Ogni pagina web è composta da alcuni elementi costitutivi. E’ necessario conoscerli tutti per creare pagine più coinvolgenti e non rischiare mai di avere un imbuto di vendita che perde. Una volta apprese le basi, sarai in grado di sperimentare con questi elementi. In questo articolo daremo un’occhiata agli elementi principali di una buona landing page e vi daremo alcuni suggerimenti su come impostare il copy e il layout della tua pagina web.
Cos’è la struttura di una landing page?
Tutte le landing page sono un tipo di pagina web post click che punta ad invogliare i visitatori a prendere una decisione. Tu spieghi tutti i vantaggi della tua offerta ed inviti gli utenti a compiere una determinata azione. Trattandosi di una fase estremamente importante dell’imbuto, non dovrebbero essere presenti distrazioni come barre di navigazione o link ad altre pagine.
Una landing page con una struttura solida ti aiuta a raccontare tutta la storia. Senza di essa, i visitatori finiranno per essere respinti perché la tua pagina non sembra affidabile o persuasiva. Ricorda, tu vuoi che i tuoi visitatori si convertano: assicurati di dare loro abbastanza motivi per farlo.
Ecco i principali elementi della landing page su cui devi concentrarti:
- un’offerta unica;
- contenuti visivi accattivanti;
- un testo chiaro e conciso;
- i vantaggi della tua offerta;
- caratteristiche;
- prova sociale;
- modulo lead e chiaro invito all’azione.
Ti spiegheremo il significato di questi elementi, ma prima lasciaci dire che la tua offerta dovrebbe essere l’essenza di tutta la tua landing page. Metaforicamente parlando, non si tratta solo della ciliegina, ma dell’intera torta. Puoi comunicare la tua proposta utilizzando diversi componenti di layout di una pagina web, ora ti descriviamo come farlo.
Elementi chiave per strutturare una landing page
Qui troverai più elementi di quelli che abbiamo elencato in precedenza. Come mai? Beh, non tutti sono obbligatori e sei tu ad avere l’ultima parola. Ad esempio, se il tuo prodotto è semplice e a basso margine, potresti voler evitare del tutto una FAQ. Ti consigliamo comunque di includere tutti i blocchi nella struttura della tua pagina web: basta che siano semplici e diretti al punto.
Titolo
Ogni offerta si riduce ad una singola frase: prendi la tua ed usala come titolo. Puoi renderla audace, espressiva o breve, ma non coprire l’idea di fondo con parole inutili. Quello che puoi fare è introdurre una soluzione nuova, individuare un problema fastidioso che tutti affrontano o sfruttare il desiderio delle persone di trovare una soluzione rapida. Aggiungi una piccola copia di supporto per fornire dettagli e sostenere la tua affermazione.
Whereby è un servizio che rende più accessibile la collaborazione a distanza. E questa è la prima cosa che i visitatori apprendono quando arrivano sulla loro pagina:
 Whereby usa titoli semplici e testi di supporto
Whereby usa titoli semplici e testi di supporto
Puoi rendere il tuo titolo più emotivo e fare appello ai punti deboli degli utenti, come fa Perspective API:
 Perspective API incoraggia gli utenti a rendere il loro spazio digitale più sicuro con il suo titolo
Perspective API incoraggia gli utenti a rendere il loro spazio digitale più sicuro con il suo titolo
Dal punto di vista di un designer, è importante che questo elemento del layout della pagina web sia uno dei punti focali principali. Utilizza abbinamenti di caratteri eleganti, perché una bella tipografia aiuta a trasmettere il messaggio e a creare l’atmosfera. Scegli caratteri di dimensioni contrastanti per il titolo e il testo di supporto, ad esempio 30px e 15px.
Corpo del testo
La pratica migliore è parlare la lingua del tuo pubblico. I paragrafi devono essere brevi, di due o tre frasi ciascuno. Non esitare ad utilizzare elenchi numerati e puntati per suddividere il testo in parti facili da digerire. La regola principale è quella di non costringere i tuoi clienti a leggere molte righe per ottenere le informazioni di cui hanno bisogno.
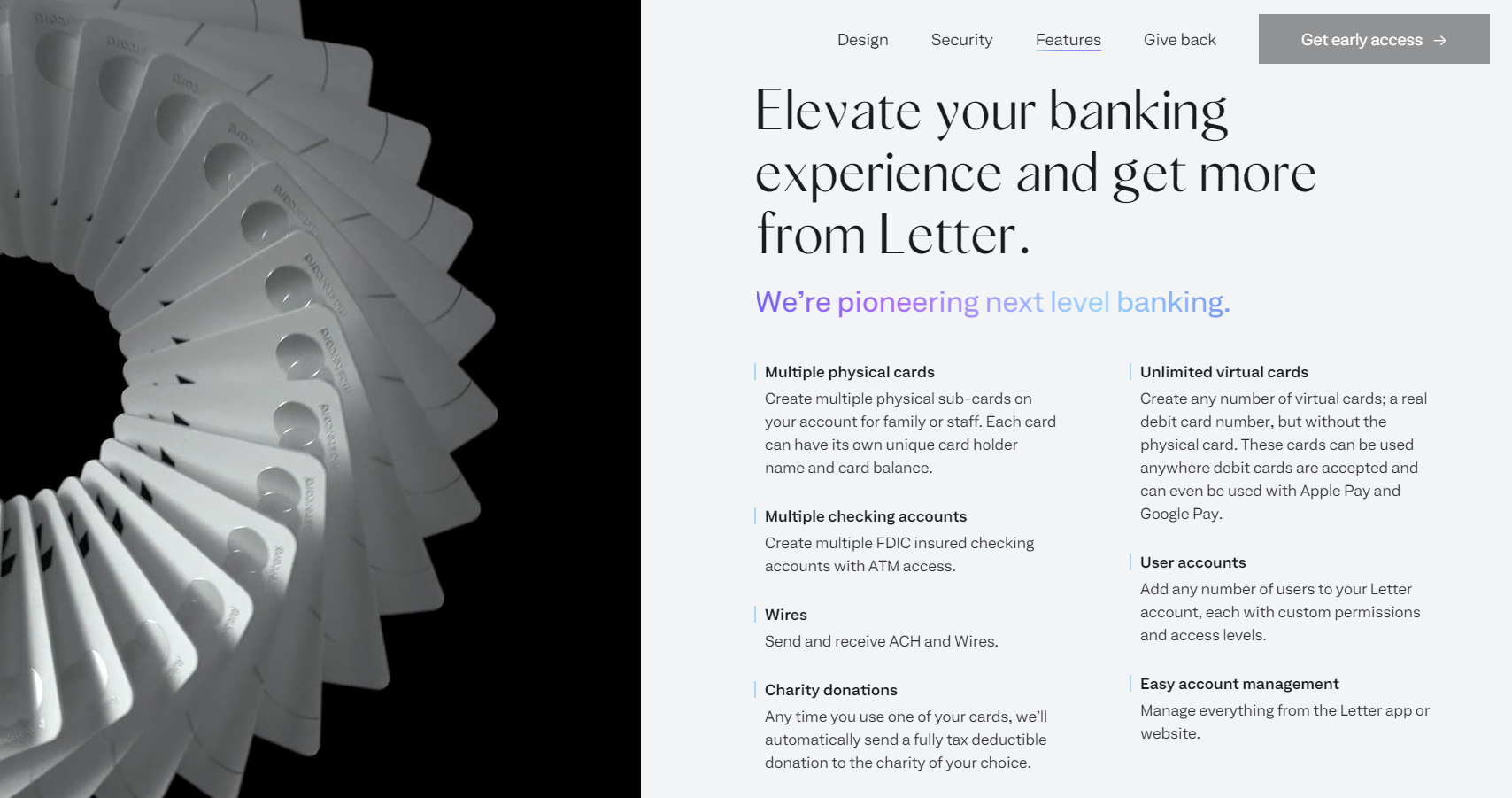
Mantieni la copia della tua pagina incentrata sui benefici, parlando più dell’impatto positivo del tuo prodotto e meno del prodotto stesso. Qual’è la tua ricetta speciale? In che modo il tuo prodotto renderà più facile la vita di qualcuno? Spiegalo in poche parole. Ecco un esempio:
 Letter è una piattaforma bancaria esclusiva e il testo della landing page ne spiega il funzionamento
Letter è una piattaforma bancaria esclusiva e il testo della landing page ne spiega il funzionamento
Presta attenzione alle scelte tipografiche. I caratteri devono essere attraenti ma anche leggibili. Utilizza diverse interlinee e spaziature tra le lettere per i diversi caratteri tipografici. Evita di usare caratteri di 6px e il grigio chiaro per il corpo del testo: potranno sembrare eleganti nei tuoi mockup, ma rendono il testo difficile da leggere.
Immagini, animazioni o video
Utilizza contenuti coinvolgenti che facciano sognare. Puoi trasmettere determinate emozioni o creare una metafora utilizzando immagini e animazioni pertinenti e di alta qualità. Non utilizzare mai le immagini solo per riempire il vuoto.
Per un prodotto complesso, si possono utilizzare illustrazioni astratte uniche:
 Superhi utilizza una grafica astratta e luminosa sulla sua landing page
Superhi utilizza una grafica astratta e luminosa sulla sua landing page
Come abbiamo già detto, è utile aggiungere illustrazioni metaforiche se si tratta di prodotti altamente tecnici:
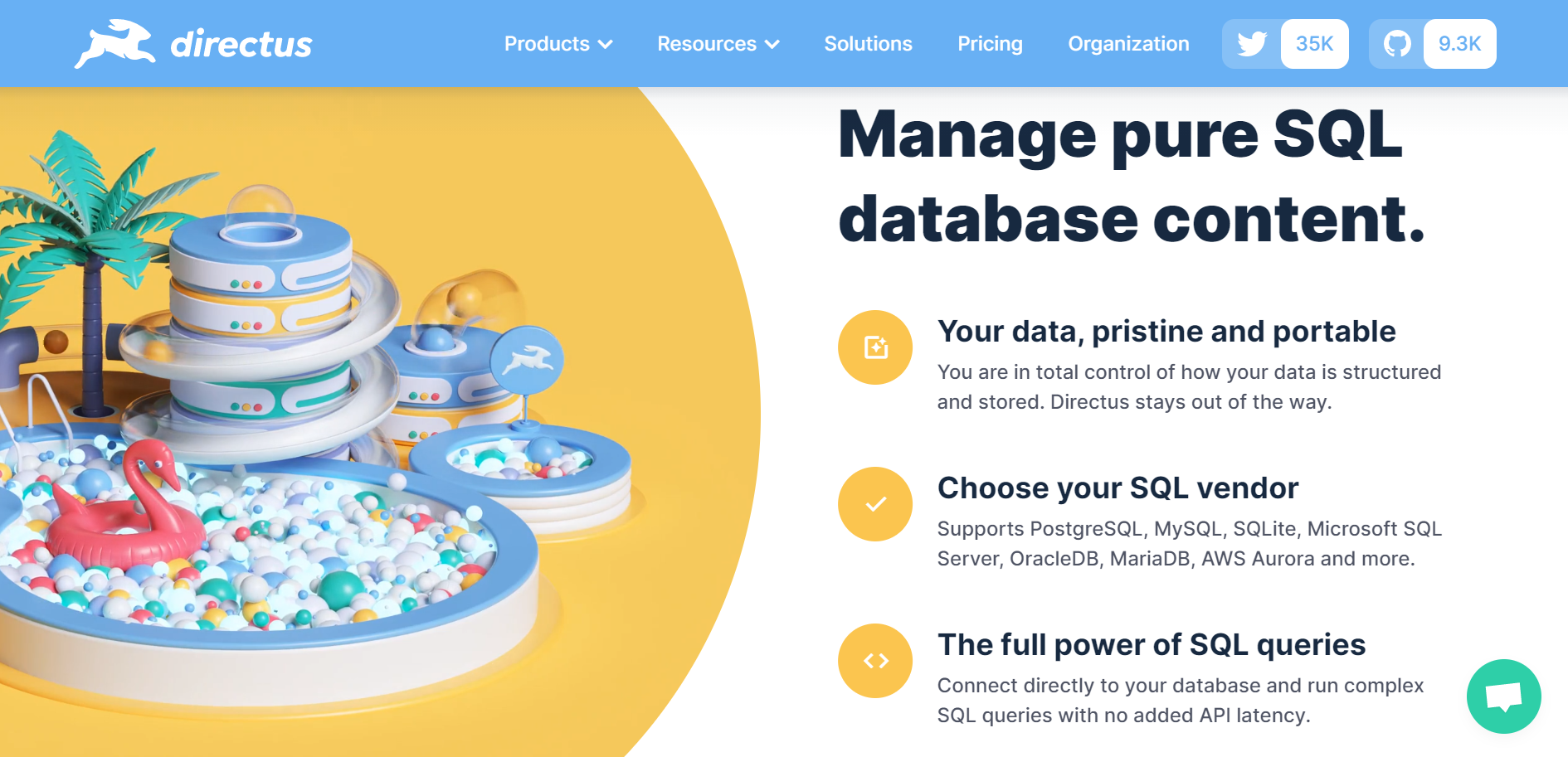
 Directus utilizza immagini di scivoli colorati e piscine di palline per visualizzare la distribuzione dei dati
Directus utilizza immagini di scivoli colorati e piscine di palline per visualizzare la distribuzione dei dati
Se vendi prodotti fisici o servizi offline, utilizza foto di prodotti e immagini reali di clienti soddisfatti per trasmettere la sensazione:
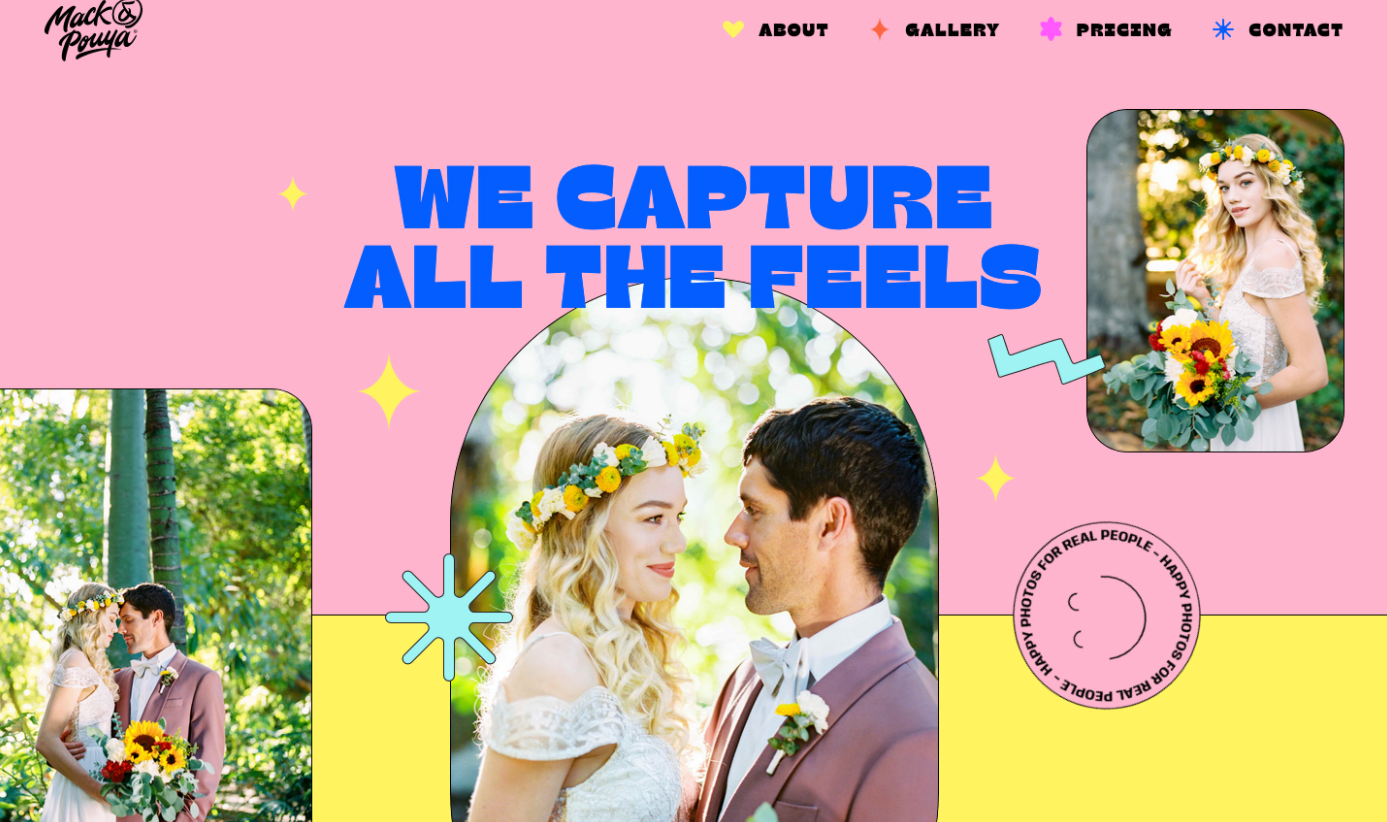
 Mack and Pouya offrono servizi fotografici per matrimoni e utilizzano le immagini della loro landing page per ispirare i visitatori
Mack and Pouya offrono servizi fotografici per matrimoni e utilizzano le immagini della loro landing page per ispirare i visitatori
A volte è necessario coinvolgere subito gli utenti e le immagini non sono sufficienti. Questo è particolarmente vero per servizi esperienziali e aziende tecnologiche. Queste spesso utilizzano video per spiegare la loro offerta o per mostrare lavori precedenti:
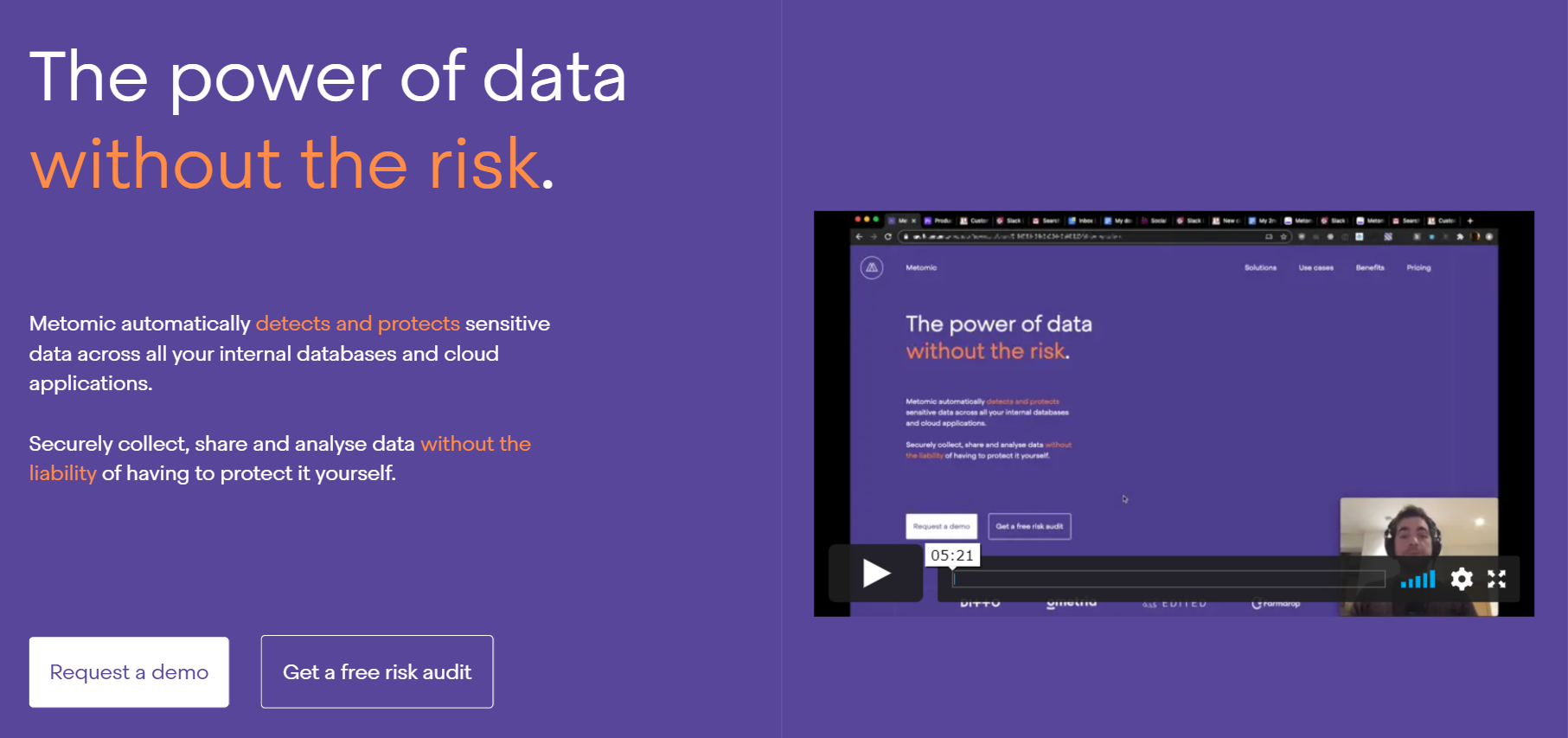
 Metomic preferisce parlare agli utenti direttamente con l’utilizzo di video
Metomic preferisce parlare agli utenti direttamente con l’utilizzo di video
Ricorda che l’uso di foto stock stereotipate non è apprezzato. E’ meglio rendere le immagini memorabili e non compromettere mai l’autenticità.
Modulo lead
Nella maggior parte dei casi, l’intenzione è quella di raccogliere alcuni dati dai tuoi contatti per iniziare una conversazione e capire meglio il tuo pubblico. Queste informazioni preziose possono essere semplicemente indirizzo email e qualifica professionale dell’utente.
E’ possibile creare un modulo di iscrizione utilizzando il nostro semplice ed intuitivo
costruttore di moduli!
Mantieni il tuo modulo d’iscrizione minimalista ed intuitivo, e aggiungi una copia di supporto ad esso:
 Faculty è uno studio di design che utilizza i moduli lead per convertire i visitatori in clienti
Faculty è uno studio di design che utilizza i moduli lead per convertire i visitatori in clienti
Alcuni esperti di marketing insistono sulla necessità di mantenerlo sopra la piega, nella parte superiore della pagina. Ma la scelta è totalmente tua: fai degli split test e scopri cosa funziona meglio per la tua offerta.
Tasto CTA
Questo è ciò che di solito si vede sopra la piega e nel piè di pagina di ogni buona landing page. Il ragionamento è che bisogna presentare il prodotto e fare un’offerta d’acquisto, poi descriverne i vantaggi in dettaglio e concludere con un invito all’azione ancora più convincente.
Alcuni utenti hanno bisogno di tempo per leggere tutte le caratteristiche ed esplorare i vantaggi della tua offerta. Altri utenti, invece, potrebbero essere pronti a convertirsi dal momento in cui accedono alla tua pagina: devi dare loro anche questa opzione, quindi avere due o anche tre pulsanti CTA in tutta la pagina va bene.
Ecco come si presenta di solito un tasto CTA:
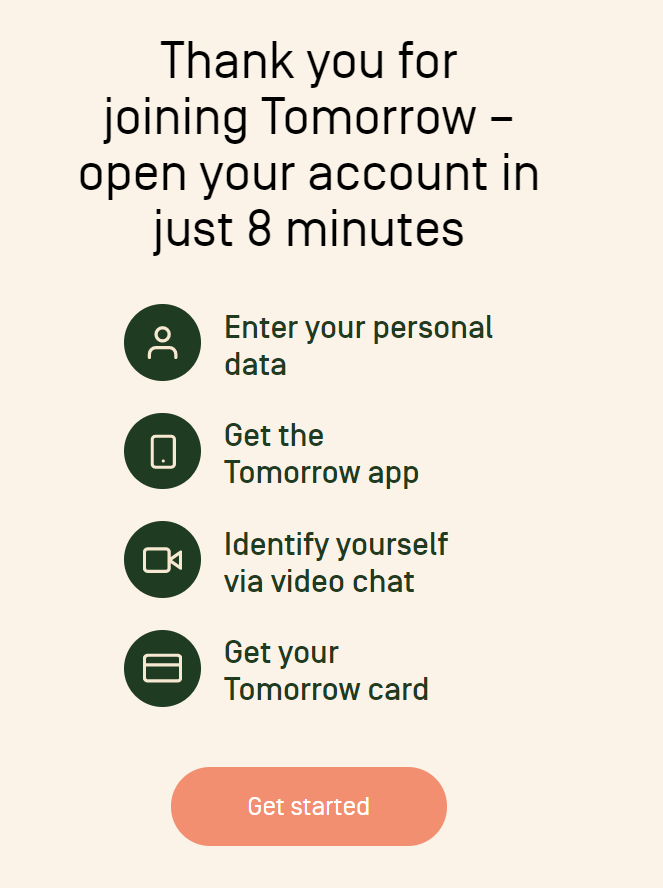
 Tomorrow è un sistema bancario che aiuta gli utenti ad ottenere la loro nuova carta in pochi minuti
Tomorrow è un sistema bancario che aiuta gli utenti ad ottenere la loro nuova carta in pochi minuti
Quando progetti il tuo tasto CTA, usa verbi attivi e colori contrastanti. Dovrebbe contenere cinque o meno parole ed essere circondato da uno spazio negativo per focalizzare l’attenzione dell’utente. Non dimenticare di aggiungere attivatori di clic come “Non è richiesta la carta di credito” o “Garanzia di rimborso”. E, naturalmente, fornisci una copia di supporto.
Timer
Vecchio ma ancora attuale, questo trucco aggiunge esclusività alla tua offerta, e le persone odiano perdere le grandi occasioni. Ma un conto alla rovescia vecchio stile può sembrare un po’ sospetto, per non dire fraudolento. Ormai molti sanno che i marketer usano un timer classico che fa il conto alla rovescia dal momento in cui il visitatore finisce sulla loro pagina. E la fiducia degli utenti crolla.
Puoi superare la concorrenza e aggiungere un po’ di esclusività usando strumenti molto più sofisticati. Ad esempio, mostra ai tuoi visitatori che sono rimasti solo pochi posti liberi e che devono decidersi in fretta:
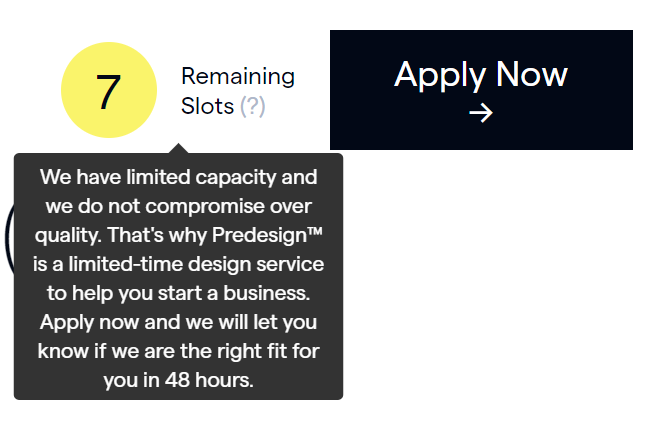
 Predesign studio mostra il numero di slot gratuiti accanto al tasto CTA per creare urgenza
Predesign studio mostra il numero di slot gratuiti accanto al tasto CTA per creare urgenza
Naturalmente, è possibile utilizzare un timer classico per il conto alla rovescia quando c’è una vera e propria offerta limitata, ad esempio in occasione del Black Friday.
Prova sociale
La struttura di una pagina web è importante, ma non è ciò che determina le vendite. Prima di impegnarsi, le persone vogliono sapere chi usa già il tuo prodotto e come è stata la sua esperienza. Per guadagnare fiducia, utilizza prove sociali come recensioni, testimonianze e video. Idealmente, la prova sociale dovrebbe supportare le tue affermazioni di marketing e dimostrare che mantieni le tue promesse.
Sarà utile per i tuoi clienti scoprire quali problemi ha già risolto il tuo prodotto. Anche un breve feedback può essere informativo:
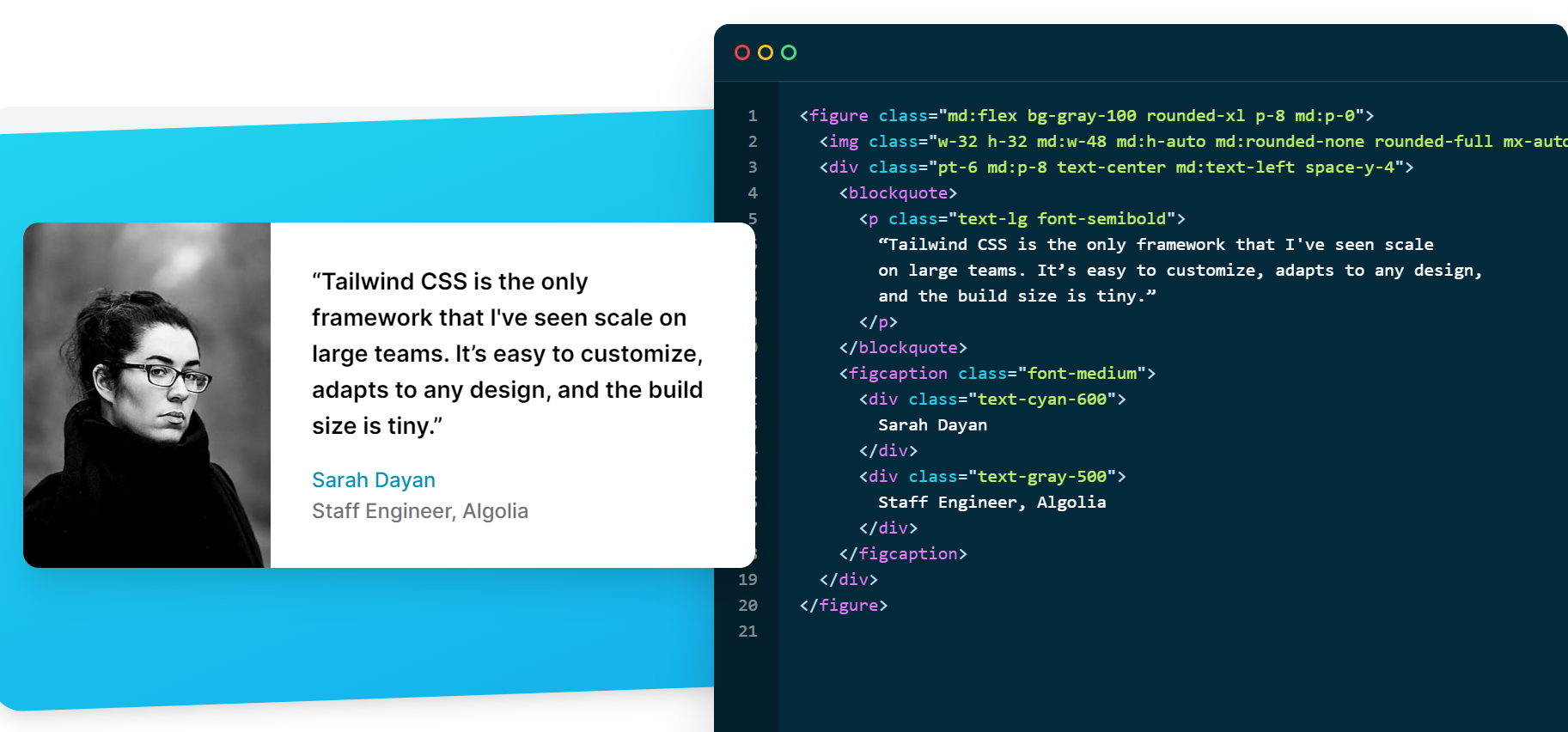
 Tailwind CSS mostra reali testimonianze dai suoi clienti
Tailwind CSS mostra reali testimonianze dai suoi clienti
Non potremo mai ribadire abbastanza quanto sia importante utilizzare foto reali e testimonianze effettive dei tuoi clienti. Le foto di repertorio, troppo utilizzate e facilmente riconoscibili, sono un vero e proprio killer della fiducia. Domanda ai tuoi clienti se puoi utilizzare le loro foto reali.
Benefit
Quale impatto crea il tuo prodotto? In questo blocco, descrivi tutti i cambiamenti positivi che la tua soluzione apporta. Ad esempio, Elementor aiuta i designer a trasformare il caos in ordine quando si tratta dei loro processi di lavoro, e la sua landing page descrive esattamente i vantaggi dello strumento.
 Elementor mostra ai designer come lavorare in modo più efficiente
Elementor mostra ai designer come lavorare in modo più efficiente
Utilizza elenchi puntati o semplici paragrafi per elencare i vantaggi, in modo da renderli più interessanti e leggibili. Aggiungi anche qualche immagine per rendere questa parte del layout della pagina web più accattivante.
Funzionalità
Tra tutti gli elementi usati per strutturare una pagina web, questo è il più orientato al prodotto. Qui puoi finalmente entrare nel dettaglio e descrivere il prodotto stesso. Sottolinea le caratteristiche che lo rendono veramente unico e/o innovativo. Elenca tutte le qualità del tuo prodotto o servizio:
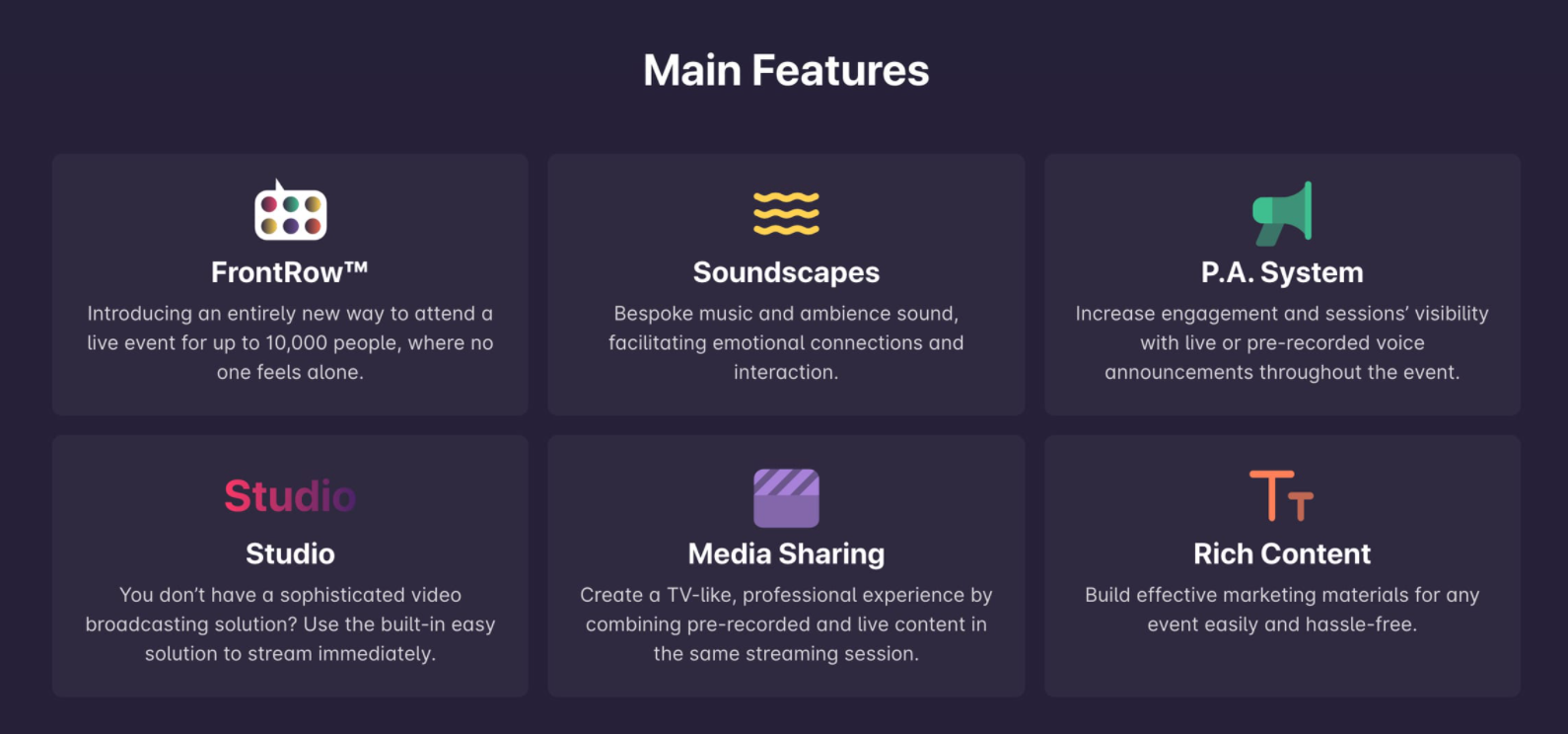
 Hypersay Events spiega come gli utenti possono utilizzare tutte le sue funzionalità
Hypersay Events spiega come gli utenti possono utilizzare tutte le sue funzionalità
Non sommergere gli utenti con un elenco di 20 caratteristiche e lunghe descrizioni: mantieni un linguaggio semplice e informativo e non dimenticare di usare più verbi attivi.
FAQ
Questo è un elemento importante in cui puoi rispondere alle domande più diffuse, smontare le obiezioni e rispondere alle paure dei tuoi clienti. Innanzitutto, questo ti farà risparmiare risorse. Inoltre, creerà fiducia perché le persone vedranno che ti preoccupi della loro esperienza positiva.
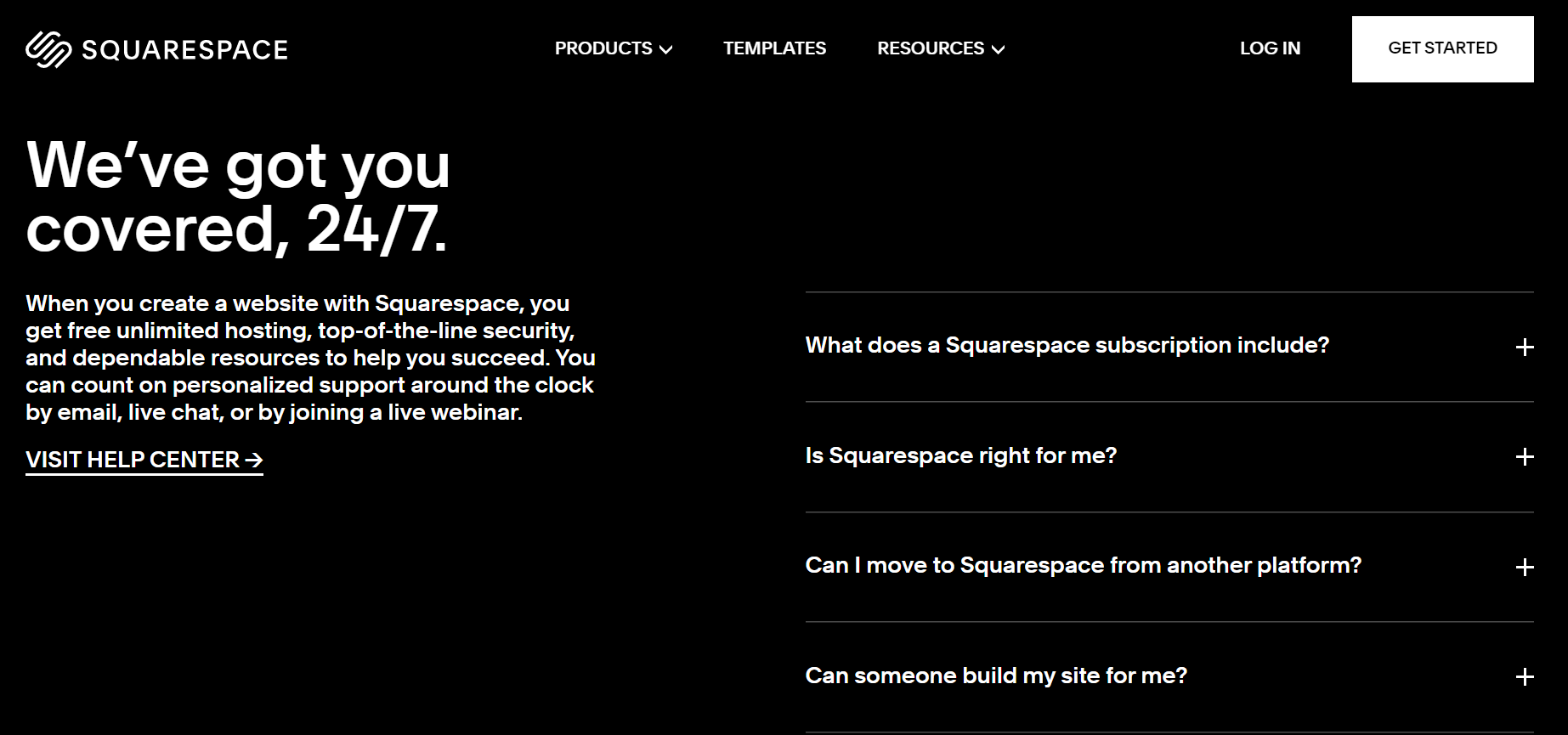
Squarespace, ad esempio, fornisce le risposte alle domande più frequenti e suggerisce inoltre di utilizzare il supporto personalizzato:
 Squarespace usa una FAQ sulla sua landing page
Squarespace usa una FAQ sulla sua landing page
Basa le tue FAQ su feedback e dati reali di assistenza ai clienti, in modo che i nuovi arrivati possano trovare le risposte più rilevanti e superare le loro paure.
Il piè di pagina della tua landing page post clic non dovrebbe essere un tipico footer pesante e pieno di link. Non ha bisogno di una mappa del sito o di link correlati, tranne, forse, le informazioni di contatto (ci arriveremo tra un secondo). Quello che si vuole è eliminare le distrazioni e aggiungere un tasto CTA ad alta conversione:
 Narrative BI ripete il suo CTA lungo tutta la sua landing page
Narrative BI ripete il suo CTA lungo tutta la sua landing page
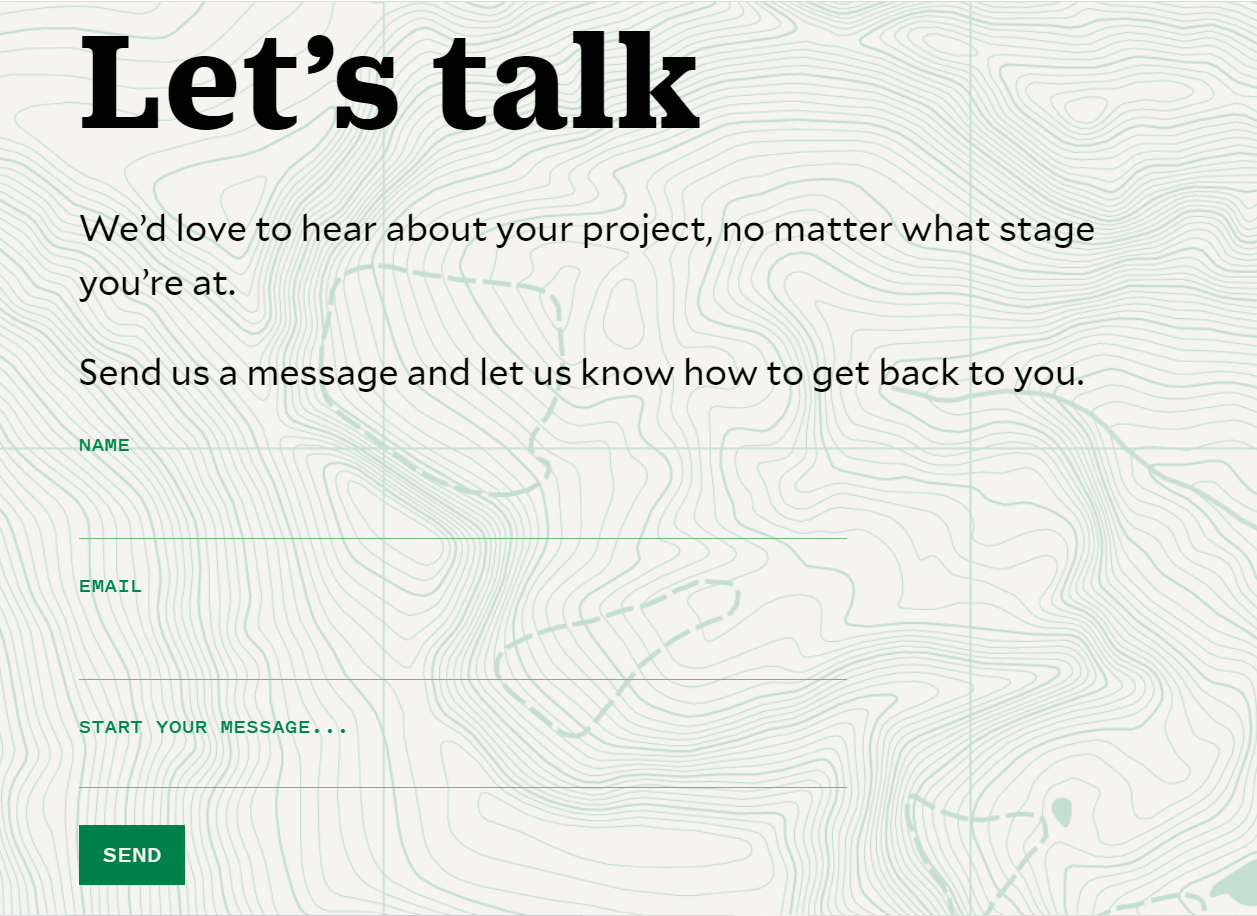
A volte, soprattutto se la tua offerta è premium o complessa, i tuoi visitatori vorranno prima parlare con un esperto della tua azienda. Il piè di pagina è un buon posto per aggiungere un modulo di contatto da compilare. E’ possibile mantenere alcuni link alle pagine dei social media, poiché anche queste sono piattaforme di networking.
Vuoi saperne di più?
Come vedi, tutti questi elementi del layout della landing page contribuiscono a spiegare la tua offerta e a guidare gli utenti attraverso la pagina fino a farli convertire. Una bassa frequenza di rimbalzo è un segno che hai imparato l’anatomia di una landing page. Ciò di cui avrai bisogno in seguito è lo strumento per coltivare i tuoi contatti e rimanere in contatto con i tuoi clienti. SendPulse può fare entrambe le cose e molto di più: è ottimo per inviare email e creare chatbot per Instagram, WhatsApp, Facebook e Telegram. Inoltre puoi utilizzare il nostro servizio per inviare notifiche push e SMS ai tuoi clienti!