Daha önce ağ kurma etkinliklerine katıldıysanız, ilginizi çeken biriyle iletişim kurmanın ne kadar zor olduğunu bilirsiniz.
Öncelikle, kalabalık bir odada gezinmeniz ve konuşma fırsatı için beklemeniz gerekebilir. Ardından, sınırlı zaman dilimleri içinde çalışırken anlamlı bir sohbet başlatma ve sürdürme zorluğu vardır.
İlk tereddütlerin üstesinden gelmek ve buzları kırmak herkes için doğal değildir. Ayrıca, bir yandan kendinize ve ilgi alanlarınıza sadık kalırken bir yandan da konuşmalar denizinin ortasında unutulmaz bir izlenim bırakmanız gerekir.
Açılır pencere olarak da bilinen web sitesi iletişim formlarını kullanmak, birinden LinkedIn adresini istemekten çok da farklı değildir. Biraz güven, özgünlük, beceri ve biraz da cesaret gerektirir.
Web siteleri için yüksek etkili iletişim formlarını nasıl oluşturacağınızı ve platformunuza eklemeden önce neleri bilmeniz gerektiğini öğrenelim. Ziyaretçilerinizin dikkatini çekmenize yardımcı olacak bazı pratik ipuçları ve yaratıcı fikirler vereceğiz.
Içindekiler:
- İletişim formu nedir?
- Web sitesi iletişim formu türleri
- İşletmeler web siteleri için neden “Bize Ulaşın” formlarını kullanmalıdır?
- Takip edilmesi gereken 10 iletişim formu en iyi uygulamaları
- İletişim formu nasıl oluşturulur ve web sitenize nasıl eklenir?
- SendPulse ile 30’dan fazla iletişim formu şablonunu ve daha fazlasını keşfedin
İletişim formu nedir?
Web siteleri için iletişim formları, ziyaretçilerin doğrudan mesaj göndererek veya iletişim bilgilerini bırakarak web sitesi sahibi veya kuruluşla kolayca bağlantı kurmasını sağlayan çevrimiçi formlardır. Bu formlar, kullanıcıların ekstra adımları atlamasını ve hemen iletişime geçmesini sağlayan basit bir iletişim kanalı görevi görür.

İletişim formları genellikle kullanıcıların adlarını, e-posta adreslerini, konularını ve mesajlarını girebilecekleri alanlar içerir. Ayrıca telefon numarası, şirket adı, iş unvanı veya belirli sorgulama kategorileri gibi ek alanlar da içerebilirler.

İletişim formları genellikle web sitesinin genel görünümü ve hissiyle eşleşir. Uyumlu bir görünüm oluşturmak için tanınabilir marka yazı tiplerini, renkleri ve dili içerebilirler. Tasarım minimalist ve temizden daha ayrıntılı ve görsel olarak eğlenceli olana kadar değişebilir.
İletişim formları genellikle ziyaretçilerin gerekli bilgileri doğru formatta vermelerini sağlamak için doğrulama kontrolleri içerir. Bir ziyaretçi gerekli bir alanı boş bırakırsa veya bir hata yaparsa, sorunu nasıl düzeltecekleri konusunda onlara yol göstermek için hata mesajları görünebilir.
SendPulse‘da çeşitli biçimlerde iletişim formları oluşturabilirsiniz:
- yer paylaşımı;
- yüzen açılır pencere;
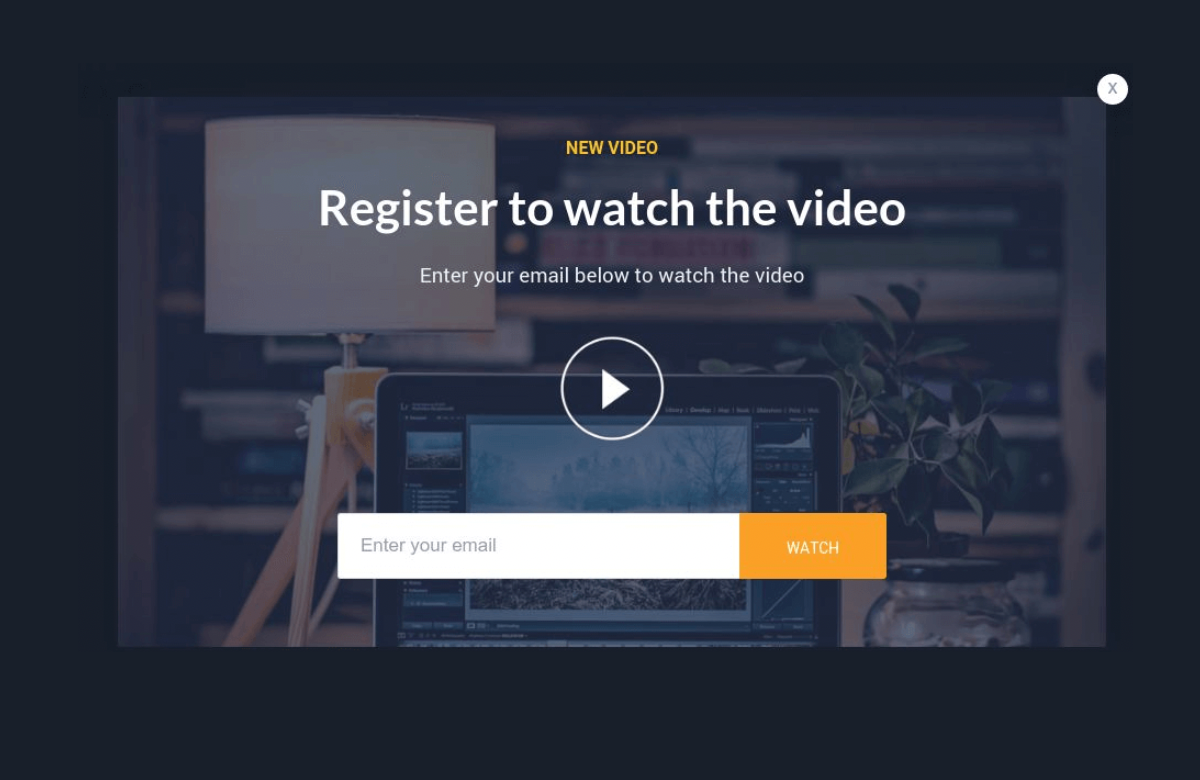
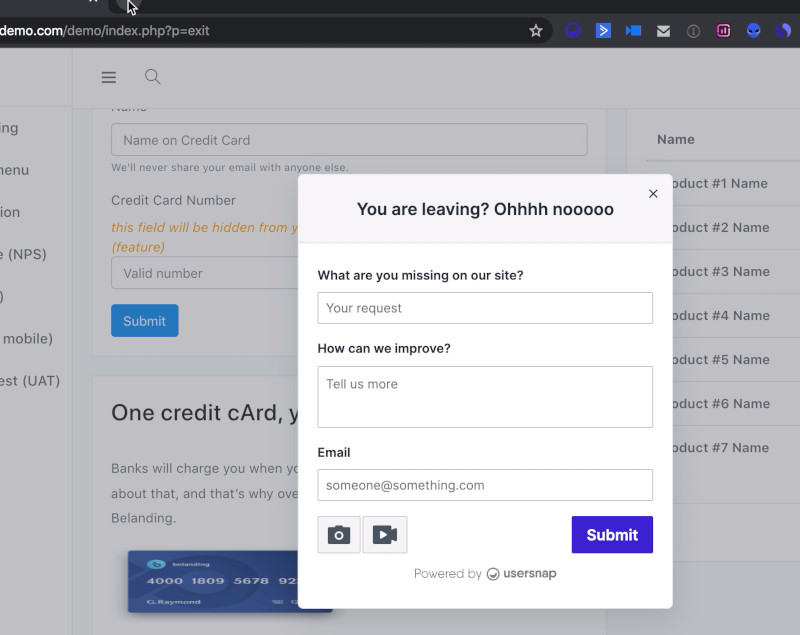
- video açılır penceresi;
- yatay çubuk;
- modal pencere.
Dönüşüm hedeflerinize bağlı olarak, bir veya diğer formata yönelebilirsiniz. Yer paylaşımları ve modal pencereler kullanıcının tüm dikkatini çekmeye yardımcı olurken, kayan açılır pencereler genellikle daha naziktir. Yatay çubuklar, bir veya iki alana sahip ince, minimalist formlar için mükemmeldir. Buna karşılık, video açılır pencereleri etkileşimi artırmak ve kullanıcıyı heyecanlandırmak için harikadır.
Web sitesi iletişim formu türleri
Web siteleri için çeşitli iletişim formu türleri vardır – bazıları ticari sorular için en uygunken, diğerleri daha gayri resmi ve konuşmaya yöneliktir. Şimdi bunlara bir göz atalım.
Basit iletişim formu
Bu, ad, e-posta adresi, konu ve mesaj gibi temel alanları içeren en yaygın iletişim formu türüdür. Ziyaretçilerin web sitesi sahibine genel sorular, ortaklık teklifleri veya proje teklifleri göndermesine olanak tanır.

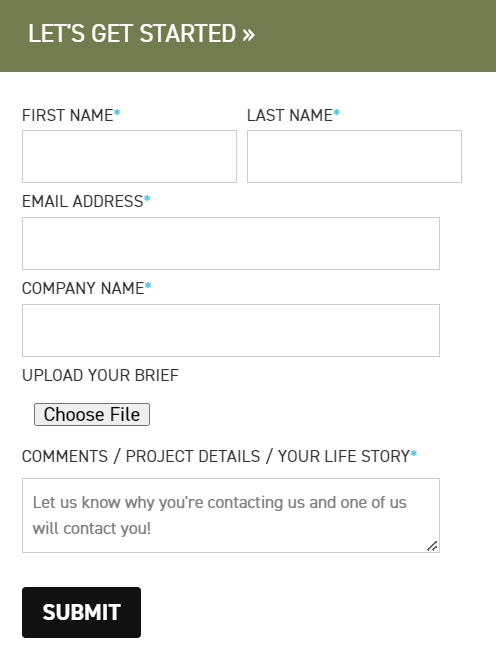
Bu “Bize Ulaşın” formlarının temiz ve son derece spesifik olması amaçlanmıştır. Potansiyel müşterilerin ihtiyaçlarını kısaca tanımlamalarına, soyut ilk aramaları atlamalarına ve işletme ile hemen gerçeklere dayalı bir görüşme başlatmalarına olanak tanırlar.
Özelleştirilmiş iletişim formu
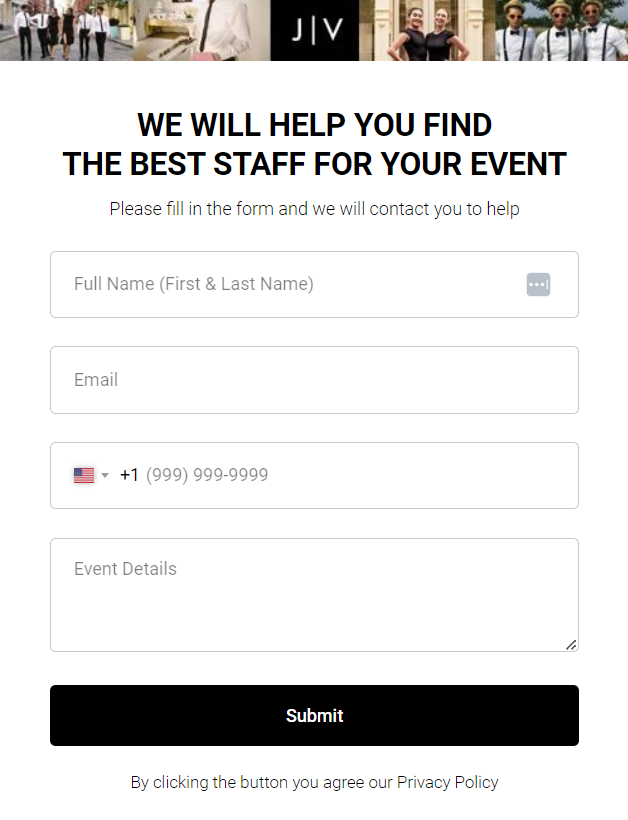
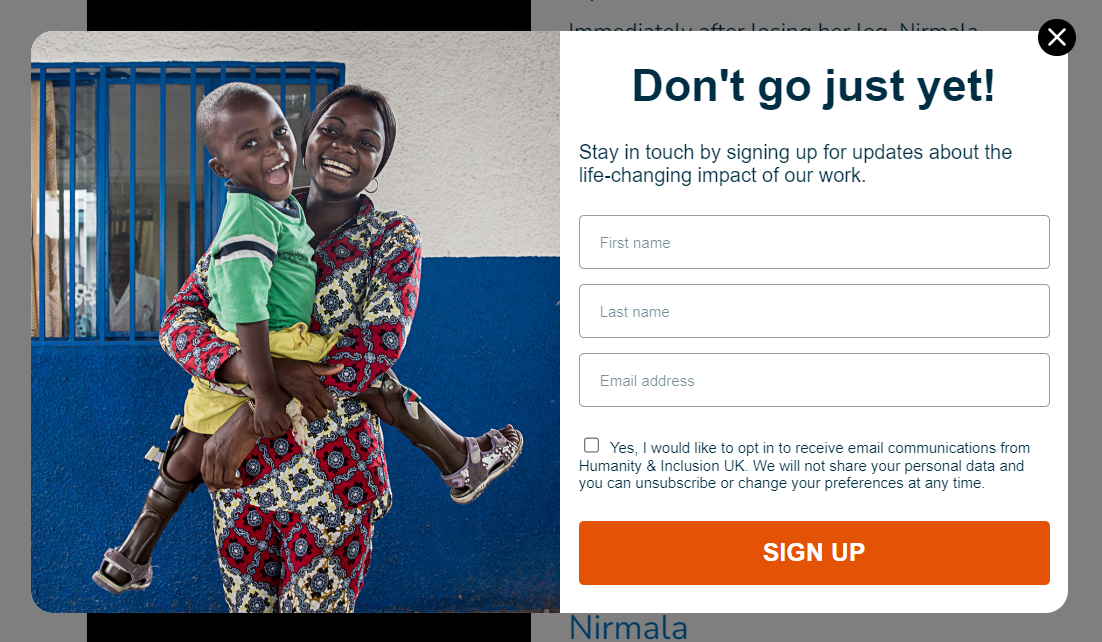
Özelleştirilmiş web sitesi iletişim formları, topladığınız alanlar ve bilgiler açısından esneklik sunar. Özel gereksinimlerinize göre alanlar ekleyebilir veya kaldırabilirsiniz. Örneğin, müşteri tercihleri için alanlar veya talep kategorileri için bir açılır menü ekleyebilirsiniz. Ayrıca bu örnekte olduğu gibi açılır pencerenize resimler ve hatta videolar ekleyebilirsiniz.

Formunuzu zenginleştirmek ziyaretçilerinizin dikkatini çekmenize yardımcı olabilir, ancak aşırıya kaçmamak önemlidir. Metin ve görsellerle dolu web siteleri için iletişim formları spam ve bunaltıcı görünebilir.
Çok adımlı iletişim formu
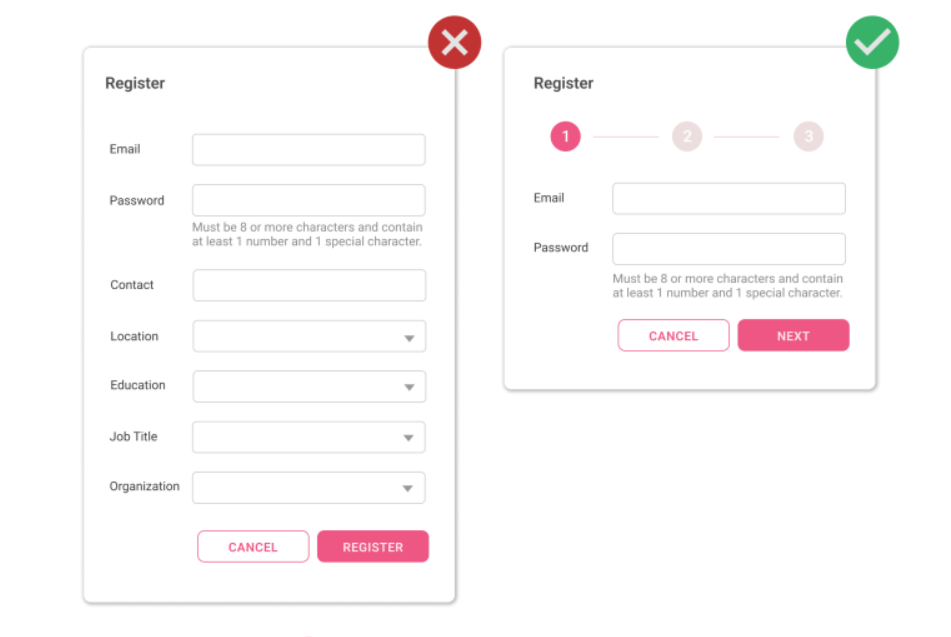
Çok adımlı iletişim formları, tüm alanları tek bir sayfada görüntülemek yerine formu birden fazla bölüme ayırır. Bu, kullanıcı deneyimini basitleştirmeye ve ziyaretçileri form boyunca daha yapılandırılmış bir şekilde yönlendirmeye yardımcı olabilir. Çok adımlı formlar daha doğal ve tutarlı hissettirir – normal bir konuşma gibi akarlar.

Bir de koşullu formlar vardır. Bu formlarda, sonraki sorularınızı kullanıcılarınızın yazdıklarıyla eşleştirmek için soru dallanmasını kullanabilirsiniz. Koşullu formlar, alan sayısını azaltmak ve soruları kullanıcıyla alakalı tutmak için faydalıdır.
Randevu veya rezervasyon formu
Bu formlar, ziyaretçiler bir randevu planlamak veya bir hizmet için rezervasyon yapmak istediklerinde kullanılır. Genellikle tercih edilen tarih ve saati, hizmet türünü ve rezervasyon için gereken ek ayrıntıları seçmek için alanlar içerirler.

Rezervasyon iletişim formları sürtünmeyi azaltır ve web sitesi ziyaretçilerinin bir hesap oluşturma gibi zahmetlere katlanmadan kendiliğinden seans, sınıf veya prosedür rezervasyonu yapmasına olanak tanır.
Geri bildirim veya anket formu
Geri bildirim formları, ziyaretçilerin bir ürün, hizmet veya web sitesi deneyimi hakkında geri bildirim, öneri veya görüş sağlamasına olanak tanır. Kullanıcıların düşüncelerini ve izlenimlerini paylaşmaları için derecelendirme ölçekleri, çoktan seçmeli sorular veya açık uçlu alanlar içerebilirler.

Yanıt oranlarınızı artırmak için “Bize Ulaşın” formunuzu samimi ve özlü tutun. İdeal olarak, kullanıcılarınızın karşılaşabilecekleri olası sorunları göstermek için resim veya ekran kaydı eklemelerine de izin vermelisiniz.
Abonelik veya katılım formu
Abonelik formları, bülten kayıtları, SMS kampanyaları ve diğer pazarlama amaçları için ziyaretçi bilgilerinin toplanmasına yardımcı olur. Genellikle ad ve e-posta adresi alanları içerirler ve kullanıcıların yalnızca ilgili kampanyaları almak için ilgi alanlarını belirtmelerine de izin verebilirler.

Abonelik formlarına potansiyel müşteri yakalama formları da denir çünkü pazarlamacıların potansiyel müşteriler oluşturmasına ve sadık ve aktif posta listeleri oluşturmasına yardımcı olurlar. Daha sonra yeni abonelerinize özel içerik ve kişiselleştirilmiş teklifler göndererek onları besleyebilirsiniz.
Hediye formu
Hediye formları, hediyeleri veya diğer özel teklifleri tanıtmak ve yeni ziyaretçilere bunlara katılma şansı vermek için yararlıdır. Genellikle isim ve e-posta adresi gibi alanlar içerirler.

Çekiliş iletişim formları, özel teklifler, özel satışlar vb. ile birlikte çekilişler içerebilir. Kullanıcının dikkatini yeniden yönlendirmenize ve web sitenizin sayfalarını karıştırmadan onları yarışmanızla tanıştırmanıza olanak tanır.
İşletmeler web siteleri için neden “Bize Ulaşın” formlarını kullanmalıdır?
Elbette, ziyaretçileriniz her zaman “İletişim” sayfanızı açabilir ve size ulaşmak için e-posta adresinizi bulabilir. Ama ulaşacaklar mı? İletişim formlarını kullanarak bu engelleri aşmalarını ve sizinle sorunsuz bir şekilde iletişime geçmelerini sağlayabilirsiniz.
İşte işletmelerin web sitesi iletişim formlarından nasıl faydalanabileceği:
- Daha fazla görünürlük. İletişim formu açılır pencereleri davetkardır, dinamiktir ve gözden kaçması zordur – ekranda belirgin bir şekilde görünürler. Ziyaretçilerin bunları fark etme ve bunlarla etkileşime geçme olasılığı daha yüksektir.
- İyileştirilmiş dönüşüm oranları. Açılır pencereyi stratejik olarak ziyaretçilerin en çok etkileşimde bulunduğu veya siteden ayrılmak üzere olduğu zamanlarda görünecek şekilde zamanlayarak iletişim bilgilerini yakalama şansını optimize edebilirsiniz.
- Potansiyel müşteri oluşturma ve veri toplama. “Bize Ulaşın” formları olmadan, işletmelerin sürekli olarak potansiyel müşteri oluşturması ve posta listelerini büyütmesi zordur. Açılır pencereler, daha sonra kademeli olarak besleyebileceğiniz aktif bir potansiyel müşteri kitlesi oluşturmak için vazgeçilmezdir.
- Ayrıntılı hedefleme. İletişim formu açılır pencereleri, kullanıcı davranışı, yönlendirme kaynağı veya tarayıcı bilgileri gibi belirli kriterlere göre hedeflenebilir. Bu şekilde, iletişim formlarınız bireysel ziyaretçilerin ilgi alanlarına veya ihtiyaçlarına uyacak ve dönüşüm şansını artıracaktır.
- Zamana duyarlı promosyonlar. İletişim formu açılır pencereleri, sınırlı süreli teklifleri sergilemek için mükemmeldir. Ziyaretçileri harekete geçmeye motive ederken aynı zamanda ana web sitesi sayfalarını görsel olarak düzenli tutarlar.
Bu sonuçları elde etmek ve ziyaretçilerinizin deneyimini gözle görülür şekilde iyileştirmek için iletişim formu metin yazarlığı ve tasarımına ilişkin bazı temel kurallara uymanız gerekir.
Takip edilmesi gereken 10 iletişim formu en iyi uygulamaları
Başkasının formlarını körü körüne kopyalamaktan ve varsayılan görüntüleme ayarlarını kullanmaktan kaçının. Daha kişiselleştirilmiş açılır pencereler daha yüksek başarı şansı sağlar. Bu nedenle, iletişim formu oluştururken aşağıdaki hususlara dikkat ettiğinizden emin olun.
Zamanlama
Açılır pencere zamanlaması her şeydir, özellikle de ziyaretçilerinizden kişisel verilerini istemeyi amaçlıyorsanız. Bir iletişim formunu çok erken görüntülemek rahatsız edici olabilirken, çok geç görüntülemek fırsat penceresini kaçırmanıza neden olabilir.
Hedeflerinize bağlı olarak, ziyaretçiniz aşağıdaki durumlarda formu tetiklemek isteyebilirsiniz:
- sayfanın %50’sinden fazlasını kaydırdığında;
- sayfanıza bir mobil cihaz kullanarak eriştiğinde;
- belirli bir bölgeden web sitenizi aradığında;
- belirli bir reklam kampanyasına tıkladıktan sonra web sitenize geldiğinde;
- web sitenizde genel olarak yeterli zaman geçrirdiğinde;
- belirli bir sayfayı incelemek için yeterli zaman harcadığında;
- çıkmak istediğinde ve imlecini sayfadan uzaklaştırdığında;
- belirli bir eylemi tamamladığında.
Açılır pencere zamanlaması söz konusu olduğunda doğru ve yanlış yoktur; istenen kullanıcı yolculuğuna bağlı olarak her iki senaryoyu da seçebilirsiniz.
Net ve özlü mesajlar
Formu doldurmanın değer önerisini veya faydasını iletmek için açılır pencerede açık ve net mesajlar kullanın. Ziyaretçileri iletişim bilgilerini vermeye motive etmek için ücretsiz danışmanlık veya indirilebilir içerik gibi teşvikleri vurgulayın.

Mümkün olduğunca kısa tutun – iyi bir iletişim formunu gözden geçirmek bir saniyeden fazla sürmemelidir. “Abone olun”, “keşfedin” ve “bonusunuzu alın” gibi aktif fiillerle basit, motive edici cümleler kullanın.
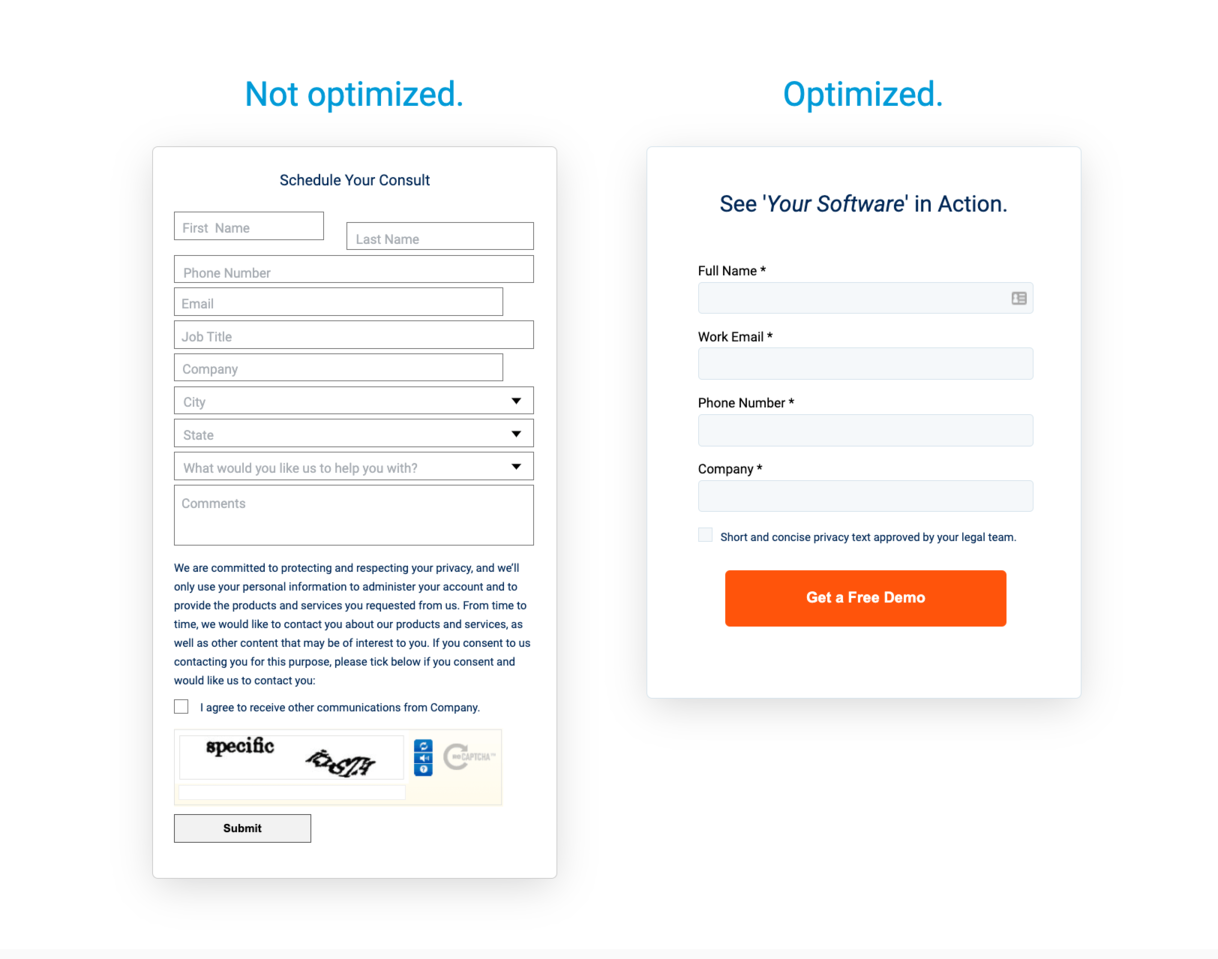
Basit ve kullanıcı dostu tasarım
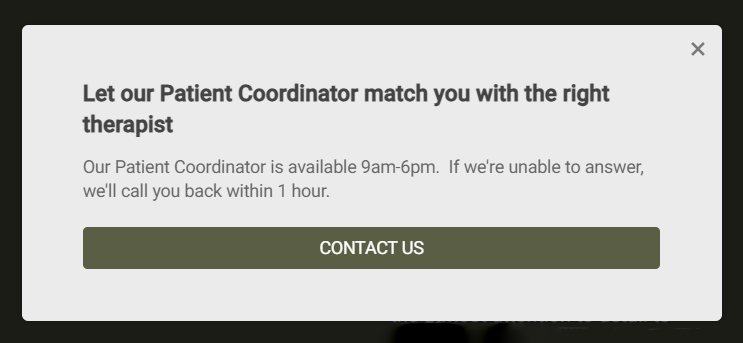
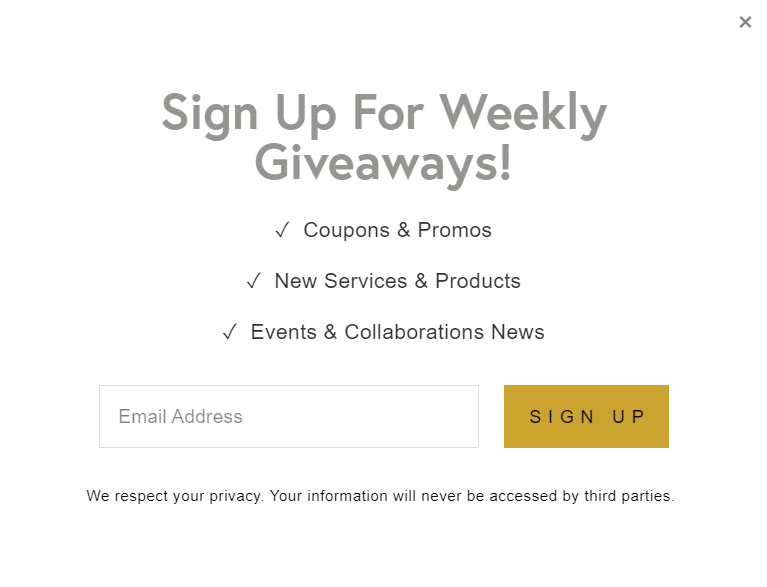
Açılır pencerenin tasarımını temiz, görsel olarak çekici ve web sitenizin markasıyla tutarlı tutun. Form alanlarının okunmasının ve doldurulmasının kolay olduğundan emin olun. Aşağıdaki örnekte olduğu gibi gereksiz alanları, satırları veya kelimeleri acımasızca kaldırın.

Hantal, metin ağırlıklı formların göz ardı edilme olasılığı daha yüksektir çünkü kullanıcılar genellikle bunları okuyacak zamana veya isteğe sahip değildir. Ziyaretçilerinizden bilgilendirici yanıtlar almak istiyorsanız, kompakt bir açılır pencere en iyi seçeneğinizdir.
Mobil yanıt verebilirlik
İletişim formu açılır pencerenizin mobil cihazlarda harika göründüğünden emin olun. Ziyaretçileriniz hareket halindeyken web sitenizi kaydırıyor olabileceğinden, açılır pencere duyarlı, uygun şekilde ölçeklendirilmiş ve daha küçük ekranlarda kullanıcı dostu olmalıdır.
Çabayı azaltmak için SendPulse gibi şablon tabanlı açılır pencere oluşturucuları kullanın. Platformumuzda her ekranda çekici görünen 30’dan fazla mobil uyumlu iletişim formu şablonu bulunmaktadır.
Minimal form alanları
Sürtünmeyi azaltmak ve ziyaretçilerin formu doldurmasını kolaylaştırmak için iletişim formu alanlarını minimumda tutun. Yalnızca ad ve e-posta adresi gibi ihtiyacınız olan temel bilgileri talep edin. Formun özel amacına göre ek alanlar dahil edilebilir.

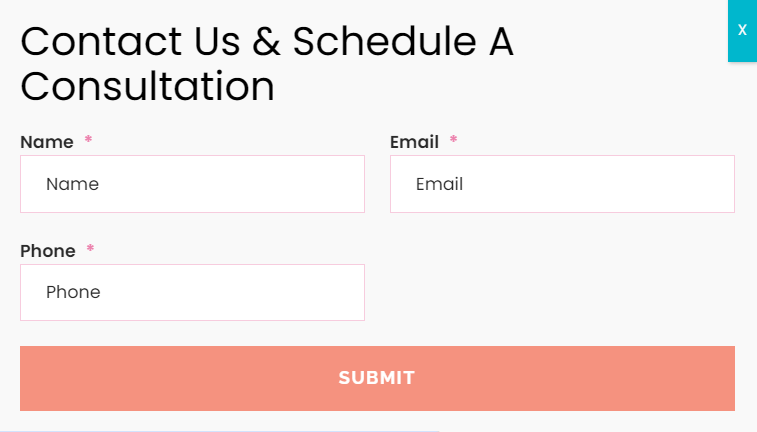
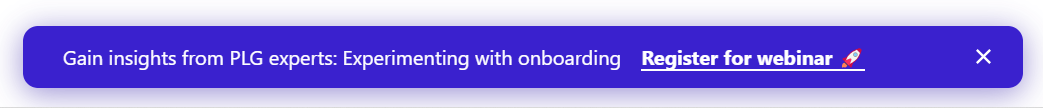
Bazı durumlarda, bu örnekte olduğu gibi hacimli bir formu yatay bir çubuğa daraltabilirsiniz. Kullanıcınız bununla ilgilendiğini ifade ederse, daha ayrıntılı bir form gösterilecek veya özel bir kayıt veya iletişim sayfasına yönlendirilecektir.
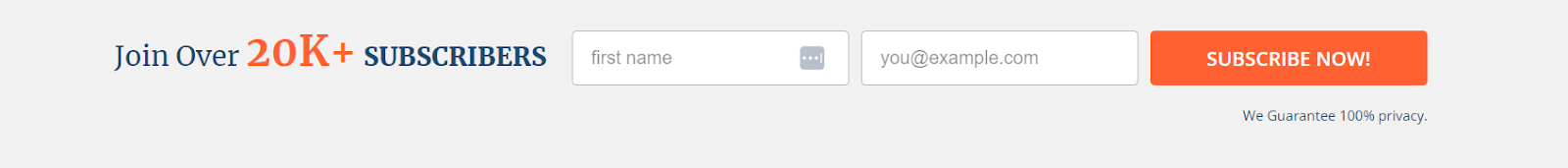
Güven göstergeleri
Ziyaretçilere bilgilerinin güvende olduğu ve sorumlu bir şekilde ele alınacağı konusunda güvence vermek için güvenlik rozetleri, referanslar veya gizlilik beyanları gibi kimlik bilgilerini ekleyin. Bu, veri gizliliğine ilişkin endişeleri hafifletmeye ve form gönderme olasılığını artırmaya yardımcı olabilir.

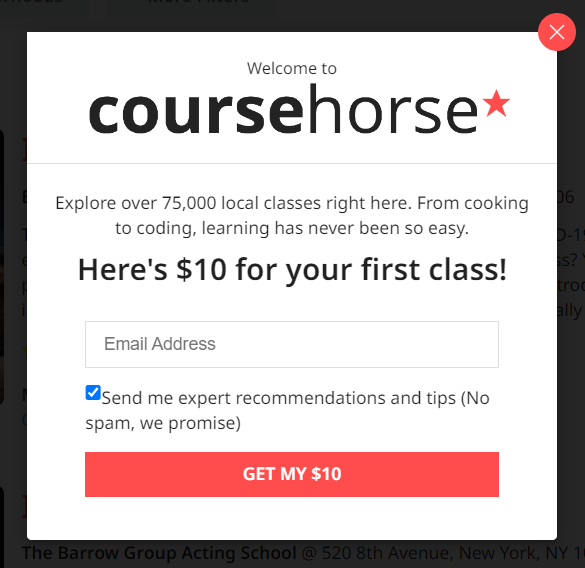
Bu iletişim formu örneğinde web sitesi sahibi, yeni ziyaretçileri topluluklarına katılmaya teşvik etmek için abone tabanlarının büyüklüğünden bahsediyor.
CTA’nızı ana odak noktası haline getirin
Hangi tasarım yaklaşımını seçerseniz seçin, CTA düğmenizin en parlak yıldız olmasına izin verin. İdeal olarak, başlığın kendisinden daha fazla dikkat çekmelidir. Genel marka estetiğinizle uyumlu kontrast renkler kullanın. Hemen yanına bir güven göstergesi yerleştirerek harekete geçirici mesajınızı geliştirebilirsiniz.
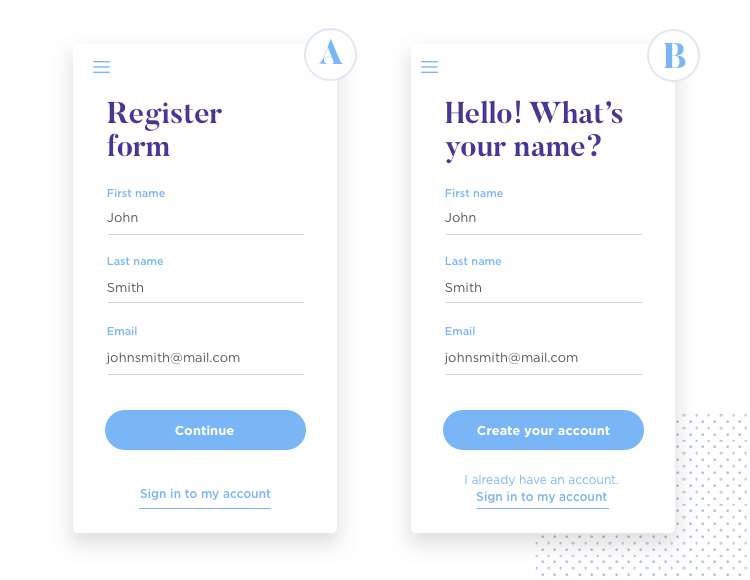
A/B (Karşılaştırma) testi ve optimizasyon
Açılır pencere tasarımınızın, mesajlarınızın veya tetikleyicilerinizin farklı varyasyonlarıyla bölünmüş testler yapın. Dönüşümleri en üst düzeye çıkarmak için kazanan kombinasyonu belirlemek üzere farklı unsurları deneyin. Verilere ve kullanıcı geri bildirimlerine dayalı olarak açılır pencerenizi sürekli izleyin ve optimize edin.

Her seferinde bir öğeyi test edin, aksi takdirde neyin işe yaradığını ve neyin iyileştirilmesi gerektiğini söylemek imkansız olacaktır. SendPulse’ta aynı açılır pencerenin iki versiyonunu oluşturabilir ve yan yana test ederek hangi iletişim formu şablonunun daha iyi performans gösterdiğini görebilirsiniz.
Sıklığı sınırlama
Rahatsızlığı önlemek ve olumlu bir kullanıcı deneyimi sağlamak için açılır pencerenin ne sıklıkta görüneceğine ilişkin sınırlar belirleyin. Aynı iletişim formunu onlara tekrar tekrar gösterirseniz, kullanıcılarınız formu doldurmaktan kaçınmak için fazladan yol kat edeceklerdir.
Kolay çıkış seçeneği
Ziyaretçilere, ilgilenmemeyi seçmeleri halinde açılır pencereyi kapatmaları veya devre dışı bırakmaları için açık ve kolay erişilebilir bir seçenek sunun. Kararlarına saygı gösterin ve zor görünen veya gizli bir kapatma düğmesi olan müdahaleci, gözünüzün içine sokulan açılır pencerelerden kaçının.
İletişim formu nasıl oluşturulur ve web sitenize nasıl eklenir?
SendPulse kullanarak web siteniz için bir iletişim formu oluşturmak için aşağıdaki adımları takip edebilirsiniz.
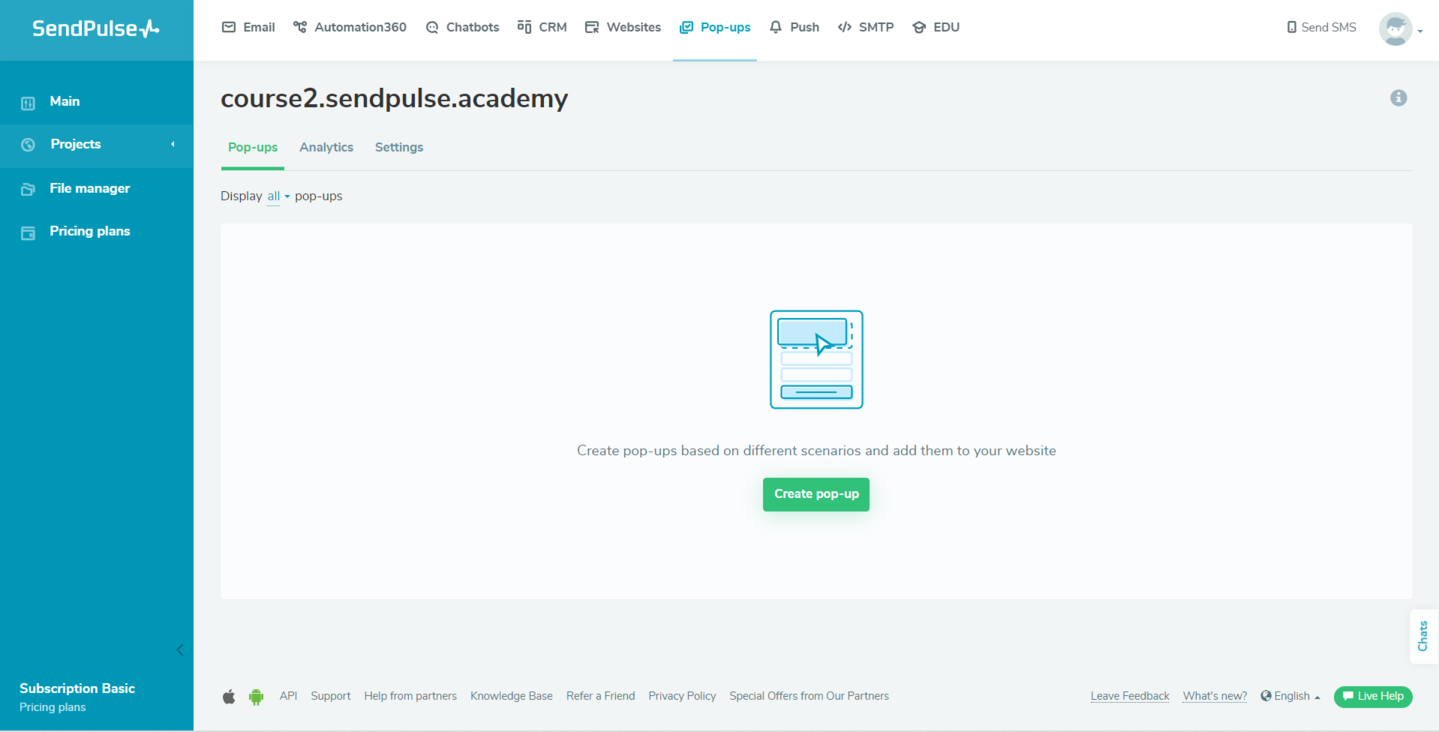
İlk olarak, yeni bir hesap için kaydolun veya mevcut hesabınıza giriş yapın. Giriş yaptıktan sonra “Açılır pencereler” sekmesini açın. Ücretsiz planımızla bile, açılır pencere oluşturucu işlevselliğini kapsamlı bir şekilde keşfedebilirsiniz.
Burada, açılır pencere kampanyalarınızı düzenlemek ve yönetmek için ayrı bir alan olan bir proje oluşturmanız gerekir. Basitlik için her web siteniz için ayrı bir proje oluşturabilirsiniz.
Sendpulse tarafından barındırılan veya harici bir web sitesine açılır pencere projenizi bağlayın. Bunu yaptıktan sonra projenizi açın ve “Açılır pencere oluştur”a tıklayın.

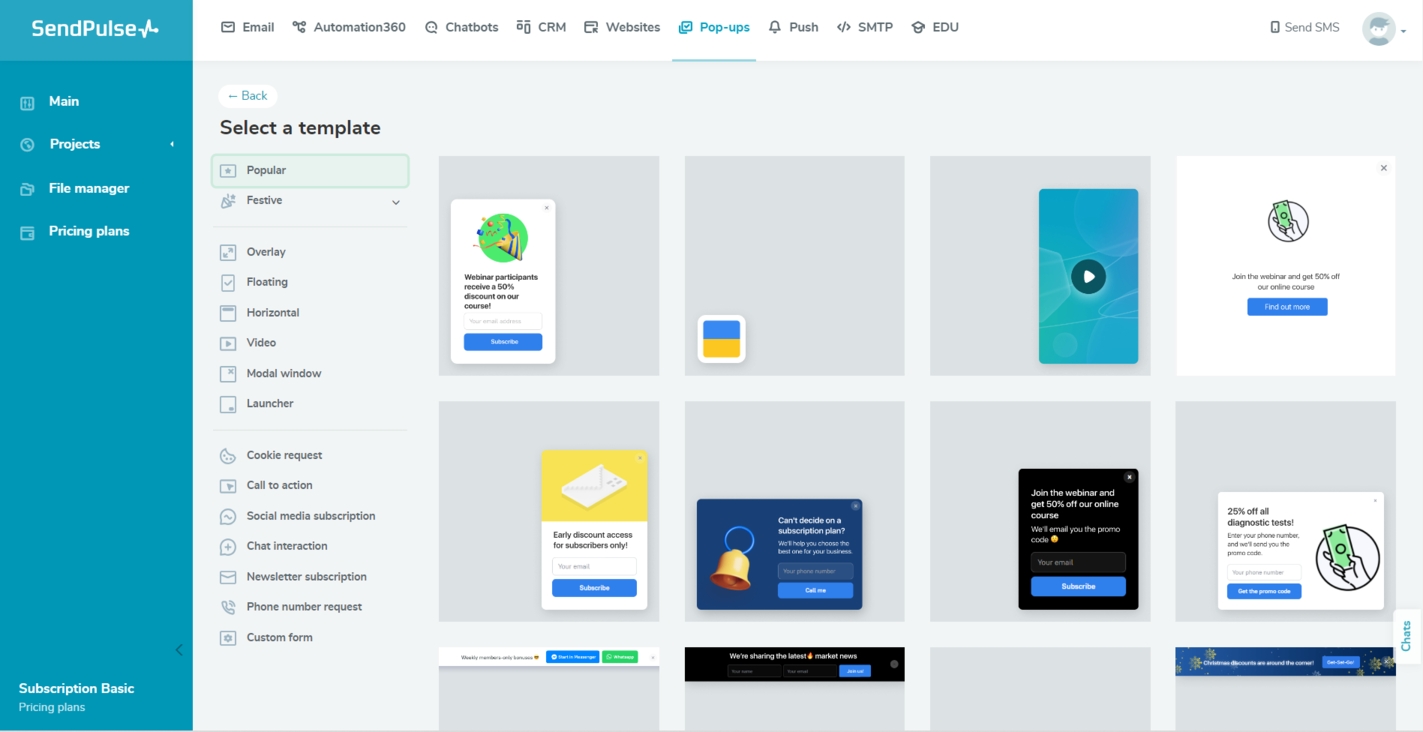
SendPulse, aralarından seçim yapabileceğiniz çeşitli önceden tasarlanmış iletişim formu şablonları sunar. Gereksinimlerinize yakından uyan bir şablon seçebilir veya tamamen özel bir form için boş bir tuval ile başlayabilirsiniz.

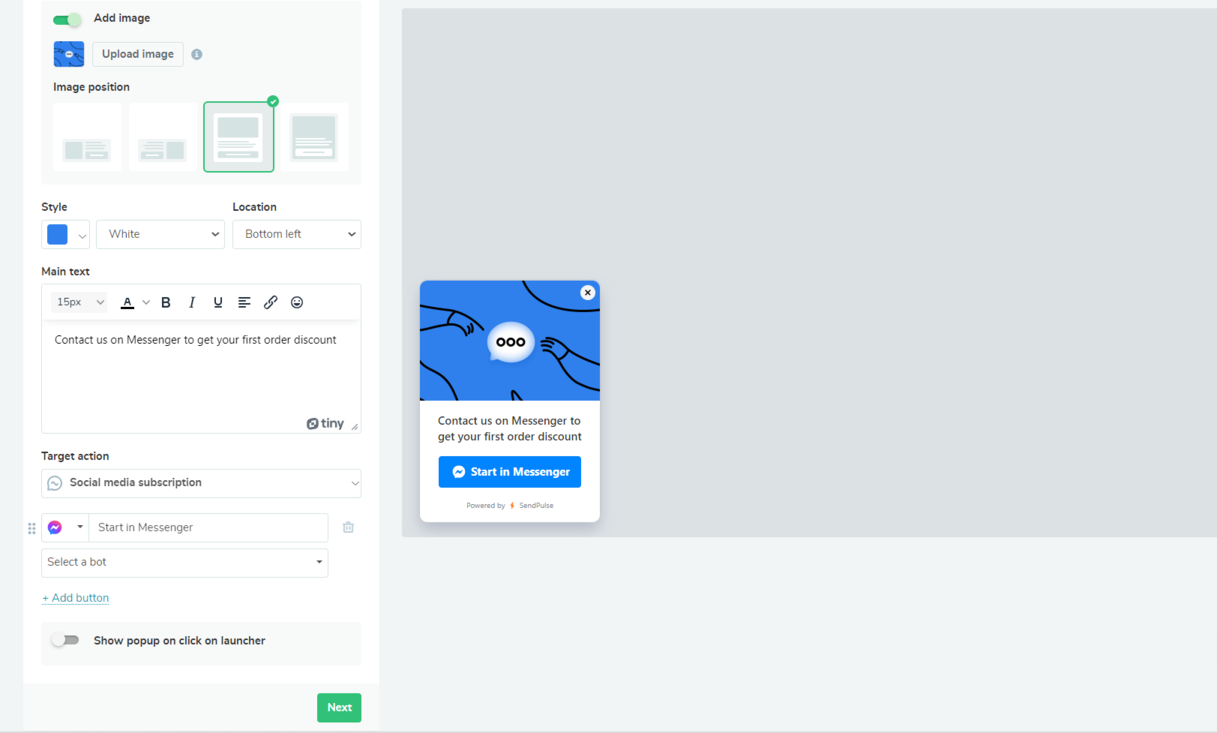
İletişim formunu ihtiyaçlarınıza uyacak şekilde özelleştirin. Kopyayı düzenleyebilir, bir hedef eylem belirleyebilir, logonuzu ekleyebilir ve formu web sitenizin markasıyla uyumlu hale getirmek için diğer tasarım öğelerini değiştirebilirsiniz.

Bu noktada, bir ziyaretçi formunuzu her gönderdiğinde CRM’inizde otomatik olarak anlaşma oluşturmak isteyip istemediğinize de karar verebilirsiniz. Bu isteğe bağlıdır, ancak yeni abonelerle diyaloğu hemen başlatmanıza yardımcı olur.
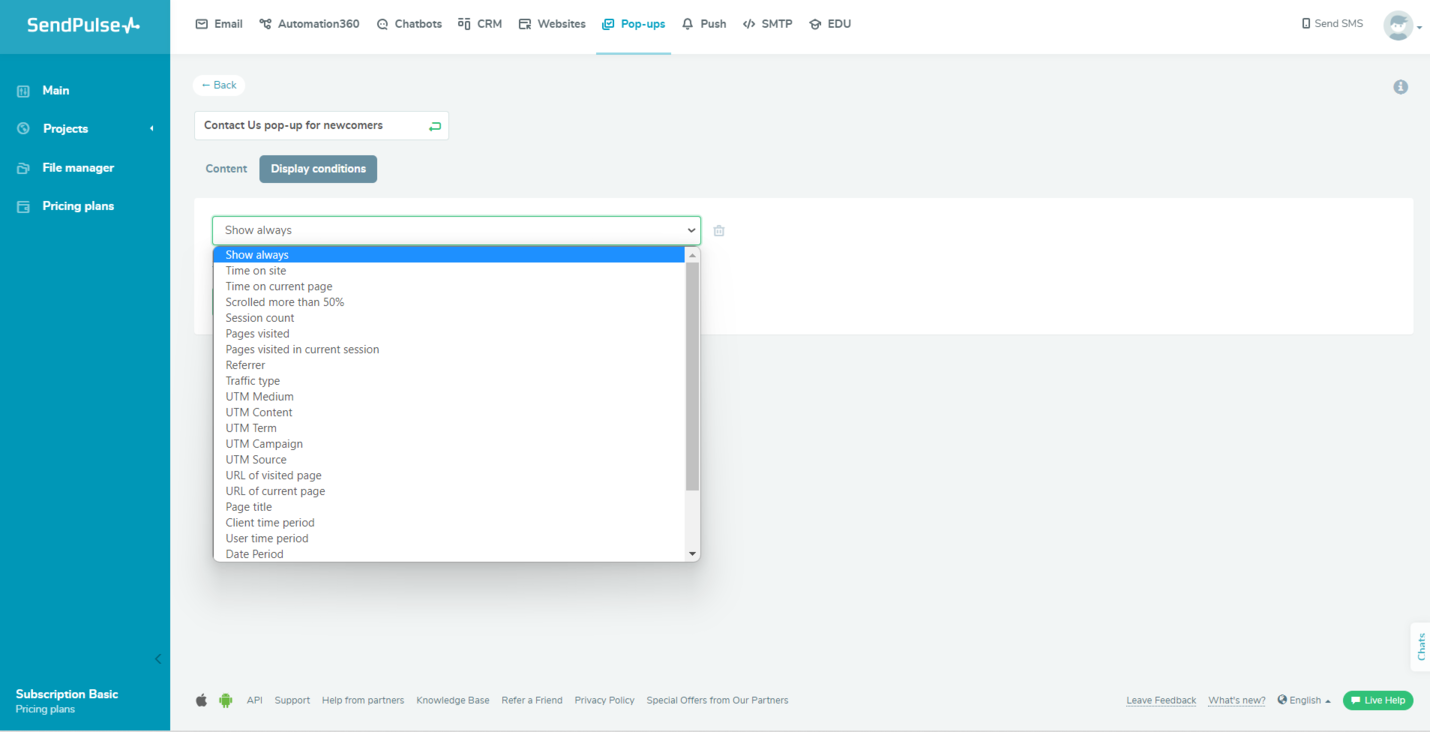
Form ayarlarını tercihlerinize göre özelleştirin. Form başlığını belirleyebilir ve görüntüleme koşullarını yapılandırabilirsiniz. Form tasarımı ve ayarlarından memnun kaldığınızda, hızlı bir bağlantı kullanarak formu kaydedebilir ve önizleyebilirsiniz.

Formu doldurun ve yanıtların doğru bir şekilde yakalanıp yakalanmadığını görmek için gönderin. Aynı formun alternatif bir versiyonunu oluşturarak her ikisini de A/B (Karşılaştırma) testine tabi tutabilirsiniz.
Yerleşik istatistik araçlarını kullanarak veya Google Analytics ile entegrasyon yoluyla pop-up kampanya performansınızı izleyin.
Yeni potansiyel müşteriler hakkında nasıl bildirim alacağınıza ve açılır pencerenizi Google Analytics’e nasıl bağlayacağınıza ilişkin ayrıntılı adım adım kılavuzları bilgi bankamızda bulabilirsiniz.
SendPulse ile 30’dan fazla iletişim formu şablonunu ve daha fazlasını keşfedin
SendPulse, 10’dan fazla pazarlama aracının yerini alabilen hepsi bir arada bir satış ve pazarlama otomasyon platformudur. Küçük işletme sahipleri düşünülerek yaratılmıştır ve cazip bir fiyata çeşitli işlevler sunar.
SendPulse ile tek bir sekmeden otomatik e-posta kampanyaları oluşturabilir, sohbet botları oluşturabilir, açılış sayfaları tasarlayabilir, satışları takip edebilir, içeriğinizden para kazanabilir, SMS kampanyaları yürütebilir, push bildirimleri gönderebilir ve açılır pencereler oluşturabilirsiniz.
Buna ek olarak, ücretli bir plan satın almadan önce ürünü keşfetmenize olanak tanıyan cömert ücretsiz planlar sunuyoruz. Sorun yaşarsanız, gerçek insan temsilcileriyle 7/24 destek ekibimizle her zaman iletişime geçebilirsiniz. Şimdi ücretsiz hesabınızı oluşturun ve deneyin!