E-mail erişilebilirliği, e-maillerinizi algılamasına ve onlarla kolayca etkileşim kurmasına olanak tanıdığından, e-maillerinizi engelli kişiler dahil herkes için kullanıcı dostu yapar.E-maillerinizi daha erişilebilir hale getirmek için yapabileceğiniz birkaç tasarım ve kopya ayarı vardır. Bu makalede, erişilebilirliğin kullanılmasının e-mail kampanyalarınızı nasıl etkileyeceğini, neden önemli olduğunu ve nasıl uygulanabileceğini açıklayacağız.
Içindekiler:
Erişilebilirlik neden önemlidir?
Peki neden erişilebilirlik konusunda endişelenmelisiniz ve bu size ve işinize ne gibi yararlar sağlayabilir? Bazı gerçeklere bir göz atalım:
- Genel olarak, dünya nüfusunun % 15’i veya 1 milyar insan bir tür kısıtlılığa sahiptir. Dünya Sağlık Örgütü‘ne göre , dünya çapında yaklaşık 1,3 milyar insanr görme bozukluğu çeşit ile yaşamaktadır: 36 milyon kişi hiç göremiyorum ve 217 milyon şiddetli görme bozukluğa sahiptir. Anlayabileceğiniz gibi, çok sayıda insan, cihazlarla etkileşim ve e-mailleri okuma dahil olmak üzere günlük işlerde sıkıntı yaşayabilir.
- Bunun dışında, engellilik piyasası yıllık harcanabilir gelirde 1,2 trilyon doları temsil ediyor .
- Cone Communications tarafından yapılan son bir araştırmaya göre , Amerikalıların %78’i şirketlerin sosyal sorunları ele almasını istiyor ve %87’si kişisel olarak ilgilendikleri konuyu destekleyen bir şirketten ürün satın alacaktır.
Bu nedenle, e-mail erişilebilirliğini kullanmakla, yalnızca izleyicinizi genişletmek ve daha fazla kar için yeni fırsatlar açmakla kalmaz, aynı zamanda sosyal sorumluluk sahibi kullanıcıların ve engelli kişilerin gözünde güvenilirliğinizi artıran her birinize ve herkese saygı ve özen gösterirsiniz.
Erişilebilir bir e-mail nasıl oluşturulur
Bu bölümde, e-maillerinizi herkese daha erişilebilir hale getirmenize yardımcı olabilecek yedi öğeye göz atacağız:
- yapı;
- kod;
- alternatif metin;
- bağlantılar ve düğmeler;
- yazı;
- renkler;
- yakınlaştırma ve uzaklaştırma.
Bu öğelere ek olarak , web içeriğinizin engelliler için erişilebilir olmasını sağlamanıza yardımcı olacak The World Wide Web Consortium’un erişilebilirlik ilkeleri kriterleri listesini gözden geçirmenizi öneririz.
Yapı
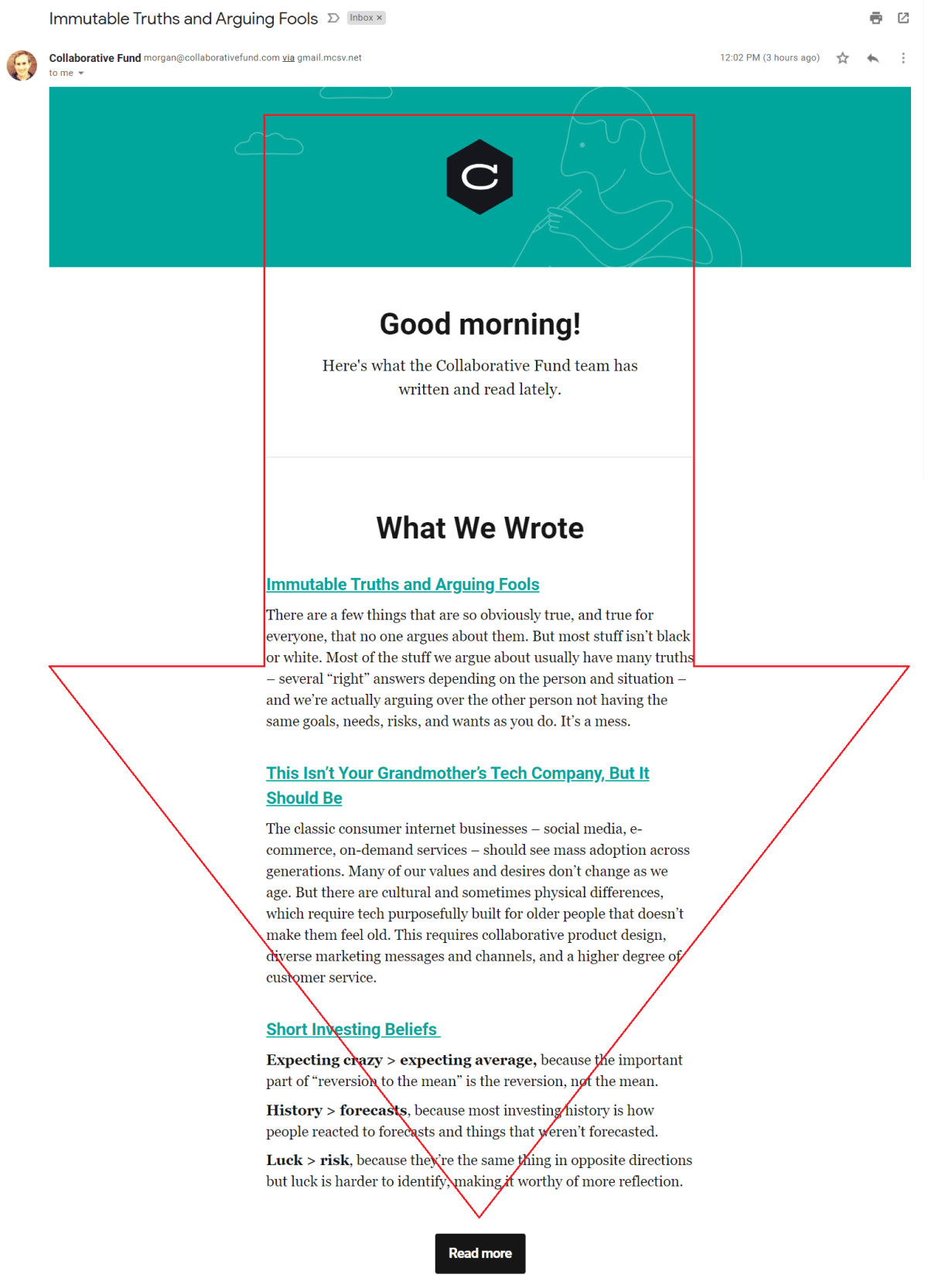
Öncelikle, ekran okuyucuları soldan sağa ve yukarıdan aşağıya doğru anladığından, e-mail içeriğinizi mantıklı bir sıraya yerleştirdiğinizden emin olun. Görüntülere bakmadan kopyanın kendisini anlamanın kolay olup olmadığını görmek için e-maillerinizi sesli okuyun.Örneğin, Collaborative Fund, e-maillerinde iyi bir mantıksal yapı bulundurmaktadır, bu nedenle onları gözlerinizle ve ekran okuyucularla takip etmek çok kolaydır.

Mantıklı bir içerik siparişine sahip Collaborative Fund’danbir e-mail
Disleksik ve bilişsel engelli insanlar için, büyük karmaşık metin parçalarını kavramak zor olabilir. Bu nedenle, cümlenizin kısaltılmasını ve uzun ya da jargon kelimelerden kaçınmanızı sağlayarak, kopyanızdaki noktaya doğrudan ulaşmanızı öneririz. Tek bir cümle içindeki bir düşünceyi ve tek bir paragraf içindeki bir konuyu düzenleyin.
Metnin okunabilirliği test etmek için, Readable gibi hizmetleri kullanın. Metninizi buraya yapıştırabilirsiniz; araç otomatik olarak uzun cümleleri veya karmaşık sözcükleri vurgulayarak kolay alternatifler ve eşanlamlılar önerecektir. Okunabilir halindeki eylemine bir göz atın:
Kod
Ardından, kodunuza bir bakın. Başlığı h1, h2 ve paragraf etiketi p, vb. gibi unsurlar olmalıdır. Bu, ekran okuyucularının e-mailinizde gezinmesini sağlar. Bir dil HTML etiketi lang=””, herhangi bir yardımcı teknolojinin içerik için hangi dil profilini kullanacağını anlamalarını sağlar. İhtiyacınız olan dilin kodunu bulmak için tüm HTML dili etiketlerinin listesine gidin .Kodunuzu temizlemek ve kapatılmamış etiketlerin ve diğer sorunların olmadığından emin olmak için, farklı e-mail test araçları kullanabilirsiniz .Örneğin, içeriğinizi görsel veya ses biçiminde doğru şekilde görüntülemeyle ilgili herhangi bir sorunu önlemek için, Kirli İşaretlemeyi deneyebilirsiniz . Sadece kodunuzu yapıştırın ve “Temizle” yi tıklayın.
Alternatif metin
Görüntüler için her zaman ayrıntılı bir alternatif metin veya alt metin ekleyin – görüntünün amacını veya anlamını iletmelisiniz; böylece yardımcı teknolojiyi kullanan veya görüntüleri kapatmış olan aboneler genel bağlamı anlar.
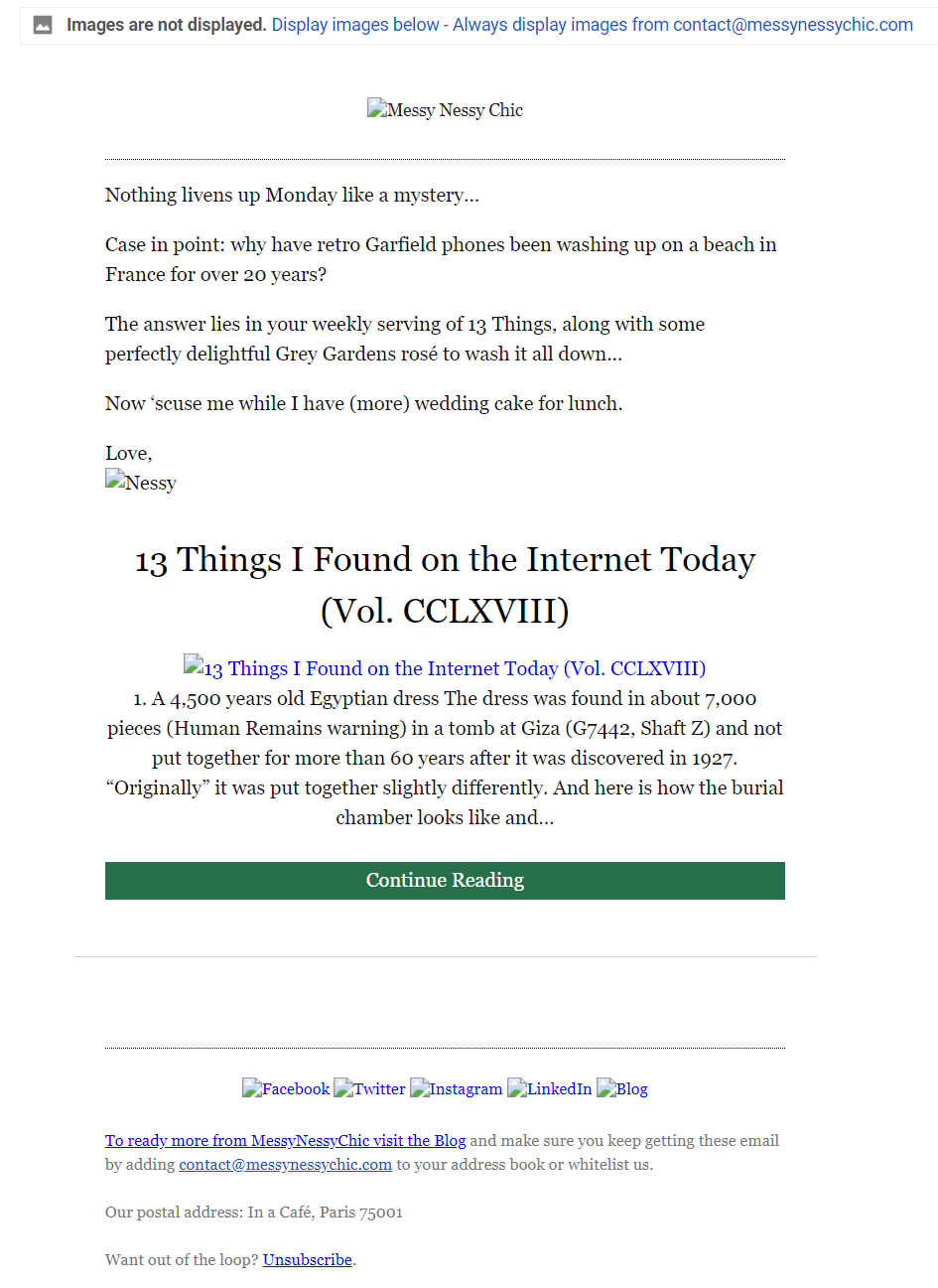
Messy Nessy Chic örneğinde, her görüntünün e-mail altbilgisindeki sosyal medya düğmeleri de dahil olmak üzere bir alt metni olduğunu görebilirsiniz.

Messy Nessy Chic’den bir e-maildeki görüntüler için alt metin
E-mailiniz dekoratif görüntüler içeriyorsa (görsel tasarım için kullanılan ve belirli bir anlam atamayanlar alt=””için), buna boş bir özellik eklemelisiniz . Bu, ekran okuyucuların görüntüyü atlamasını sağlar.
Bağlantılar ve düğmeler
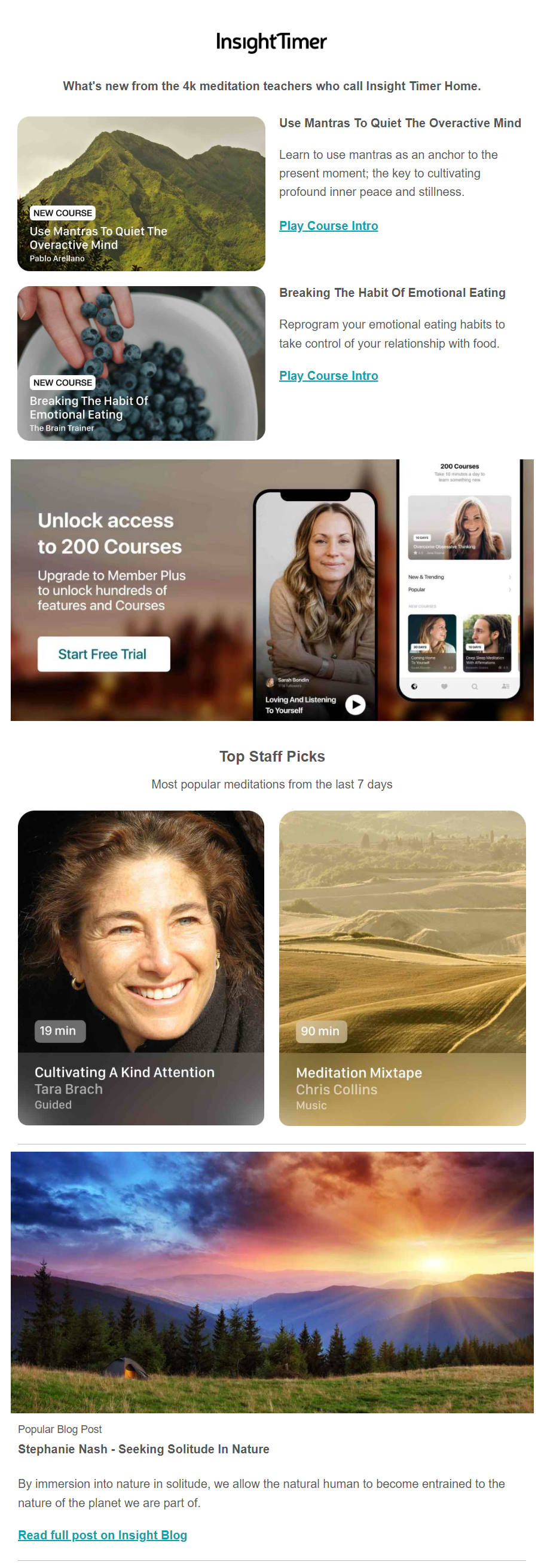
Kopyaya gelince, “Buraya tıklayın” gibi metinlerden kaçının ve cümle bağlamında bir köprü yerleştirin. Bu, kullanıcıların bağlantının onları nereye yönlendireceğini anlamalarını kolaylaştırır. Ve unutmayın, linkleriniz çevreleyen metinden ayırt edilebilir olmalıdır.InsightTimer’deki örneğe bir göz atın; temiz bir köprü metni kullanırlar; bu, e-maili okuyamayanların bile anlaması kolay olacaktır.

InsightTimer’den bir e-maildeki köprüler
Harekete geçirme düğmelerine gelince , herhangi bir cihaza herhangi bir parmağınızla dokunacak kadar geniş tutun. Kazara dokunmamak için düğmelerinizi yeterli beyaz boşlukla kuşatın.
Yazı
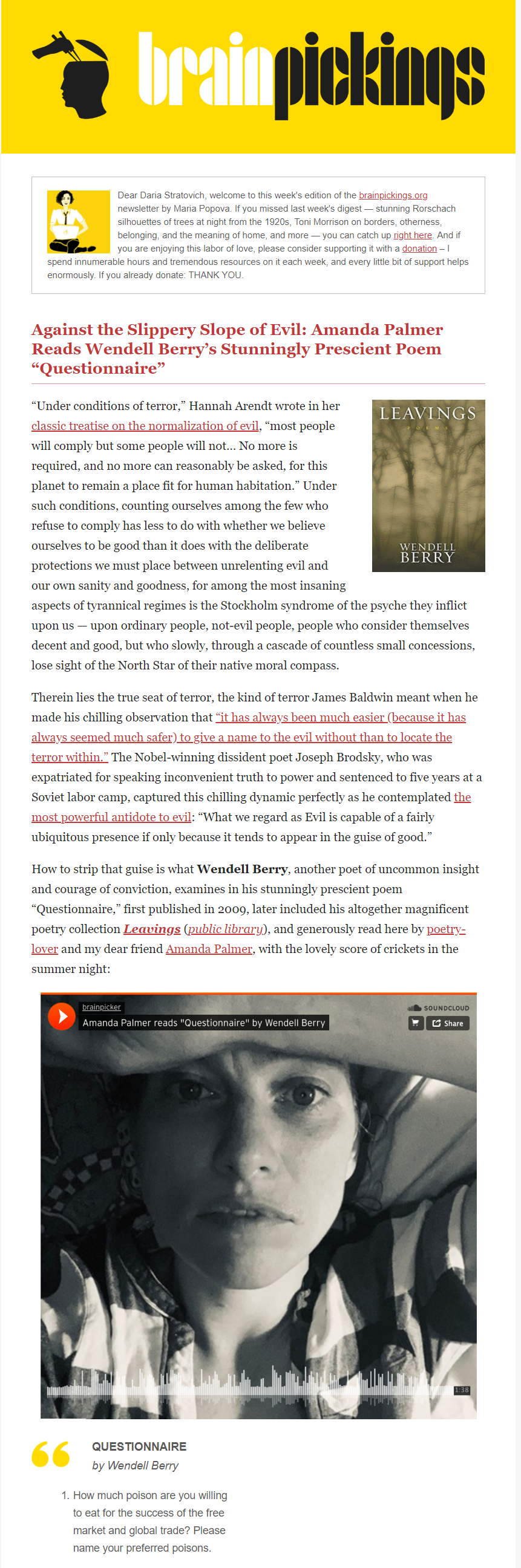
Erişilebilir bir e-maildeki yazı tipi boyutu 14 pikselden daha düşük olmamalıdır. Ayrıca, çoğu cihazda ve işletim sisteminde doğru görüntülenecek web güvenli yazı tiplerini kullanmalısınız. Bu fontlar Arial, Comic Sans, Courier New, Georgia, Impact, Palatino, Tahoma, Trebuchet MS, Times New Roman ve Verdana’dır. Blogumuzdaki e-mailleriniz için mükemmel bir yazı tipi seçme hakkında daha fazla bilgi edinin .Dahası, metin için sola hizalama uygulamanızı öneririz. Okurken, her yeni çizginin başlangıcı gözlerimiz için bir çapa görevi görür. Hizalama ortalandığında, her satır farklı bir noktada başlar ve kullanıcının bir satırdan diğerine atlamasını sağlar. Gerekçelendirilmiş bir hizalamayla, sırayla, kelimeler arasındaki boşluk her seferinde farklıdır. Bu nedenle, görsel bağlantıyı aynı yerde tutmak veya sol taraftaki bir hizalamayı kullanmak, okunabilirlik amaçları için en iyi seçimdir.Metninizi başlıklara, alıntılara ve diğer biçimlendirme türlerine bölmeniz de önerilir.Beyin Toplamaları, çoğunlukla metinden oluşan çok uzun ve içerik ağırlıklı e-mailler sunar, ancak biçimlendirme tercihleri nedeniyle bunları “sindirmek” kolaydır.

BrainPickings’den e-mailde metin biçimlendirme
Renkler
Öncelikle, e-mailinizdeki renklerin görme sorunu yaşayan kişilerin erişebilmesi için yeterince kontrast oluşturup oluşturmadığını kontrol etmelisiniz. Örneğin, normal metin oranının, çoğunlukla başlıklarda kullanılan genişletilmiş metin için en az 4.5: 1 ve 3: 1 olması önerilir.
E-mail erişilebilirliği açısından iyi kontrastı kontrol etmek için, Tanaguru veya WebAIM gibi araçları kullanabilirsiniz . Ön planınızın ve arka planınızın kontrast oranını görmenizi sağlar. Renklerim Erişilebilir Olduğu, e-mailinizi kolayca algılamanın kolay olup olmadığını kontrol etmek için başka bir harika seçenek. Örneğin, standart siyah metin ve beyaz arka plan kombinasyonunu kontrol edersek, kontrast oranının çok yüksek olduğunu görebiliriz: 21: 1. Ancak, arka plan rengini turuncuya çevirdiğimizde, oran 10.63: 1’e düşer.
Yakınlaştırma ve uzaklaştırma
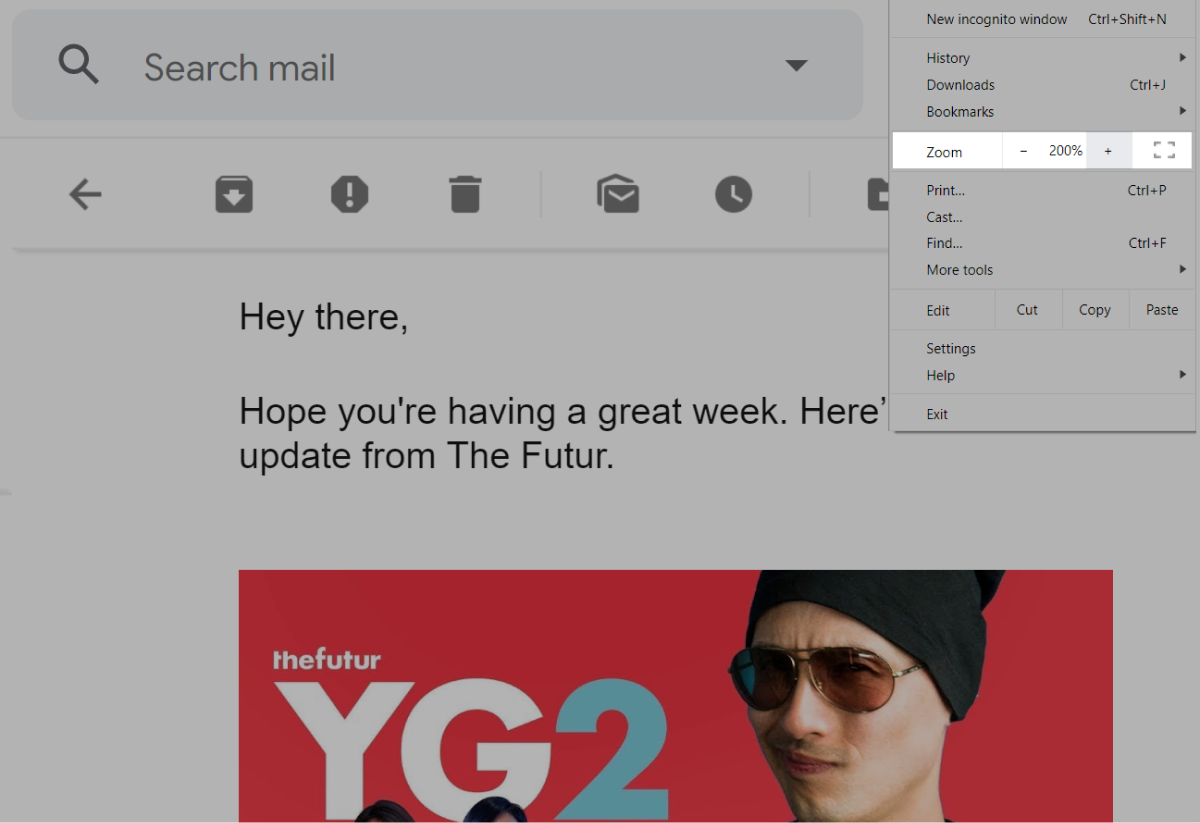
Az gören kullanıcılar için, ekrandaki metnin ve diğer görsel öğelerin boyutunu artırmak için sık kullanılan zoom ayarları kullanılır. Bu nedenle, içeriğin kalitesini kaybetmeden e-mailinizi en az %200 oranında yakınlaştırmanın mümkün olup olmadığını kontrol edin.Aşağıda, %200 oranında yakınlaştırdığımız The Futur e-mailinin bir parçasını görebilirsiniz – tüm e-mail içeriği görünür kaldı ve net bir şekilde okunabilir.

Futur’dan bir e-mailde yakınlaştırma
Neticede
Erişilebilir bir e-mail oluştururken şu noktaları göz önünde bulundurmaya çalışın:
- E-mailinizin mantıklı bir okuma yapısını koruyun.
- Yardımcı cihazların gerektirdiği uygun etiketlerle temiz kod kullanın.
- Sosyal medya düğmeleri ve logonuz dahil her resim için bilgilendirici alt metin ekleyin.
- Tüm bağlantılarınızın ve düğmelerinizin kullanılabilir durumda olduğundan veya etkileşimi kolay olduğundan emin olun.
- Yazı tiplerinizi minimum 14 pikselde tutun, uygun biçimlendirme kullanın ve metninizi sola doğru hizalayın.
- Arka plan ve ön plan renkleri arasında iyi kontrast tutun.
- İçeriğinizin, içerik kaybı olmadan en az %200 oranında yakınlaştırılabildiğinden emin olun.
Önceden bir deneyim olmadan e-mail erişilebilirliğini uygulamak göz korkutucu olabilir. Ancak, potansiyel etkisini analiz ettiğinizde, bu çalışmanın yapmaya değer olduğu açıktır. Temiz ve erişilebilir e-mail şablonları oluşturmak ve bunları tüm abonelerinize göndermek için SendPulse’ı deneyin .





