Pazarlamadaki eylem çağrıları (CTA) iki ana amaca hizmet eder: kullanıcıları web siteniz veya e-maillerinizde yönlendirir ve istenen eylemi tamamlamaları için motive ederler. Tüm web sitesinden bazılarını ziyaret etmek ve dünyanın her yerindeki çeşitli markalardan harekete geçirme örneklerini e-mail ile göndermek ve harekete geçirme tasarımı ve kopyalamanızın nasıl iyileştirileceğine dair değerli ipuçları bulmak için bu makaleyi okuyun.
Içindekiler:
Eylem çağrısı nedir?
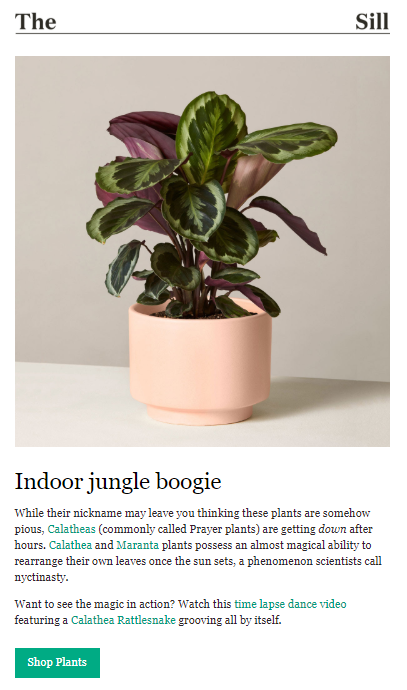
Bir harekete geçirme ifadesi veya bir CTA, “satın al”, “şimdi sipariş ver”, “kayıt ol” ve diğerleri gibi bir reklamda motive edici veya itici bir kelime, cümle veya cümledir. Kullanıcıları şu anda burada bir işlem gerçekleştirmeye teşvik eder, bunun sonucu olarak elde edecekleri yararları önceden bildirir.Genellikle, CTA’lar düğmelere veya köprülere benzer. İşte açık bir mesaj ile tanınmış bir yeşil düğme olan The Sill’den yapılacak bir e-mail çağrısı örneği.

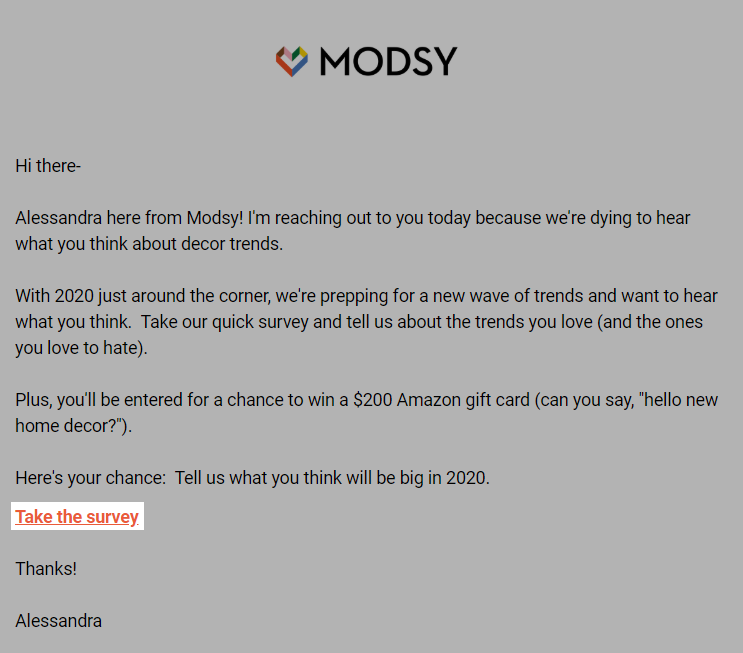
E-mail gönderenler genellikle köprülenmiş bir metnin içine eylem yapmak için çağrılar yapar. Örneğin, Modsy bir köprü kullandı ve kullanıcıların dikkatini çekmek için turuncu renklendirdi.

Eylem kopyalama ipuçlarını ve püf noktalarını arayın
Yukarıda da belirtildiği gibi, insanları bir tür harekete geçmeye motive etmek için harekete geçirme çağrıları yapılır. Hangi copywriting tekniklerinin CTA’larınızı e-mail ve web sitesi kullanıcılarını etkileyecek kadar etkili hale getirdiğini görelim.
Güçlü emir fiilleri ve açık dili kullanın
Eylem kopyasını aramanız için bir fiil seçerken, istediğiniz eyleme odaklanın – satın alın, arayın, isteyin, vb. Kullandığınız fiiller kullanıcılarınıza yön ve rehberlik sağlamalıdır.Karışıklığı önlemek için mümkün olduğunca açık ve öz olun. İnsanlar, BT’nizi tıkladıktan sonra tam olarak ne olacağını anlayabilmeli ve hayal edebilmelidir. Kullanıcılar “Kaydol” a tıklayıp doldurmak için sınırsız sayıda alana maruz kaldıklarında durumlardan kaçının. Bu durumda, basit olmak ve “Kayıt Ol” yerine “Formu doldur” metnini kullanmak daha iyidir.İşte eylem kopyasına kristal berraklığında çağrı bazı örnekler:
- “Windows için İndir”
- “30 gün boyunca ücretsiz dene”
- “Tek tıkla giriş yap”
- “Moskova’da bir toplantı için kayıt olun”
- “Google formunu doldurun”
- “E-Kitabı satın al.”
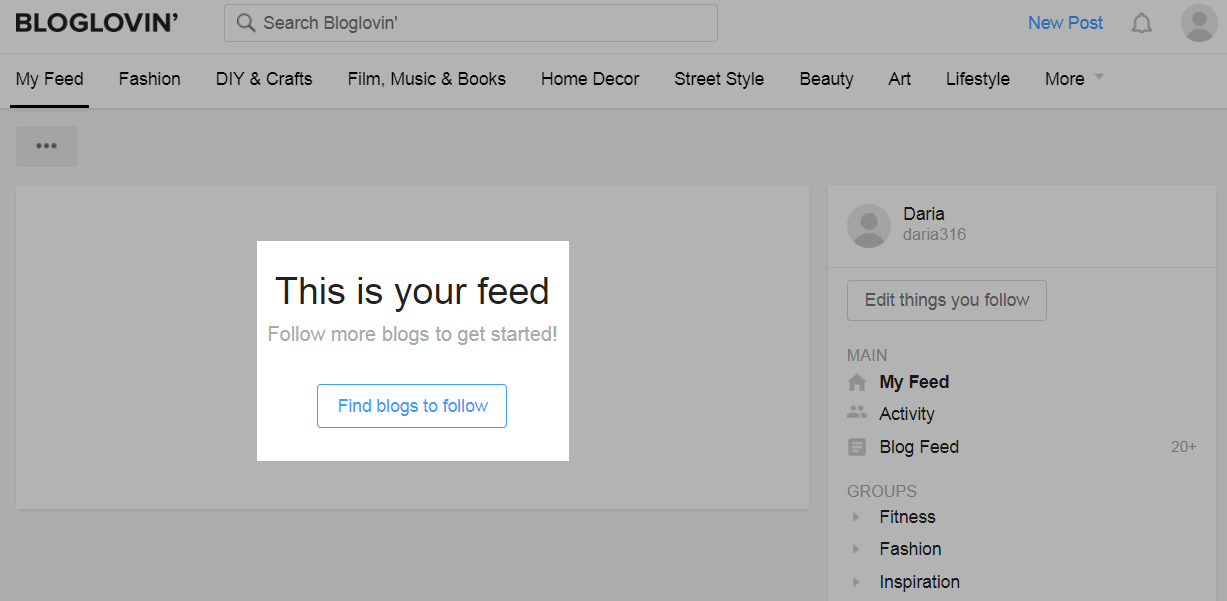
BlogLovin’in web sitesinde harekete geçirme ifadesini nasıl kullandığını görün. “İzlenecek blogları bulun” CTA, yeni bir web sitesi ziyaretçisinin bile tıkladıktan sonra ne bekleyeceklerini anlamalarını sağlayacak kadar net görünüyor.
Değere odaklanın
Kullanıcılardan biraz çaba gerektiren eylemde bulunmalarını isterseniz, bu işlemin onlara hangi değeri getireceğini göstermeniz önemlidir. Örneğin, segmentasyon için izleyicilerinizle ilgili veri toplamak ve formu doldurmak istemeniz durumunda, bir kullanıcı değerini hemen göremez veya deneyimleyemez. Bu nedenle, neden önemli olduğunu açıklarsanız ve “Müşteri deneyiminizi geliştirmek ve daha kişisel hale getirmek için size bu soruları yanıtlamanızı teklif ediyoruz” gibi bir şey söyleseniz daha iyi olur.Aşağıda, değere sahip eylemlere çağrı yapılması için bazı örnekler verilmiştir:
- “ Tekliflerimizden ilk önce haberdar olmak için e-maillerimize kaydolun !”
- “ Kişisel önerileri görmek için kayıt olun ”
- “ Yolculuk sırasında ihtiyaç duyacağınız her şeyi almak için valizinizi ödeyin !”
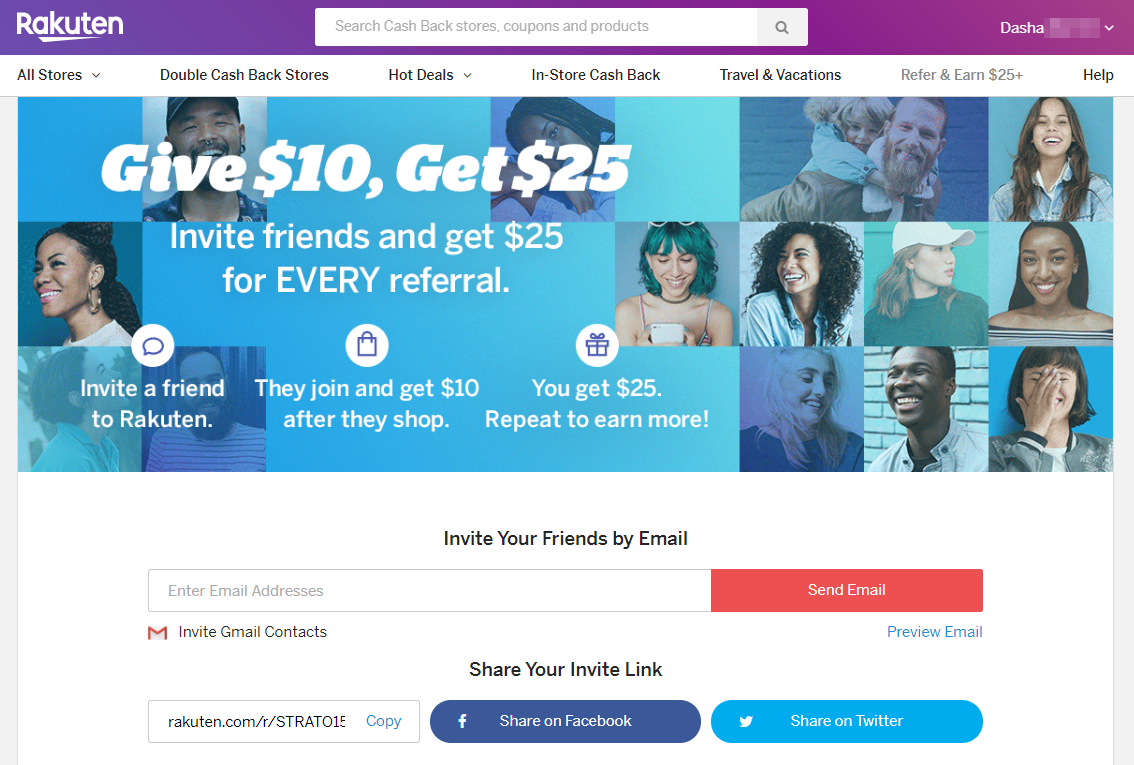
Örneğin, Rakuten, kullanıcılardan bir arkadaşına ekstra para ödemelerini ve mekanizmayı üç basit adımda açıklamalarını ister. Bu harekete geçirme ifadesini tamamlamanın ardında fiziksel bir değere odaklanılıyor.

Rakuten web sitesinden harekete geçirme örneği
CTA’nı kişiselleştirin
2019’da, kullanıcıların %72’si yalnızca kendi çıkarlarına göre kişiselleştirilmiş pazarlama mesajları ile ilgilendiklerini iddia etti. Dahası, tüketicilerin %71’i deneyimleri kişiselleştirilmediğinde huzursuz hissediyor.Harekete geçirme çağrınızı kişiselleştirmek için, topladığınız kullanıcı verilerini temel alarak segmentasyon sonuçlarını kullanın. Ürün tarama geçmişi, CRM sisteminizden gelen veriler veya geçmiş siparişler olabilir.İşte size bazı kişiselleştirilmiş eylem örnekleri:
- “Mağaza erkek” veya “Mağaza kadın”
- “Bulunduğunuz yerdeki popüler yerleri kontrol edin”
- “İOS / Android / Masaüstü için İndir”
- “Safari / Chrome’a ekle.”
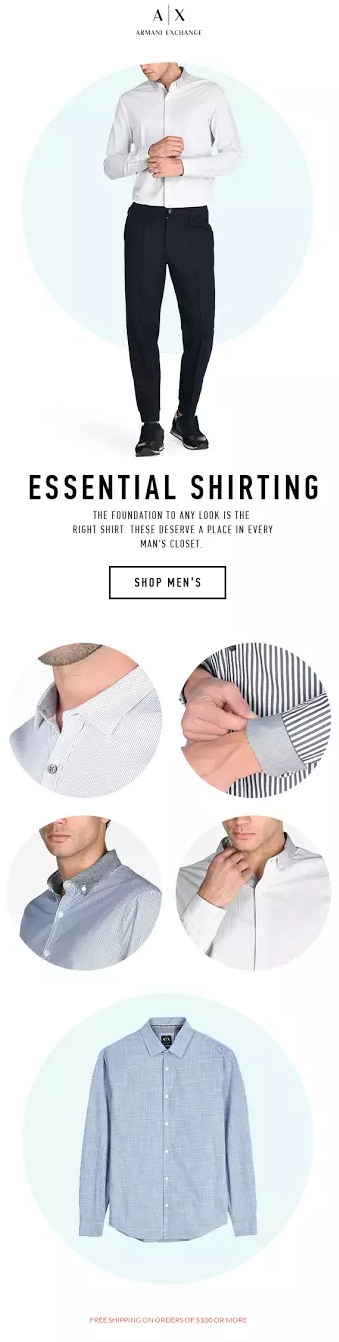
Örneğin, Armani Borsası abonelerini cinsiyete göre ayırır. Aşağıda, CTA’larını erkek izleyicilerine hitap ettiğini görebilirsiniz.

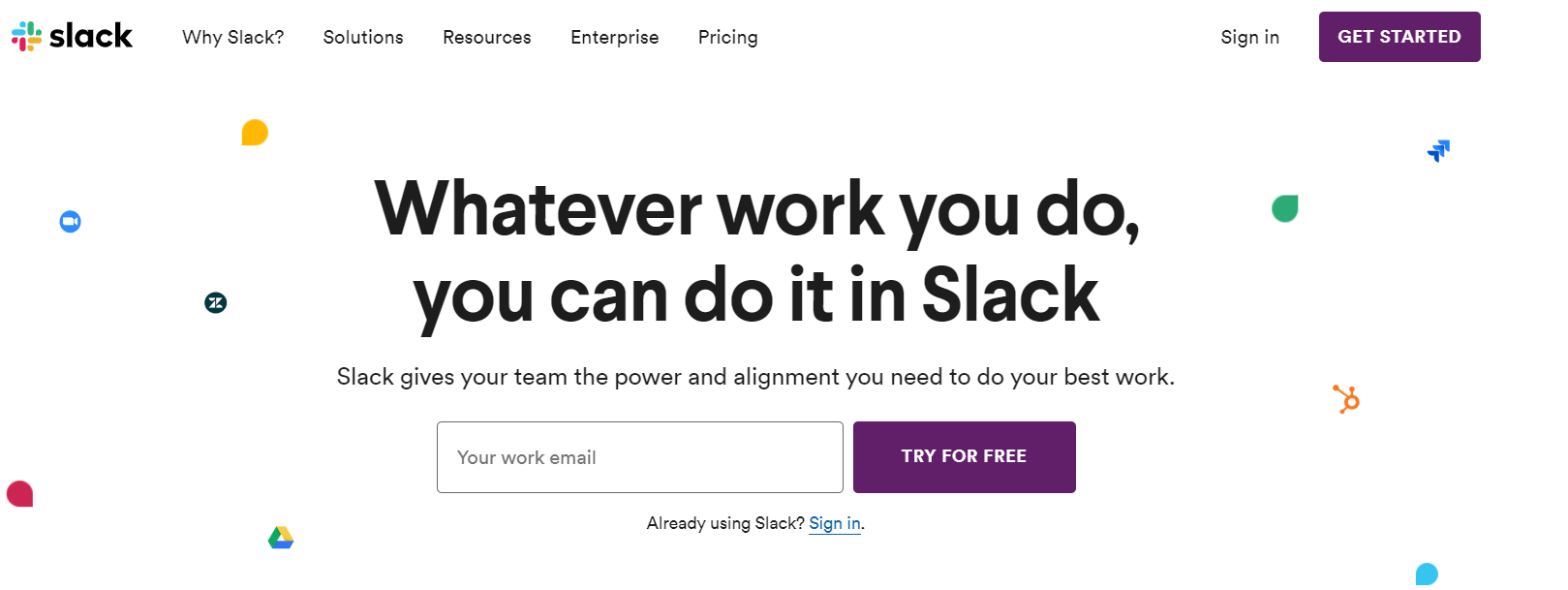
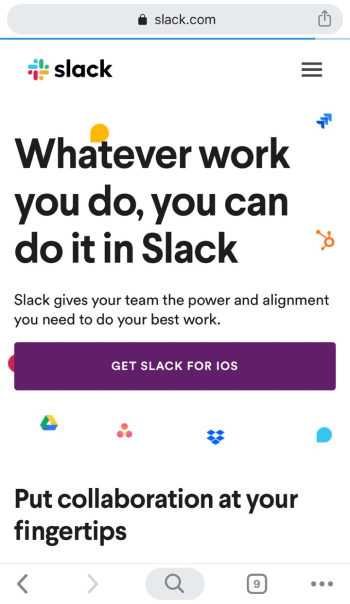
Diğer bir seçenek de cihazla kişiselleştirmedir. Örneğin, bilgisayarınızdan Slack web sitesine giderseniz, ekranın ortasında “Ücretsiz deneyin” eylemini görürsünüz.


Birinci şahıs metnini kullan
Eylem kopyasına ilk kişi başvurusu daha kişisel ve açık görünüyor.. Kullanıcıya ne yapmaları gerektiğini söylemezsiniz, aksine teklifinizi kabul etmeyi teklif edersiniz.İlhamınız için bazı örnekler:
- “Bana bilgi vermeye devam edin,”
- “Bana daha fazlasını anlat,”
- “En iyi fırsatlarını görmek istiyorum”
- “Beni listene abone et.”
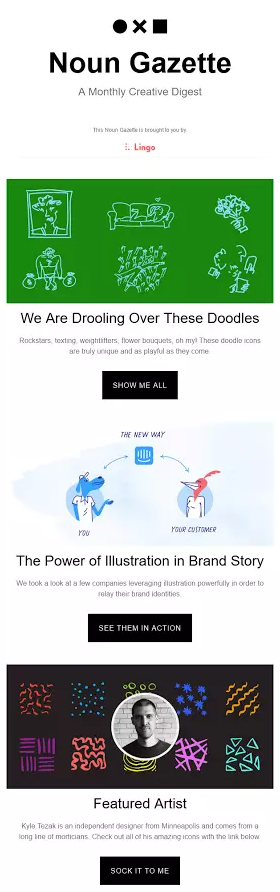
 İsim Gazetesinden gelen ilk şahıs CTA’ları içeren bir e-mail
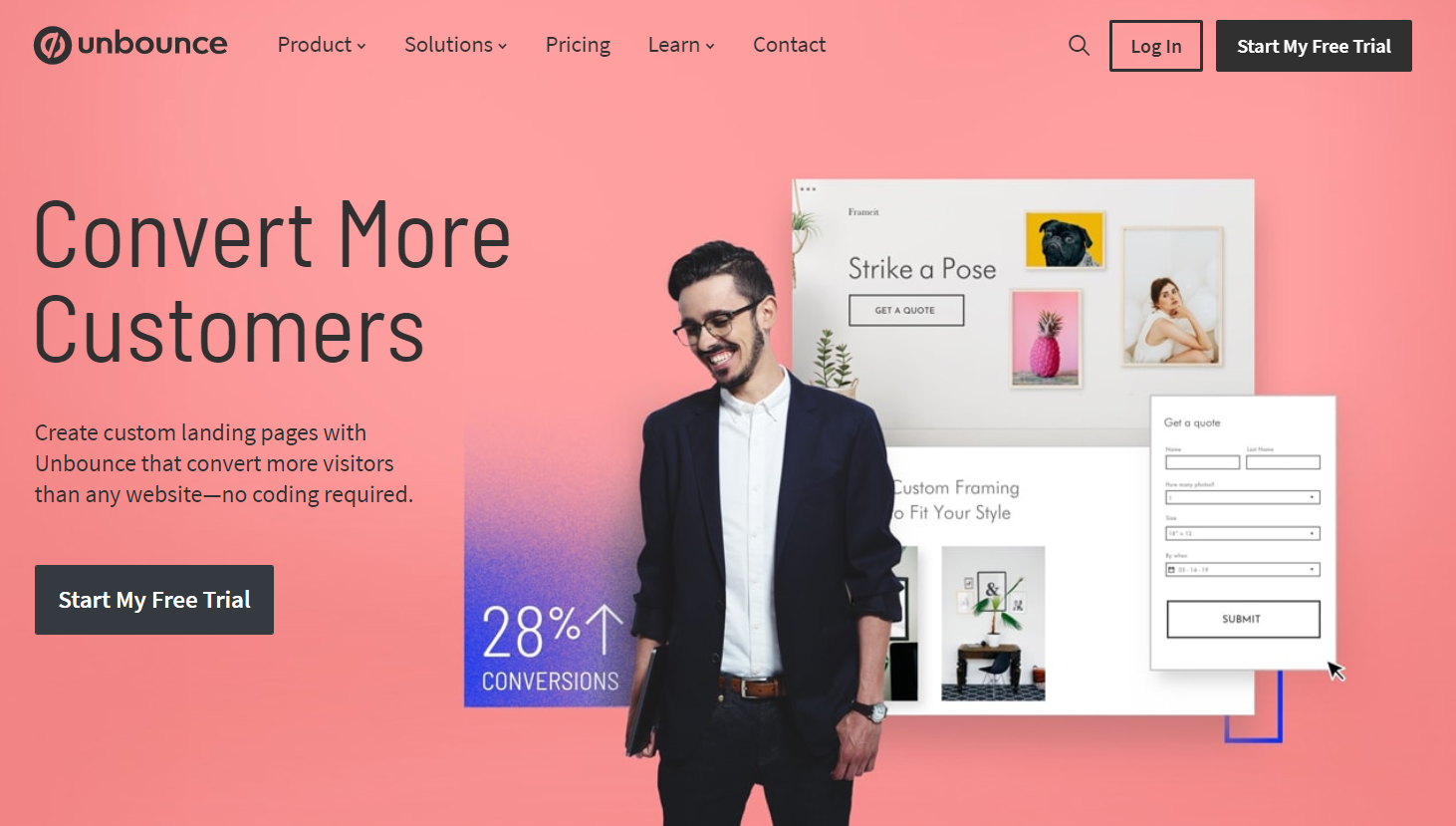
İsim Gazetesinden gelen ilk şahıs CTA’ları içeren bir e-mailUnbounce ayrıca, web sitelerinde en iyi harekete geçirme düğmelerine, hiç kimseden değil, birinci şahıs bir metnin olması gerektiğine karar verdi. Şirket bir test yapmış ve standart bir metni birinci şahısa değiştirdikten sonra tıklama oranlarında %90 artış olduğunu görmüştür .

Unbounce web sitesinden ilk kişi eylem örneğine çağrı
Aksiyon tasarım ipuçlarını arayın
İlk önce görürüz, ama sonra okuruz . Tasarım, CTA’nızı güçlendirebilir veya diğer web siteleri veya e-mail öğeleri arasında görünmez hale getirebilir. Tasarım seçiminizden en iyi şekilde nasıl yararlanabileceğinizi görelim ve harekete geçme çağrınızı daha iyi hale getirelim
CTA’nızın duyarlı olduğundan emin olun
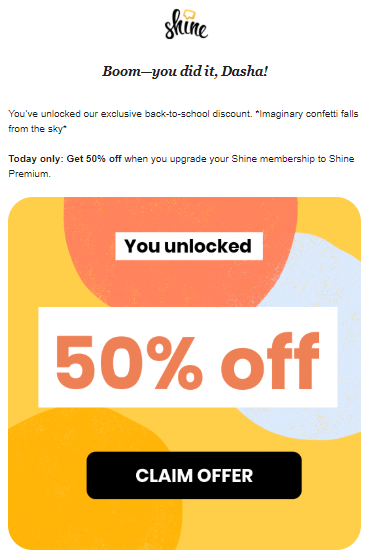
İnsanların %81’i mobil cihazlarda e-mail açar. Bu nedenle, CTA’nızın tüm ekran boyutlarında iyi ölçeklendiğinden emin olmak için kontrol etmenizi ve iki kez kontrol etmenizi öneririz.Shine’dan harekete geçme örneklerinin masaüstünde ve mobil cihazlarda nasıl göründüğünü görelim. Masaüstü sürümü, ekranın ortasında büyük bir siyah CTA sunuyor.
 Shine’dan bir e-mailin masaüstü versiyonu
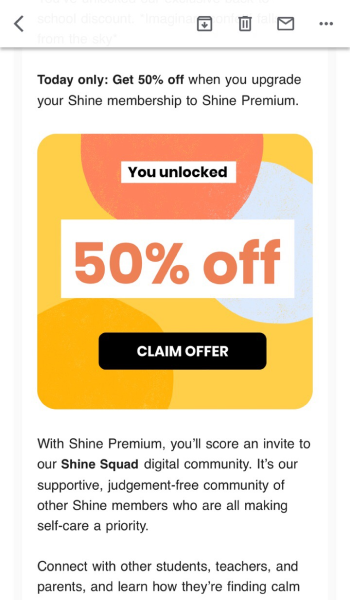
Shine’dan bir e-mailin masaüstü versiyonuBir mobil versiyonda, okunabilir hale getirmek için metin bir mobil ekranın genişliğine sıkıştırılır, harekete geçirme çağrısı düğmesi merkeze hizalı kalır ve bir kullanıcının parmak ucuyla itmesi için yeterince büyüktür.
 Shine’dan harekete geçirilecek e-mail çağrısının mobil sürümü
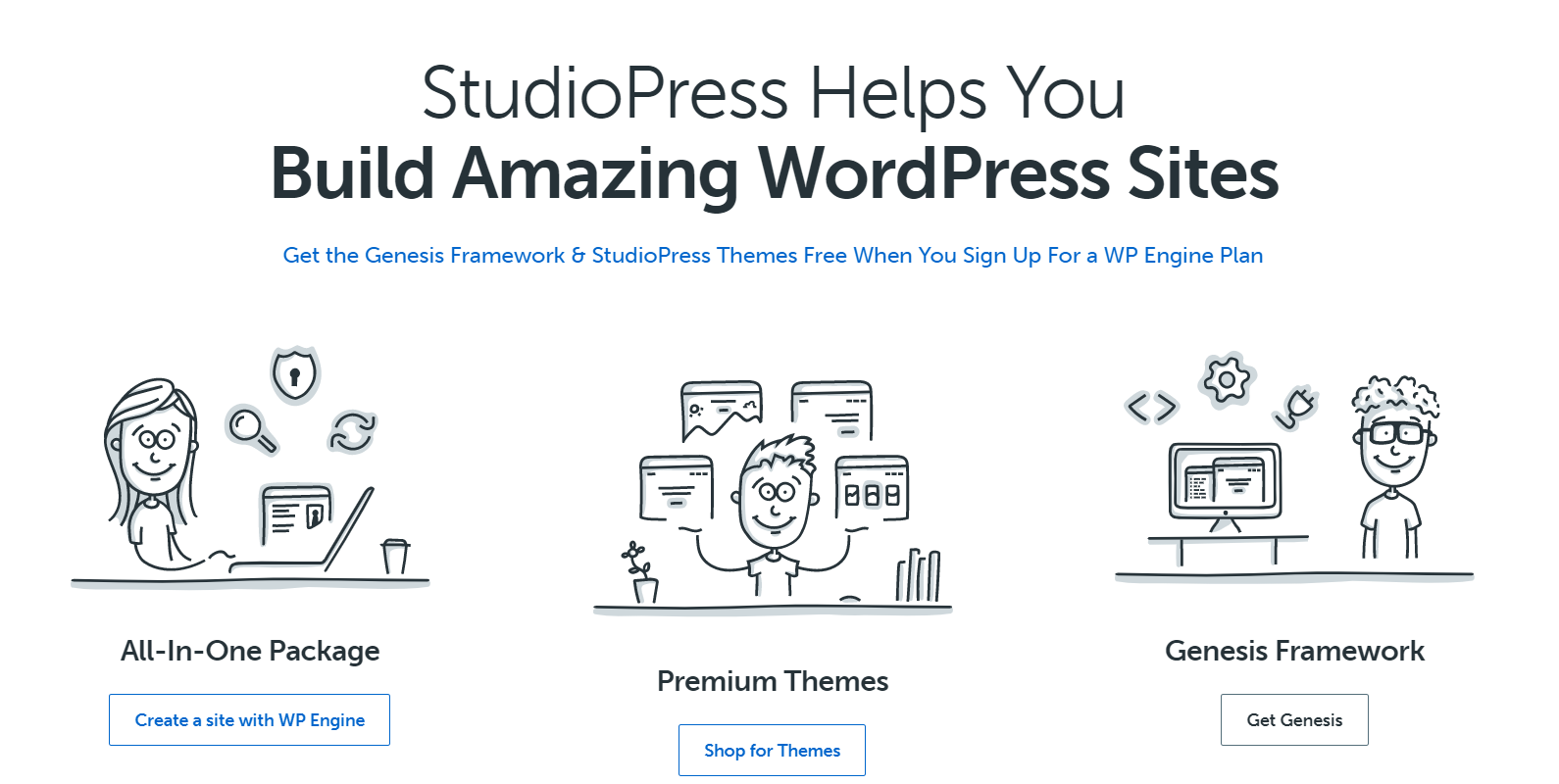
Shine’dan harekete geçirilecek e-mail çağrısının mobil sürümüWeb siteleri hakkında konuşan StudioPress, ana sayfalarında yapılacak eylemlere üç çağrı sunuyor. Masaüstünde nasıl göründüğü:

Call to action examples on the StudioPress website
When we go to a mobile version, the illustrations disappear as on mobile, the best call to action buttons location is the one which makes them visible on the first scroll. This way, a user understands what to do to get what they need.
 StudioPress web sitesinde harekete geçme örnekleri
StudioPress web sitesinde harekete geçme örnekleriCTA’nızın göze çarpmasını sağlayın
Bu tavsiye çok açık gelebilir, ancak insanlar bunu unutma eğilimindedir. Harekete geçirme çağrınıza dikkat çekmek için, parlak renkler veya çevresindeki resimlerle veya metinlerle zıt olanları kullanın.
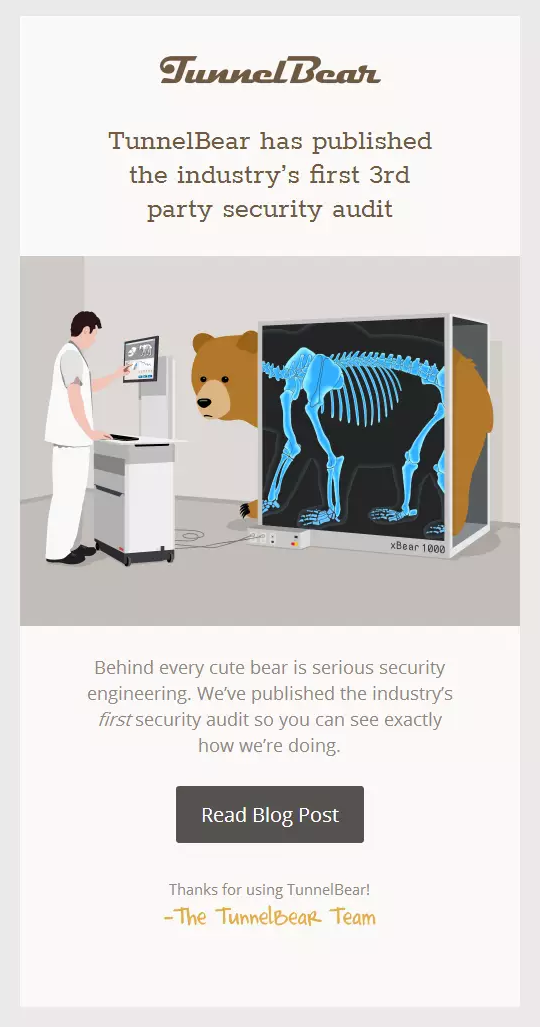
Aşağıdaki örnekte, TunnelBear, görsel bir mola oluşturmak ve daha da belirgin hale getirmek için çevresinde ekstra beyaz boşluk içeren kontrastlı bir CTA düğmesini kullanır. Dolayısıyla, kurumsal renkler markanın CTA’yı çok parlak hale getirmesine izin vermese de, göz alıcı.
 TunnelBear e-mailinde tanınmış CTA düğmesi
TunnelBear e-mailinde tanınmış CTA düğmesiÇok fazla CTA kullanmaktan kaçının
Bir kullanıcının web siteniz veya e-mailinizle ilgili ilk izlenimini oluşturması yalnızca saniyeler alır. Ziyaretçilerinizin veya abonelerinizin ilgisini çekmeniz ve bu çok kısa sürede CTA düğmesini tıklatmanız gerektiğinden, diğer tüm bilgiler uzak tutulmalıdır.
Çok fazla harekete geçirme ifadesi kullandığınızda, çok saldırgan görünme veya izleyicinizi şaşırtma riskiyle karşı karşıya kalırsınız. Ana CTA’nızı ilk kaydırmaya koymanızı öneririz. Bununla birlikte, sayfanız veya e-mailiniz çok uzunsa, başında ve sonunda benzer şekilde birkaç CTA düğmesi kullanabilirsiniz.
Örneğin, Öğretmen Loncası, ilk CTA’larını ana odak noktası olarak web sitesinin ilk katına yerleştirdi ve aynı CTA’yı sayfa sonunda tekrarlayarak bitirdi.
 The Guchild Guild web sitesinde çoklu harekete geçme çağrıları
The Guchild Guild web sitesinde çoklu harekete geçme çağrılarıBu düğmelerin her ikisi de aynı hedefe gitse de, ikinci eylem tasarımı çağrısının birincisinden daha parlak olduğuna dikkat edin.
Society6, e-maillerinin başında iki CTA kullandı, ancak düğmeleri ortadaki bir bölücüyle ayırdılar, bu nedenle eylem çağrısının farklı hedeflere yol açtığını açıkça anlıyorsunuz. Bu nedenle, bu numarayı, birkaç CTA düğmesi kullanmanız ve okuyucuların kafasının karışmayacağından emin olmanız gerektiğinde en iyi uygulamaları yapmak için e-mail çağrısı olarak kullanın.
 Society6 e-maillerinde iki CTA kullanıyor
Society6 e-maillerinde iki CTA kullanıyorEn iyi uygulamalar için harekete geçirici web sitesi çağrısı
Bir web sitesi potansiyel müşterileriniz ve mevcut müşterileriniz, ortaklarınız ve marka elçilerinizle bir iletişim noktasıdır. Burada, farklı şirketlerin web sitelerinde çeşitli amaçlar için kullandıkları eylem çağrısı örneklerini göstereceğiz.
Müşteri adayı için kullanılan CTA
Bu tür CTA düğmeleri genellikle bloglar gibi yoğun trafik sayfalarında kullanılır. Harekete geçirme ifadesi bir makalenin sonuna – kayan bir pencere olarak, bir kenar çubuğunda veya tek bir düğme olarak yerleştirilebilir. Dönüşümleri getirmek için, insanların dikkatini çekmeli ve değeri iletmelidir.
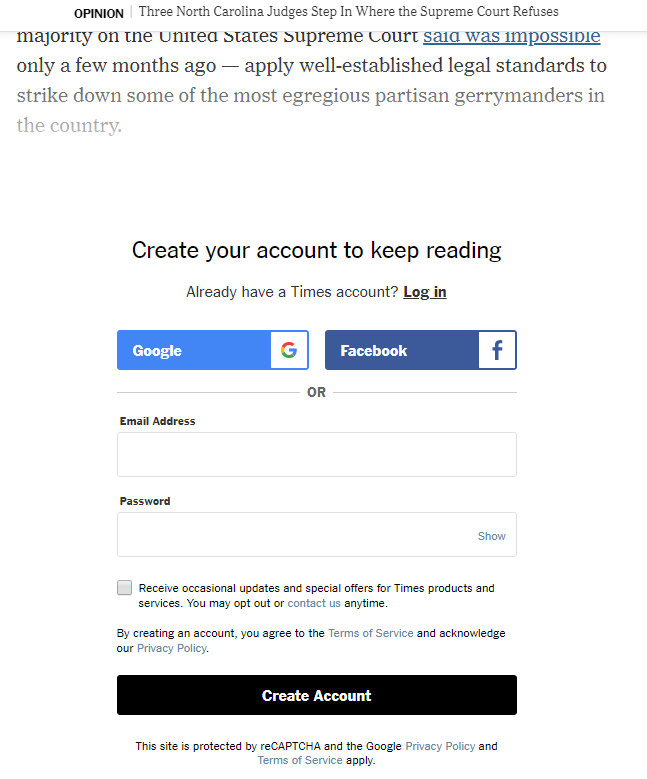
New York Times, kullanıcılarına makalelerini okumaya devam etmeleri için web sitelerinde bir hesap oluşturmalarını sunuyor. CTA, bir kullanıcının kaydolduktan sonra tamamen görünür olacak olan makalenin ortasına yerleştirilir
 New York Times web sitesinde CTA düğmesi
New York Times web sitesinde CTA düğmesiBir mail listesi oluşturmak için kullanılan CTA
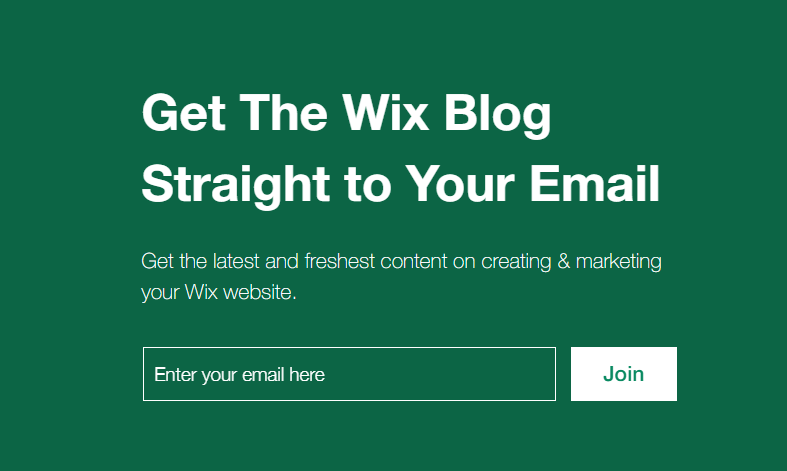
Bu tür harekete geçirme çağrıları, web sitenize gelen ziyaretçilerin daha sonra sizinle iletişim halinde olmaları için iletişim bilgilerini almak için kullanılır.Aşağıda , harekete geçirme ifadesi düğmeli bir açılır e-mail aboneliği formu görebilirsiniz . E-mail adresinizi girin, “Katıl” düğmesini tıklayın ve işlem tamam – bu kadar basit.

CTA, insanları sosyal medya hesaplarınıza çekmek için kullanılır
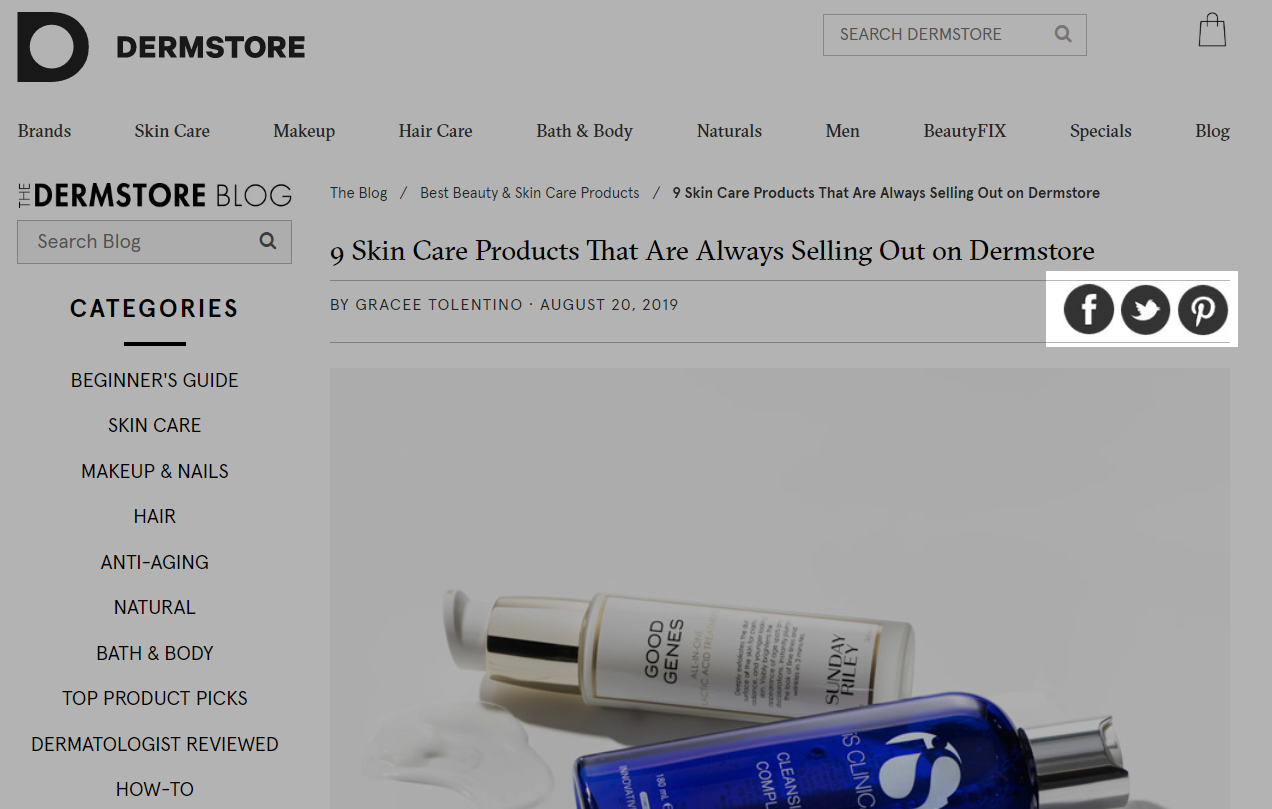
“Facebook’ta Paylaş” veya “Instagram’da Bizi Takip Edin” eylem çağrıları, kullanıcıları markanızla sosyal medyada çalışmaya teşvik etmek için yapılır. Örneğin iletişim bilgilerini paylaşmak istemeyen kişiler, Instagram’da sizi memnuniyetle takip edebilir. Ardından, takipçilerinizden bazılarını dönüştürebilecek ve satışlar yapabileceksiniz.Örneğin Dermstore, internet kullanıcılarının daha önce kullandıkları basit sosyal medya simgelerini tıklayarak blog yayınlarını paylaşmalarına izin veriyor.

Dermstore web sitesinde sosyal paylaşım düğmeleri
CTA satış yapmak için kullanılır
Bazı kullanıcıların ürünlerinizi zaten bildiğini, sosyal medyada sizi takip ettiğini ve e-maillerinizi okuduğunu hayal edin. Bu sıcak temaslar, CTA’nızı görürler ve takip ederlerse müşterileriniz olabilir. Bu durumda, CTA mümkün olduğu kadar açık olmalı ve bir satın alma işlemini tamamlamaya odaklanmalıdır. Bu tür düğmeler genellikle ürün açılış sayfalarına , istek listelerine, sepete veya bir satış veya başka bir anlaşmaya adanmış tanıtım sayfalarına yerleştirilir.
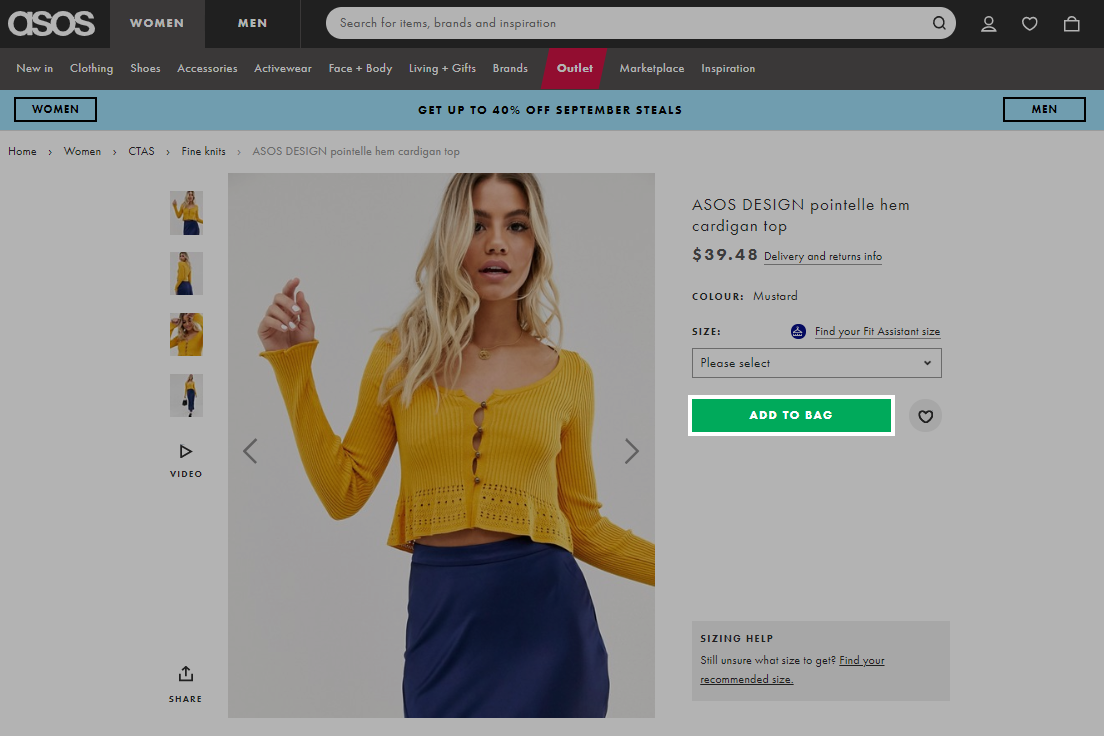
Örneğin, ASOS ürün sayfalarında parlak yeşil bir satın alma uyarıcı düğmesini kullanır.
 ASOS web sitesinden harekete geçirme örneği
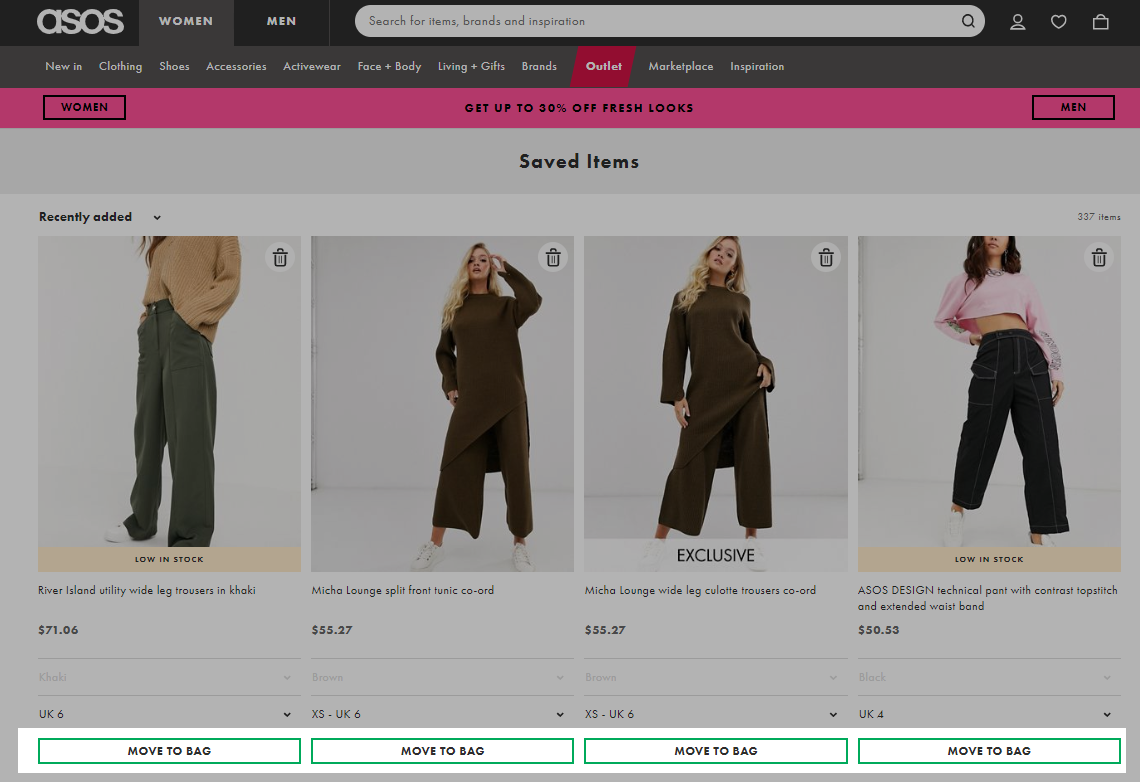
ASOS web sitesinden harekete geçirme örneğiEk olarak, bir ürünü doğrudan istek listesinden bir çantaya taşıma fırsatı sunarlar. Bu kopyaların her ikisi de, harekete geçirme ifadesi farklı olsa bile aynı sonuca götürür.
 ASOS istek listesindeki hareket düğmelerine çağrı
ASOS istek listesindeki hareket düğmelerine çağrıE-maille arama eylemi için en iyi yöntemler
İnsanlar farklı cihazlardan ve çeşitli e-mail istemcilerinden gelen e-mailleri okurlar. Amacınız CTA’nın her durumda görünür ve etkili olduğundan emin olmaktır. Özellikle e-mail CTA’larını dönüştürmenin sırları nelerdir? Sadece birkaç iyi ipucunu izleyin.
CTA’nızı bir e-mailin mantıksal bir uzantısı haline getirin
Kullanıcılar mail kutusuna göz atarken ve bir e-mail konu satırı okuduklarında, okuduklarına göre beklentilerini oluştururlar. Konu satırı, e-mailin gövdesi ve CTA’nın bu beklentileri karşılaması gerekir. Bir kullanıcıyı e-mailinizde bu şekilde yönlendirirsiniz.
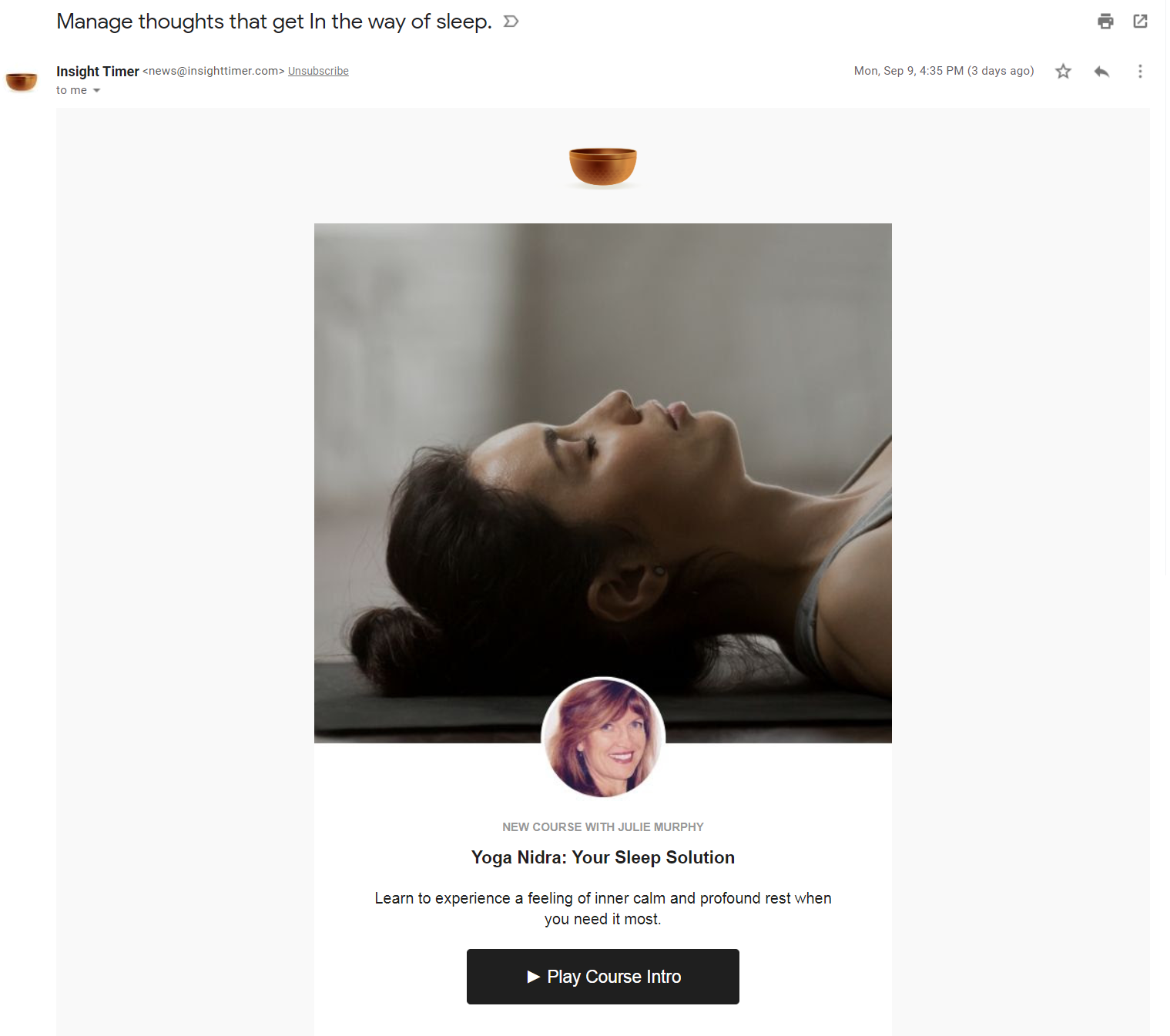
Insight Timer’dan bir e-mailin konu satırını okursanız, uyku alışkanlıklarınızı ilgilendiren bir şey olacağını anlarsınız. Bir e-maili açtığınızda, daha iyi uyumanıza yardımcı olacak bir Yoga Nidra kursu dinlemeyi teşvik eden bir harekete geçirme ifadesi görüyorsunuz. CTA, konu satırına iyi uyuyor.

Konu satırı ve e-maildeki Insight Timer’dan gelen bir eylem çağrısı
CTA’nızı bir resim olarak değil, bir düğme olarak tasarlayın
İnsanlar genellikle cep telefonlarındaki e-maillerde gezinirler. Kullanıcılar mobil internetlerinde kayıt yaptığında ve mail kutusundaki görüntüler varsayılan olarak kapalı olsalar bile, CTA’larınızın görünür olduğundan emin olmak önemlidir.
Bu nedenle, e-mail şablon oluşturucunuzda bir “Düğme” öğesi kullanmak daha uygun olur:
Köprüler yerine düğmeler kullanın
Metin bağlantısı yerine bir harekete geçirme düğmesi %8 daha etkilidir. Tombul parmak kuralını uyguladığınızdan emin olun: CTA düğmesini öne ve ortasına yerleştirin ve en az 44 × 44 piksel eğilebilir bir alan bırakın.Örneğin, Ace Hotel, e-maillerinin harekete geçirilmesi için bir düğmeye basarken, aynı zamanda sadece bazı ek kaynaklara atıfta bulunmak için ana kopyaya köprüler ekliyor.

CTA’yı uzun bir e-mailin başında ve sonunda tekrarlayın
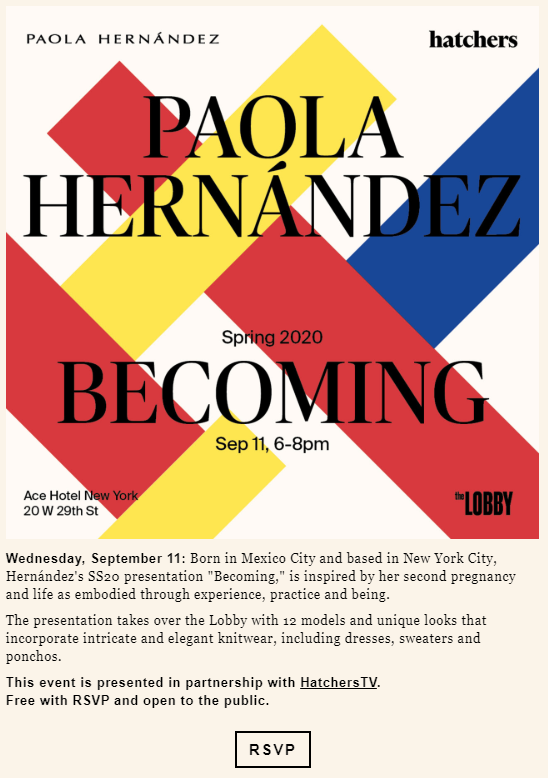
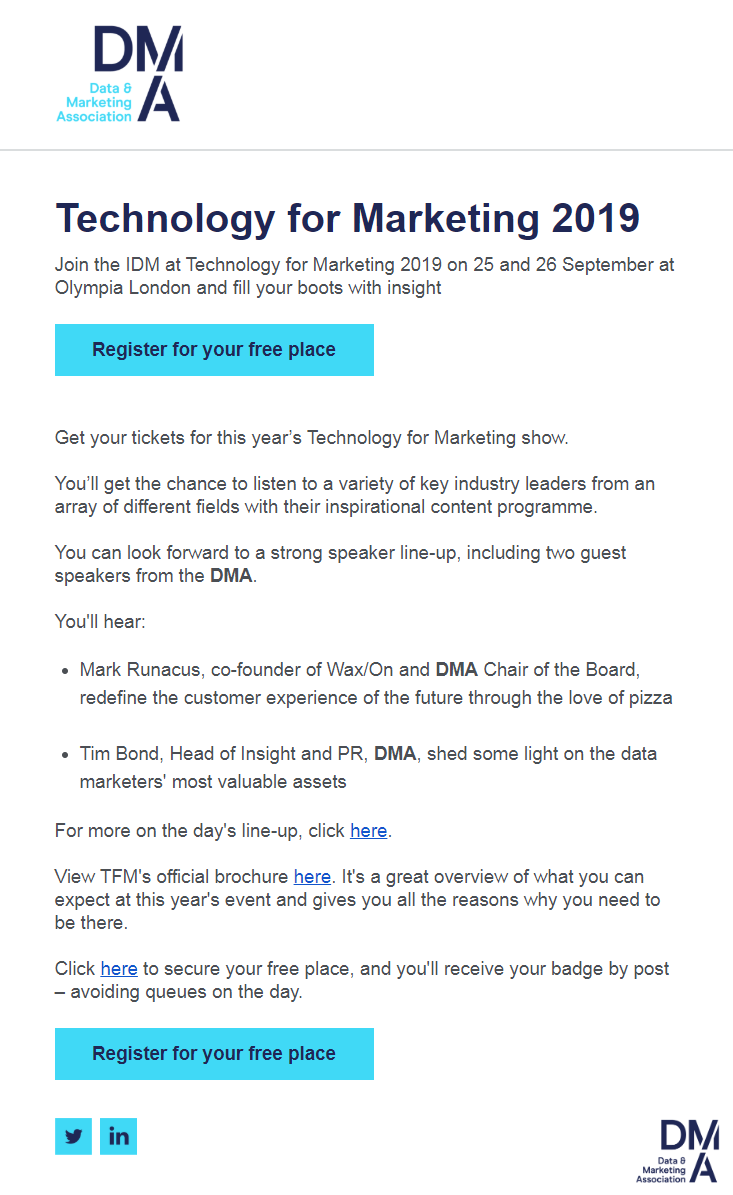
Abonelerinizin bir düğme aramasını sağlayın; uzun sürerse, e-mailinizin içine bir veya iki kez daha koyun. Örneğin, DMA’dan gelen etkinlik davetiyesinde harekete geçirilecek e-mail araması, aynı tasarım, kopya ve düğmenin boyutuyla tekrarlanır.

Henüz durmayın: CTA’larınızın etkinliğini artırmak için A / B testleri yapın
Tüm durumlar için en iyi sonuç veren nihai şablon yoktur. Bu nedenle e-mailinizin varyasyonlarını denemeniz ve A / B testlerini yapmanız gerekir : öğelerin rengini değiştirin, kopyayı tekrar yazın, başka bir yerleşim veya stil deneyin.Örneğin, e-mail çağrınızın harekete geçmesi için kırmızı ve turuncu renkler arasında karar veremiyorsanız, SendPulse’de e-mailin iki sürümünü oluşturun ve göndermek için aşağıdaki prensibi kullanın:
- A seçeneğini kırmızı butonlarla mail listesinin% 20’sine gönder;
- B opsiyonunu turuncu butonlarla mail listesinin% 20’sine gönderin.
Hangi seçeneğin daha fazla tıklama aldığını kontrol edin ve en etkili olanı abonelerinize gönderin. A / B testinin nasıl yapılacağı hakkında Bilgi Merkezimizde daha fazla bilgi bulabilirsiniz .Bu ipuçlarının e-mail pazarlama sonuçlarınızı başka bir düzeye çıkarmanıza yardımcı olacağını umarız. SendPulse ile e-maillerinizi göndermeyi unutmayın – otomasyonla ilgileneceğiz!