Bir web sitesi oluşturmak, hiç bu kadar kolay ve aynı zamanda bu kadar karmaşık olmamıştı. Bir yandan, günümüzün yapay zeka destekli web sitesi oluşturucuları ile “herkes saniyeler içinde bir web sitesi oluşturabilir” ya da en azından öyle vaat ediliyor. Diğer yandan, mevcut araçların, seçeneklerin ve uygulamaların çokluğu ciddi bir karar verme zorluğuna neden olabilir ve bu durum, ilk adımı atmanızı bile engelleyebilir.
Aşağıdaki kılavuz, sıfırdan bir web sitesi oluşturma konusunda hayatınızı kolaylaştırmayı amaçlamaktadır. Kişisel veya profesyonel markanızı temsil eden sağlam bir platform oluşturmanın kritik adımlarını size adım adım anlatacağız. Ayrıca, web sitenizi sadece bilgilendirici değil, aynı zamanda sohbet edilebilir ve satış odaklı hale getirmenin sırlarını da öğreneceksiniz!
İçerik:
- Web sitenizin amacını belirleyin
- Doğru web sitesi oluşturucusunu bulun
- Web sitesi şablonunuzu seçin
- Şablonu markanıza ve vizyonunuza uygun hale getirin
- Bloklar ve sayfalar ekleyerek sitenizin yapısını oluşturun
- İçeriğinizi ekleyin ve optimize edin
- Benzersiz alan adınızı ve hosting hizmetinizi güvence altına alın
- Sayfa içi ve sayfa dışı SEO’nuzla ilgilenin
- Web sitenizi ilgi çekici ve etkileşimli widget’lar ile geliştirin.
- Bugün başlayın
Içindekiler:
- Web sitenizin amacını belirleyin
- Doğru web sitesi oluşturucusunu bulun
- Web sitesi şablonunuzu seçin
- Şablonu markanıza ve vizyonunuza uyacak şekilde ayarlayın
- Bloklar ve sayfalar ekleyerek sitenizin yapısını oluşturun
- İçeriğinizi ekleyin ve optimize edin
- Benzersiz alan adınızı ve hosting hizmetinizi güvence altına alın
- Sayfa içi ve sayfa dışı SEO’nuzu halledin
- Web sitenizi ilgi çekici ve etkileşimli widget’lar ile geliştirin
- Bugün başlayın
Web sitenizin amacını belirleyin
Her şey hedeflerinizi ve ihtiyaçlarınızı belirlemekle başlar. Web sitenizin ne için olduğunu kendinize sorun. Ürün mü satmak istiyorsunuz, bilgi mi vermek, portföyünüzü mü sergilemek, hizmet mi sunmak yoksa bir toplulukla etkileşim mi kurmak? Bu hedefleri yazın — bu, web sitenizin tasarımını ve içeriğini şekillendirmenize yardımcı olacaktır.
Web sitenizin kime yönelik olduğunu düşünün. Hangi demografik gruba aitler? İlgi alanları, ihtiyaçları ve tercihleri nelerdir? Hedef kitlenizi anlamak, onlara daha iyi hizmet etmenize yardımcı olacaktır.
Ardından, bulunduğunuz niş veya sektördeki diğer web sitelerine bakın. Ne tür bir çevrimiçi varlıkları var? İçeriklerini nasıl sunuyorlar? Rakip analizi yapmak, sahip olunması gerekenleri belirlemenize ve yaygın hatalardan kaçınmanıza yardımcı olacaktır.
Web sitesi türlerine gelince, en popüler seçenekler şunlardır:
- Çevrimiçi mağaza — Ürün veya hizmet satmayı planlıyorsanız;
- Portföy — Çalışmalarınızı, becerilerinizi veya başarılarınızı sergilemek istiyorsanız;
- Kişisel marka — Amacınız uzmanlığınızı öne çıkarıp gelir elde etmekse;
- Blog — Düzenli olarak makaleler, listeler, haberler veya diğer içerikleri yayınlamayı hedefliyorsanız;
- Kurumsal — Bir şirketi veya organizasyonu temsil ediyor ve profesyonel bir çevrimiçi varlığa ihtiyacınız varsa;
- Etkinlik — Konferans, festival, atölye veya başka bir organizasyonu tanıtmak istiyorsanız;
- Topluluk — Takipçileriniz arasında etkileşim ve tartışmayı teşvik etmek istiyorsanız;
- Eğitim — Öğrenme kaynakları, çevrimiçi kurslar veya eğitim materyalleri sunmayı amaçlıyorsanız.
Doğru web sitesi oluşturucusunu bulun
Araştırmanız gereken birçok web sitesi oluşturucu var, ancak aşağıdakileri yaparsanız bu süreç sizi daha az bunaltır.
Öncelikle, teknik bilginizi, bütçenizi ve zaman kısıtlamalarınızı değerlendirin. Ana sayfanızı ince ayar yapmak için saatler harcayabilir misiniz? Eğer harcayamazsanız, hızlı ve karmaşık olmayan bir sonuç elde etmenizi sağlayacak yapay zeka desteğine sahip, yeni başlayanlar için uygun platformları önceliklendirin.
Ancak, daha deneyimliyseniz veya belirli özelleştirme ihtiyaçlarınız varsa, kodlama özelleştirmelerine izin veren, daha esnek bir platformu tercih edebilirsiniz.
Sonrasında, aradığınız web sitesi türünü oluşturmanıza yardımcı olabilecek platformları araştırın. Sundukları tasarım şablonlarını inceleyin. Hedeflerinize ve vizyonunuza uygun çeşitli duyarlı şablonlar sunan bir platform seçin.
Web sitesi türünüz ne olursa olsun, seçtiğiniz oluşturucunun en azından temel e-ticaret işlevselliği, SEO araçları, analitik, sosyal medya entegrasyonu ve üçüncü taraf uygulama entegrasyonları ile gelmesi gerekir.
Her web sitesi oluşturucusunun fiyat planlarını inceleyin ve bütçenize uyduğundan emin olun. Sadece başlangıç maliyetlerini değil, aynı zamanda ek özellikler, yükseltmeler, alan adı kaydı, hosting ve satış işlemleri için alabileceğiniz ek ücretleri de göz önünde bulundurun. Ücretsiz planlar veya deneme süreleri sunan oluşturucuları önceliklendirin.
Son olarak, her site oluşturucu ile ilgili diğer kullanıcıların deneyimlerini değerlendirmek için kullanıcı yorumları ve referanslara bakın. Müşteri desteği, kullanıcı deneyimi ve performans hakkında söylediklerine dikkat edin — harika bir web sitesi oluşturmak için saatler harcamanızı istemezsiniz, sonra beklenmedik bir şekilde çökmesini ve bu durumda size yardımcı olacak kimsenin olmamasını istemezsiniz.
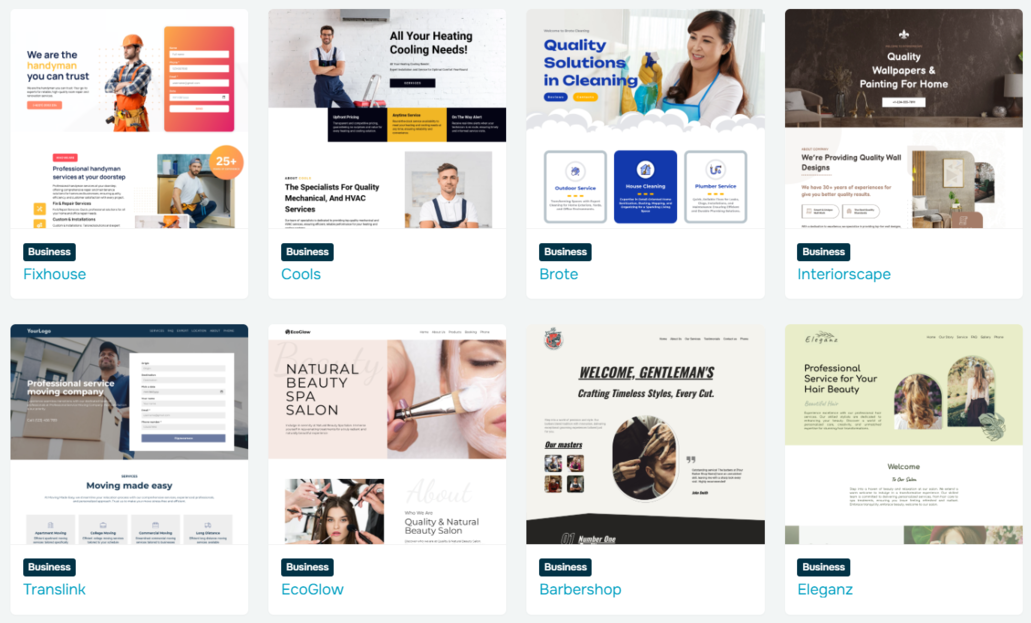
Web sitesi şablonunuzu seçin
Doğru şablon, içeriğinize yeterli alan tanıyan ve ziyaretçilerinizi etkileyen şablondur. SendPulse gibi bazı web sitesi oluşturucuları, minimal düzenleme gerektiren, niş, gerçekçi ve küçük işletmelere yönelik şablonlar sunar.

Genel olarak, bir şablon seçmek, gelecekteki kaynağınız için bir iskelet oluşturmak gibidir. İskelet sağlamsa, üzerine ciddi yükler koyabilirsiniz ve endişelenmenize gerek kalmaz. İşte başlamanıza yardımcı olacak bazı ipuçları:
- Hedef kitlenizin gözünden bakın. Ziyaretçileriniz, platformunuza geldiklerinde ilk olarak ne görmeyi bekliyor? Şablonunuz buna olanak tanıyor mu?
- Markanızın belirlenmiş estetiğini düşünün. Şablonunuz, markanızın kimliğiyle uyumlu olmalı, böylece tutarlı bir deneyim yaratılmalıdır.
- Şablonun sitenizin ana amacıyla uyumlu olduğundan emin olun. Örneğin, bir e-ticaret mağazası ise, şablon ürün odaklı ve dönüşüm odaklı olmalıdır. Eğer bir portföyse, dikkat dağıtıcı unsurları az olan görsel öncelikli bir şablona ihtiyacınız var.
- Düzen ve hiyerarşiyi göz önünde bulundurun. İçeriğinizi barındıracak mı ve ziyaretçiler için kolay gezinme sağlayacak mı? Yapı, sunduklarınız açısından mantıklı mı?
- Özelleştirme seçeneklerini değerlendirin. Eğer bazı öğeler, renkler veya yazı tipleri hoşunuza gitmiyorsa, bunlar ayarlanabilir, başka bir yere yerleştirilebilir veya kaldırılabilir mi?
- Duyarlılığı kontrol edin. Şablonun mobil cihazlar için optimize edildiğinden emin olun ve daha küçük ekranlarda tamamen kullanılabilir ve bilgilendirici kalıp kalmadığını kontrol edin.
- Eklenebilecekleri değerlendirin. Şablonun üzerine inşa etmek veya daha fazla sayfa eklemek mümkün mü? Hangi bloklar, CTA’lar, butonlar veya widget’lar mevcut?
Kararınızı verdikten sonra, o düzenle çalışmaya başlayarak onu benzersiz hale getirme zamanı!
Şablonu markanıza ve vizyonunuza uyacak şekilde ayarlayın
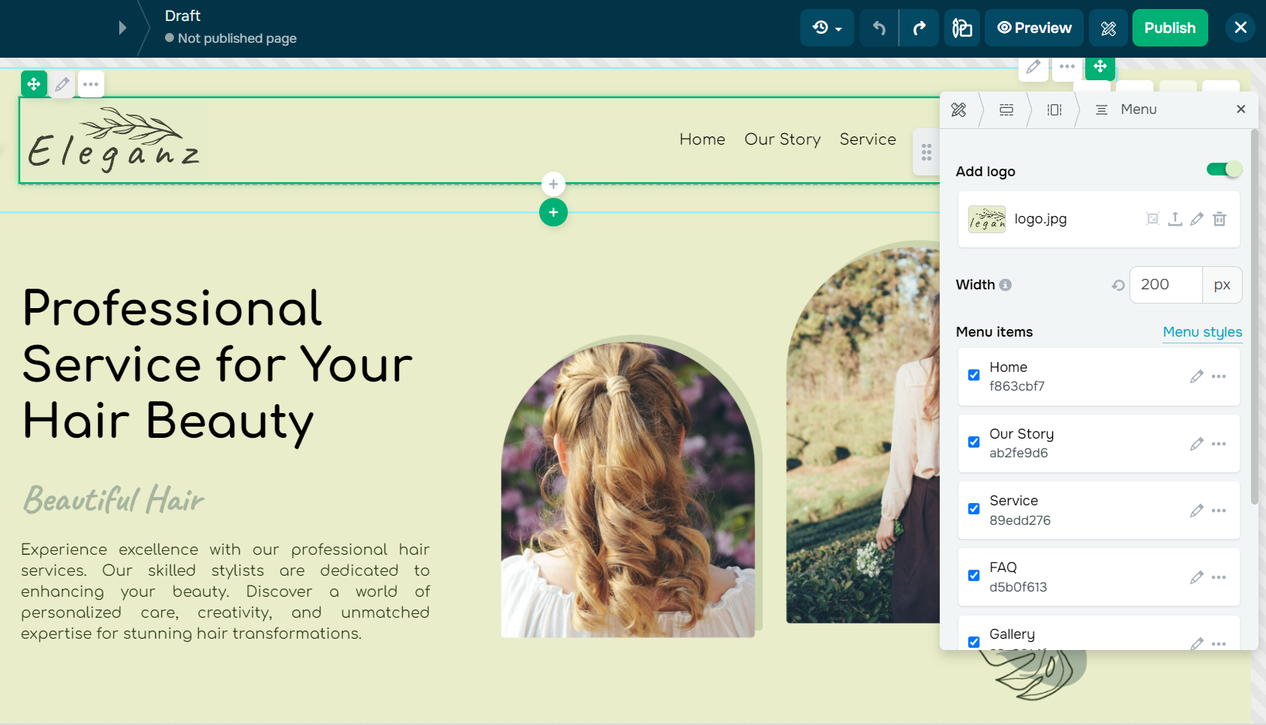
Şablonun renklerini markanızın renk paletiyle uyumlu hale getirerek özelleştirmeye başlayın. Markanızın kimliğini yansıtan ve hedef kitlenizde doğru duyguları uyandıran renkler kullanın. Mümkünse, başlıklarınızı daha markaya uygun hale getirmek için özel yazı tiplerinizi yükleyin.
Eğer bir logonuz varsa, onu da yükleyin ve başlıkta veya üst köşede yerleştirin. Boyutunun uygun olduğundan ve şablon tasarımıyla uyumlu bir şekilde entegre olduğundan emin olun. SendPulse’da birçok şablon, yer tutucu logo ile birlikte gelir, böylece logonuzun nerede en iyi görüneceğini tahmin etmenize gerek kalmaz.

Şablonunuzu daha da özelleştirmek istiyorsanız, genel simgeleri daha özgün simgelerle değiştirmeyi düşünebilirsiniz. Bunun için Canva gibi simge oluşturucularını kullanabilirsiniz. Ayrıca, ziyaretçilerinizle güven ve itibar oluşturmak için referanslar, vaka çalışmaları veya müşteri hikayeleri gibi unsurları da eklemeyi deneyin.
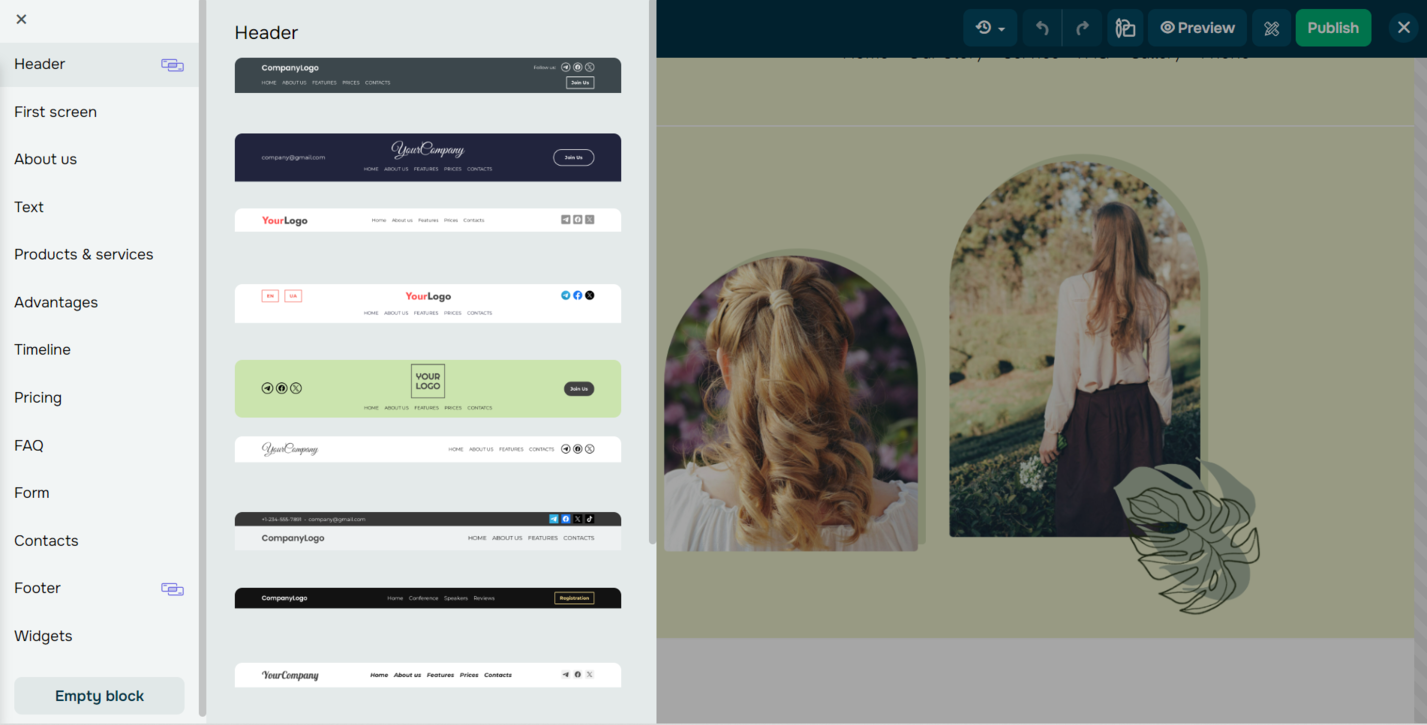
Bloklar ve sayfalar ekleyerek sitenizin yapısını oluşturun
Hangi şablonu seçerseniz seçin, onu nihai bir hedef olarak değil, başlangıç noktası olarak değerlendirmek isteyebilirsiniz; özellikle sağlam bir çok sayfalı web sitesi oluşturmayı planlıyorsanız.
Bunun için web sitenizin hiyerarşisini belirlemeniz gerekir. Sitenizin sahip olacağı ana sayfaları ve bölümleri, bunların nasıl birbirleriyle ilişkili olacağını belirleyin. Yaygın sayfalar arasında Ana Sayfa, Hakkımızda, Hizmetler, Ürünler, Portföy, Blog, İletişim vb. bulunur. Ziyaretçilerin aradıkları bilgilere kolayca ulaşabilmesi için mantıklı ve sezgisel bir yapı hedefleyin.
Çoğu web sitesi oluşturucusu, SendPulse de dahil olmak üzere, sayfaları arayüzleri aracılığıyla kolayca oluşturmanıza olanak tanır. Sayfalarınızı oluşturduktan sonra, her sayfaya bloklar ve bölümler eklemeye başlayarak içeriğinizi etkili bir şekilde düzenleyip sunabilirsiniz.
Bloklar, metin, resim, video, buton, form ve daha fazlası gibi içerik eklemek için sayfalarınıza sürükleyip bırakabileceğiniz önceden tasarlanmış öğelerdir. SendPulse’da, yeni öğenizin bulunmasını istediğiniz alana tıklamanız yeterlidir; ardından her türlü önceden yapılmış blokları içeren bir yan menü belirecektir.

Şu an için blokları yer tutucu içerikle doldurmuş bırakabilirsiniz. Her bloğun düzenini içeriğinize ve tasarım tercihlerine uyacak şekilde özelleştirmeye odaklanın. SendPulse’da, blok boyutlarını, boşluklarını, hizalamasını ve stilini ayarlayabilirsiniz. İçeriğiniz için en çekici ve sezgisel düzeni bulmak adına farklı blok düzenlemeleri ve konfigürasyonlarıyla deneyler yapın.
Tüm sayfalarınızı hazırladıktan sonra, kullanıcıların sayfalar arasında geçiş yapmalarına yardımcı olacak navigasyon menüleri oluşturun. Tüm ana sayfalara ve bölümlere bağlantılar ekleyin ve ziyaretçilerin ihtiyaç duydukları bilgilere hızlıca erişebilmelerini sağlayın.
İçeriğinizi ekleyin ve optimize edin
Artık sitenizin temel yapısı hazır olduğuna göre, ona biraz içerik ekleme zamanı geldi. Sahip olduğunuz mevcut içeriği, ister metin, ister resim, video veya diğer çoklu ortam varlıkları olsun, değerlendirmeye başlayın.
Hangi içeriğin web siteniz için ilgili ve değerli olduğunu belirleyin ve bunu, bir adım önce seçtiğiniz sayfalara ve bloklara göre kategorilere veya bölümlere ayırın. Tüm web sitesi oluşturucuları bir tür içerik yönetim sistemi ile gelir. Kodlama gerektirmeyen oluşturucularla, içeriğinizi, özellikle metinleri, her sayfadaki belirlenen alanlara kopyalayıp yapıştırabilirsiniz.
Sıfırdan bir web sitesi oluştururken, içeriğinizi arama motorları için optimize etmek önemlidir; bunu metniniz boyunca ilgili anahtar kelimeleri ve ifadeleri doğal bir şekilde dahil ederek yapmalısınız. Nişinize ve hedef kitlenize özgü uzun kuyruklu anahtar kelimelere odaklanın. Başlıklarınızı, başlık etiketlerinizi, meta etiketlerinizi, resimlerin alt metinlerini ve uygun yerlerde açıklamaları optimize etmeyi unutmayın.
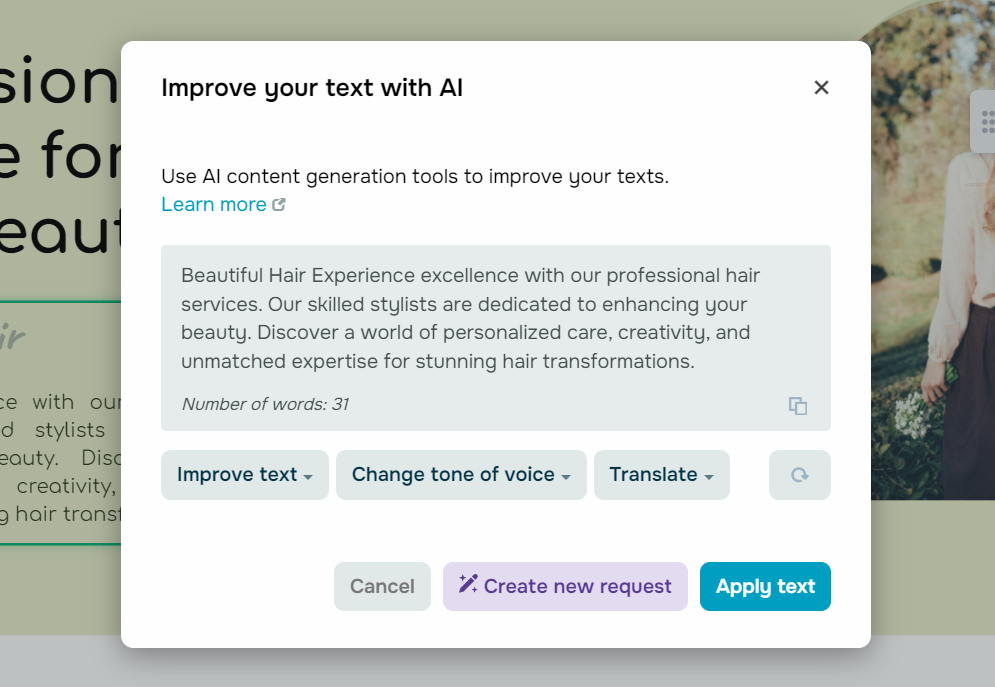
Web sitesi oluşturucumuzda ayrıca, metinlerinizi anında yeniden yazmanıza, yerelleştirmenize, optimize etmenize ve geliştirmenize yardımcı olabilecek yerleşik bir yapay zeka yazma asistanı da bulunmaktadır.

Ardından, yer tutucu görselleri yüksek kaliteli görsellerle değiştirin; bu, ürün fotoğrafları, özel illüstrasyonlar veya stok fotoğraflar olabilir. Orijinal görseller yeterince iyi olsa bile, onları kaldırmak daha iyidir çünkü muhtemelen aynı şablonu kullanan birçok diğer sitede de görünmektedirler.
Görselleri web kullanımı için uygun şekilde boyutlandırarak ve dosya boyutlarını sıkıştırarak optimize edin; bu, sayfa yükleme sürelerini iyileştirir. Erişilebilirliği ve SEO’yu artırmak için açıklayıcı dosya adları ve alt metinler kullanmak daha iyidir.
Son olarak, web sitenizdeki ilgili içerik parçalarını birbirine bağlayarak ziyaretçilere ek bağlam sağlayın ve onları kaynaklarınızı daha derinlemesine keşfetmeye teşvik edin. Navigasyon ve SEO amaçları için bağlantılarınızda açıklayıcı bağlantı metni kullanın.
Benzersiz alan adınızı ve hosting hizmetinizi güvence altına alın
Birçok web sitesi oluşturma platformu alan adı ve hosting hizmetleri sunma eğilimindedir, ancak alan adınızı başka yerlerden de kolayca satın alabilirsiniz. Bu hosting sağlayıcılarına ve alan adı kayıt şirketlerine göz atın:
Seçtiğiniz alan adının kullanılabilirliğini kontrol etmek için kayıt şirketinin arama aracını kullanın ve kaydetmek için gerekli adımları izleyin. SendPulse ile, minisite.ai veya pulse.is alt alan adlarında ücretsiz olarak benzersiz bir alan adı güvence altına alabilirsiniz. Ayrıca, üçüncü taraf hizmetlerde kayıtlı bir alan adını eklemek de mümkündür.
Web sitenizin ihtiyaçları ve beklenen trafik seviyeleriyle uyumlu bir hosting planı seçin. Paylaşımlı hosting, genellikle orta düzeyde trafiğe sahip küçük ve orta ölçekli web siteleri için daha iyi bir seçenekken, daha büyük veya yüksek trafikli web siteleri için VPS hosting veya özel hosting gerekebilir. Planınızı seçerken SSL sertifikaları ve yedekleme hizmetleri gibi ek özellikleri de dikkate alın.
Hosting sağlayıcınızın, oturum açma bilgilerini oluşturma ve sunucu ayarlarınızı yapılandırma dahil olmak üzere hosting hesabınızı ayarlamak için verdiği talimatları izleyin. Hosting hesabınız kurulduktan sonra, alan adınızı hosting sunucunuza yönlendirmeniz gerekecek — bu, alan adınızın DNS (Alan Adı Sistemi) ayarlarını güncelleyerek, hosting sağlayıcınızın isim sunucularına işaret etmesini içerir. Belirli adımları sağlayıcınızın web sitesinde bulabilirsiniz.
Sayfa içi ve sayfa dışı SEO’nuzu halledin
Metinlerinizi, başlıklarınızı ve meta verilerinizi arama için optimize etmenin yanı sıra, sitenizin performansını artırmak için yapabileceğiniz diğer şeyler şunlardır:
- Yüksek kaliteli, kapsamlı ve ilgi çekici içerikler üretin. Hedef kitlenizin sorularını yanıtlamaya, problemlerini çözmeye veya ihtiyaçlarını karşılamaya odaklanın.
- Anahtar kelime araştırması yaparak hedef kitlenizin aradığı konuları ve ifadeleri belirleyin ve içerik stratejinizi bunlar doğrultusunda geliştirin.
- Web sitenizdeki tüm sayfaları listeleyen bir XML site haritası oluşturun ve Google ve Bing gibi arama motorlarına gönderin; bu, sitenizin daha verimli bir şekilde taranmasına ve dizine eklenmesine yardımcı olacaktır.
- İlgili sayfaları bağlamak ve bağlantı değerini sitenizde dağıtmak için iç bağlantılarınıza dikkat edin.
- Sayfanızın yükleme hızını ve performansını test etmek için PageSpeed Insights, GTmetrix veya Pingdom Tools gibi çevrimiçi araçlar kullanın. Sunucu yanıt süresini en aza indirmek, tarayıcı önbelleğini kullanmak vb. konularda önerilerine uyun.
- Misafir blog yazarlığı ve sektör uzmanlarıyla iş birlikleri aracılığıyla güçlü ve güvenilir geri bağlantılar oluşturmaya başlayın.
- Üstün görsel sıkıştırma için webP görüntü formatını kullanın.
- Gereksiz boşlukları, yorumları ve biçimlendirmeleri kaldırarak CSS ve JavaScript dosyalarının boyutunu azaltın.
- Farklı coğrafi konumlarda kullanıcılar için gecikmeyi azaltmak ve yükleme sürelerini hızlandırmak amacıyla bir içerik dağıtım ağı (CDN) kullanmayı düşünün.
- Google’ın Mobil Uyumlu Testi gibi araçlarla sitenizin mobil uyumluluğunu test edin.
- Google Analytics ve Google Search Console gibi araçlarla web sitenizin SEO performansını ve yükleme hızını düzenli olarak izleme alışkanlığı edinin.
Organik arama trafiği, anahtar kelime sıralamaları, hemen çıkma oranı ve sayfa yükleme süreleri gibi anahtar metrikleri takip edin ve iyileştirilmesi gereken alanları belirleyin.
Web sitenizi ilgi çekici ve etkileşimli widget’lar ile geliştirin
Widget’lar, sitenizi daha etkileşimli ve eğlenceli hale getiren yükseltmeler gibidir. Yaygın widget türleri arasında pop-up’lar, sosyal medya akışları, iletişim formları, resim galerileri, kaydırıcılar, video oynatıcılar, etkileşimli haritalar, chatbot’lar, geri sayım zamanlayıcıları ve etkinlik takvimleri bulunmaktadır.
Konuşma odaklı pazarlama popülaritesini artırdıkça, chatbot’ların canlı sohbet işlevi ile birleştirilmesi daha yaygın hale geliyor. Bu tür bir widget, müşteri iletişiminizi bir üst seviyeye taşıyabilir; otomatikleştirirken gerekli kişiselleştirme derecesini de korur.

SendPulse ile, web siteniz ve sosyal medya kanallarınız için sürükle-bırak bir yapıcı ile akıllı, yapay zeka destekli chatbot’lar oluşturabilirsiniz. Botunuzu, gerçek bir temsilci gibi çeşitli türdeki soruları ve talepleri karşılayacak şekilde eğitmek mümkündür. Ayrıca, sohbet widget’ınızın tasarımını ve görünümünü web sitenizin genel görünüm ve hissine uyacak şekilde özelleştirebilirsiniz.
Web sitenizde ilk günden bir chatbot bulundurmak, sitenizi ziyaret eden ve markanıza biraz ilgi gösteren herkesle proaktif olarak iletişime geçmenizi sağlayacaktır. Ayrıca, 7/24 kitleyle bağlantıda kalmanızı ve tüm müşteri sohbetlerini takip etmenizi mümkün kılacaktır.
Bugün başlayın
SendPulse, güçlü bir çevrimiçi varlık oluşturmak ve müşteri tabanınızla uzun süreli ilişkiler geliştirmek için kapsamlı bir araç seti sunar. Platformumuz, kodlama gerektirmeyen bir web sitesi oluşturucu, bir CRM, bir e-posta servisi, bir chatbot oluşturucu, pop-up’lar, bir SMS servisi ve bir LMS içermektedir.
Şimdi ücretsiz hesabınızı oluşturun ve bunu canlı olarak görün!