Chaque landing page est composée de certains éléments de base. Vous devez tous les connaître pour créer les pages les plus convaincantes et ne jamais risquer d’avoir un entonnoir de vente qui fuit. Une fois que vous aurez appris les bases, vous pourrez expérimenter avec ces blocs. Dans cet article, nous examinerons les principaux éléments d’une bonne page de destination et vous donnerons quelques conseils sur la présentation de la copie et de la conception de votre page.
Qu’est-ce qu’une landing page ? Définition et principaux éléments
Toutes les pages de destination sont un type de page post-clic visant à inciter les visiteurs à prendre une décision.
Vous expliquez tous les avantages de votre offre et invitez les utilisateurs à faire les actions souhaitées. Puisqu’il s’agit d’une étape extrêmement importante de l’entonnoir, il ne devrait y avoir aucune distraction telle que des barres de navigation ou des liens vers d’autres pages.
Une structure de landing page solide vous aide à raconter toute l’histoire. Sans cela, les prospects finiront par rebondir parce que votre page ne semble pas digne de confiance ou convaincante. N’oubliez pas que vous voulez que vos visiteurs se convertissent : assurez-vous de leur donner suffisamment de raisons pour le faire.
Voici les principaux éléments de la landing page auxquels vous devez réfléchir :
- une offre unique ;
- contenu visuel engageant ;
- corps du texte net et concis ;
- les avantages de votre offre ;
- caractéristiques ;
- la preuve sociale ;
- formulaire de prospect et appel à l’action clair.
Nous allons vous expliquer la signification de ces éléments, mais d’abord, disons brièvement que votre offre doit être l’essence de l’ensemble de votre landing page. Métaphoriquement parlant, ce n’est pas seulement un glaçage à la vanille, c’est tout le gâteau. Vous pouvez communiquer votre proposition en utilisant plusieurs composants d’une page de renvoi, et nous décrirons comment.
Les éléments clés d’une landing page
Ici, vous trouverez plus d’éléments que ceux répertoriés précédemment. Comment ça se fait ? Eh bien, tous ne sont pas obligatoires et c’est à vous de choisir. Par exemple, si votre produit est simple et à faible marge, vous souhaiterez peut-être omettre une FAQ. Nous vous recommandons néanmoins d’inclure tous ces blocs dans la structure de votre page de destination – rendez-les simplement simples et directs.
Gros titre
Chaque offre se résume à une seule phrase : prenez la vôtre et utilisez-la comme titre. Vous pouvez le rendre audacieux, expressif ou bref, mais ne diluez pas l’idée principale qui le sous-tend avec des formulations inutiles. Ce que vous pouvez faire, c’est introduire une nouvelle solution, identifier un problème ennuyeux auquel tout le monde est confronté ou exploiter le désir des gens de solutions rapides. Ajoutez une petite copie justificative pour fournir des détails et sauvegarder votre réclamation.
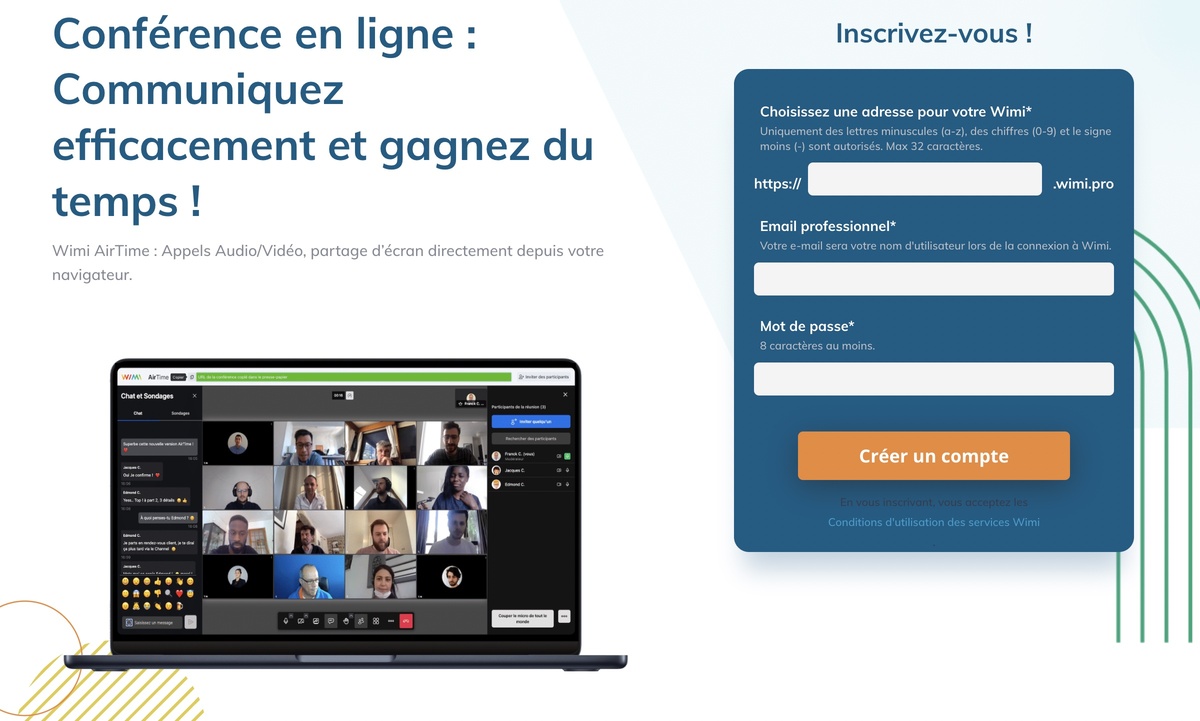
Wimi est un service qui rend la collaboration à distance plus accessible. Et c’est la première chose que les visiteurs apprennent lorsqu’ils arrivent sur leur page :

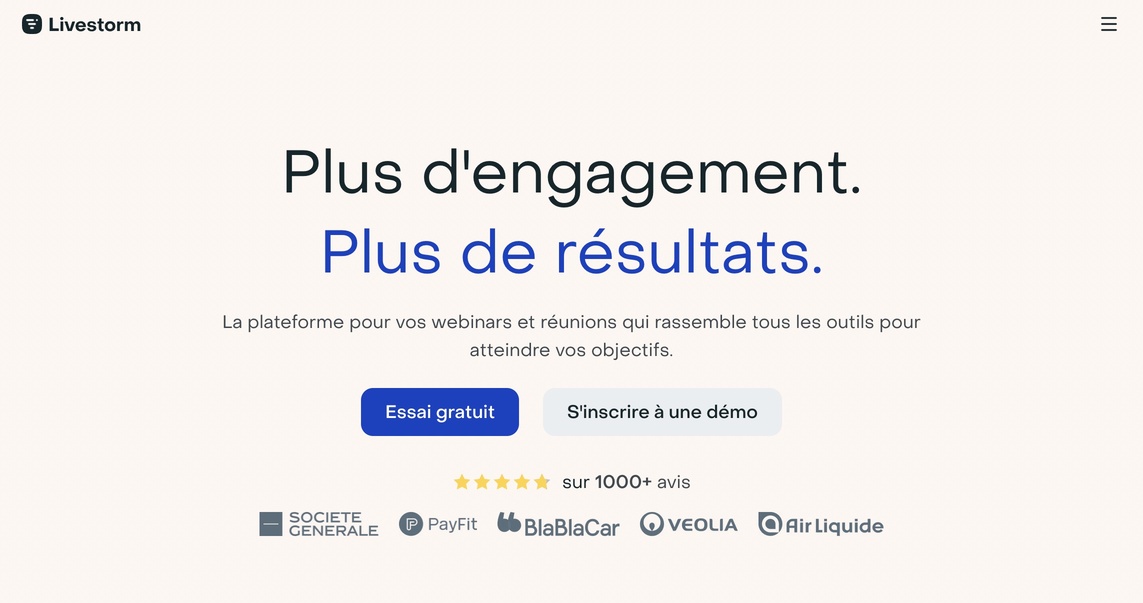
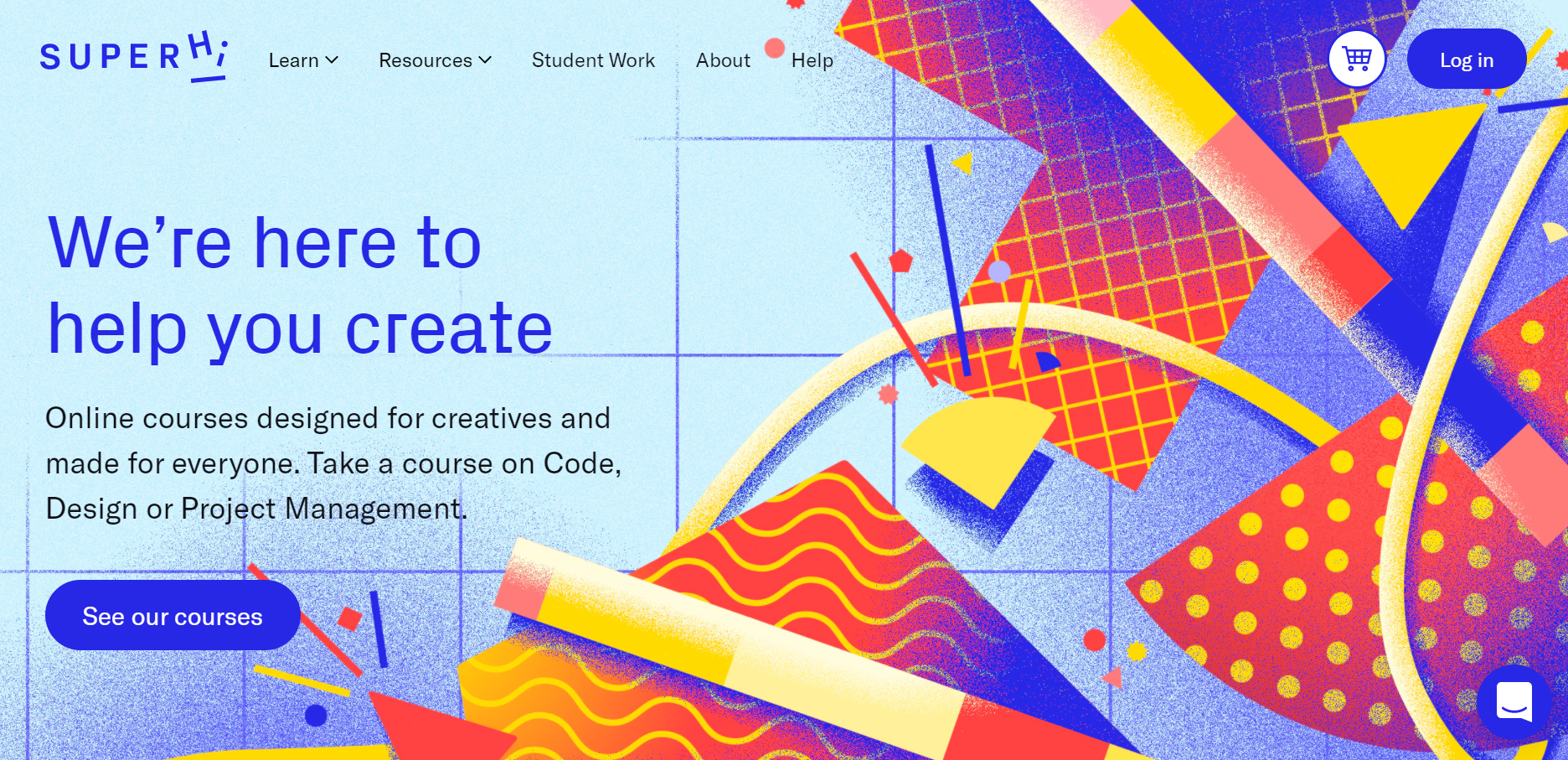
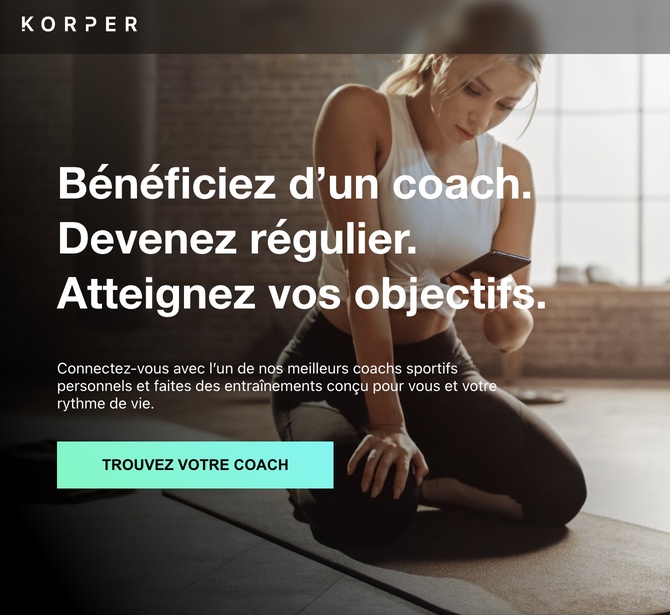
Vous pouvez rendre votre titre plus émotionnel et faire appel aux problèmes des utilisateurs, comme le fait Livestorm :

Du point de vue d’un designer, il est important de faire de votre titre l’un des principaux points centraux. Utilisez des associations de polices élégantes, car une belle typographie aide à transmettre le message et à créer l’ambiance. Choisissez des tailles de police contrastées pour votre titre et le texte de support, par exemple 30 px et 15 px.
Corps du texte
La meilleure pratique consiste à parler la langue de votre public. Faites des paragraphes courts – deux ou trois phrases chacun. N’hésitez pas à utiliser des listes numérotées et des puces pour séparer votre copie en morceaux faciles à digérer. La règle principale est de ne pas faire vos prospects parcourir de longues lectures pour trouver les informations nécessaires.
Gardez la copie de votre landing page centrée sur les avantages en parlant plus sur l’impact positif de votre produit et moins sur le produit lui-même. Quelle est votre sauce spéciale ? Comment votre produit va-t-il faciliter la vie de quelqu’un ? Mettez-le en un mot. Voici un exemple:

Faites attention à vos choix typographiques. Vos polices doivent être attrayantes mais aussi lisibles. Utilisez un espacement des lignes et un espacement des lettres différents pour différentes polices de caractères. Évitez d’utiliser une taille de police de 6 px et du texte gris clair pour le corps du texte : ils peuvent paraître élégants dans vos maquettes, mais ils rendent votre texte plus difficile à lire.
Images, animations ou vidéo
Utilisez du contenu engageant qui fait rêver. Vous pouvez transmettre certaines émotions ou créer une métaphore en utilisant des images et des animations pertinentes et de haute qualité. Évitez d’utiliser les images juste pour remplir le vide.
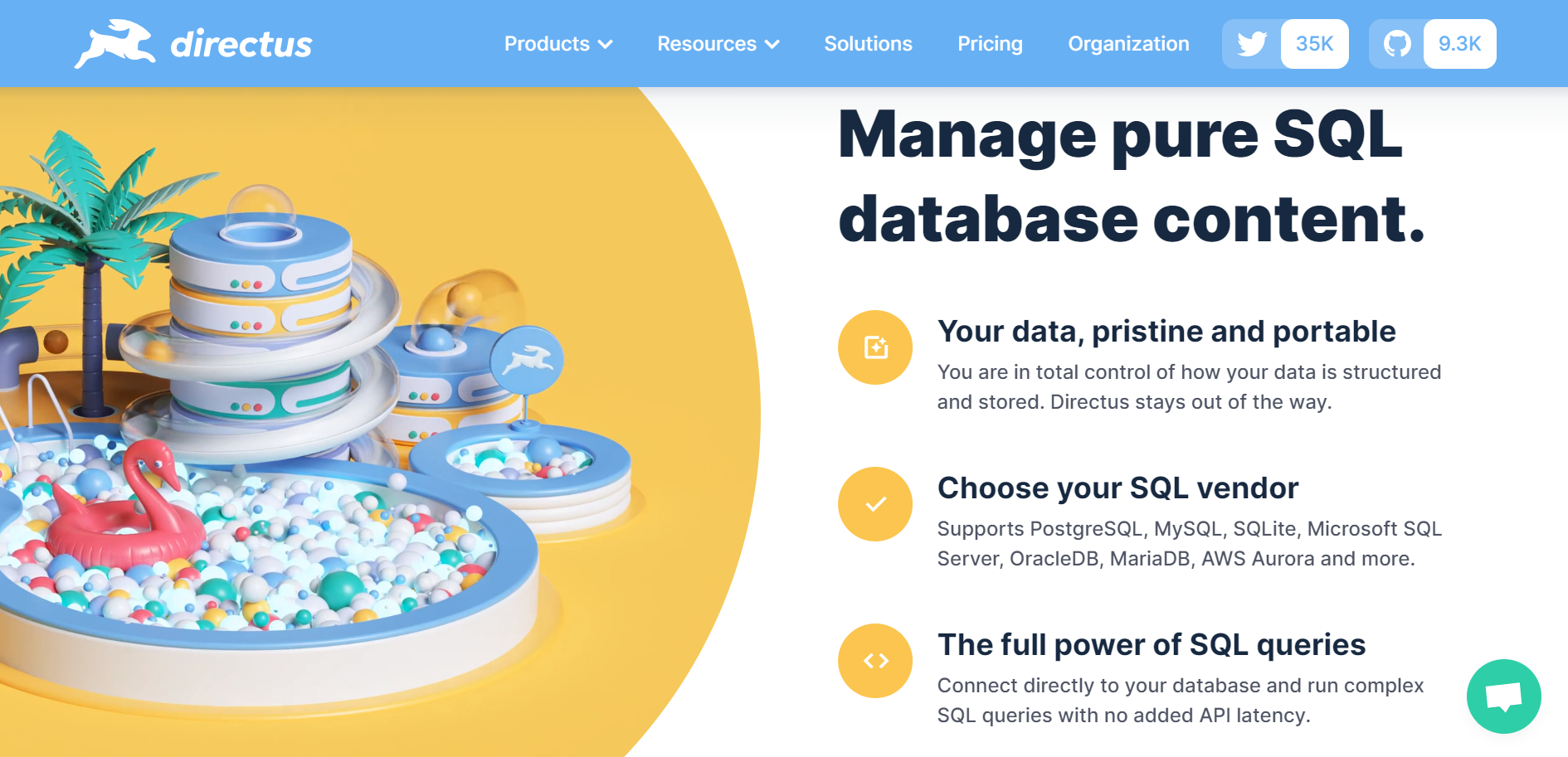
Pour un produit complexe, vous pouvez utiliser des illustrations abstraites uniques :

Comme nous l’avons déjà mentionné, il est également utile d’ajouter des illustrations métaphoriques si vos produits sont hautement techniques :

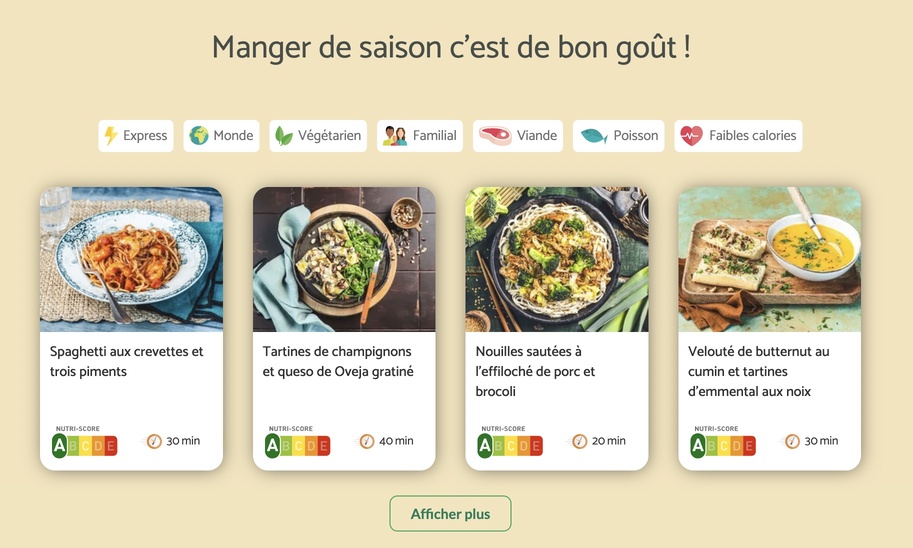
Si vous vendez des produits physiques ou des services hors ligne, utilisez des photos de produits ou des images de vos vrais clients satisfaits pour transmettre le sentiment :

Parfois, vous souhaitez impliquer les utilisateurs immédiatement et les images ne suffisent pas. Cela est particulièrement vrai pour les services expérientiels et les entreprises technologiques mais pas seulement :

N’oubliez pas que l’utilisation de photos stéréotypées est déconseillée. Il est préférable de rendre vos visuels mémorables et de ne jamais faire de compromis sur l’authenticité.
Formulaire pour prospects
La plupart du temps, vous souhaitez collecter des données auprès de vos prospects pour démarrer une conversation et mieux comprendre votre audience. Ces informations précieuses peuvent être aussi simples que l’adresse email et le titre du poste de l’utilisateur.
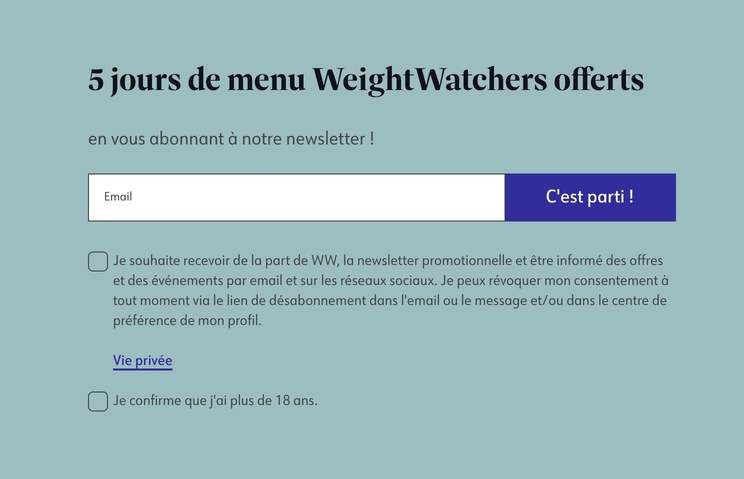
Gardez votre formulaire pour prospects minimaliste, intuitif et ajoutez-y une copie de support :

Certains spécialistes du marketing insistent sur le fait que vous devez le garder au-dessus de la ligne de flottaison, en haut de votre landing page. Mais cela ne dépend que de vous : testez-le de manière fractionnée et découvrez ce qui fonctionne le mieux pour votre offre.
Bouton CTA
C’est ce que vous voyez habituellement au-dessus de la ligne de flottaison et dans le pied de page de toute bonne page de destination. L’idée est la suivante : vous devez présenter votre produit et faire une offre d’achat, puis décrire ses avantages en détail et terminer par un appel à l’action encore plus convaincant.
Certains utilisateurs ont besoin de temps pour découvrir toutes les fonctionnalités et explorer les avantages de votre offre.
Et certains utilisateurs peuvent être prêts à convertir dès qu’ils ont atterri sur votre page : vous devez également leur offrir cette option, donc avoir deux ou même trois boutons CTA sur la page est très bien.
Voici à quoi ressemble généralement un bouton CTA :

Utilisez des verbes actifs et des couleurs contrastées lors de la conception de votre bouton CTA. Il doit contenir cinq mots ou moins et être entouré d’un espace négatif pour attirer l’attention de l’utilisateur. N’oubliez pas d’ajouter des déclencheurs de clic tels que « Aucune carte de crédit requise » ou « Garantie de remboursement ». Et bien sûr, donnez-lui une copie à l’appui.
Compte à rebours
Vieille mais dorée, cette astuce ajoute de la rareté à votre offre et les gens détestent rater de bonnes affaires. Mais un compte à rebours à l’ancienne semble un peu suspect, pour ne pas dire frauduleux. À l’heure actuelle, de nombreuses personnes savent déjà que les spécialistes du marketing utilisent un minuteur permanent qui compte à rebours à partir du moment où un visiteur entre sur leur page. Et la confiance des utilisateurs s’effondre.
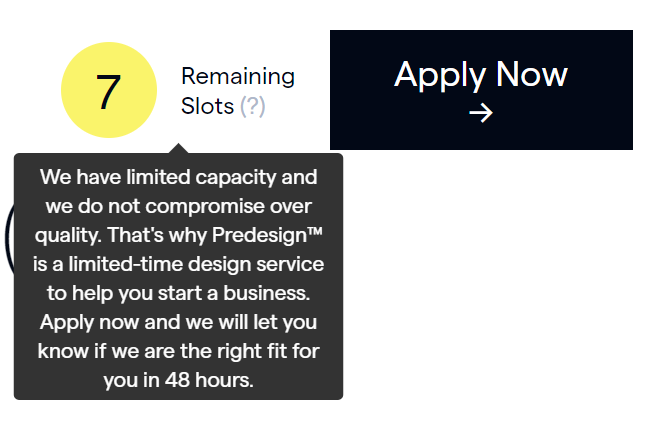
Vous pouvez déjouer vos concurrents et ajouter un peu de rareté en utilisant des outils beaucoup plus subtils. Par exemple, montrez à vos visiteurs qu’il ne reste que quelques places libres et qu’ils doivent agir rapidement :

Bien sûr, vous pouvez toujours utiliser un compte à rebours typique lorsqu’il existe une offre réellement limitée, par exemple lors du Black Friday.
La preuve sociale
L’anatomie d’une page de renvoi est importante, mais ce n’est pas ce qui stimule les ventes. Avant de s’engager dans quoi que ce soit, les gens veulent savoir qui utilise déjà votre produit et quelle a été leur expérience. Pour gagner la confiance, utilisez des preuves sociales telles que des avis, des témoignages et des vidéos. Idéalement, la preuve sociale devrait étayer vos affirmations marketing et démontrer que vous tenez vos promesses.
Il sera utile à vos prospects de découvrir les problèmes que votre produit a déjà résolus. Même de brefs commentaires peuvent être instructifs :

Nous ne saurions trop insister sur l’importance d’utiliser de vraies photos et de vrais témoignages de vos clients. Les photos d’archives surutilisées et facilement reconnaissables tuent absolument la confiance. Demandez à vos clients si vous pouvez utiliser leurs vraies photos.
Avantages
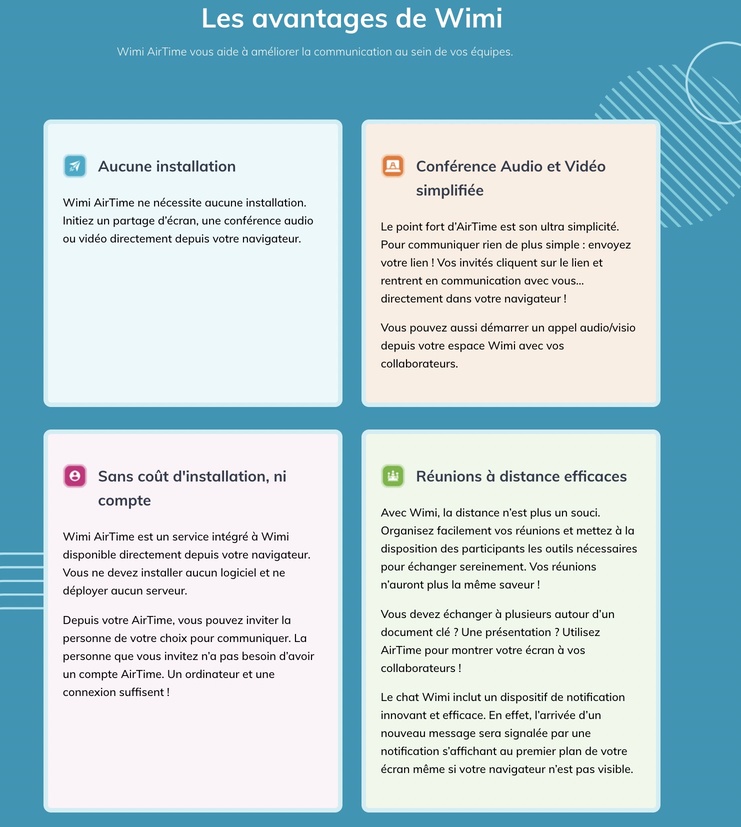
Quel impact votre produit crée-t-il ? Dans ce bloc, décrivez tous les changements positifs apportés par votre solution. Par exemple, Wimi aide les entreprises à organiser des visioconférences plus productives, et sa page de destination décrit les avantages exacts de l’outil :

Utilisez des puces ou des paragraphes simples pour énumérer les avantages – cela les rendra plus accrocheurs et lisibles. Ajoutez également quelques visuels pour rendre cette partie de la page plus captivante.
Caractéristiques
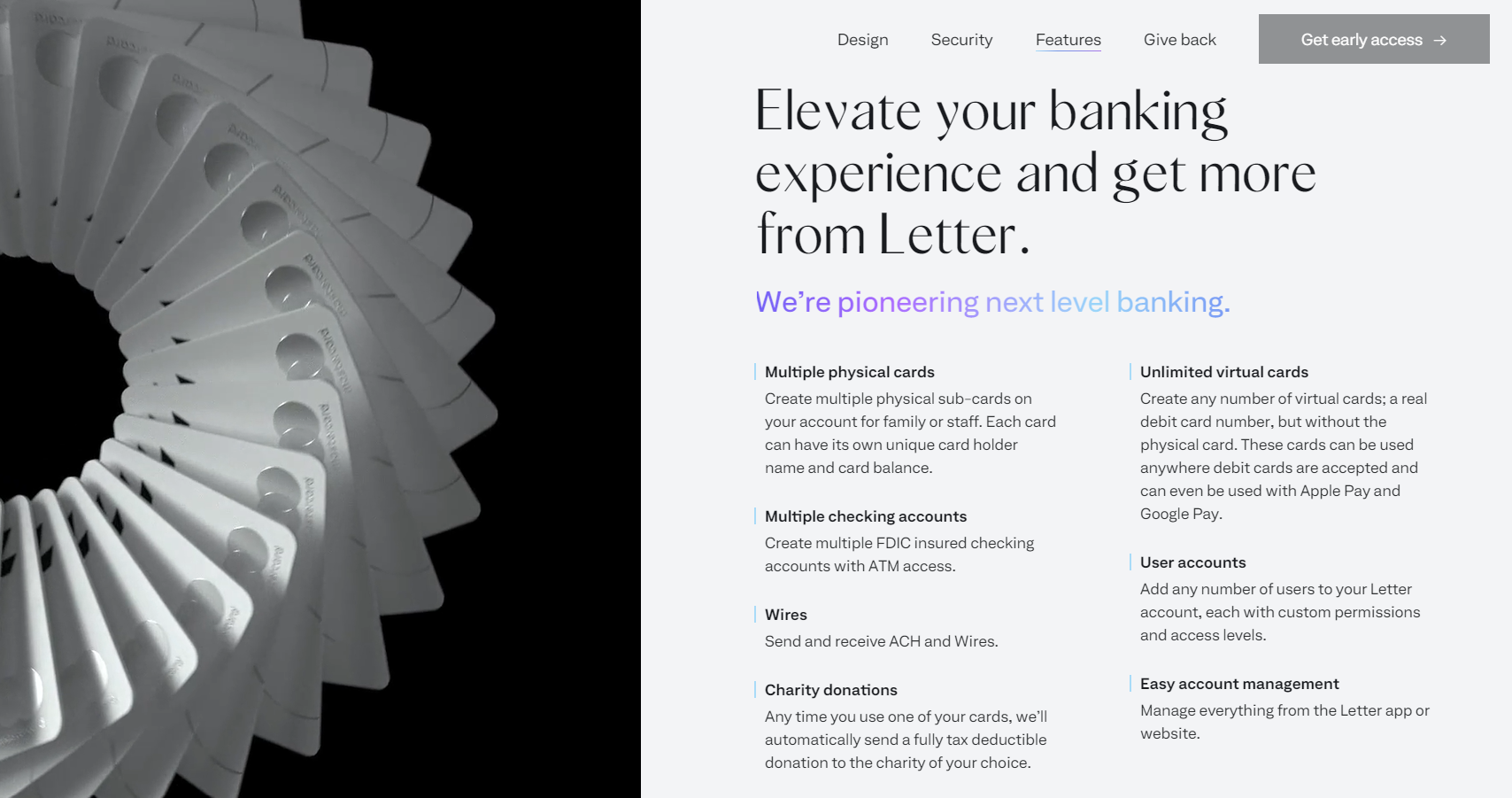
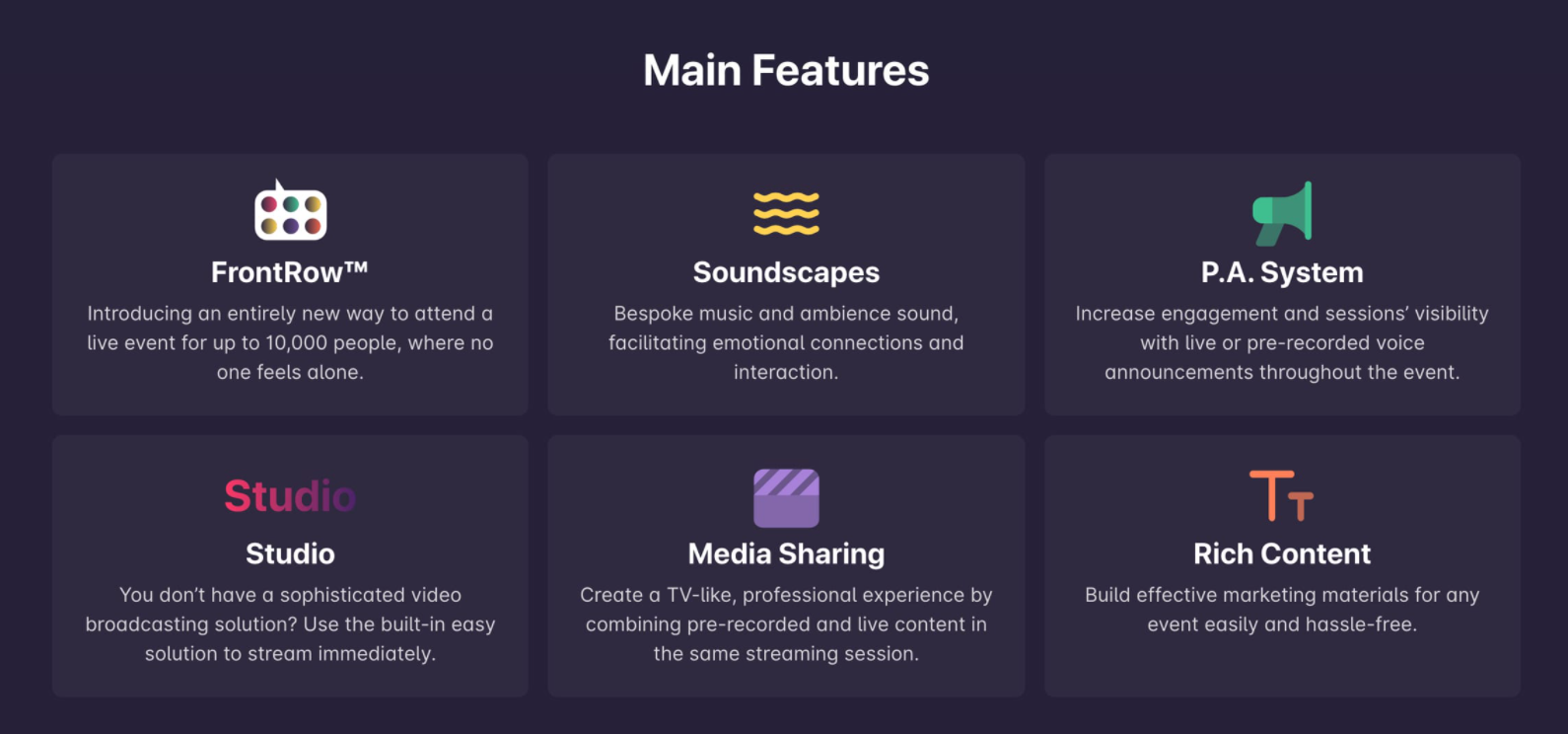
Parmi tous les éléments de la page de destination, celui-ci est le plus axé sur le produit. Enfin, vous pouvez entrer ici dans les détails et décrire le produit lui-même. Mettez l’accent sur les caractéristiques qui le rendent vraiment unique ou innovant. Énumérez toutes les qualités spécifiques de votre produit ou service :

Ne submergez pas les utilisateurs avec une liste de 20 fonctionnalités et de longues descriptions – restez simple et informatif, et n’oubliez pas d’utiliser des verbes plus actifs.
FAQ sur la page de renvoi
Il s’agit d’un bloc important dans lequel vous pouvez répondre aux questions courantes, démanteler les objections et répondre aux craintes de vos clients. Tout d’abord, cela vous fera économiser quelques ressources. Cela renforcera également la confiance, car les gens verront que vous vous souciez de leur expérience positive.
Korper, par exemple, apporte des réponses aux questions les plus fréquemment posées et propose également de recourir à leur accompagnement personnalisé :

Basez vos FAQ sur des commentaires réels et des données de support client afin que les nouveaux arrivants puissent trouver les réponses les plus pertinentes et surmonter leurs craintes.
Bas de landing page
Le pied de votre landing page ne doit pas être un pied de page lourd typique rempli de liens. Il n’a pas besoin de plan du site ni de liens connexes, à l’exception peut-être de vos coordonnées (nous y reviendrons dans une seconde). Ce que vous voulez, c’est vous débarrasser des distractions et ajouter un bouton CTA à conversion élevée :

Parfois, surtout si votre offre est premium ou complexe, vos visiteurs voudront d’abord parler à un expert de votre entreprise. Le pied de page est un bon endroit pour ajouter un formulaire de contact à remplir. Vous pouvez conserver certains liens vers vos pages de réseaux sociaux car ce sont également des plateformes de réseautage.
Prêt(e) à en savoir plus ?
Comme vous le voyez, tous ces éléments de la page de destination aident à déployer votre offre et guident les utilisateurs à travers la page jusqu’à ce qu’ils se convertissent finalement. Un faible taux de rebond est le signe que vous maîtrisez l’anatomie d’une page de destination. Ce dont vous aurez ensuite besoin, c’est de l’outil pour entretenir vos prospects et rester en contact avec vos clients. SendPulse peut faire les deux et bien plus encore : il est idéal pour envoyer des emails automatisés et créer des chatbots pour Facebook et Telegram. Vous pouvez également utiliser notre service pour envoyer des notifications push Web et des SMS à vos clients !