¿Recuerdas la última vez que utilizaste un teléfono móvil? ¡Sí, tu celular! ¿Cuánto tiempo ha pasado desde que lo dejaste a un lado tuyo? O Quizá lo estás utilizando para leer este artículo. Es imprescindible, ¿cierto? Pues hace más de 10 años, en el 2010, Eric Schmidt, CEO de Google, afirmó que su objetivo a partir de ese momento era “hacer del móvil la respuesta a casi todo”, lo cual se ha convertido en algo más que una profecía.
El uso del teléfono móvil se ha convertido en parte fundamental de la vida cotidiana, por lo que, hoy en día si deseas estar más cerca de tu público y ofrecerle la mejor experiencia posible, debes centrarte primero en este pequeño dispositivo. Es por ello que en este artículo te presentamos algunos trucos que te ayudarán a comprender cómo usar el diseño responsivo y optimizar tus correos en dispositivos móviles.
Por qué debes enfocarte en el diseño responsivo
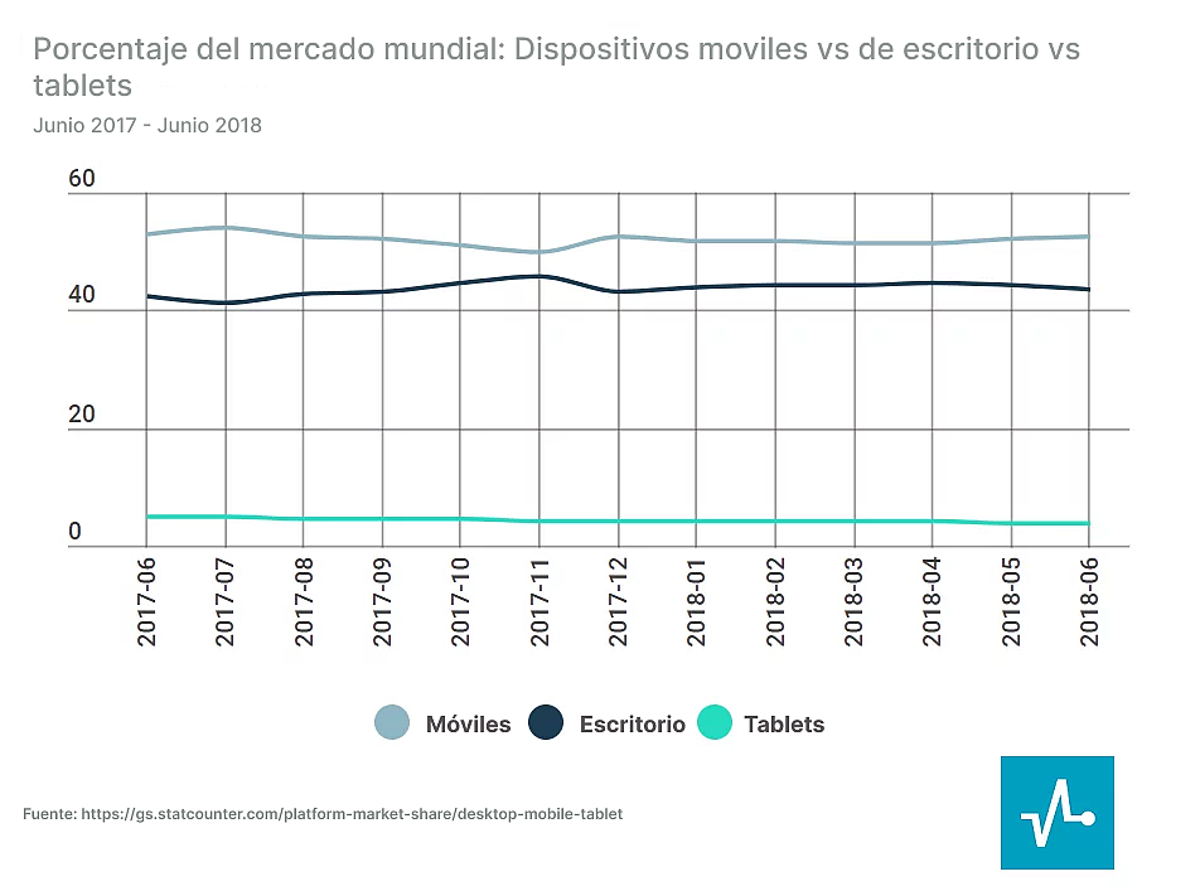
En 2017, el número de minutos digitales móviles alcanzó el 61,9%, lo que es impresionante en comparación con el 29,3% de las computadoras de escritorio y solo el 8,8% de las tablets. En 2018, las cifras de consumo móvil siguen siendo las más altas, como puedes ver en el siguiente gráfico:

Así, el diseño responsivo es la mentalidad de diseñar mensajes como un email o una landing page que, desde el inicio, se pueda visualizar cómodamente tanto en una PC, como en un dispositivo móvil. Lo que es más fácil decirlo y explicarlo que lograrlo, pero es vital para cualquier empresa.
Estrategias para implemente diseño responsivo en tu email
El asunto es que los usuarios de teléfonos móviles tienden a pasar más tiempo en línea, sobre todo, dos veces más que los usuarios que utilizan computadoras de escritorio. Más de la mitad de ellos empieza cada mañana con un smartphone en las manos y, según Express Pigeon, el 91% de estos usuarios consulta el correo electrónico al menos una vez al día.
Debido a esto, veamos algunos consejos sobre cómo optimizar el diseño responsivo de tus emails en dispositivos móviles.
Integra formularios de inscripción adaptados
El email marketing comienza con las personas que visitan tu sitio web. En esta parte, tu objetivo es dirigir la atención de las visitas directamente al formulario de suscripción, despertar su interés y motivarlas a suscribirse.
La mejor forma de crear un formulario de suscripción responsivo es reducir el número de campos, utilizar fuentes suficientemente grandes y situar el formulario en un lugar visible. También puedes utilizar un input de tipo ”email”, para que aparezca automáticamente en un dispositivo móvil un teclado especial con caracteres como “@” o “.” o la dirección de correo electrónico del usuario.
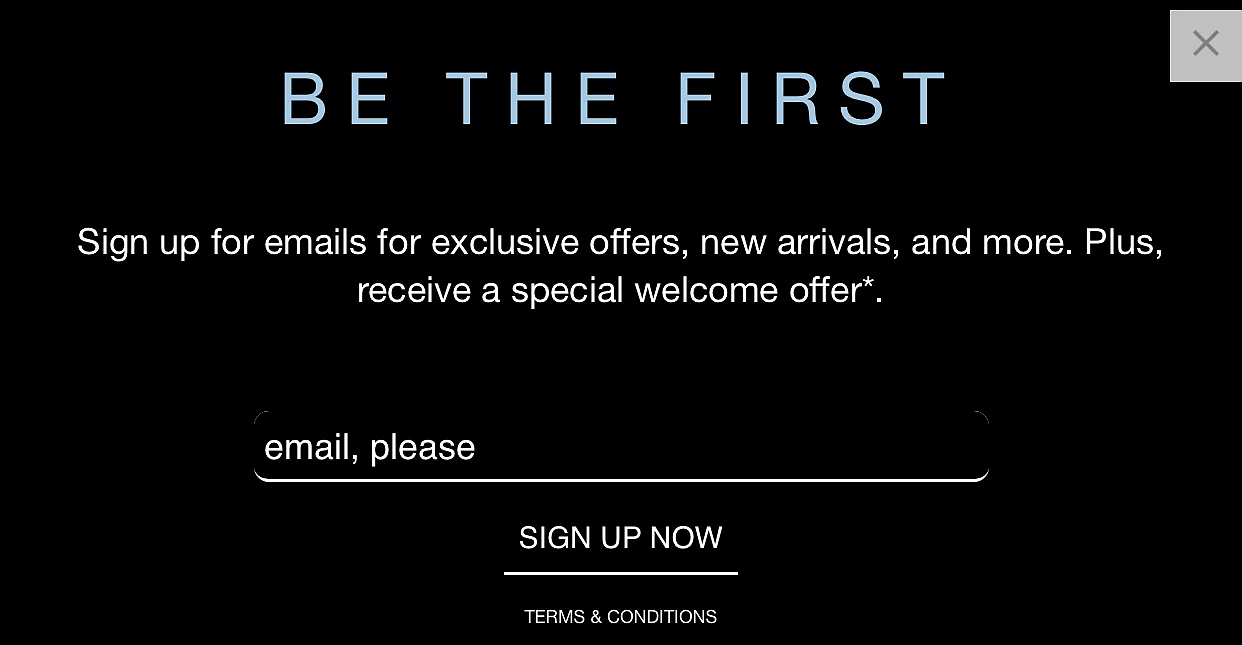
Echa un vistazo a la versión móvil del formulario de suscripción de GAP. Es breve, visible y acorde con el diseño general de la marca. Además, aporta valor, ya que la marca promete una oferta especial de bienvenida a los nuevos suscriptores.

Reduce la longitud de la línea de asunto
El número de caracteres en las líneas de asunto puede variar según los distintos clientes de correo electrónico, pero la regla general es mantenerlo en unos 25 a 30 caracteres.
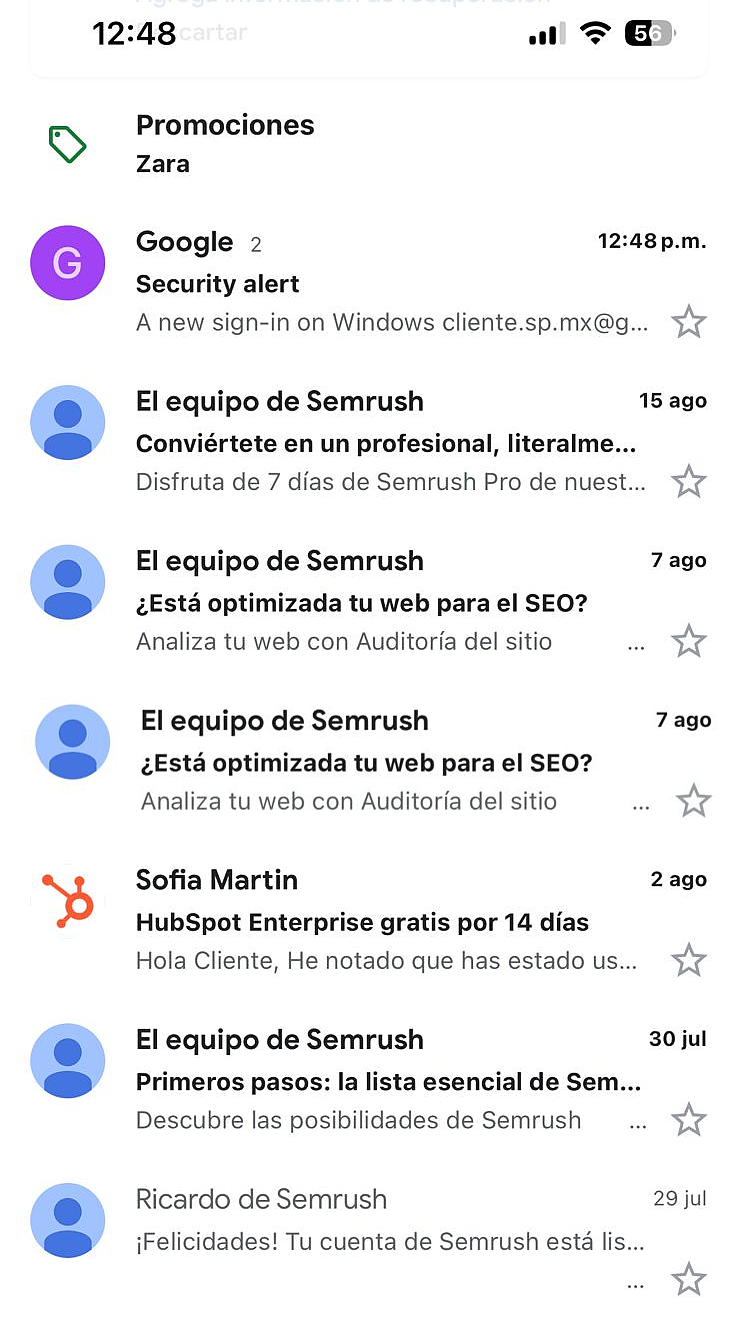
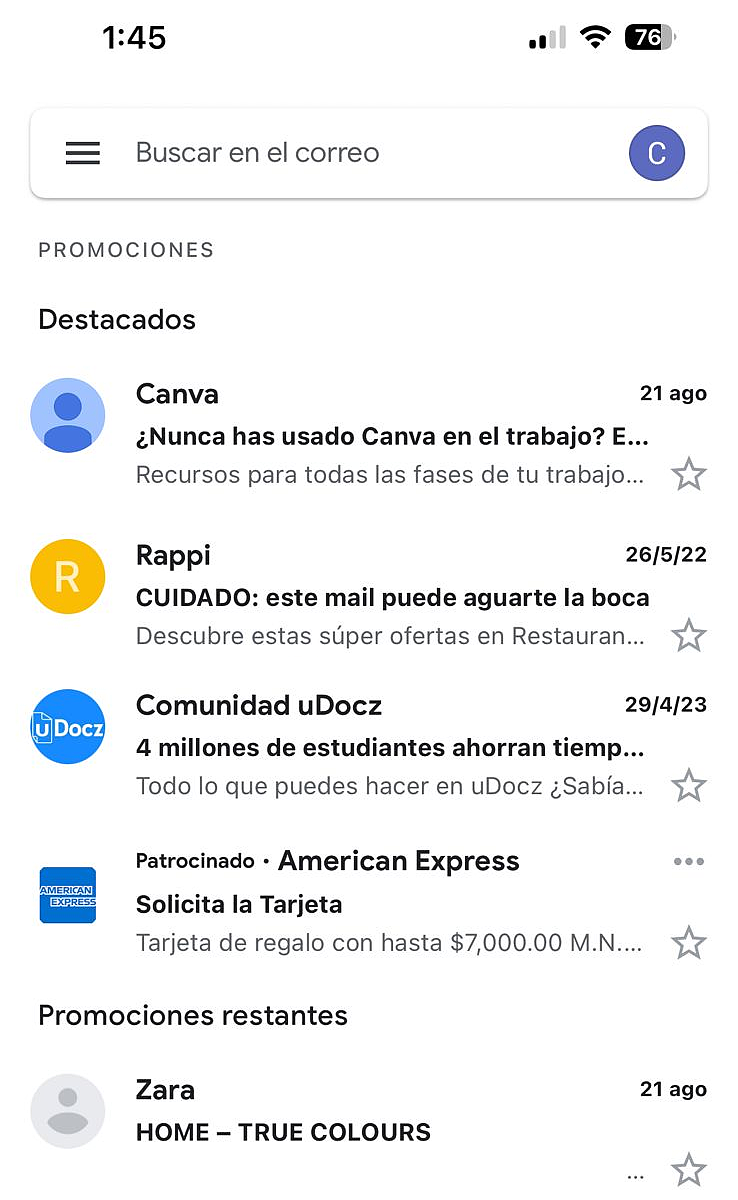
A continuación puedes ver algunos buenos ejemplos de correos electrónicos en los que las líneas de asunto resumen el contenido del mensaje y son totalmente visibles en la pantalla del móvil.

Si quieres conocer más sobre cómo diseñar tu email, te recomendamos conocer Cuál es la mejor estructura de un correo exitoso.
Optimiza el texto del preencabezado
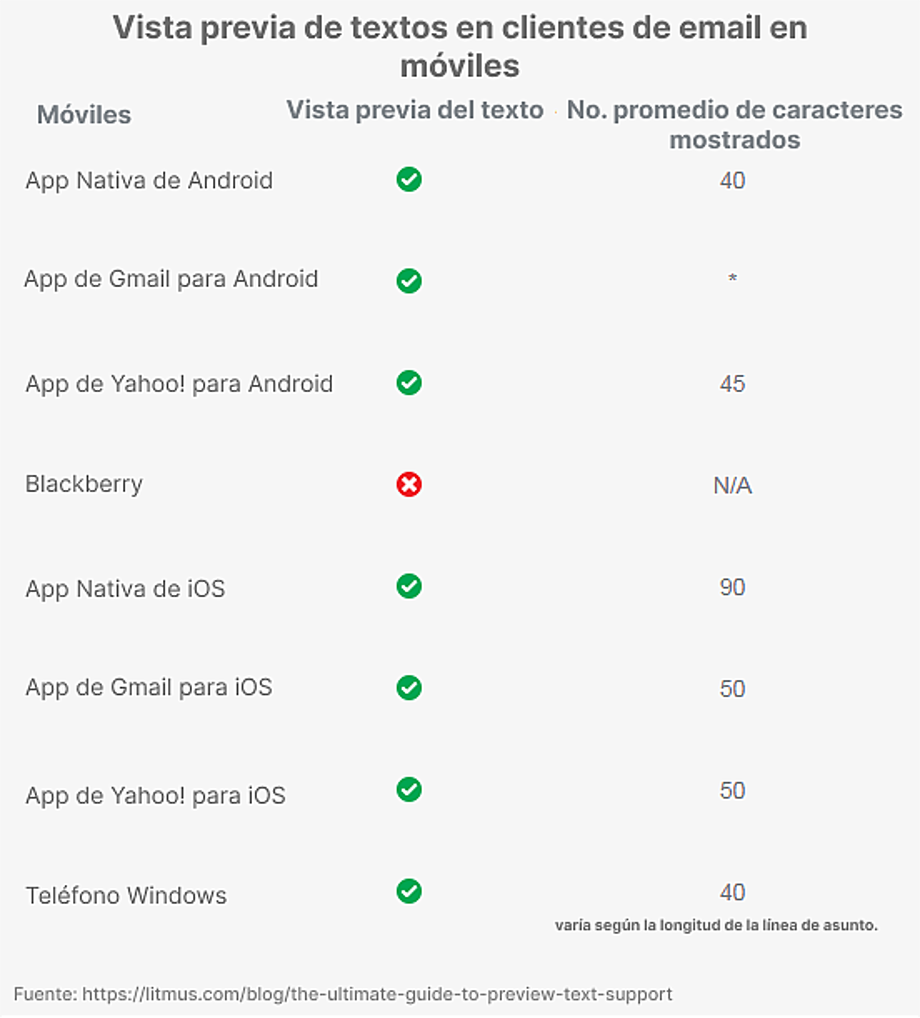
Es necesario prestar atención al texto del preencabezado, ya que el 24% de las personas miran el texto de previsualización para decidir si abren o no un correo. Al igual que las líneas de asunto, estos textos tienen un número limitado de caracteres dependiendo del cliente de correo electrónico.

Enfócate siempre en las primeras palabras de tu preencabezado ya que esta es la parte que será mostrada en cada dispositivo por cada cliente de email.
Utiliza el texto de previsualización para proporcionar más detalles sobre el contenido del correo electrónico. Por ejemplo, en los correos promocionales, puedes dar más detalles sobre la entrega o especificar las condiciones de la promoción.

Utiliza fuentes suficientemente grandes
Tu texto debe ser legible en cualquier dispositivo. Para ello, busca un equilibrio entre el tamaño de la fuente del título y del texto. Por ejemplo, elige 22-24 pt para el título y 14-16pt para el texto, pero no bajes de 14pt. En cuanto a los tipos de letra, es mejor utilizar fuentes compatibles con la web como, Arial, Tahoma, Times New Roman, Courier New, ya que todos los clientes de correo electrónico las admiten.
Piensa en utilizar colores que contrasten en tu correo electrónico para que sea visible a la luz del sol o en una pantalla con poco brillo.
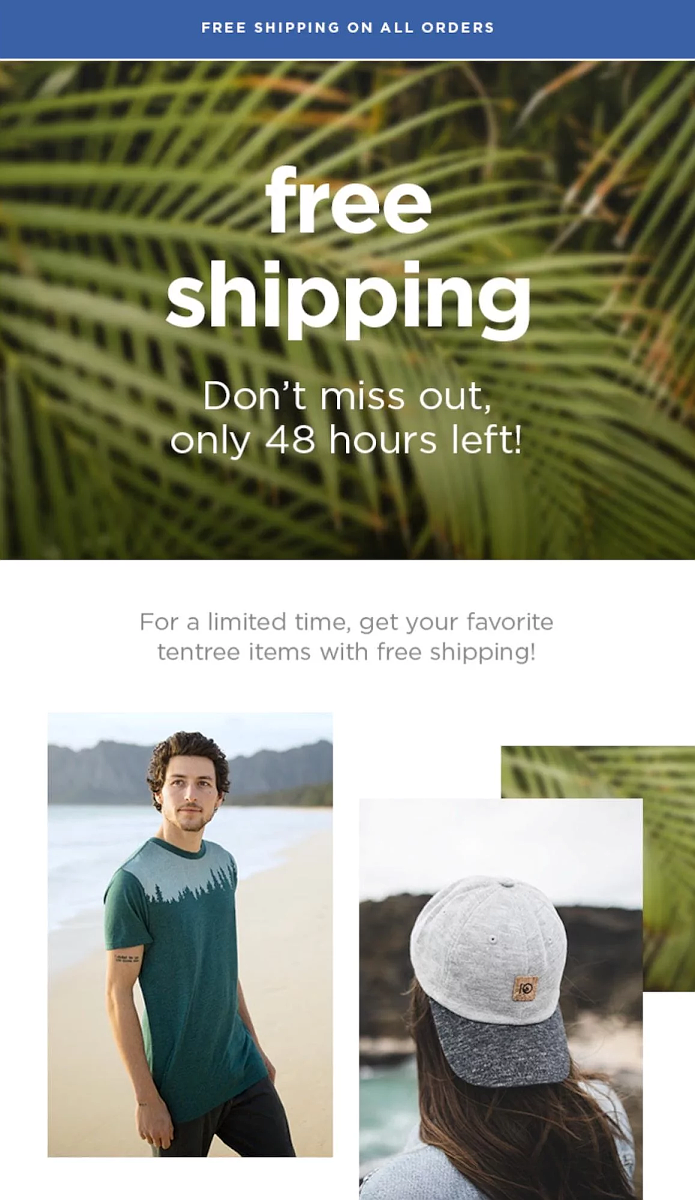
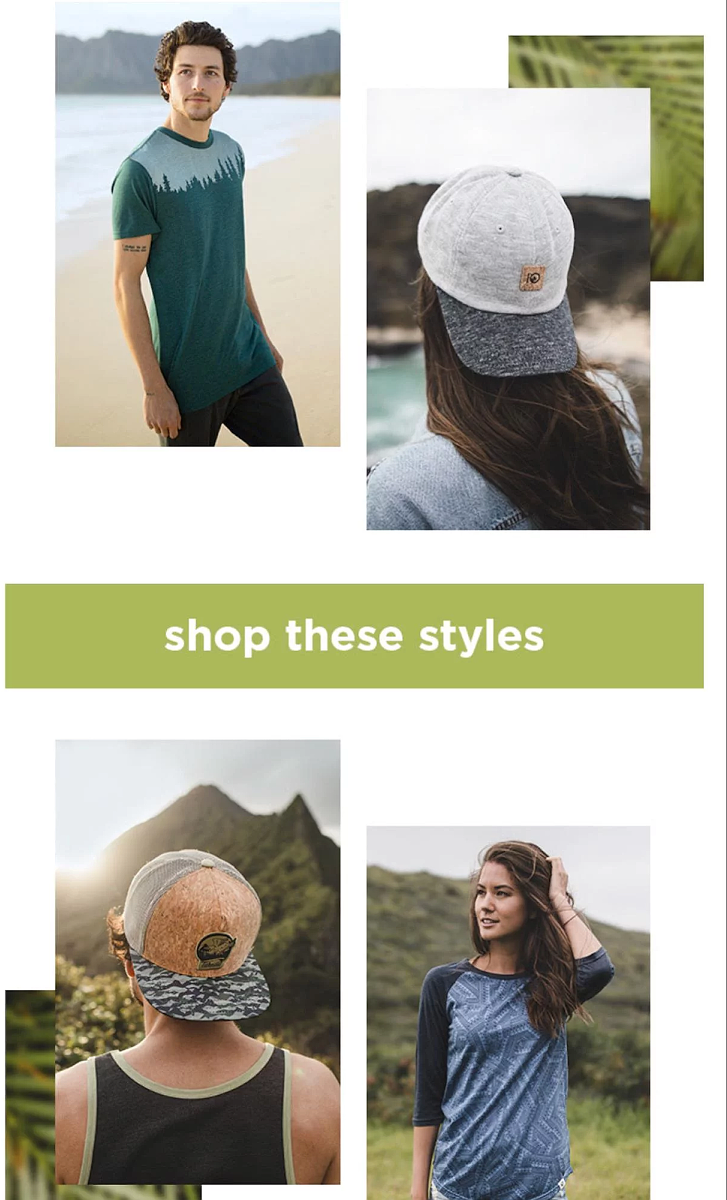
Observa el ejemplo de Tentree: puedes ver el contraste entre la fuente blanca y el fondo verde así como la combinación de tonos análogos de verde. Además, se destaca en azul una oferta exclusiva de envío gratuito.

Conoce más sobre cómo construir un email perfecto. Te explicamos Cuál es el formato que debe tener todo correo electrónico.
Mejora tu llamada a la acción
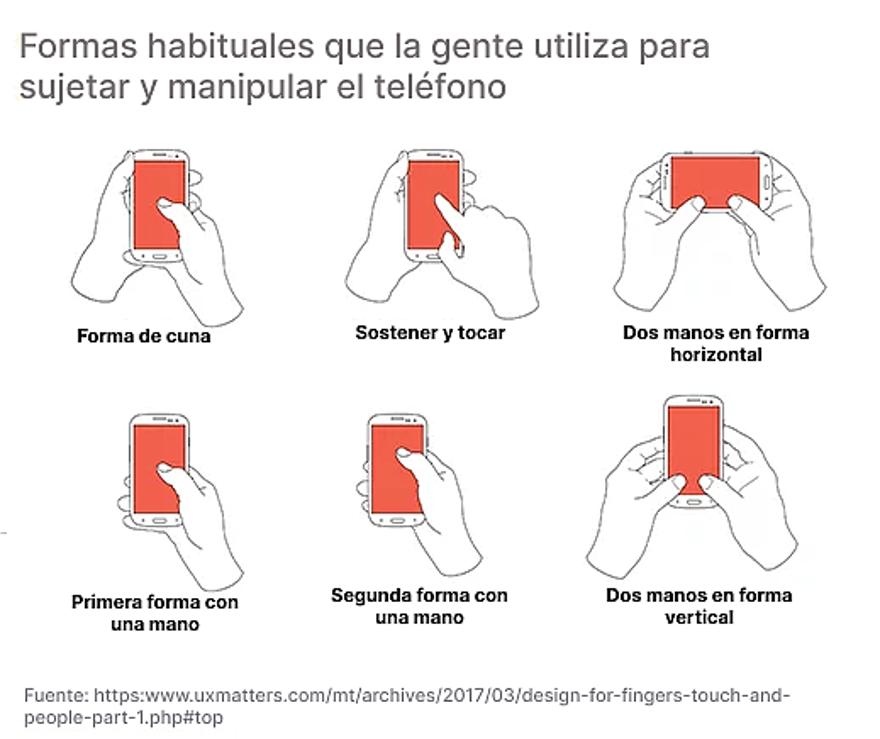
El 75% de las personas utiliza sólo el pulgar para tocar la pantalla; menos del 50% sujeta el teléfono con una mano, el 36% de los usuarios coloca el teléfono entre las manos en forma de cuna y el 10% sostiene el teléfono con una mano y lo toca con un dedo de la otra. Ten en cuenta estos datos a la hora de elegir un lugar para tu botón de llamada a la acción (CTA).

Si cuentas con varios CTA, define su prioridad y colócalos según la regla: “el CTA principal es más grande y se encuentra más arriba”. El tamaño del botón debe ser de al menos 44×44px con suficiente espacio libre a su alrededor. Esto garantiza que el lector pueda hacer clic fácilmente con un solo pulgar. Evita incluir demasiados enlaces de hipertexto en el texto, ya que podría resultar incómodo hacer clic en ellos.
El correo de Tentree mencionado anteriormente tiene un ejemplo de botón CTA visible y fácil de pulsar con suficiente espacio en blanco alrededor.

Cuida el tamaño de los elementos visuales
Las imágenes y fotos se cargan mucho más despacio en los dispositivos móviles que en los equipos de escritorio. Los elementos visuales siempre dificultan la carga de un correo electrónico, por lo que su tamaño no debe ser superior a 599px. No olvides la calidad: a los lectores no les gustarán las imágenes borrosas y pixeladas. Prueba los correos con GIFs en todos los clientes de correo posibles para asegurarte de que se muestran correctamente y de que tu correo no acabe en la carpeta de spam.
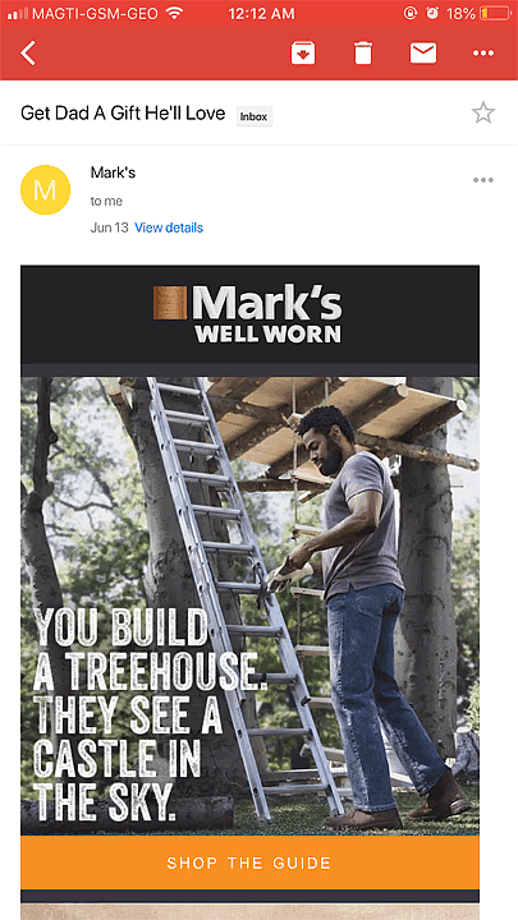
A continuación, puedes ver un ejemplo de los correos de Mark’s, Estos están repletos de GIFs e imágenes, pero no tardan mucho en cargarse.

Además, no olvides añadir texto alternativo (ALT) a todos los elementos visuales, ya que algunos clientes de correo electrónico pueden bloquear automáticamente las imágenes.
En cuanto al contenido de vídeo, puedes utilizar GIF o imágenes sencillas con un botón de reproducción en miniatura y llevar a los usuarios a una página web donde puedan ver este vídeo.
Cómo aprovechar al máximo el diseño responsivo
Como email marketer, deberías empezar por el diseño responsivo para crear correos electrónicos impecables.
Las plantillas prediseñadas de SendPulse simplifican la navegación para los usuarios y facilitan a los profesionales del marketing la creación de un correo electrónico optimizado. Sólo tienes que elegir una plantilla, modificarla de la forma que desees y enviarla a tu lista de correo. Esta se ajustará automáticamente a las pantallas de equipos de escritorio, móviles y tablets. Resulta cómodo, ¿verdad?
Comprueba cómo se ve una de las plantillas de SendPulse en el escritorio: las imágenes son grandes, cada botón es fácil de encontrar y de pulsar, además de las fuentes legibles.

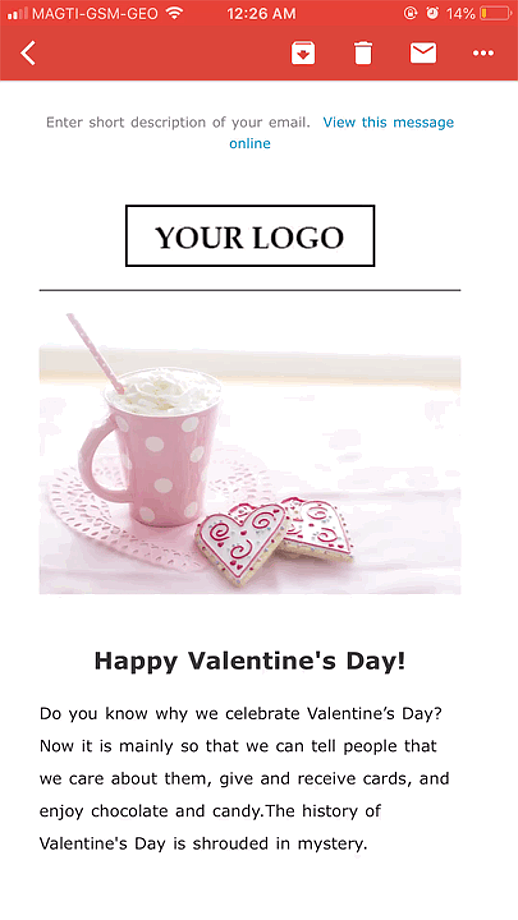
Cada elemento está optimizado para móviles: en la versión móvil, el texto principal es suficientemente grande y los botones tienen el tamaño adecuado para que se pueda hacer clic en ellos con el pulgar.

Para terminar
El envío de un correo electrónico es sin duda una de las estrategias más conocidas para mantener a tu audiencia en sintonía con tu negocio. Además de tus productos, tus servicios y tu propia marca, no puedes dejar que los pequeños detalles se escapen de lo que intentas conseguir. Es decir, debes tener en cuenta todos y cada uno de los factores que intervienen a la hora de crear tus correos electrónicos, desde tu contenido hasta el comportamiento de tu audiencia. Recuerda que probablemente deseas evitar la carpeta de spam.
Toda esta información evitará que se produzcan pequeños inconvenientes en el diseño de tu email adaptable. Así que esperamos que puedas tenerlos en cuenta en tu próximo proceso de diseño de correo electrónico.