Web sitenizin ziyaretçilerini istenen bir eylemi tamamlamaya teşvik etmek mi istiyorsunuz? Hello Bar kullanmak harika bir çözüm olabilir. Bu kapsamlı kılavuzda, kayan çubukların nasıl etkili bir şekilde kullanılacağına ilişkin farklı ipuçlarını ve püf noktalarını ele alacağız. Ayrıca web sitenizde hemen kullanabileceğiniz kendinize ait bir çubuğu nasıl oluşturacağınızı da göstereceğiz.
Içindekiler:
Hello bar nedir?
Kayan çubuk, yapışkan çubuk veya duyuru çubuğu olarak da adlandırılan Hello Bar, web sitenizin üst kısmında sabit kalan ve herhangi bir sayfada veya belirli sayfalarda görünecek şekilde ayarlanabilen bir banner’dır. Amacı kısa ve öz bir mesaj vermek, yeni bir özelliği duyurmak veya ziyaretçileri sitenizin belirli bir alanına yönlendirmektir. Birincil hedefi, dönüşümleri artırmak ve web sitesi ziyaretçilerinden daha fazla etkileşim sağlamaktır.
Hello bar’ı diğer açılır pencere türleri gibi kullanmak her zaman harika bir seçimdir. Ancak, daha az rahatsız edici oldukları kanıtlandığından, web sitenizin ziyaretçilerini yüzen çubuklarla boğma riski minimumdur. Açılır pencerelerin aksine, duyuru çubukları içeriği engellemez ve kullanıcılar sayfada gezinirken sabit bir konumda kalır. Bu da daha iyi bir kullanıcı deneyimi sağlar.
Hello barlar ne için kullanılır?
Yapışkan çubuklar, pazarlama hedeflerinize ulaşmanıza yardımcı olacak çok yönlü bir araçtır. Çeşitli şekillerde kullanılabilirler, örneğin::
- şirket duyuruları yapmak;
- flaş satışları teşvik etmek;
- potansiyel müşteri oluşturmayı artırmak için potansiyel müşteri mıknatısları sunmak;
- web seminerleri veya diğer etkinlikler için kayıtları teşvik etmek;
- satın alma teşvikleri sağlamak;
- web sitenizin ziyaretçilerini eğitmek vb.
Gördüğünüz gibi, pazarlama stratejinize kayan bir çubuk eklemek kesinlikle dikkate değer. Hello bar’ın ne olduğunu ve ne için kullanıldığını belirlediğimize göre, şimdi yaratıcılığınızı konuşturalım ve bazı tasarım ve metin yazarlığı ipuçlarını inceleyelim.
Hello bar tasarımı ve metin yazarlığı ipuçları
Web sitenize yapışkan bir çubuk eklemeye karar verdiniz. Ancak bunu nasıl öne çıkarabilir ve en önemlisi harekete geçirebilirsiniz? İşte başlamanız için bazı ipuçları ve püf noktaları:
- Kısa ve öz tutun. Duyuru çubuklarının alanı genellikle sınırlıdır, bu nedenle mesajınızı kısa ve öz tutun. Amacınız kullanıcının dikkatini çekmek ve en önemli bilgileri hızlı bir şekilde iletmektir.
- Açık ve öz bir dille yazın. Laf kalabalığı içeren ifadelerden kaçınmaya çalışın ve kullanıcının kafasını karıştırabilecek jargon veya karmaşık kelimeler kullanmaktan kaçının.
- Değere odaklanın. Kayan çubuğunuzun değer önerisini vurgulayın. Ziyaretçinin bundan çıkarı ne olacak? İndirim mi alacaklar yoksa yeni bir ürüne erken erişim mi elde edecekler? Açık ve ikna edici olun.
- Güçlü bir harekete geçirici mesaj kullanın. Duyuru çubuğunuzda, kullanıcıları bir düğmeye tıklamak veya bir açılış sayfasını ziyaret etmek gibi belirli bir eylemde bulunmaya yönlendiren belirgin bir CTA bulunmalıdır.
- Aciliyet yaratın. Bir başka uygulama da örneğin bir geri sayım sayacı ekleyerek aciliyet hissi yaratmaktır. Bu, web sitenizin ziyaretçilerini hızlı bir şekilde harekete geçmeye teşvik edebilir.
- Tutarlılığa önem verin. Hello bar’ınız markanızın stilini ve ses tonunu yansıtmalıdır. Web sitenizin genel markasıyla tutarlı yazı tipleri, renkler ve tasarım öğeleri kullanın.
- Test edin ve yineleyin. Hedef kitlenizde neyin yankı uyandırdığını görmek için farklı kopya ve tasarımları denemek üzere A/B (Karşılaştırma) testleri yaptığınızdan emin olun. Ayrıntıları kullanıcı geri bildirimlerine ve eylemlerine göre ayarlayın.
Her Hello Bar’ın amacı kullanıcının dikkatini çekmek ve harekete geçmesini sağlamaktır. Bir mesaj hazırlarken ve widget’ı tasarlarken açılır pencerenizin birincil hedefini aklınızda tutun. Mesajınız çok net ve kullanıcı için değerliyse dönüşümler sizi bekletmeyecektir.
Dönüştüren Hello bar örnekleri
Teori iyidir, ancak gerçek hayattan örnekler her zaman daha iyidir. Çok çeşitli şirketler Hello Bar’ları farklı amaçlar için kullanmaktadır. Şimdi bunlardan bazılarına bir göz atalım.
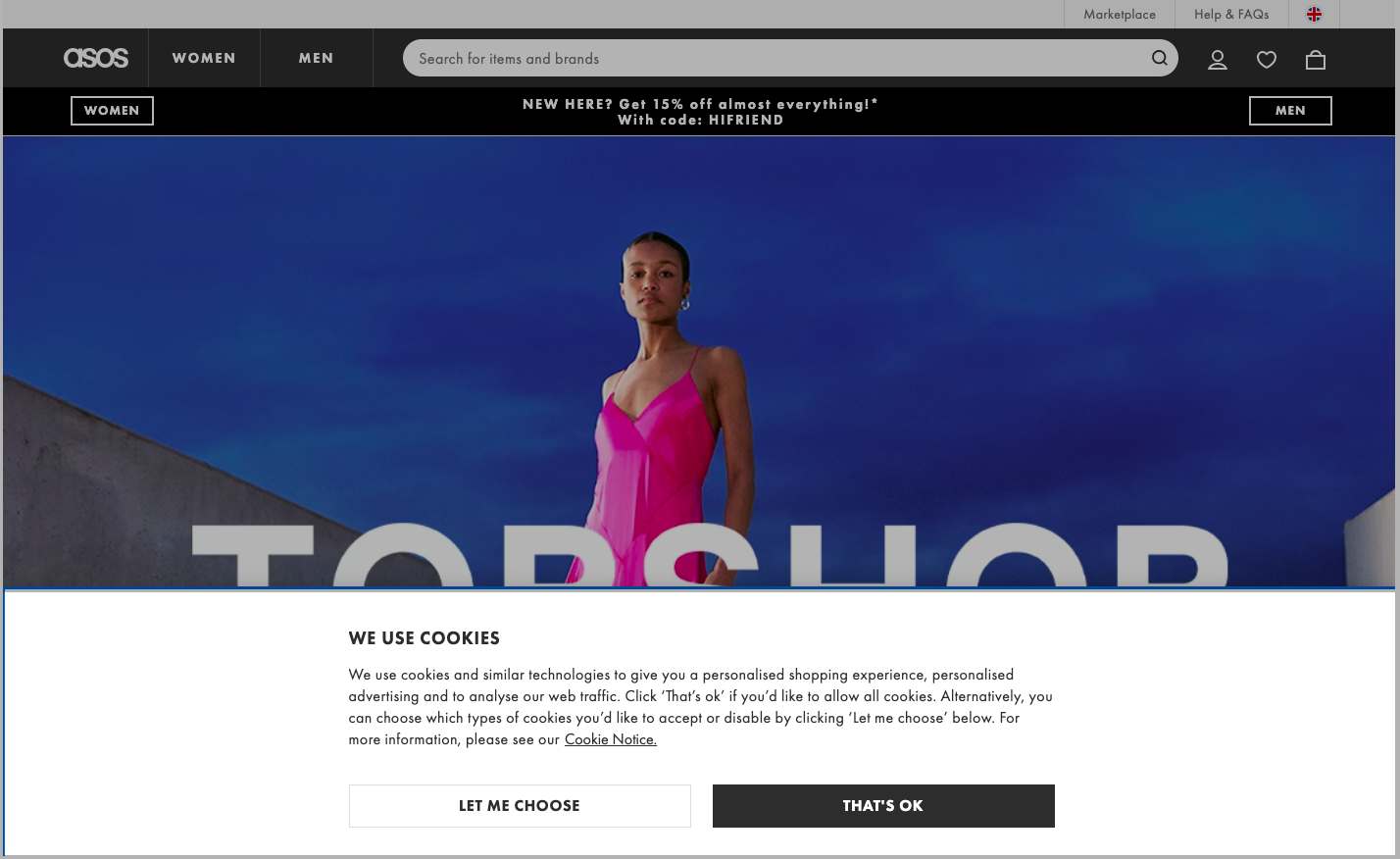
Asos
AB çerez düzenlemelerine uymak, e-gizlilik kurallarını ihlal etmekten kaynaklanan ağır para cezalarından kaçınmak için çok önemlidir. Çerezleri kullanmadan önce ziyaretçilerden izin istemek de güveni artıran daha etik bir yaklaşımdır.
Asos tarafından kullanılan ve ziyaretçilerden çerezler için basit bir şekilde izin isteyen merhaba çubuğu örneğinde görebileceğiniz gibi, yapışkan çubuklar bu amaçla sıklıkla kullanılmaktadır. Asos bunu en alta yerleştirmeye ve gerçekten görünür kılmaya karar verdi. Tasarımlarla oynayabilir ve web sitenizde en iyi nasıl göründüğünü görebilirsiniz.

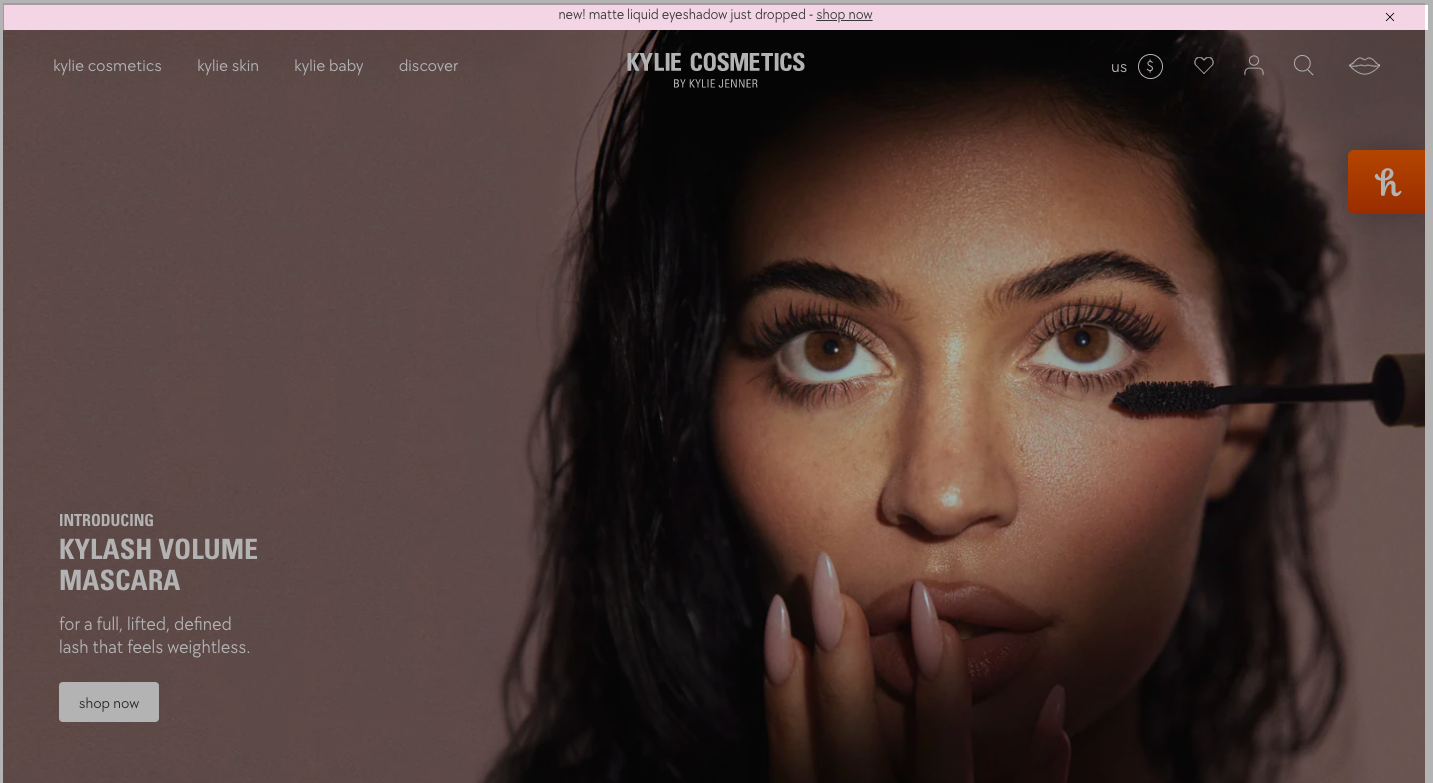
Kylie Cosmetics
Bazen yeni eklenen özellikler veya ürünler yetersiz pazarlama çabaları nedeniyle tanınmaz. Lansmanı tanıtmak, daha fazla kullanıcıyı denemeye teşvik etmek ve haberi yaymak önemlidir. Yeni bir ürün özelliğini nasıl etkili bir şekilde duyurabilirsiniz? Hello Bar’ları kullanarak!
Aşağıdaki Kylie Cosmetics örneğinde gösterildiği gibi, kullanıcıları yeni bir sürüm hakkında uyarmak için web sitesi tuvaline kayan bir çubuk entegre edilebilir. Web sitesinin tasarımına ve renk paletine uyum sağlamasına rağmen, simge kullanıcıların dikkatini etkili bir şekilde çeker ve eylemi tamamlamak için doğrudan bağlantı içeren bir CTA sağlar.

Apple
Merhaba çubukları farklı türden duyurular için mükemmeldir. Web sitesi ziyaretçilerine önemli bilgileri hem dikkat çekici hem de göze batmayan bir şekilde iletirler. Apple, bu şekilde bir Hello Bar kullanarak, müşterilerinin gezinme deneyimini kesintiye uğratmadan yeni kredi fırsatlarını hızlı ve etkili bir şekilde tanıtabilir. Ayrıca, tıpkı bir önceki duyuru çubuğu örneğinde olduğu gibi, Apple daha etkili bir dönüşüm için bir CTA ekledi.

Talkspace
Talkspace, ana sayfalarını ziyaret eden herkesin görebileceği bir indirim kodu sunan basit bir kayan çubuğu etkili bir şekilde yerleştirir. Böyle bir yaklaşım satışları artırmak için mükemmel bir yoldur. Aslında bu deneyimi kişiselleştirerek daha da keyifli hale getirebilirsiniz. Talkspace, indirimin para birimini ziyaretçinin konumuna göre ayarlar. Bu kişiselleştirilmiş hedefleme, her ziyaretçiye yalnızca birkaç ziyaretçiye hitap eden genel bir duyuru yerine ilgilerini çekmesi en muhtemel olan bir teklifin sunulmasını sağlar.

Barnes & Noble
Çok sayıda e-ticaret markası, satın alma olasılığı yüksek olan ilgili abonelerden oluşan bir liste oluşturmak için Hello Bar’ları kullanıyor. Bu markalardan biri, posta listesini genişletmek için bir widget’ı etkili bir şekilde uygulayan kitap perakendecisi Barnes & Noble’dır.
Yaş, cinsiyet ve tercihler hakkında bilgi istemek, daha sonra kişiselleştirilmiş ürün önerileri veya ilgili teklifler göndermenize yardımcı olacaktır. Kayan çubuklar, yeni veriler toplamak ve rahatsız edici olmayan bir göz atma deneyimi sağlamak için kullanışlıdır.

Morphe
Şimdi al sonra öde (BNPL) seçeneği birçok çevrimiçi perakendeci için popüler hale geldi ve hem satıcılara hem de müşterilere fayda sağladı. Kozmetik ve güzellik markası Morphe BNPL sunuyor ve bunu Hello Bar’ında tanıtıyor. Morphe, AB ziyaretçileri için Klarna ve ABD mağazası için Afterpay gibi ödeme sağlayıcısını ziyaretçinin konumuna göre özelleştiriyor.
Bu tür hizmetlerin doğrudan ana sayfada tanıtılması, sonuçta daha yüksek dönüşüm oranlarına yol açacaktır. Bu duyuru çubuğu örneğinde olduğu gibi, müşterileriniz ödemelerini taksitlere bölmenin ve peşin olarak alamayacakları ürünleri satın almanın mümkün olduğunu anında öğreneceklerdir.

MyMuesli
MyMuesli’nin web sitesinde, 16. yıldönümleri nedeniyle bir hediye kazanma fırsatını teşvik eden belirgin bir yapışkan çubuk bulunmaktadır. Farklı hediyeler dikkat çekiyor ve müşterileri sipariş vermeye teşvik ediyor. Merhaba çubuğu, web sitesi ziyaretçilerini hemen bilgilendirerek, sadece göz atanlar için bile bir teşvik sağlıyor. Bu yaklaşım, ziyaretçileri daha sonraya ertelemek ve potansiyel olarak unutmak yerine web sitesindeyken harekete geçmeye motive ediyor.

Adobe
Dikkat süreleri azaldıkça, web sitesi ziyaretçilerine gerekli bilgileri saniyeler içinde iletmek çok önemlidir. Adobe gibi markalar, hizmetleri hakkında gerekli ayrıntıları sağlamak için merhaba çubuklarından yararlanıyor; bu durumda, abone olmak veya yazılımı ücretsiz olarak denemek için bir CTA. Akılda kalıcı sloganıyla bu merhaba çubuğu, ziyaretçileri bilgilendirmek ve istenen eylemi tamamlamaya motive etmek için etkili ve müdahaleci olmayan bir yol sunuyor.

SendPulse’ta sıfırdan Hello Bar’lar nasıl oluşturulur?
Gördüğünüz gibi, merhaba çubukları web sitesi ziyaretçileriyle iletişim kurmanın oldukça etkili bir yoludur. Rahatsız edici olmamalarına rağmen dikkat çekicidirler ve ziyaretçilerden ister satın almalarını, ister e-posta listenize kaydolmalarını veya bir ürün kategorisini keşfetmelerini isteyin, dönüşümleri artırmak için onları güçlü bir araç haline getirirler.
Web siteniz için bir Hello Bar oluşturmakla ilgileniyorsanız, SendPulse mesajınıza uyacak şekilde tamamen özelleştirilebilen çeşitli yapışkan çubuk şablonları sunar. En iyi yanı ise herhangi bir kodlama yapmadan web sitenize kolayca yerleştirilebilmeleridir. Ayrıca kişiselleştirme açısından da çok fazla özgürlüğe sahip olacaksınız. Mümkün olduğunca çok sayıda potansiyel müşterinin ilgisini çekmek için birleştirebileceğiniz 22 senaryo mevcuttur. Buna ek olarak, e-posta aboneliği, çerez isteği, ana sayfaya yönlendirme gibi belirli bir eylem ayarlamak da mümkündür.
SendPulse’ta yapışkan çubuklar oluşturmak oldukça kolay ve sezgiseldir, bu da yeni widget’ınızı kelimenin tam anlamıyla kısa sürede oluşturabileceğiniz anlamına gelir. Lafı daha fazla uzatmadan, her adıma daha ayrıntılı bir şekilde göz atalım.
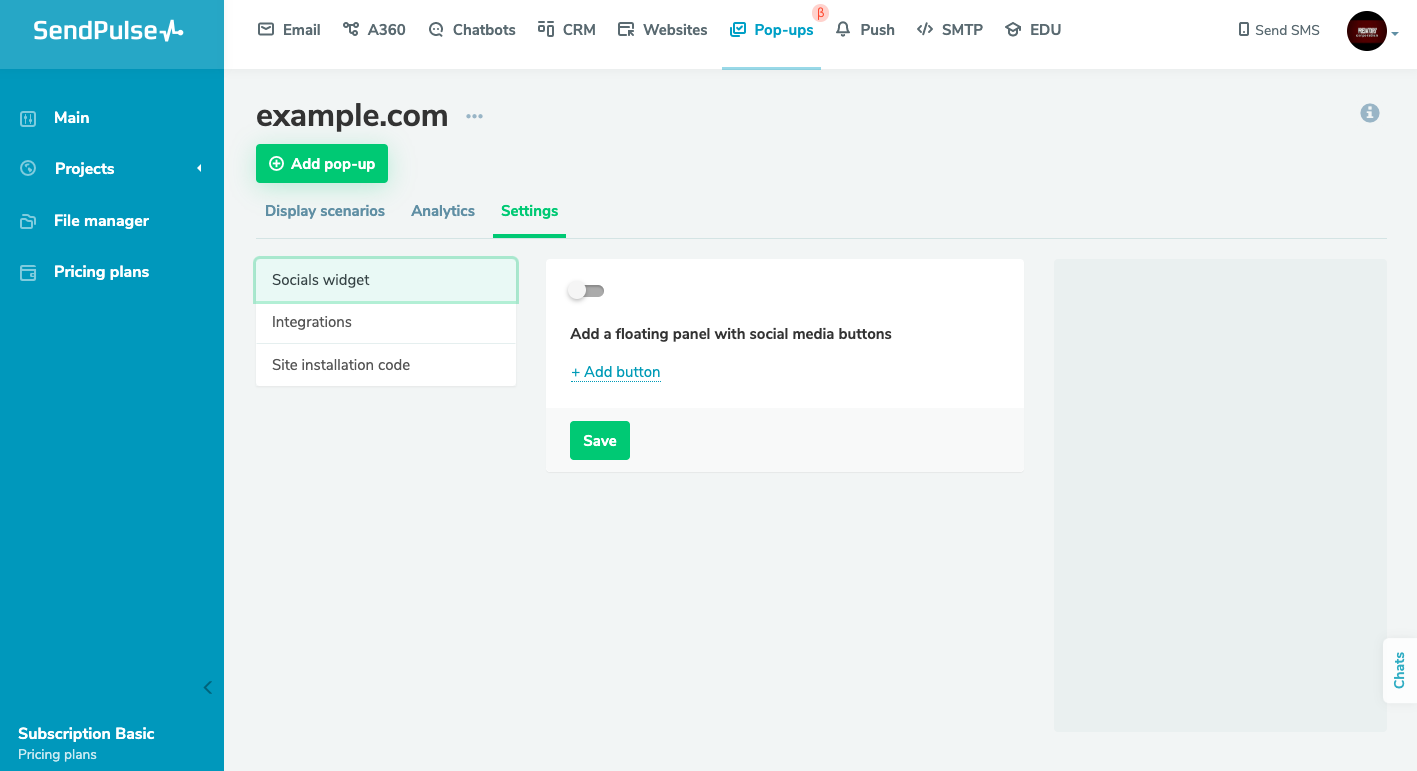
1. Adım Bir açılır pencere ekleyin
Başlamak için SendPulse hesabınıza erişin ve “Açılır pencereler” sekmesine gidin. Buradan bir proje oluşturun. Kurulum işlemi sırasında, web sitenizi SendPulse’a bağlamanız ve bir kurulum kodu almanız istenecektir. SendPulse tabanlı web siteleri için, bağlantıyı otomatik olarak kurmak üzere URL’yi girmeniz yeterlidir.

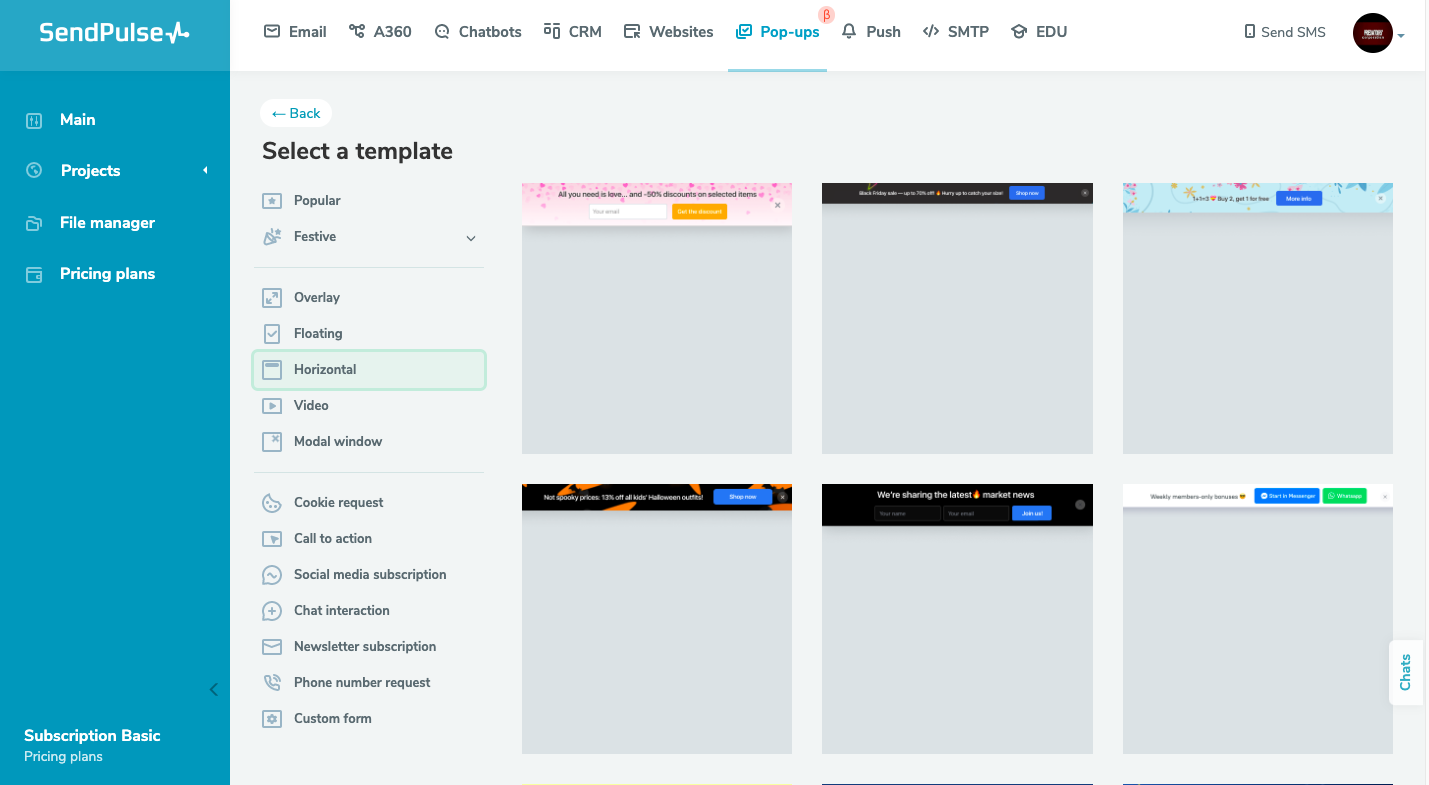
2. Adım Bir şablonu özelleştirin
Projenizi açın. Size bir dizi boş ve önceden tasarlanmış açılır pencere şablonu sunulacaktır. Mevcut seçeneklere göz atın ve düzenleme moduna girmek için tercih ettiğiniz şablona tıklayın. Bu durumda, yatay bir çubuk seçeceğiz.

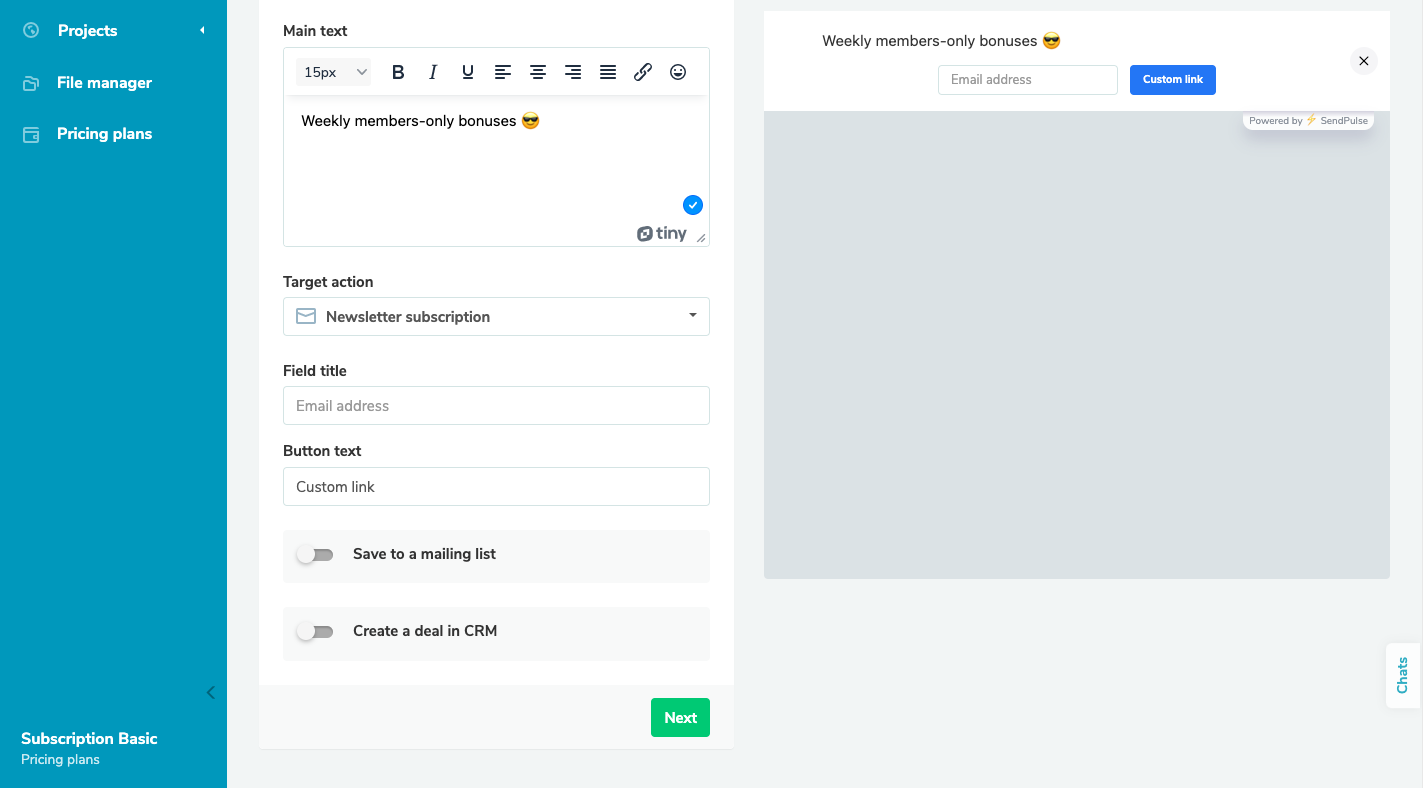
Buraya geldiğinizde, açılır pencerenin stilini, konumlandırmasını ve metnini istediğiniz gibi değiştirin. Gerekirse bir resim bile yükleyebilirsiniz. Burada e-posta aboneliği, sosyal medya aboneliği veya telefon numarası talebi gibi hedeflenen bir eylem belirleyebilirsiniz. Web sitenizin ziyaretçileriyle sadece bir güncelleme paylaşmak istiyorsanız, eylemsiz bırakmak da mümkündür.

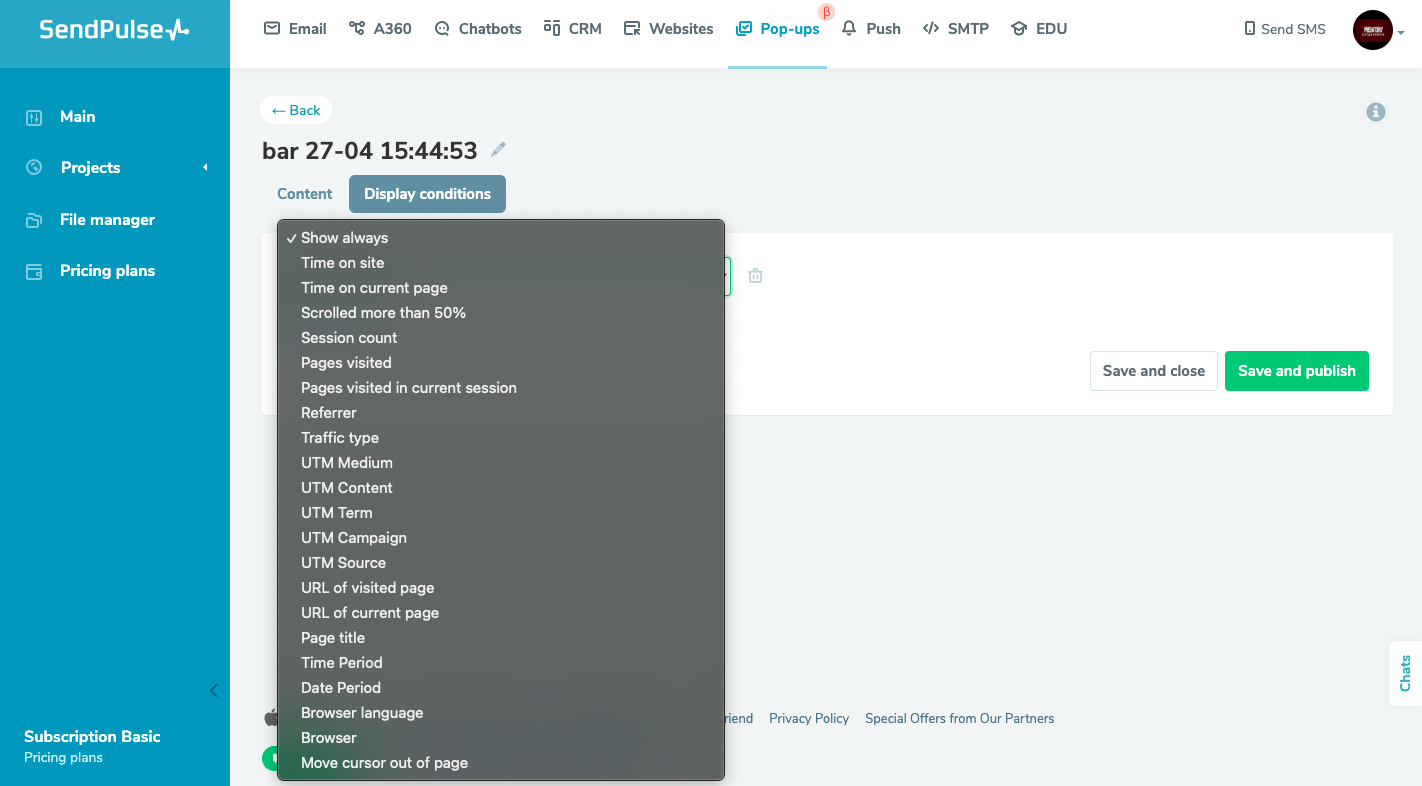
3. Adım Ekran koşullarını ayarlama
Merhaba çubuğunuzun düzenleme işlemini bitirdikten sonra, “İleri” düğmesine ilerleyin ve görüntüleme koşullarını seçin. Burada, widget’ınızın belirli bir koşulu yerine getirdikten sonra ne zaman görünmesini veya her zaman gösterilmesini istediğinizi belirtebilirsiniz.

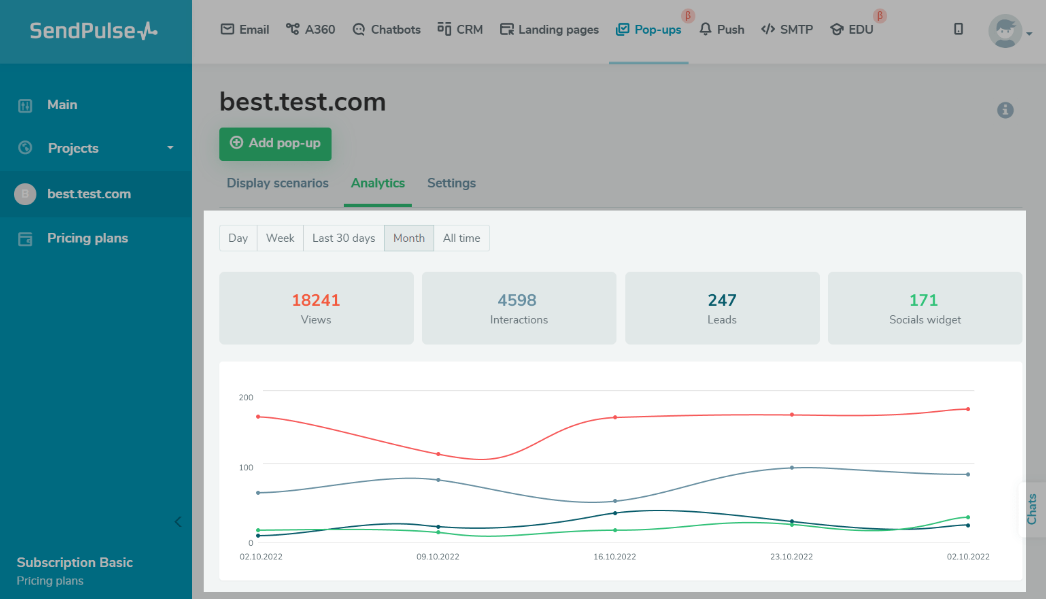
Kurulumu tamamladıktan sonra açılır pencerenizi yayınlayabilir ya da daha sonra kullanmak üzere kaydedebilirsiniz. Açılır pencere widget’ınızın performansını değerlendirmek için “İstatistikler” veya “Analizler” sekmesine gidin. Bu bölümde formun oluşturduğu görüntüleme, tıklama ve potansiyel müşteri sayısı görüntülenir. Ayrıca proje sayfasının altındaki ilgili URL’yi bularak duyuru çubuğunuzun web sitenizde nasıl göründüğünü de inceleyebilirsiniz.

İşte bu kadar. Uygun araçlarla, vizyonunuza uygun bir merhaba çubuğu oluşturmak birkaç dakika içinde gerçekleştirilebilir. Açılır pencereleri SendPulse’ta bulunan diğer araçlarla birleştirerek işinizi daha da geliştirebilirsiniz.
Sonuç olarak
Hello Bar’lar her ölçekten işletme tarafından kampanyalara, ürünlere ve daha fazlasına dikkat çekmek için kullanılan popüler bir araçtır. Bu çubuklar, kullanıcı deneyimine müdahale etmeden içeriği etkili bir şekilde tanıtır. Henüz yapmadıysanız, web sitenizde yapışkan bir çubuk uygulamayı ve sonuçları test etmeyi düşünmek iyi bir fikir olabilir. SendPulse‘ı güvenilir ortağınız olarak düşünün ve müşterilerinizin seveceği mükemmel bir Hello Bar oluşturun.