Bir kullanıcı bir web sitesine ilk kez girdiğinde, genellikle bir sayfayı yaklaşık 52 saniye boyunca inceler ve sayfadaki her detayı keşfetmez; bunun yerine, dikkatini çeken ve onu daha uzun süre kalmaya ikna eden bir öğe arayarak sayfayı tarar. Ziyaretçilerin web sitenizde gördüğü ilk unsurlardan biri olan üstbilgi, tam da bu dikkat çekici unsur olabilir.
Üstbilgi yalnızca göze hitap etmekle kalmaz, aynı zamanda kullanıcıların web sitesinde gezinmesine de yardımcı olur. Kullanıcı dostu bir üstbilgi, ziyaretçilerin sitede daha fazla vakit geçirmesini sağlayarak dönüşüm elde etme şansınızı artırır. Bu nedenle, üstbilginizin hem görünümüne hem de işlevselliğine özen göstermek oldukça önemlidir.
Bu yazıda, bir web sitesi üstbilgisinin neler içerebileceğini ve etkili bir üstbilginin nasıl oluşturulacağını ele alacağız. Ayrıca, çeşitli işletmelere ait gerçek web sitesi üstbilgisi örneklerini paylaşarak tasarımınız için ilham alabileceğiniz benzersiz, taze ve yaratıcı fikirler sunacağız.
Web sitesi üstbilgisi nedir ve neden önemlidir?
Üstbilgi, genellikle bir web sitesinin üst kısmında yer alan ve çoğu sayfada görünen yatay bir çubuktur. Genellikle ana gezinme öğelerini ve marka kimliğini oluşturan bileşenleri içerir, örneğin şirket logosu, adı veya bir slogan. Ayrıca, arama çubuğu, sosyal medya simgeleri, iletişim bilgileri ve harekete geçirici mesaj (CTA) düğmeleri gibi ek bileşenler de bulunabilir.
Örneğin, SendPulse web sitesinin üstbilgisi şu şekildedir:

SendPulse web sitesi üstbilgisi, logoyu ve ana gezinme öğelerini içerir.
İyi tasarlanmış ve işlevsel bir üstbilginin birçok web sitesi için neden hayati önem taşıdığına dair birkaç neden:
- İlk izlenimi oluşturur. Üstbilgi, ziyaretçilerin web sitenizde fark ettiği ilk öğelerden biridir ve bunu geliştirmek için ikinci bir şansınız olmayabilir.
- Web sitenizin tonunu belirler. Üstbilgi, ziyaretçilere sitenizin ne hakkında olduğu konusunda net bir fikir verir ve onları daha fazla keşfetmeye teşvik eder. Marka unsurlarından ana gezinme bağlantılarına kadar, içeriğinizin derinliklerine doğru rehberlik eder.
- Kullanıcıların web sitenizde gezinmesine yardımcı olur. Üstbilgi, sitenizin en kritik bölümleri için bir içindekiler tablosu görevi görür. Öğeleri dikkatlice düzenleyerek, ziyaretçilerin aradıklarını kolayca bulmalarını sağlarsınız.
- Kullanıcıları harekete geçirir. Kayıt olma düğmeleri, alışveriş sepetleri veya demo talepleri gibi harekete geçirici mesaj (CTA) öğeleri genellikle üstbilgide yer alır ve kullanıcılar doğal olarak bunları burada bulmayı bekler.
Özetle, bir web sitesi üstbilgisi iki temel amaca hizmet eder: gezinti ve pazarlama. Kullanıcıların önemli sayfalara hızla erişmesine yardımcı olurken, etkileşimi artırır ve ziyaretçileri satış huninizde bir sonraki adıma yönlendirir.
Popüler web sitesi üstbilgisi türleri
Her web sitesinin kendine özgü bir yapısı, hedef kitlesi, marka tarzı ve belirli hedefleri olduğundan, web sitesi üstbilgisi tasarımına yönelik çeşitli yaklaşımlar vardır. Bazı üstbilgiler, kolay gezinmeyi sağlamak için en temel unsurları içerirken, bazıları estetiği ön planda tutar.
Farklı online işletmeler tarafından kullanılan en yaygın web sitesi üstbilgisi tasarımlarını inceleyelim.
Sabit üstbilgi
Sabit (yapışkan) üstbilgi, kullanıcılar sayfayı kaydırırken üst kısmında görünür kalır. Kaydırma yapıldığında kaybolan normal web sitesi üstbilgilerinin aksine, yapışkan üstbilgi yerinde kalır ve menü, logo ve harekete geçirici mesaj düğmeleri gibi ana gezinme öğelerinin her zaman erişilebilir olmasını sağlar.
Zapier web sitesindeki sabit üstbilgi, kaydırma yapılırken görünür kalır.
Bu tür bir üstbilgi, özellikle bölümler arasında geçiş yapmayı basitleştirmesi gereken, içerik yoğun veya uzun kaydırmalı web siteleri için oldukça etkilidir. Örneğin:
- E-ticaret sitelerinde, kullanıcıların hızlıca alışveriş sepetine gitmelerini ve ürün kategorilerini kontrol etmelerini sağlar;
- Bloglar ve haber sitelerinde, kategorileri ve arama seçeneklerini kolayca erişilebilir tutar;
- SaaS ve iş sitelerinde, kayıt olma veya demo düğmeleri gibi önemli harekete geçirici mesajları (CTA) vurgular.
Ancak dikkatli olun: Yapışkan üstbilgi, sitenizin mobil versiyonu için en iyi fikir olmayabilir, çünkü değerli ekran alanını kaplayabilir ve kullanıcı etkileşimlerini bozabilir.
Şeffaf üstbilgi
Şeffaf üstbilgi, web sitesinin ilk bölümüyle uyum sağlayan, arka planda görülebilen bir tasarıma sahiptir. Bu yaklaşım, web sitesi üstbilgisinin arkasındaki içeriğin, örneğin bir hero görseli veya video, görünür kalmasını sağlar.
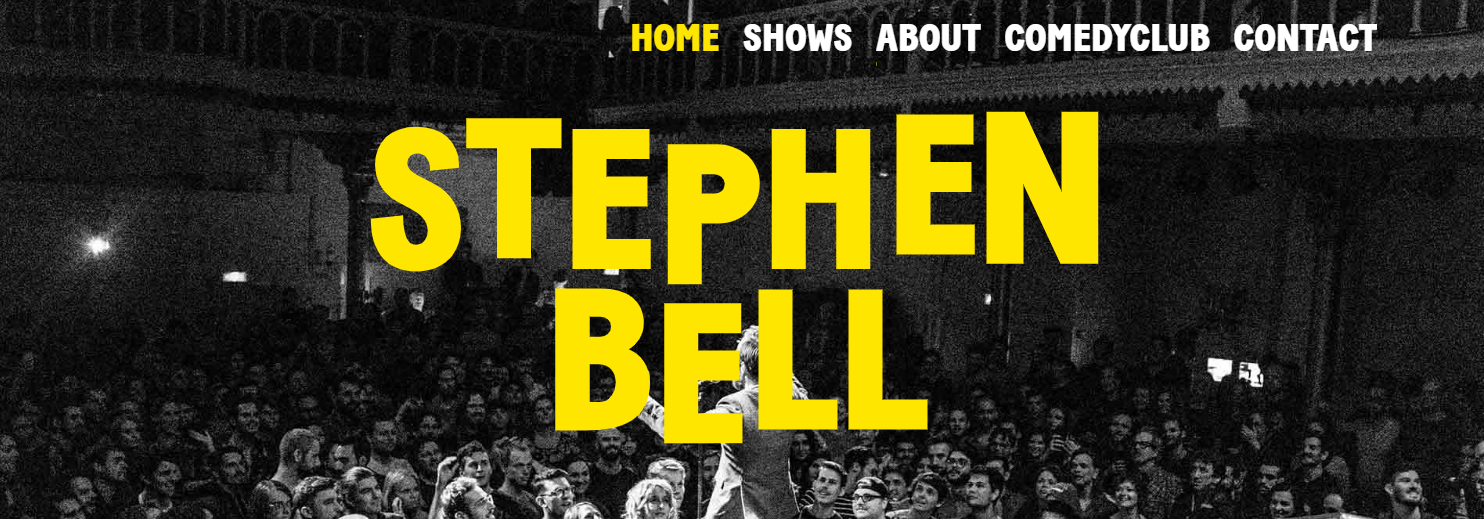
 Bell’s Comedy Club web sitesinde şeffaf bir üstbilgi yer alıyor.
Bell’s Comedy Club web sitesinde şeffaf bir üstbilgi yer alıyor.
Şeffaf üstbilgi, güçlü görsellerden faydalanan görsel olarak sürükleyici web siteleri için mükemmeldir. Özellikle şu durumlarda iyi sonuç verir:
- Tam genişlikteki ana görseller veya videolarla web sitelerinde, sorunsuz ve modern bir görünüm oluşturur;
- Yaratıcı portföyler ve ajans sitelerinde, genel estetiği yükseltir, yüksek kaliteli ve profesyonel bir his verir;
- Açılış sayfalarında, görsellere odaklanmayı sağlarken kolay gezinmeyi mümkün kılar.
İyi okunabilirlik sağlamak için, kontrastlı metin ve düğmeler kullanın veya üstbilgi arka planınıza hafif bir degrade veya bulanıklık efekti uygulayın.
Minimalist üstbilgi
Minimalist bir web sitesi üstbilgisi, yalnızca en temel öğeleri içerecek şekilde basitlik düşünülerek tasarlanır. Genellikle bir logo, sadeleştirilmiş bir gezinme menüsü ve bir harekete geçirici mesaj içerir ve fazla bağlantılar veya grafikler gibi dikkat dağıtıcı unsurların hepsi kaldırılır.
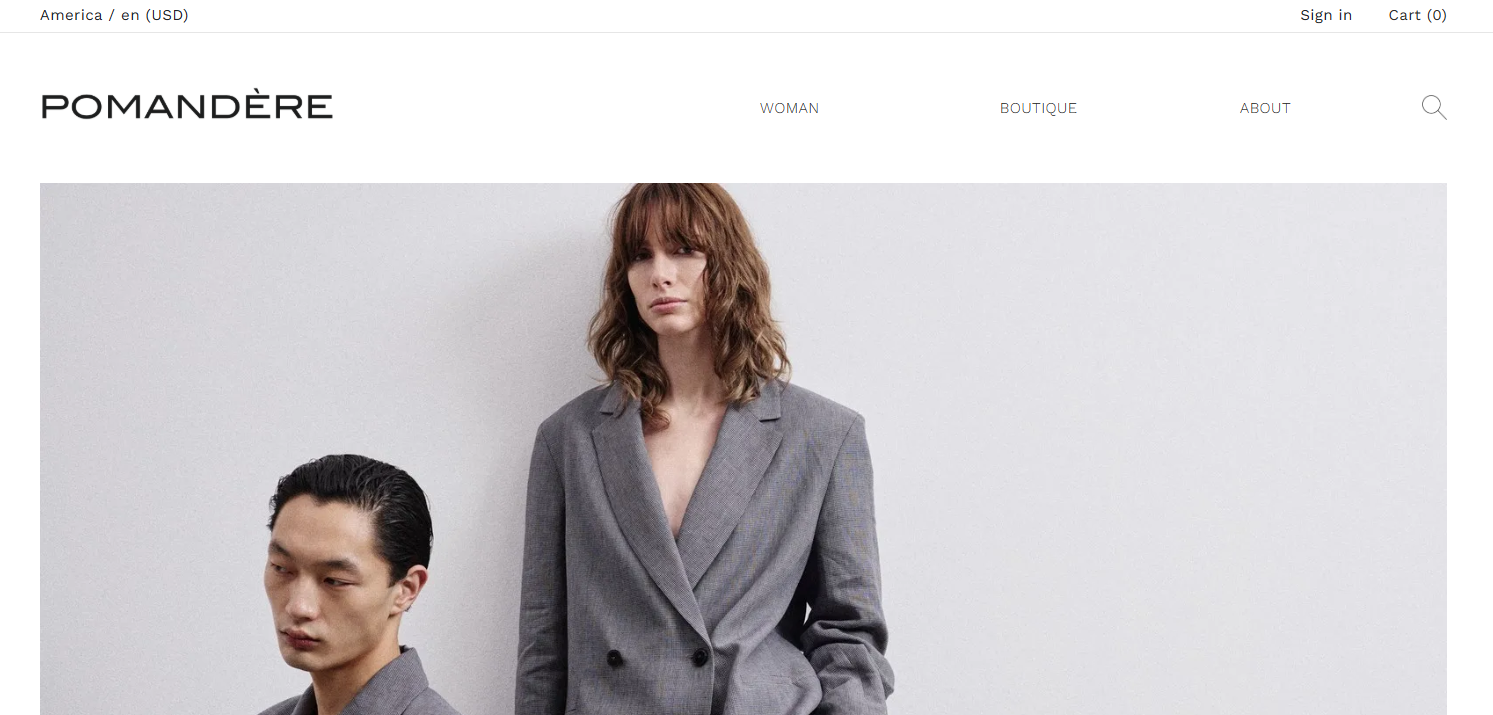
 Pomandère’nin online mağaza web sitesi, minimalist bir üstbilgiye sahiptir.
Pomandère’nin online mağaza web sitesi, minimalist bir üstbilgiye sahiptir.
Minimalist bir üstbilgi, netlik ve temiz bir estetiği ön planda tutan web siteleri için mükemmeldir. Örneğin:
- Portföy web sitelerinde, gereksiz dikkat dağıtıcı unsurlardan kaçınarak görsellere odaklanmayı sağlar, fotoğrafçılar ve videografikerler için idealdir;
- İşletme ve SaaS web sitelerinde, şık ve profesyonel bir görünüm yaratarak güvenilirliği artırır;
- Kişisel bloglar ve içerik odaklı sitelerde, karmaşayı ortadan kaldırarak okunabilirliği iyileştirir.
Ancak minimalizm, sıkıcı olmak zorunda değildir. Çarpıcı bir renk paleti kullanmak veya nazik bir renk değişikliği veya animasyon gibi hafif bir hover veya kaydırma efekti eklemek, üstbilginizi daha dinamik ve görsel olarak çekici hale getirebilir.
Mega menü üstbilgisi
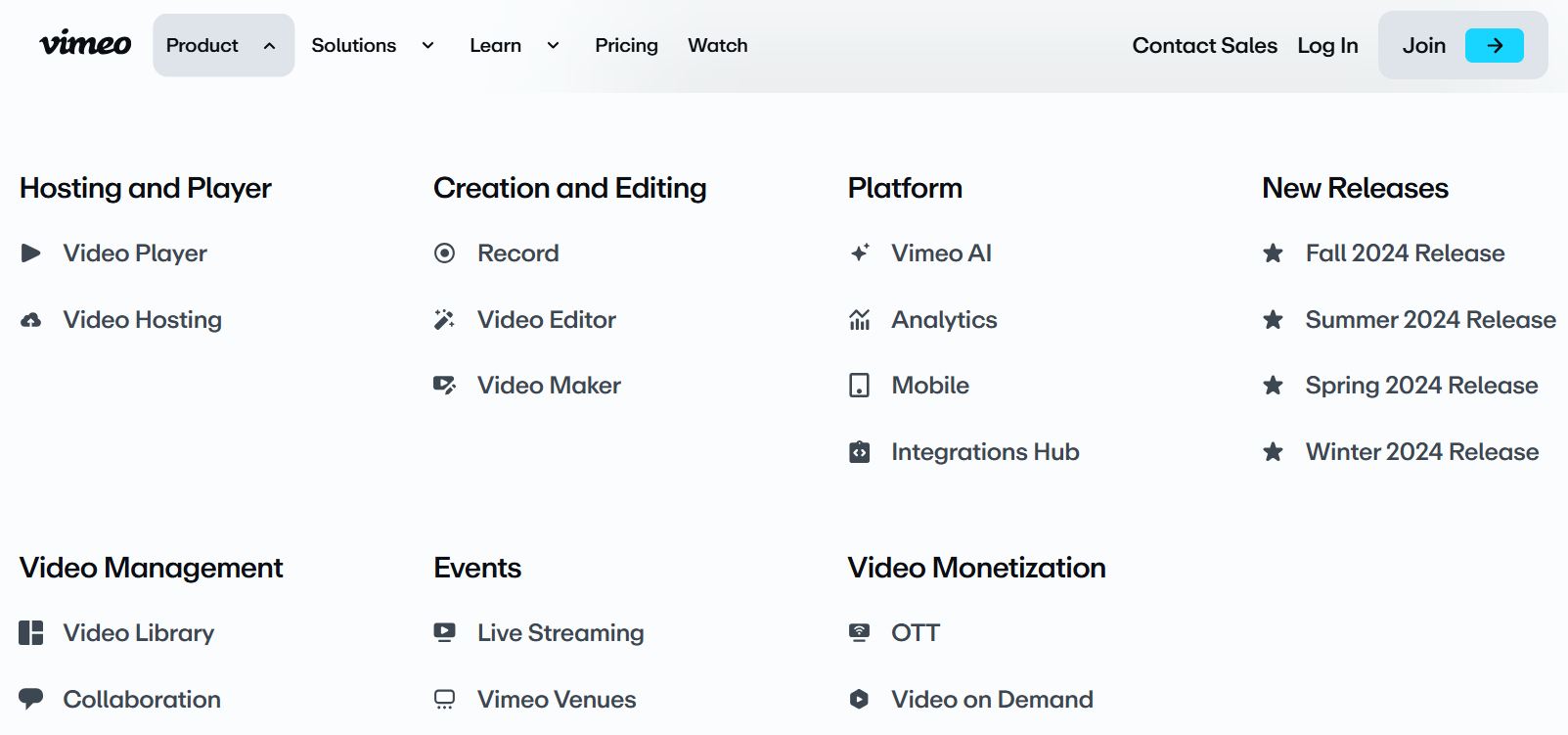
Mega menü üstbilgisi, bir kerede birden fazla kategori, alt kategori ve bağlantıyı gösteren geniş bir açılır menüye sahiptir. Geleneksel açılır menülerden farklı olarak, bir mega menü, kullanılabilirliği ve estetiği artırmak için resimler, simgeler, açıklamalar ve hatta etkileşimli öğeler barındırabilir.
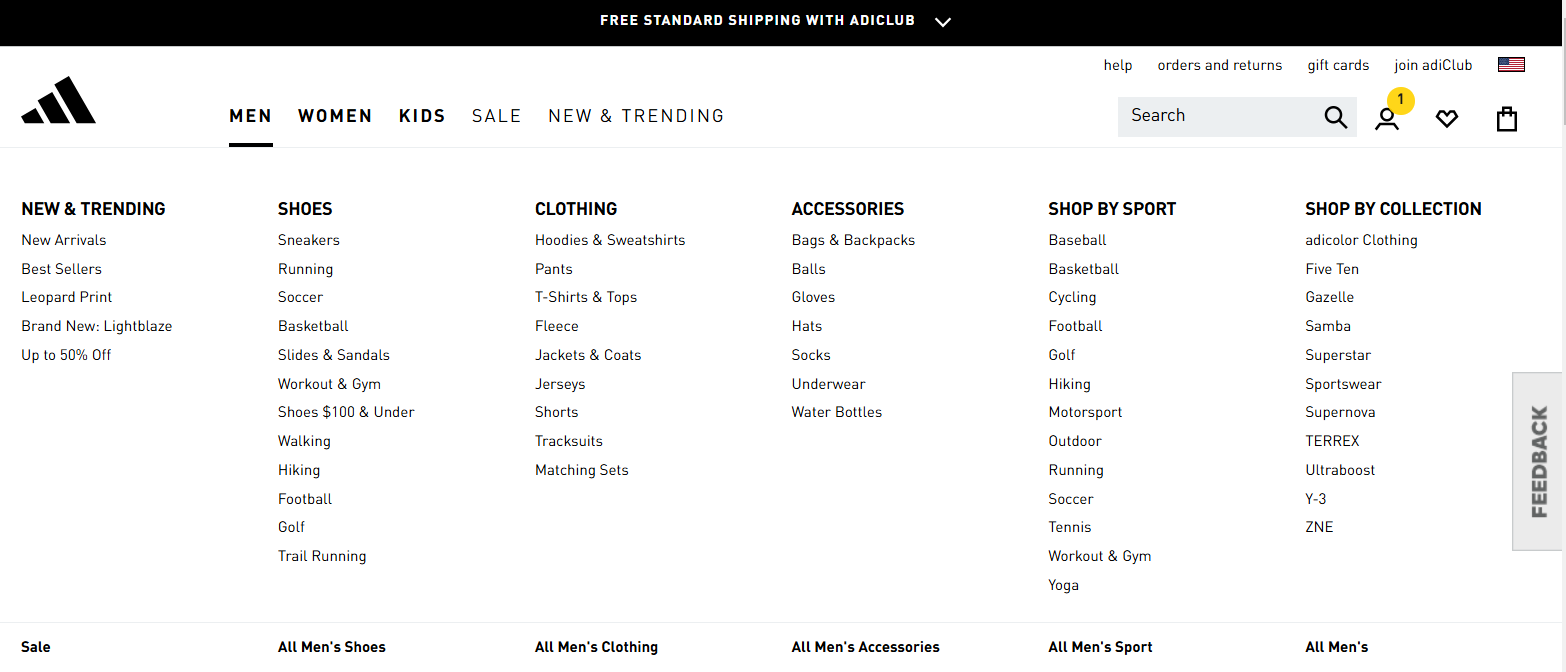
 Adidas online mağazasında mega menü üstbilgisi bulunmaktadır.
Adidas online mağazasında mega menü üstbilgisi bulunmaktadır.
Mega menü üstbilgisi, büyük miktarda içeriğe veya karmaşık yapılara sahip web siteleri için idealdir:
- Büyük e-ticaret mağazalarında, kolay gezinme ve daha iyi keşfedilebilirlik için ürün kategorilerini gösterir;
- Haber ve dergi sitelerinde, farklı bölümleri yapılandırmaya ve gezinmeyi iyileştirmeye yardımcı olur;
- SaaS ve kurumsal web sitelerinde, çoklu hizmetleri, kaynakları veya özellikleri sezgisel bir düzenle sergiler.
Ancak, mega menünüzün yapılandırılmış ve kullanıcı dostu olması çok önemlidir, bu nedenle ziyaretçileri bunaltmamak için ilgili içerikleri mantıklı bir şekilde gruplayın.
Tam ekran üstbilgi
Tam ekran üstbilgi, ekranın tamamını kaplayacak şekilde genişleyen ve genellikle bir web sitesine cesur bir görsel giriş yapmak için kullanılan bir üstbilgi türüdür. Genellikle bir ana görsel veya video, güçlü bir harekete geçirici mesaj ve kullanıcıların ilgisini çekip odaklanmasını sağlamak için minimal gezinme öğeleri içerir.
 Vimeo web sitesinde tam ekran bir üstbilgi bulunmaktadır.
Vimeo web sitesinde tam ekran bir üstbilgi bulunmaktadır.
Tam ekran üstbilgi, cesur bir ilk izlenim yaratmayı amaçlayan web siteleri için en iyi şekilde çalışır:
- Ürün açılış sayfalarında, tek bir teklif veya belirli bir hizmete dikkat çekmenize yardımcı olur;
- Yaratıcı ajans siteleri ve portföylerde, etkileyici görselleri sürükleyici bir şekilde sergiler;
- Etkinlik sayfalarında, yaklaşan bir lansman veya deneyim için heyecan yaratır.
Tam ekran bir web sitesi üstbilgisi tasarlarken, performansını ve duyarlılığını optimize etmeye odaklanmalısınız. Farklı cihazlara ve ekran boyutlarına uyum sağladığından emin olun, böylece ziyaretçiler tutarlı ve kullanıcı dostu bir deneyim elde eder.
Gizli üstbilgi
Bu tür bir üstbilginin tanımlayıcı özelliği ismiyle açıktır — ziyaretçi bir düğmeye tıklayarak genişletene kadar web sitesinde gizli kalır. Gizli üstbilgi kullanmak, özellikle mobil cihazlar için bir web sitesi tasarlarken alan tasarrufu sağlamaya yardımcı olur.
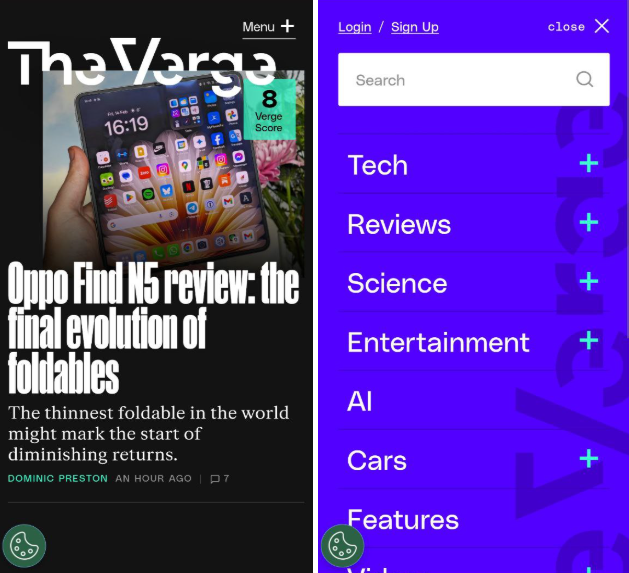
 Vimeo’nun web sitesinin mobil versiyonunda gizli bir üstbilgi bulunmaktadır.
Vimeo’nun web sitesinin mobil versiyonunda gizli bir üstbilgi bulunmaktadır.
Gizli üstbilgi, özellikle şu durumlarda faydalıdır:
- Mobil öncelikli web siteleri, ekran alanı tasarrufu sağlamak ve daha küçük ekranlarda gezinme deneyimini iyileştirmek için;
- Minimalist ve yaratıcı web siteleri, tasarımın şık ve dikkat dağıtıcı unsurlardan uzak kalmasını sağlarken, erişilebilirliği güvence altına almak için.
Gizli bir üstbilgi uygularken, kolayca keşfedilebilir ve erişilebilir olmasını sağlamak önemlidir. Tanınabilir simgeler kullanmayı tercih edin ve kullanıcı deneyimini iyileştirmek için pürüzsüz animasyonlar eklemeyi düşünün.
Dikey üstbilgi
Dikey üstbilgi, genellikle tek taraflı bir gezinme çekmecesi olarak tasarlanır ve esnek ve alan tasarrufu sağlayan bir web sitesi düzeni sunar. Standart yatay üstbilgilerden farklı olarak, daha düzenli bir menü yerleşimi sağlar ve doğal kaydırma akışını korur.
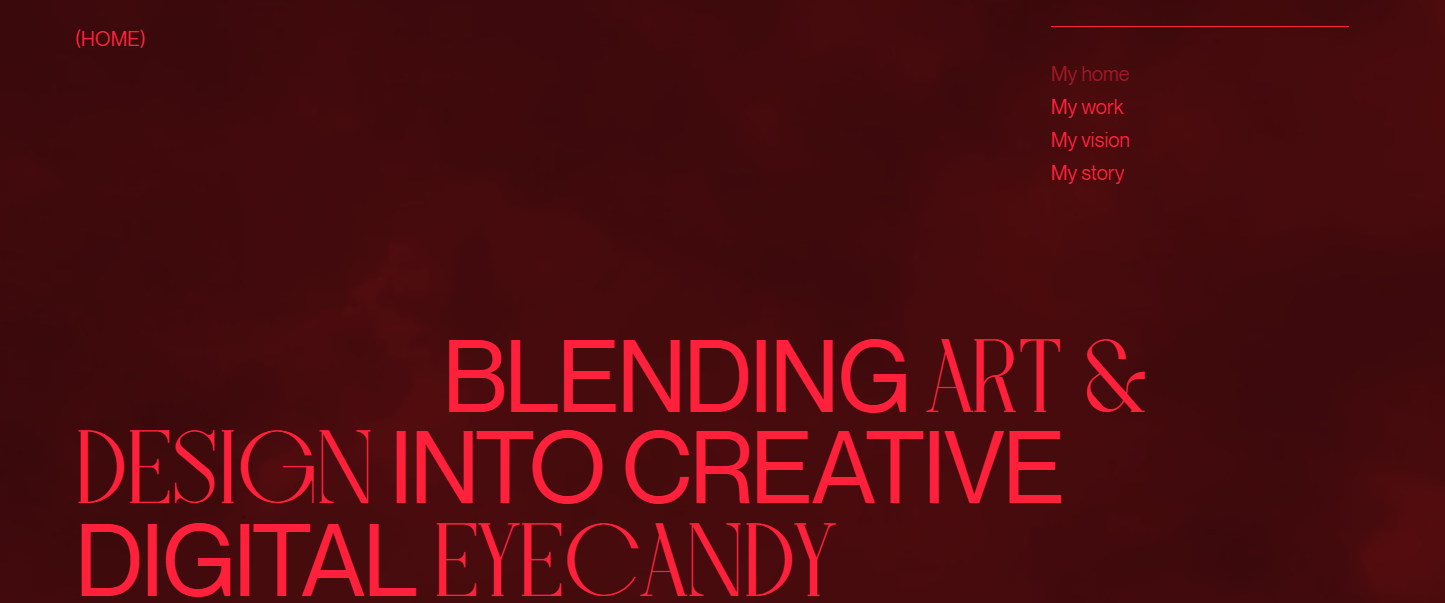
 Mark Vogelaar’ın web sitesinde dikey bir üstbilgi bulunmaktadır.
Mark Vogelaar’ın web sitesinde dikey bir üstbilgi bulunmaktadır.
Bu tür bir üstbilgi, şu durumlarda faydalıdır:
- Bilgi tabanları veya forumlar, büyük miktarda bilgiyi kategoriler ve alt kategoriler halinde düzenleyerek kullanıcıların ilgili içeriği bulmalarını kolaylaştırır;
- Bloglar ve haber portalları geniş kategorilere sahip olduğunda, çeşitli konulara açık ve düzenli erişim sağlar;
- Serbest çalışanlar, ajanslar veya portföy siteleri, projelere özel bir alan sunarken farklı bölümlere sezgisel erişim sağlar.
Dikey üstbilginiz çok sayıda bağlantı içeriyorsa, ziyaretçilerin gerektiğinde bunu genişletip daraltmalarına izin vermeyi düşünebilirsiniz. Ayrıca, logonuzu veya marka işaretinizi üstbilginin en üst kısmına yerleştirin ve doğru bir şekilde ölçeklendiğinden emin olun.
İki katmanlı üstbilgi
İki katmanlı veya çok seviyeli üstbilgi, genellikle hem birincil hem de ikincil seçenekleri aynı anda gösteren iki ayrı gezinme seviyesinden oluşur. Bu düzen, kullanıcıların üstbilgiden doğrudan birçok bölüme kolayca erişmelerini sağlar.
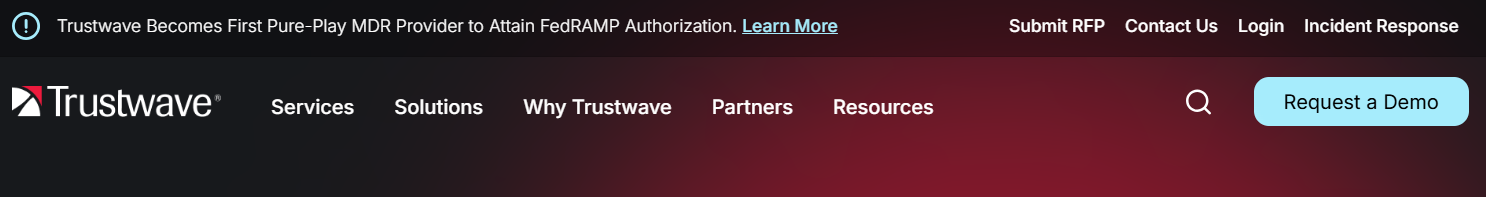
 Trustwave’in web sitesinde iki katmanlı bir üstbilgi tasarımı bulunmaktadır.
Trustwave’in web sitesinde iki katmanlı bir üstbilgi tasarımı bulunmaktadır.
Bu tür bir üstbilgi, şu durumlarda iyi çalışır:
- Büyük e-ticaret siteleri, kullanıcıların birden fazla kategori ve alt kategoriye kolayca göz atmalarını sağlamak veya sepete erişmelerini kolaylaştırmak, zengin ve katmanlı bir alışveriş deneyimi sunmak için;
- İçerik odaklı siteler, ziyaretçilerin farklı bölümleri (makaleler, konular ve arşivler gibi) hızlıca bulmalarına yardımcı olur.
Katmanları görsel olarak ayırmak için kontrast arka plan renkleri, ince dokular veya ince çizgiler uygulayın. Ayrıca, temel öğelerle (birincil gezinme ve CTA düğmeleri gibi) üstbilginin katmanını sabit (sticky) yapmayı düşünün, böylece kullanılabilirlik korunur.
Bir web sitesi üstbilgisinin temel öğeleri
Aynı türdeki işletmelerin web sitesi üstbilgileri genellikle benzer bir bileşen setine sahiptir, ancak farklı endüstrilerde farklılık gösterebilir. Bu bölümde, çoğu web sitesi üstbilgisinin içerdiği temel bileşenleri inceleyeceğiz.
Web sitesi altbilgileri tasarlama rehberimize göz atmayı unutmayın.
Marka logosu ve sloganı
Bu öğe, bir işletmenin birincil görsel tanımlayıcısıdır ve üstbilgi, ziyaretçilerin web sitenize girdiklerinde hemen göreceği mükemmel bir yerdir. Logo ve slogan, markanın kimliğini temsil eder ve genellikle kullanıcıları anasayfaya yönlendiren tıklanabilir bir öğe olarak hizmet eder.
 TED, logosunu ve sloganını web sitesi üstbilgisine yerleştirmiştir.
TED, logosunu ve sloganını web sitesi üstbilgisine yerleştirmiştir.
Gezinme menüsü
Gezinme menüsü, kullanıcıların içeriğinizi keşfetmesi için bir yol haritası işlevi görerek, Web sitenizin ana sayfası, Hakkında, Ürünler ve Blog gibi önemli sayfalara yapılandırılmış bağlantılar sağlar. Web sitesi türüne bağlı olarak, menü basit ve minimal bir tasarımdan, açılır menüler ve mega menüler gibi daha karmaşık düzenlere kadar değişebilir.
 Serpstat, gezinme menüsünde yalnızca ana öğeleri dahil etmiştir.
Serpstat, gezinme menüsünde yalnızca ana öğeleri dahil etmiştir.
İyi tasarlanmış bir gezinme menüsü, web sitenizi sezgisel ve kolayca gezilebilir hale getirerek kullanılabilirliği artırır. Menüyü üstbilgide yerleştirmek, ziyaretçilerin sitenin neresinde olurlarsa olsunlar en önemli sayfalara her zaman hızlı erişim sağlamalarını garanti eder.
CTA butonları (Harekete Geçirici Mesaj Butonları)
CTA butonları, ziyaretçileri önemli eylemlere yönlendirir ve onları kaydolmaya, demo talep etmeye, alışveriş yapmaya veya başlamak için harekete geçirmeye teşvik eder. Üstbilginin sağ alt köşesi veya ortası gibi belirgin konumlara yerleştirilen bir CTA, hemen görünür olmasını sağlar. İster kontrast bir renk, ister kalın yazı tipi, ister dikkat çekici bir tasarım olsun, etkili bir CTA butonu öne çıkar ve kullanıcıları bir sonraki adıma geçmeye motive eder.
 LOT, web sitesi üstbilgisinde CTA’yı vurgulamak için dikkat çekici bir renk kullandı.
LOT, web sitesi üstbilgisinde CTA’yı vurgulamak için dikkat çekici bir renk kullandı.
Arama çubuğu
Arama çubuğu, ziyaretçilerin birden fazla sayfa gezmeden belirli içeriği hızlıca bulmalarına yardımcı olur. E-ticaret mağazaları, bloglar ve çok fazla içeriği olan büyük web siteleri için oldukça önemlidir.

Target, web sitesi üstbilgisinde net bir arama çubuğu ve konuşmadan metne dönüştürme seçeneği yerleştirdi.
Arama çubuğu, kullanıcıların anahtar kelimeleri girerek anında sonuçlar almasını sağlayarak gezinmeyi geliştirir. Birçok web sitesi ayrıca daha iyi bir kullanıcı deneyimi sunmak için otomatik tamamlama önerileri veya filtreler gibi özellikler de entegre eder.
İletişim bilgileri ve sosyal bağlantılar
İletişim bilgileri ve sosyal bağlantılar, ziyaretçilerin sizinle kolayca iletişime geçmesini ve bağlantı kurmasını sağlamaya yöneliktir. Bir web sitesi üstbilgisinin bu bölümü genellikle telefon numaranızı, e-posta adresinizi ve “Bize Ulaşın” bağlantısını içerir. Ayrıca, ziyaretçilerin markanızı Facebook, Instagram, X ve LinkedIn gibi platformlarda kolayca takip edebilmeleri için sosyal medya simgeleri de yer alır.
 Tea Associates, “İletişim” bölümünü şeffaf üstbilgisine ekledi.
Tea Associates, “İletişim” bölümünü şeffaf üstbilgisine ekledi.
Diller
Üstbilgideki dil seçici, kullanıcıların farklı diller arasında geçiş yapmasını sağlayarak web sitesinin küresel bir kitleye erişilebilir olmasını sağlar. Bu özellik, e-ticaret mağazaları, SaaS platformları, haber siteleri, eğitim platformları vb. için oldukça önemlidir ve genellikle sağ üst köşeye yerleştirilir.
Digidop’un web sitesi üstbilgisinde dil seçim simgesi bulunuyor.
Bir web sitesi iki dili destekliyorsa, genellikle bayraklar veya dil kodları yan yana görünür. Ancak, birden fazla dil mevcutsa, açılır menü daha kullanıcı dostu bir çözüm sunar.
Web sitesi üstbilgisine genellikle eklenen ana öğeleri ele aldık, ancak gerçekten etkileyici ve ilgi çekici hale getirmek için, temel bileşenleri dahil etmek ve karmaşadan kaçınmak arasında bir denge kurmalısınız. Bu ipuçlarını takip etmek, mevcut sınırlı alanı en iyi şekilde kullanmanıza yardımcı olabilir.
Temiz ve kullanıcı dostu tutun
İyi yapılandırılmış bir web sitesi üstbilgisi, dikkat dağınıklığını azaltır ve gezinti işlemini kolaylaştırır. Ziyaretçiler, gezinme menüsü, CTA butonları ve logo gibi ana bileşenleri zahmetsizce bulabilmelidir. Bu bağlamda, “temiz” tasarım minimal tutmak anlamına gelir: Menü öğelerinizi en temel sayfalara sınırlayın, tutarlı bir renk paleti kullanın ve aşırı kalabalıklaşmayı önlemek için bolca beyaz alan bırakın.
Bazen, karşıt yazı tipi boyutları ve renkler, kullanıcıların en önemli şeylere odaklanmasına yardımcı olabilir. Anahtar nokta, düzeni görsel olarak sindirilebilir tutmaktır.
 Hyer, logosunu daha büyük bir yazı tipi boyutu kullanarak vurguladı.
Hyer, logosunu daha büyük bir yazı tipi boyutu kullanarak vurguladı.
Unutmayın, web sitenizin üst bilgisi kullanıcıları yönlendirmeli, onları kafa karışıklığına sürüklememelidir. Basit ve anlaşılır bir navigasyon, ziyaretçilerin ihtiyaç duyduklarını kolayca bulmalarını sağlar. Bu netlik, hemen çıkma oranlarını azaltmaya da yardımcı olur. Dengeli bir tasarım, üst bilgiyi hem işlevsel hem de çekici hale getirerek ziyaretçilerin sitede daha uzun süre kalmasını ve keşfetmesini teşvik eder.
Üst bilgiye aşırı içerik sıkıştırmak, en kötü web sitesi üst bilgi fikirlerinden biridir; bu yalnızca karmaşık ve dağınık bir görünüm yaratır.
 Şirketin üst bilgisi, menü öğeleriyle aşırı yüklenmiş durumda.
Şirketin üst bilgisi, menü öğeleriyle aşırı yüklenmiş durumda.
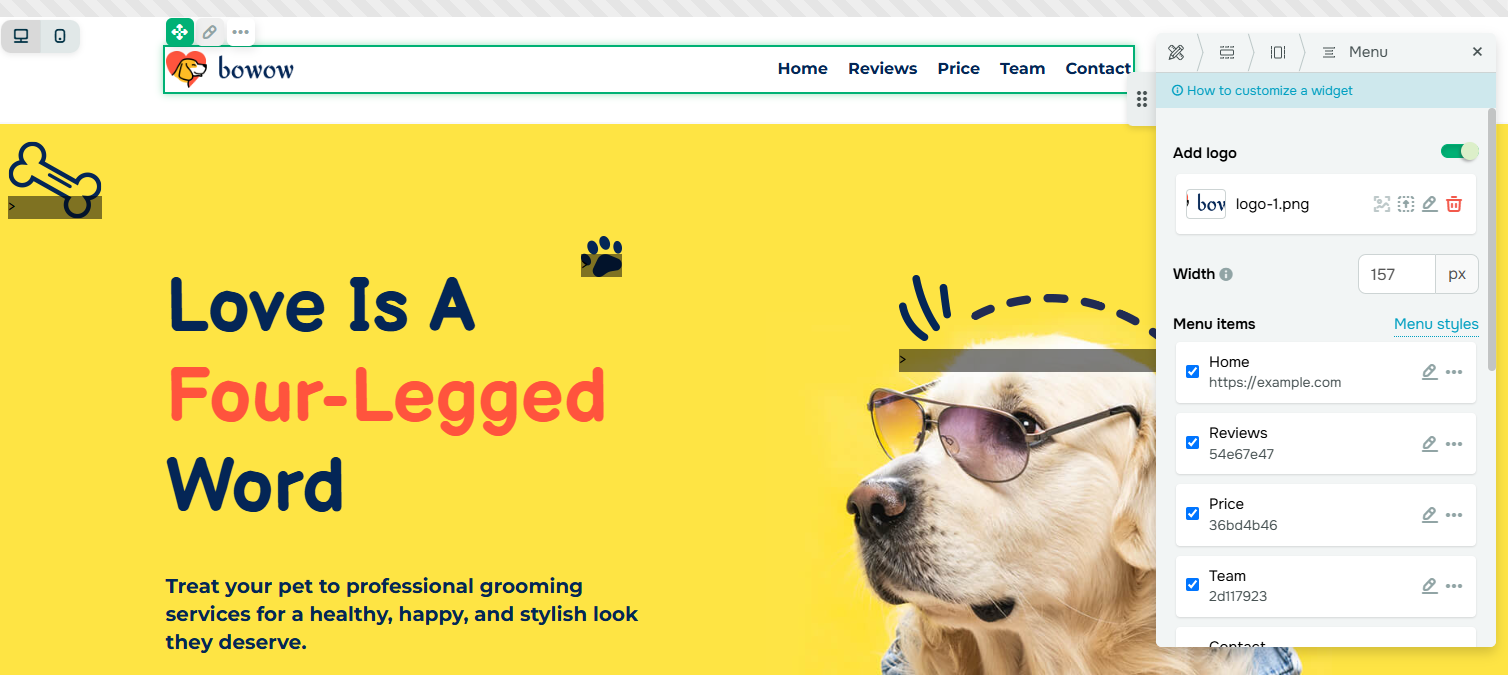
Web sitenizin her detayını, üst bilgi de dahil olmak üzere, ince ayar yaparak özelleştirebilmek oldukça kullanışlıdır. Örneğin, SendPulse, sitenizin farklı bölümlerini kişiselleştirmenize olanak tanıyan sezgisel bir web sitesi oluşturucu sunar. Böylece üst bilginizi genel tasarımınızla uyumlu hale getirebilir, gerekli navigasyon öğelerini ekleyebilir, bunları etkili bir şekilde yapılandırabilir ve boşluklar, yazı tipleri, boyutlar gibi unsurları ayarlayabilirsiniz.
 SendPulse oluşturucusunda web sitesi üst bilgi tasarımını özelleştirme
SendPulse oluşturucusunda web sitesi üst bilgi tasarımını özelleştirme
Mobil uyumluluğu sağlayın
Mobil kullanıcılar, web trafiğinin önemli bir bölümünü oluşturur. 2024 yılının sonunda, küresel web sitesi ziyaretlerinin %62,54’ü akıllı telefonlardan gerçekleşti. Bu nedenle, web sitenizin akıllı telefon ziyaretçileri için kolay gezinilebilir olması gerekir ve üst bilgi, onlara sorunsuz bir deneyim sunmada kritik bir rol oynar.
Üst bilgi, kullanıcıların ilk fark ettiği alan olduğundan, küçük ekranlara uyumlu hale getirilmesi önemlidir. Mobilde, basitleştirilmiş bir navigasyon menüsü—örneğin açılır bir hamburger menüsüne dönüştürülmesi—veya yeniden boyutlandırılmış bir logo kullanmak, işlevsellikten ödün vermeden kullanılabilirliği korumaya yardımcı olabilir.
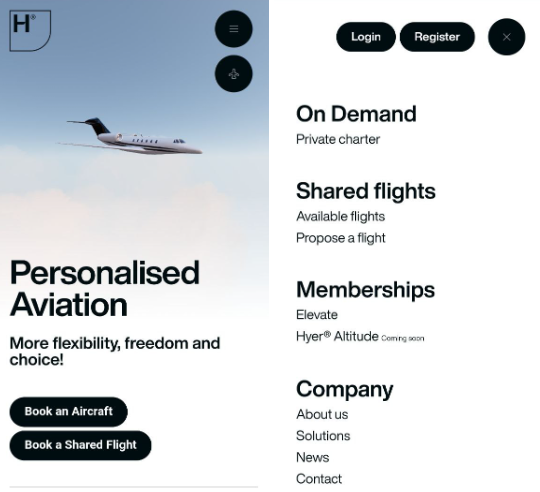
 Hyer’in mobil web sitesi, açılır bir hamburger menüsü içeriyor.
Hyer’in mobil web sitesi, açılır bir hamburger menüsü içeriyor.
SendPulse gibi platformlarla web siteniz ve öğeleri otomatik olarak mobil cihazlara uyum sağlar. Ancak gerekirse, mobil sürümü kendiniz özelleştirerek bloklar ekleyebilir veya kaldırabilir ve ayarlarını düzenleyebilirsiniz.
Önizleme özelliği, web sitenizin farklı cihazlarda nasıl görüneceğini görmenizi sağlar.
Ayrıca, boşlukları ayarlamanız, buton boyutlarını daha kolay dokunulabilir hale getirecek şekilde büyütmeniz veya gereksiz metinleri kaldırarak üst bilgi tasarımınızı temiz ve okunabilir tutmanız gerekebilir.
Dikkat çekici CTA’lar (harekete geçirici mesajlar) kullanın.
Eğer kullanıcıların belirli bir eylemi gerçekleştirmesini istiyorsanız, bunu web sitenizin üst bilgisinde vurgulamanız önemlidir. CTA butonunuz etkileyici olmalı ve hemen göz önüne çıkmalı ya da sayfanın geri kalanıyla yeterli kontrasta sahip olmalıdır. Örneğin, nötr bir arka plana karşı parlak ve kontrast bir renk, örneğin turuncu ya da yeşil, CTA’nızı daha dikkat çekici hale getirecektir.
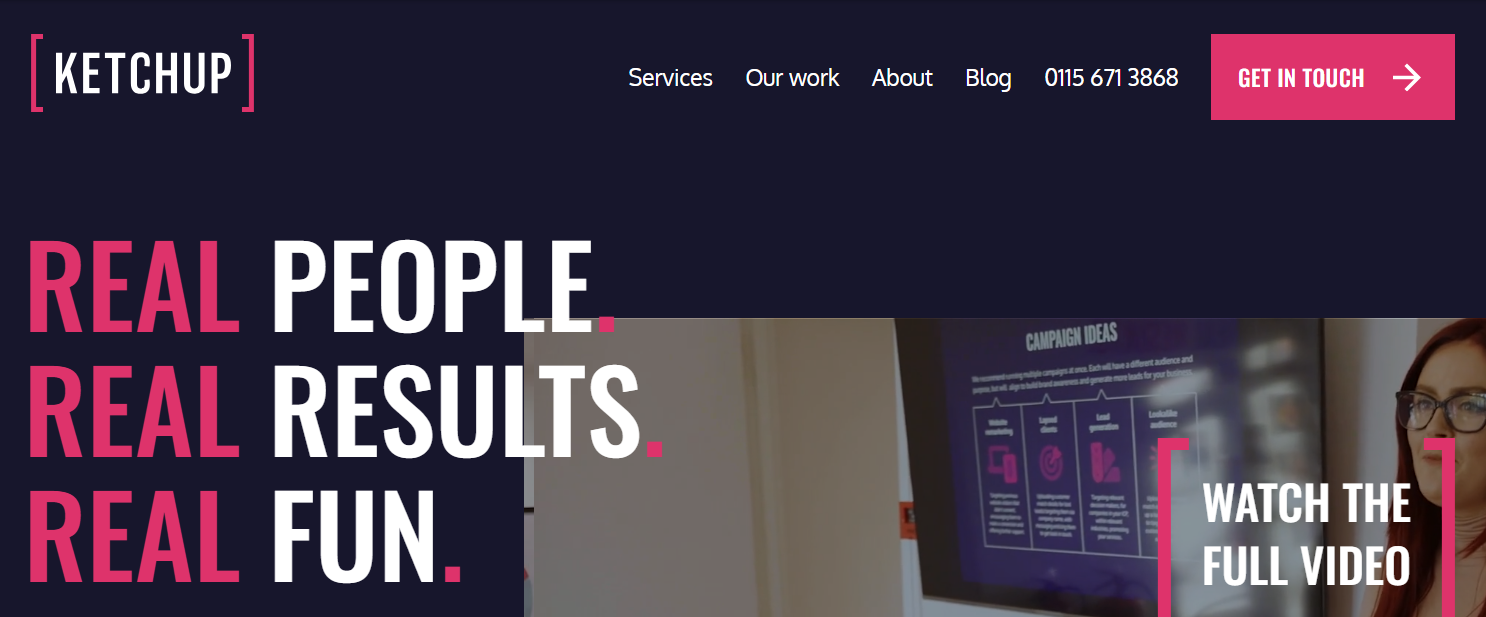
 Ketchup, üst bilgideki CTA’yı parlak bir renkle vurguladı.
Ketchup, üst bilgideki CTA’yı parlak bir renkle vurguladı.
Görev odaklı ve eyleme yönelik metinler kullanın — örneğin, “Başlayın” veya “Kayıt Olun.” CTA’nızı, kullanıcıların doğal olarak baktığı bir konumda yerleştirin, örneğin, düzeninize bağlı olarak üst sağ köşe veya üst bilginin merkezi.
Görsel unsurlar ekleyin.
Birçok şirket, standart bir öğe olduğu için üst bilgisine logo ekler. Ancak, genellikle navigasyon menüsü öğeleri gibi ek grafik unsurlar için de yer vardır.
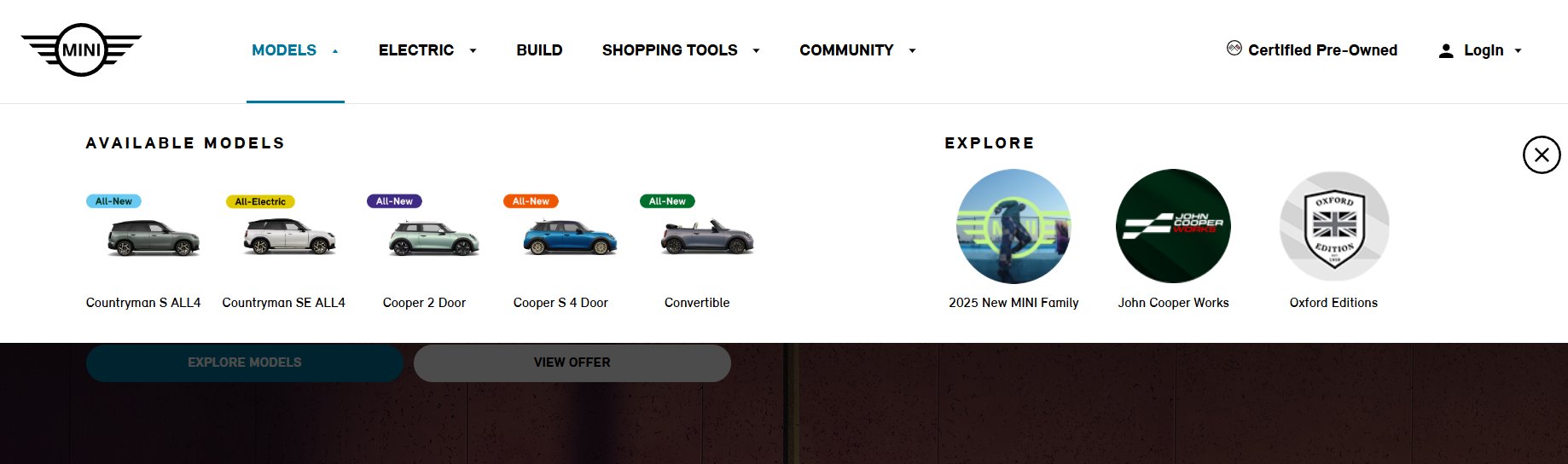
 Mini, navigasyon menüsünde araba modellerinin fotoğraflarını kullandı.
Mini, navigasyon menüsünde araba modellerinin fotoğraflarını kullandı.
Görsel unsurların kullanımı temiz ve dengeli olmalıdır — ana öğelerden, örneğin logonuzdan veya CTA butonlarınızdan dikkat çalmadan genel tasarım estetiğiyle uyumlu olan ince simgeler veya diğer görsel türlerini dahil etmeyi düşünün. Örneğin, siteniz basit ve minimalistse, aşırı detaylı veya karmaşık grafiklerden kaçının; bunun yerine markanızın tarzına uygun düz simgeler kullanın.
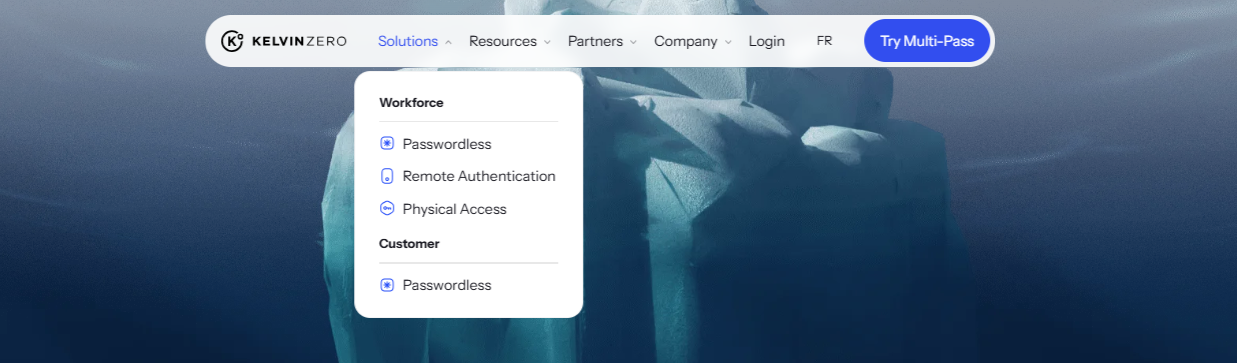
 Kelvin Zero’nun web sitesi üst bilgisi, minimalist simgeler içeriyor.
Kelvin Zero’nun web sitesi üst bilgisi, minimalist simgeler içeriyor.
Eğer navigasyon menünüzde farklı bölümler varsa, her menü öğesinin yanına küçük simgeler ekleyerek kullanıcıların aradıklarını hızlıca tanımalarına yardımcı olabilirsiniz, örneğin bir alışveriş sepeti veya iletişim sayfası gibi.
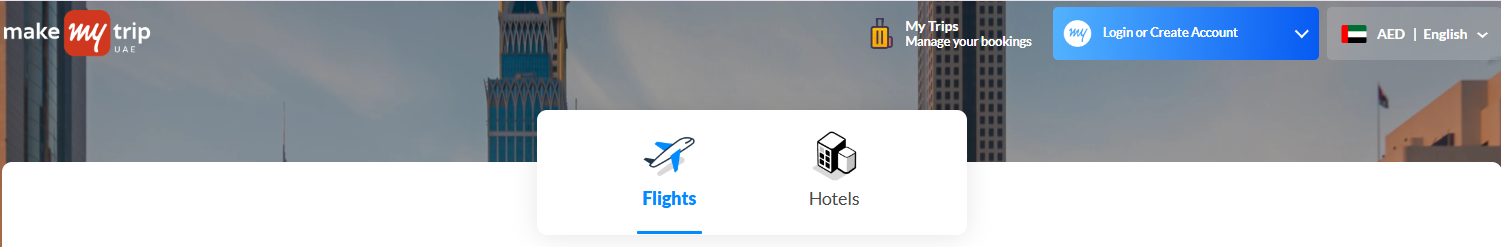
 MakeMyTrip’in üst bilgisi, menü simgeleri içeriyor.
MakeMyTrip’in üst bilgisi, menü simgeleri içeriyor.
SEO ve erişilebilirlik için optimize edin.
Web sitenizin üst bilgisini tasarlarken, SEO ve erişilebilirlik üzerindeki etkisini göz önünde bulundurmak çok önemlidir. Hızla yüklenen bir üst bilgi, sitenizin arama motoru sıralamalarını iyileştirmeye yardımcı olur. Büyük görseller veya videolar gibi ağır öğeler, sayfa yükleme sürelerini yavaşlatabilir ve hemen çıkma oranlarını artırabilir. Bunu önlemek için, gerekli görselleri WebP gibi modern formatlarla sıkıştırın ve gereksiz öğeler için asenkron yüklemeyi kullanın. Ayrıca, semantik HTML etiketleri kullanın ve görseller için alternatif metin sağlayarak sitenizin tüm ziyaretçiler için daha kullanıcı dostu olmasını sağlayın.
İlham almanız için web sitesi üst bilgi örnekleri
Farklı sektörlerden gerçek şirketler ve işletmelerin web sitesi üst bilgi örneklerine bakalım ve tasarımlarında en iyi uygulamaları nasıl kullandıklarını inceleyelim.
SEM Restaurant
SEM, yemek israfını en aza indirgemek amacıyla mikro mevsimsel menüler hazırlayan düşünceli bir misyon ve konsepte sahip Portekizli bir yemek şirketidir. Şirketin web sitesinde kullanıcılar, yemek felsefeleri, menü seçenekleri, rezervasyon detayları ve kurucuların geçmişi hakkında bilgi bulabilirler.
Bu restoranın web sitesi, atmosferik görselleriyle kusursuz bir şekilde bütünleşen şeffaf bir üst bilgiye sahip. Tasarım, menü öğeleri arasındaki geniş beyaz alanı kullanarak sakin bir his yaratıyor ve gezinme deneyimini pürüzsüz hale getirmek için ince bir animasyon efekti uyguluyor.
SEM’in web sitesi üst bilgisi, üzerine gelindiğinde animasyonlu bir efekt içeriyor.
Velvet Küresel Ambalaj Dağıtıcısı
Velvet, esnek ambalaj çözümleri ve makineleri konusunda uzmanlaşmış küresel bir distribütördür. Web siteleri cesur bir tasarıma sahip olup, geleneksel düzenlerden farklı bir görünüm sergiliyor.
Velvet’in üst bilgisi, sektördeki işlevsellik ve yenilik odaklı yaklaşımına uygun minimalist bir tasarıma sahiptir. Yalnızca gerekli menü öğeleri — Ambalaj ve Ekipman — içeriyor, diğer navigasyon seçenekleri ise açılır bir hamburger menüsünde gizlenmiş. Ayrıca, şirket, şeffaf üst bilgi içinde öğeleri vurgulayan zarif bir hover efekti kullanarak, önemli bilgilerin daha iyi görünür olmasını sağlıyor.
Velvet web sitesindeki ana üst bilgi bölümleri, minimalist yaklaşıma rağmen dikkat çekiyor.
BuckitUp Pplatformu
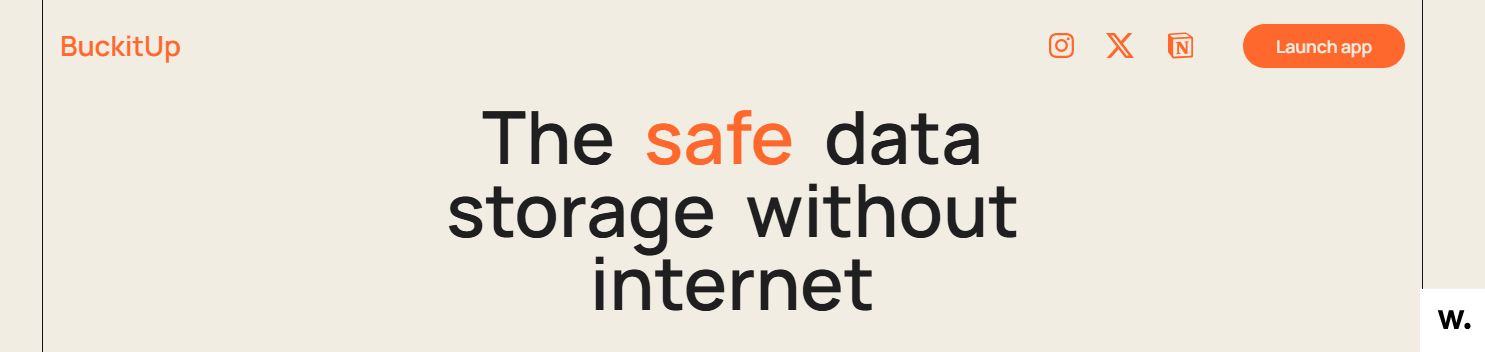
BuckitUp, internet bağlantısına ihtiyaç duymadan değerli dosyaları ve iletişimleri korumak için tasarlanmış güvenli, çevrimdışı öncelikli bir kripto ekosistemi sunan bir platformdur. Web sitesi, teknolojileri ve özellikleri hakkında bilgi verirken, kullanıcıları kendi veri depolama çözümlerini kurma konusunda yönlendirir.
Üst bilgi, ana içerikle kusursuz bir şekilde bütünleşir; arka plan rengi veya kenarlıkları ile ayrılamaz. Sadece logo, belirgin bir harekete geçirici mesaj ve sosyal medya simgeleri içeren minimalist tasarımı, kullanıcı dikkatini hemen çekmek için parlak renk vurguları kullanır.
 BuckitUp, web sitesi üst bilgisine zıt renkli yazı tipi ile dikkat çekiyor.
BuckitUp, web sitesi üst bilgisine zıt renkli yazı tipi ile dikkat çekiyor.
EntreAutre Tasarım Stüdyosu
EntreAutre, ürün tasarımı, 3D görselleştirme ve yenilik alanlarında uzmanlaşmış bir tasarım stüdyosudur. Web sitesi, uzmanlıklarını sergiler ve potansiyel müşterileri tasarım zorluklarını ve işbirliği fırsatlarını tartışmaya davet eder. Site, stüdyonun tasarım hizmetleri için hem bir iletişim noktası hem de bir portföy işlevi görür.
EntreAutre’in üst bilgisi, yaratıcılığını yansıtan minimalist ancak dinamik bir tasarım sergiliyor. Düzen, logo ve navigasyon öğelerinin nefes almasını sağlamak için cömertçe beyaz alan kullanırken, sosyal medya ve dil seçimi butonları için ince animasyonlar içeriyor. Bu butonlar, üzerine gelindiğinde ışık saçarak açılır menüye dönüşüyor.
EntreAutre’in üst bilgisi, sadeliği ve nazik animasyonları birleştiriyor.
Bits Kingdom Yazılım Geliştirme Şirketi
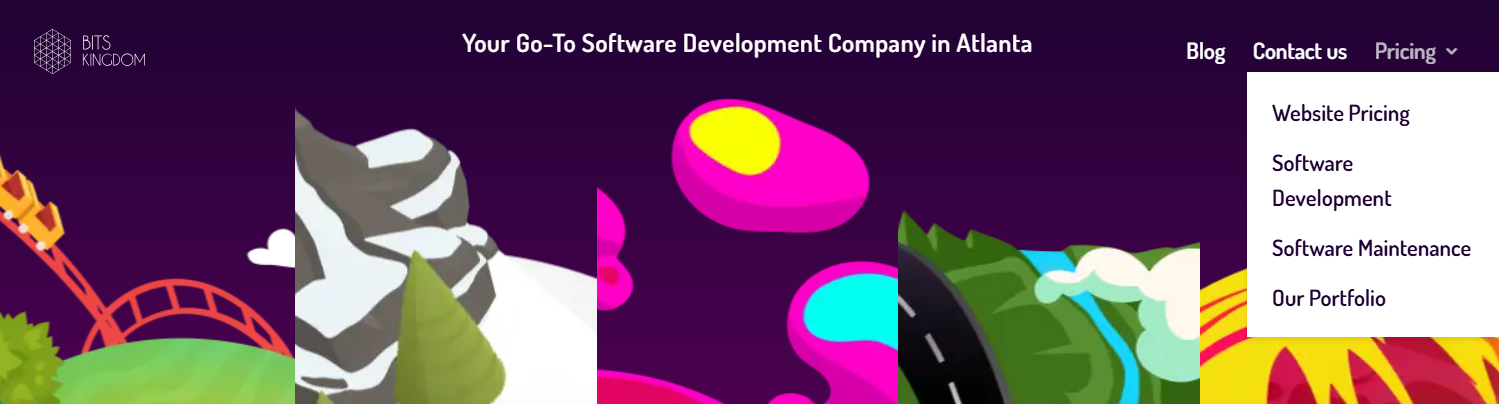
Bits Kingdom, özel mobil, web ve uygulama çözümleri geliştiren bir yazılım şirketidir. Web sitesi, şirketin hizmetlerini ve yaklaşımını potansiyel müşterilere tanıtmak, portföyünü sunmak ve iletişimi kolaylaştırmak için kullanılır.
Bits Kingdom web sitesi, bu sektördeki şirketler için oldukça beklenmedik olan canlı ve parlak bir ilk ekran kullanıyor. Sadece birkaç ana öğe — logo, blog linki, iletişim bilgileri ve fiyat açılır menüsü — ile bu üst bilgi, netliği ön planda tutuyor. Bu web sitesi üst bilgi tasarımında ilginç olan şey, şirketin benzersiz değer önerisini vurgulamak için merkeze yerleştirilen cesur bir sloganın bulunması.
 Bits Kingdom web sitesi üst bilgisindeki stratejik slogan yerleşimi, ziyaretçinin şirketin benzersiz değer önerisine dikkatini çekmeyi hedefliyor.
Bits Kingdom web sitesi üst bilgisindeki stratejik slogan yerleşimi, ziyaretçinin şirketin benzersiz değer önerisine dikkatini çekmeyi hedefliyor.
Lucky Done Gone Müzik Sanatçısı
Lucky Done Gone, bir elektronik müzik sanatçısıdır. Web sitesi, sanatçının müziklerini sergileyip, yaklaşan etkinlikleri duyurduğu, turne ve çıkışlar hakkında detaylar sunduğu bir platformdur. Ayrıca, hayranlarının en son müzik ve performans takvimi ile bağlantıda kalmalarını sağlar.
İlk bakışta, bu web sitesi üst bilgisinde sosyal medya simgelerinin sağ yerine solda yerleştirilmesi dışında özel bir şey yokmuş gibi görünebilir. Ancak, kullanıcılar kaydırdıkça, üst bilgi yapışkan hale gelir ve menü öğeleri bir hamburger menüsünde sıkıştırılır. Bu, web sitesi üst bilgi tasarımına benzersiz bir dokunuş katar ve menüyü görsel alanı fazla doldurmadan her zaman erişilebilir kılar.
Lucky Done Gone, kaydırıldıkça yapışkan hale gelen şeffaf bir üst bilgiye sahiptir.
Lucky Done Gone, kaydırıldıkça yapışkan hale gelen şeffaf bir üst bilgiye sahiptir.
RTRFM Radyo İstasyonu
RTRFM, Avustralyalı bir topluluk radyo istasyonudur ve yerel müzik, podcast’ler ve programlar sunarak, yükselen sanatçılar ve sesler için bir platform sağlar. Web sitesinde, dinleyiciler canlı yayın, program rehberleri ve etkinlikler, sponsorluklar ve istasyonu destekleme yolları hakkında bilgiye erişebilir.
RTRFM’in web sitesi üst bilgisi, içeriği ve yapısının şirketin benzersiz özelliklerini nasıl yansıttığının harika bir örneğidir. Radyo yayını için canlı açma/kapama düğmesi ve şu anda çalan şarkıyı gösteren kayan bir bant içerir.
RTRFM’in üst bilgisi, bir oynatma düğmesi ve kayan bir bant içerir.
DUNA Ajansı
DUNA, marka büyüme stratejilerine odaklanan tam hizmet dijital pazarlama ajansıdır. Bu web sitesi, ajansın web tasarımı, SEO, ücretli reklamlar ve sosyal medya pazarlaması konusundaki uzmanlığını kanıtlayan bir portföy gibidir.
Şirket, üst bilgisini yalnızca menü için değil, aynı zamanda kayan bir bantla duyuruların sergilendiği bir alan olarak kullanmaktadır. Ayrıca, CTA düğmesi animasyon ve geçiş renkleriyle vurgulanmış, bu da onu dikkat çekici ve etkileşimli hale getirmiştir.
DUNA ajansı, duyuruları iletmek için web sitesi üst bilgisini kullanır.
DUNA ajansı, duyuruları iletmek için web sitesi üst bilgisini kullanır.
Builder Renderings, bir görselleştirme şirketidir.
Builder Renderings, inşaat ve emlak sektörleri için 3D görselleştirmeler, animasyonlar ve sanal gerçeklik sunumları gibi yüksek kaliteli mimari görselleştirmeler oluşturma konusunda uzmanlaşmış bir şirkettir.
Builder Renderings web sitesi üst bilgisi yaratıcı bir yaklaşım sergiliyor. Bu, navigasyon menüsündeki resimler ve şirketin ne yaptığını açıklayan kısa bir tanıtımla birlikte tam ekran bir üst bilgidir. Burada, genellikle üst kısımda yer alan üst bilgi öğeleri ekranın alt kısmına yerleştirilmiştir. Kullanıcılar kaydırdıkça, üst bilgi, ana menü seçeneklerini gösteren normal bir yapışkan üst bilgiye dönüşür.
Builder Renderings web sitesindeki tam ekran üst bilgi
Hello Period, bir sağlık şirketidir.
Hello Period, sürdürülebilir adet bakım ürünleri sunan bir markadır. Web sitesi, kullanıcıları bu ürünler hakkında eğitmek, kullanım kılavuzlarını paylaşmak ve çevrimiçi alışverişi kolaylaştırmak amacıyla bir platform görevi görmektedir.
Web sitesi başlığı, ilk ekranla uyumlu, cesur ve canlı bir turuncu renkte tasarlanmıştır. Başlığın önemli bir kısmı logoya ayrılmıştır, bu da ziyaretçilerin gözünü hemen çeken dikkat çekici bir odak noktası oluşturur. Ana menü öğeleri, bazı seçeneklerin açılır menülere dönüştüğü ayrı bir panelde düzenli bir şekilde sıralanmıştır. Başlık, kullanıcılar kaydırırken görünür kalır, ancak büyük logo küçülür ve ekranı domine etmemesi için sıkıştırılır.
Hello Period web sitesindeki parlak başlık
Sonuç
Farklı türlerde, şekillerde ve düzenlerde bulunan web sitesi başlıkları, dikkat çekmek, markanızı tanıtmak ve etkileşimi artırmak için kritik öneme sahiptir. Bu yazıda, iyi bir web sitesi başlığını oluşturan temel bileşenleri ve bu öğeyi sitenizin başarısı için nasıl optimize edebileceğinize dair en iyi uygulamaları keşfettik. Ayrıca ilham verici web sitesi başlığı tasarımlarına göz atarak bunlardan nasıl ders çıkarabileceğimizi inceledik.
Web siteniz için benzersiz bir başlık tasarlamak için SendPulse‘a göz atabilirsiniz. Kullanıma hazır şablonlar, yeniden kullanılabilir bloklar ve gelişmiş tasarım seçenekleriyle, işinizi en iyi şekilde temsil eden ve güçlü bir ilk izlenim bırakan bir web sitesi başlığı oluşturabilirsiniz.
Web sitesi oluşturucusunun yanı sıra platformumuz, pazarlama ve satış otomasyon özellikleri, entegre bir CRM sistemi, özelleştirilmiş pop-up’lar, yapay zeka destekli sohbet botları, e-posta pazarlama araçları ve daha fazlasını içermektedir. Ücretsiz bir hesap oluşturun ve kendiniz deneyin!