Google Dokümanlar’la birlikte çalışan herkes ne kadar kullanışlı olduğunu bilir – dosyalarınızı web’de düzenlemek, işbirliği yapmak ve kaydetmek kolaydır. Web tasarımcıları projeleri için aynı aracı olsaydı ne olurdu? Aslında bir tane var ve o da Figma. Bu Figma incelemesinde, platformda tasarımcıların tercih ettiği aracı yapan en parlak özellikler ile size rehberlik edeceğiz.
Içindekiler:
Figma Nedir?
Figma, yalnızca Mac OS veya Windows’ta çalışan diğer popüler tasarım araçlarının aksine, Linux’ta da çalışabilen bulut tabanlı bir tasarım aracıdır. Böylece bu platform, farklı işletim sistemleri kullanan ve çalışmaları için SVG kodu, CSS ve iOS veya Android kodu üretmesi gereken tasarımcıların işbirliğini sağlar.Platform, kullanıcılarının tasarım oluşturmasını, prototip üretmesini ve tek bir araç içinde geri bildirim almasını sağlar.
- Web tabanlı. Figma tarayıcınızda çalışır ve bunları projeleriniz üzerinde bilgisayarınıza ayrı dosyalar olarak kaydetmenize gerek kalmadan çalışabilirsiniz – tüm düzenlemeler otomatik olarak bulutunuza kaydedilir. Ancak unutmayın, tüm değişiklikleri kaydetmek için aktif bir internet bağlantısına ihtiyacınız olduğunu unutmayın.
- Takım çalışmasına izin verir. Figma’da, fiyatlandırma planınıza bağlı olarak bir takımı ikiden sınırsız sayıda editöre şekillendirebilirsiniz. Tek bir projede kaç ekip üyesinin çalıştığını ve hangi değişiklikleri yaptıklarını her zaman görebileceksiniz.
- Yalnız tasarımcılar için ücretsiz. Tüm özellikler deneme süresi olmadan kullanmak tamamen ücretsizdir.
Genel olarak, Figma’nın üç fiyatlandırma planı vardır. Platformun her biri için hangi işlevselliği sağladığını keşfedelim.
Figma pricing plans
| Starter (yeni başlayan) | Profesyonel | Organizasyon |
| ÜcretsizPlatformu denemek ve temel işlevselliklerini hissetmek için bu planı kullanın: prototip oluşturma, kod özellikleri, yorum yapma, sınırsız depolama alanı ve görüntüleyenlerin sayısı, Çizim içe aktarma ve içe aktarılacak çeşitli dosya biçimleri. | Editör / ayda 12 $Projenizin takım düzenlemesi ve paylaşması gerektiğinde aşağıdaki plana geçin. Bu plan ile sınırsız sayıda editör, proje ve ücretsiz izleyicinin yanı sıra sınırsız sürüm geçmişi ve depolamasının tadını çıkarabilirsiniz. Ayrıca tüm ekibin kullanabileceği ortak UI bileşenleri ile özel projeler ve sistemler oluşturabileceksiniz. | Editör / ayda 45 $Bu plana geçin ve daha geniş bir işlevsellik yelpazesinin tadını çıkarın: sınırsız sayıda takım, taslak mülkiyeti, bağlantı erişim kontrolleri veya paylaşılan yazı tipleri. Etkinlik günlükleri raporları, merkezi üye yönetimi, tek oturum açma (SSO) ve kuruluşun kimlik sağlayıcısından uzaktan sağlama yoluyla sağlanan hesap kontrolleriyle daha derine inebileceksiniz. |
Figma ile Başlarken
Kaydolduktan sonra, kullanıcı onboarding (iş alımı/işe başlama) için gerekli bağlantıları içeren bir hoş geldiniz e-maili alır : Bu e-mail şunları içerir: yardım merkezi, video eğitimleri, forum ve faydalı kaynaklar.

Figma’dan hoşgeldiniz e-maili
Ayrıca, kullanıcılar araçla çalışmaya başladığında, hızlı bir platform üzerinden geçmeleri önerilmektedir. İş akışınızı çevrimdışı duruma getirmek için hem çevrimiçi çalışabilir hem de Figma masaüstü sürümünü indirebilirsiniz. Aslında, arabirim projenizin öğelerini içeren Katmanlar Paneli, araçlar ve kullanılabilir seçeneklerin bulunduğu bir araç çubuğu ve sağ tarafta Özellikler Paneli ile oldukça sezgiseldir.

Figma arayüzü
Now let’s outline the most outstanding features and options of Figma design tool and see how you can apply them.Şimdi Figma tasarım aracının en seçkin özelliklerini ve seçeneklerini ana hatlarıyla açıklayalım ve bunları nasıl uygulayabileceğinizi görelim.
Figma özellikleri ve kullanışlı seçenekler
Prototip
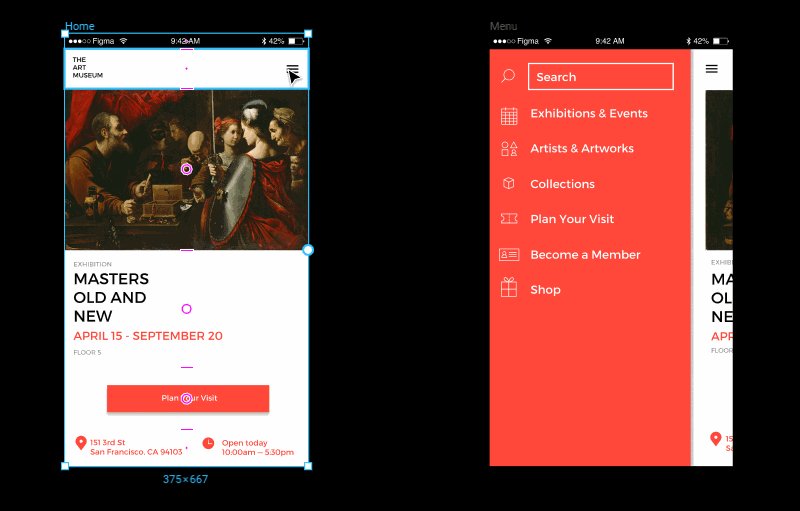
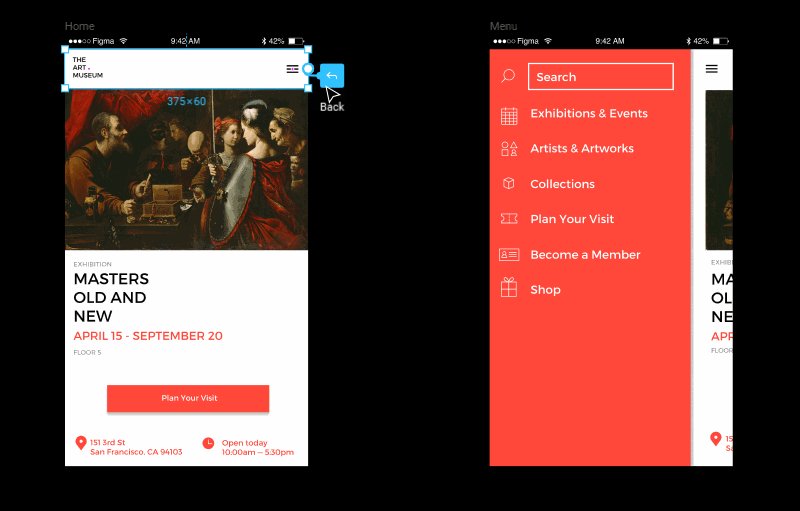
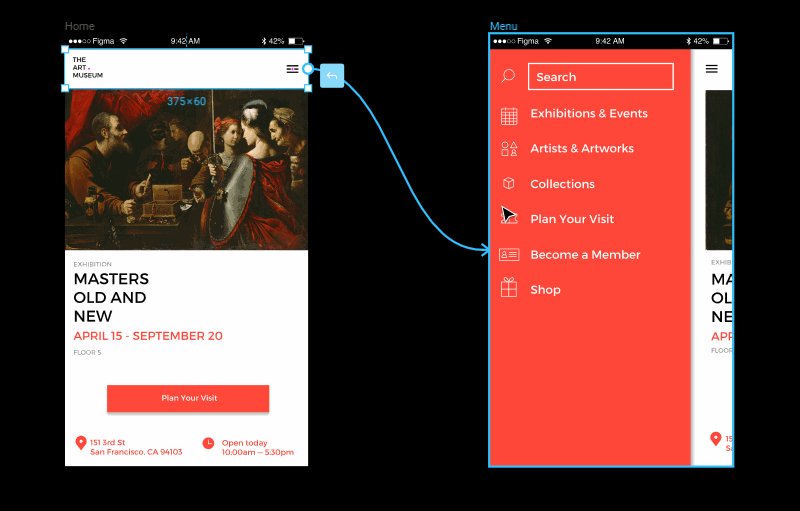
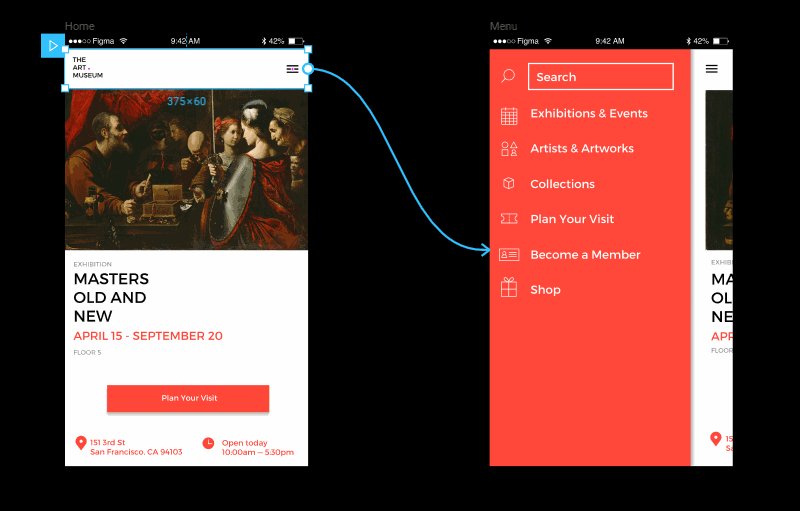
Figma, istediğiniz kadar ekran oluşturarak bir web sitesinin veya uygulamanın tıklanabilir bir versiyonunu oluşturmanıza olanak sağlar. Bu şekilde, sekmeler arasında geçiş yapmak zorunda kalmadan herhangi bir özelliği – düğme işlevi, öğelerin geçişi, kalıcı pencere animasyonu – test edebilir, düzenleyebilir veya ayarlayabilirsiniz. Gerçek bir ortamda nasıl görüneceğini simüle etmek için tasarımınız için bağlantılar ve sıcak noktalar oluşturabileceksiniz.Yalnızca Özellikler Panelinde Prototip’e geçin ve yollar ve etkileşimler oluşturmaya başlayın.

Figma Prototipleme Modunu kullanarak elemanlar arasında etkileşimler oluşturma
Bileşenler
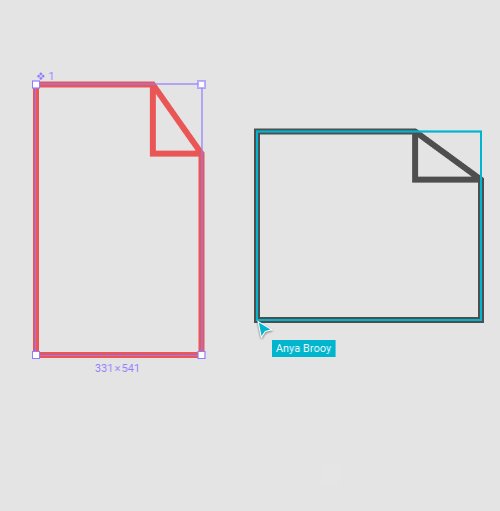
Bunlar, projelerinizde yeniden kullanılabilecek UI öğeleridir. Bu özellik onları çevirerek simetri bileşenleri oluşturmanıza veya bileşenleri döşeyerek desenleri tekrarlamanıza olanak tanır. Düğmelerden, alanlardan veya menülerden bileşenler oluşturabilirsiniz. Bir Ana bileşen oluşturmak için, Seçenekler Menüsü’ndeki Bileşen Oluştur düğmesini tıklayın veya katmanı sağ tıklayın ve Bileşen Oluştur seçeneğini seçin.
Örnekler oluşturarak Ana Bileşenleri yeniden kullanabilirsiniz. Bu bileşenleri, renkler, bloklar, düğmeler, şekiller ve açılış sayfaları gibi tüm UI öğelerinden ayrı bileşenler olarak yapabilirsiniz.
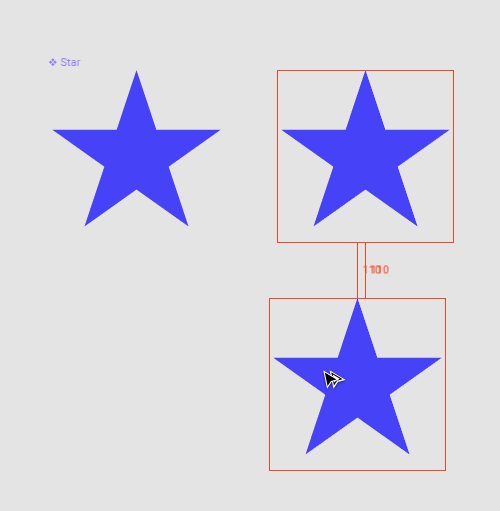
Örnek Bileşenleri oluşturmak için Ana Bileşeni seçin, kısayol tuşunu basılı tutun (sırasıyla Windows ve Mac OS için Alt veya D), örneği bileşenden sürükleyin ve gerekirse başka bir konuma kopyalayın.

Unutmayın, oluşturduğunuz Örnekler, Ana bileşenlerle bağlantılıdır; bu, ikincisinde yaptığınız tüm değişikliklerin, eski öğelerin tümü için geçerli olacağı anlamına gelir. Örneğin, Ana Bileşendeki düğmenin şeklini veya rengini güncelleyerek, alt bileşenlerini web sitenizin tasarımında güncelleyeceksiniz.
Vektör Ağları
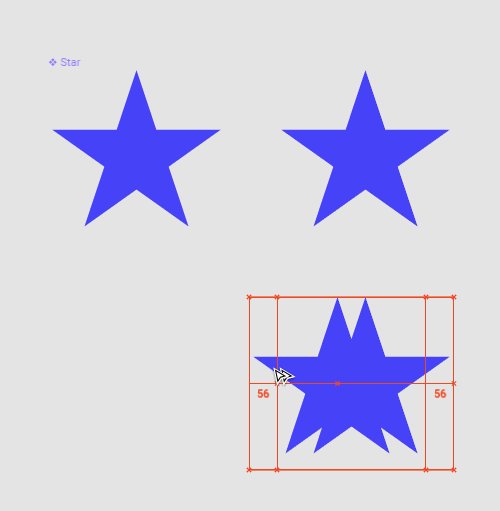
Bu Figma özelliği, artık sadece iki noktadan gelen iki çizgiyle sınırlı olmadığınız için karmaşık vektör şekilleri oluşturmanıza olanak sağlar. Kalem aracını, oluşturduğunuz şeklin herhangi bir noktasından fazladan çizgi çizmek için kullanabilirsiniz.

Üstelik, SVG kodunu harici kaynaktan kopyalayıp bir vektör katmanı olarak doğrudan Figma’ya yapıştırabileceğiniz Vector Networks, HTML rutininizi kolaylaştırabilir. Figma vektörlerini SVG kodları olarak da kopyalayabilirsiniz. Bunu yapmak için, öğeye sağ tıklayın, SVG olarak kopyala’yı seçin ve kodu HTML’ye veya oluşturduğunuz herhangi bir web projesine yapıştırın.
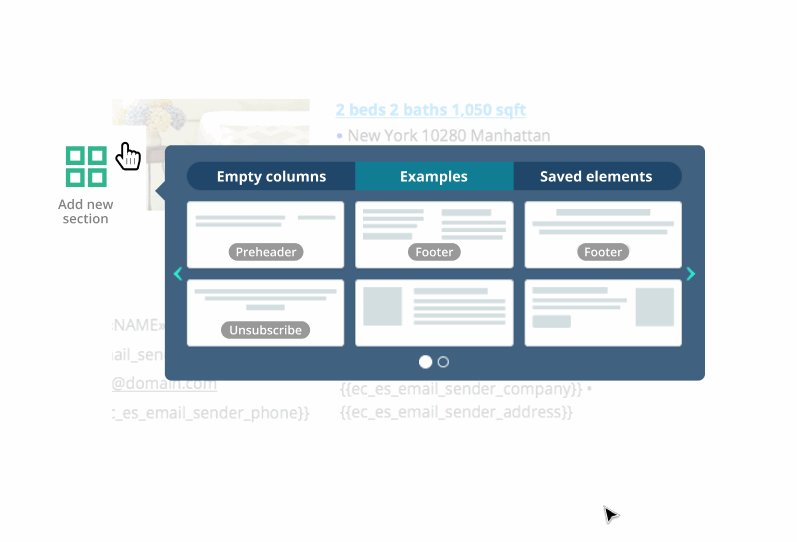
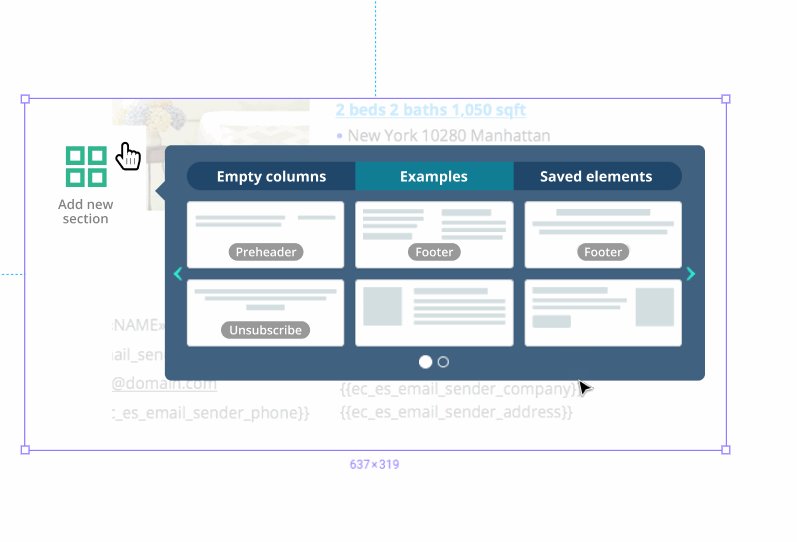
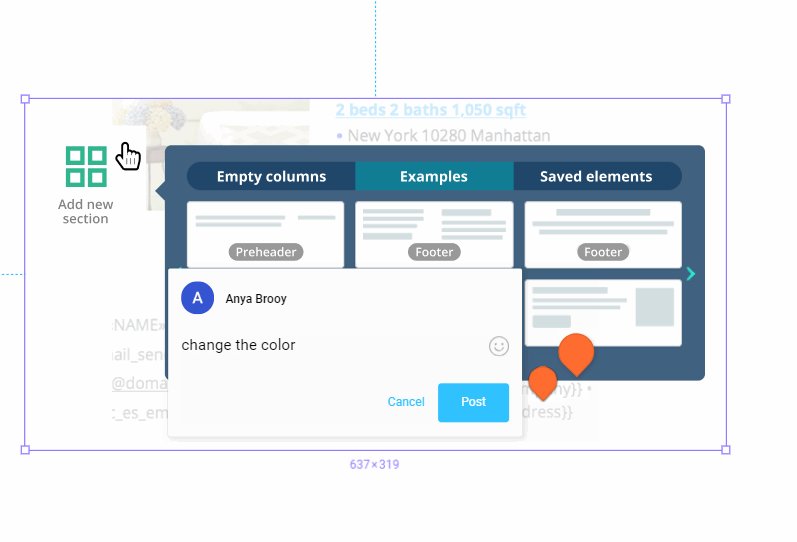
Yerleşik yorum yapma, düzenleme ve paylaşma
Yerleşik yorum yapma, düzenleme ve paylaşma
Figma tasarım aracında, bir ekip oluşturabilir ve her ekip üyesinin projelerinizle neler yapabileceğini seçebilirsiniz: yalnızca onları görüntüleyebilir veya düzenleyebilirsiniz. Ekip üyelerinin tasarımı nasıl güncellediklerini veya gerçek zamanlı olarak değiştirdiklerini de izleyebilirsiniz.

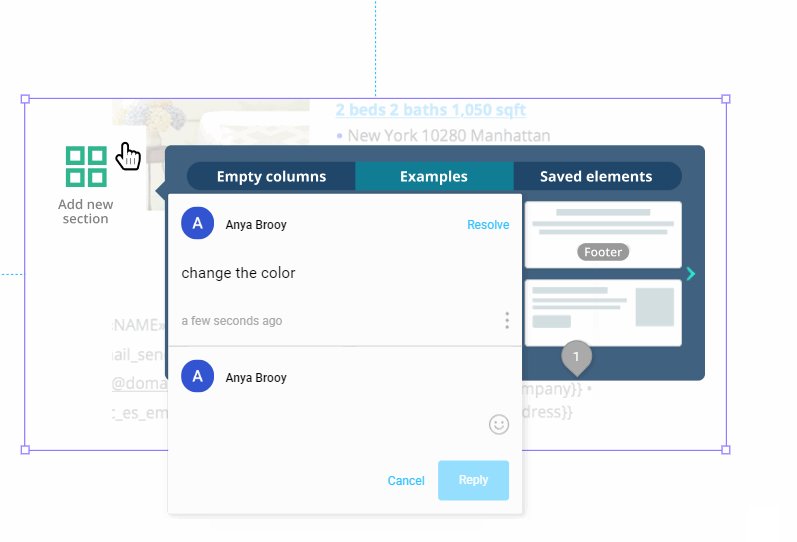
Ekibiniz geri bildirim bırakabilir veya projenin herhangi bir öğesini doğrudan çalışma alanında tartışabilir ve tıpkı Google Dokümanlar’da olduğu gibi tuvalin herhangi bir yerinde tutabilir. Yorumlarınızı bırakmak için üst menüden konuşma balonunu seçin, yorum yapmak istediğiniz öğeye tıklayın ve geri bildiriminizi yazın.

Sürüm kontrolü
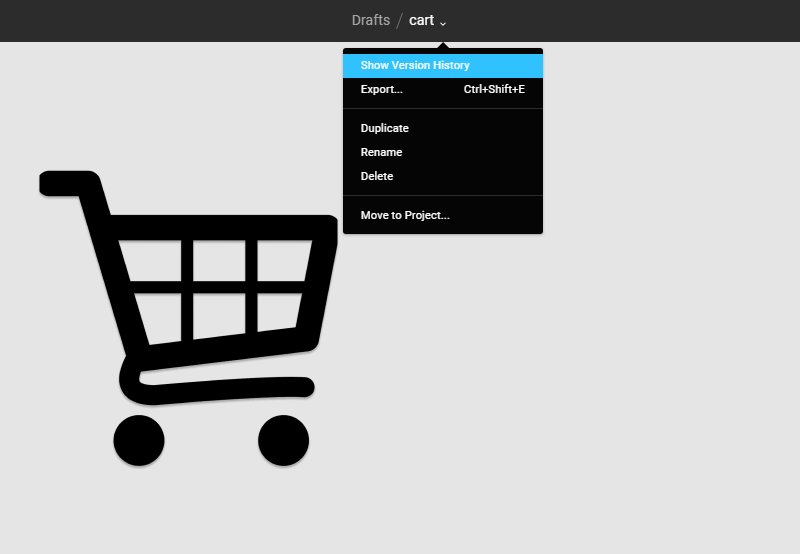
Figma tasarım aracıyla, her ortak çalışanın geçmişini takip edebilir ve hatta önceki sürüme geri dönebilirsiniz. Hizmet, kullanıcılar sekmeyi projeyle kapattığında veya 30 dakika içinde hiçbir değişiklik yapılmamışsa sürümleri otomatik olarak kaydeder. Bu seçeneğe hızlı erişmek için, araç çubuğundaki proje adının sol tarafındaki açılır simgeyi seçin. Sürüm geçmişini sağınızda, belirli bir sürümü adlandırma, geri yükleme veya çoğaltma seçenekleriyle göreceksiniz.

Figma tasarım aracı çalışırken
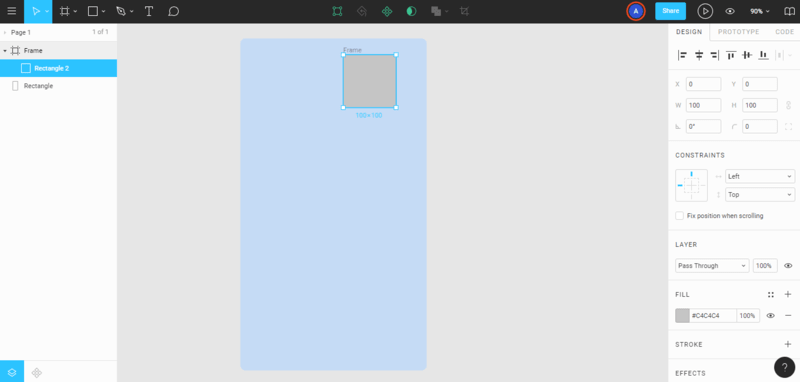
Platforma ve işlevselliğine aşina olduktan sonra, Figma tasarım seçeneklerini denemeye ve bir e-Kitap için basit bir sayfa oluşturmaya karar verdik. İlk olarak üst menüdeki “+” işaretini tıkladık. Ardından, bir çerçeve oluşturmak ve tasarımımızı tuval üzerinde düzenlemek için araç çubuğundaki “Çerçeve” simgesini tıkladık. Hemen ardından, projemizi gerekli katmanlarla (metin blokları, dikdörtgenler ve görüntüler) doldurduk ve öğeler arasındaki tüm alanları yapılandırdık.İşte yapmayı başardığımız şey:

Yine de, platformun boyama için birincil paletinden (CMYK paleti) veya milimetre ve santimetre arasındaki boyut anahtarından yoksun olduğundan kaliteli bir baskı yapamayacağınızı unutmayın.
Son Aşama
Figma, tasarımcılar için tasarımcılar tarafından dikkatlice düşünülmüş bir araç gibi hisseder. Platform size :
- çevrimiçi çalışmanızı ve bilgisayarınızın bellek deposuna bağlı kalmadan tasarımlarınızı bir bulutta saklamanızı ;
- çeşitli işletim sistemlerinde tasarımlar oluşturmanızı;
- ekiple gerçek zamanlı işbirliği yapmanızı, dosyaları yorumlamanızı, düzenlemenizi ve paylaşmanızı;
- prototip oluşturma, vektör ağları, bileşenler oluşturma ve tasarımınızı düzenleme, test etme, ayarlama ve olasılıklarını genişletme gibi faydalı işlevlerden yararlanmanızı sağlar.
Umarız Figma incelememiz platformun iç püf noktalarını ortaya çıkarmıştır ve denemek için yeterince ilham almışsınızdır. Figma ile tasarımlarınızı ve SendPulse ile pazarlama projelerinizi oluşturun. Görüşürüz!





