Расскажем об особенностях верстки email шаблонов — в чем основные проблемы верстки, как работать с мультимедиа, шрифтами и адаптивностью. И все это с примерами кода.
Содержание:
Самые популярные почтовые платформы
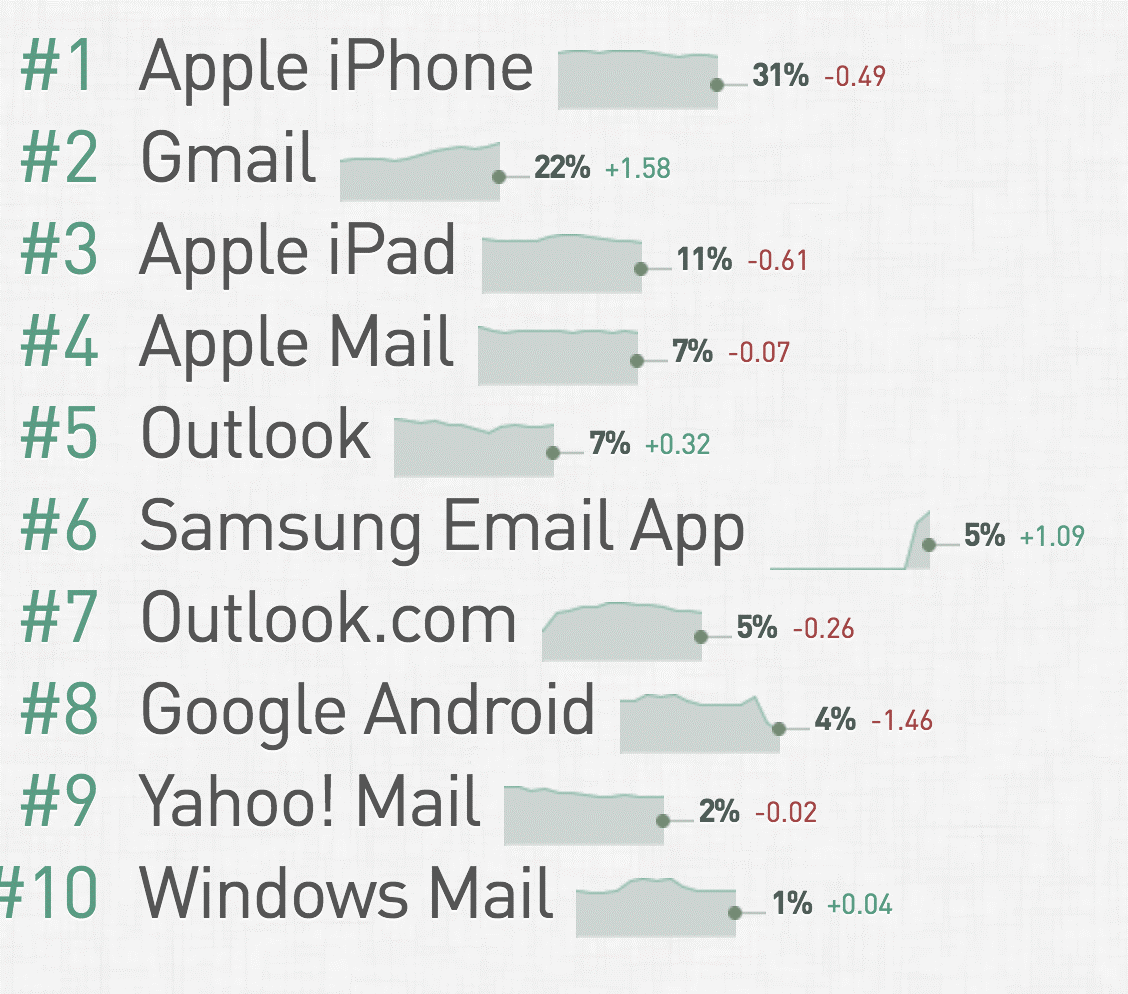
Разработчики проекта Email Client Market Share отслеживают статистику по доле рынка email среди разных почтовых клиентов. В случае конкретной компании распределение пользователей различных платформ и программ может быть другим, но на старте неплохо понимать базовую диспозицию на рынке. По данным на май 2017 года, cамыми популярными почтовыми платформами являются iPhone и Gmail:

Основные проблемы верстки
Если компания решит не использовать существующие на рынке решения для создания шаблонов рассылок, то ее специалистам придется разобраться с вопросами верстки писем — и в случае email это может быть сложнее, чем создать страницу на сайте.
Сложности начинаются с самого начала — существует множество движков рендеринга писем, которые используются различными почтовыми программами:
- Apple Mail, Outlook для Mac, Android Mail и iOS Mail используют WebKit.
- Outlook 2000, 2002 и 2003 используют Internet Explorer.
- Outlook 2007, 2010 и 2013 используют Microsoft Word (да-да, Word!).
- Веб-клиенты, соответственно, используют движки браузера — например, Safari использует WebKit, а Chrome использует Blink.
Почтовые клиенты добавляют собственные стили, помимо тех, что были изначально выбраны разработчиком рассылки. Например, Gmail для всех шрифтов в ‹td› устанавливает значение. Также разработчики почтового сервиса Google лишь недавно анонсировали поддержку встроенного CSS и media queries.
Разнообразие почтовых клиентов и движков рендеринга приводит к необходимости использования универсальных подходов. В частности, это значит, что вместо использования ‹div› лучше применять табличную верстку. Конкретно, это выливается в использование:
‹table›вместо‹div›#FFFFFFвместо#FFF,paddingвместоmargin,- CSS2 вместо CSS3,
- HTML4 вместо HTML5,
background-colorвместоbackground, также стоит использовать расширенные свойства, вродеpadding-top;, padding-left;и другие,- фон цветом вместо фоновых изображений, а визуальные элементы через тег
‹img›, - HTML-атрибутов вместо CSS,
- инлайн CSS вместо наборов стилей или блоков
‹style›
.
Как работать со шрифтами
Используйте стандартные системные шрифты для отображения текстов писем — это самое простое и надежное решение. Но если необходимо внести изменения в типографику можно использовать веб-шрифты, например, Google Fonts.
Чтобы правила веб-шрифтов не конфликтовали с Outlook, используйте специальный медиазапрос для WebKit:
‹style›
@import url(http://fonts.googleapis.com/css?family=Pacifico);
/* Type styles for all clients */
h1 {...}
/* Type styles for WebKit clients */
@media screen and (-webkit-min-device-pixel-ratio:0) {
h1 {...}
}
Очень важно прописать для каждой ячейки таблицы ‹td› font family, font size и color, иначе почтовый клиент может проигнорировать выбранный шрифт. Это правило нужно соблюдать и для любых блочных элементов, в которых находится текст, таких как ‹p›, ‹h1›…‹h5›, ‹div›
Изображения и медиа
Следующая важная тема при верстке писем — работа с изображениями и медиа.
Некоторые почтовые программы по умолчанию показывают картинки, а некоторые их блокируют. Помимо прочего, это оказывает влияние на возможность сбора статистики. Как правило, для этого используются специальные картинки малого размера — пиксели отслеживания. Это значит, что если почтовая программа блокирует изображения, то понять, открыл ли пользователь письмо, просто не удастся.
Поведение почтовых клиентов здесь весьма вариативно:
- Outlook блокирует рендеринг изображений по умолчанию,
- Apple Mail не блокирует,
- Gmail не блокирует.
Важно включать alt-текст для всех используемых картинок — это поможет получателю письма понять, что должно было быть на месте изображений, если его email-клиент вдруг ему их не покажет. Для тега‹img›можно прописать стилевые правила текста, например colorили font-family, которые будут применяться к alt-тексту.
Гифки поддерживаются большинством почтовых клиентов, однако Outlook версий с 2007 до 2013 их не поддерживает — программа просто показывает первый кадр.
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Цифры говорят о том, что необходимо уделять особое внимание тому, как письма отображаются на различных мобильных устройствах. Веб-дизайнер Массимо Кассандро публиковал на SitePoint полезную инструкцию по созданию адаптивных версий email-сообщений. Ниже — выжимка основных советов из этого материала.
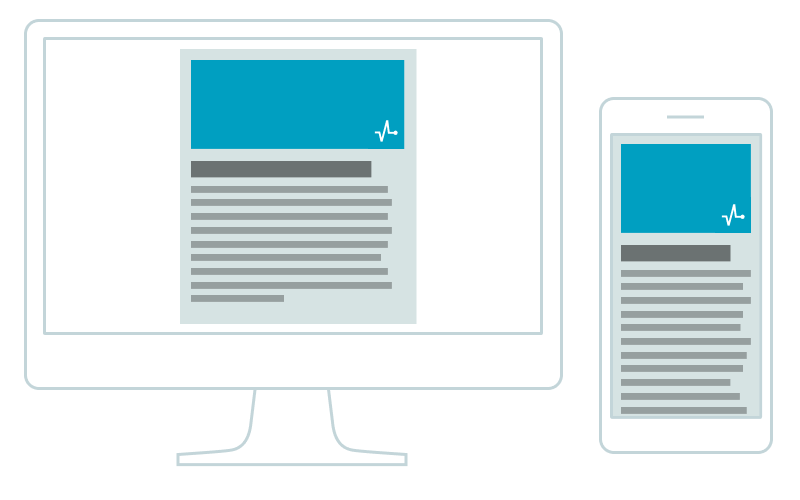
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Для обеспечения корректного изменения размера, нужно адаптировать ширину таблицы. Выше мы говорили о том, что в сфере email до сих пор в ходу табличная верстка:
‹table cellspacing="0" cellpadding="0" border="0" width="600"›
‹!-- тут текст письма --›
‹/table›
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта font-size — и все.
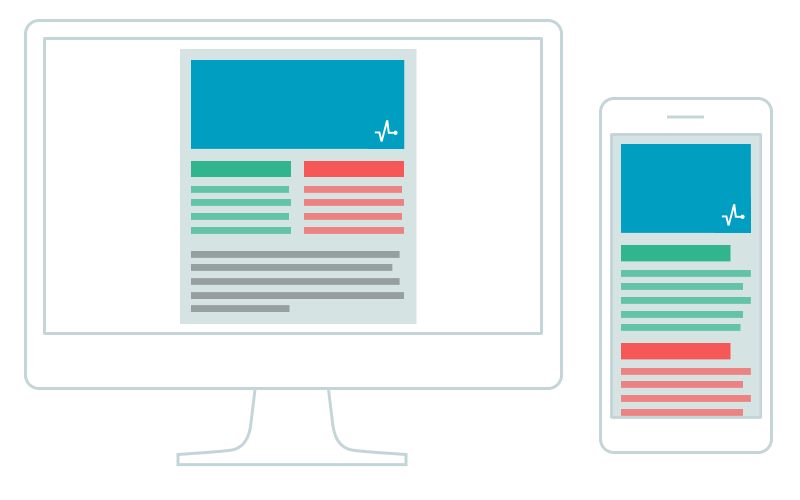
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

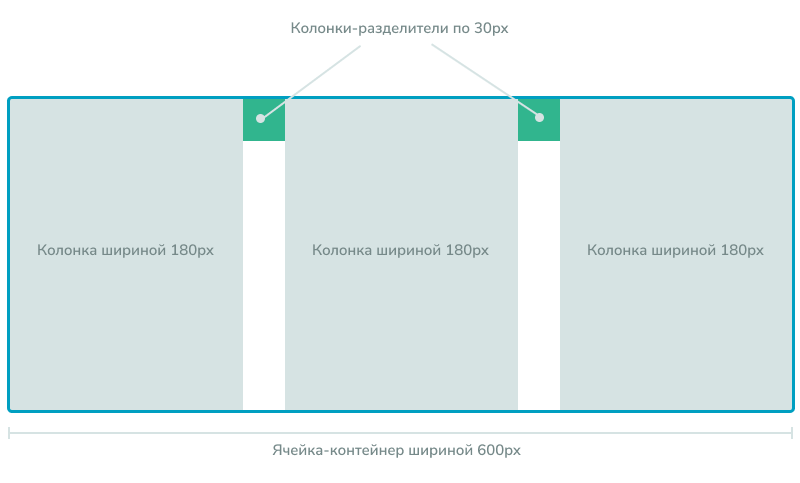
Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута align="left" для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table[class="body_table"] {
width: 600px;
}
table[class="column_table"] {
width: 180px;
}
table[class="spacer_table"] {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 420px!important;
}
table[class="column_table"] {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса [class="body_table"] вместо привычного .body_table — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
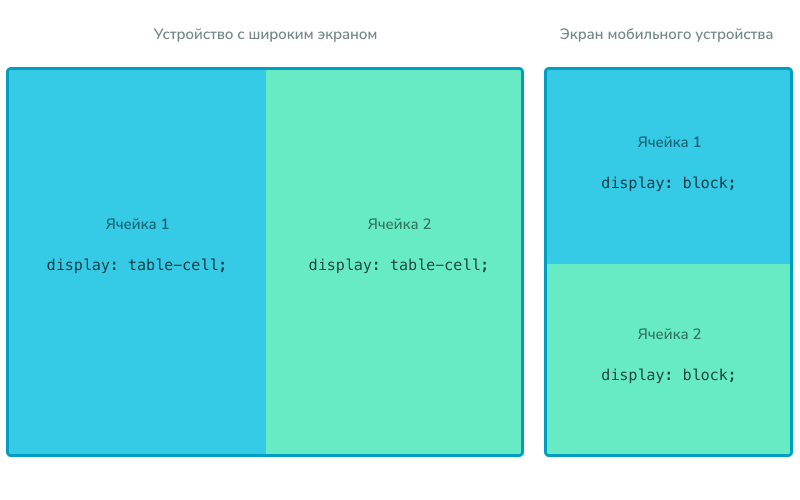
Второй способ создания многоколоночных писем с помощью свойства display более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table[class="body_table"] {
width: 600px;
}
table td[class="column"] {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 440px!important;
}
table td[class="column"] {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Как сделать резиновую верстку
Вариант создания резиновой верстки в письмах — использовать оборачивающие дивы с указанием максимальной ширины max-width. Так как Outlook не поддерживает это правило, под него прописываются специальная инструкция-комментарий, в которой заключена табличная верстка.
‹!--[if mso | IE] --› ‹table border="0" cellpadding="0" cellspacing="0" width="640" align="center" style="width:640px;"› ‹tr› ‹td› ‹!--[endif]--› ‹div style="margin:0 auto; max-width:640px;"› ‹table cellpadding="0" cellspacing="0" style="width:100%;" align="center" border="0"› ‹tr› ‹td›…‹/td› ‹/tr› ‹/table› ‹/div› ‹!--[if mso | IE]--› ‹/td› ‹/tr› ‹/table› ‹!--[endif]--›
А вот более подробный пример кода.
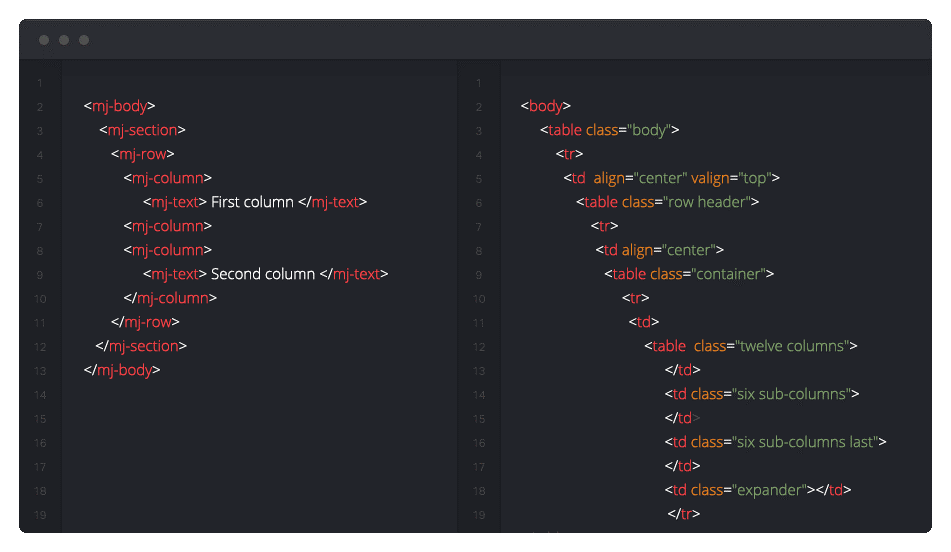
Создавать и редактировать многоколоночные шаблоны с такими комментариями довольно сложно, однако этот процесс можно упростить, используя фреймворки для создания шаблонов, например MJML.
Шаблон MJML представляет набор особых тегов разметки, которые после компиляции превращаются в обычную табличную верстку:
‹mj-container› ‹mj-section› ‹mj-column› ‹mj-text›Hello World!‹/mj-text› ‹/mj-column› ‹/mj-section› ‹/mj-container›

Адаптивные изображения
Отдельная тема — создание адаптивных версий изображений. Здесь достаточно использовать классический метод создания адаптивного контента — img {max-width: 100%;}.
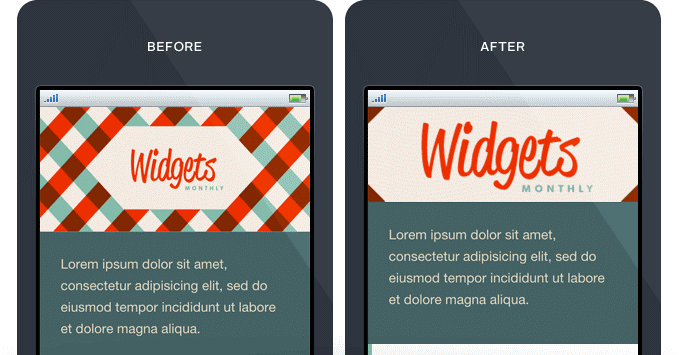
Крупные баннеры, предназначенные для отображения на всю ширину на десктопе, в мобильных почтовых клиентах могут стать нечитаемыми. В таком случае, с помощью медиазапросов можно скрывать изначальное изображение и отображать в качестве фона другое:
@media only screen and (max-device-width: 480px) {
img[class= " original_img "] {
display: none;
}
[class="substitute_image"] {
background-image: url(background_image.png;
width: 440px !important;
height: 240px !important
}
}

Пример — из этого руководства
Мы в SendPulse предоставляем услугу дизайна шаблонов, но но есть и специализированные агентства, как Site Elite Studio.
Неочевидные моменты в работе с текстом email
В заключение еще несколько советов, которые помогут создать качественную почтовую рассылку.
Не забывайте о текстовой версии письма
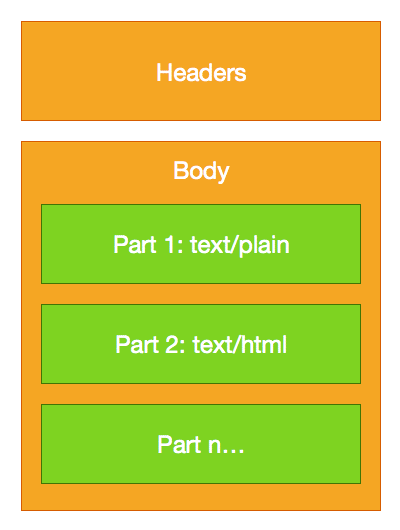
Большинство писем, которые приходят пользователям — это так называемые MIME-сообщения. Этот стандарт подразумевает использование и HTML-версии и обычной текстовой версии письма — почтовый клиент получает их обе, а затем сам решает, какую из них использовать в зависимости от настроек. Поэтому при отправке писем очень важно включать обе их версии.

Важно помнить, что некоторые почтовые клиенты даже plain-text письма будут отображать в качестве HTML-сообщений. К примеру, Gmail добавит дополнительные стили и превратит URL в ссылки.
Прехедер сообщения очень важен
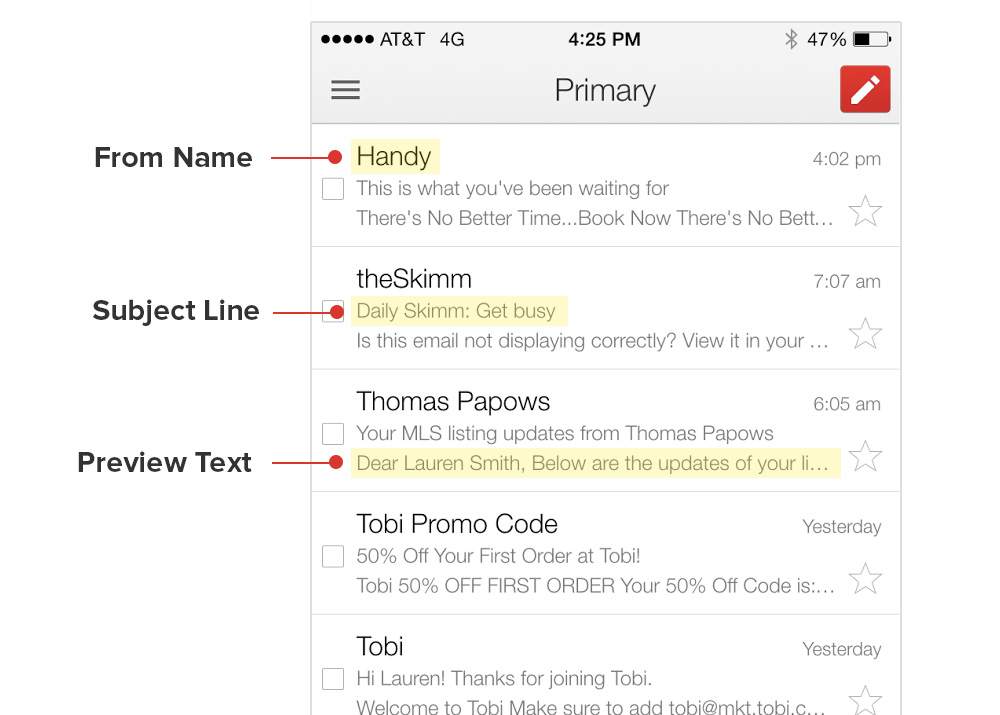
При создании рассылок часто забывают о так называемом тексте превью или прехедере. Прехедер — это небольшой кусочек текста, который подтягивается из тела сообщения, и обычно он отображается под полями с именем отправителя и темой сообщения.

Этот элемент используют, чтобы детализировать тему письма и стимулировать подписчика к открытию. Текст превью вытягивается из первых нескольких строк текста письма. При этом в теле сообщения его можно отображать или скрывать с помощью несложного кода.
Иногда в прехедер может попадать служебная информация, вроде иконок соцсетей, призывов к действию или фразы «Открыть в браузере». Не допускайте таких ошибок, а используйте прехедер по максимуму.

Для превью сообщений и тестирования прехедеров можно использовать этот инструмент от Остина Вудалла (Austin Woodall).
Следуйте описанным выше советам и вы сможете создать качественный шаблон письма, не совершая распространенных ошибок, даже если это ваша первая рассылка.