Владельцы сайтов стараются оптимизировать свой ресурс и улучшить юзабилити, чтобы пользователям было легче ориентироваться и перемещаться по страницам. Для этого можно использовать сайдбар, о котором мы поговорим в данной статье. Мы узнаем, какое количество боковых панелей добавляют и почему полностью отказываются от них, а также какие элементы вставляют в колонки.
Что такое сайдбар
Sidebar в переводе с английского языка означает «боковая панель». Сайдбар — это отдельный раздел сайта в виде колонки, в которую помещают информационные или навигационные элементы, чтобы пользователи могли ориентироваться по страницам ресурса.
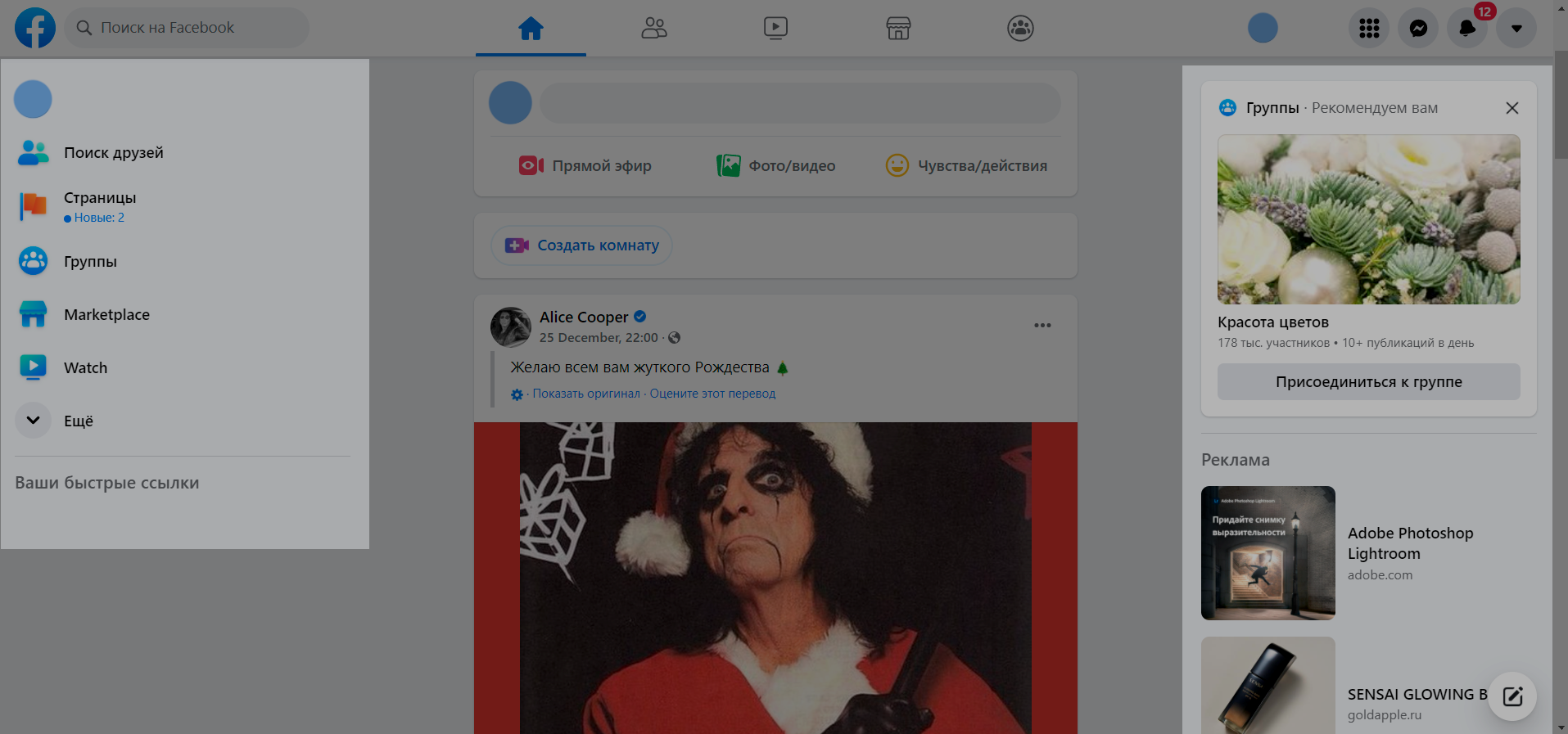
Вы наверняка сталкивались с боковой панелью в повседневной жизни — например, в соцсетях. В ленте Facebook используется два сайдбара: в первом показаны основные страницы, на которые вы можете перейти, а во втором — рекомендации и рекламный блок.
 Лента Facebook с двумя боковыми панелями
Лента Facebook с двумя боковыми панелями
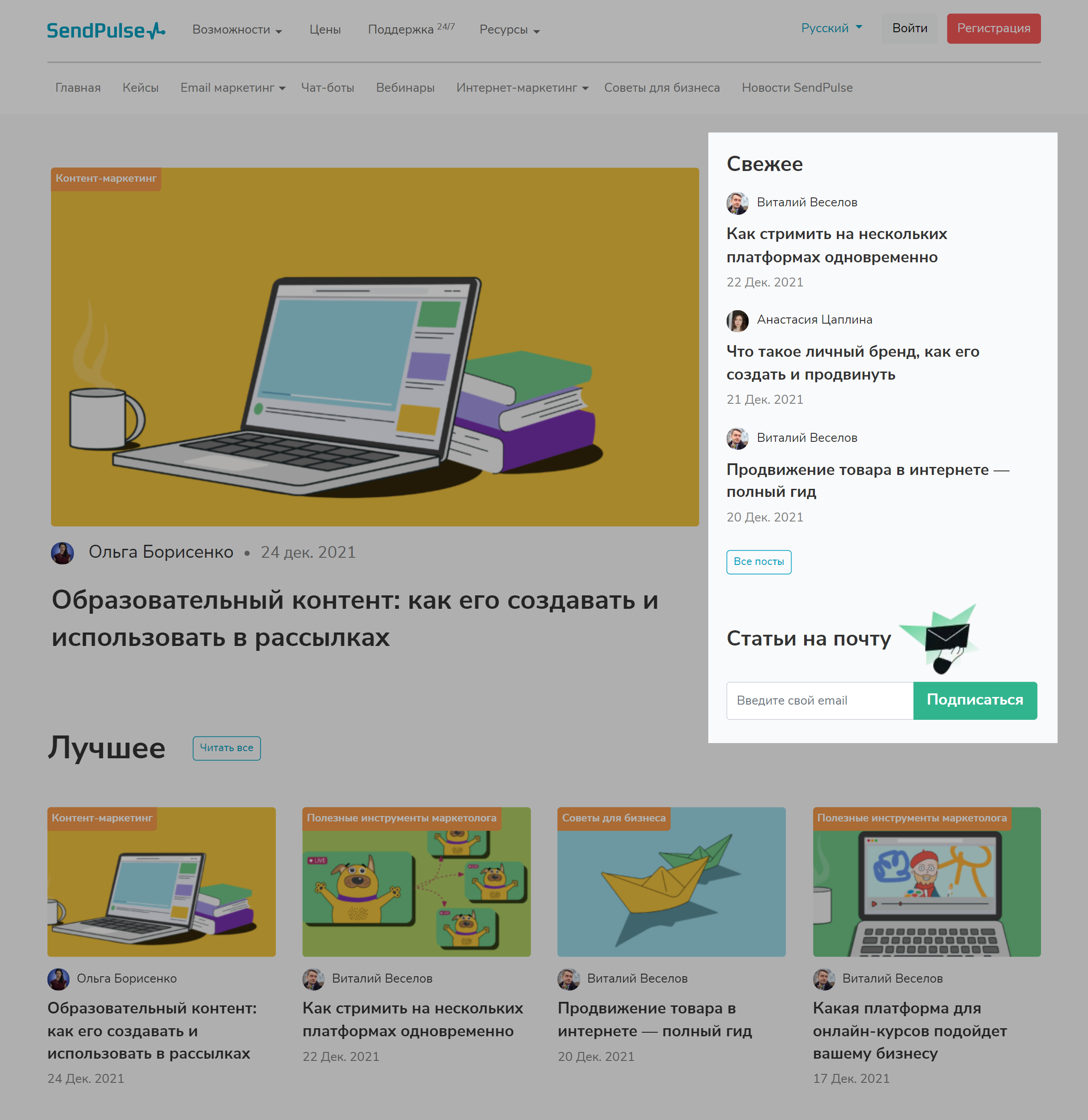
Обычно на сайтах используется правая колонка — она не мешает пользователю изучать основной контент и позволяет не отвлекаться на дополнительные элементы.
 Страница блога на сайте SendPulse с боковой панелью
Страница блога на сайте SendPulse с боковой панелью
Зачем нужен сайдбар
В десктопной версии сайта боковая панель помогает структурировать информацию и отделить основной контент от вспомогательного. Сайдбар также используют и в качестве инструмента для увеличения продаж — в нем можно разместить рекламу или информацию об акциях и скидках.
Элементы, которые добавляют в сайдбар:
- Навигационное меню — карта сайта.
- Информационные блоки — новости, статьи, рекомендации.
- Функциональные элементы — корзина, формы и кнопки обратной связи.
- Рекламные баннеры.
- Акции.
- Фильтры для товаров.
- Виджеты — ссылки на соцсети, поисковая строка.
Преимущества и недостатки сайдбара
Рассмотрим преимущества и недостатки боковой колонки.
| Преимущества |
Недостатки |
| Информация структурирована в одном месте, чтобы пользователь мог ориентироваться на сайте |
Боковая панель подходит только для десктопных сайтов. На смартфоне сайдбар будет размещен под основным контентом — пользователь не увидит его, пока не дочитает страницу |
| С помощью ссылок в боковой колонке пользователи могут изучить дополнительный материал по теме. Это увеличит время их пребывания на сайте |
Лишь некоторая часть людей замечает боковую панель. Пользователи сканируют материал и фокусируются на главных элементах, а не читают каждую строку сайта |
| Позволяет разместить элементы call to action |
Боковая колонка вынуждает дизайнеров уменьшать размер шрифта, длину строки и межстрочный интервал. Из-за этого основной контент может становиться нечитабельным |
| Фильтрация товаров помогает быстрее найти конкретную модель или продукт |
Анимированные элементы баннера могут мешать при прочтении статьи |
| Положительно влияет на SEO |
Виджеты нагружают сайт — скорость загрузки страниц будет медленнее |
Виды сайдбаров
Рассмотрим три вида боковых колонок, которые встречаются наиболее часто.
Сайдбар с правой стороны экрана
Правая панель позволяет пользователю сначала изучить основной блок информации, а затем перейти к вспомогательной, не отвлекаясь на детали.
Распространенный вариант расположения боковой колонки, в которую добавляют перечень похожих статей, популярных материалов, новостей, акций или используют под рекламный блок.
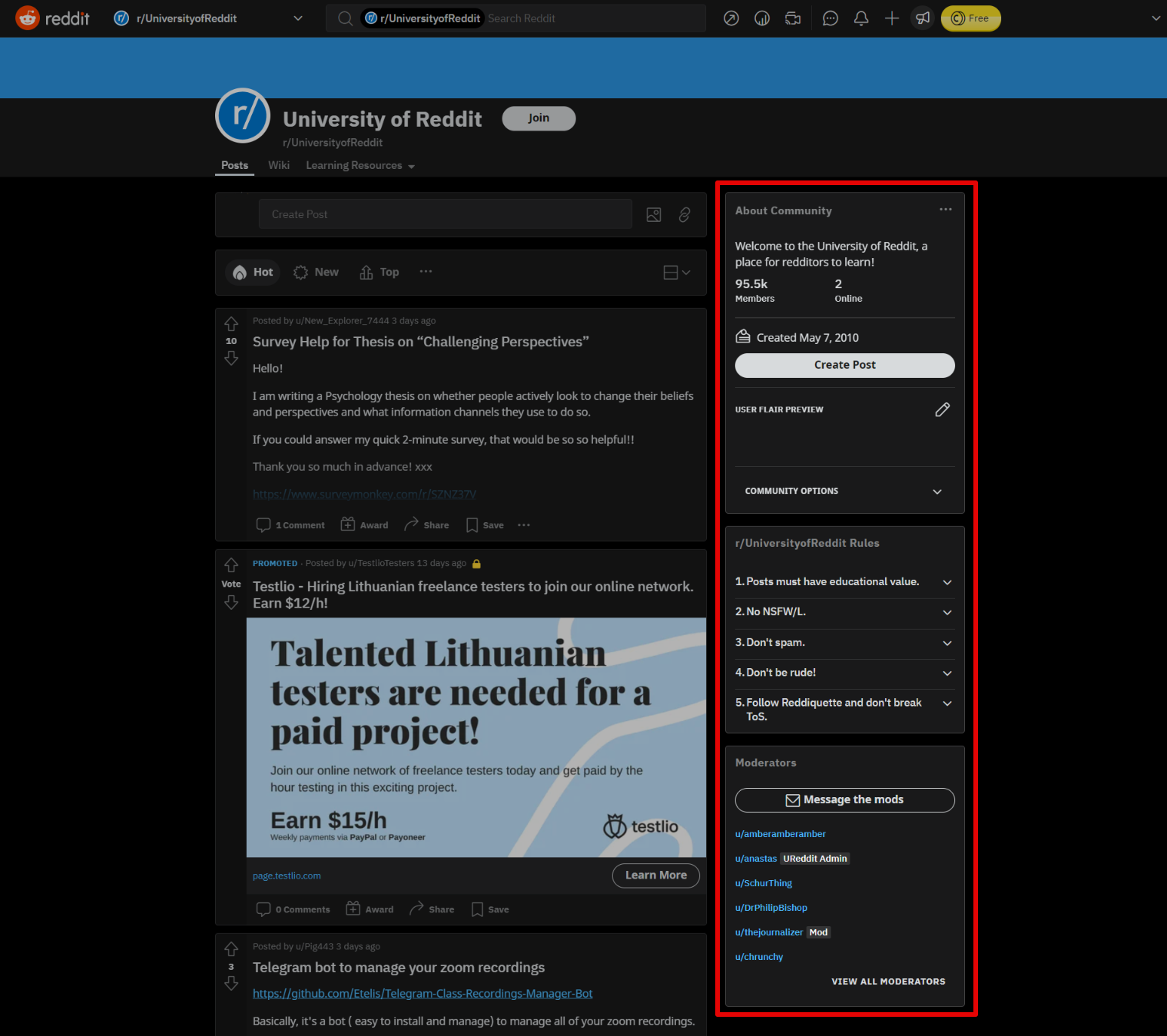
Пример, как можно разместить вспомогательный контент в правой панели: приветствие сообщества, условия участия, список модераторов и окно для отправки сообщений и публикаций. Перед тем, как вступить в сообщество на Reddit, пользователь может изучить общую информацию о группе.
 Пример, как использовать правую панель под вспомогательный контент
Пример, как использовать правую панель под вспомогательный контент
Панель с левой стороны экрана
Интернет-магазины используют левую колонку, чтобы привлечь внимание пользователя к каталогу, фильтрам или акциям.
Для чего нужна левая боковая колонка:
- Размещение важной информации, которая помогает быстрее адаптироваться на сайте.
- Повышение конверсии. В верхней части колонки добавляют кнопки с призывом к действиям или рекламный блок.
Минус левой панели заключается в том, что пользователь может быстро переключиться на другую страницу, не изучая предыдущую. Это происходит из-за того, что человек не обращает внимания на основной контент, так как изучает сайт слева направо.
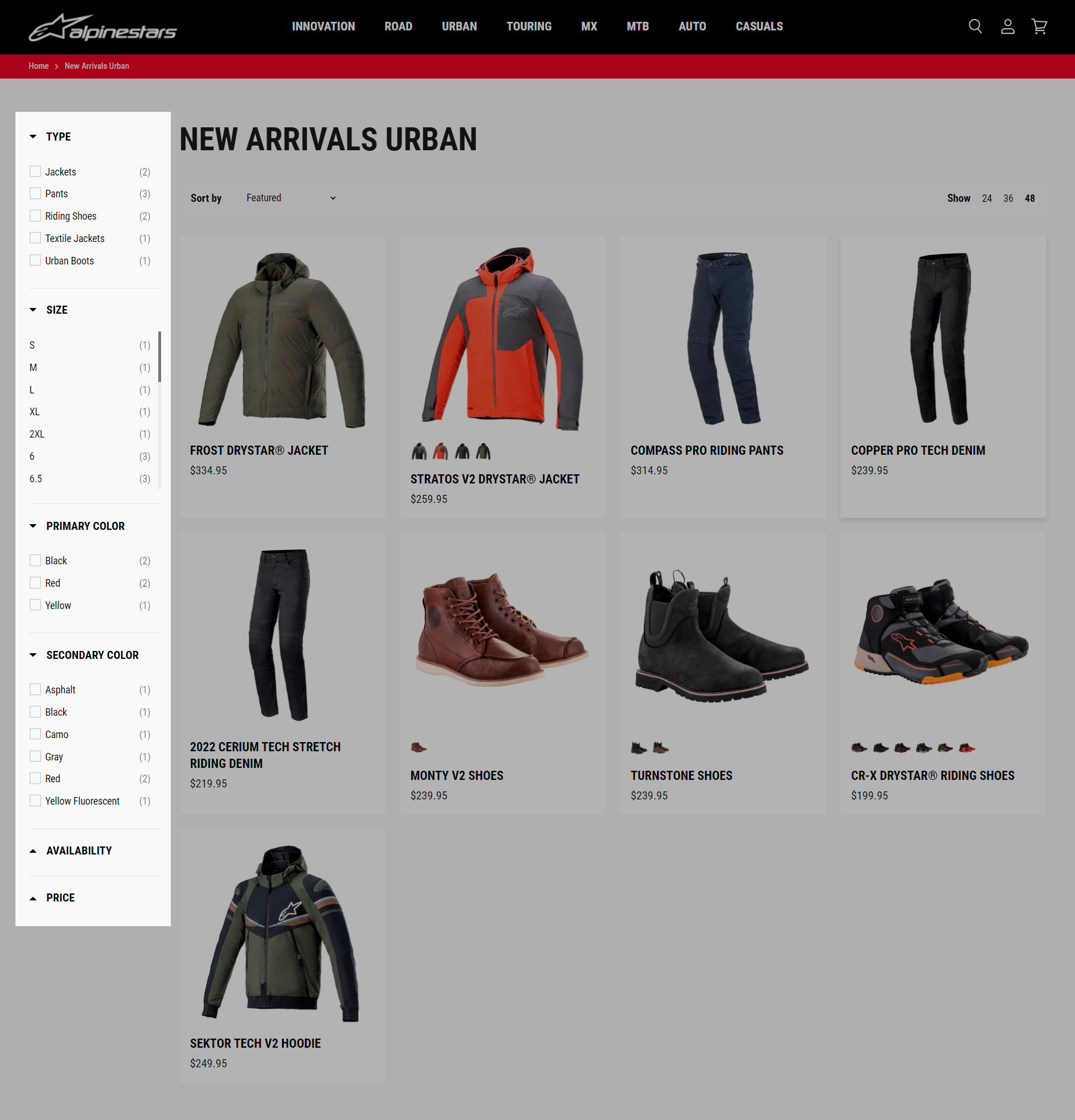
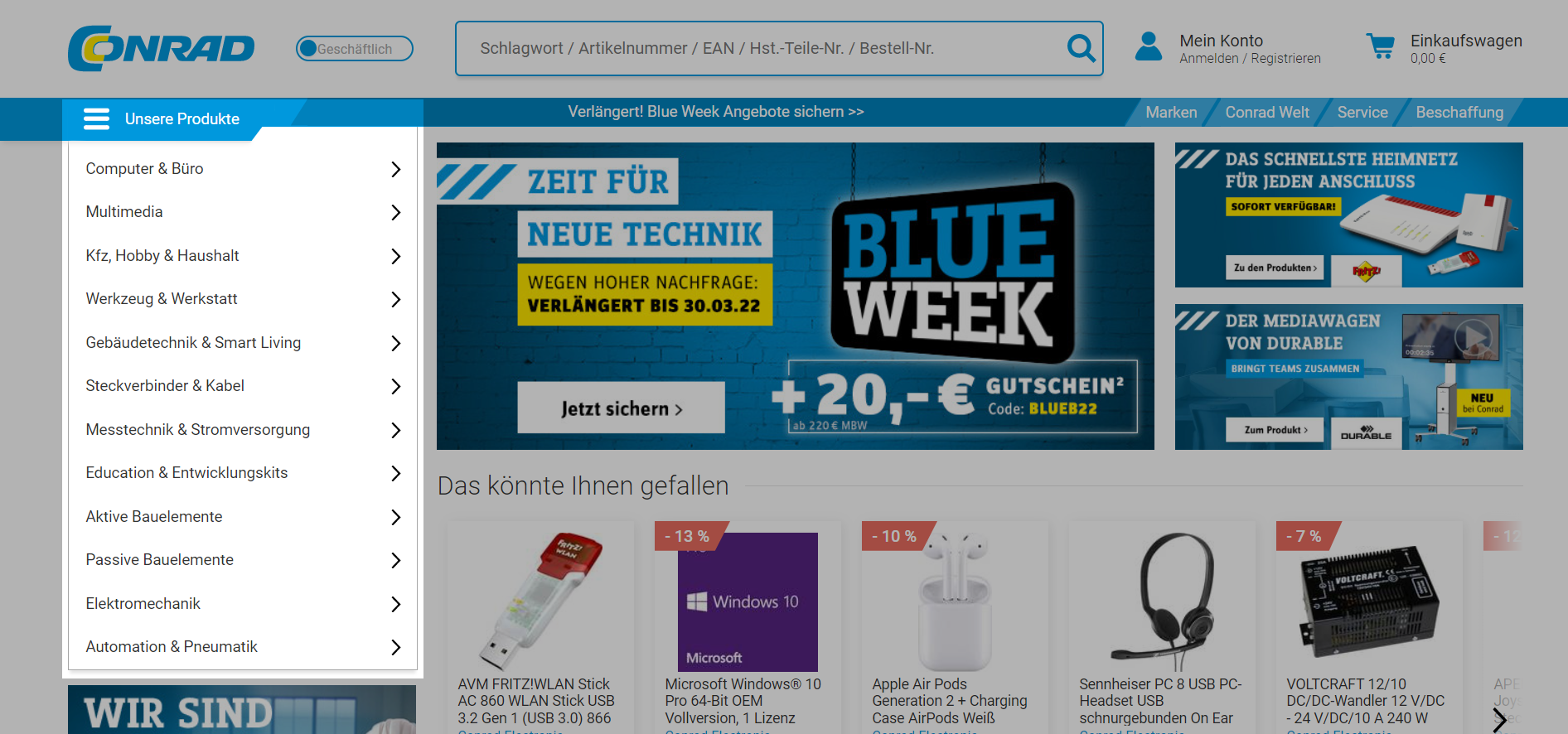
Здесь показан пример с расположением фильтра в левой части экрана. Это помогает пользователям быстро сориентироваться в ассортименте и подобрать размер.
 Расположение фильтра в интернет-магазине
Расположение фильтра в интернет-магазине
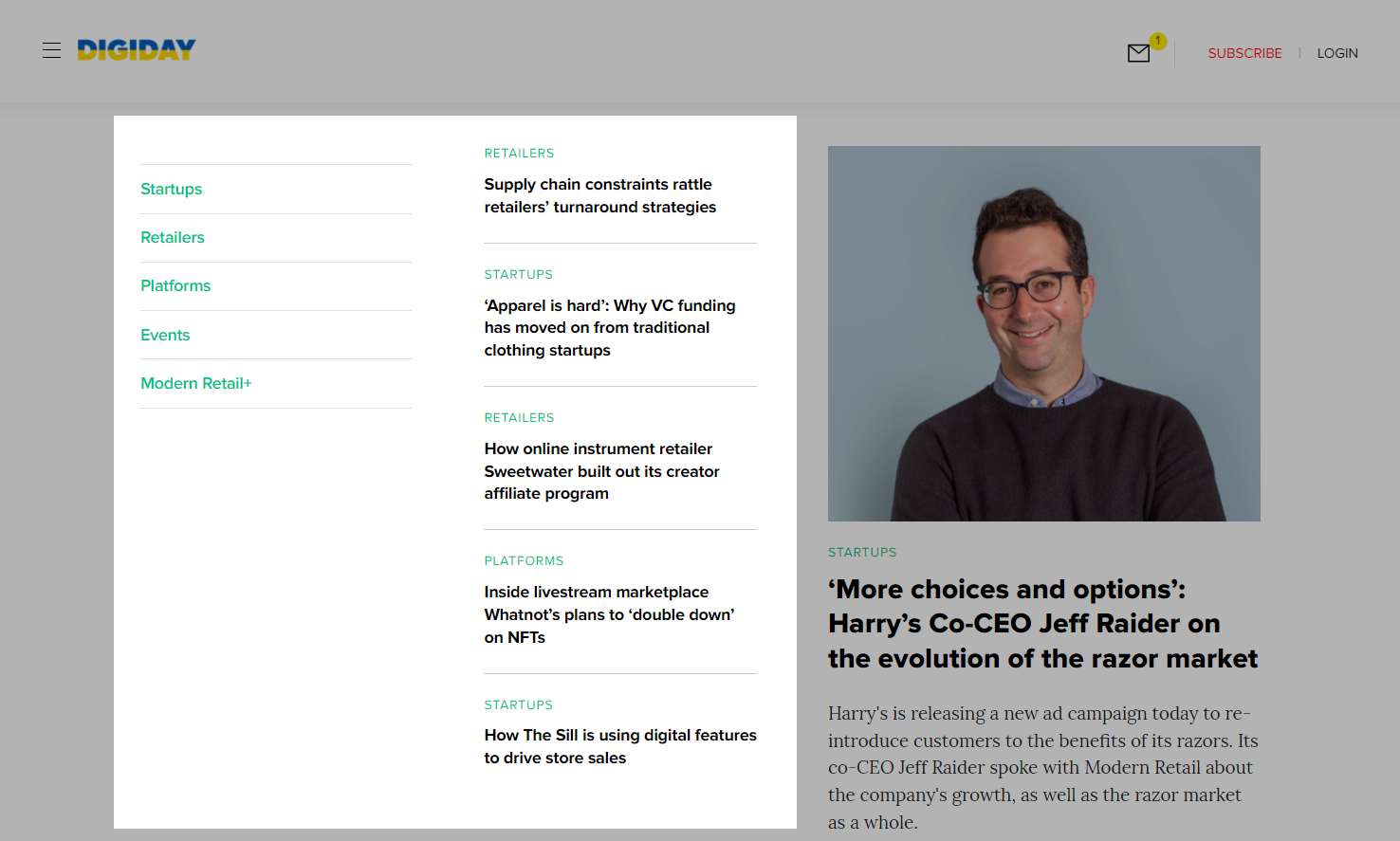
А ниже — пример, как можно расположить информационные блоки в боковой панели.
 Пример расположения информационных блоков слева
Пример расположения информационных блоков слева
Боковая панель с двух сторон
Этот вариант колонки можно встретить на популярных ресурсах с высоким трафиком. Основная причина использования боковой панели — показать больше информации. Например, слева — список новостей в режиме реального времени, а справа — рекомендации и реклама.
Минус двух панелей в том, что вам придется уменьшить контейнер с основным материалом.
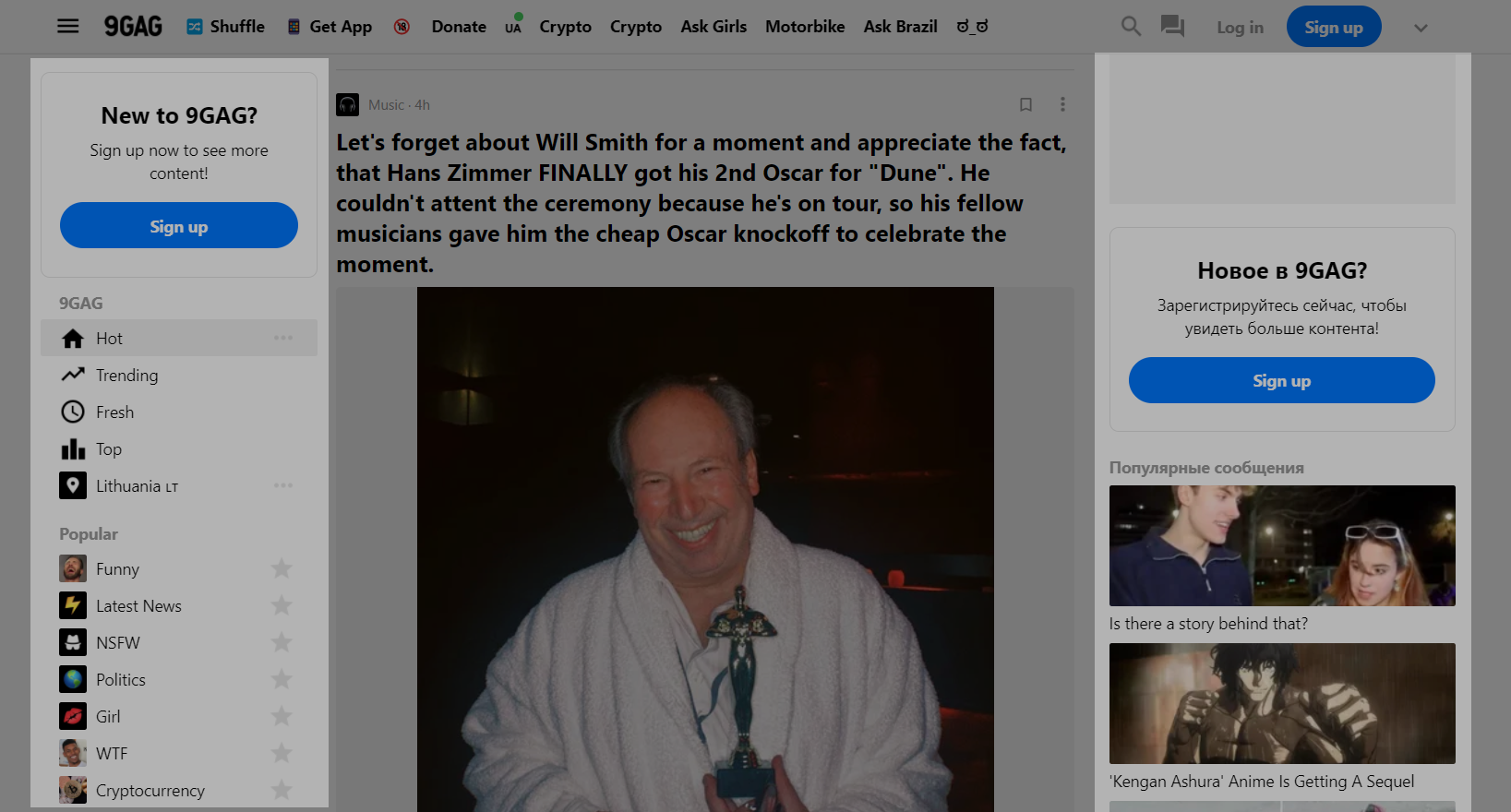
Здесь показан пример использования двух колонок. Слева расположены варианты взаимодействия с сервисом, а также разделы блога. Справа показаны самые обсуждаемые материалы.
 Пример двух боковых панелей
Пример двух боковых панелей
Редко встречаются два или три сайдбара. Они сильно смещают основной контент, но на главной странице с подборками и виджетами их использование допускается.
Ниже показан рубрикатор с названиями и подборкой последних публикаций. В правой части расположена популярная статья из первого рубрикатора.
 Вариант страницы с двумя боковыми панелями с левой стороны
Вариант страницы с двумя боковыми панелями с левой стороны
Что стоит добавить в сайдбар
Рассмотрим блоки боковой колонки, которые будут полезны вашим подписчикам и клиентам.
Навигация и управление
Меню или каталог помогает пользователям найти интересующий его раздел, конкретную страницу или товар.
 Пример расположения каталога в боковой панели
Пример расположения каталога в боковой панели
Строка поиска позволяет с помощью ключевых слов найти подборку товаров, новостей или статей. Это улучшает поведенческие факторы.
Рекомендуем к прочтению! Узнайте о SEO больше:
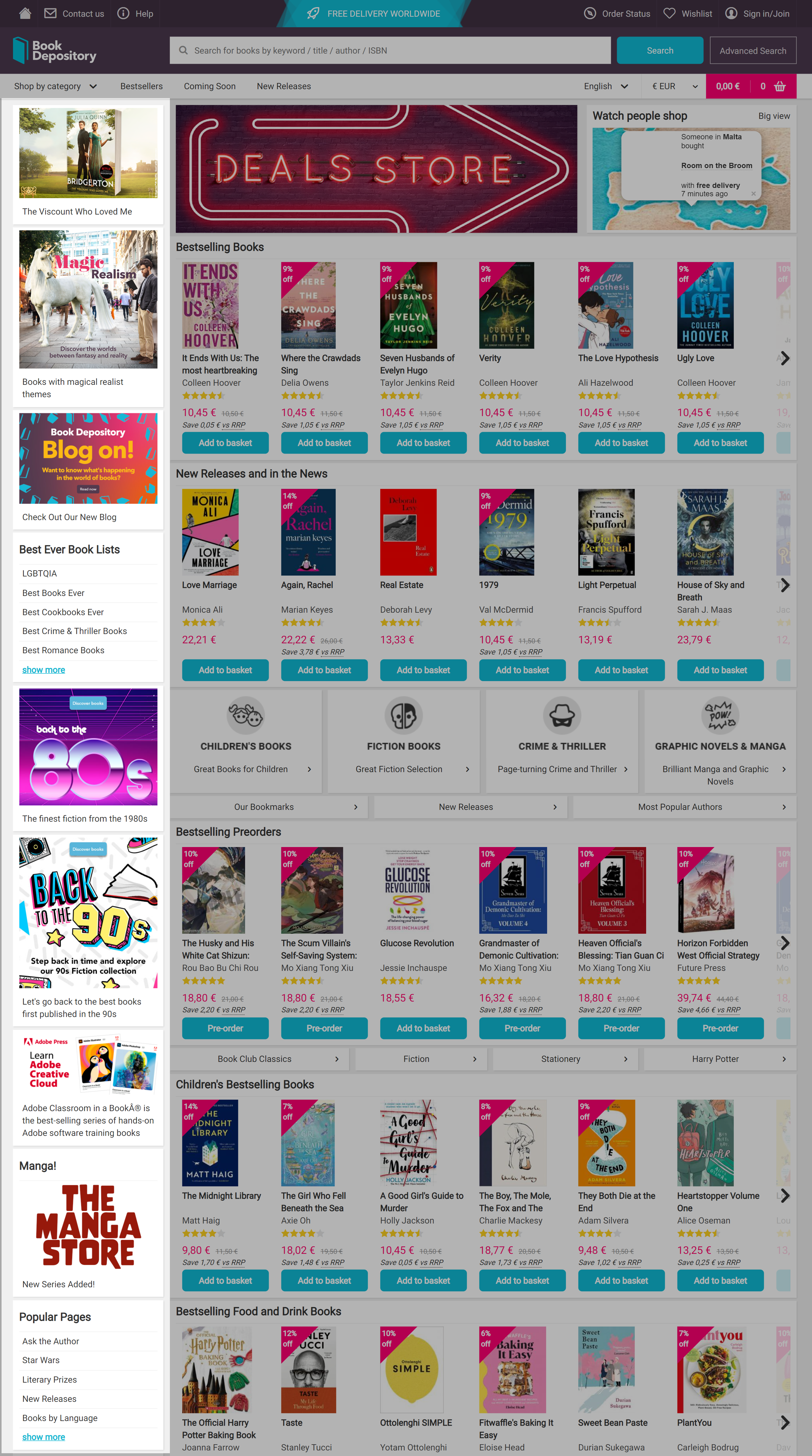
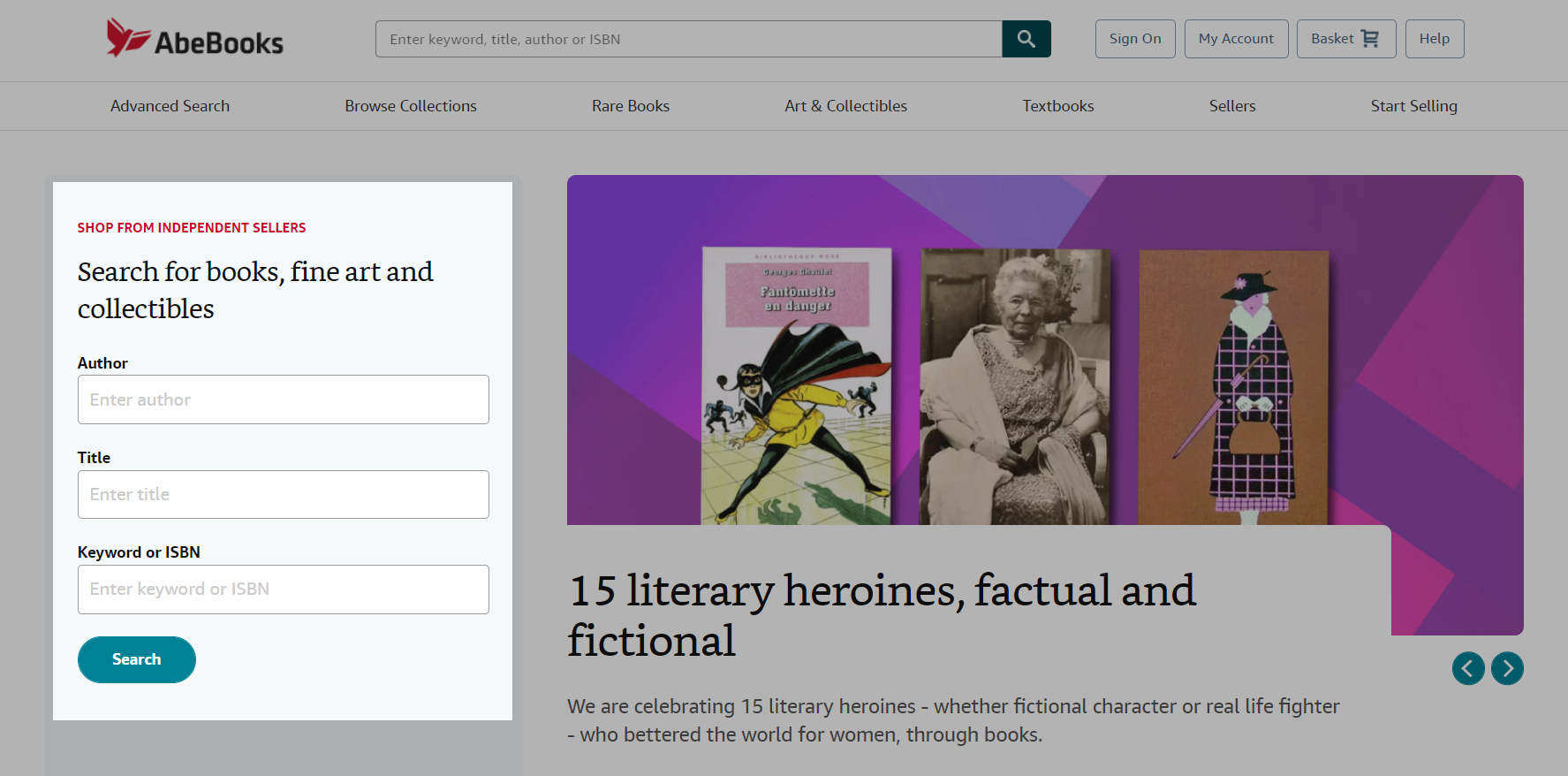
Ниже показан вариант расширенного поиска книг: по автору, названию и ключевому слову.
 Вариант расширенного поиска в боковой панели
Вариант расширенного поиска в боковой панели
Социальные виджеты
Кнопки соцсетей позволяют пользователям поделиться статьей или быстро перейти по ссылкам и ознакомиться с новым контентом, а также подписаться на аккаунты компании.
 Вариант, как расположить виджет с соцсетями
Вариант, как расположить виджет с соцсетями
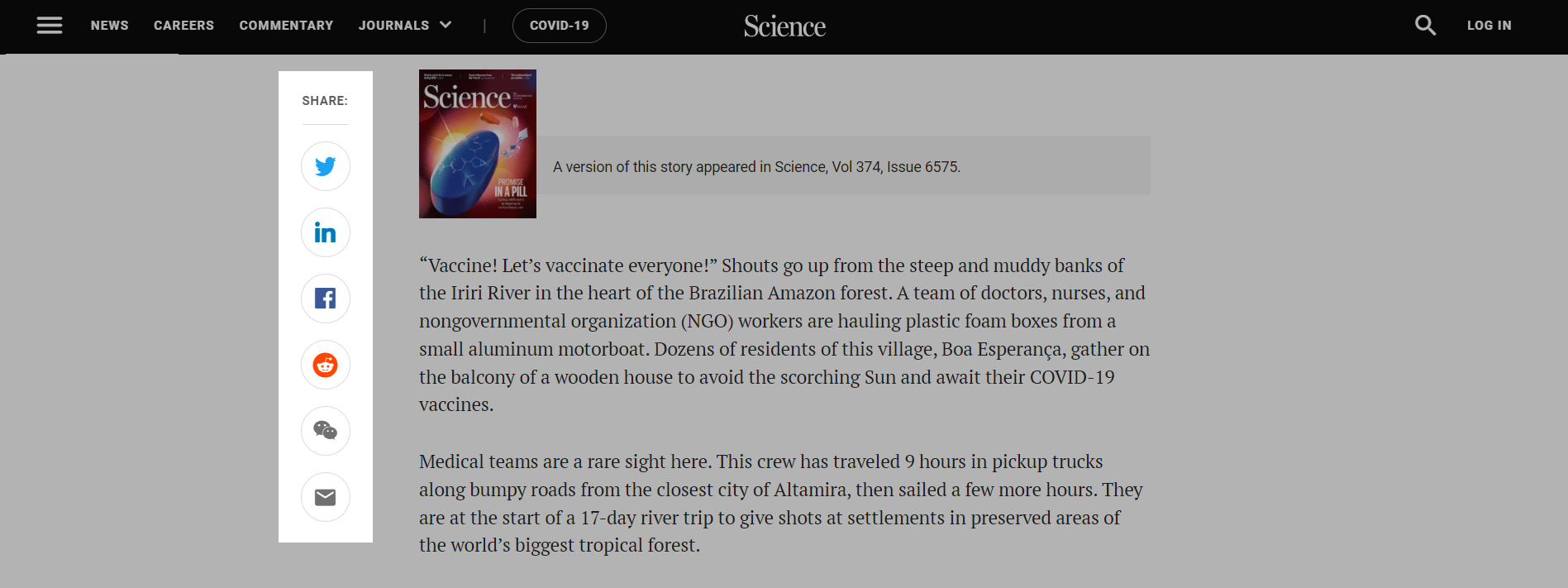
А ниже показан пример боковой колонки с виджетом соцсетей, который позволяет поделиться статьей.
 Боковая панель с левой стороны, в которой добавлен виджет соцсетей, чтобы пользователи могли быстро поделиться контентом
Боковая панель с левой стороны, в которой добавлен виджет соцсетей, чтобы пользователи могли быстро поделиться контентом
Информация об авторе или компании
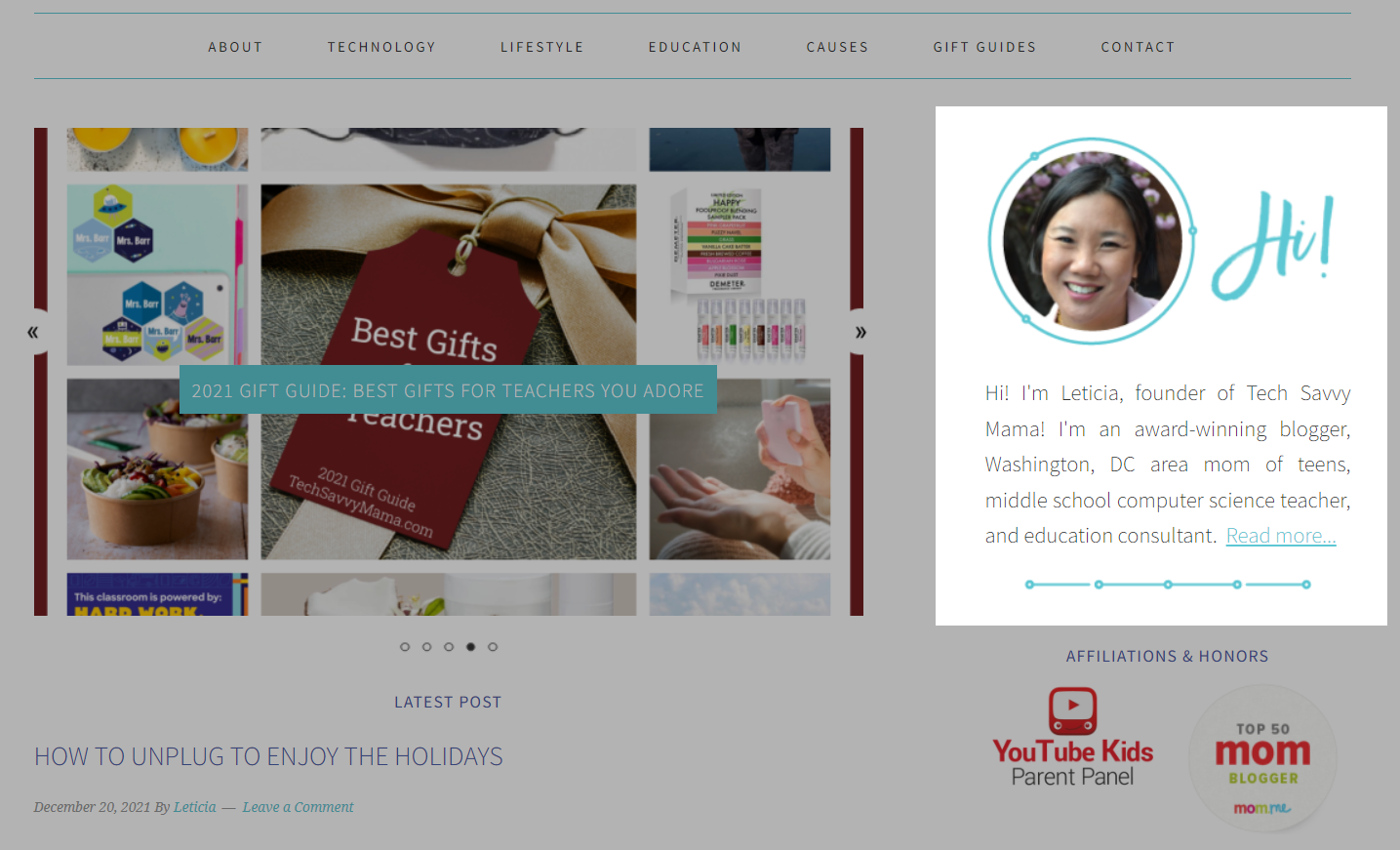
На страницах блогов можно показать фотографию автора и кратко представить его либо историю компании. Такой подход повышает лояльность клиентов, ведь пользователь видит, с кем ведет общение.
 Пример информации об авторе блога
Пример информации об авторе блога
Элементы конверсии
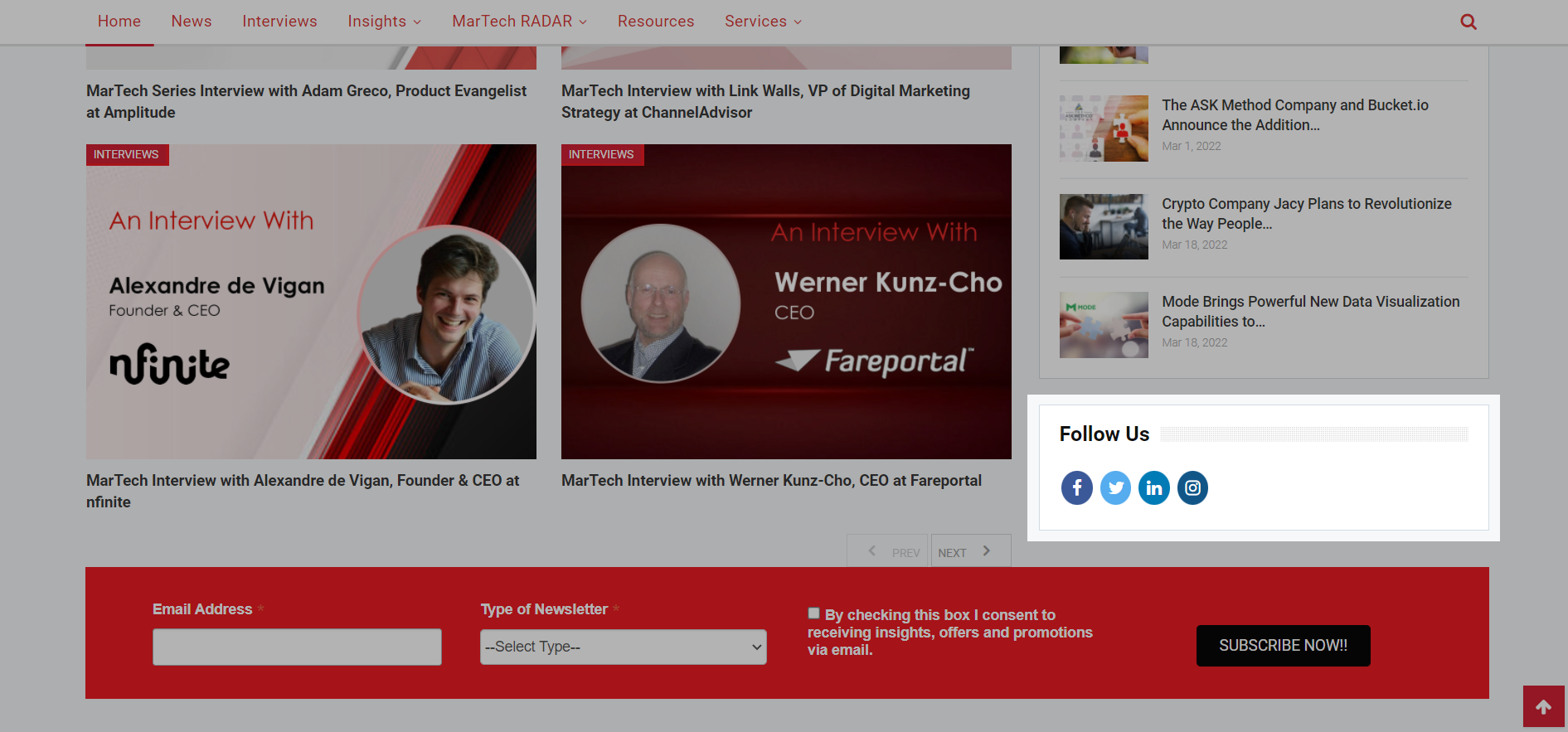
В качестве конверсионных элементов используют формы подписки на рассылку или кнопки с призывом к действию. Это также позволяет формировать лояльность клиентов и повышает вероятность того, что пользователь совершит целевое действие.
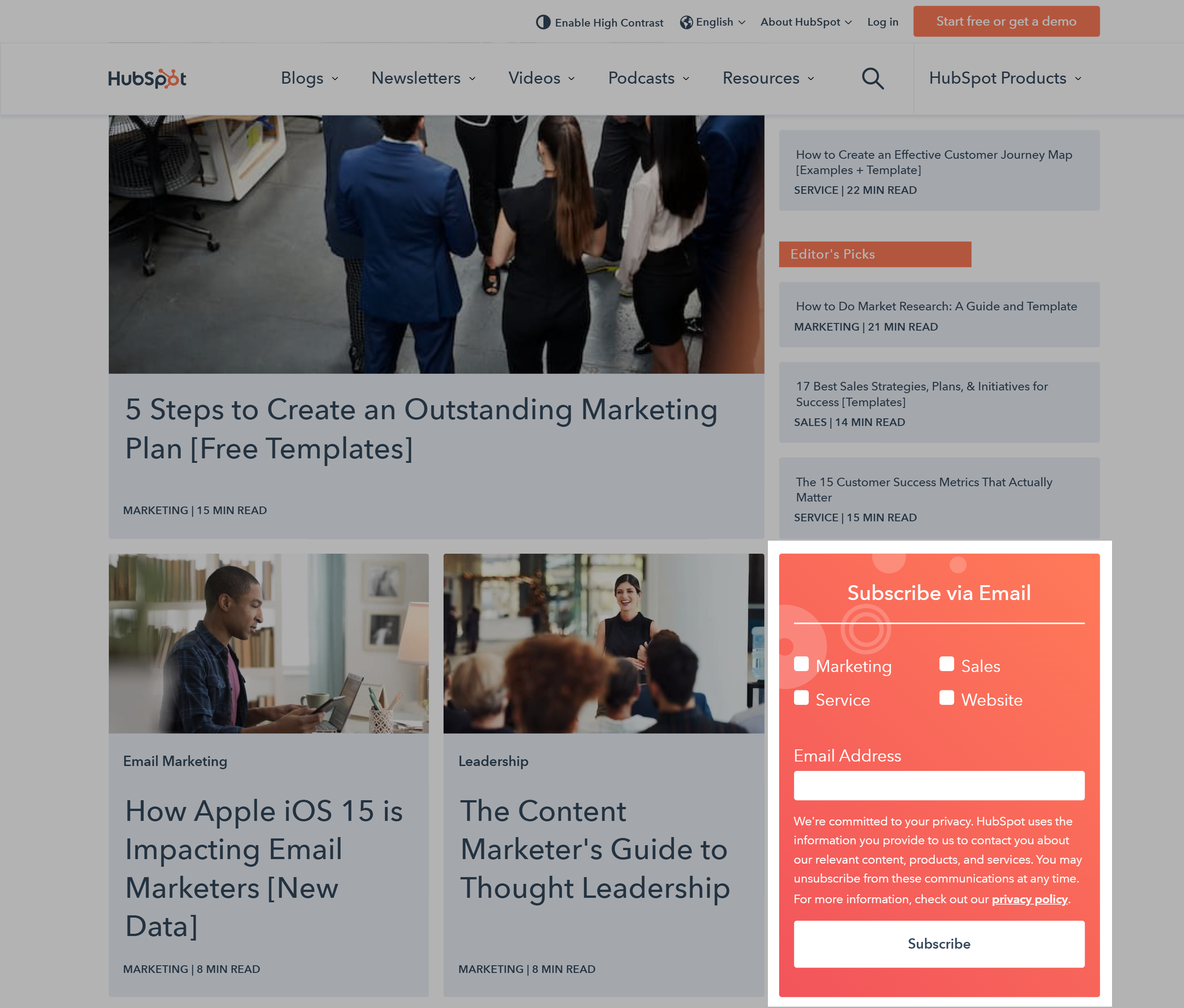
 Пример конверсионного элемента в боковой колонке
Пример конверсионного элемента в боковой колонке
Реклама
Объявления можно использовать в сайдбаре, но нужно тщательно продумать местоположение. Если вы используете партнерские программы — пользователь заметит такую рекламу.
А если вы выделяете место на сайте для контекстных объявлений и у подписчика включен блокировщик — этот блок окажется пустым и сместит важный контент сайта, из-за чего структура будет выглядеть неполной.
Используйте в объявлениях общий стиль оформления и крупный шрифт для заголовков.
Примечание. Также важно учитывать такое явление, как «баннерная слепота» — игнорирование навязчивой рекламы.
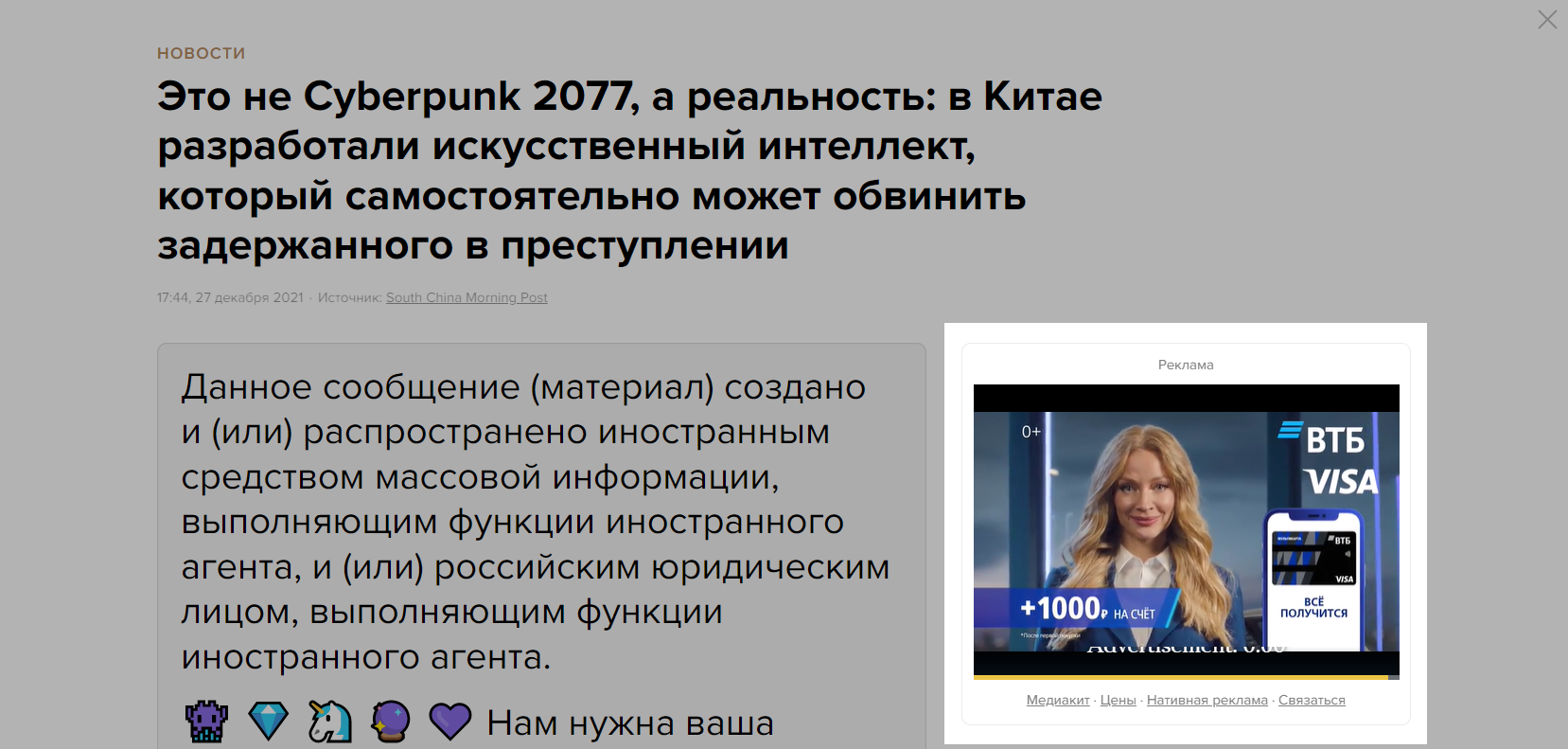
 Пример рекламы на сайте
Пример рекламы на сайте
Подборка статей или анонсов
В правую колонку добавляют подборки популярных или новых статей, а также материалы с похожей тематикой. Перелинковка хорошо влияет на SEO и увеличивает время пребывания на сайте.
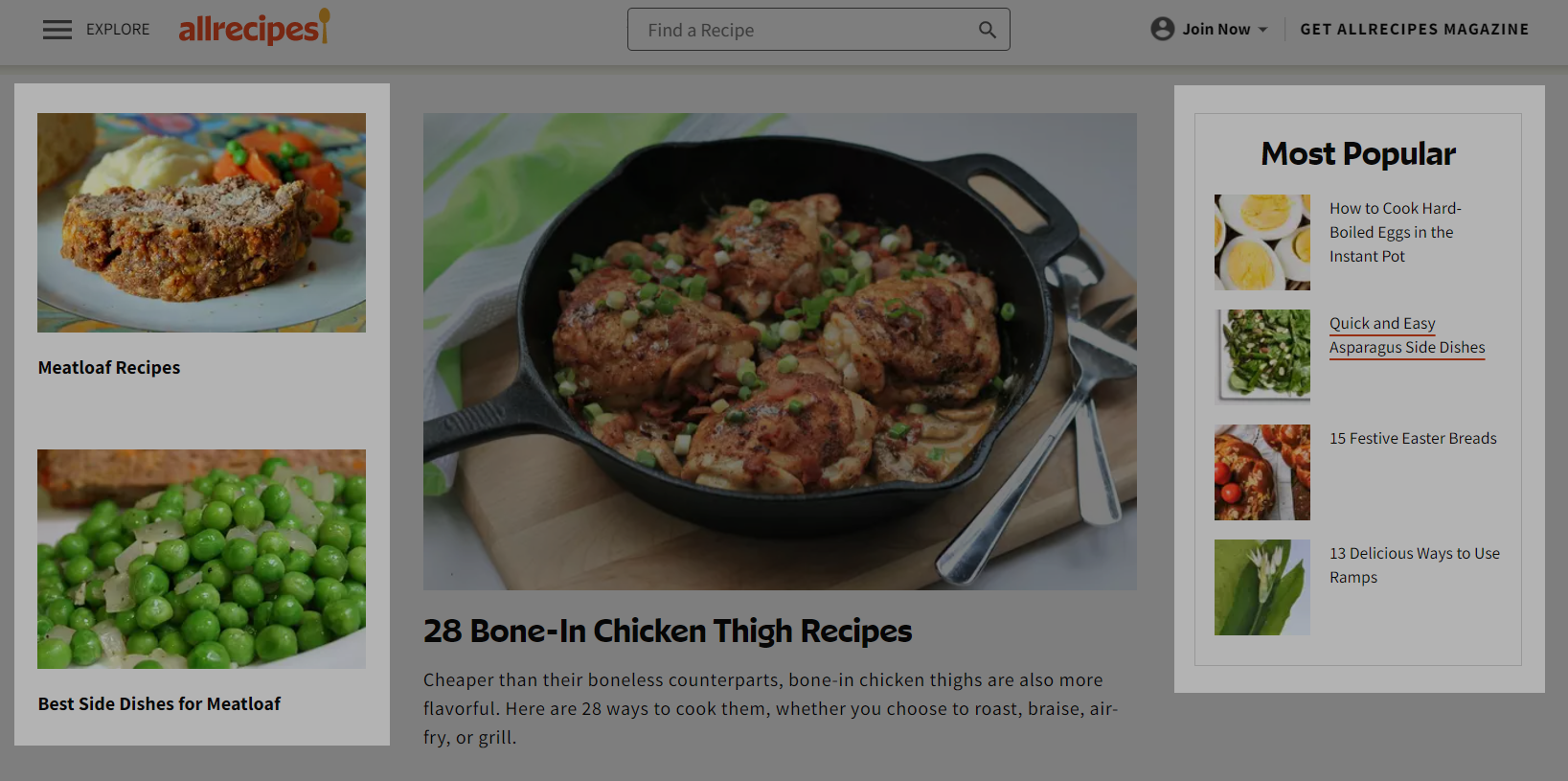
 Подборки популярных рецептов на сайте
Подборки популярных рецептов на сайте
Что не нужно размещать в сайдбаре
А в этом разделе мы разберем примеры сайдбаров, которые утяжеляют страницу. Такие блоки не делают сайт более эффективным — пользователи редко их используют.
Сейчас расскажем, что в сайдбаре не стоит размещать.
Облако тегов — нагружает страницу большим количеством сплошного текста, который сложен для восприятия.
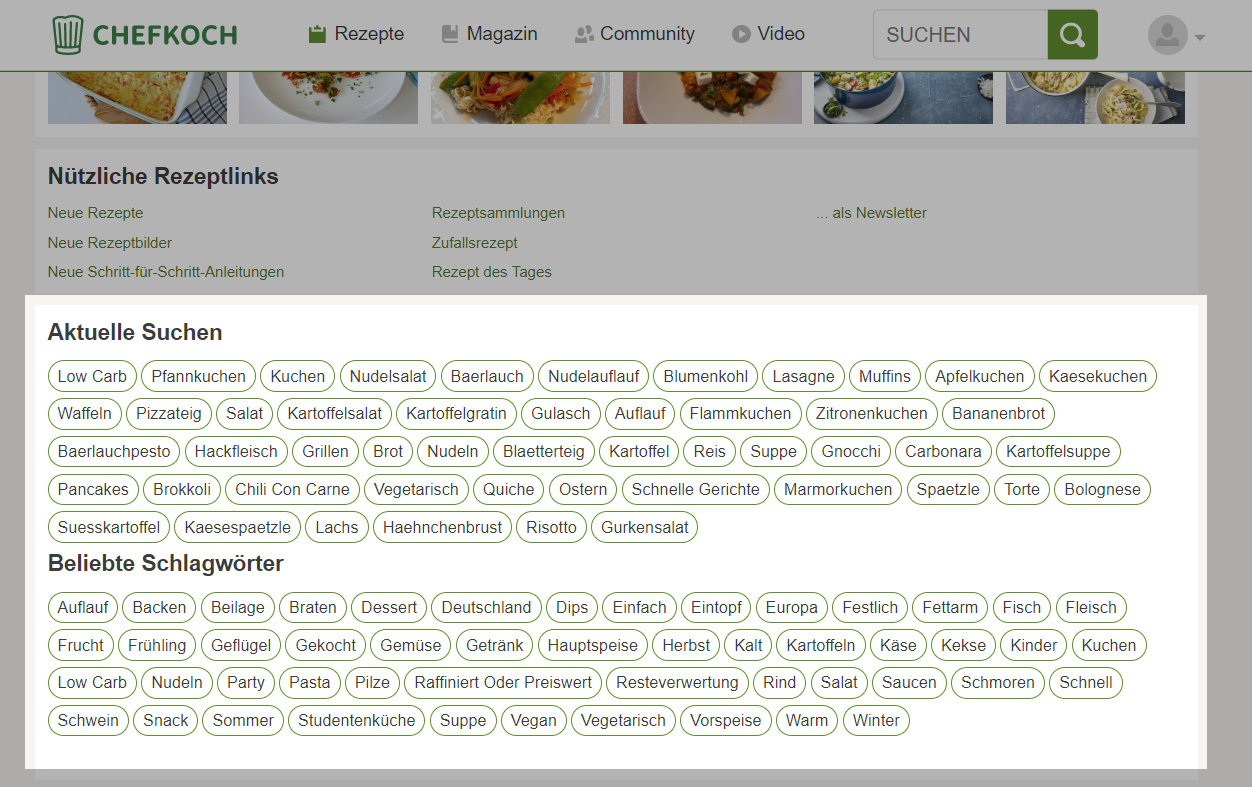
 Пример размещения тегов в виде названия блюд и их категорий
Пример размещения тегов в виде названия блюд и их категорий
Календарь — занимает много места и не несет полезной информации.
 Календарь на сайте
Календарь на сайте
Счетчик Google, а также другую статистику сайта — также захламляют страницу, их лучше перенести в подвал сайта или вовсе убрать.
 Статистика форума
Статистика форума
Раздел с последними комментариями — отвлекает пользователей и не несет полезную информацию. Подобное решение иногда можно использовать для форумов, но лучше показать вместо этого подборку популярных вопросов за последнее время.
 Раздел с последними комментариями
Раздел с последними комментариями
Разберем основные критерии правильного оформления боковой панели.
Размер
Важно установить ширину панели, чтобы она не выделялась на фоне основного контента и не перекрывала его.
Примечание. Оптимальным показателем является 20-30% от ширины основного блока. Если вы используете два сайдбара — суммарная ширина не должна превышать 50%.
Панель может быть закреплена на странице по высоте и перемещаться без прокручивания.
Расположение
Ранее мы уже говорили, для каких типов сайтов используется левая и правая панель. Важно обратить внимание на такую деталь, как размещение блоков с учетом их важности. Например, рубрикатор, а затем — строка поиска. Либо подборка статей, а после — подписка на рассылку.
Цветовые схемы и оформление
Сайдбар не должен выбиваться из общего дизайна сайта. Поэтому важно сделать контрастные кнопки и иконки, которые могли привлечь внимание пользователя, но при этом не выбивались от основного стиля страницы.
Примечание. Компоненты боковой панели должны быть хорошо видны. Желательно выделить их цветом, чтобы они не сливались с основным контентом.
Шрифт
Кегль шрифта лучше выбрать на 10-20% больше, чем у главного материала. Это поможет привлечь внимание читателя, не отвлекая его от основного текста.
Примечание. Не забывайте выравнивать текст и заголовки по левому краю.
Заключение
В этой статье мы рассмотрели, что такое сайдбар, узнали, как с ним работать и как правильно использовать его на сайте.
Чтобы добавить боковую колонку, можно обратиться к программистам на этапе разработки сайта или самостоятельно сделать сайдбар через конструктор. Сложность работы зависит от выбранной CMS.
-
-
- Sidebar можно использовать, если вы хотите улучшить юзабилити десктопных сайтов.
- Если позиции сайта падают — лучше откажитесь от сайдбара. Это также привлечет пользователей, которые привыкли использовать ресурс с нескольких устройств — им не придется адаптироваться к новому интерфейсу.
- Панель должна быть узкой, чтобы не отвлекать пользователя от основного контента.
- Используйте две боковые колонки только в случае, если у вас высокий трафик на сайте.
- Обязательно добавляйте фильтры для интернет-магазинов.
- Размещайте элементы в sidebar согласно их важности.
Используйте инструменты SendPulse для комплексного продвижения сайта: создавайте мультиссылки и одностраничные сайты через конструктор лендингов, отправляйте email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, Instagram, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему и автоматизируйте бизнес-процессы.