Her açılış sayfası belirli yapı taşlarından oluşur. En ikna edici sayfaları oluşturmak ve asla sızdıran bir satış hunisine sahip olma riskini almamak için hepsini bilmeniz gerekir. Temel bilgileri öğrendikten sonra bu bloklar üzerinde denemeler yapabilirsiniz. Bu makalede, iyi bir açılış sayfasının ana unsurlarına bir göz atacak ve sayfanızın metnini ve tasarımını düzenlemek için size bazı ipuçları vereceğiz.
Içindekiler:
Açılış sayfasının anatomisi nedir?
Tüm açılış sayfaları, ziyaretçileri bir karar vermeye teşvik etmeyi amaçlayan bir tür tıklama sonrası sayfasıdır.
Teklifinizin tüm faydalarını ve avantajlarını açıklar ve kullanıcıları istenen bazı eylemleri gerçekleştirmeye davet edersiniz. Satış hunisinin son derece önemli bir aşaması olduğundan, gezinme çubukları veya diğer sayfalara bağlantılar gibi dikkat dağıtıcı unsurlar olmamalıdır.
Sağlam bir açılış sayfası yapısı, tüm hikayeyi anlatmanıza yardımcı olur. Bu olmadan, sayfanız güvenilir veya ikna edici görünmediği için potansiyel müşteriler eninde sonunda geri dönecektir. Unutmayın, ziyaretçilerinizin dönüşüm sağlamasını istiyorsunuz – bunu yapmaları için onlara yeterli neden verdiğinizden emin olun.
Instagram Biyografinize Nasıl Birden Fazla Bağlantı Koyabilirsiniz? makalesini okuyun Araçlar, İpuçları ve Püf Noktaları
İşte üzerinde düşünmeniz gereken ana açılış sayfası öğeleri:
- benzersiz bir teklif;
- ilgi çekici görsel içerik;
- keskin ve özlü gövde metni;
- teklifinizin faydaları;
- özellikler;
- sosyal kanıt;
- potansiyel müşteri formu ve net harekete geçirici mesaj.
Bu unsurların ne anlama geldiğini açıklayacağız, ancak öncelikle teklifinizin tüm açılış sayfanızın özü olması gerektiğini hemen söyleyelim. Metaforik olarak konuşursak, bu sadece vanilyalı bir krema değil, pastanın tamamıdır. Teklifinizi bir açılış sayfasının çeşitli bileşenlerini kullanarak iletebilirsiniz ve bunun nasıl yapılacağını açıklayacağız.
Açılış sayfasının temel unsurları
Burada, daha önce listelediğimizden daha fazla unsur bulacaksınız. Nasıl yani? Hepsi zorunlu değildir ve son söz size aittir. Örneğin, ürününüz sade ve düşük marjlı ise SSS bölümünü tamamen atlamak isteyebilirsiniz. Yine de tüm bu blokları açılış sayfası yapınıza dahil etmenizi öneririz – sadece basit ve doğrudan konuya odaklanın.
Başlık
Her teklif tek bir cümleye indirgenir – sizinkini alın ve başlık olarak kullanın. Bu cümleyi kalın, etkileyici veya kısa tutabilirsiniz, yeter ki arkasındaki ana fikri gereksiz ifadelerle sulandırmayın. Yapabileceğiniz şey, yeni bir çözüm sunmak, herkesin karşılaştığı can sıkıcı bir sorunu tespit etmek veya insanların hızlı çözümlere olan arzusundan yararlanmaktır. Ayrıntıları sağlamak ve iddianızı desteklemek için küçük bir destekleyici kopya ekleyin.
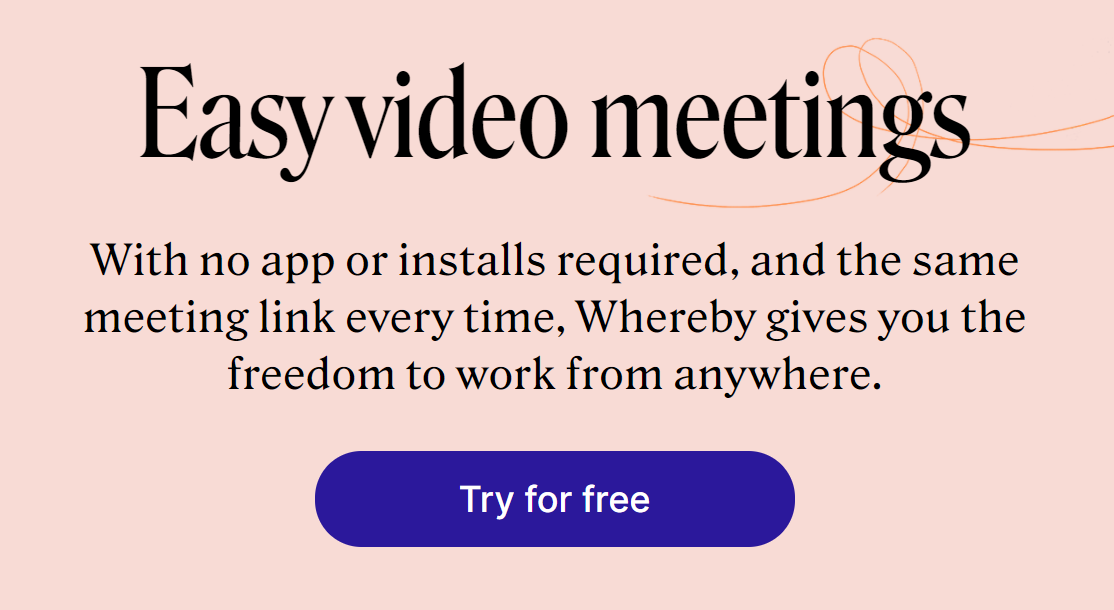
Whereby, uzaktan işbirliğini daha erişilebilir hale getiren bir hizmettir. Ziyaretçilerin sayfaya girdiklerinde öğrendikleri ilk şey de bu:

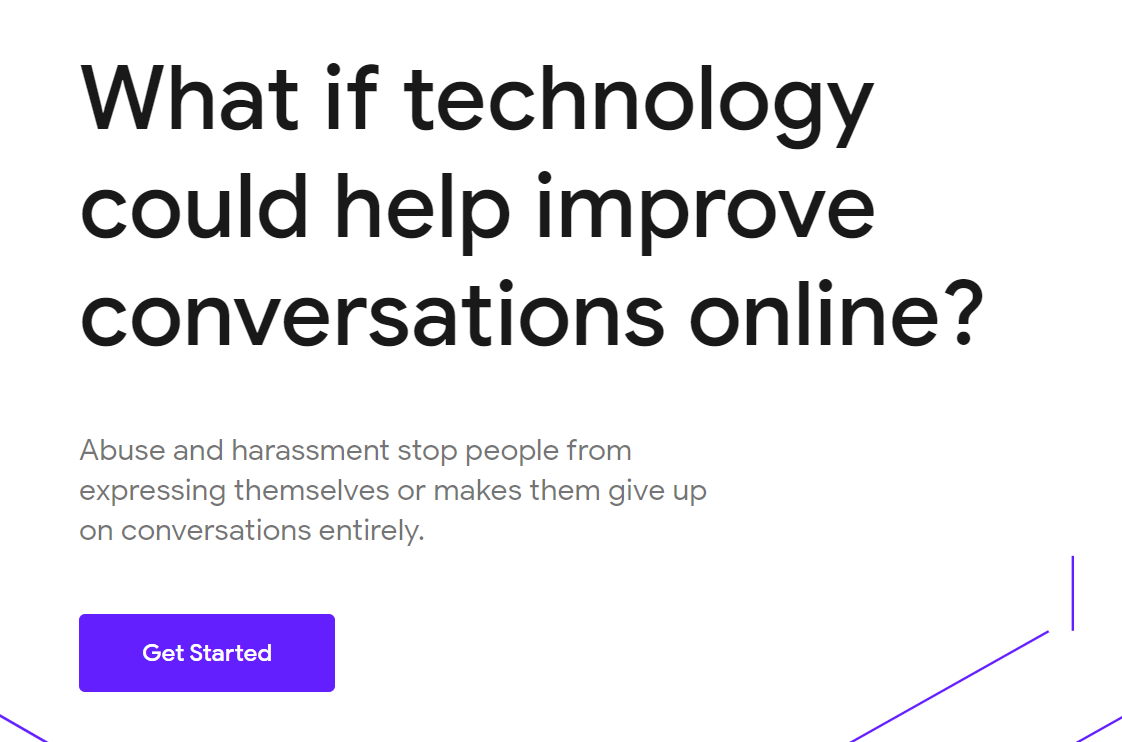
Perspective API’nin yaptığı gibi, başlığınızı daha duygusal hale getirebilir ve kullanıcıların sorunlu noktalarına hitap edebilirsiniz:

Bir tasarımcının bakış açısından, başlığınızı ana odak noktalarından biri haline getirmek önemlidir. Zarif yazı tipi eşleştirmeleri kullanın çünkü güzel tipografi mesajı iletmeye ve havayı oluşturmaya yardımcı olur. Başlığınız ve destekleyici metniniz için zıt yazı tipi boyutları seçin, örneğin 30 piksel ve 15 piksel.
Gövde kopyası
En iyi uygulama, hedef kitlenizin dilinden konuşmaktır. Paragrafları kısa tutun – her biri iki veya üç cümle. Metninizi kolayca sindirilebilir parçalara ayırmak için numaralandırılmış listeler ve madde işaretleri kullanmaktan çekinmeyin. Ana kural, potansiyel müşterilerinizin ihtiyaç duydukları bilgileri almak için uzun okumalar yapmalarına gerek bırakmamaktır.
Ürününüzün olumlu etkilerinden daha fazla, ürünün kendisinden daha az bahsederek açılış sayfası metninizi fayda merkezli tutun. Özel sosunuz nedir? Ürününüz birinin hayatını nasıl kolaylaştıracak? Kısaca özetleyin. İşte bir örnek:

Tipografi seçimlerinize dikkat edin. Yazı tipleriniz çekici ama aynı zamanda okunaklı olmalıdır. Farklı yazı tipleri için farklı satır aralıkları ve harf aralıkları kullanın. Gövde metni için 6 piksel yazı tipi boyutu ve açık gri metin kullanmaktan kaçının – bunlar maketlerinizde şık görünebilir, ancak metninizin okunmasını zorlaştırır.
Görseller, animasyon veya video
İnsanların hayal kurmasını sağlayan ilgi çekici içerikler kullanın. İlgili, yüksek kaliteli görseller ve animasyonlar kullanarak belirli duyguları aktarabilir veya bir metafor oluşturabilirsiniz. Görselleri asla sadece boşluk doldurmak için kullanmayın.
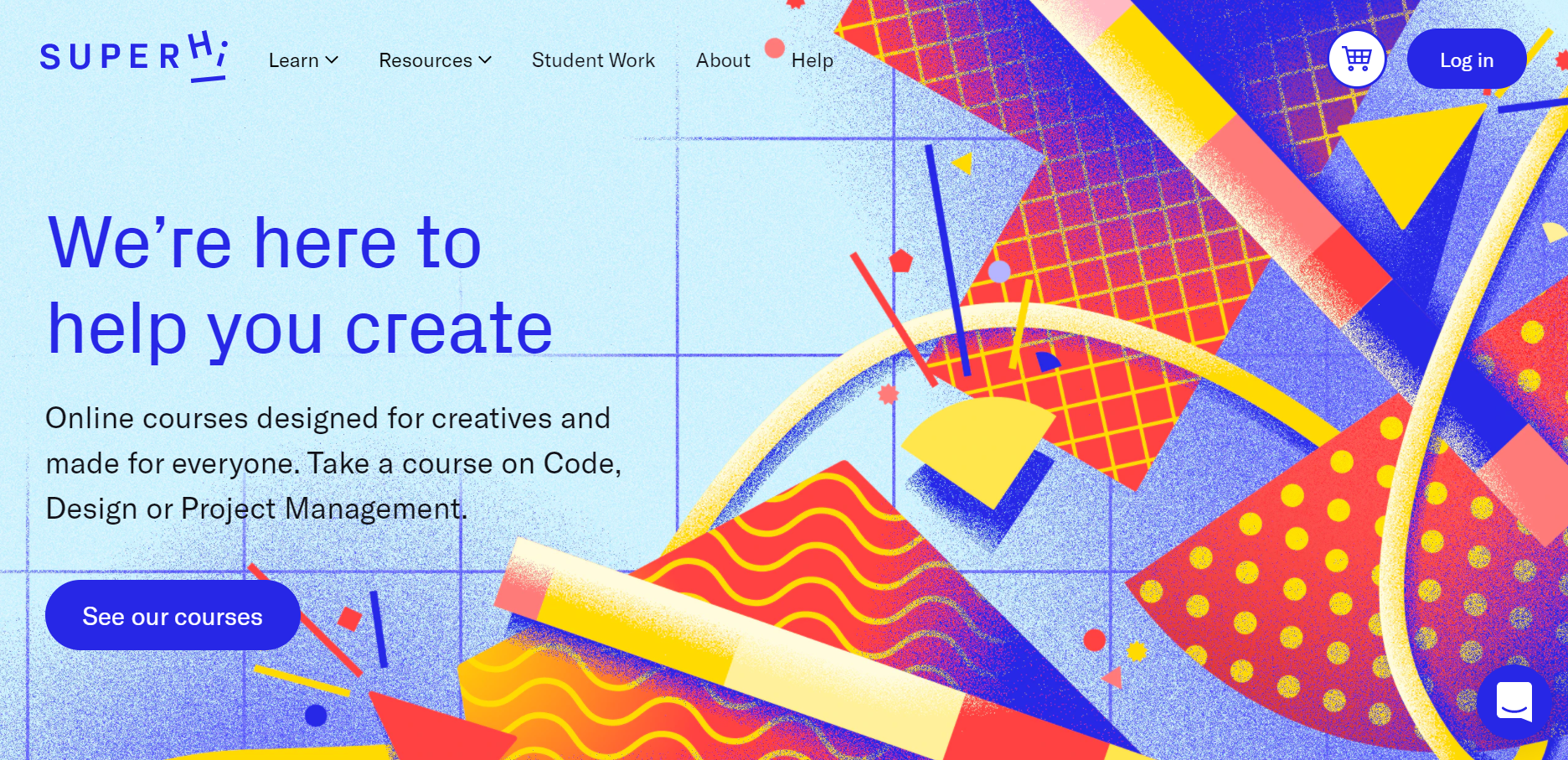
Karmaşık bir ürün için benzersiz soyut illüstrasyonlar kullanabilirsiniz:

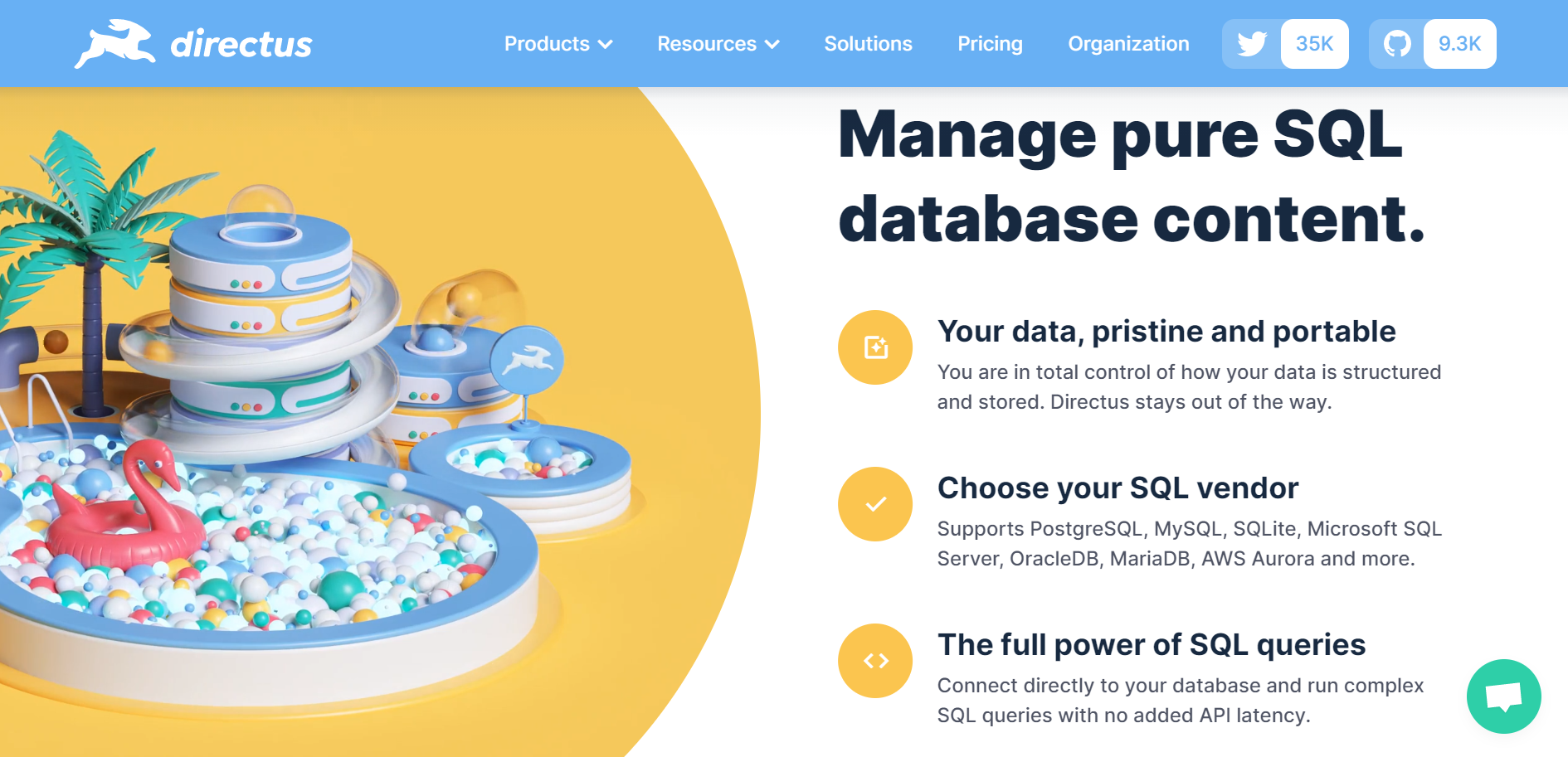
Daha önce de belirttiğimiz gibi, son derece teknik ürünlerle uğraşıyorsanız metaforik illüstrasyonlar eklemek de yararlı olacaktır:

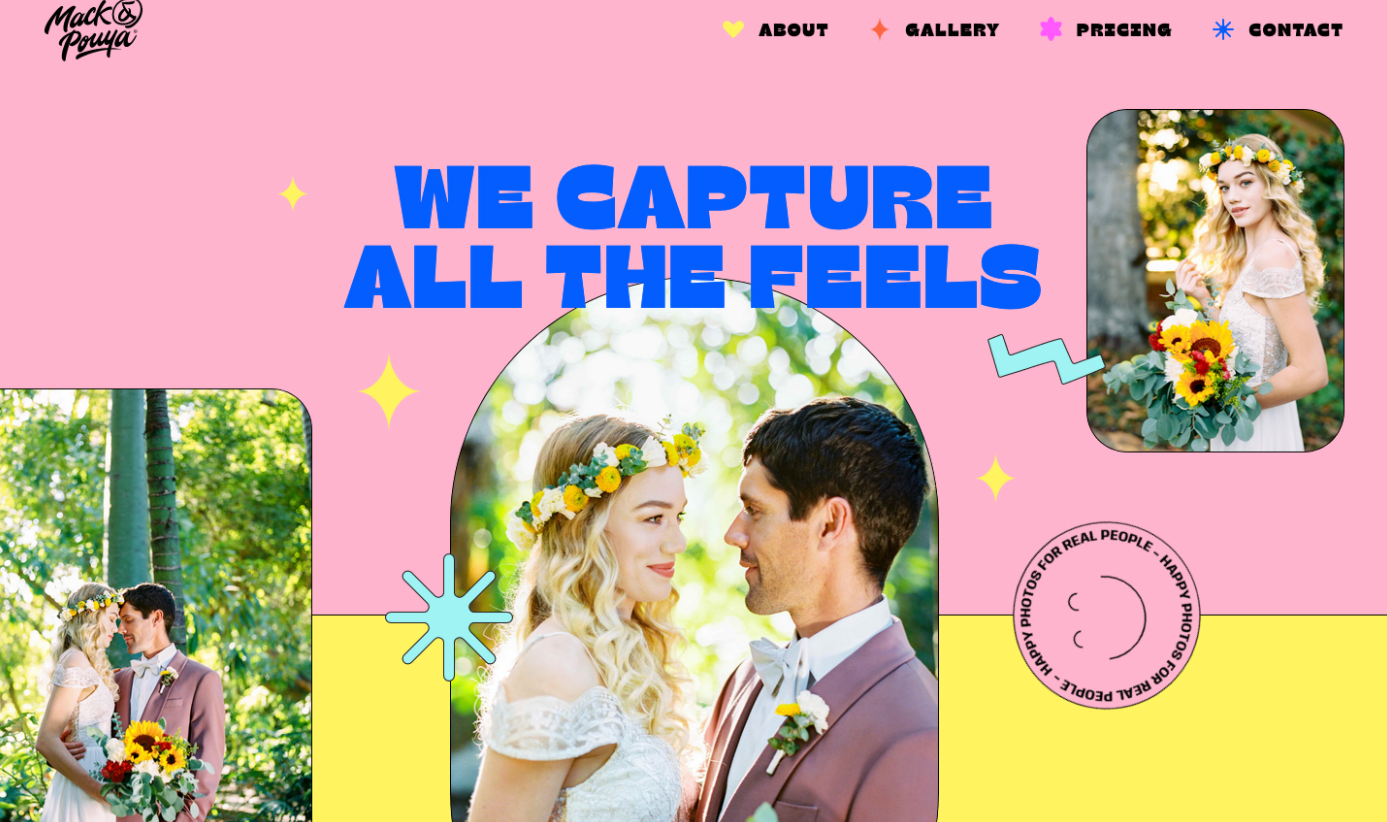
Fiziksel ürünler veya çevrimdışı hizmetler satıyorsanız, ürün fotoğraflarını ve gerçek mutlu müşterilerinizin resimlerini kullanarak bu duyguyu yansıtın:

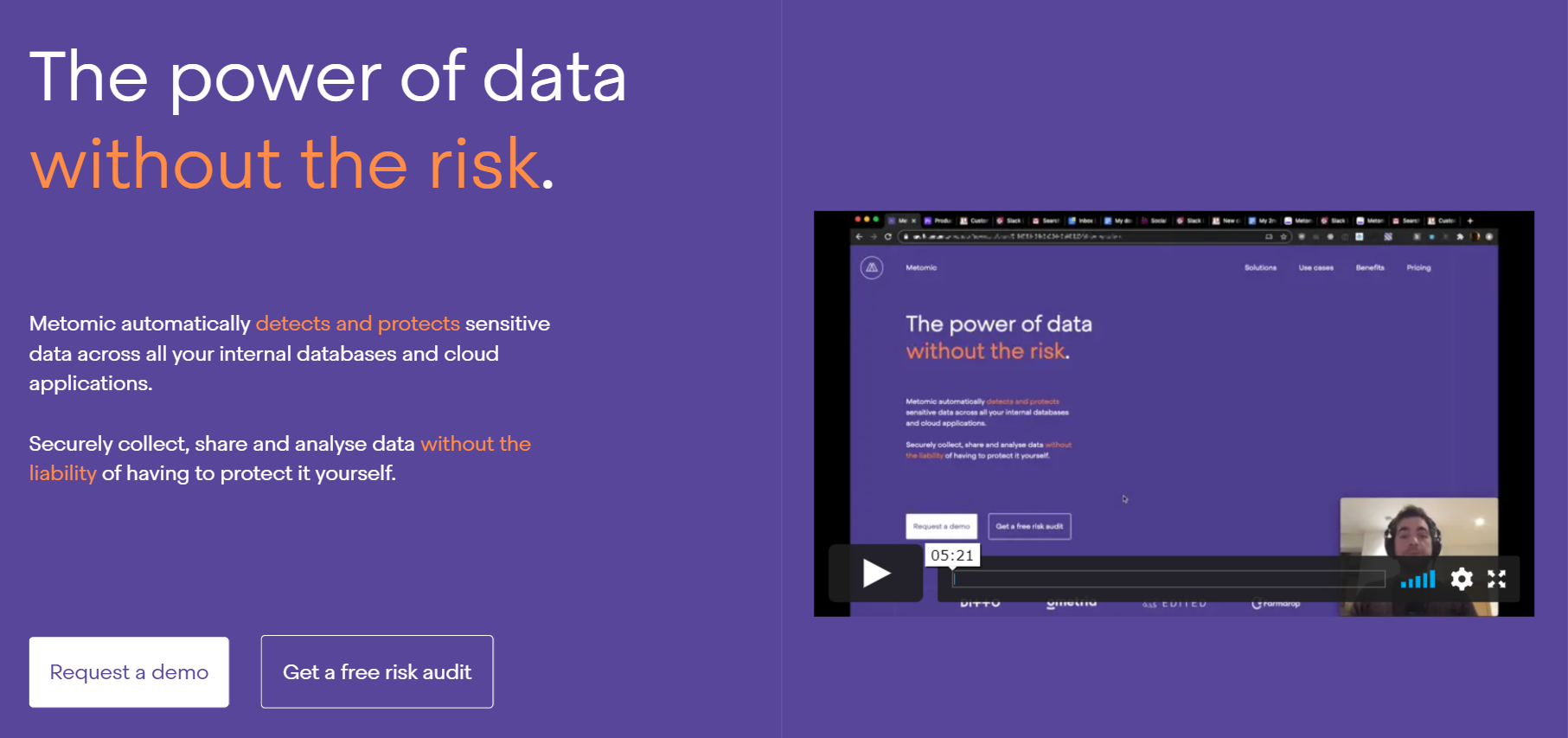
Bazen kullanıcıların hemen ilgisini çekmek istersiniz ve görseller yeterli olmaz. Bu durum özellikle deneyimsel hizmetler ve teknoloji şirketleri için geçerlidir. Tekliflerini açıklamak veya önceki çalışmalarını sergilemek için genellikle video kullanırlar:

Basmakalıp stok fotoğraflar kullanmanın hoş karşılanmadığını unutmayın. Görsellerinizi akılda kalıcı hale getirmek ve özgünlükten asla ödün vermemek daha iyidir.
Potansiyel müşteri formu
Çoğu zaman, bir sohbet başlatmak ve hedef kitlenizi daha iyi anlamak için müşteri adaylarınızdan bazı veriler toplamak istersiniz. Bu değerli bilgiler, kullanıcının e-posta adresi ve iş unvanı kadar basit olabilir.
Basit ve sezgisel form oluşturucumuzu kullanarak bir abonelik formu oluşturabilirsiniz!
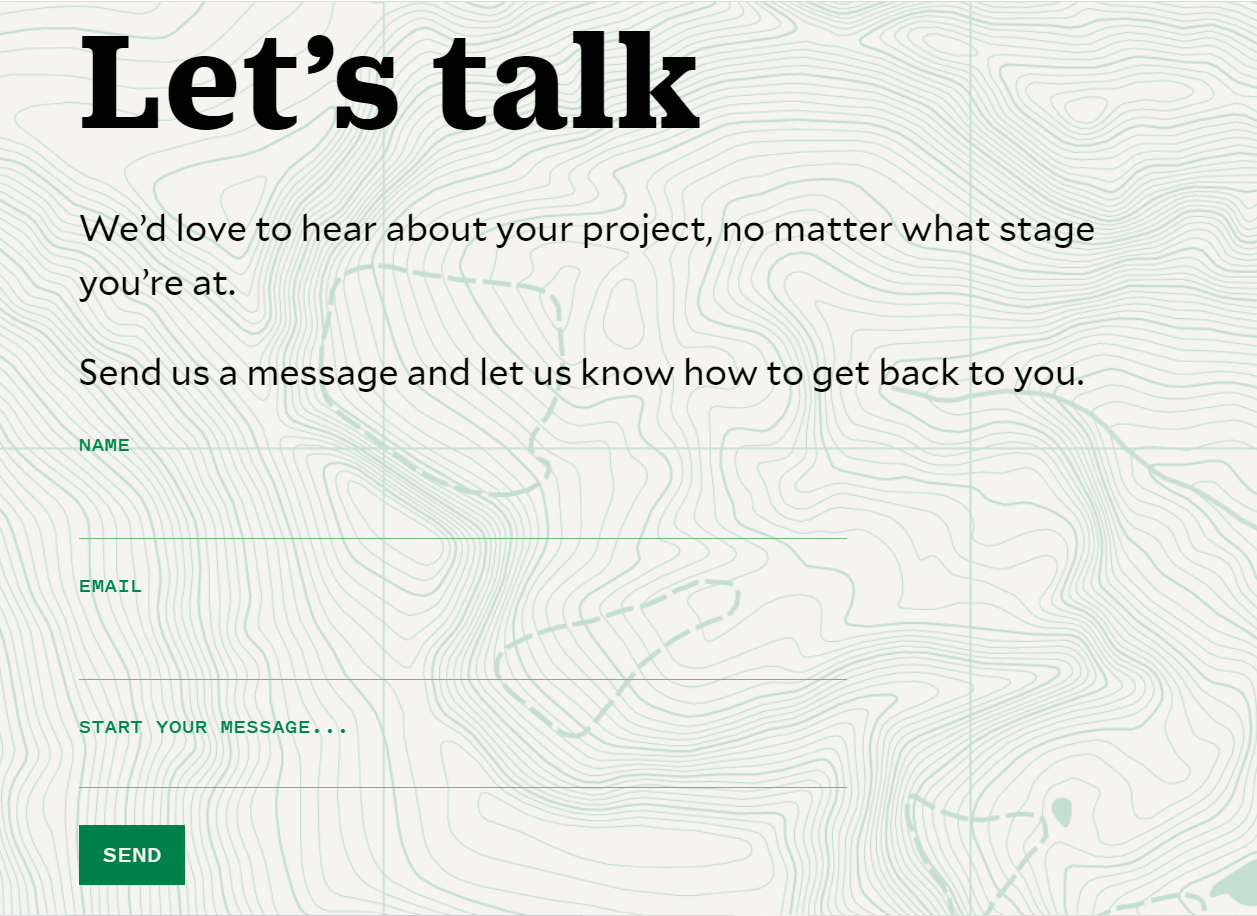
Potansiyel müşteri formunuzu minimalist ve sezgisel tutun ve destekleyici bir metin ekleyin:

Bazı pazarlamacılar, bunu açılış sayfanızın üst kısmında, katlamanın üstünde tutmanız gerektiğinde ısrar eder. Ancak bu tamamen size kalmış: Karşılaştırma testi yapın ve teklifiniz için hangisinin daha iyi sonuç verdiğini bulun.
Şu makalelerimize göz atın:
CTA düğmesi
Bu, genellikle iyi bir açılış sayfasının üst kısmında ve altbilgisinde gördüğünüz şeydir. Düşünceye göre, ürününüzü tanıtmanız ve bir satın alma teklifi yapmanız, ardından faydalarını ayrıntılı olarak açıklamanız ve daha da ikna edici bir harekete geçirici mesajla bitirmeniz gerekir.
Bazı kullanıcıların tüm özellikleri okumak ve teklifinizin faydalarını keşfetmek için zamana ihtiyacı vardır.
Bazı kullanıcılar ise sayfanıza geldikleri andan itibaren dönüşüm sağlamaya hazır olabilir. Onlara da bu seçeneği sunmanız gerekir, bu nedenle sayfada iki, hatta üç CTA düğmesi kullanmanızda sakınca yoktur.
Bir CTA düğmesi genellikle böyle görünür:

CTA düğmenizi tasarlarken aktif fiiller ve kontrast renkler kullanın. Beş veya daha az kelime içermeli ve kullanıcının dikkatini odaklamak için biraz negatif boşlukla çevrelenmelidir. “Kredi kartı gerekmez” veya “Para iade garantisi” gibi tıklama tetikleyicileri eklemeyi unutmayın. Ve tabii ki destekleyici bir metin de ekleyin.
Geri sayım sayacı
Eski ama altın değerinde olan bu numara teklifinize kıtlık katar ve insanlar harika fırsatları kaçırmaktan nefret eder. Ancak eski usul bir geri sayım sayacı, hileli olduğunu söylemeye gerek yok, biraz şüpheli görünür ve hissettirir. Şimdiye kadar pek çok kişi, pazarlamacıların, bir ziyaretçinin sayfalarına girdiği andan itibaren geri sayan bir zamanlayıcı kullandığını zaten biliyor. Ve kullanıcıların güveni azalır.
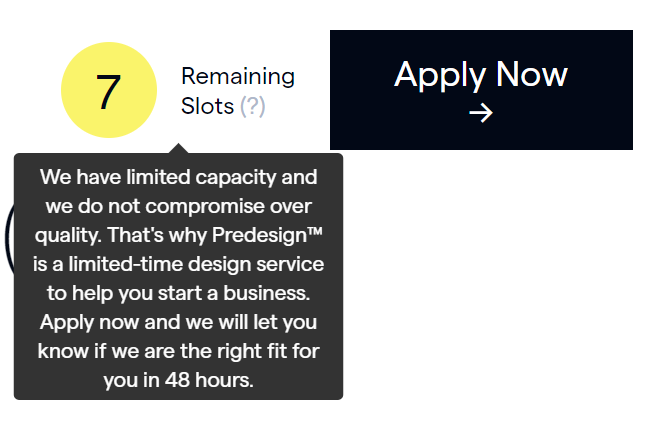
Rakiplerinizi alt edebilir ve çok daha ince araçlar kullanarak biraz kıtlık ekleyebilirsiniz. Örneğin, ziyaretçilerinize yalnızca birkaç ücretsiz yer kaldığını ve hızlı hareket etmeleri gerektiğini gösterin:

Elbette, örneğin Kara Cuma’da olduğu gibi gerçek bir sınırlı teklif söz konusu olduğunda tipik bir geri sayım sayacı kullanmaya devam edebilirsiniz.
Satışları artırmak ve kârı yükseltmek için etkili bir sınırlı süreli teklifin nasıl hazırlanacağını öğrenin.
Sosyal kanıt
Bir açılış sayfasının anatomisi önemlidir, ancak satışları yönlendiren şey bu değildir. İnsanlar herhangi bir taahhütte bulunmadan önce ürününüzü kimlerin kullandığını ve deneyimlerinin ne olduğunu bilmek ister. Güven kazanmak için incelemeler, referanslar ve videolar gibi sosyal kanıtlar kullanın. İdeal olarak, sosyal kanıt pazarlama iddialarınızı desteklemeli ve vaatlerinizi yerine getirdiğinizi göstermelidir.
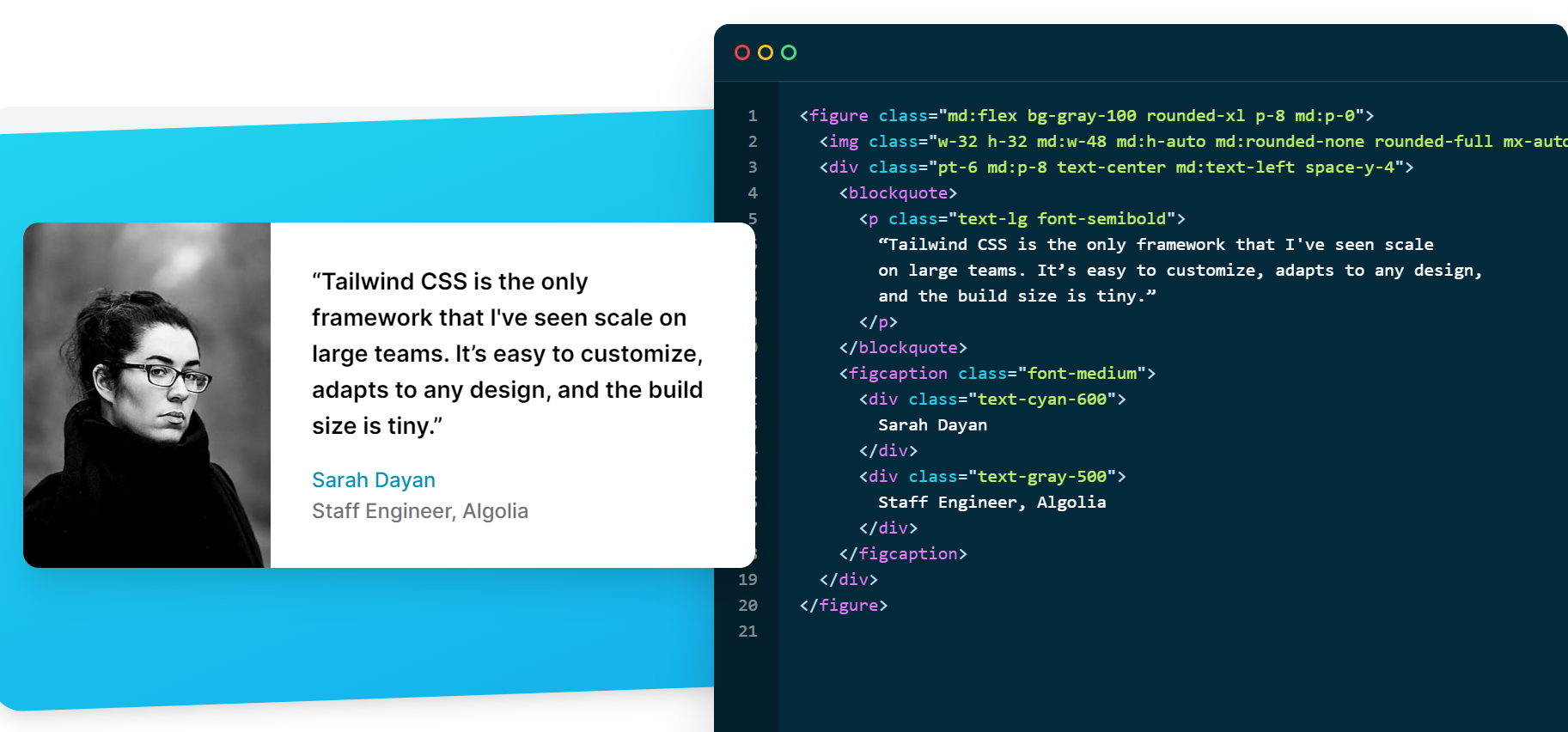
Ürününüzün halihazırda hangi sorunları çözmüş olduğunu öğrenmek potansiyel müşterileriniz için faydalı olacaktır. Kısa geri bildirimler bile bilgilendirici olabilir:

Müşterilerinizden gerçek fotoğraflar ve gerçek referanslar kullanmanın ne kadar önemli olduğunu ne kadar vurgulasak azdır. Aşırı kullanılan ve kolayca tanınabilen stok fotoğraflar kesinlikle güven kırıcıdır. Müşterilerinize bunun yerine gerçek fotoğraflarını kullanıp kullanamayacağınızı sorun.
Avantajlar
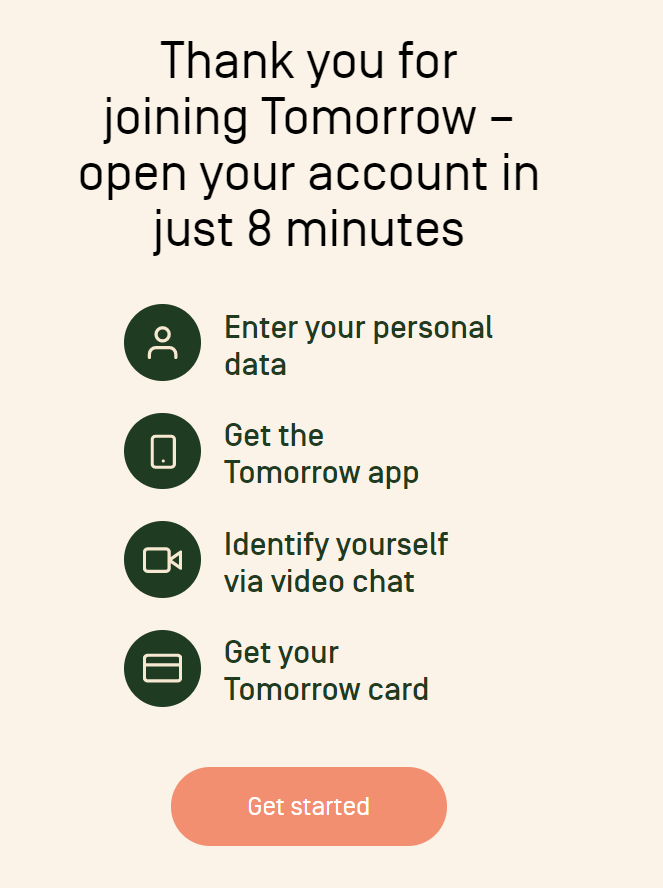
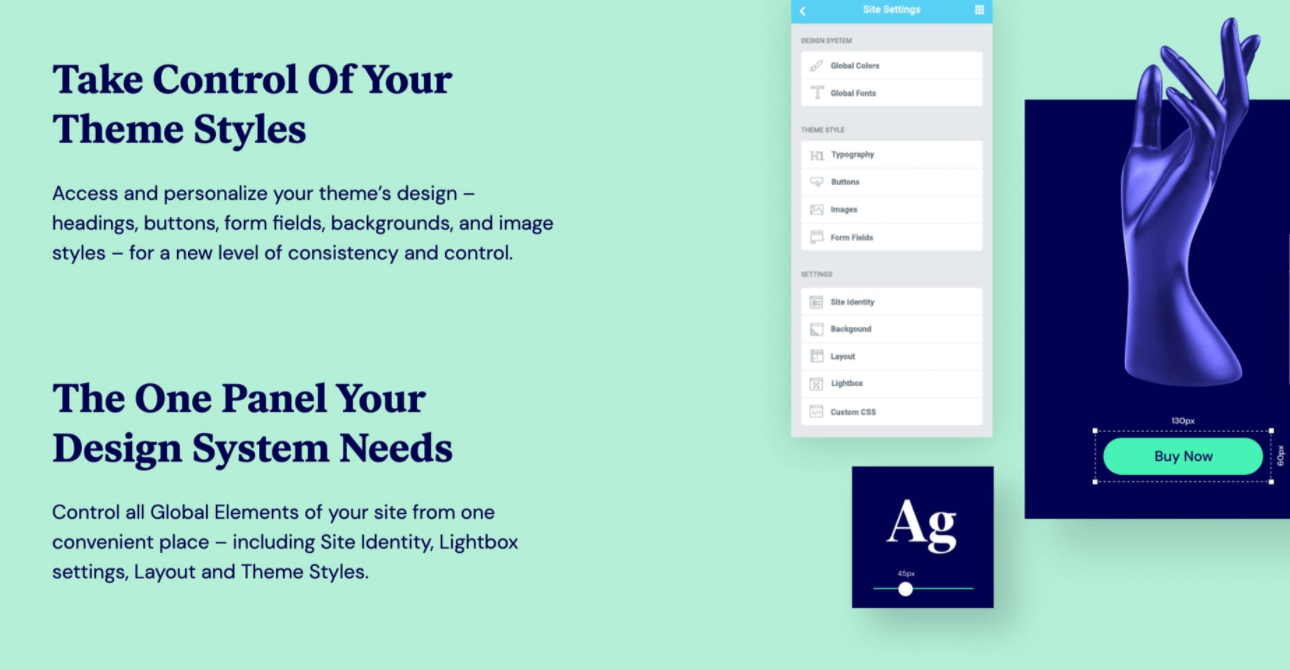
Ürününüz nasıl bir etki yaratıyor? Bu blokta, çözümünüzün getirdiği tüm olumlu değişiklikleri açıklayın. Örneğin Elementor, tasarımcıların iş süreçleri söz konusu olduğunda kaosu düzene dönüştürmelerine yardımcı oluyor ve açılış sayfası aracın tam faydalarını açıklıyor:

Faydaları listelemek için madde işaretleri veya basit paragraflar kullanın – bu onları daha akılda kalıcı ve okunabilir hale getirecektir. Sayfanın bu bölümünü daha ilgi çekici hale getirmek için bazı görseller de ekleyin.
Özellikler
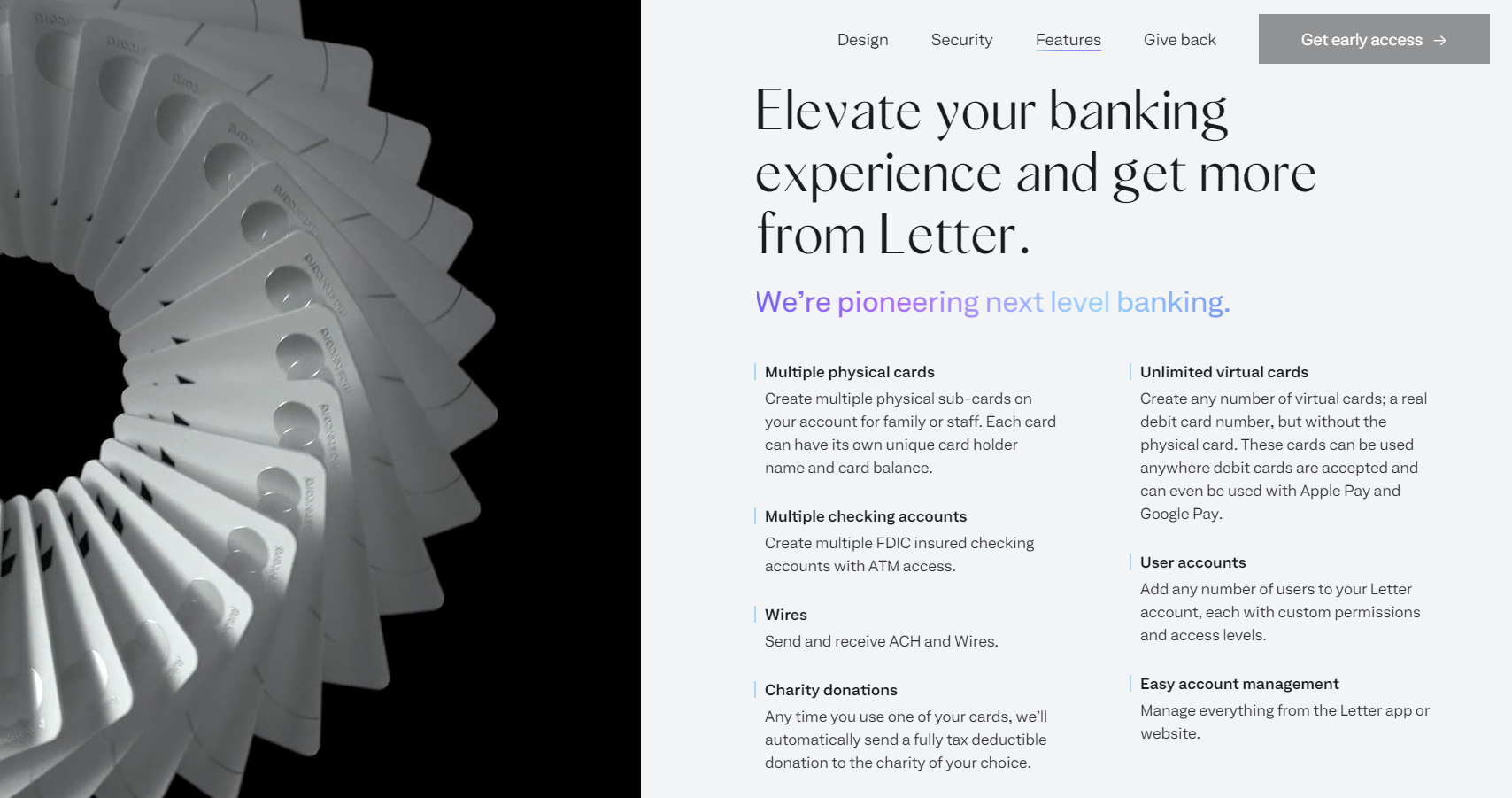
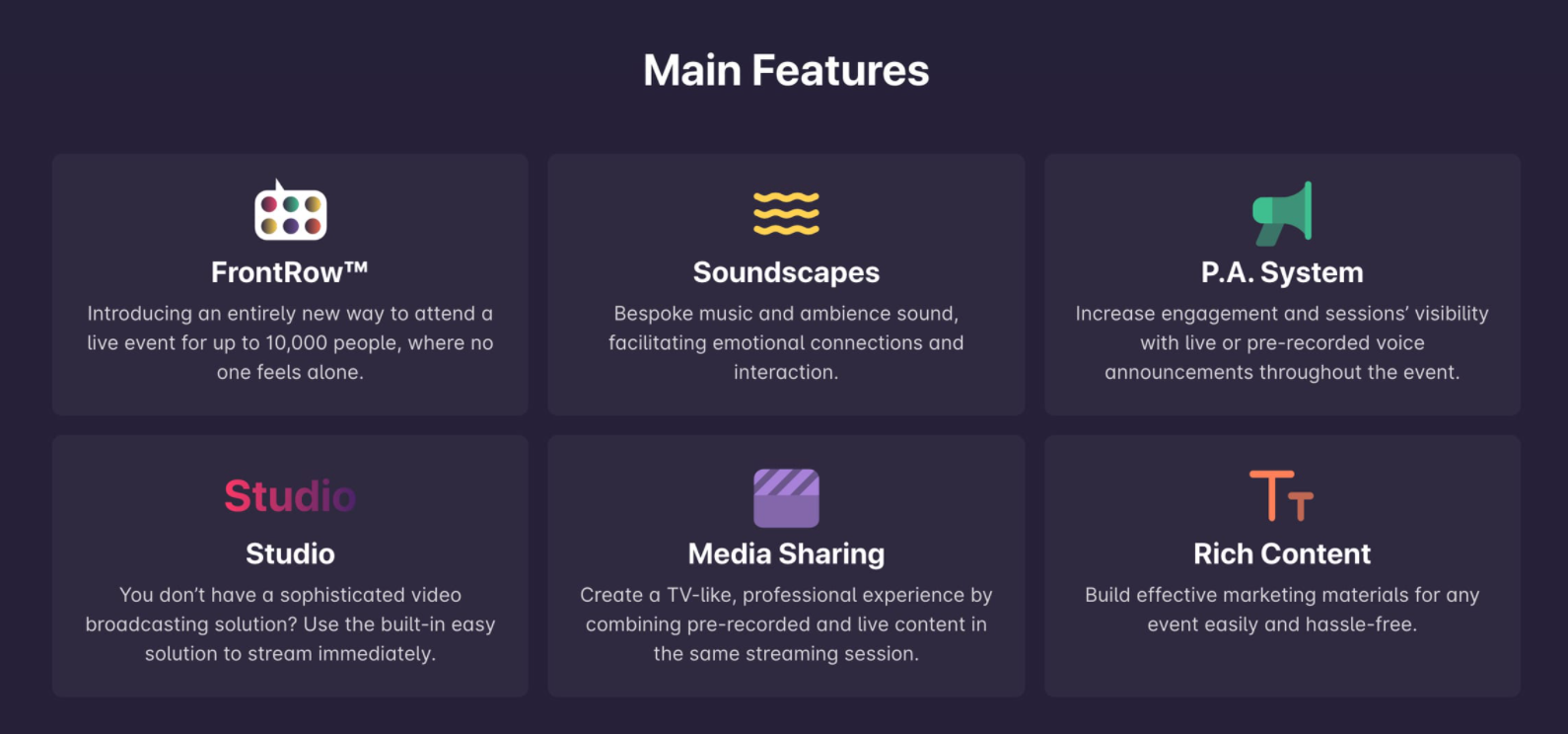
Tüm açılış sayfası unsurları arasında en ürün odaklı olanı budur. Son olarak, burada ayrıntıya girebilir ve ürünün kendisini tanımlayabilirsiniz. Ürünü gerçekten benzersiz veya yenilikçi kılan özellikleri vurgulayın. Ürün veya hizmetinizin tüm spesifik niteliklerini listeleyin:

Kullanıcıları 20 özellikten oluşan bir liste ve uzun açıklamalarla bunaltmayın – basit ve bilgilendirici tutun ve daha aktif fiiller kullanmayı unutmayın.
SSS
Bu, popüler soruları yanıtlayabileceğiniz, itirazları ortadan kaldırabileceğiniz ve müşterilerinizin korkularına yanıt verebileceğiniz önemli bir bloktur. Her şeyden önce, size bazı kaynaklar kazandıracaktır. Ayrıca, insanlar olumlu deneyimlerini önemsediğinizi görecekleri için güven oluşturacaktır.
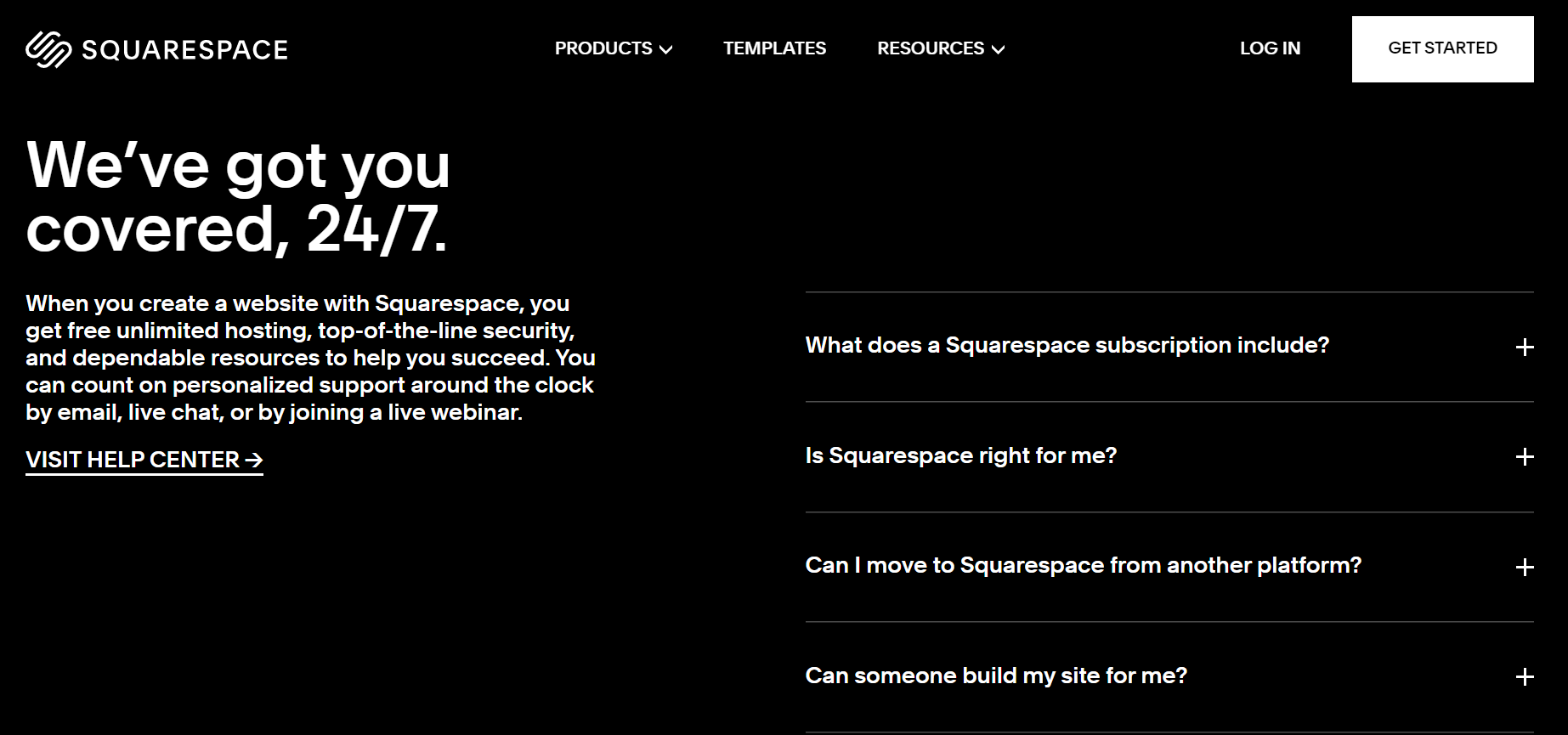
Örneğin Squarespace, en sık sorulan sorulara yanıt veriyor ve ayrıca kişiselleştirilmiş desteğini kullanmayı öneriyor:

SSS’lerinizi gerçek geri bildirimlere ve müşteri destek verilerine dayandırın, böylece yeni gelenler en alakalı yanıtları bulabilir ve korkularının üstesinden gelebilir.
Alt bilgi
Tıklama sonrası açılış sayfanızdaki alt bilgi, bağlantılarla dolu tipik bir alt bilgi olmamalıdır. Site haritasına veya iletişim bilgileriniz dışında herhangi bir ilgili bağlantıya ihtiyaç duymaz (buna birazdan değineceğiz). İstediğiniz şey dikkat dağıtıcı unsurlardan kurtulmak ve yüksek dönüşüm sağlayan bir CTA düğmesi eklemektir:

Bazen, özellikle de teklifiniz premium veya karmaşıksa, ziyaretçileriniz önce şirketinizden bir uzmanla konuşmak isteyecektir. Alt bilgi, doldurulacak bir iletişim formu eklemek için iyi bir yerdir. Aynı zamanda ağ oluşturma platformları oldukları için sosyal medya sayfalarınıza bazı bağlantılar ekleyebilirsiniz.
Sosyal Medya ve İçerik Pazarlaması için Rakip Analizi Araçları yazımıza göz atın.
Daha fazlası için hazır mısınız?
Gördüğünüz gibi, tüm bu açılış sayfası öğeleri teklifinizin ortaya çıkmasına yardımcı olur ve kullanıcıları dönüşüm sağlayana kadar sayfa boyunca yönlendirir. Hemen çıkma oranının düşük olması, bir açılış sayfasının anatomisine hakim olduğunuzun göstergesidir. Bundan sonra ihtiyacınız olan şey, potansiyel müşterilerinizi besleyecek ve müşterilerinizle bağlantıda kalmanızı sağlayacak bir araçtır.
SendPulse her ikisini ve çok daha fazlasını yapabilir – otomatik e-postalar göndermek ve WhatsApp, Facebook, Instagram ve Telegram için sohbet botları oluşturmak için harikadır. Hizmetimizi müşterilerinize web push bildirimleri ve SMS ve Viber mesajı göndermek için de kullanabilirsiniz!