Les carrousels Web ont toujours été reconnus comme un moyen éprouvé d’améliorer la conception Web et d’augmenter les profits. S’ils sont mis en œuvre judicieusement, ils peuvent devenir un outil puissant pour accroître l’engagement des utilisateurs et réduire les taux de rebond de n’importe quel site Web dans plusieurs secteurs.
Aujourd’hui, les carrousels Web sont largement utilisés par les plus grandes entreprises mondiales de divers secteurs, tels que Toyota, Netflix, Spotify, Amazon et des millions de petites et moyennes entreprises en ligne. Dans l’ensemble, ils sont souvent utilisés pour améliorer la conception Web et l’expérience utilisateur, attirer l’attention des utilisateurs, promouvoir des produits ou des services, prendre en charge le contenu principal, etc.
Cet article abordera les bases de la mise en œuvre de carrousels sur les sites Web, y compris leurs types, exemples et meilleures pratiques pour maximiser les performances du contenu pour votre entreprise, quel que soit le secteur. Commençons !
- Qu’est-ce qu’un carrousel Web ? La définition
- Quelle est la différence entre les carrousels et les sliders de sites Web ?
- Les choses à faire et à eviter avec les carrousels de sites Web
- La bonne façon d’utiliser les carrousels sur votre site Web
- Les types et exemples de conception de carrousel Web
- Meilleures pratiques pour la conception de carrousel Web
- Comment ajouter des carrousels à un site créé avec SendPulse
- Dernières pensées
Qu’est-ce qu’un carrousel Web ? La définition
Les carrousels de sites Web, également appelés curseurs de carrousel, font référence à un diaporama de contenu photo ou vidéo sur un site Web. Les carrousels dynamiques affichent divers contenus du même type ou sujet selon un certain mouvement, vitesse et durée, tandis que les carrousels statiques sont parcourus manuellement à l’aide de boutons latéraux ou de flèches.
Les concepteurs Web utilisent généralement les curseurs de carrousel comme une option attrayante et peu encombrante pour présenter le contenu avec un degré d’interactivité plus élevé. De plus, ils fonctionnent très bien pour garder les visiteurs intéressés par le contenu de la page et les encourager à explorer le sujet ou à en savoir plus sur les produits.
Quelle est la différence entre les carrousels et les sliders de sites Web ?
Les deux termes ont la même signification dans ce contexte, car ils affichent des images, des vidéos ou d’autres contenus sous forme de diaporama automatique ou manuel. Cependant, les curseurs peuvent afficher une diapositive à la fois, tandis que les carrousels permettent aux utilisateurs de voir plusieurs diapositives à la fois.

Bien que les deux options soient de conception légèrement différente, elles peuvent offrir une efficacité maximale aux performances de votre site Web si elles sont correctement mises en œuvre. Examinons les principales choses à faire et à ne pas faire lors de l’utilisation des carrousels de sites Web.
Les choses à faire et à eviter avec les carrousels de sites Web
Avant de découvrir les types de carrousels de base et d’analyser quelques excellents exemples de carrousels de sites Web, discutons des meilleures pratiques pour créer et ajouter un carrousel attrayant, fonctionnel et efficace à votre site Web.
La mauvaise façon d’utiliser les carrousels sur votre site Web
Les carrousels de sites Web peuvent améliorer considérablement l’expérience utilisateur, la fonctionnalité des pages et l’efficacité du contenu. Cependant, il existe certains aspects courants pour lesquels un carrousel sur un site Web n’est peut-être pas la meilleure solution.
Voici quelques cas où il est préférable d’omettre les carrousels de sites Web :
- Dans les articles et les pages de blog. Lorsqu’une page est axée sur le contenu, les carrousels du site Web peuvent devenir une distraction au lieu d’ajouter plus de valeur à ses performances.
- Quand c’est pour une entreprise, pas pour les utilisateurs. Mettez en œuvre des carrousels en pensant à vos utilisateurs finaux, et pas seulement pour améliorer les mesures internes.
- Lorsqu’il est ajouté partout sur un site Web. En raison de leur nature très engageante, les carrousels doivent être utilisés avec une extrême prudence pour fournir le maximum de résultats et attirer davantage de clics de la part des visiteurs. Sinon, personne ne se souvient au mieux de son contenu ; dans certains cas, les clients mécontents peuvent simplement partir.
Voici quelques cas où il est préférable d’éviter les carrousels de sites Web. Pourtant, il existe de nombreuses possibilités pour un carrousel sur votre site Web.
La bonne façon d’utiliser les carrousels sur votre site Web
Les carrousels permettent à plusieurs éléments de contenu d’occuper un seul espace convoité, et c’est l’un de leurs meilleurs avantages. N’hésitez pas à utiliser des carrousels sur votre site internet dans les cas suivants :
- Quand les utilisateurs l’attendent. En d’autres termes, si la présentation du contenu sous forme de diaporamas, de galeries, de chronologies ou de présentations profite à sa perception, son engagement et son expérience utilisateur.
- Quand ça fait gagner du temps et des clics. Les carrousels de sites Web ajoutent également aux fonctionnalités de la page en aidant les utilisateurs à obtenir plus facilement les informations dont ils ont besoin et à gagner du temps en cliquant sur le site.
- Lorsque vous devez mettre l’accent sur des messages ou des éléments clés. Les carrousels peuvent vous aider à mettre en valeur un certain type de contenu pour augmenter sa visibilité et son engagement.
- Lorsque le contenu est visuel et plus facile à afficher. Les carrousels peuvent être une alternative appropriée au « mur de texte », contribuant à rendre votre contenu plus attrayant et facile à percevoir.
- Quand il faut faire une comparaison. Les carrousels peuvent aider les utilisateurs à comparer différents articles et leurs caractéristiques lors de leurs achats. Il s’agit d’une tactique de commerce électronique populaire.
- Quand cela économise de l’espace sur votre page. Au lieu de dire des centaines de mots, expliquez votre message avec des carrousels informatifs et engageants. Il sera plus attrayant et permettra d’économiser beaucoup d’espace pour offrir une valeur identique, voire supérieure, aux visiteurs de votre site Web.
Quelles que soient les spécificités de votre secteur et de votre public, les carrousels Web peuvent être une véritable bouée de sauvetage pour votre entreprise. Cependant, parmi les différentes conceptions appliquées aujourd’hui, il devient quelque peu difficile de définir celle qui est la plus efficace pour votre entreprise. Pour vous aider à faire le bon choix, passons en revue les types de carrousels de sites Web les plus populaires avec des exemples concrets dans différents secteurs.
Les types et exemples de conception de carrousel Web
Après avoir découvert les fonctionnalités d’un carrousel Web, examinons maintenant les types de conception actuellement à la mode. Cela vous aidera à définir l’option la plus efficace et la plus attrayante, celle qui correspond le mieux à votre site Web et qui convient idéalement à votre public en particulier.
Carrousel de galerie
Ce type de conception de carrousel Web fait référence à une galerie glissable pour plusieurs images ou vidéos. Pour un meilleur engagement des utilisateurs, les vidéos comportent souvent une lecture automatique, similaire aux images statiques qui changent automatiquement à un intervalle spécifique.
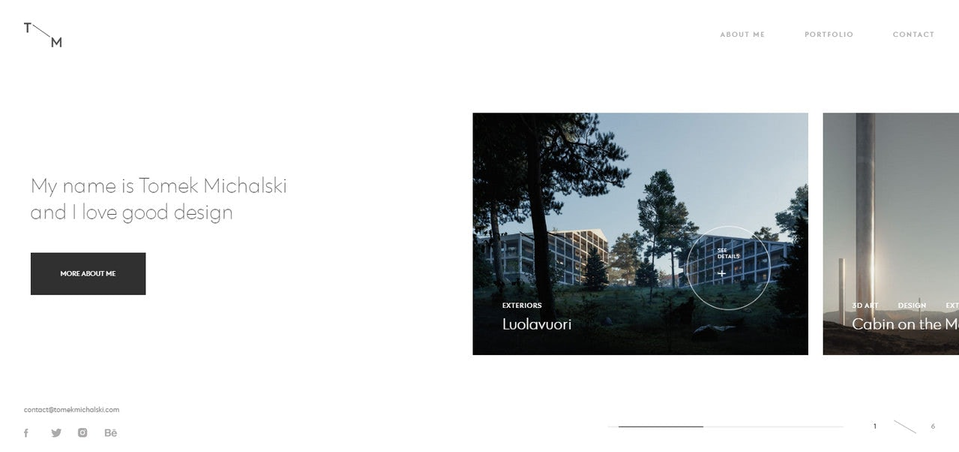
Example: Tomek Michalski Portfolio
Minimaliste mais attrayant, cet exemple de carrousel de galerie est professionnellement intégré à la conception du site. Ce carrousel d’accueil présente les projets les plus récents livrés de manière accrocheuse et esthétique.

Carrousel plein écran
Ce type implique l’utilisation de la page entière comme un carrousel plein écran qui s’aligne entre les sections. Les images apparaissent en douceur, créant une expérience utilisateur mémorable. Chaque section affichant différents packages de contenu, il est également très efficace du point de vue marketing.
Example: Dreamworks
Dreamworks utilise un carrousel interactif plein écran sur sa page de destination pour promouvoir les films sortis et à venir.

Curseurs d’image Hero
Cette conception de carrousel peut parfaitement fonctionner pour les plateformes de commerce électronique de différentes tailles, quels que soient les produits ou services qu’elles proposent. Fondamentalement, il attire l’attention des gens grâce à la simplicité de la structure : un carrousel Web, dans ce cas, présente des images de produits de haute qualité, des titres clairs et des descriptions laconiques.
Des boutons latéraux conviviaux dirigent les téléspectateurs vers des informations sur les produits complémentaires et, dans certains cas, des micro-animations sont utilisées pour mettre en évidence les éléments clés d’une page de destination, tels que le CTA ou les titres.
Example: Mercedes Benz
Simples, modernes et efficaces, les curseurs d’images de héros du site Web de Mercedes sont utilisés pour montrer ses voitures. De plus, la présentation visuelle de ce carrousel est relativement facile à mettre en œuvre sur un nombre varié de sites Web, ce qui en fait une option polyvalente pour la conception de n’importe quelle page.

Plusieurs carrousels horizontaux
Un carrousel horizontal offre un meilleur moyen de naviguer facilement et rapidement dans le contenu d’un site Web. Du point de vue du développeur, cette conception de carrousel Web permet d’afficher plus d’informations sur la même page, ce qui profite aux taux d’engagement, apporte davantage de prospects et de conversions de haute qualité.
Example: Netflix
Avec plusieurs carrousels horizontaux, les concepteurs de Netflix ont réussi à économiser de l’espace tout en permettant aux visiteurs de visualiser un nombre varié de recommandations de films personnalisées sur une seule page.

Curseurs du didacticiel
Un carrousel Web peut également être présenté sous forme de didacticiel étape par étape. Habituellement, ce type de carrousel a une structure de contenu simple et intéressante qui incite les utilisateurs à cliquer dessus pour apprendre de nouvelles directives, découvrir les fonctionnalités du produit et bien d’autres.
Example: Tea Round App
Le site Web de Tea Round présente les fonctions de son application avec un curseur de didacticiel sur la page d’accueil. Combiné avec des touches de design élégantes telles que des notes manuscrites, des images artistiques et une navigation pratique, le carrousel peut facilement attirer l’attention des utilisateurs et mettre en valeur la valeur du produit promu.

Meilleures pratiques pour la conception de carrousel Web
Il est maintenant temps de découvrir les points clés et les directives à prendre en compte lors de la mise en œuvre d’un carrousel sur votre site Web.
Désactiver l’exécution automatique
Il est courant que les carrousels montrent automatiquement le contenu, mais le principal inconvénient de cette approche est qu’elle nuit à l’engagement des utilisateurs et les fait rebondir.
De plus, quel que soit le modèle de carrousel statique ou dynamique, la première diapositive domine toujours, recevant 40 % de tous les clics. Cela signifie que vous devez donner aux utilisateurs finaux un meilleur contrôle de la vitesse et du rythme du carrousel pour une expérience utilisateur plus confortable.
Inclure trois à cinq diapositives
Plus vous avez de sliders de sites Web, moins les utilisateurs sont susceptibles de regarder l’intégralité du contenu du carrousel. Fondamentalement, les trois premières diapositives reçoivent le plus de clics, ce qui signifie que créer plus de cinq diapositives sera simplement une perte de temps et de ressources.
Utiliser du contenu haute résolution
Quel que soit le contenu que vous souhaitez afficher, utilisez la meilleure qualité pour attirer et non distraire vos visiteurs. Sinon, il peut facilement transformer un site Web professionnel de première classe en un site Web de mauvaise qualité.
Optimiser pour le référencement
Comme tout autre contenu, le texte que vous utilisez pour le carrousel Web est également affiché dans le code HTML de la page. Par conséquent, l’utilisation des meilleures pratiques de référencement pour les en-têtes, le texte alternatif des images et d’autres lignes de code de votre carrousel peut améliorer la position de votre page dans un SERP.
Garder votre texte court et simple
Pour rendre le carrousel vraiment attrayant, ne transformez pas son contenu en billet de blog. Au lieu de cela, rendez-le facile à percevoir et avec un message clair pour une efficacité optimale.
Créer un CTA puissant
Le CTA est l’élément clé de tout site Web qui permet aux utilisateurs de comprendre clairement quoi faire après avoir pris connaissance du contenu de la page. Ainsi, chaque diapositive de votre carrousel doit contenir l’intention appropriée de l’utilisateur et cibler un objectif spécifique pour offrir une efficacité maximale. Des exemples de CTA sont « Obtenez votre (produit) aujourd’hui », « En savoir plus sur le (service) » ou « Demander une consultation ».
Optimiser pour différents appareils
Aujourd’hui, les gens parcourent les sites Web à partir de différents appareils : ordinateurs portables, tablettes, appareils portables et smartphones. Cette tendance a fait de l’optimisation des appareils l’une des priorités majeures de la conception Web. L’ajustement des carrousels de sites Web ne fera pas exception ici, car cela contribue à augmenter leur engagement et leurs fonctionnalités.
Inclure des boutons de contrôle
Les boutons latéraux et de volume ainsi que les indicateurs de navigation peuvent donner aux utilisateurs un meilleur contrôle sur le contenu qu’ils parcourent, ce qui est essentiel pour offrir une UX de première classe.
Ne pas abuser de la fonction carrousel
Selon le type et la fonctionnalité, il est recommandé de n’utiliser qu’un ou deux carrousels par page. Sinon, cela ne donnera pas les résultats escomptés et s’avérera inutile pour les visiteurs et les propriétaires de sites Web.
Ce ne sont là que quelques pratiques courantes pour la conception de carrousels de sites Web, mais assurez-vous que toutes celles mises en œuvre peuvent améliorer considérablement les performances de votre page.
Comment ajouter des carrousels à un site créé avec SendPulse
Avec notre créateur de site Web, vous pouvez ajouter une galerie pour afficher plusieurs images sous forme de carrousel, de grille ou de collage.
Tout d’abord, ajoutez le widget « Galerie » à la partie requise de votre site Web.

Sélectionnez ensuite le type de galerie que vous souhaitez créer (carrousel, grille ou collage) et téléchargez les images que vous souhaitez utiliser pour le carrousel Web.

Passez maintenant à la personnalisation de votre widget. Choisissez le nombre d’images que vous souhaitez ajouter à la ligne et configurez son apparence, indiquez l’espacement entre les images, arrondissez les coins de votre image et sélectionnez la couleur de vos boutons de slider de site Web.

Vous pouvez également activer ou désactiver l’ouverture de l’image après un clic et automatiser les transitions de diapositives.
Dernières pensées
Utiliser des visuels sur un site Web est l’une des astuces les plus efficaces pour augmenter l’engagement et réduire les taux de rebond. Lorsque vous organisez une grande partie du contenu multimédia sur une page, rien ne fonctionne mieux que l’ajout d’un curseur de carrousel.
Pour maximiser l’efficacité du carrousel Web, assurez-vous que sa copie est courte et simple. Nous vous suggérons également d’utiliser un contenu de la plus haute qualité pour attirer l’attention des visiteurs et susciter davantage d’intérêt.
Nous espérons que ce guide vous a éclairé sur la création d’un carrousel Web efficace. Si vous avez besoin d’aide pour maximiser l’efficacité de votre site Web avec les approches marketing les plus modernes, n’hésitez pas à tirer parti de la puissance d’une grande variété d’outils SendPulse !