Власники бізнесу часто недооцінюють розділ FAQ. Багато підприємців відмовляються від цієї сторінки або перетворюють її на збірку складних термінів і текстів, які мають «добре» ранжуватися в пошукових системах. Але про те, що часті питання важливі й потрібні насамперед користувачам, усі забувають. У цій статті ми розглянемо FAQ: що це, навіщо розділ потрібен і як із ним правильно працювати.
Що таке FAQ
FAQ — це розділ на сайті, де компанія дає відповіді на популярні питання, тим самим допомагаючи клієнтам розібратися в продукті, сервісі та варіантах співпраці з організацією. Сторінка також може називатися «Довідка», «Допомога», «База знань», «Технічна підтримка», «Питання та відповіді».
Важливо! Деякі плутають розділи Q&A і FAQ, але перший правильно віднести до формату форумів, де користувачі ставлять один одному питання та пропонують варіанти рішень.
FAQ: розшифровка
Повна розшифровка абревіатури FAQ — «Frequently Asked Questions», що в перекладі з англійської означає «часті питання». В українській мові можна зустріти такі скорочення:
- ЧаПи — від Часті Питання.
- ПоПит — Популярні або Постійні Питання.
- ЗаПит — Завчасні Питання.
- ПоЗа, рідше ПЗ — Поширені Запитання.
- ЩДЧ — Що До Чого.
- ПТВ — Питання Та Відповіді.
У статті ми будемо використовувати терміни ЧаПи та ПоПит.
FAQ вимовляється як «фак», «фек», «фекс» або «еф-ей-к’ю». В англійській мові «фек» практично збігається з вимовою слова fact, тому стійкий вислів «check the facts» переріс у «check the FAQ».
У широкому значенні ПоПит— це добірка порад із якоїсь теми, наприклад, як зібрати та налаштувати комп’ютер.
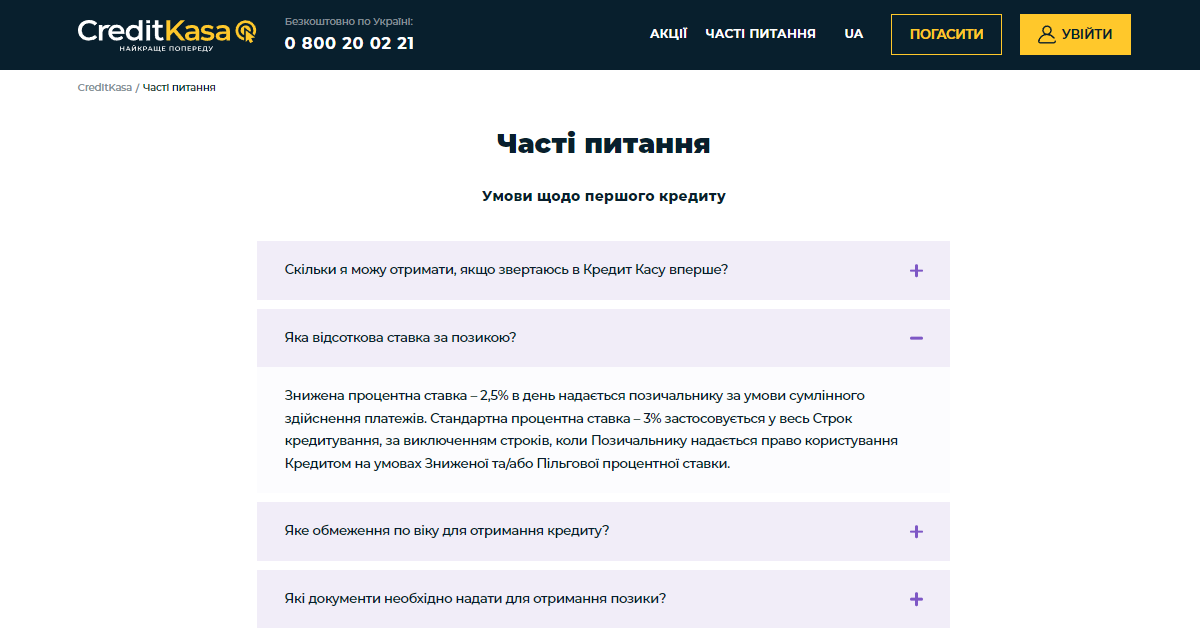
Приклад того, як може виглядати сторінка ЧаПи — короткі питання про умови кредитування на сторінці мікрофінансової організації.

Навіщо потрібний FAQ
Розділ FAQ є важливою сторінкою на сайті й допомагає знайти відповіді на питання, що часто ставляться, але його користь полягає не тільки в цьому. Розберімся, коли ця рубрика актуальна і які її завдання.
ЧаПи можуть використовуватися на будь-яких сайтах: інтернет-магазини, блоги, корпоративні ресурси тощо.
Важливо! Цей розділ не можна плутати у вікні пошуку. У ПоПит користувач дізнається, як потрібно правильно діяти, а в пошуку швидко знаходить потрібний товар.
Універсального шаблону ЧаПи немає, але є низка питань, актуальних для бізнесу:
- Як зареєструватися на сайті?
- Як налаштувати власний кабінет?
- Як використовувати продукт?
- Як оформити замовлення?
- Які є варіанти доставки?
- Як перевірити, де посилка?
- Що робити в разі дефекту?
- Які умови повернення товару чи коштів?
- Які гарантії?
- Як зв’язатися з компанією, якщо клієнт не знайшов відповіді у FAQ?
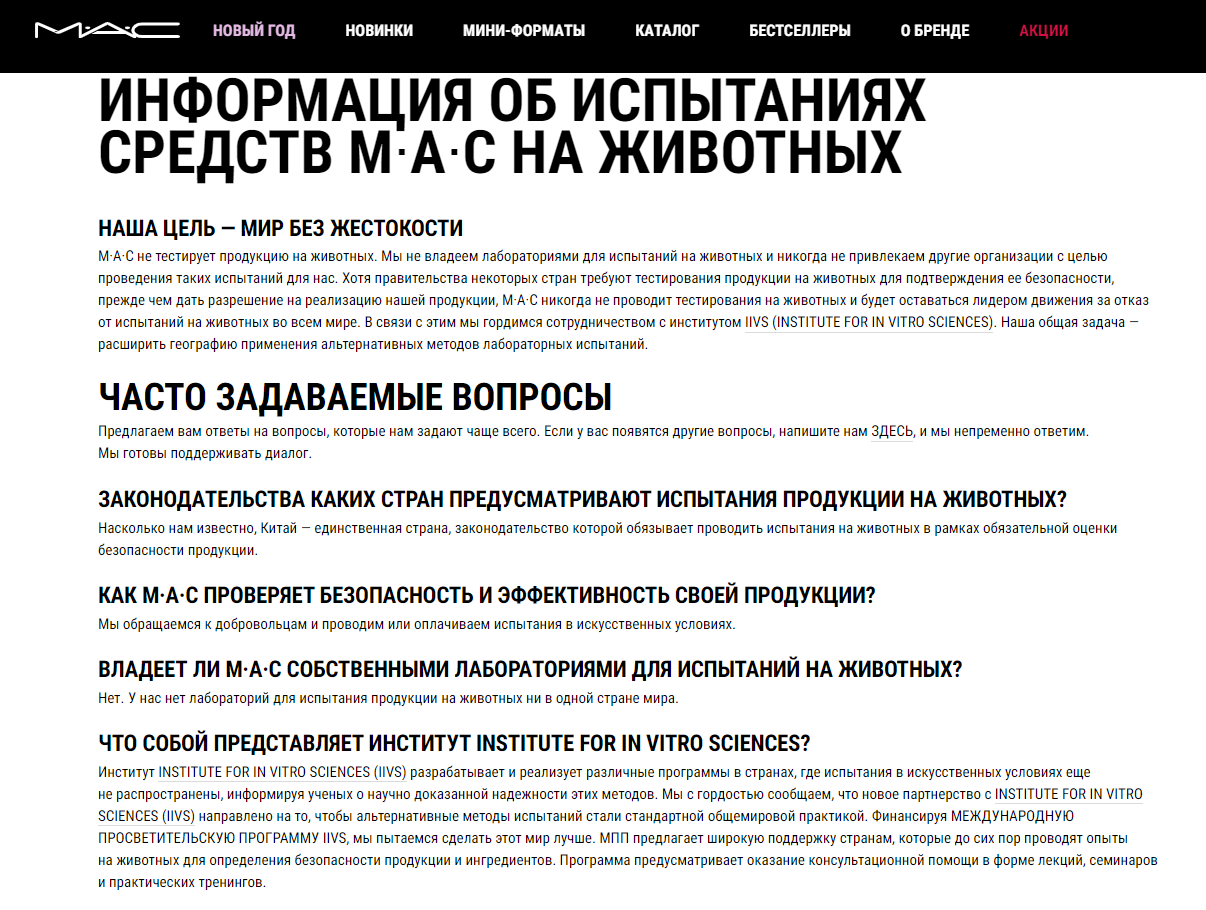
Розділ із питаннями, що часто задаються, дає нагоду компанії сформулювати інформацію так, щоб зміцнити цінності та посил, а також відокремитися в очах клієнтів від конкурентів. Як-от, актуальним для брендів косметики нині буде чітке визначення позиції проведення тестів продукції на тваринах — скріншот нижче.

Коли потрібний розділ FAQ
Якщо клієнти постійно ставлять однакові питання у формах зворотного зв’язку чи телефоном.
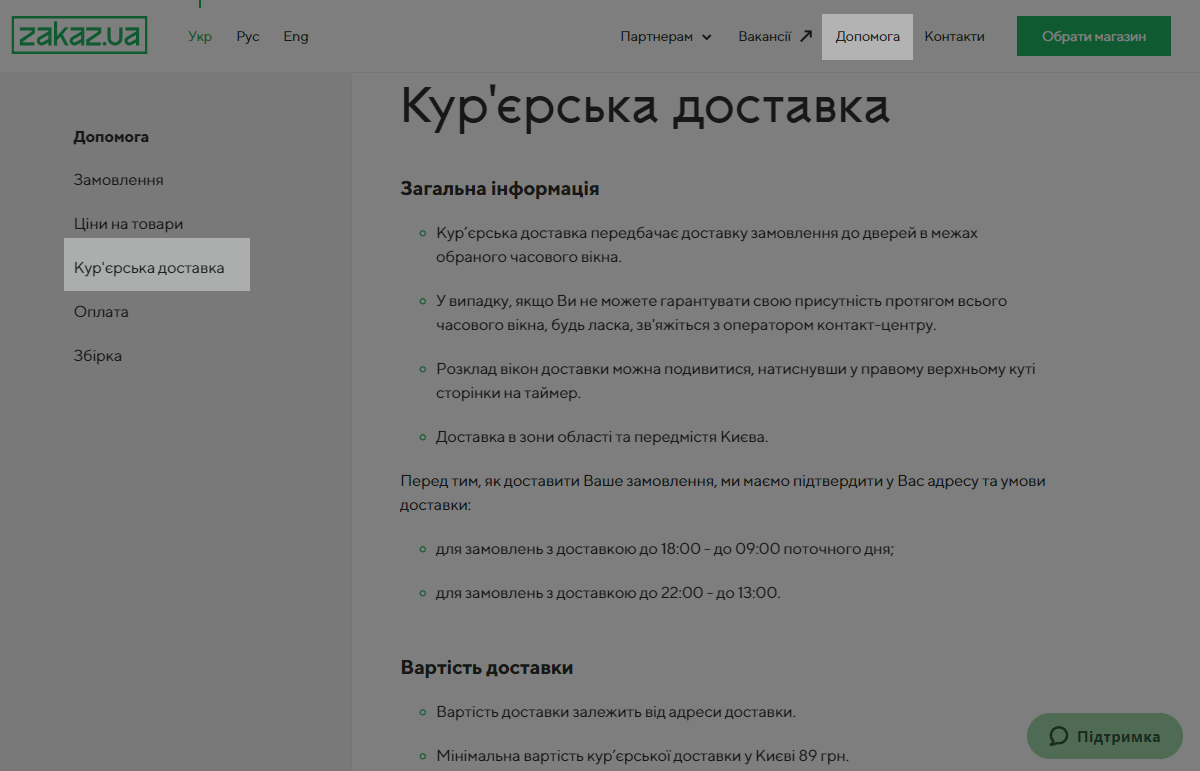
Приклад розділу «Допомога» на сайті сервісу з доставки продуктів із гіпермаркетів. Зверніть увагу: питань як таких немає, а інформація розділена за групами.

Коли ви посилаєтеся на сторінки з розділу FAQ і навпаки, допомагаючи користувачам здійснити цільову дію.
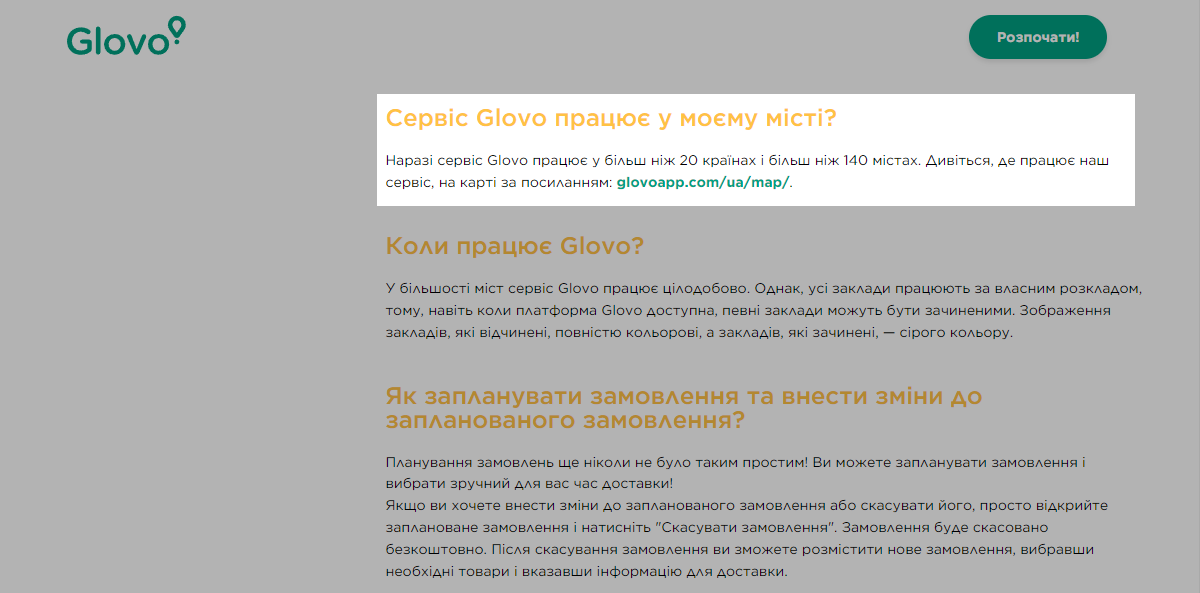
Нижче показаний приклад оформлення ЧаПи із посиланнями, після натискання на яке можна докладніше дізнатися міста, де працює сервіс доставки Glovo.

Завдання FAQ
- Працює із запереченнями та страхами клієнтів — скажімо, чи варто замовити продукт, чи є гарантії та що робити в разі дефекту.
- Як і чат-бот, знімає завантаженість служби підтримки — їм не треба консультувати користувачів з одних і тих самих питань.
- Скеровує клієнта на потрібні розділи, мінімізуючи зайві кліки та додатковий пошук відповідей. Також допомагає користувачам вчинити цільову дію.
- Підвищує довіру клієнтів — у FAQ є повна інформація про продукт чи сервіс. Якщо користувачі часто ставлять те саме питання, час написати докладну інструкцію.
- Вказує на недоліки юзабіліті сайту чи сервісу. Отримуючи зворотний зв’язок, ви зможете покращити свій сайт чи сервіс, зробити його зручнішим для клієнтів.
Як FAQ впливає на SEO
Сторінки, на яких розміщується корисна інформація, можуть залучити з пошукових систем нових користувачів, розв’язувати їхню основну проблему, допомогти їм довіритися компанії і навіть здійснити угоду.
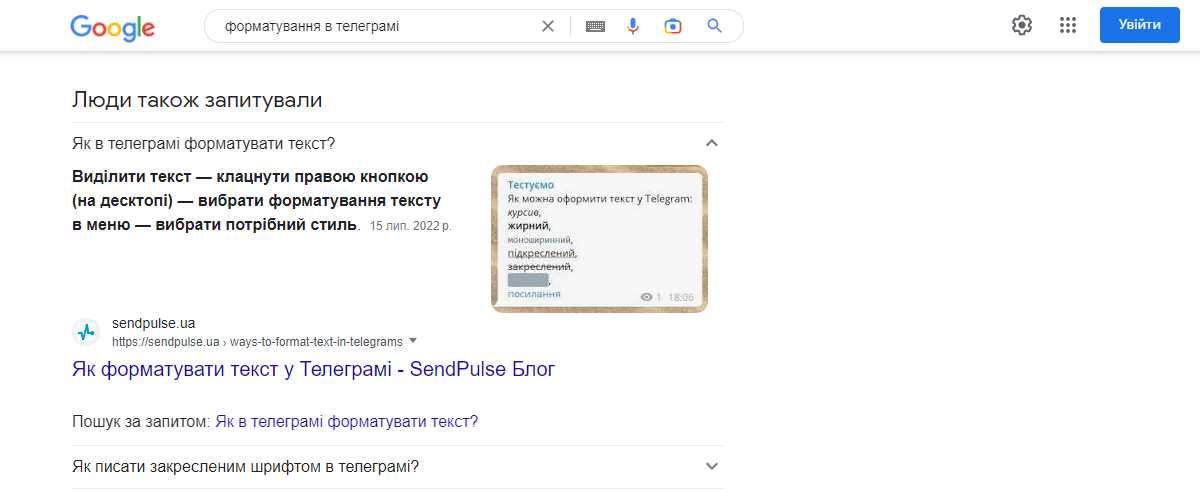
Для сторінок FAQ Google розробив мікророзмітку, яка допомагає роботам більш точно аналізувати інформацію та формувати розширений сніпет на пошуку, як на прикладі нижче.
Важливо!Вам необхідно правильно оформити код та перевірити роботу сніпету.

Переваги розміщення сторінки FAQ та підключення мікророзмітки:
- Сніпет відрізняється від решти контенту з видачі пошуковика і приваблює користувачів.
- Блок ЧаПи допомагає заповнювати сторінку додатковими ключовими фразами та розширювати позиції сайту.
- FAQ page — це можливість простою мовою розповісти про складне.
- Розділ покращує перелінкування сайту. Наприклад, у ПоПит можна вказати посилання на характеристики продукту, а зі сторінки з товаром додати перехід на докладну інструкцію.
Додаючи гіперпосилання у відповідях на запитання, ви покращуєте позиції вашого сайту. Якщо користувач переходить за посиланням, вивчає інформацію і знаходить розв’язання проблеми, пошукові системи бачать корисність ресурсу.
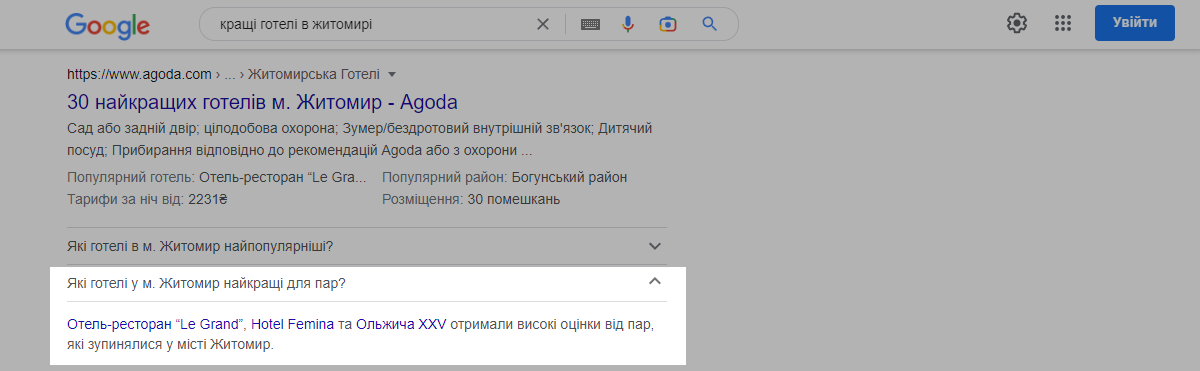
Нижче наведено приклад, як виглядають посилання в блоці FAQ. Тут також важливо відзначити, що фраза «отримали високі оцінки від пар» — це вибір клієнтів, а подібні рекомендації завжди викликають довіру.

Сторінка із питаннями та відповідями допомагає компанії відстежити і зрозуміти шлях клієнта: що шукає користувач, із чим виникають складності й на якому етапі воронки продажів він перебуває.
Якщо споживач шукає інформацію про доставку, найімовірніше, він дуже близький до покупки або вже поклав товар у кошик. Розкажіть у відповідях на подібні запити про ваших партнерів та якість сервісу, а також додайте заклик до здійснення цільової дії.
Як правильно зробити FAQ
У цьому розділі ми докладно розберемо, як зробити ефективний розділ ЧЗВ, який буде корисним для клієнтів та пошукових систем.
Зберіть запитання
Їх можна знайти за допомогою пошукових запитів — ключі або схожі та пов’язані теми. Ключові слова можна зібрати в Google Trends.
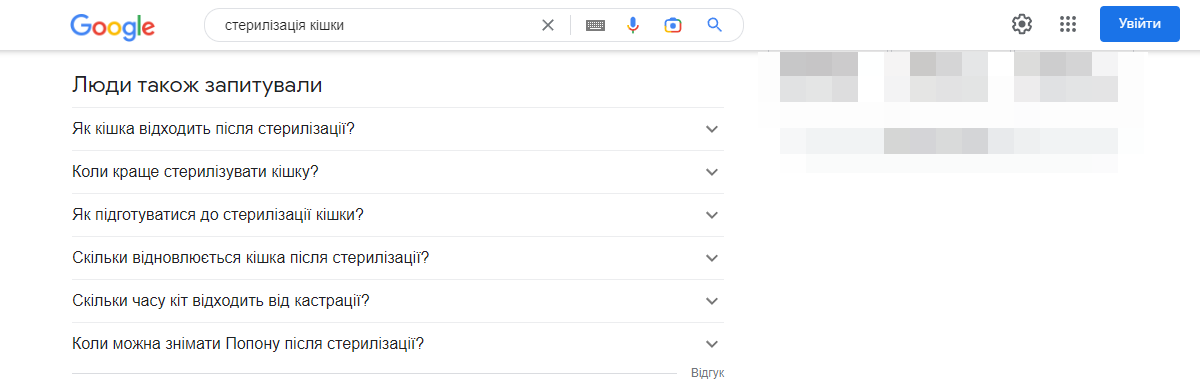
На прикладі нижче показані схожі запити на тему «стерилізація кішки». На сторінці ЧаПи можна розповісти, як підготуватися до процедури та як довго тварина відновлюється після неї.

Запитання можна зібрати за допомогою опитувальників на сайті або в соціальних мережах, анкет, надісланих клієнтами через email або месенджер, а також використовуючи форму зворотного зв’язку. Головне — пам’ятайте, що розділ FAQ має допомагати користувачам та складатись із питань, які ставлять співробітникам техпідтримки.

Можна також перевірити переходи користувачів і подивитися, на яких сторінках у них виникають проблеми — написати інструкцію, додати посилання з розділу ПоПит на сторінку, де клієнт перериває свій пошук, і поспостерігати — чи стаття допомагає розв’язувати питання.
Зберіть питання та сформулюйте їх так, щоб вони були зрозумілі будь-якому користувачеві.
Розбийте питання на категорії
Далі переходьте до формування порядку подання питань та їх категорій. У вашому розділі ПоПит можуть бути теми про оформлення замовлення, про те, як встановити програму або працювати в сервісі, а також докладні посібники зі зміни технічних налаштувань продукту.
- Якщо у вас до 10 запитів — складіть список за зменшенням: від найчастіших до більш рідкісних.
- Якщо питань 50 і більше, їх потрібно розбити за категоріями.
На прикладі нижче показаний варіант, як можна оформити питання за тематиками. Також зверніть увагу на кнопку зв’язку з оператором у правому лівому кутку. Якщо клієнт не знайде відповіді на своє питання — він може написати консультанту.

Складіть відповіді на запитання
Відповіді мають бути чіткими та зрозумілими. Якщо у вас невеликий перелік питань — напишіть коротке розв’язання проблеми. Якщо йдеться про об’ємну тему, що вимагає розгорнутої відповіді, зробіть інструкцію — і вже в ній розкажіть, як працювати з продуктом.
Використовуйте для оформлення заголовки, підзаголовки та списки, а також розділяйте текст на абзаци.
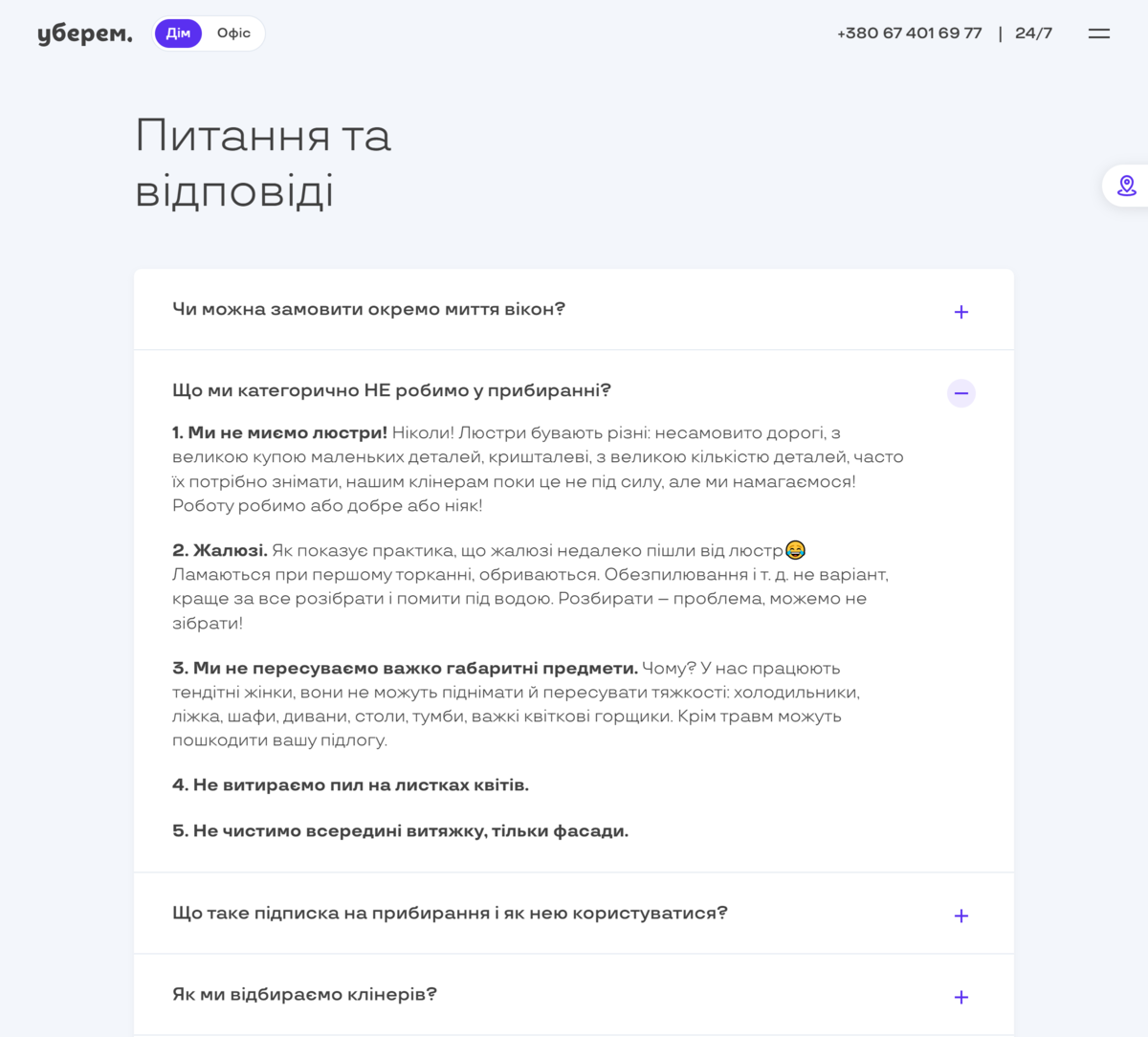
Нижче наведено приклад оформлення розділу «Питання та відповіді» на сайті клінінгової компанії: тут додали заголовки, підзаголовки та списки, на які клієнт має звернути увагу під час замовлення послуги, — і навіть емодзі. Що тут ще можна було б зробити, так ще виокремити питання, яке розгортає користувач, іншим кольором — як у наступному прикладі.

Рекомендації для створення ефективних відповідей:
- Дотримуйтесь простих формулювань.
- Давайте користувачам однозначну відповідь, уникайте двозначності.
- Розбавляйте розділ розважальними елементами, щоб клієнт не втратив цікавість до сторінки та тексту.
- Додайте наприкінці відповіді заклик до дії, щоб конвертувати користувача в клієнта.
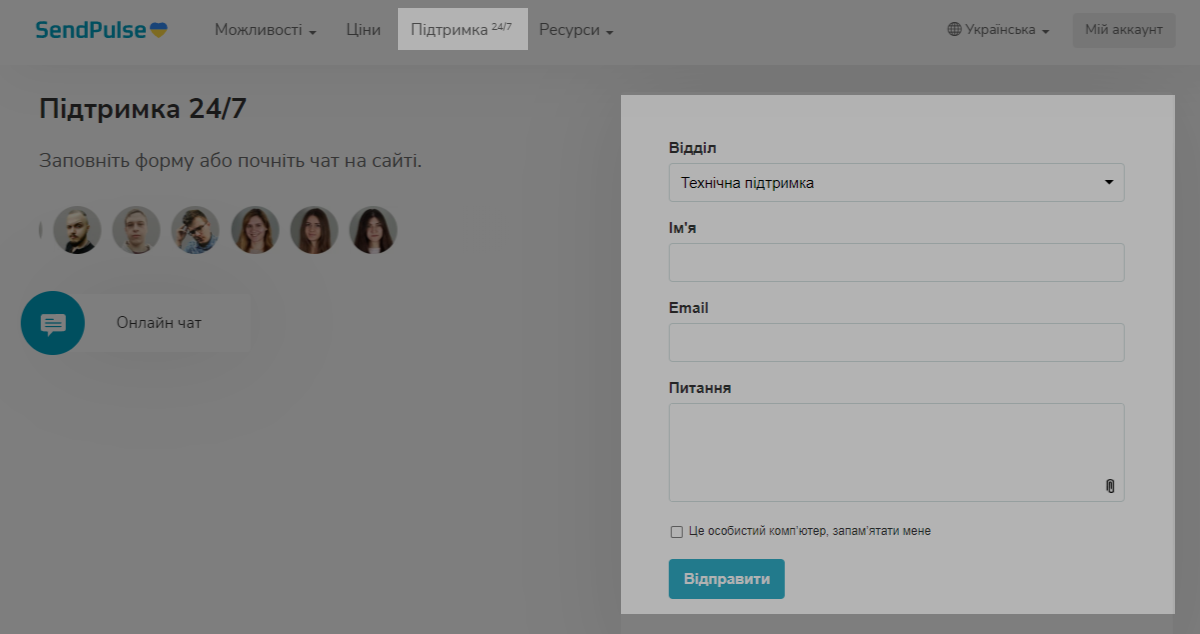
Подумайте над цільовими діями
У відповідях на деякі питання можна вказати цільові дії, щоб допомогти користувачам швидше прийняти рішення. Це може бути перехід у кошик, перегляд картки товару, підписка на розсилку тощо.
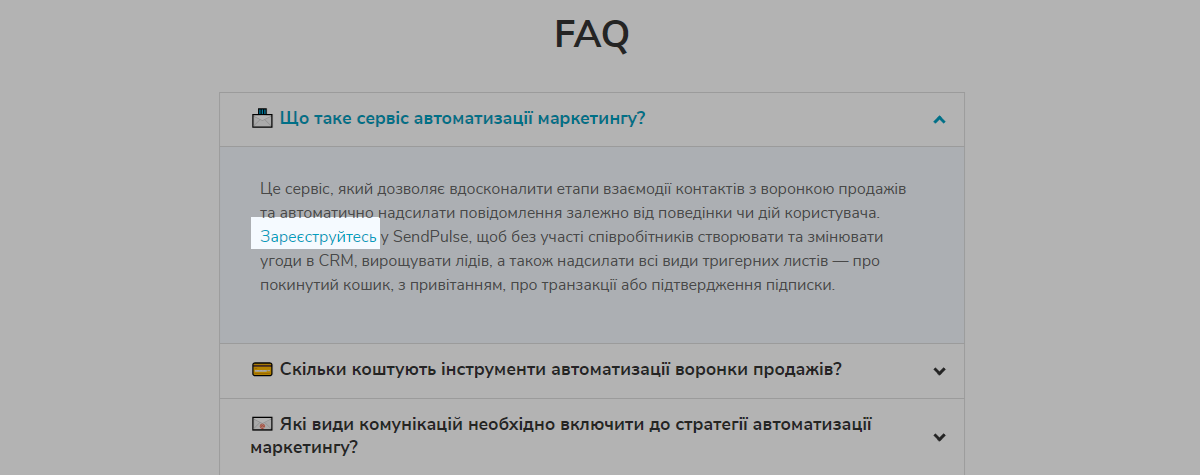
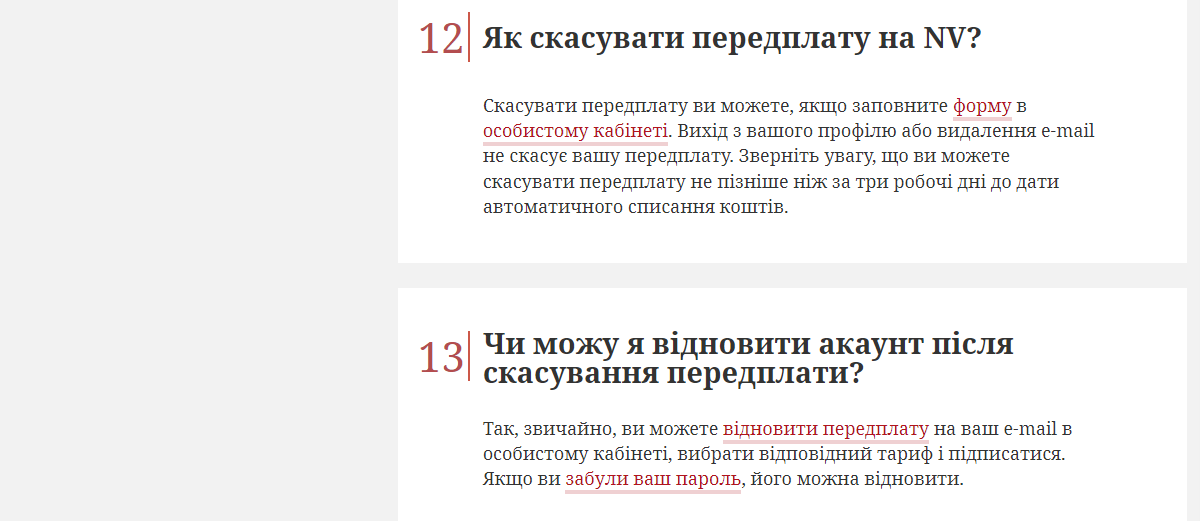
Приклад відповіді на питання, де вказано варіант цільової дії — перейти за посиланням «Забули пароль?» та відновити дані. Або пропозиція зареєструватися в сервісі, як у прикладі з лендінгу SendPulse.

Розташуйте FAQ на видноті
Розділ ЧаПи має розташовуватися на видноті: наприклад, у хедері (шапці) або футері (підвалі) сайту. Якщо головна сторінка дуже довга, а питання до компанії або продукту в користувача можуть виникнути вже на її середині, рекомендуємо перший варіант.
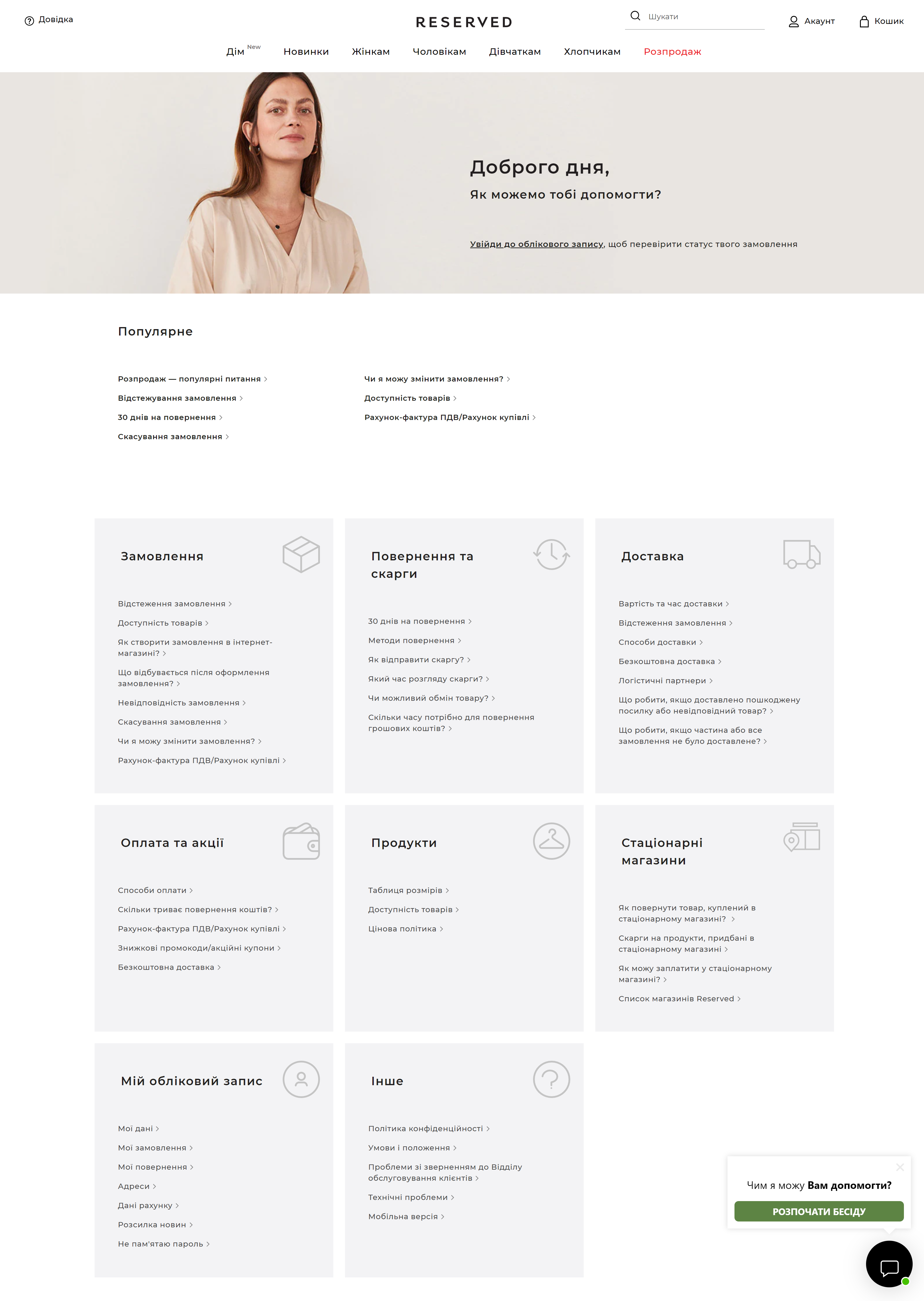
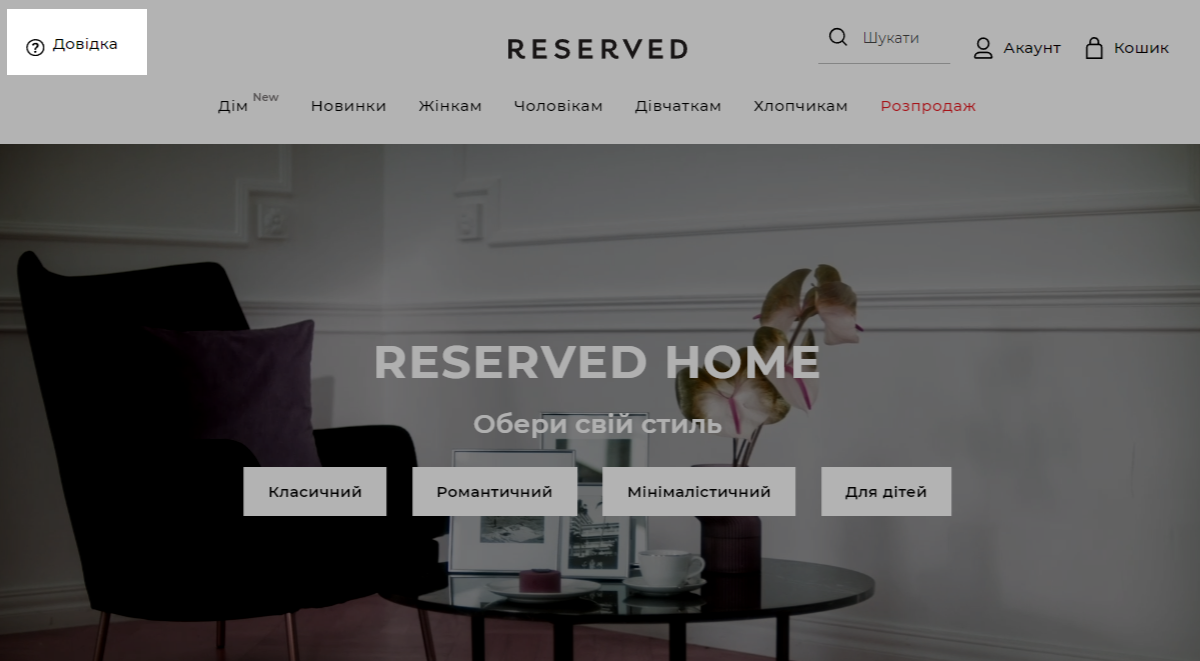
Як-от, в інтернет-магазині Reserved в розділ «Довідка» розташована в хедері. Вище ми вже згадували цей приклад і показували, як виглядає сама сторінка з популярними питаннями.

Додайте пошук
Якщо у вас є великий розділ FAQ, розбитий на категорії та тематики, рекомендуємо додати блок із пошуком. Це допоможе клієнтам швидше знаходити відповідь на свій запит.
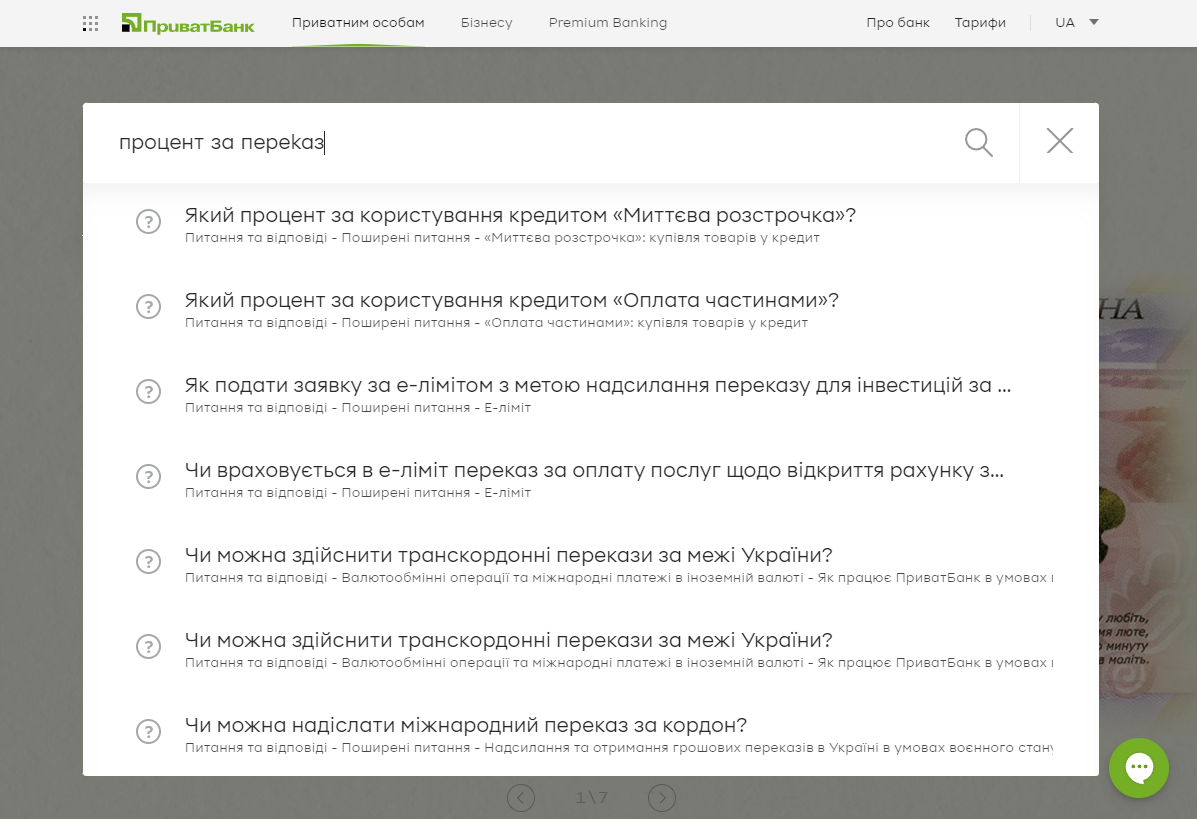
На скриншоті нижче показано приклад оформлення на головній сторінці сайту «ПриватБанку», де розташований над основним контентом і добре помітний. Також видно, до якого блоку стосується те чи інше питання.

Оптимізуйте сторінку під різні пристрої
Текст на сторінці ЧаПи має бути добре видно як у десктопній, так і мобільній версії. Перевірте, щоб уся інформація коректно показувалася на будь-якому пристрої — не має бути зміщення речень, через які користувачеві доведеться змінювати розмір сторінки.
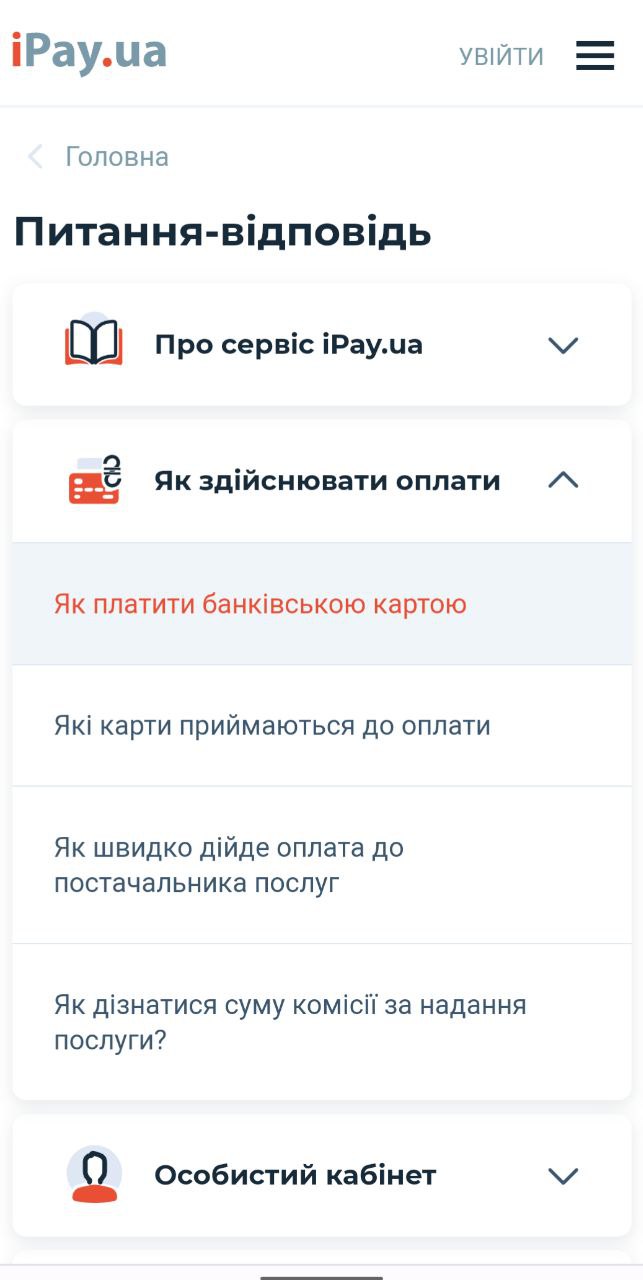
Нижче наведено приклад відображення розділу «Питання — відповіді» платіжної системи в мобільній версії:

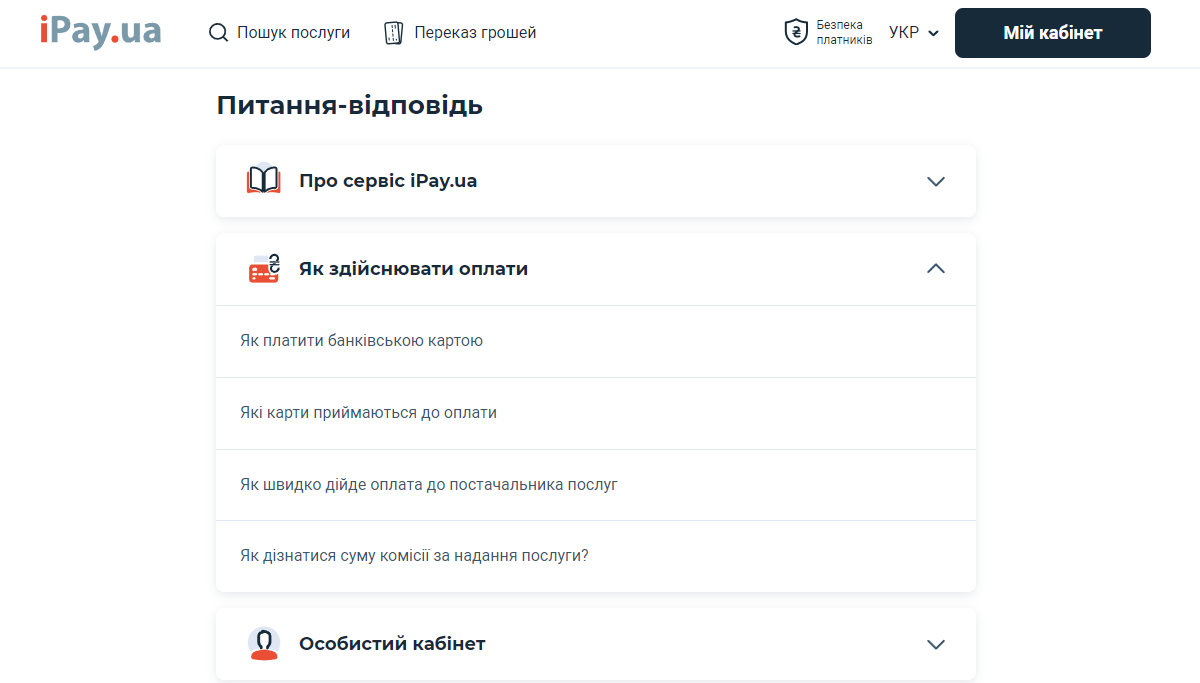
А це та ж сторінка, але для десктопної версії:

Додайте посилання на ключові слова
У відповідях можна додати посилання на ключові слова або терміни, щоб користувач міг перейти на сторінку та вивчити додаткову інформацію.
На прикладі нижче показано розділ FAQ на лендінгу, присвяченому платній підписці. Зауважте: кожне посилання, що веде на окремі сторінки, виокремлено кольором.

Ви можете вказати переходи на будь-які сторінки сайту, якщо це доречно у відповіді. Важливо, щоб він допомагав у розв’язання проблеми користувача.
Підключіть блок із соціальними мережами
На вашому сайті є відповідь, актуальна для великої кількості людей? Додайте на сторінку блок із соціальними мережами, щоб клієнти могли поділитися інформацією. Це може бути інструкція, яка допомагає оформити декларацію, вибрати викладача в популярному сервісі з вивчення англійської мови або інший корисний контент.
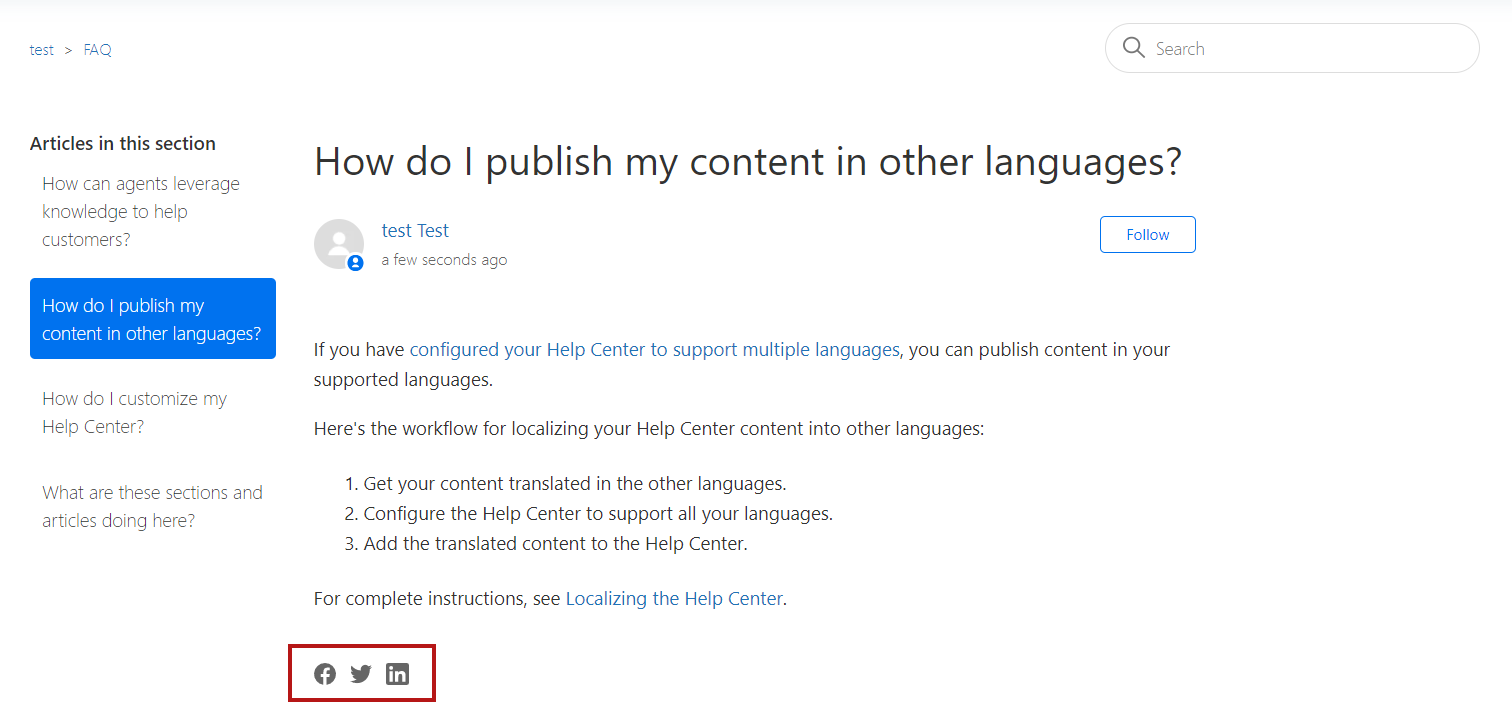
Приклад, як можна додати блок із соціальними мережами до розділу з розв’язання проблеми, щоб користувачі могли зробити репост. Розділ, наведений нижче, можна зробити в сервісі Zendesk.

Оформіть відповіді у випадному списку
Помилка багатьох новачків під час роботи над розділом ЧаПи — робити довгий список із запитань і відповідей, який незручно читати. Ми рекомендуємо розміщувати відповіді в списках, щоб користувачі спочатку знаходили запити, а вже потім вивчали варіанти рішень, що відповідають їхній проблемі.
А тут показаний приклад, як можна оформити список, що випадає, за допомогою контрастного кольору, завдяки якому відповідь буде виділятися на тлі іншого контенту.

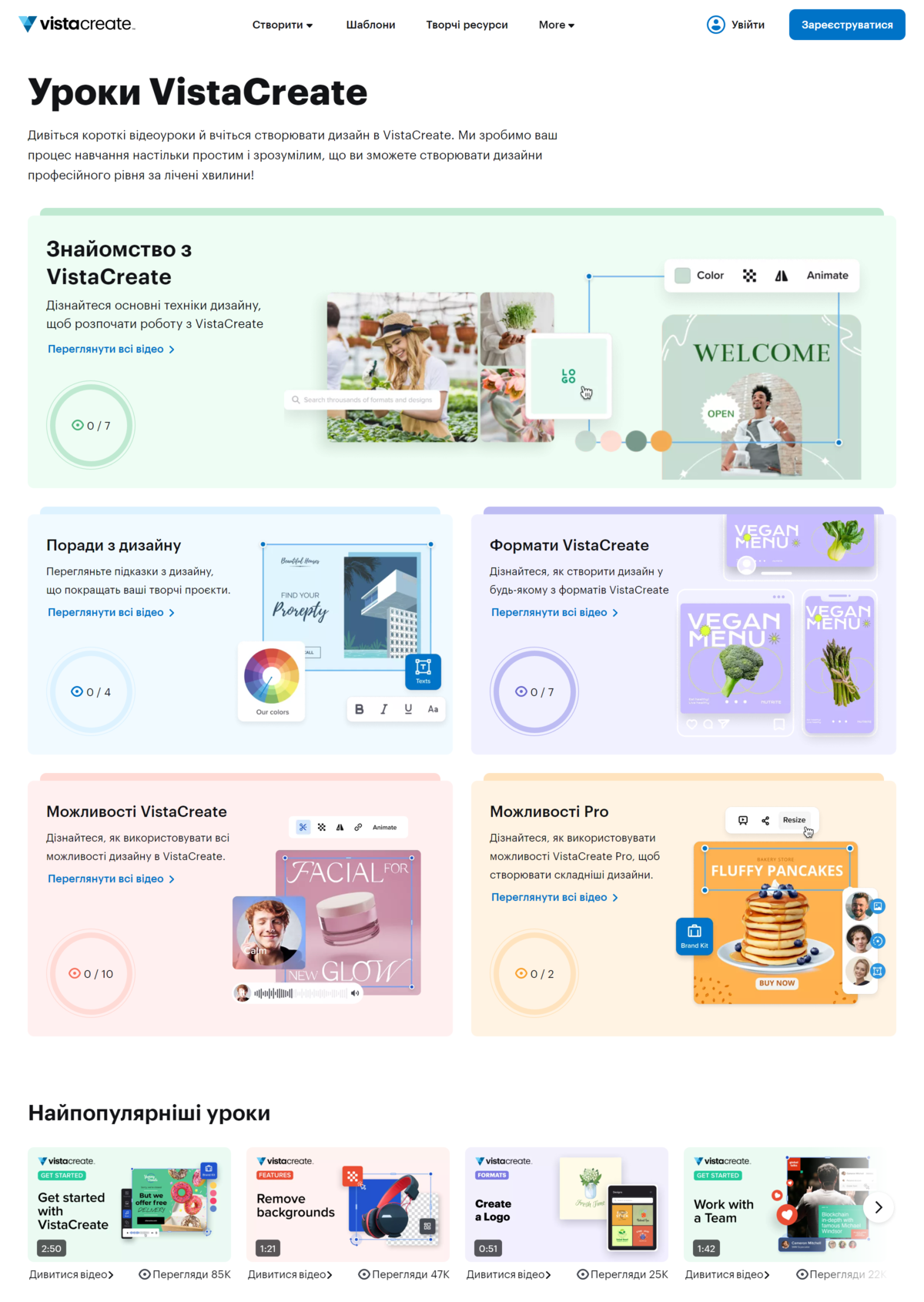
Зробіть відеоінструкції
У швидкому темпі та за великої кількості споживаної інформації людям ніколи вивчати текст — їм простіше подивитися ролик, де наочно буде продемонстровано повну послідовність дій. Тому для деяких розділів можна додати відеоінструкції, де ви покажете, яка кнопка відповідає за конкретну функцію або налаштування продукту.
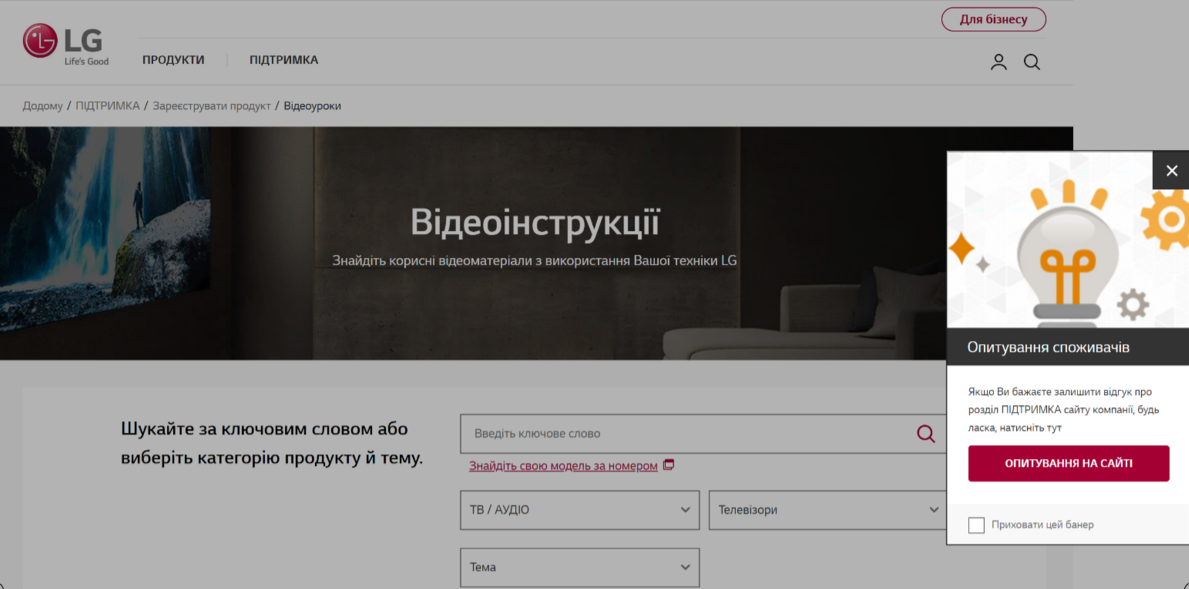
Нижче показана сторінка з відеоінструкціями щодо роботи із сервісом графічного дизайну.

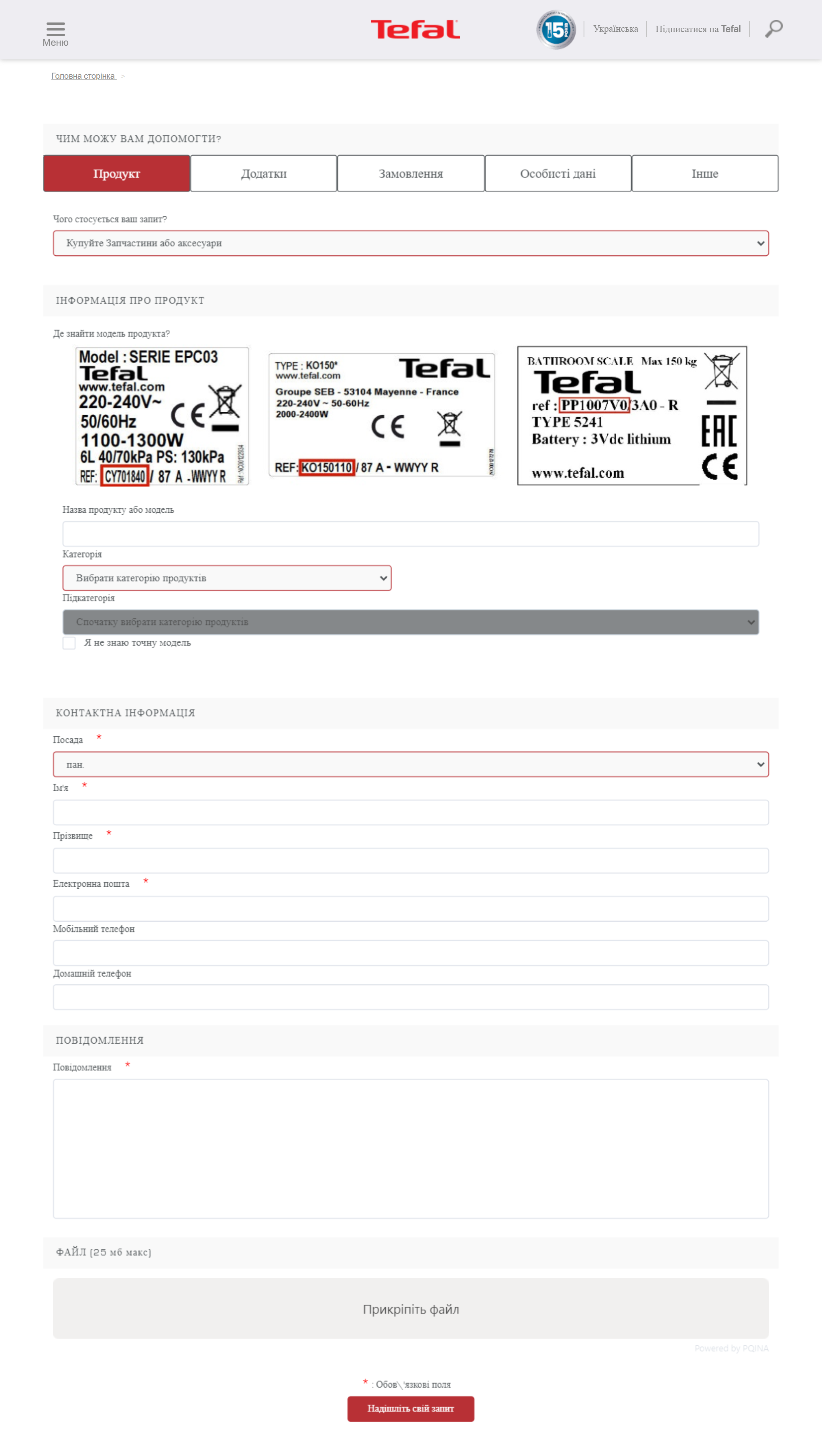
Додайте форму зворотного зв’язку
Щоб отримувати запитання від клієнтів, додайте до розділу ПоПит форму зворотного зв’язку. Вона може містити два вікна, де користувач вкаже проблему та свої контактні дані, або бути більш докладною — із зазначенням видів продукту або категорій запитів.
Нижче показано приклад складної форми, на початку якої потрібно вибрати технічну інформацію про товар, замовлення або додаток.

А тут приклад простої форми зворотного зв’язку — він не вимагає від клієнта додаткового знання сервісу або продукту.

Актуалізуйте інформацію у відповідях
Намагайтеся завжди стежити за актуальністю розділу ЧаПи та доповнювати його, щоб ця сторінка була корисною та цікавою як користувачам, так і пошуковим системам.
Якщо у вас оновлюється продукт або з’являється нова можливість сервісу, проінформуйте клієнта, як із ними працювати.
Що робити після складання FAQ
Отже, у вас на сайті з’явився розділ із питаннями та відповідями. Чи означає це, що справа зроблена? Зрозуміло, що ні, адже він не має постійно залишатися в первісному вигляді. Ваші подальші дії:
- Оновлюйте та актуалізуйте інформацію.
- Інформуйте клієнта через канали комунікації про те, що у вас з’явилися корисні інструкції або подробиці того, як можна використовувати новий продукт.
- Збирайте зворотний зв’язок у користувачів, перевіряйте відгуки для оновлення розділу новими способами розв’язання проблем.
- Переглядайте сайти конкурентів та розділи FAQ за схожими тематиками.
- Аналізуйте шлях клієнта — на якому етапі обривається воронка продажів.
- Моніторте пошукові запити та питання із близьких тематик.
Приклади корисних сторінок FAQ
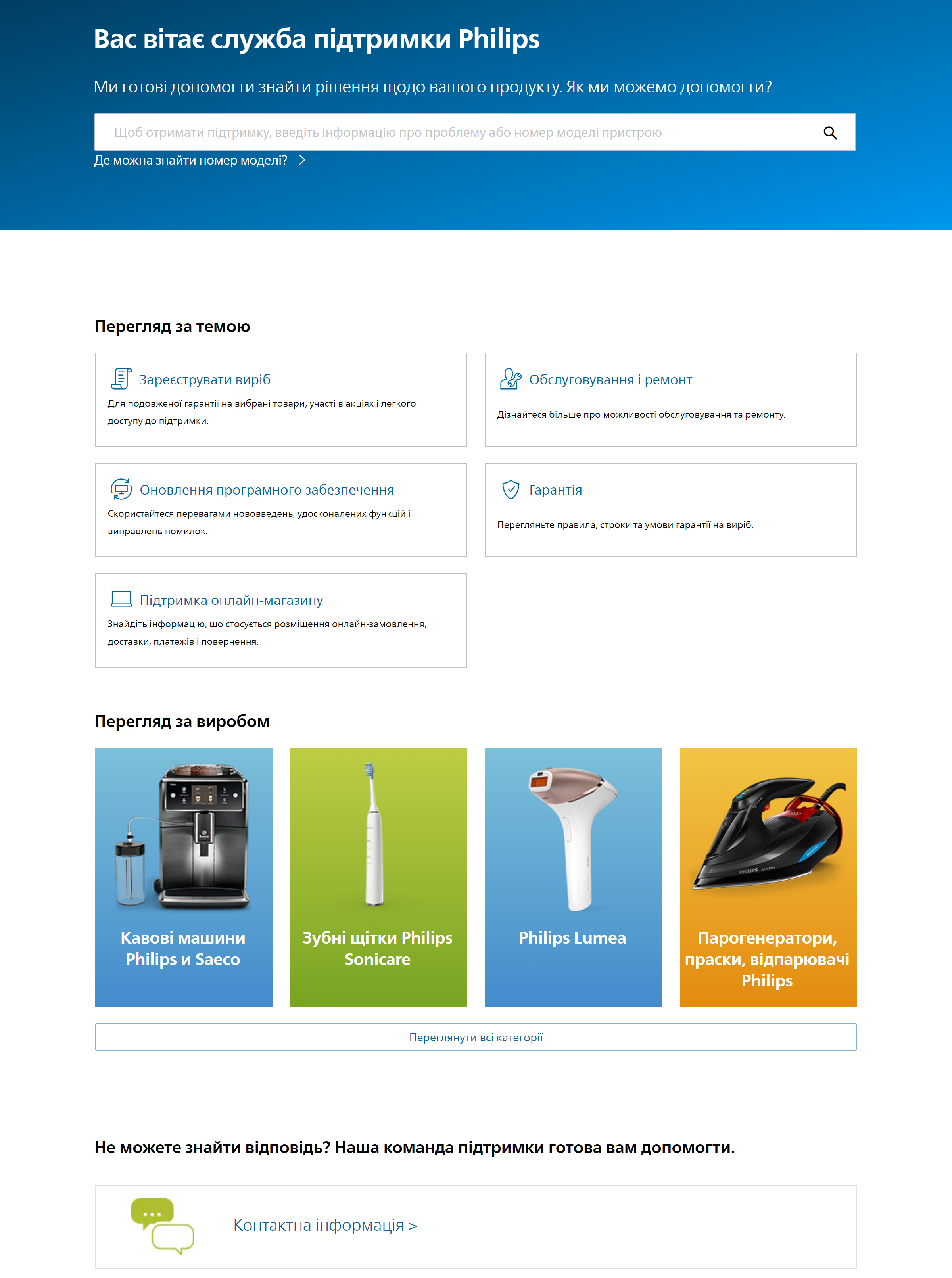
Тут наведено приклад розділу служби підтримки Philips, де можна не тільки знайти відповідь на питання за категорією виробу або в пошуковому вікні, але й зареєструвати його або скачати програмне забезпечення.

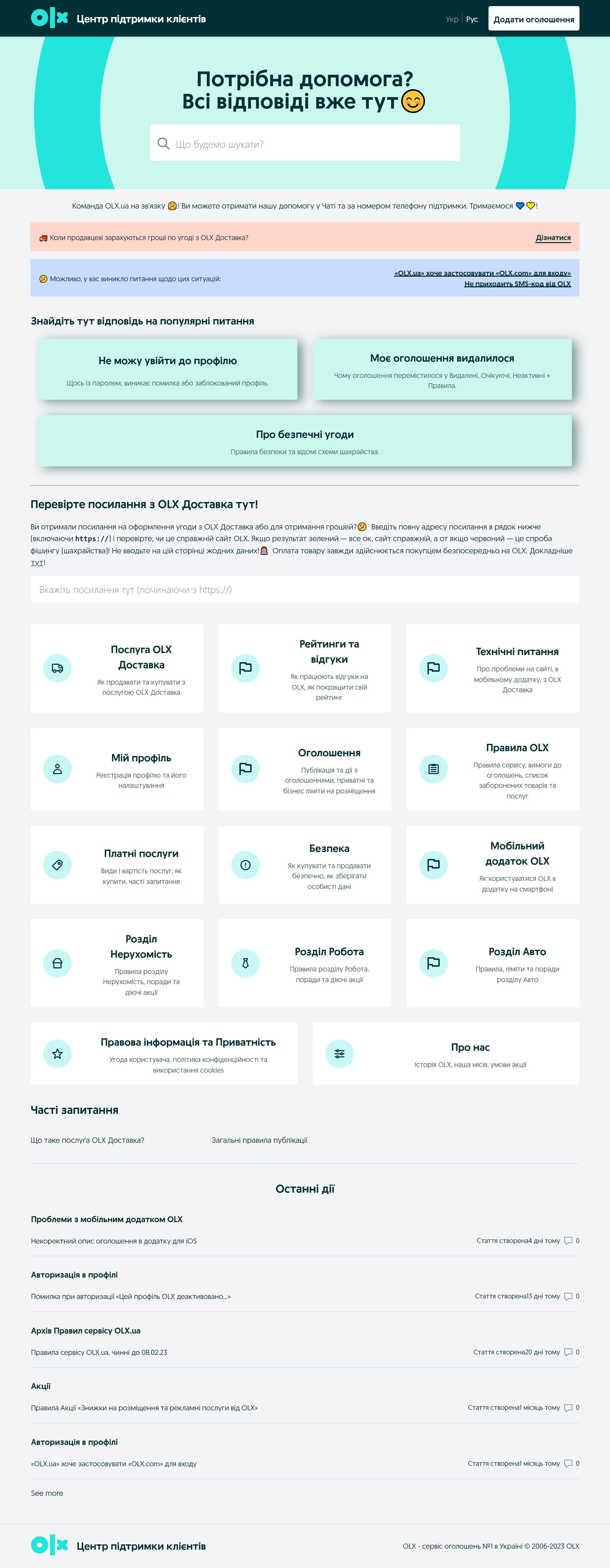
Також покажемо, як виглядає центр підтримки клієнтів маркетплейсу OLX. Перше, що ми бачимо, — вікно пошуку. Під ним — найбільш популярні запити, які на додаток ще й виокремлені кольором. Далі вікно пошуку, де можна перевірити, чи не є отримане посилання фішинговим. І вже під усім цим питання за категоріями. Після них розташовуються популярні запити та відповіді на них.

Помилки під час складання FAQ
Ми розглянули, як правильно скласти розділ FAQ, а тепер розберемося в помилках, які трапляються на сайтах.
Додати великий розділ FAQ на новий сайт
Це може здатися парадоксальним, але детально опрацьований і об’ємний розділ FAQ на ресурсі, що тільки-но запустився, швидше відлякує користувача, ніж вселяє йому довіру до нового сайту. Однак жодної суперечності в цьому немає, адже основна цінність сторінки з відповідями на питання, що найчастіше задаються, — у тому, що її контент формується на основі зворотного зв’язку з реальними клієнтами. В іншому випадку все наповнення розділу сприйматиметься як заздалегідь складена заготовка, а не результат взаємодії компанії з користувачем.
Вигадувати нові назви для сторінки FAQ
Креатив та політ фантазії — це добре. Однак вільний потік свідомості не завжди доречний, коли йдеться про довідкову інформацію або проблеми, на які користувачеві терміново потрібно знайти відповідь. Абревіатури FAQ або ЧаПи — це асоціації, що міцно закріпилися в онлайні, із цією категорією контенту. Просто не вигадуйте велосипед і не створюйте нове лише заради нового — немає потреби змінювати те, що й так чудово працює.
Заводити розділ FAQ за принципом «шоб було»
Сторінка з відповідями на питання, що часто ставлять, не є обов’язковою для всіх категорій сайтів. Скажімо, якщо йдеться про корпоративний ресурс, уся інформація, що цікавить відвідувача, має розміщуватися у відповідних тематичних розділах. ЧаПи — не про повторення та переказ тексту іншими словами, а про способи розв’язання проблем клієнта та донесення не найочевидніших нюансів.
Заповнювати FAQ нерелевантним контентом
Таке часто можна спостерігати, коли розділ із ПоПит наповнюється не відповідями на звернення реальних користувачів, а коли питання складають так, щоб воно відповідало на вже написану відповідь. У результаті «фейкові» діалоги виглядають фальшиво з перших рядків — і відвідувачі відразу залишають розділ. А пошукові системи фіксують ці відмови.
Лити воду у величезних «простирадлах» тексту
Зазвичай користувач шукає чітку відповідь на конкретне питання, що його цікавить, а не розгорнуту лекцію про все, що хоч якось стосується проблеми, що виникла. До розділу FAQ ідеально підходять вислови: «стислість — сестра таланту» й «чим простіше, тим краще». Якщо без довгих пояснень не обійтися, текст варто дробити на абзаци, виокремлюючи питання напівжирним — так відвідувачу буде легше орієнтуватися на сторінці.
Приклади неефективних розділів FAQ
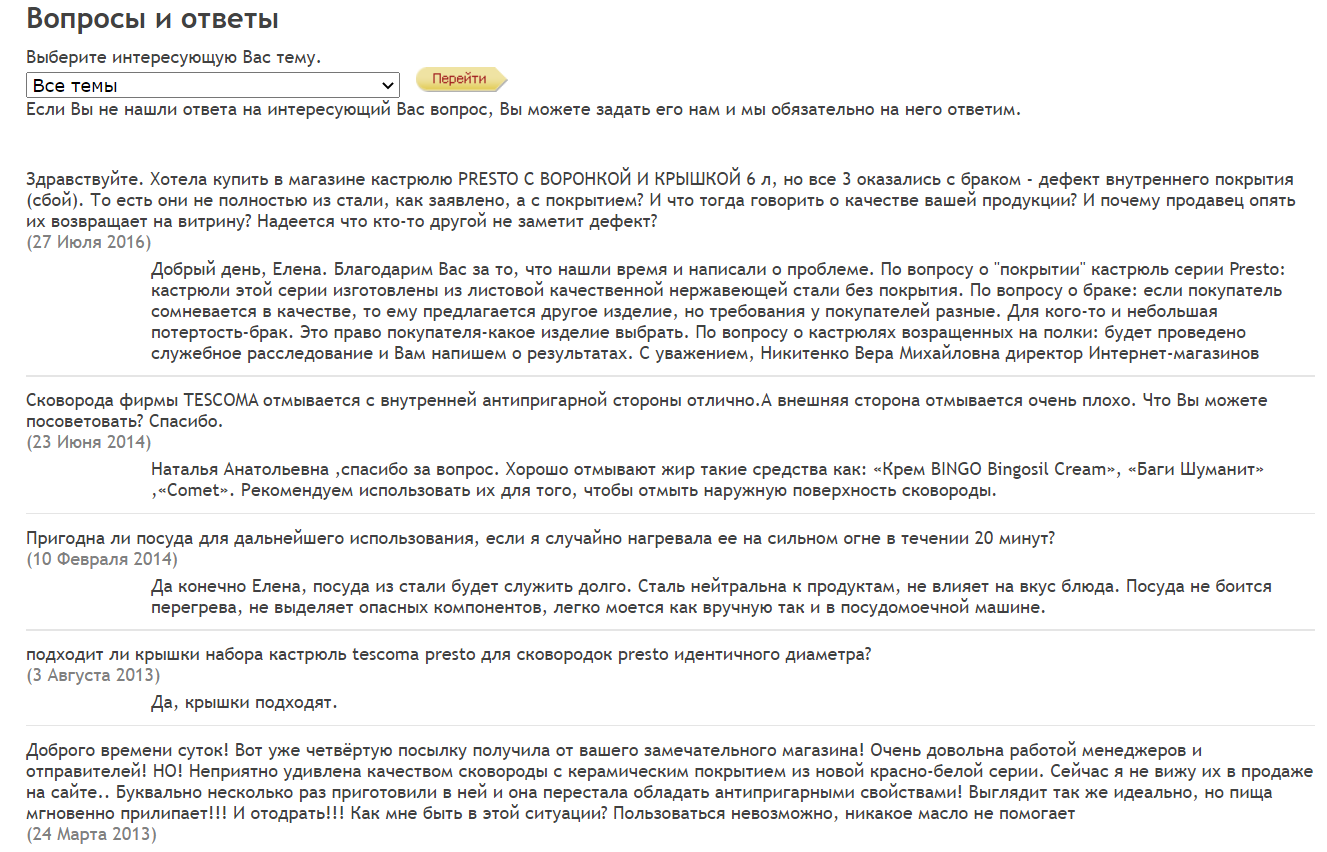
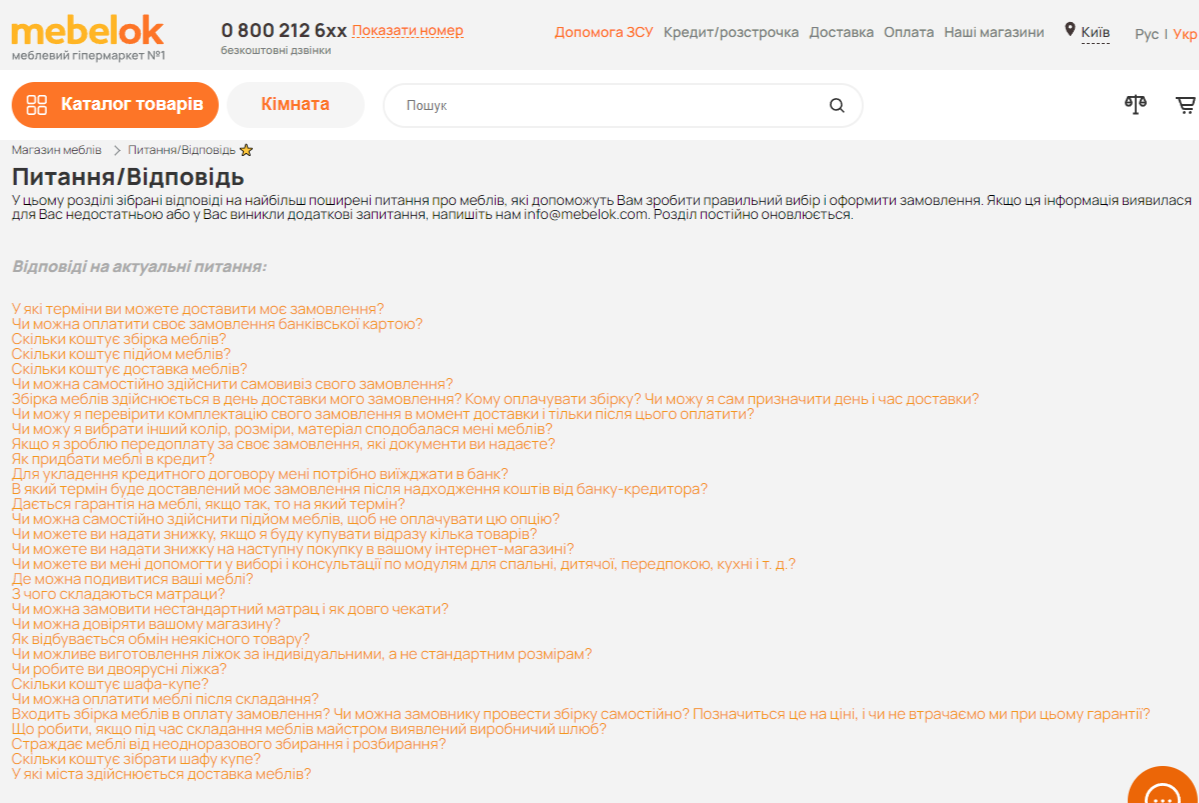
На скриншоті нижче показано приклад поганого оформлення: питання не структуровані, їх ставили самі клієнти. Це з великою ймовірністю означає, що описані проблеми можуть бути поодинокими випадками — як і відповіді від техпідтримки, які мало кому стануть у пригоді. Цей варіант оформлення більше годиться до розділів «Відгуки» або «Форум».

Невдалий колір шрифта, маленький кегль та інтерліньяж, — усе разом виглядає просто жахливо. Щоб розбиратися в такій мішанині тексту, клієнту потрібно потрібне велике бажання.

Висновок
Ми з’ясували, що означає FAQ і як використовувати цей розділ. Давайте коротко підіб’ємо підсумки того, як зробити сторінку з питаннями, що часто задаються.
- Розділ ЧаПи має доповнювати сайт, а не дублювати інформацію, яка є на інших його сторінках. Якщо він не приносить користі й там немає переходів, а клієнти не ставлять питання у формі зворотного зв’язку — сміливо забирайте ПоПит із сайту.
- Якщо ви створили новий ресурс — не чекайте, поки посиплються питання. Перегляньте схожі розділи в конкурентів, опитайте користувачів, додайте на сайт блок із закликом «Не знайшли відповідь на запитання? — Зв’яжіться з нами», надішліть анкету клієнтам на email або месенджер.
- Посилання на розділ із ПоПит має бути розташоване в шапці або в підвалі сайту. Зробіть його помітною та не пускайтеся в невиправданий креатив під час вибору її назви — клієнт має розуміти, на яку сторінку переходить.
- Запитання та відповіді з однієї категорії можна й потрібно групувати, щоб полегшити пошук інформації.
- Для інструкцій використовуйте зображення та відео — ілюструйте за допомогою стрілок дії, які має повторити користувач.
- Щоб розділ був зручним, додайте пошук.
- Не змушуйте користувачів нескінченно прокручувати сторінку ПоПит — зробіть зручну структуру: список, категорії з тематиками або розділи з питаннями.
- Періодично оновлюйте й доповнюйте ЧаПи.
- Наприкінці відповіді постарайтеся додати цільову дію або направити користувача на сторінку вашого сайту, де він зможе зважитися на бажану вам дію.
- Клієнт може не знайти відповіді на свій запит, тому додайте форму зворотного зв’язку, щоб він розповів про проблему.
Реєструйтеся в SendPulse та використовуйте наші можливості для інформування клієнтів про те, як користуватися вашим продуктом: email, Viber та SMS розсилки, браузерні сповіщення, попапи, а також чат-боти в Telegram, Instagram, Viber, Facebook та Whatsapp!
Також є конструктор лендінгів і мультипосилань для соцмереж.