How to create a chat menu
A chat menu is a static menu that is displayed as a hamburger menu in the message input field in the web version of a chat or under the message input field in the mobile version of a chat. Depending on the settings, a menu element opens a site or starts a message flow.
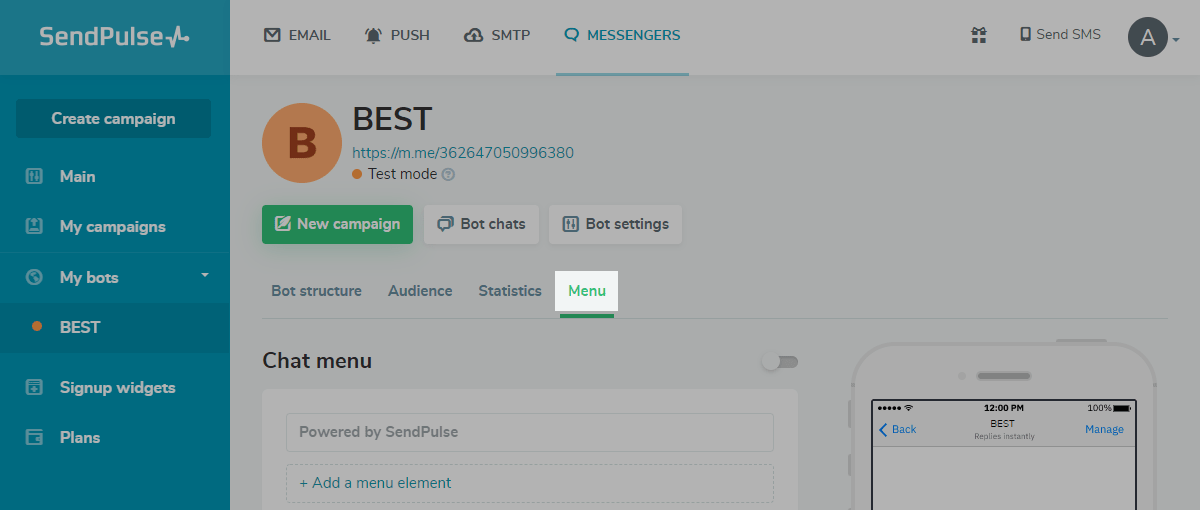
To create a chat menu on the bot page, open the Menu tab.

Click Add a menu element.

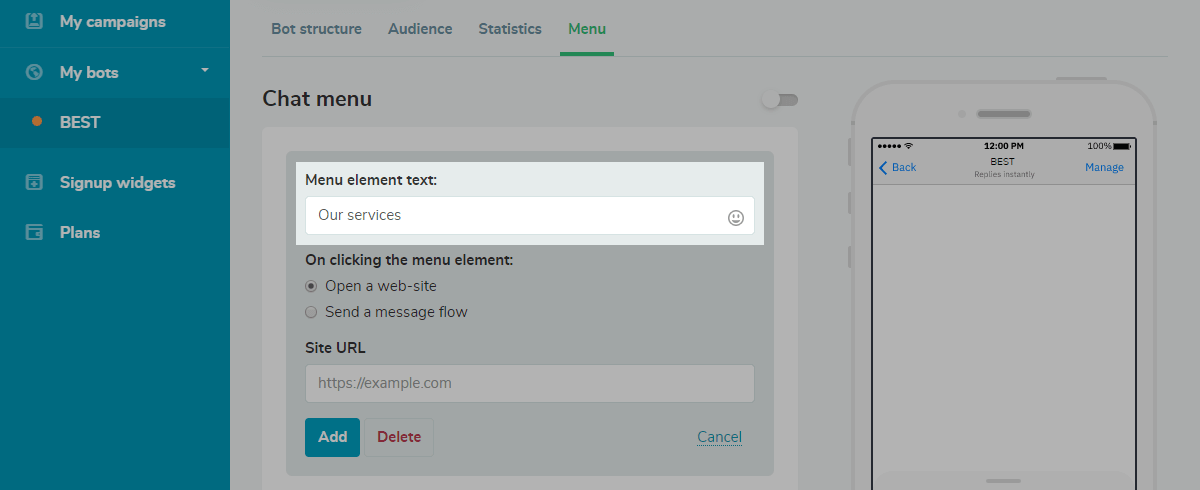
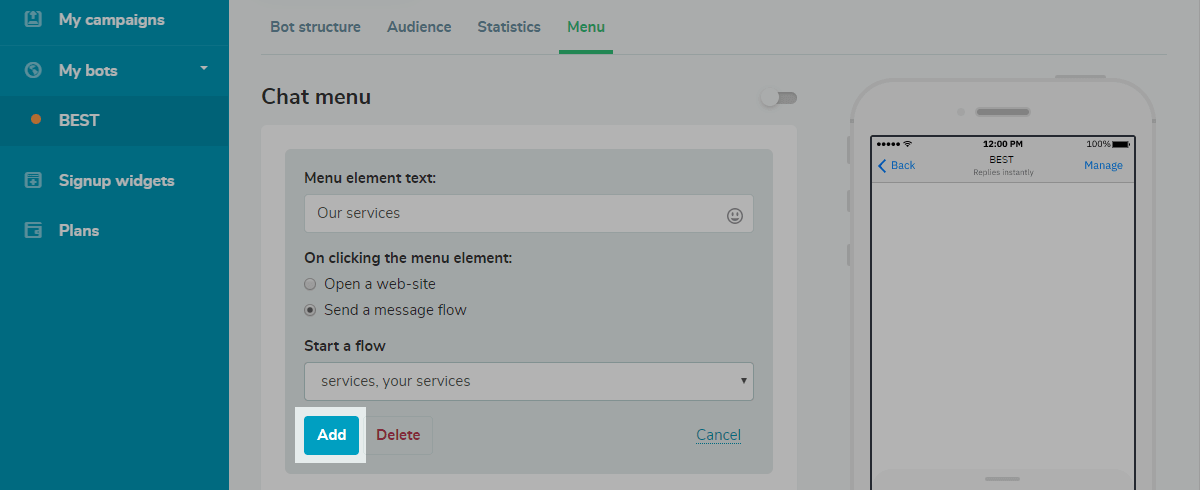
Enter the title of the menu element into the Menu element text field. You can add an emoji to the title.

Specify the action that a click on a menu element will trigger.
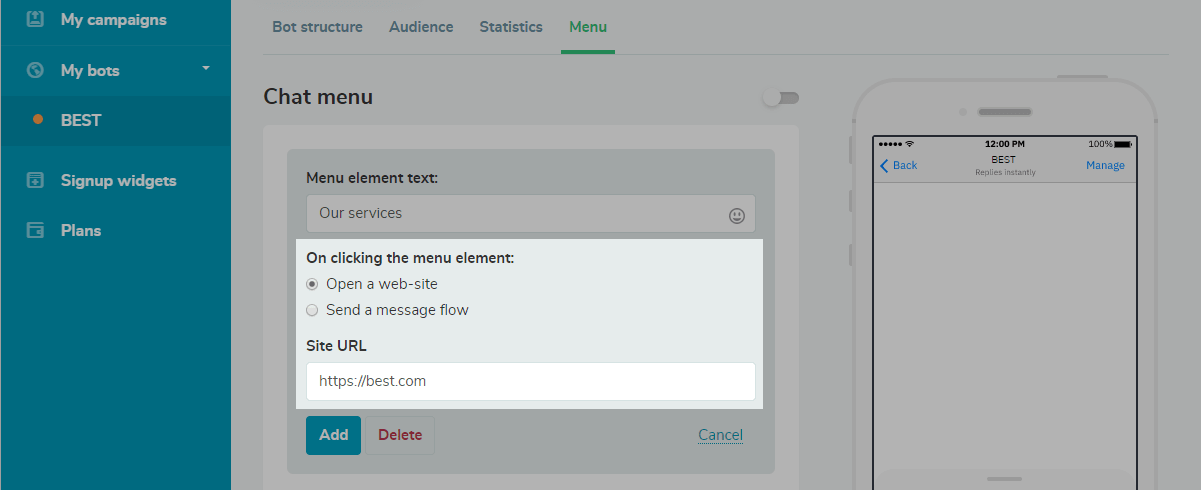
For the Open a website action, specify the website URL.

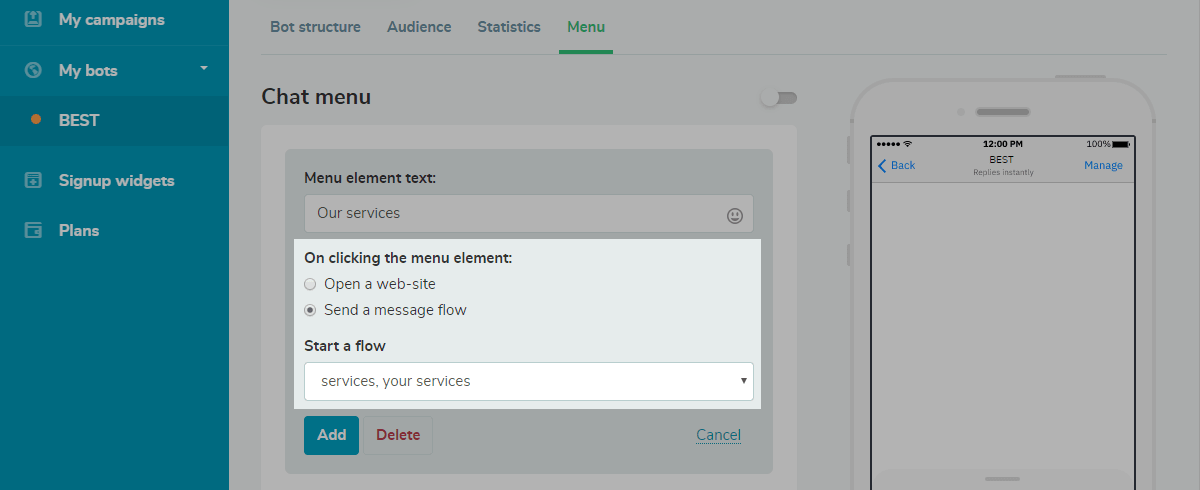
For the Send a message flow action, select the flow that will be triggered on clicking a menu element.

Click Add to save the menu item.
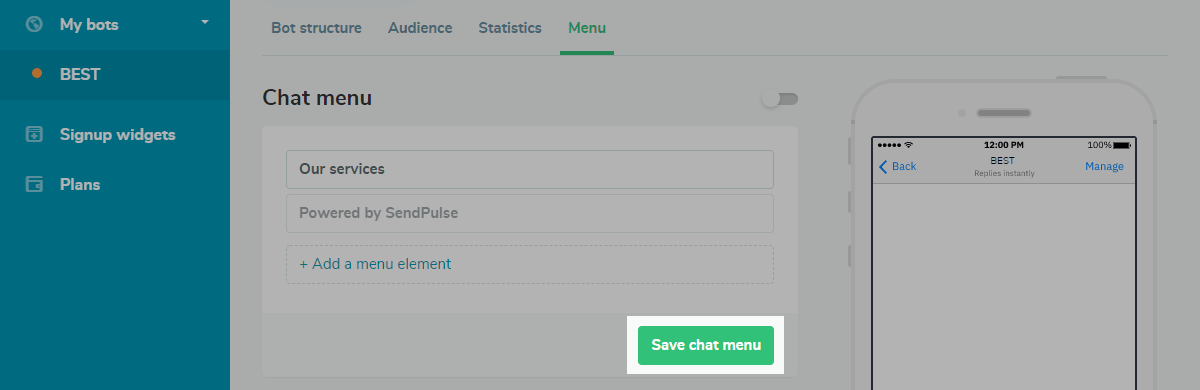
A chat menu is limited to three elements at a paid plan and two elements at a free plan.

Click the Save chat menu to save the menu.

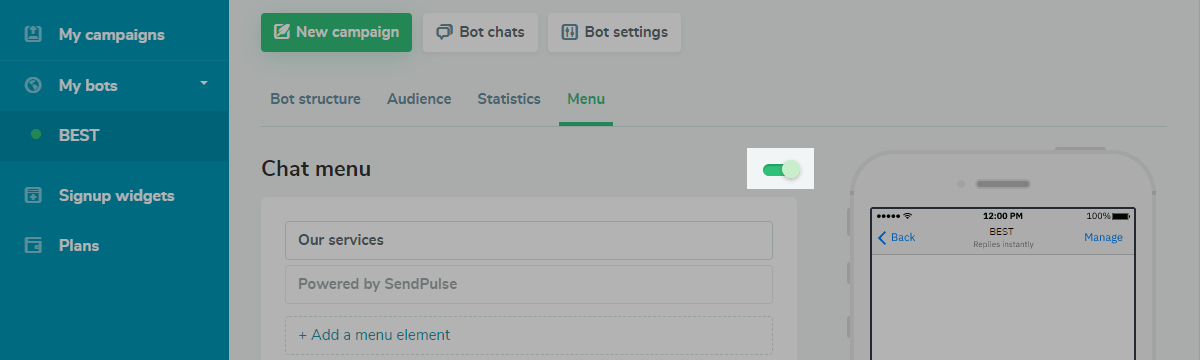
Publish the menu. It may require some time for the menu to appear in the mobile application after publishing.

The Powered by SendPulse element is displayed under a chat menu at a free plan. To remove SendPulse branding from the chat menu, switch to a paid plan.
Last Updated: 06.02.2024
or