Başarılı bir web sitesi oluştururken, harika içerik yalnızca işin bir parçasıdır. İçeriğinizin sunulma şekli de en az içerik kadar önemlidir. Temiz ve kullanıcı dostu bir web sitesi düzeni, ziyaretçilerin ihtiyaç duydukları bilgilere hızla ulaşmalarını ve haber bültenlerine kaydolma veya satın alma gibi hedef eylemleri gerçekleştirmelerini sağlar.
Bu yazıda, etkili bir web sitesi düzeni tasarımının temel unsurlarını ele alacak ve web sitesi oluşturucumuzla çarpıcı bir düzen nasıl yaratacağınızı göstereceğiz.
Içindekiler:
Web sitesi tasarım düzeni nedir?
Web sitesi düzeni, kullanıcıları içerik boyunca yönlendirmek ve ihtiyaç duydukları bilgilere ulaşmalarını sağlamak için görsel öğelerin bir web sayfasında organize edilme şeklidir. Etkili bir web sitesi düzen tasarımı, sitenizin görsel çekiciliğini artırabilir, kullanıcı deneyimini iyileştirebilir ve web sitenizin ana hedeflerini destekleyebilir.
En iyi web sitesi düzeni tasarımı genellikle sitenin türüne ve amacına bağlıdır. Örneğin, bir açılış sayfası tasarlarken, ziyaretçilerin kolayca bir sonraki adımı atabilmeleri (örneğin, sipariş vermeleri) için basit bir gezinme ve net harekete geçirici mesajlara odaklanmak önemlidir. Öte yandan, bir blog düzeni okuyucunun ilgisini çekmek ve katılımını sağlamak için okunabilirliği ve sade bir metin yapısını ön planda tutmalıdır.
Bir web sitesi düzeni neden önemlidir?
Web sitesi düzeni birçok açıdan kritik bir rol oynar. İşte bazı nedenler:
- Daha iyi kullanıcı deneyimi. İyi tasarlanmış bir düzen, ziyaretçilerin sitenizde kolayca gezinmesini sağlar. Bilgiler net bir şekilde organize edildiğinde, kullanıcılar ihtiyaç duydukları bilgilere hızla ulaşabilir, bu da hayal kırıklığını önler ve hemen çıkma oranlarını azaltır.
- Görsel çekicilik. Web sitesi düzeni, sayfanızın ne kadar estetik göründüğünü büyük ölçüde etkiler. Çekici ve dengeli bir tasarım, daha fazla dikkat çeker ve olumlu ilk izlenimler oluşturur.
- Markalaşma. Tutarlı renkler, yazı tipi ve görseller kullanmak, güçlü bir marka kimliği oluşturmanıza ve kitlenizle güven ilişkisi kurmanıza yardımcı olabilir.
- İçerik önceliği. Düşünülmüş bir web sitesi tasarım düzeni, kullanıcıları en önemli bilgilere yönlendirmek için temel içerikleri öne çıkarır.
- Cihaz uyumluluğu. İyi bir düzen tasarımı, web sitenizin çeşitli cihazlarda ve ekran boyutlarında iyi görünmesini ve çalışmasını sağlayarak erişilebilirliği artırır.
- SEO avantajları. İyi yapılandırılmış içerik, arama motorlarının sitenizi taramasını ve dizine eklemesini kolaylaştırır; bu da arama sonuçlarında görünürlüğünüzü artırabilir.
- Daha yüksek dönüşüm oranları. Etkili bir web sitesi düzeni, daha yüksek dönüşüm oranlarına yol açabilir. CTA’ları stratejik olarak yerleştirerek ve dikkat çekici görseller kullanarak, işletmeler kullanıcıları kayıt olmaya veya satın alma yapmaya teşvik edebilir.
Gördüğünüz gibi, iyi düşünülmüş bir web sitesi düzen tasarımı, kullanıcıları etkilemek ve olumlu bir ilk izlenim oluşturmak için gereklidir. Sitenizin görsel çekiciliğini büyük ölçüde artırabilir, markanızın kimliğini etkili bir şekilde iletebilir ve ziyaretçileri harekete geçmeye yönlendirebilir.
10 farklı web sitesi düzen tasarımı
Bugün mevcut olan neredeyse sonsuz teknik imkanlarla, seçilebilecek pek çok web sitesi düzeni türü bulunmaktadır ve sürekli olarak yeni stiller geliştirilmekte. Bu bölümde, bazı yaygın düzen türlerini ve onları benzersiz kılan özellikleri inceleyeceğiz.
Tek sütunlu düzen
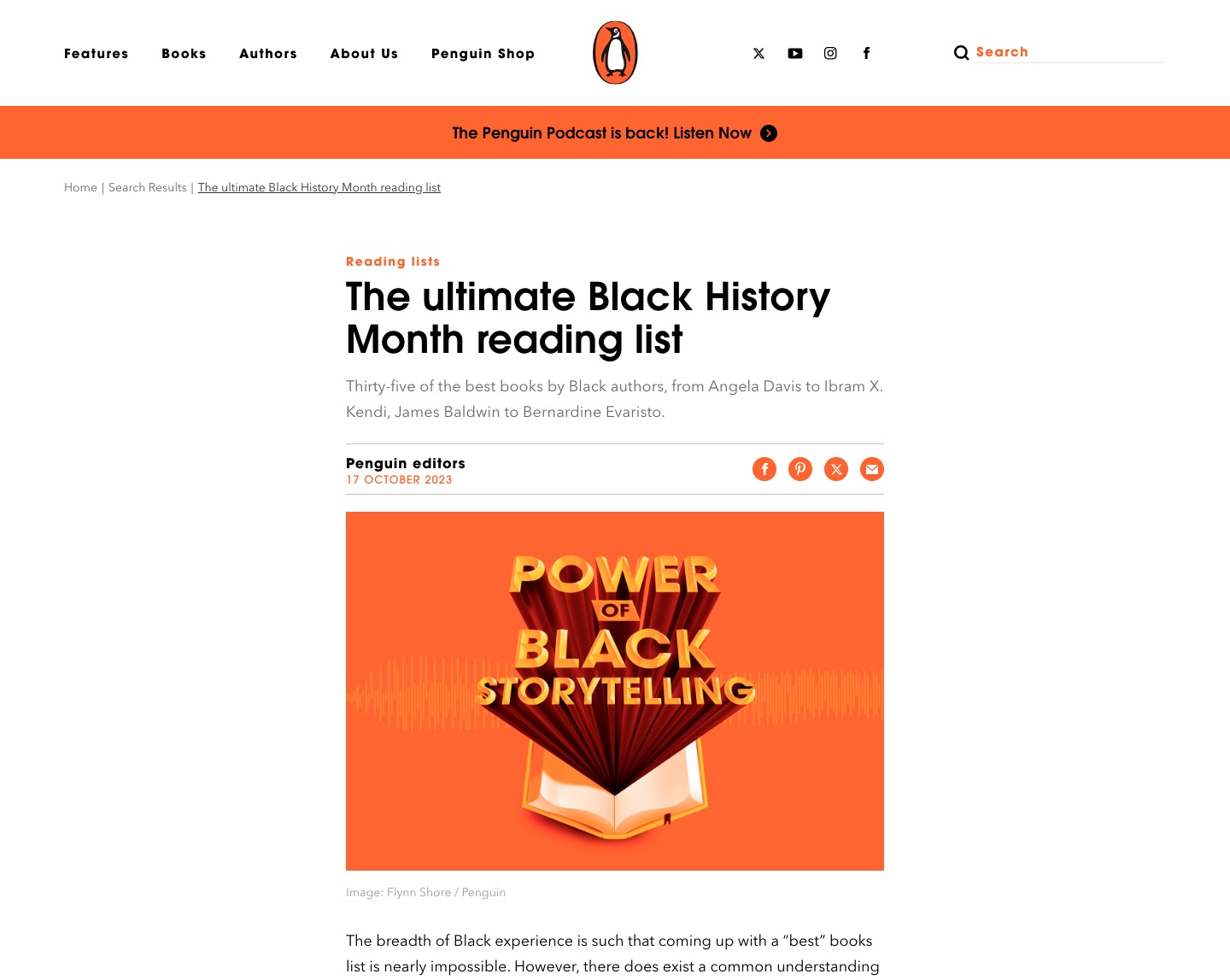
Adından da anlaşılacağı gibi, tek sütunlu bir tasarım tüm içeriği tek bir dikey hat üzerinde düzenler. Bu basit ve odaklanmış tasarım genellikle daha dar bir genişliğe sahiptir ve kullanıcıların dikkat dağılmadan içeriği okuyup takip etmelerini kolaylaştırır. Bloglar ve mobil uyumlu web siteleri için, içeriğin akıcı bir şekilde ilerlemesi gerektiğinde popüler bir tercihtir.
Aşağıda, Penguin Random House’un tek sütunlu bir web sitesi düzeni örneğini bulabilirsiniz.

Yarı ekran düzeni
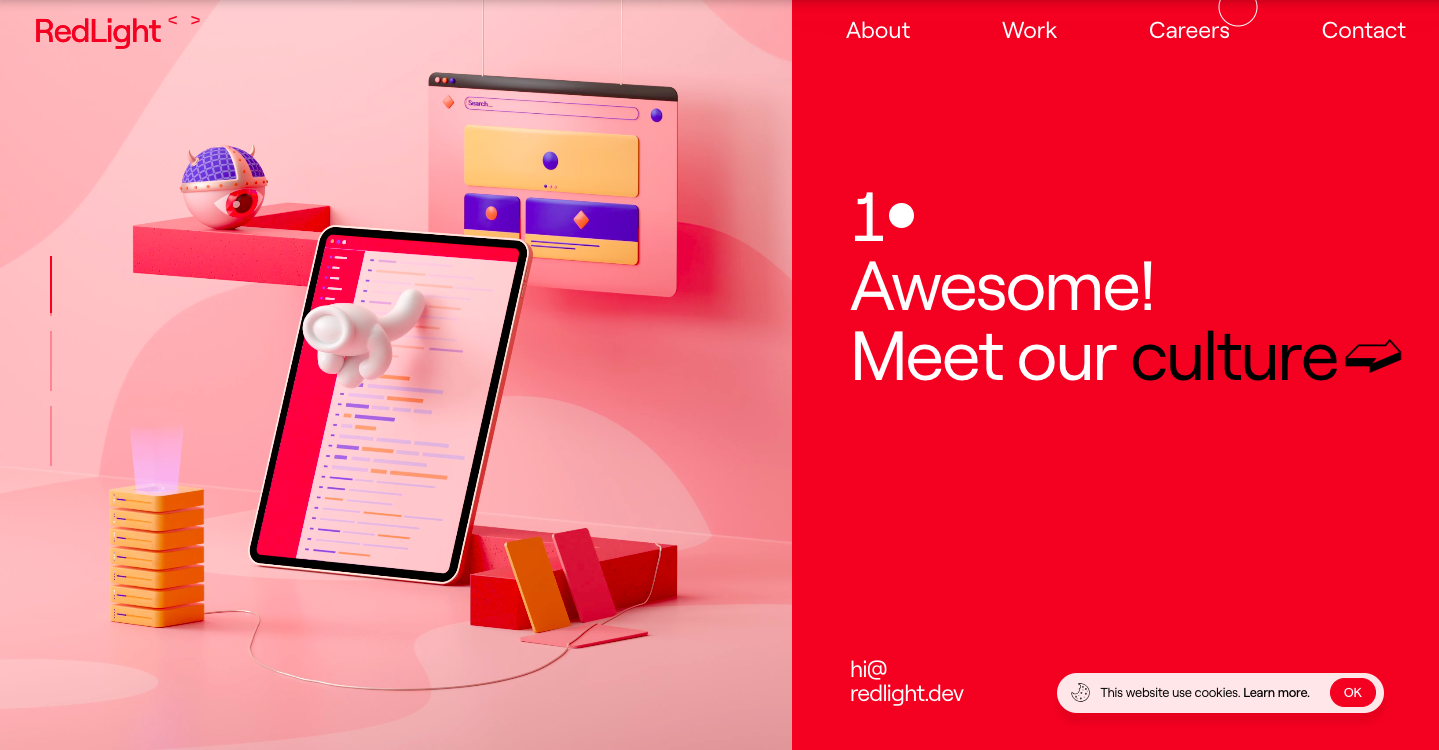
Yarı ekran düzeni, bir web sayfasını yan yana iki bölüme ayırır. Bir taraf görselleri, diğer taraf ise metinleri gösterebilir, bu da dengeli bir görünüm oluşturur. Bu düzen, iki ilişkili içeriği vurgulamak veya görsel ve metin tabanlı bilgileri bir arada sunmak için iyi bir şekilde çalışır.
İşte RedLight’tan bir yarı ekran web sitesi düzeni örneği.

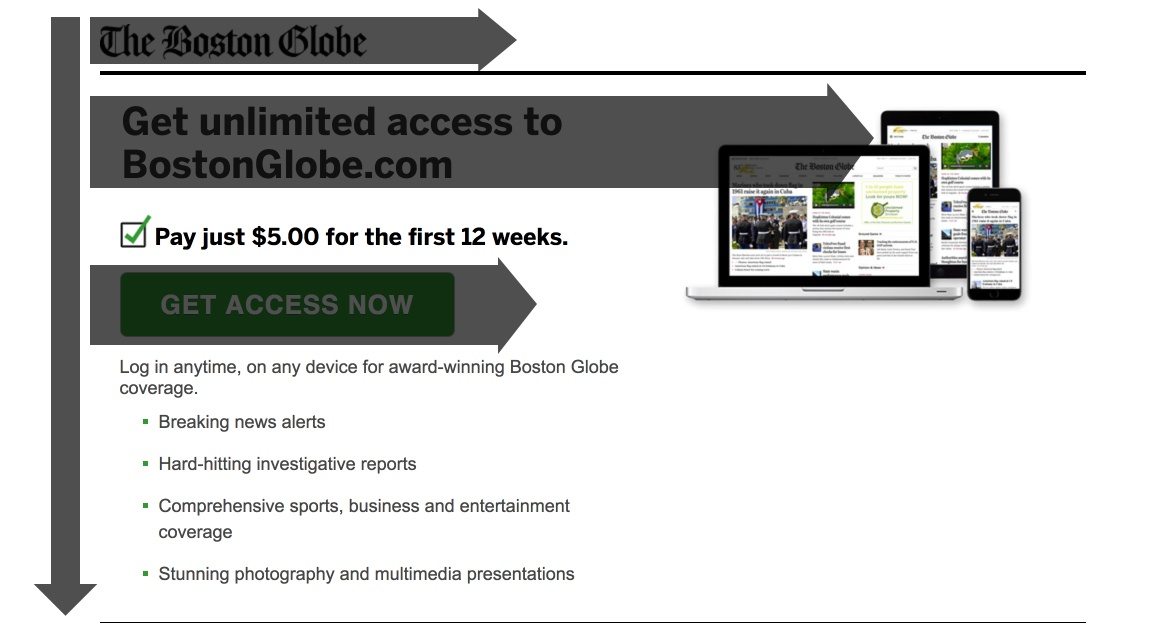
F şeklinde düzen
Bu tür bir web sitesi düzeni, insanların doğal okuma şeklini takip eder ve bir “F” şekli oluşturur. Kullanıcılar üst kısmı yatay olarak tarar, biraz aşağı iner, tekrar tarar ve sonra sol tarafta aşağıya doğru devam eder. Bu düzen, bloglar ve haber siteleri gibi metin yoğun sayfalar için idealdir, çünkü önemli bilgilerin en çok görüntülenen alanlarda kalmasına yardımcı olur.
Aşağıdaki Boston Globe web sitesi, F düzenini kullanmaktadır.

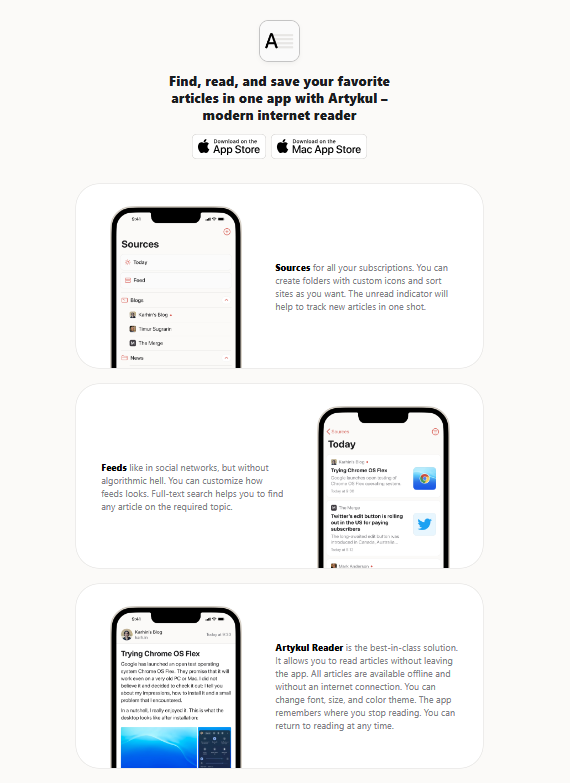
Zikzak düzeni
Zikzak düzeni de doğal bir okuma modelini takip eder ve daha az içeriğe sahip sayfalar için idealdir. Bu düzen, kullanıcıların gözünü sol üstten sağ üste, ardından çapraz olarak sol alta ve nihayetinde sağ alta yönlendirir. Harekete geçirici mesajların güçlü olduğu açılış sayfaları ve web siteleri için harika bir tercihtir, çünkü izleyicilerin dikkatini önemli alanlara etkili bir şekilde çeker.
Aşağıdaki Artykul web sitesi örneği, zikzak düzenini göstermektedir.

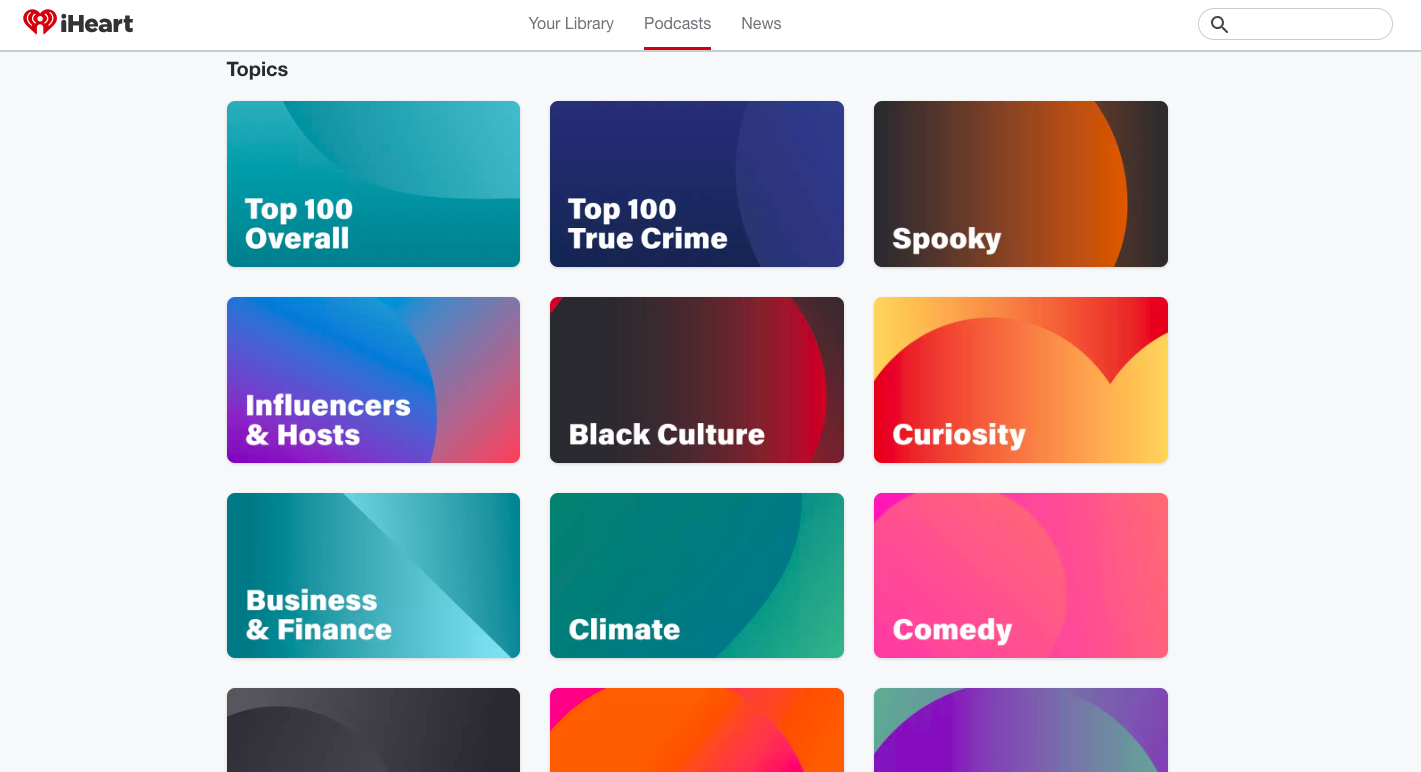
Izgara düzeni
Izgara düzeni, içeriği satırlar ve sütunlar halinde düzenleyerek temiz, organize bir görünüm oluşturur ve gezinmeyi kolaylaştırır. Farklı ızgara türleri vardır, bu nedenle tam web sitesi düzeni tasarımları değişebilir. Örneğin, ızgaralar eşit sütunlar ve boşluklara sahip olabilir veya belirli içerikleri vurgulamak için farklı boyutlarda hücreler kullanılabilir. Bu düzen, özellikle portföy web siteleri ve e-ticaret platformları için popülerdir çünkü görseller ve metin arasında düzenli bir denge sağlar.
Aşağıdaki iHeart ızgara düzenine göz atın.

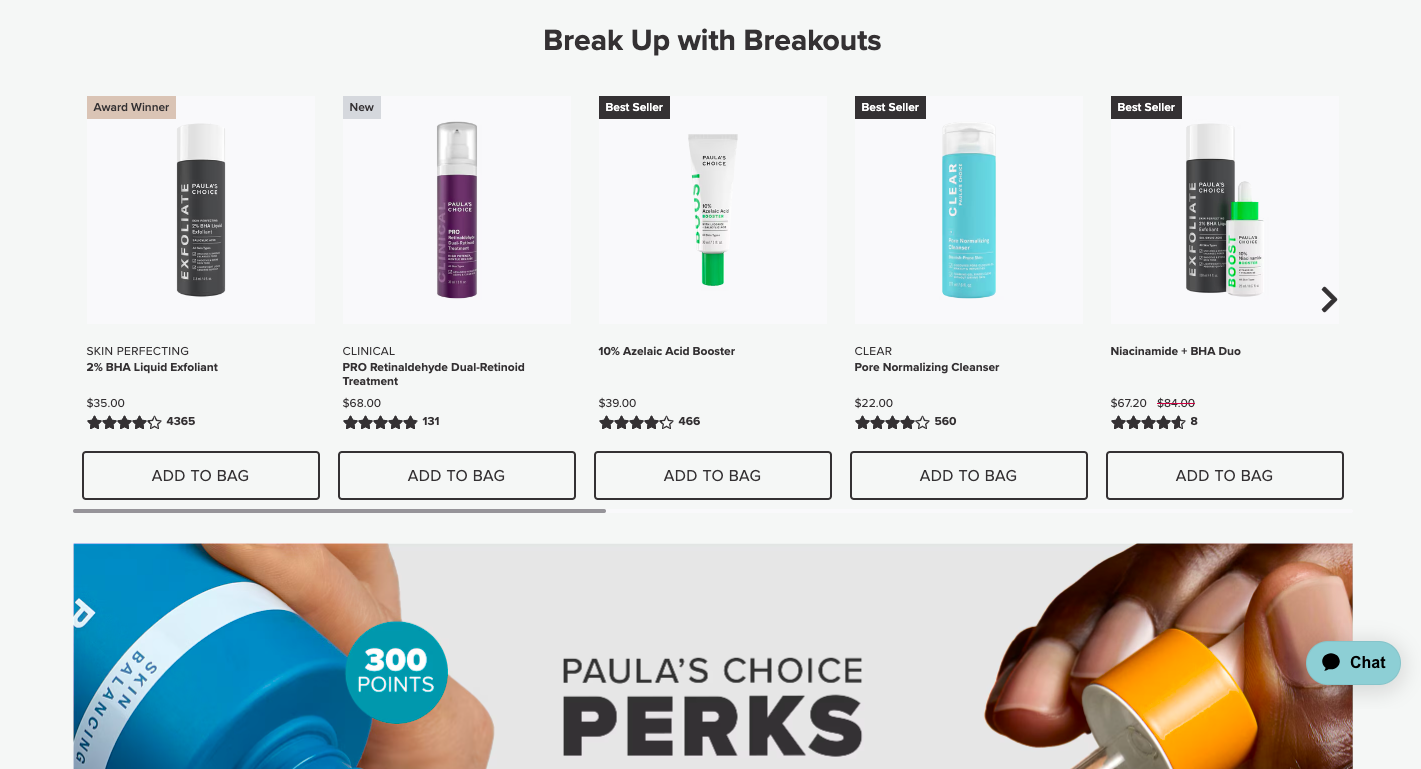
Kart düzeni
Kart düzeni, içeriği bireysel kutular veya kartlar halinde görüntüler, bu da taramayı kolaylaştırır ve görsel olarak çekici hale getirir. Çevrimiçi mağazalar ve portföy web siteleri için popüler bir tercihtir, çünkü kullanıcıların aynı anda birden fazla öğe veya içeriği görüntülemesine olanak tanır.
Aşağıda, Paula’s Choice web sitesindeki kart düzenini görebilirsiniz.

Hero düzeni
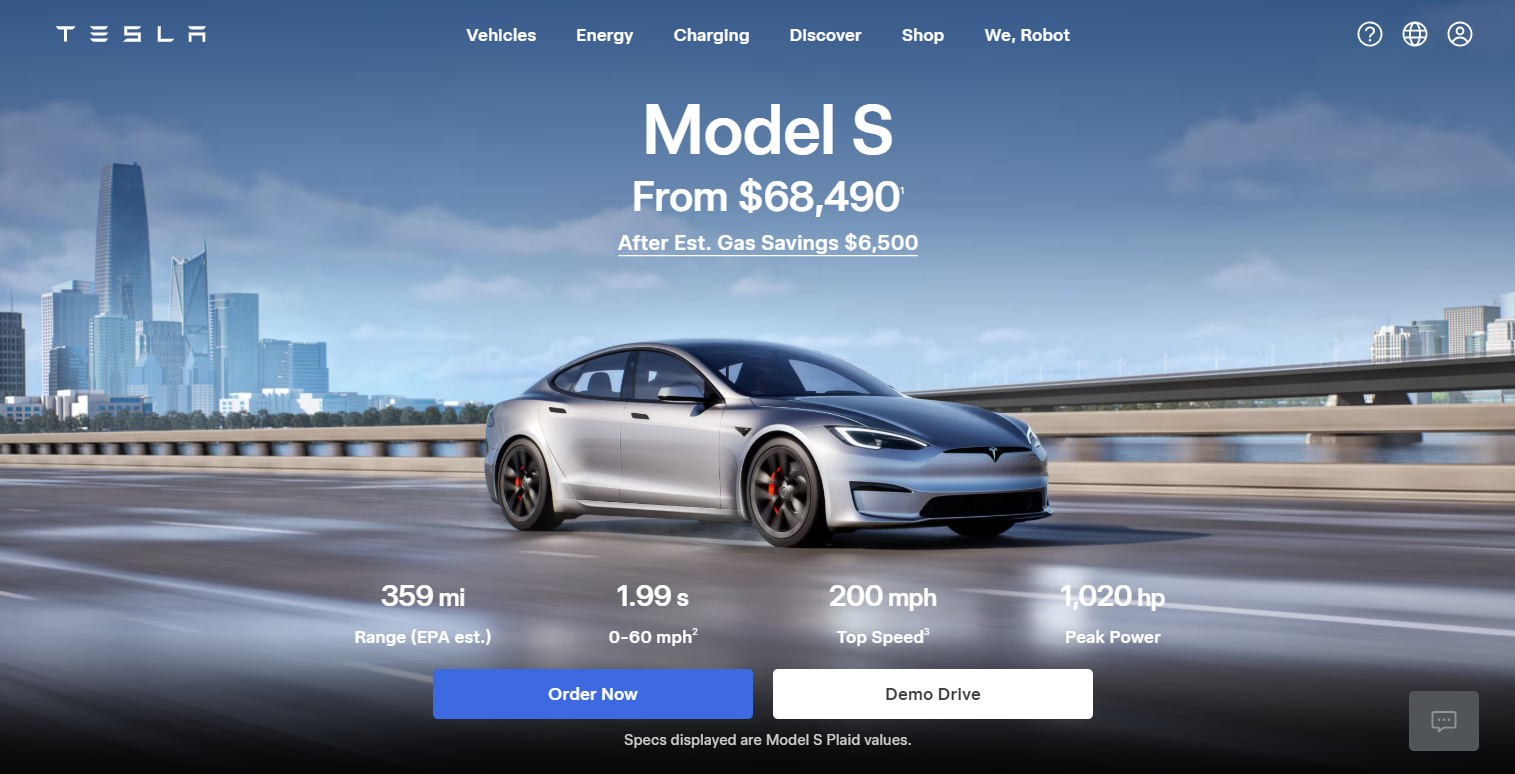
Hero düzeni, genellikle SaaS şirketleri ve açılış sayfalarında kullanılan bir tasarımdır ve genellikle öne çıkan bir ürün veya hizmetin tam ekran görüntüsünü içerir. Etrafındaki metinler ise genellikle basit bir düzenle, örneğin zikzak şeklinde yerleştirilir. İzleyiciyi bunaltmamak için büyük görsel genellikle geniş boşluklarla dengelenir, bu da daha temiz ve görsel olarak çekici bir web sitesi düzeni tasarımı yaratır.
Aşağıda, Tesla’nın hero web sitesi düzenini bulabilirsiniz.

Asimetrik düzen
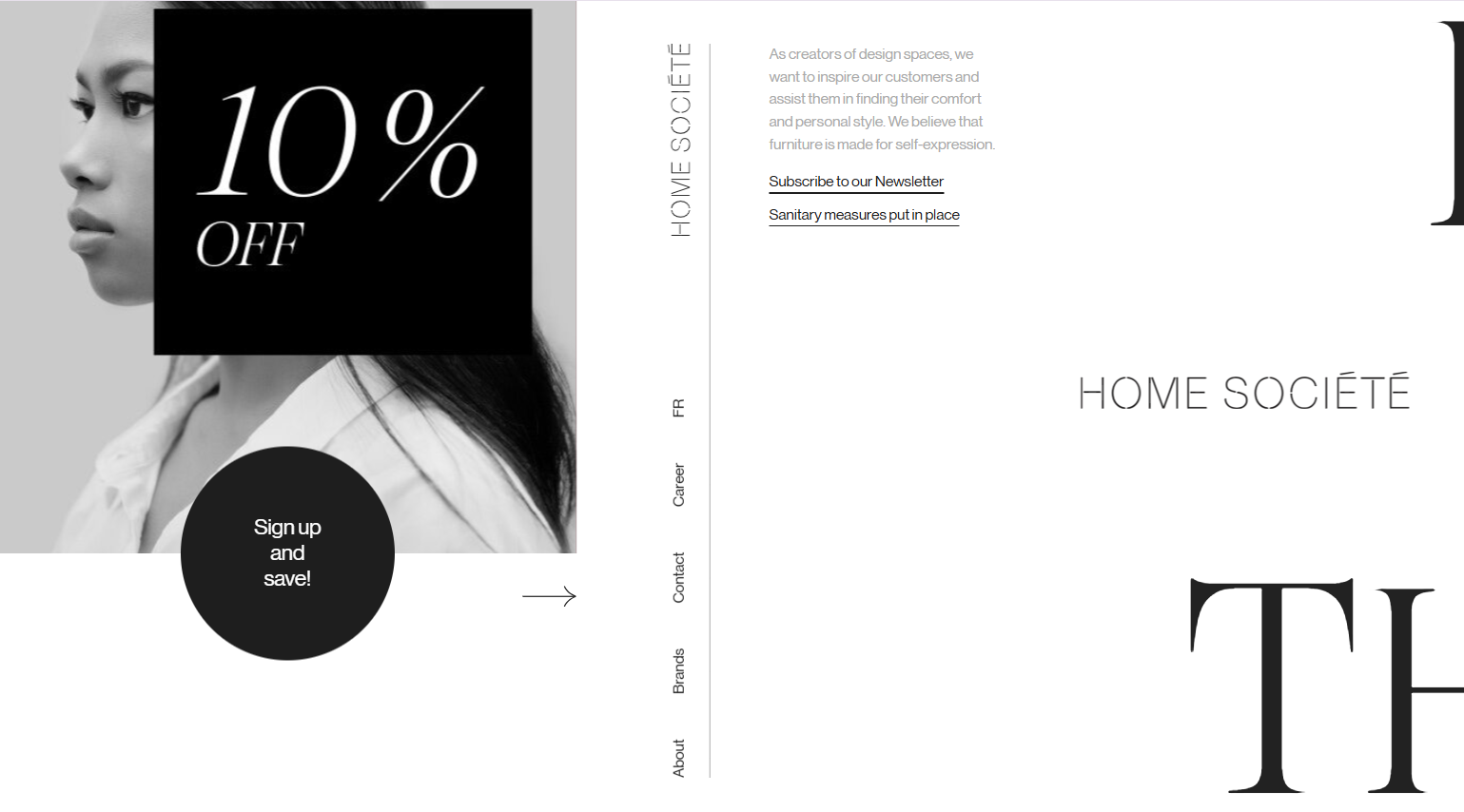
Asimetrik düzen, geleneksel simetriden saparak daha dinamik ve modern bir görünüm yaratır. Bu tarz, benzersizlik ve orijinallik üzerine odaklanıldığı için yaratıcı ajanslar ve moda web siteleri arasında popülerdir.
Aşağıda, Home Société’nin asimetrik düzenine göz atabilirsiniz.

Dergi düzeni
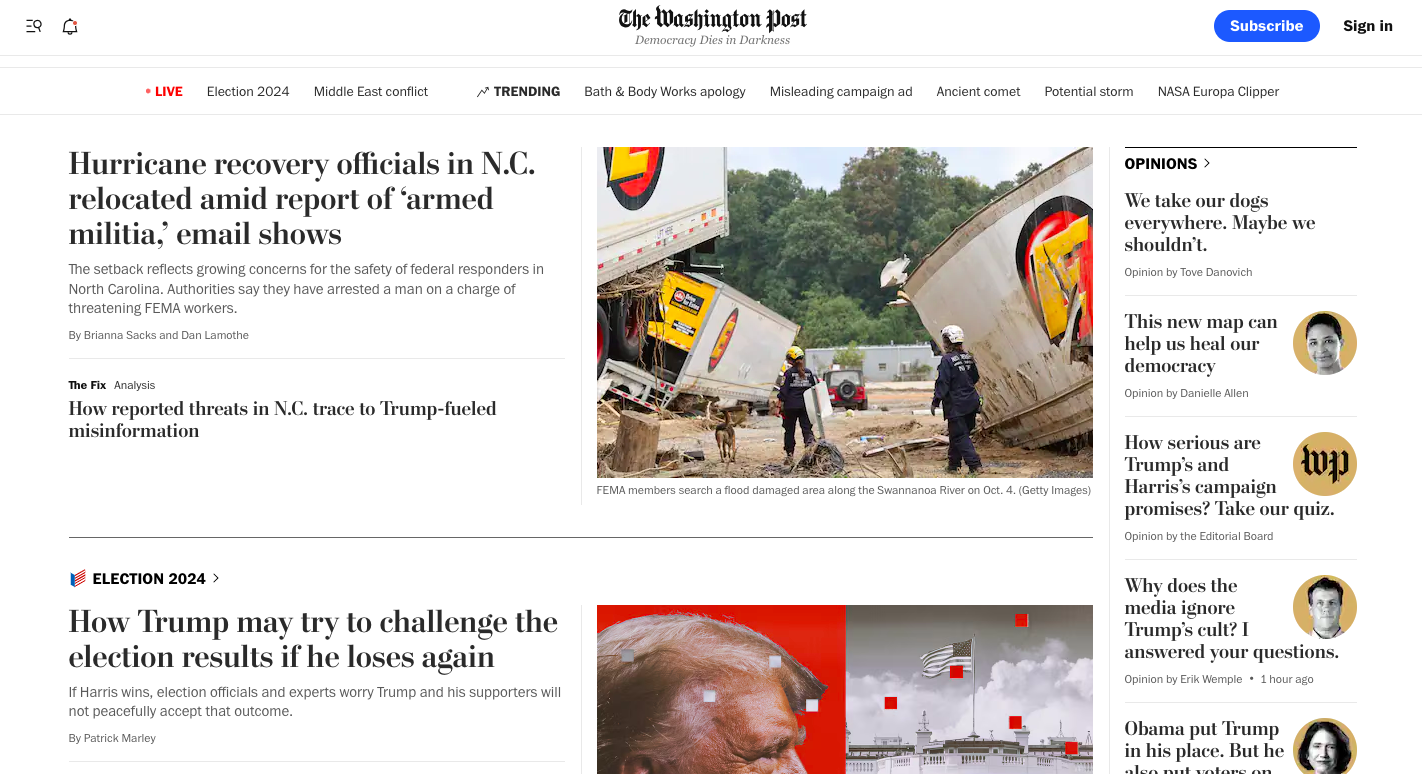
Basılı dergilerden ilham alan dergi düzeni, birden fazla sütun, görseller ve çeşitli içerik türleri kullanır. Haber siteleri veya geniş bir makale ve medya yelpazesi sunan yaşam tarzı blogları için idealdir.
Aşağıda, The Washington Post’tan bir dergi düzeni örneği bulunmaktadır.

Tam ekran görsel düzeni
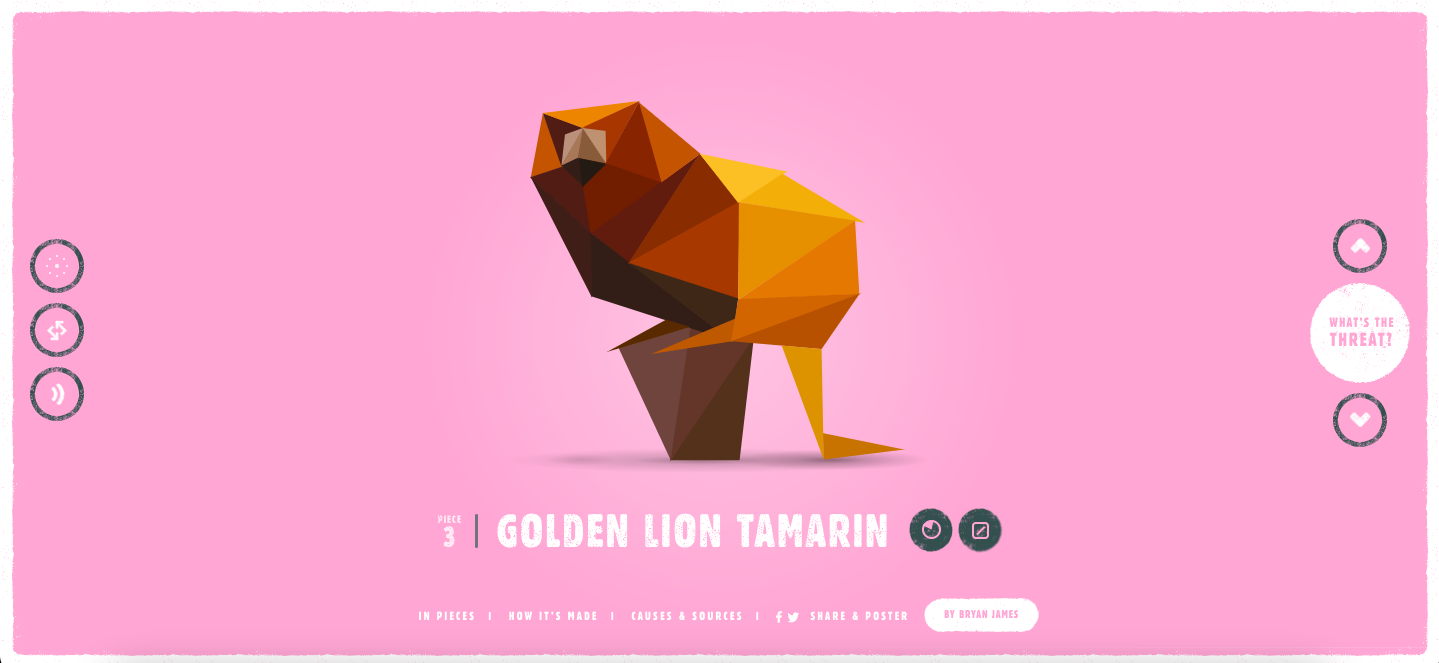
Tam ekran görsel düzeni, tüm ekranı kaplayan büyük bir görseli ve minimum metin veya diğer öğeleri içerir. Bazı metin veya katman öğeleri bulunabilir, ancak görsel ana odak noktası olmaya devam eder.
İşte Species in Pieces’ten interaktif bir tam ekran görsel düzeni.

Bir web sitesi düzeni nasıl tasarlanır: İpuçları
Bir web sitesi düzeni türüne karar verdiğinize göre, şimdi işlevsel ve kullanıcı dostu, aynı zamanda çekici bir web sitesi düzeni tasarlamak için bazı en iyi uygulamalara göz atalım.
Bir stil seçin
Eğer zaten bir işletmeniz veya sosyal medyada bir çevrimiçi varlığınız varsa, büyük olasılıkla yazı tipleri, logolar, renk şemaları ve buton stilleri gibi bazı marka öğeleri oluşturmuşsunuzdur. Eğer henüz yapmadıysanız, web siteniz için profesyonel ve uyumlu görünmesini sağlamak adına belirli bir stil seçmek için şimdi tam zamanı.
Birbirini tamamlayan renkler seçmek, web sitenizin görsel çekiciliğini büyük ölçüde artırabilir. Yardımcı bir yaklaşım, tamamlayıcı renkleri bulmak için bir renk çarkı kullanmaktır. Ayrıca, aynı rengin farklı tonlarıyla denemeler yapabilir veya sıcak ya da soğuk tonlar gibi uyumlu renk şemaları oluşturabilirsiniz.
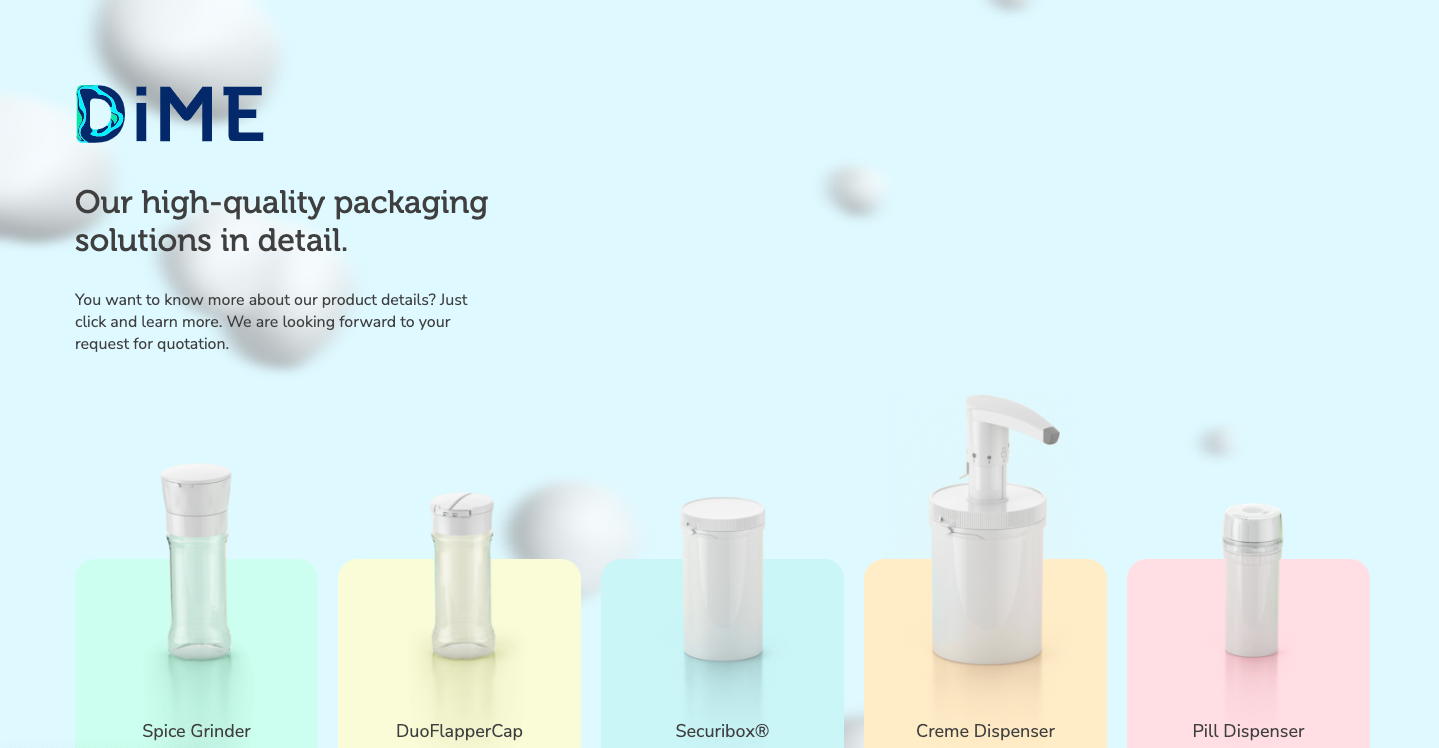
DiME’nin bu web sitesi tasarım düzeni fikri, pastel renk paleti kullanıyor. Kullanıcılar ürün kutularının üzerine geldiğinde, arka plan rengi değişir ve bu, izleyicilerini etkileşimli bir şekilde dahil eden bir dokunuş ekler.

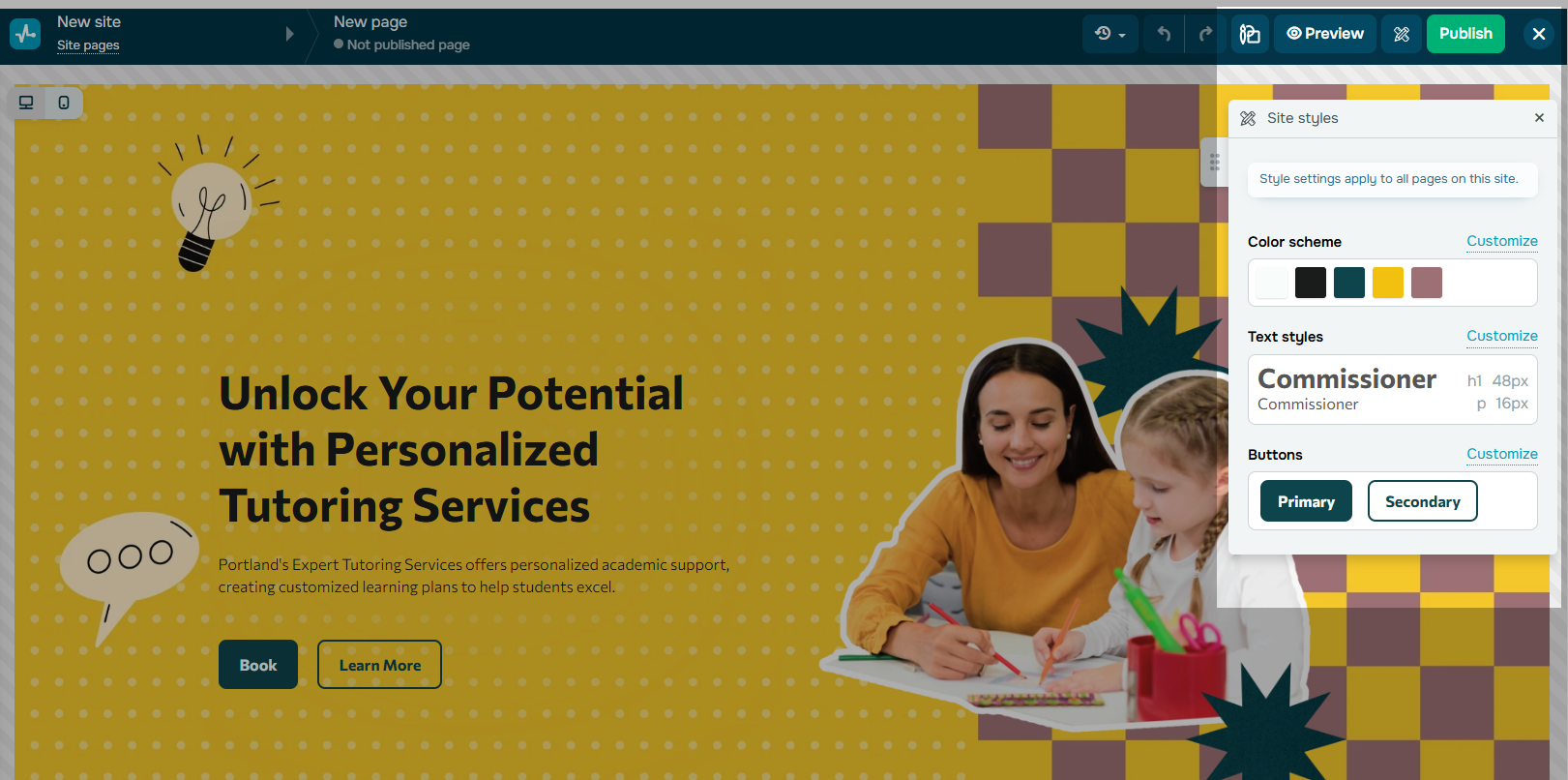
SendPulse ile, web sitesi düzeninizi oluşturmadan önce bir şablon stili belirleyebilirsiniz, böylece renk şemanız ve metin stiliniz eklediğiniz tüm öğelere otomatik olarak uygulanır. Bu, zamandan tasarruf etmenize yardımcı olabilir ve her web sitesi öğesini manuel olarak ayarlamadan tutarlı bir görünüm oluşturmanızı sağlar.

Izgaralar ve sütunlar kullanın
Belirli bir web sitesi düzeni tasarımı türü seçmek, web sitenizi görsel olarak dengeli ve uyumlu hale getirmenin harika bir yoludur. Tutarlı düzenler, kullanıcıları içeriğinizde sorunsuz bir şekilde yönlendirir ve gezinmeyi sezgisel hale getirir. Izgaralar ve sütunlar bu iş için mükemmel olsa da, yaratıcılığı sergilemek ve markanızın kişiliğini vurgulamak istiyorsanız asimetrik bir düzen de iyi bir seçenek olabilir. Seçtiğiniz tasarımın markanızın hedefleriyle uyumlu olduğundan ve hedef kitlenize hitap ettiğinden emin olun.
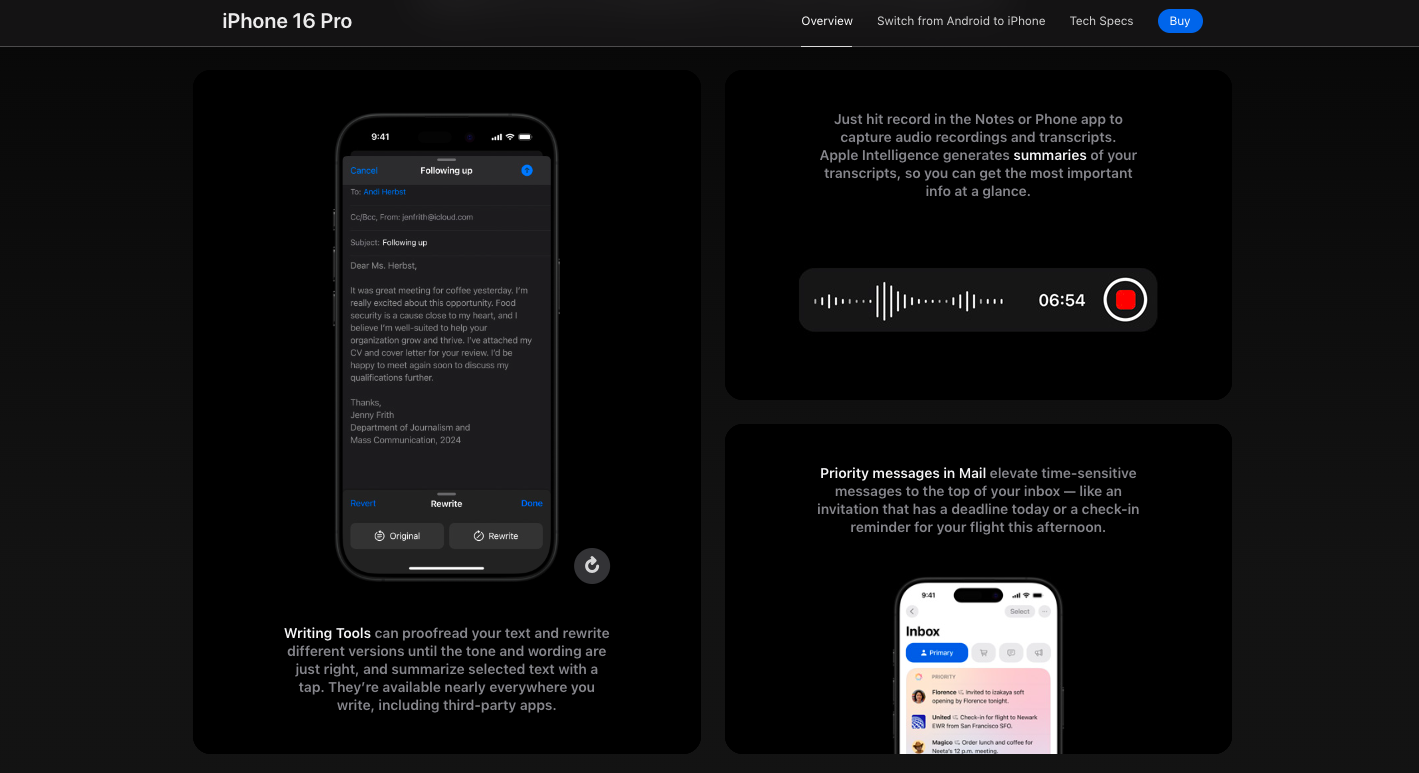
Aşağıdaki örnekte, Apple bilgileri ızgaralar ve kutularla düzenleyerek ana odak alanlarını görsel olarak ayırır. Bu yaklaşım, kullanıcıların aradıklarını hızlıca bulmalarına yardımcı olarak gezinmeyi daha kolay hale getirir.

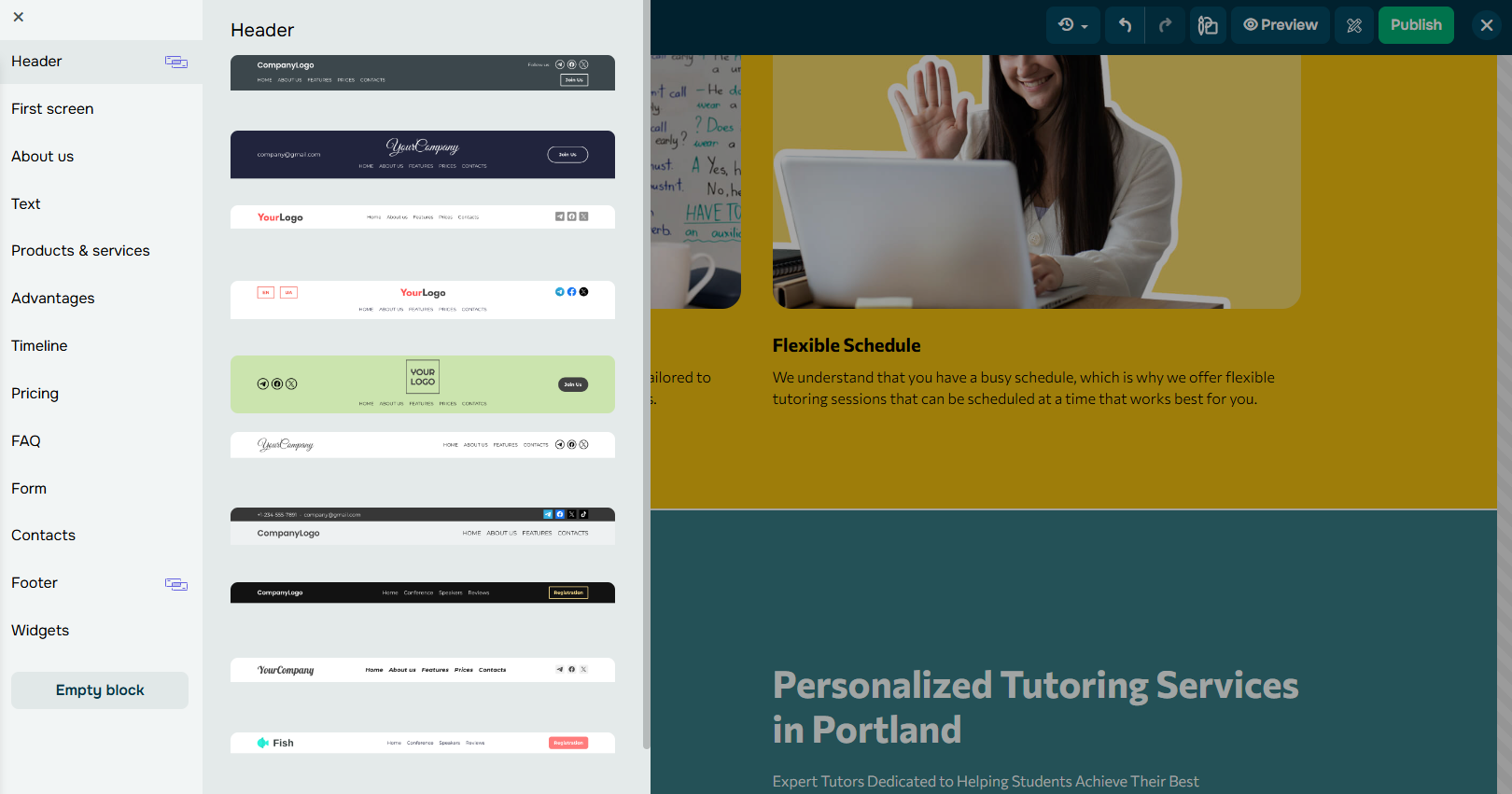
SendPulse ile web sitenizi bloklar, bölümler ve sütunlar kullanarak kolayca yapılandırabilirsiniz. Bazı blokları boş bırakmak, düzeninizin temiz ve dağınık olmayan bir şekilde kalmasını sağlamak için negatif alan oluşturabilir. Ayrıca, SendPulse, SSS, altbilgiler ve iletişim bilgileri gibi yaygın öğeler için önceden tasarlanmış bloklar sunar, bu da web sitenizi sıfırdan oluşturmayı daha da kolaylaştırır.

Açık bir navigasyon oluşturun
Etkili bir web sitesi düzeni tasarımı, ziyaretçilerin bilgiye zahmetsizce ulaşmasını sağlayan açık bir navigasyon menüsüne sahip olmalıdır. Her menü öğesi için basit ve açıklayıcı etiketler kullanın ve alt kategoriler için açılır menüler ekleyerek, kullanıcıların doğru bölümü kaybolmadan hızla bulmalarını sağlayın.
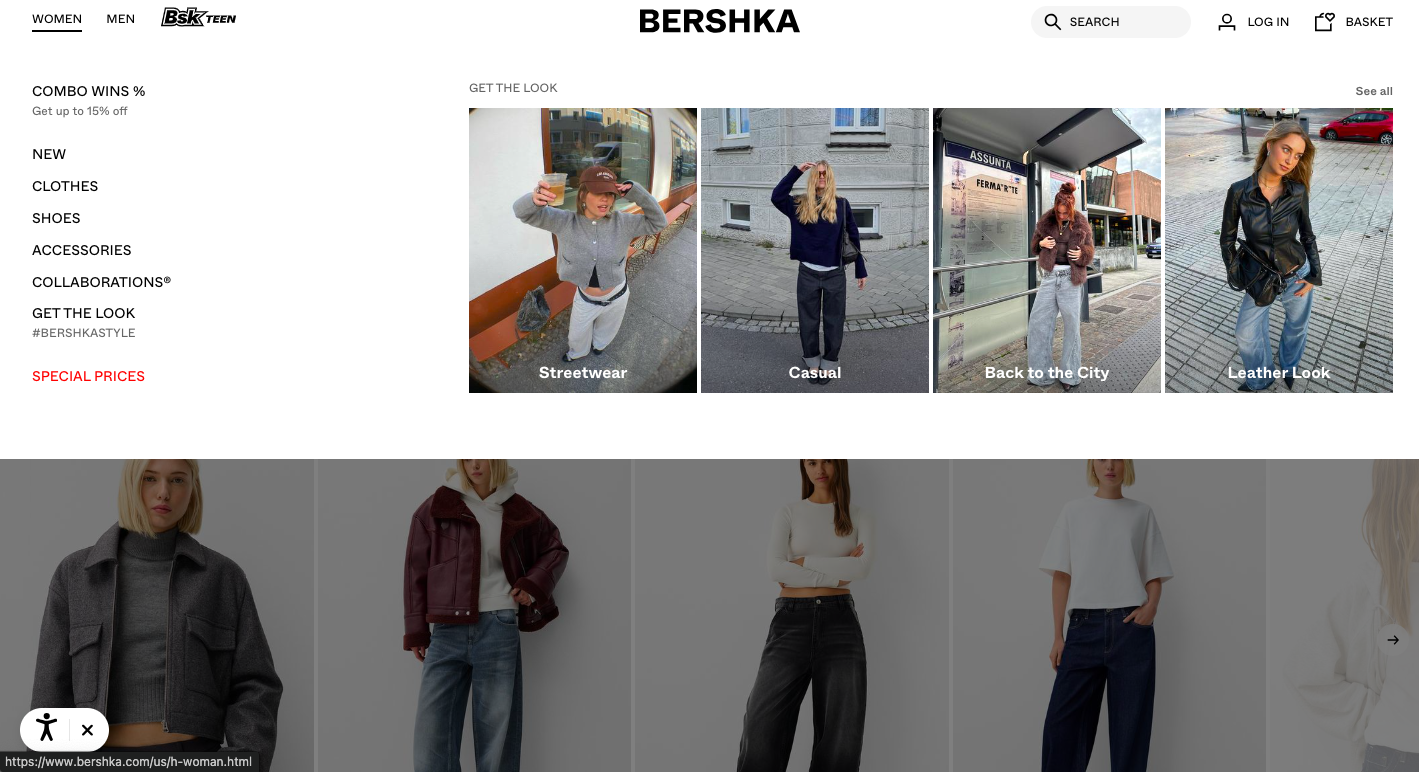
Bershka web sitesinde, kullanıcılar erkek ve kadın modası olarak düzenlenmiş bir açılır menüyle farklı bölümleri kolayca keşfedebilir. Ayrıca, kullanıcıların sağdaki kutulardan birine tıklayarak doğrudan erişebilecekleri önceden yapılmış stillerin yer aldığı bir bölüm de bulunmaktadır.

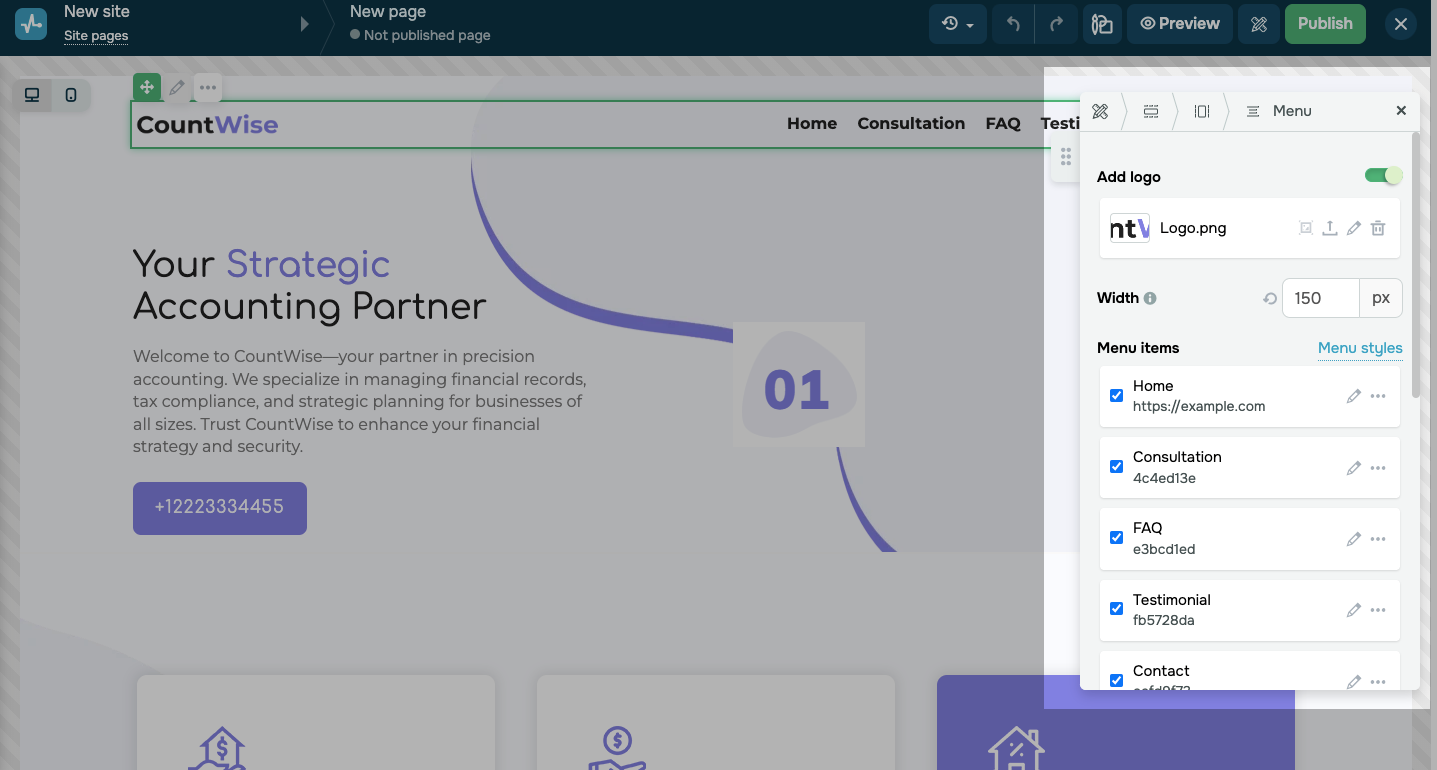
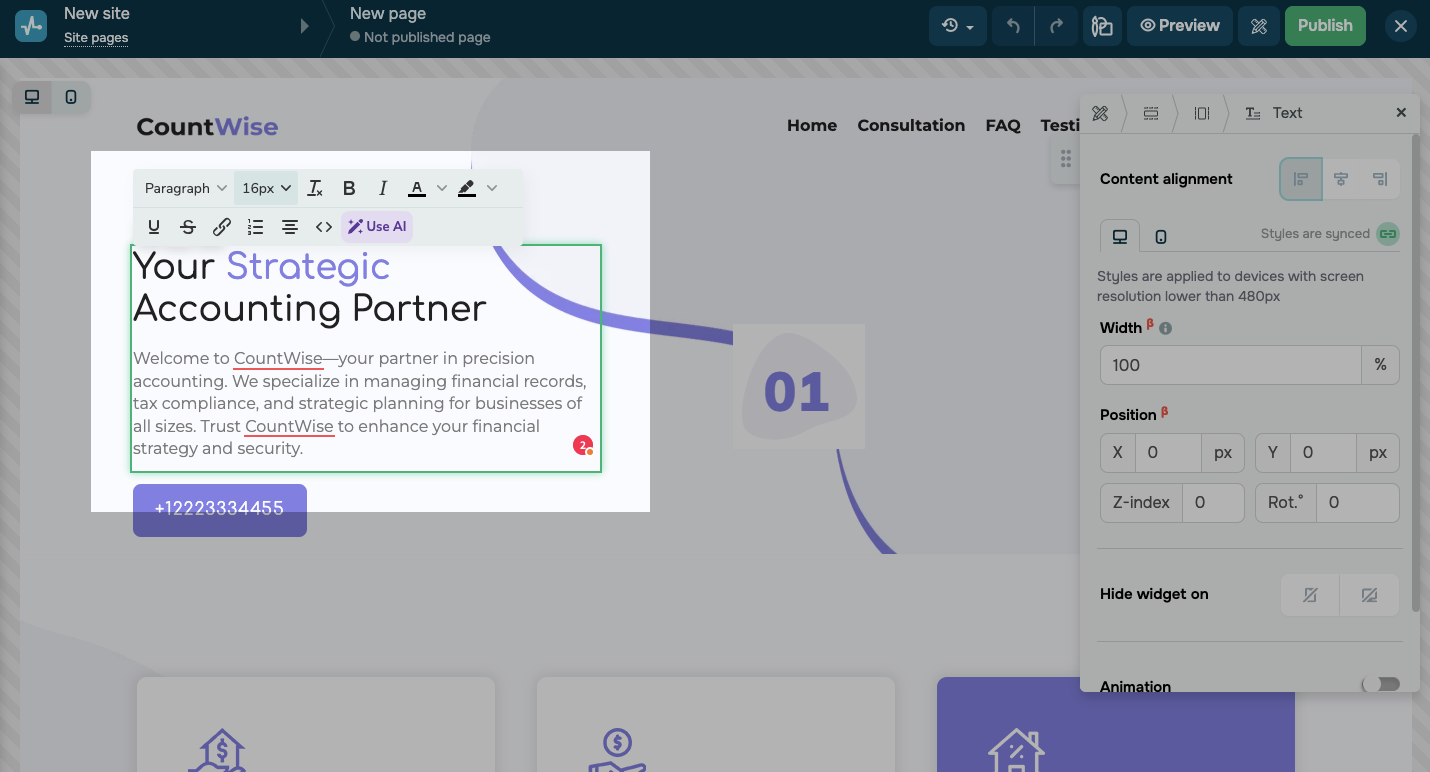
SendPulse gibi bir görsel web sitesi oluşturucusunda, web sitenizin üst kısmına bir Menü widget’ı ekleyebilirsiniz. Bu widget kolayca özelleştirilebilir ve farklı bloklara bağlantı eklemenize olanak tanır.

Tipografi üzerine odaklanın
Okunması kolay yazı tipleri seçerek başlayın ve sitenizde tutarlı bir stil koruyun. Yazı tipi boyutu, kalınlık ve renk kullanarak görsel bir hiyerarşi oluşturabilir, hangi bilginin en önemli olduğunu netleştirebilirsiniz.
Ayrıca, iyi uyum sağlayan yazı tiplerini seçmek de faydalıdır. İşte genellikle hoş görünen bazı kombinasyonlar:
- Serif ve sans serif, örneğin Georgia ve Helvetica;
- Modern ve klasik, örneğin Futura ve Baskerville;
- Kalın ve hafif, örneğin Montserrat Bold ve Open Sans Light.
Düzeninizi tutarlı tutmak için sadece 2 veya 3 yazı tipi kullanın. Çok fazla stil kullanmak tasarımınızın dağınık görünmesine neden olabilir. Ayrıca, büyük metin blokları için aşırı süslü yazı tiplerinden kaçının, çünkü bunlar okumayı zorlaştırabilir.
Aşağıda, benzersiz stillerini sergilemek için kalın yazı tipleri ve dikkat çekici sloganlar kullanan, Gen-Z odaklı bir ajans olan Pink Chili’nin bir web sitesi düzeni fikrini görebilirsiniz.

SendPulse, yazı tipi boyutunu ve satır yüksekliğini ayarlayarak yazı tiplerinizi özelleştirmenize olanak tanır. Ayrıca, sorunsuz ChatGPT entegrasyonu sayesinde, web sitesi metni oluşturmayı daha verimli hale getirebilirsiniz.

Görselleri dahil edin
Görseller, web sitesi düzeni tasarımında önemli bir rol oynar çünkü dikkat çeker ve bilgiyi hızlı bir şekilde iletir. Yüksek kaliteli görseller, videolar ve grafikler metni böler ve kullanıcı deneyimini iyileştirir. Kendi görselleriniz yoksa, stok kütüphaneleri harika bir seçenektir.
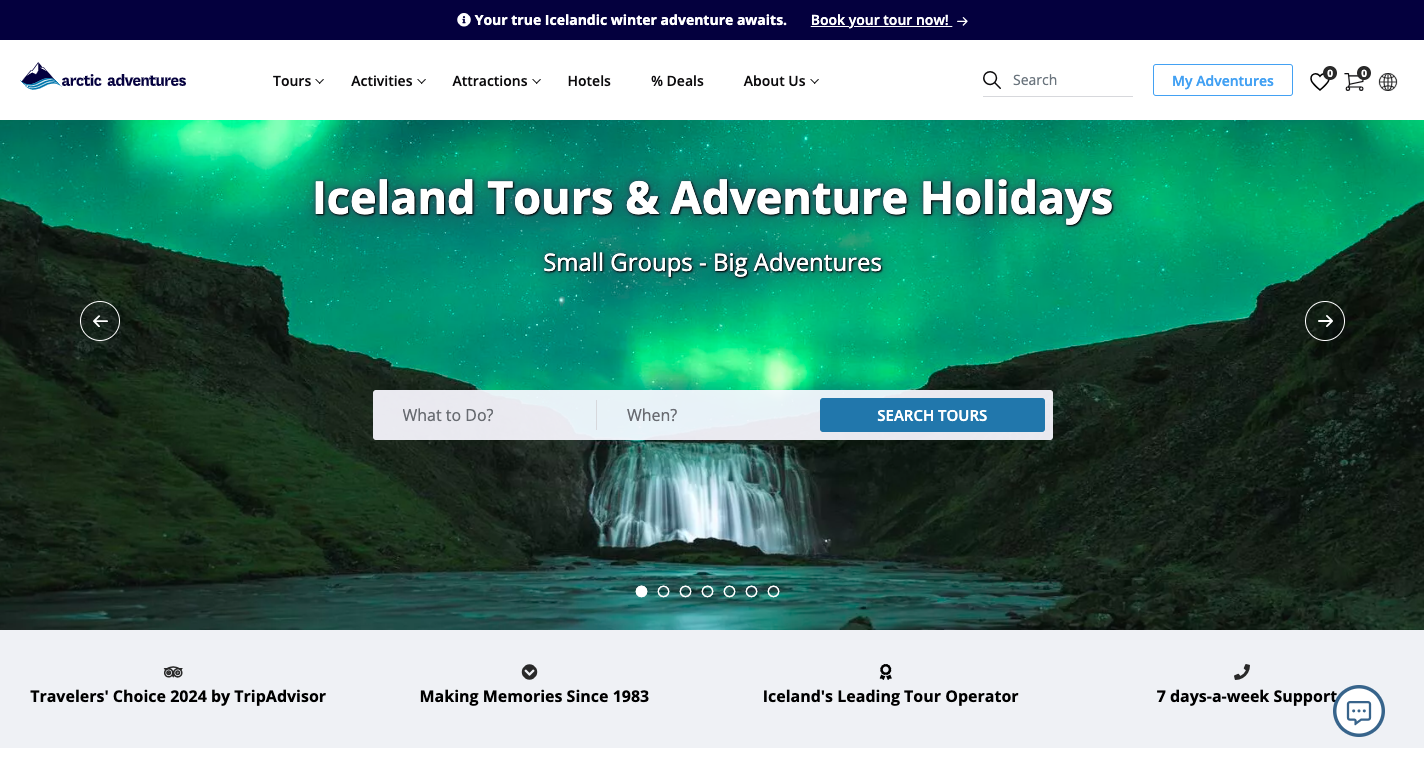
Örneğin, Arctic Adventures, farklı turları sergilemek ve rezervasyonları teşvik etmek için bir karusel içinde büyük görseller kullanır. Bu düzen yaklaşımı, kullanıcılara çeşitli gezileri ön izleme imkanı sunar.

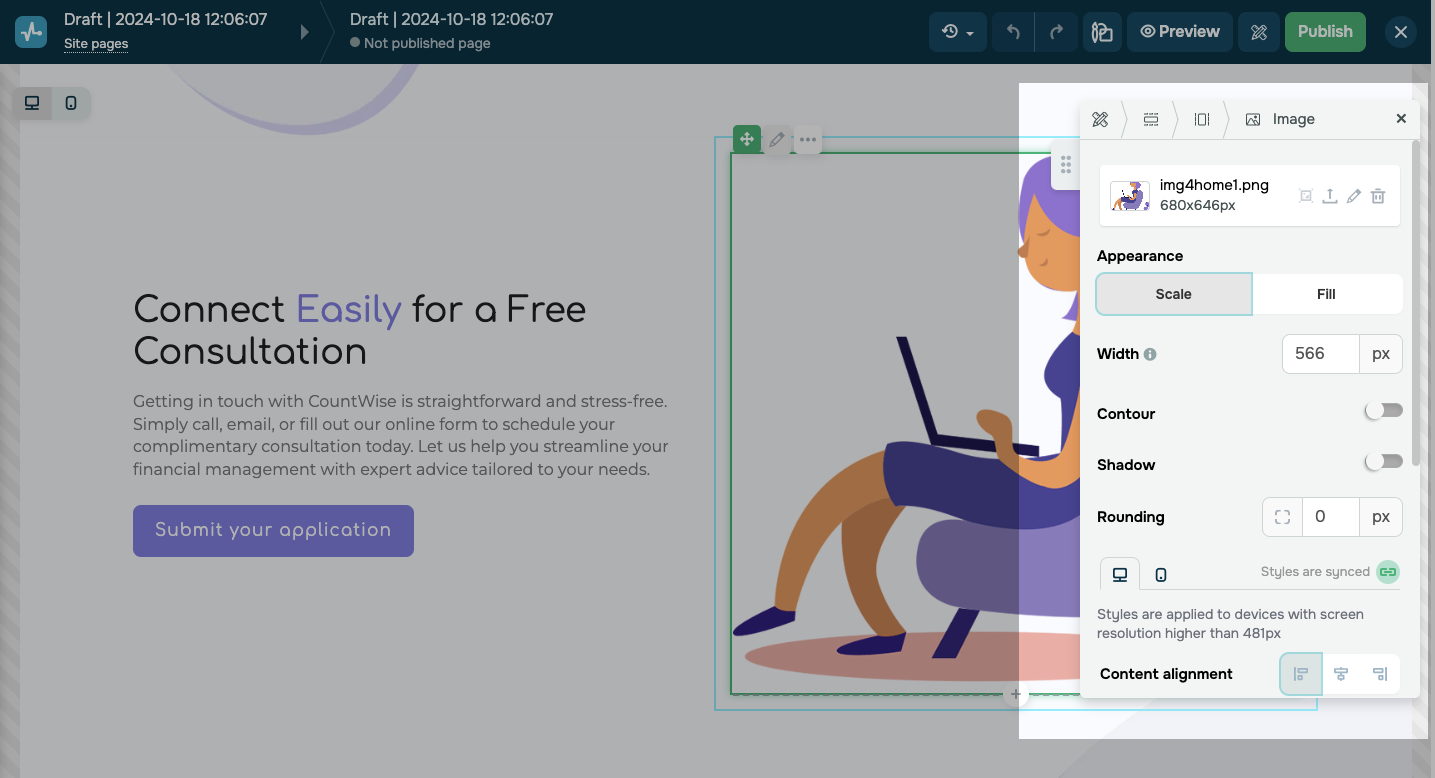
SendPulse’in resim düzenleyicisi, görsellerinizi kolayca geliştirme imkanı sunar. Resimleri kırpabilir, döndürebilir, ters çevirebilir, şekiller ve çıkartmalar ekleyebilir, çizgiler çizebilir ve filtreler uygulayabilirsiniz. Galeri özelliği ile görselleri bir karusel, ızgara veya kolaj şeklinde düzenleyerek uyumlu bir görünüm oluşturabilirsiniz.

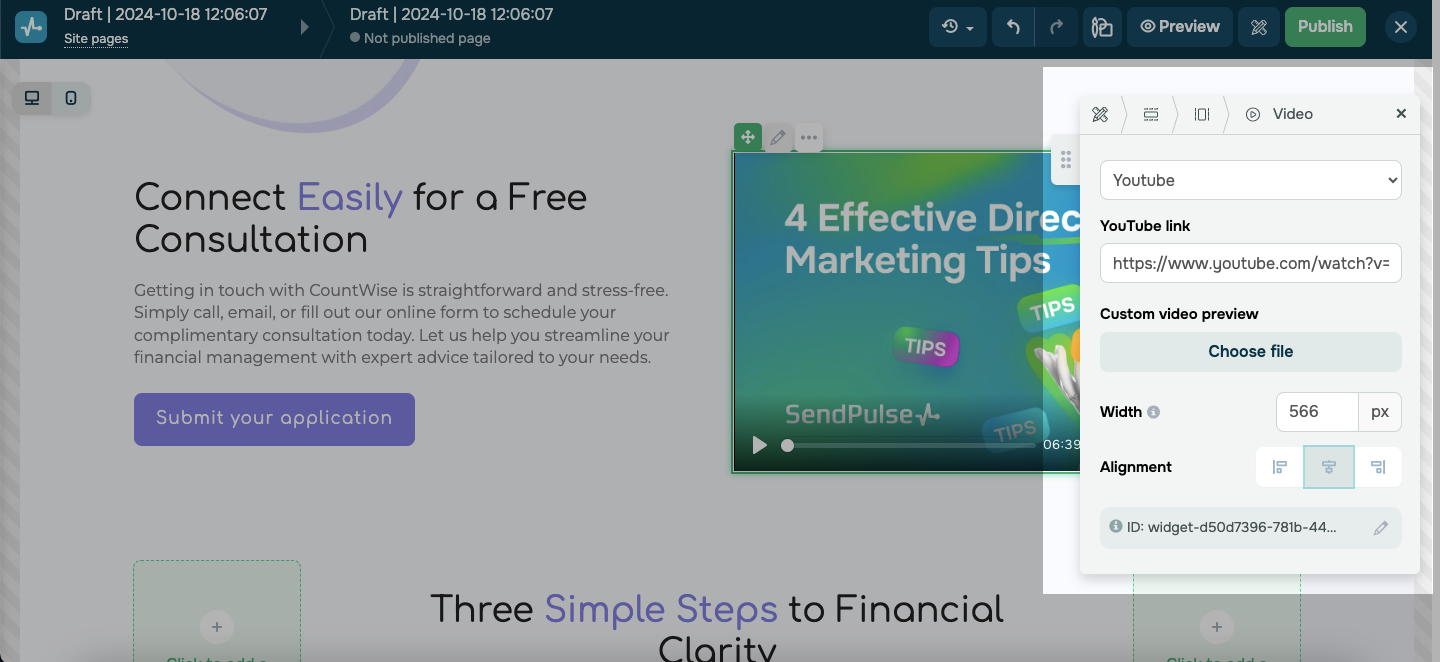
SendPulse ayrıca videoları URL’ler aracılığıyla yerleştirmenize olanak tanır. Sadece videonuzun barındığı platformu seçin ve önizlemeyi sitenizin stiline uyacak şekilde özelleştirebilirsiniz.

Mobil uyumluluğu sağlayın
2023 sonu itibarıyla mobil cihazlar, dünya çapındaki web sitesi trafiğinin %53.42’sini oluşturuyordu. Bu kadar çok kullanıcı sitelere telefonlarından eriştiği için mobil uyumlu tasarım zorunlu hale geldi. Web sitenizin, farklı ekran boyutlarına uyum sağlayan ve özellikle multimedya veya ağır tasarım öğeleri içeriyorsa hızlı yüklenen bir tasarıma sahip olduğundan emin olun.
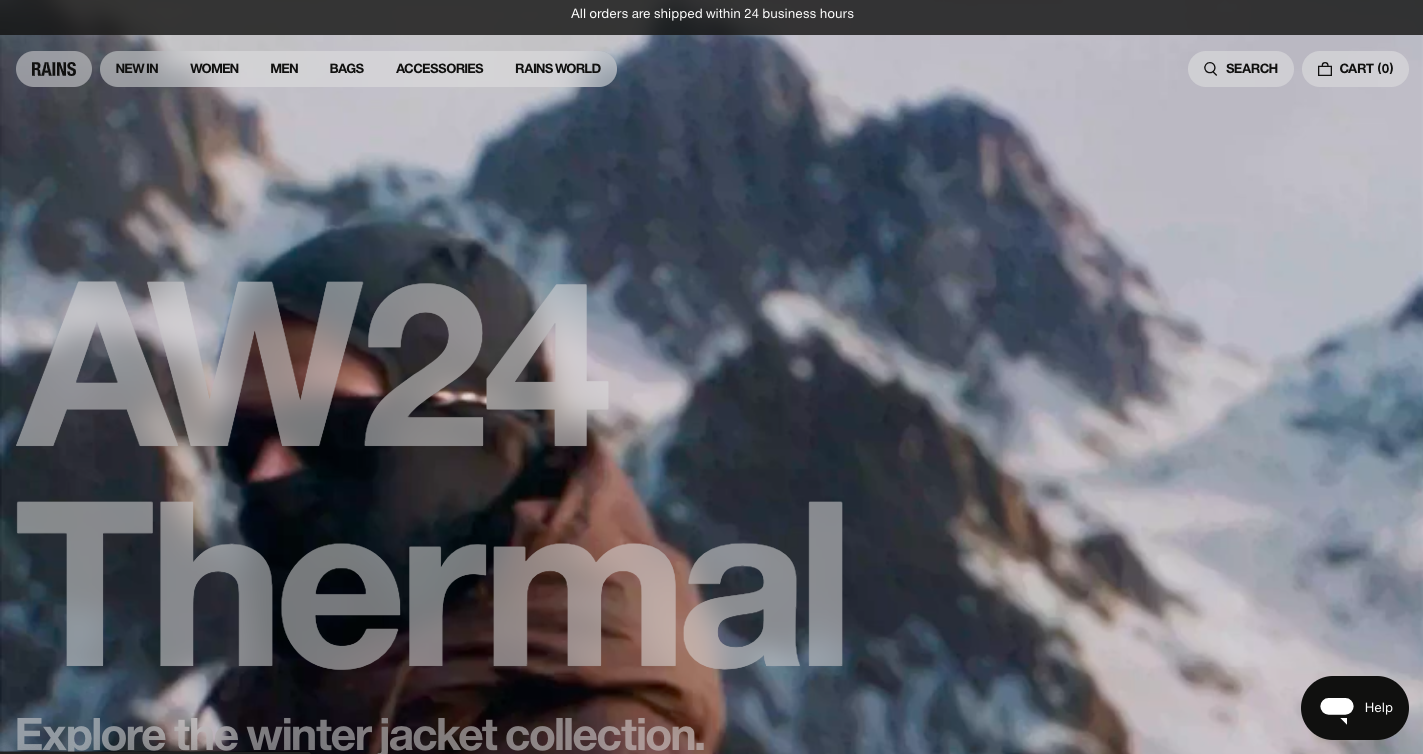
Örneğin, Rains web sitesinde üst sol köşede menü öğeleri, sağ tarafta arama ve sepet simgeleri ile alt kısımda bir sohbet botu widget’ı bulunan net bir gezinme yapısı bulunur.

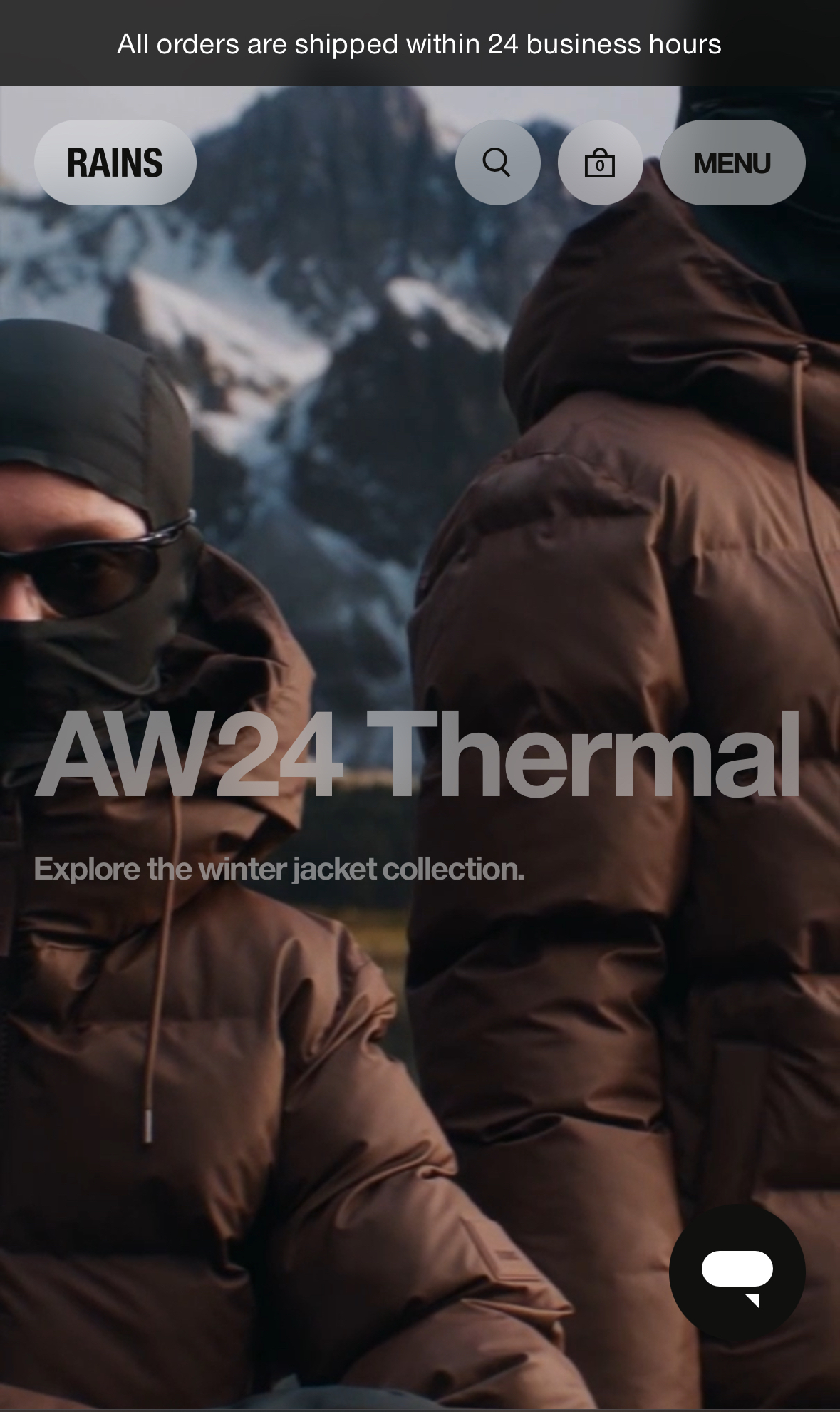
Mobil versiyonda gezinme daha kompakt hale gelir — menü öğeleri birleştirilir, açıklamalar kaldırılır ve yalnızca arama ve sepet simgeleri kalır.

SendPulse şablonları tamamen duyarlıdır, bu nedenle her cihazda harika görünürler. “Önizleme”ye tıklayarak sitenizin farklı ekranlarda nasıl görüneceğini kontrol edebilirsiniz. Ayrıca, mobil versiyonu manuel olarak ayarlayabilir; gerekli durumlarda öğeleri düzenleyebilir, yazı tipi ayarlarını yapabilir ve belirli blokları gizleyebilirsiniz.

Animasyon ekle
Gerekli olmamakla birlikte, animasyon sitenizi daha canlı ve ilgi çekici hale getirebilir. Geçişler, üzerine gelince değişen efektler ve arka plan hareketleri gibi ince animasyonlar, kullanıcıların dikkatini çeker ve deneyimi daha etkileşimli hale getirir. Animasyon aynı zamanda kullanıcıları web sitesi düzeninizde yönlendirerek “Kaydol” veya “Sepete Ekle” gibi önemli öğelere odaklanmalarını sağlar. Bu, ziyaretçilerin sitenizde daha sezgisel bir şekilde gezinmesine yardımcı olur.
Örneğin, Instagram, özel yazı tipi Instagram Sans’ı sergilemek için bir web sitesi oluşturdu. Bu web sitesi, gezinme deneyimini daha etkileşimli hale getirmek için animasyonlu bloklar ve öğeler kullanıyor.
Instagram Sans web sitesi animasyonu
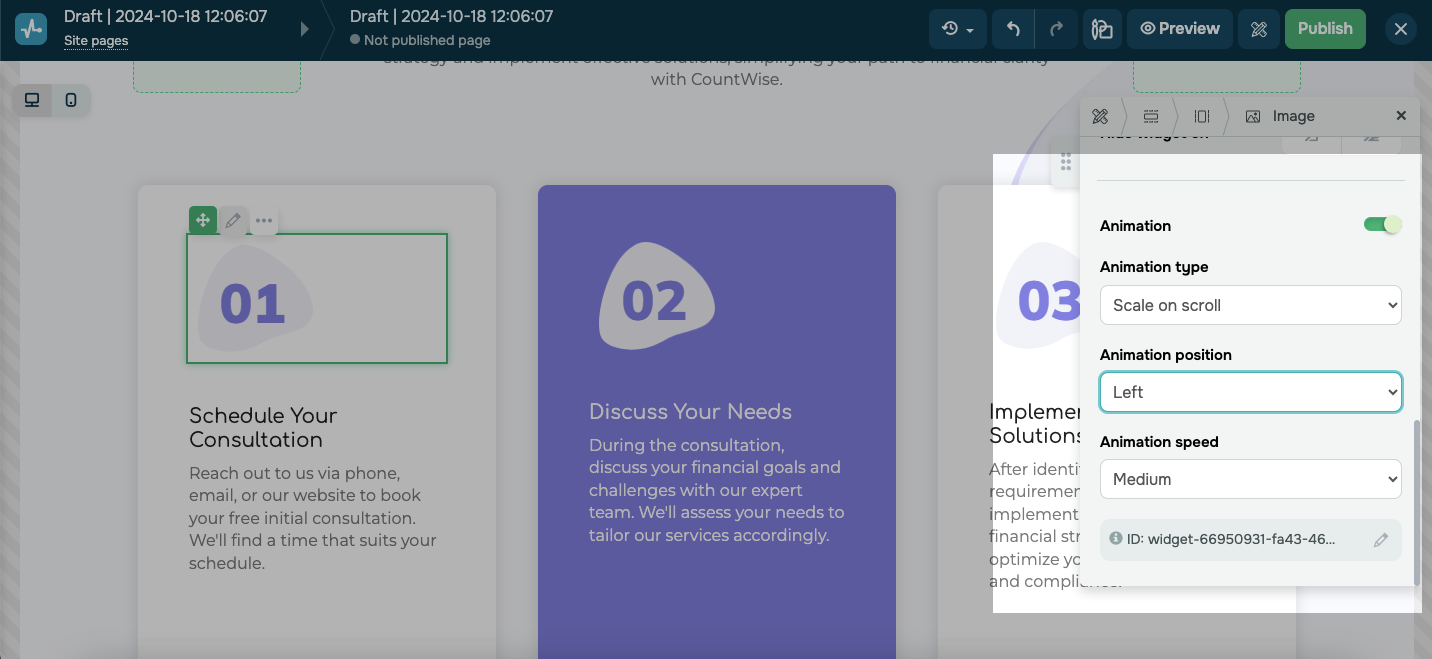
SendPulse ile metin, buton, resim ve sütunlar gibi çeşitli web sitesi öğelerine animasyon ekleyebilirsiniz. Ayarlarda, solma, ölçekleme, kaydırma veya kaydırma bantı gibi çeşitli animasyon türlerinden seçim yapabilirsiniz.

Sonuç olarak
Web sitesi düzeni tasarımıyla ilgili sorulara geldiğinde keşfedecek pek çok seçenek vardır. Bu yazıdaki ipuçlarını takip ederek ihtiyacınıza uygun bir düzen tarzı seçebilir ve ondan en iyi şekilde yararlanabilirsiniz.
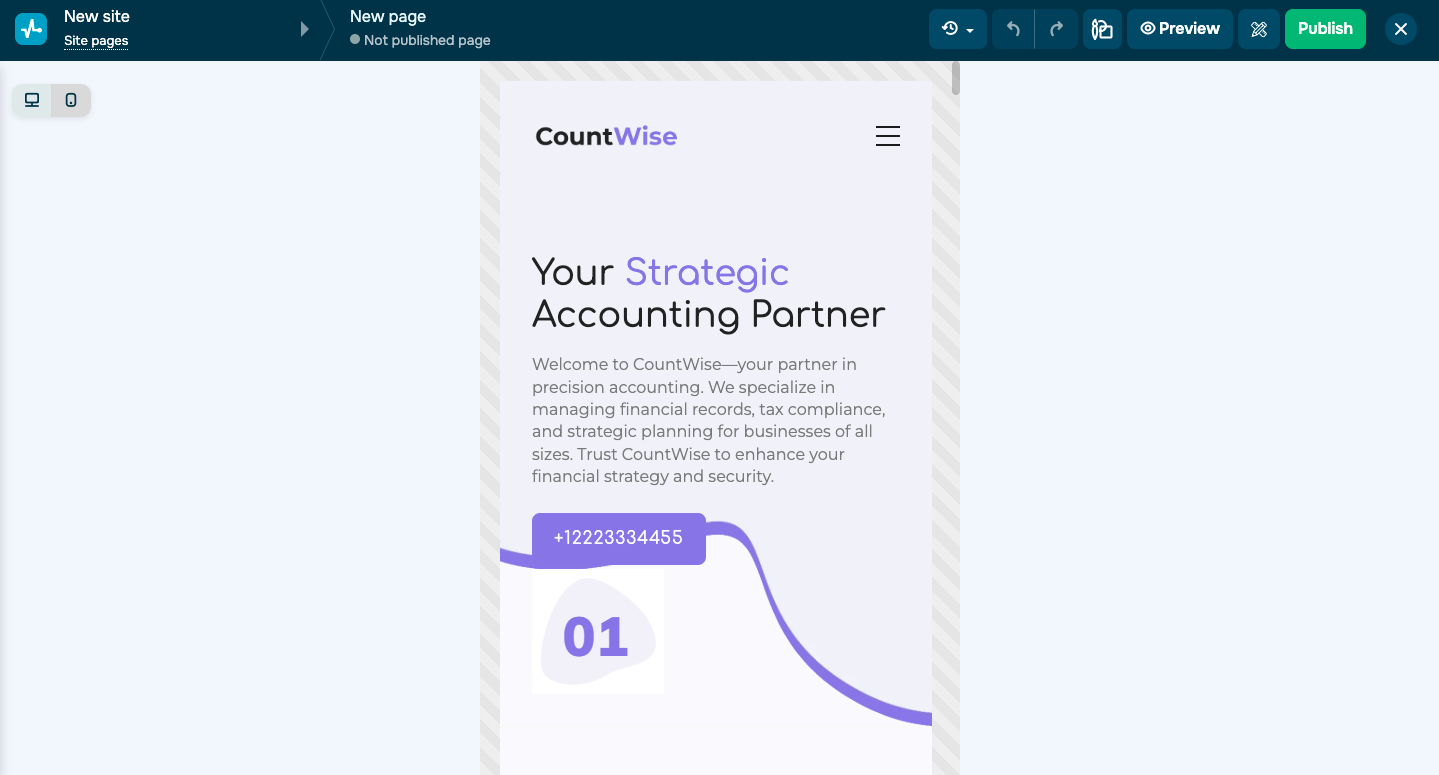
Web sitesi düzeninizi tasarlamaya başlamak için hazırsanız, SendPulse, bunu mümkün olduğunca kolay ve sezgisel hale getiren bir web sitesi oluşturucu sunar. Sıfırdan tamamen özelleştirilmiş bir web sitesi oluşturabilir veya birçok yüksek kaliteli hazır şablondan birini seçip ihtiyaçlarınıza göre özelleştirebilirsiniz. Ayrıca, SendPulse, sohbet botları ve pop-up’lar gibi akıllı özellikler eklemenize olanak tanır ve hepsini tek bir platformda sunar.
Bugün deneyin ve web sitesi düzeni fikirlerinizi hayata geçirin!