Vous pouvez penser tout ce que vous voulez à propos des vendeurs porte-à-porte, mais ils ont créé une chose géniale. La démonstration de produit en personne leur a permis de traiter immédiatement les objections courantes, ne laissant aucune place au doute. Quelle que soit votre question, la réponse arrivera immédiatement. Cette stratégie marche très bien.
Le commerce électronique suppose une situation totalement différente. Le shopping en ligne a souvent un caractère impulsif, mais pas forcément. Rappelez-vous combien de fois vous avez refusé des achats parce que vous n’aviez pas compris la politique de retour ou les conditions de livraison.
Nous vous proposons de penser maintenant au nombre de clients que vous perdez en n’ayant pas la possibilité de répondre à leurs questions immédiatement. Des pages FAQ bien faites vous aideront à dissiper les doutes de vos nouveaux visiteurs et à augmenter la probabilité d’achats spontanés.
- Qu’est-ce qu’une page FAQ ?
- Pourquoi les pages FAQ sont-elles importantes ?
- Étapes pour créer une bonne page FAQ
- Les bonnes et mauvaises pratiques de conception et rédaction de pages FAQ
- 3 exemples de pages FAQ qui font mouche
- Comment créer une page FAQ sans savoir coder
- SendPulse, un outil incontournable pour tout ce qui concerne les ventes et le marketing
Qu’est-ce qu’une page FAQ ?
Une page FAQ (Foire aux questions) est une section ou une page d’un site Web qui rassemble et répond aux questions générales que les clients posent fréquemment. C’est une ressource utile qui permet aux visiteurs de trouver des réponses à leurs questions rapidement, sans avoir à contacter le service client.
Une page FAQ parfaite doit contenir :
- Q&As (Questions et réponses). Les questions sont généralement présentées sous forme de liste, avec des réponses concises sous chaque question.
- Hiérarchie. Une page FAQ complexe doit être organisée de manière à ce qu’il soit facile pour les utilisateurs de trouver des informations pertinentes. Les questions peuvent être classées par sujet ou par thème.
- Fonctionnalité de recherche. Certaines pages FAQ incluent une barre de recherche, permettant aux utilisateurs de taper des mots-clés spécifiques et de trouver rapidement les questions et réponses pertinentes.
- Une excellente convivialité. Les réponses sont généralement rédigées en tenant compte du point de vue d’un visiteur novice.
- Pertinence. La page FAQ doit toujours être à jour, reflétant les derniers changements dans les produits, services, politiques ou besoins des clients.
Cependant, toutes les pages FAQ ne devont pas être aussi complexes. Dans les sections suivantes, nous parlerons des cas quand le moins est le mieux.
Voici quelques sujets généralement couverts sur une page FAQ :
- Informations sur les produits — détails sur les produits, caractéristiques, spécifications et consignes d’utilisation.
- Commandes et expédition — informations relatives au processus de commande, aux options d’expédition, aux délais de livraison et au suivi.
- Compte et facturation — détails sur la création de compte, les procédures de facturation, les méthodes de paiement et les informations sur les abonnements.
- Support technique — conseils de dépannage, problèmes techniques courants et instructions pour résoudre les problèmes.
- Retours et remboursements — politiques et procédures pour le retour des produits et l’obtention de remboursements.
- Confidentialité et sécurité — informations sur la protection des données, les politiques de confidentialité et les certificats de sécurité du site Web.
En fonction de votre niche et de votre public cible, vous pouvez choisir des sujets plus spécifiques à aborder dans votre section FAQ. Nous en discuterons un peu plus bas, mais d’abord, concentrons-nous sur les raisons de créer une page FAQ.
Pourquoi les pages FAQ sont-elles importantes ?
Une page FAQ est l’un de ces éléments de site Web qu’on est tenté d’ignorer ou de remplir avec des informations génériques et de cacher dans un coin obscur. Pourtant, avoir une page FAQ bien organisée, facile à trouver et complète est crucial pour plusieurs raisons :
- Allègement de la charge de travail de votre équipe de support client. Une page FAQ offre aux utilisateurs un moyen pratique de trouver des réponses aux questions courantes sans avoir à contacter le support. Cela réduit le nombre de messages ou d’appels que votre équipe reçoit chaque jour, lui permettant de se concentrer sur des demandes plus complexes ou uniques.
- Démonstration à vos clients qu’ils sont vraiment importants pour vous. Une page FAQ informative peut établir la confiance avec votre audience. Elle montre que vous anticipez leurs questions et que vous êtes honnet en ce qui concerne vos produits, services ou politiques.
- Amélioration de vos efforts de SEO. Les pages FAQ sont véritablement bénéfiques pour le référencement naturel. Lorsqu’elles sont bien structurées avec des mots-clés pertinents et du contenu de qualité, elles peuvent améliorer la visibilité de votre site web dans les SERP, attirant ainsi plus de trafic organique.
- Économies sur des vidéos explicatives coûteuses. Une page FAQ est une opportunité économique pour éduquer rapidement votre audience sur vos produits ou services. Vous pouvez l’utiliser pour expliquer des fonctionnalités, fournir des conseils d’utilisation ou clarifier toute idée fausse.
- Démonstration de votre leadership éclairé. Utilisez les pages FAQ pour démontrer votre expertise dans votre secteur en partageant des connaissances approfondies, des idées et des conseils pratiques que vos clients ne trouveront nulle part ailleurs.
- Facilitation du parcours d’achat. En répondant aux préoccupations ou objections potentielles, vous pouvez contribuer à des taux de conversion plus élevés. Vos nouveaux clients auront simplement moins de craintes et d’hésitations si vous leur fournissez tous les détails nécessaires dès le départ.
- Réponses aux attentes des clients. De nombreux utilisateurs s’attendent à trouver une page FAQ sur un site e-commerce. Son absence pourrait faire paraître votre site moins transparent ou réfléchi par rapport aux concurrents qui offrent cette ressource.
En bref, une seule page FAQ peut améliorer l’expérience utilisateur, réduire les plaintes des clients et même encourager des premiers achats spontanés. C’est un outil indispensable pour la transparence, le support client et une communication efficace.
Étapes pour créer une bonne page FAQ
Commencer de zéro est toujours intimidant. Ce guide vous aidera à créer une page d’aide qui résonne avec votre audience et qui montre votre entreprise comme fiable et accessible.
Identifiez vos questions fréquemment posées
Compilez une liste des questions les plus courantes que vos clients ont posées dans le passé, en anticipant leurs besoins futurs sur la base de données historiques. Prenez le temps de les documenter et d’y répondre de manière compréhensible pour les débutants. Rappelez-vous que la plupart des utilisateurs qui lisent votre page FAQ ne connaissent pas encore bien votre entreprise ou vos offres.
Ces questions fréquentes peuvent porter sur votre politique d’expédition, les remboursements, les options de paiement, les matériaux, les normes de sécurité ou les pratiques de durabilité. Leur contenu dépend de votre niche, segment de prix, région, et même des caractéristiques démographiques de votre audience. Par exemple, la génération Z est plus susceptible de se soucier de la durabilité des produits, tandis que les générations plus âgées peuvent s’intéresser davantage à la manière dont les produits s’intégreront avec leurs articles existants.
Tirez parti des interactions avec le service client, y compris les appels téléphoniques, les emails et les commentaires sur les réseaux sociaux, pour recueillir des informations précieuses. N’hésitez pas également à explorer les FAQs de vos concurrents pour vous inspirer.
Enfin, essayez « People Also Ask » (PAA), une fonctionnalité de SERP de Google qui propose aux utilisateurs des informations supplémentaires qui pourraient les intéresser en fonction de leur requête initiale. PAA vous aidera à découvrir des questions qui peuvent aussi être utilisées comme mots-clés à forte demande et faible concurrence.
Assurez-vous que vos FAQs soient concises et alignées avec votre ton de voix
Votre marque a une voix distincte, et le ton de votre page FAQ doit correspondre à cette identité. Vous voudrez peut-être que vos réponses soient cohérentes avec l’identité de votre marque sans être trop excentriques. En cas de doute, optez pour un ton aussi neutre que possible. Le principal objectif de toute page d’aide est de fournir de la valeur et des conseils, donc gardez vos phrases courtes et directes.
Évitez d’utiliser le jargon industriel qui pourrait intimider les nouveaux arrivants. Une section FAQ est destinée à aider un utilisateur déjà confus à comprendre l’offre qui lui est présentée — des termes de niche et des abréviations spécifiques aux logiciels risquent de le dérouter encore plus.
Structurez votre page FAQ pour une meilleure lisibilité
Y a-t-il plus de cinq questions dans votre liste de FAQ ? Dans ce cas, vous voudrez peut-être les diviser en catégories pour éviter de créer un fouillis visuel. Vous pouvez organiser cette masse d’informations en thèmes et sous-thèmes.
La façon la plus simple de le faire est de classer les questions en fonction de l’étape du parcours client à laquelle elles se rapportent, comme « Livraison » ou « Maintenance ». Cela permet aux visiteurs de naviguer facilement, de trouver rapidement leurs réponses et de découvrir des questions pertinentes auxquelles ils n’avaient peut-être pas pensé.
Pendant que vous structurez votre page, prenez un moment pour vous assurer qu’elle ne soit pas une copie exacte de vos articles plus détaillés. Gardez le contenu unique pour éviter les problèmes de contenu dupliqué, un facteur que les moteurs de recherche désapprouvent.
Rendez-la simple et facile à naviguer
En ce qui concerne la conception de votre page FAQ, privilégiez la simplicité, mais assurez-vous d’utiliser vos polices, couleurs et tailles de texte standards pour maintenir l’identité visuelle de votre marque. Des images et des icônes peuvent facilement encombrer la page. Utilisez plutôt des titres, sous-titres et des puces pour structurer le contenu. Des réponses repliables rendront également votre page d’aide plus épurée et minimaliste.
Incluez des liens vers des ressources pertinentes, comme des guides produits, des tutoriels vidéo ou des canaux de support client. Cela permet aux utilisateurs d’obtenir des informations plus détaillées si nécessaire. Terminez la page FAQ par un appel à l’action clair, encourageant les utilisateurs à contacter le support client si leur question n’est pas répondue ou s’ils ont besoin de plus d’assistance.
Gardez votre page FAQ à jour
Mettez régulièrement à jour votre page FAQ pour refléter les changements dans votre entreprise. Assurez-vous que les détails cruciaux comme les zones de livraison, les heures de travail et les catégories de produits soient toujours corrects. Ajoutez de nouvelles questions qui surgissent au fil du temps à mesure que vous recueillez plus de retours clients. Si vous négligez votre page FAQ, certains clients finiront par être induits en erreur et frustrés par cela.
Les bonnes et mauvaises pratiques de conception et rédaction de pages FAQ
Voici les bonnes pratiques à suivre pour la conception de votre page FAQ :
- Pensez aux clients inexpérimentés. Vos nouveaux utilisateurs peuvent ne pas connaître les noms, caractéristiques ou termes spécifiques de vos produits — éduquez-les de manière légère et accessible. Les clients chevronnés sont moins susceptibles de lire vos FAQs.
- Gardez les détails pour plus tard. Fournissez des réponses concises, claires et qui répondent directement à la question de l’utilisateur. Évitez les informations inutiles qui pourraient submerger le lecteur au stade de découverte.
- Incluez des visuels s’ils ont un but. Des schémas, infographies ou vidéos peuvent améliorer la compréhension et l’engagement, surtout si votre page FAQ est assez complexe.
- Concevez votre page FAQ en pensant au mobile. Les ventes eCommerce sur mobile représentent désormais 60 % de toutes les ventes en ligne dans le monde — vous voulez certainement en profiter.
- Utilisez des espaces blancs dans votre design. Un agencement épuré avec suffisamment d’espaces blancs rend le contenu plus lisible. Rien ne doit distraire le lecteur; sinon, il pourrait se sentir perdu et quitter la page.
- Ajoutez ou supprimez des questions si nécessaire. Il est difficile de tout réussir du premier coup. Au fur et à mesure que vous en apprendrez davantage sur les besoins des clients et les frictions dans leur parcours d’achat, vous pourrez optimiser votre liste de questions.
- Faites tester votre page FAQ par de vrais utilisateurs. Testez la convivialité de votre page avec des utilisateurs réels qui pourront vous donner des retours et aider à identifier les problèmes de navigation ou de compréhension.
Quant aux erreurs courantes dans la conception des pages FAQ, voici quelques points à éviter :
- N’utilisez pas de FAQs génériques. Des réponses abstraites, superficielles ou des définitions n’aideront pas votre audience à prendre une décision d’achat. Au contraire, elles pourraient même amener les utilisateurs à remettre en question votre autorité.
- Ne présumez pas de ce qui intéresse vos visiteurs. Si vous ne disposez pas de suffisamment de données, interrogez vos clients fidèles pour savoir ce qui les a gênés lors de leur premier achat, et utilisez ces informations pour formuler de meilleures questions.
- Évitez les réponses trop longues. Gardez le reste pour votre base de connaissances.
- Ne négligez pas les bonnes pratiques de SEO. Optimisez votre page FAQ avec des mots-clés pertinents, des questions tirées des SERP, et des liens internes et externes pour améliorer la visibilité sur les moteurs de recherche.
En tenant compte de tout cela, vous pouvez commencer à composer votre propre page d’aide en toute sécurité.
3 exemples de pages FAQ qui font mouche
Voyons comment tout ce que nous venons de décrire fonctionne dans la pratique et comment enfreindre les règles de conception susmentionnées de manière créative.
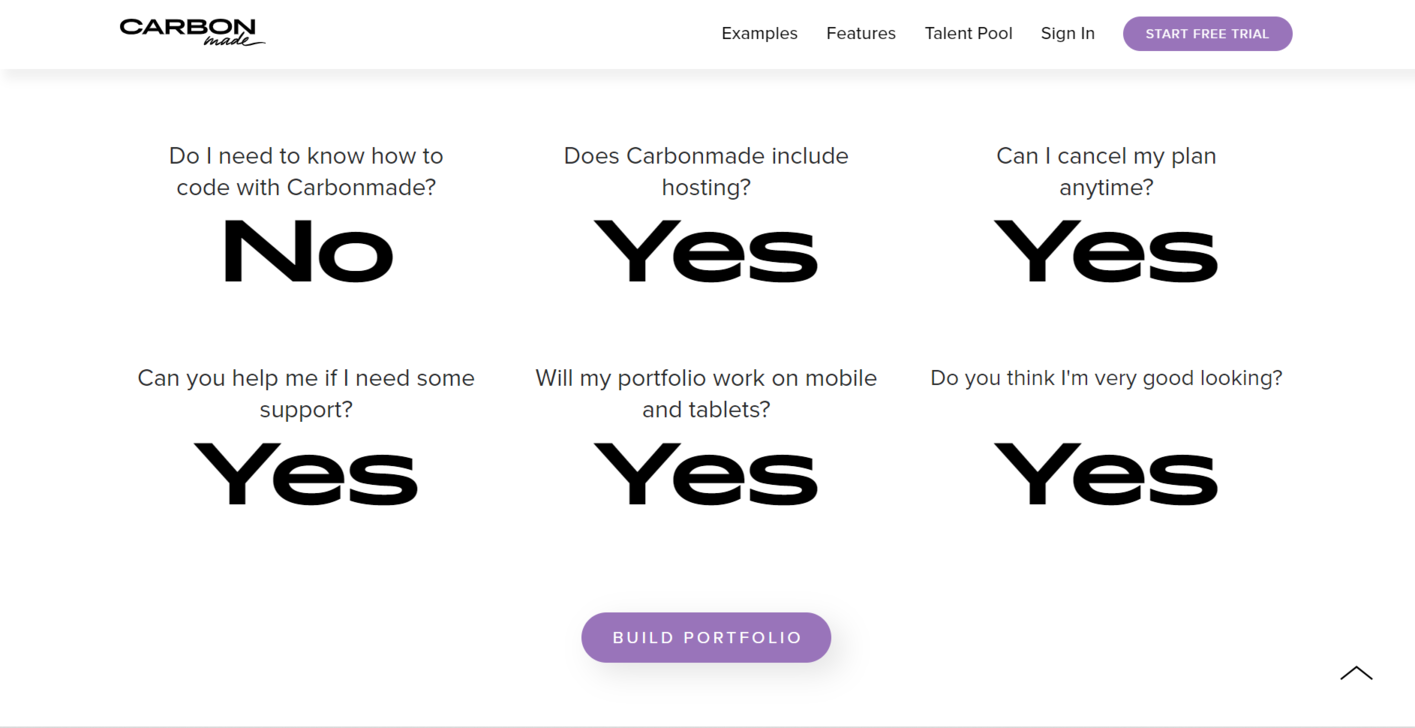
Carbonmade
Cet exemple de page FAQ est assez rebelle. Il est inhabituellement simple, composé uniquement de questions oui-non. Et étonnamment, il fonctionne. Carbonmade propose un créateur de site Web de portfolio intuitif, et ces FAQ mettent joliment en évidence ses principaux avantages, des plans flexibles au design réactif.

La typographie audacieuse fait ressortir toute la section FAQ et attire l’attention du lecteur. Après avoir reçu une certaine assurance, l’utilisateur peut immédiatement procéder à la création de son portfolio, grâce au bouton CTA judicieusement placé.
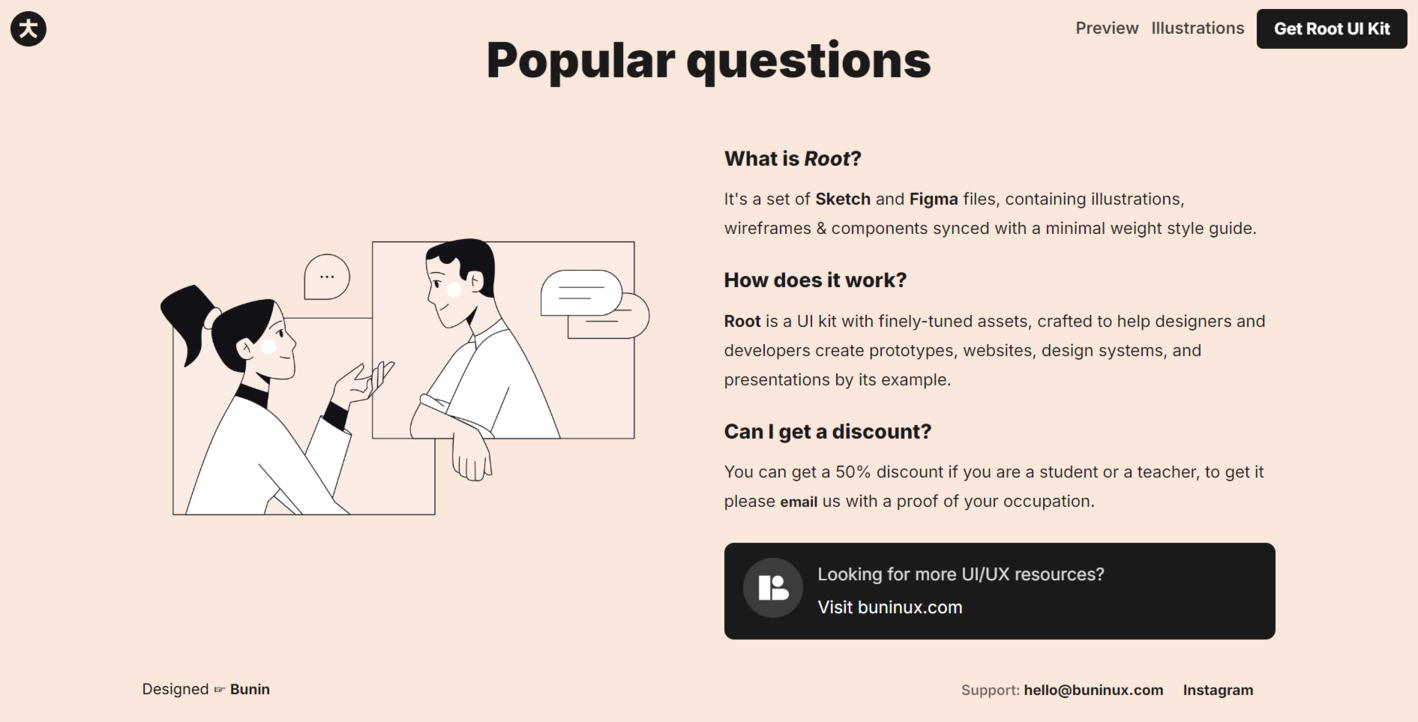
Root
Notre prochain exemple n’enfreint aucune règle de conception. Au contraire, il les suit vigoureusement, ce qui donne une page FAQ parfaite au pixel près. Root utilise du texte en gras pour mettre en valeur certains mots-clés, à savoir les plateformes avec lesquelles son kit est compatible. C’est un excellent moyen de guider l’utilisateur à travers votre page.

Cet exemple contient une illustration qui sert vraiment à quelque chose : elle nous montre un dialogue réel entre un utilisateur et un agent d’assistance, ce qui aide les utilisateurs à différencier la section FAQ du reste du site Web. Enfin, Root renvoie vers une vaste base de connaissances, permettant à ses utilisateurs d’en savoir plus sur l’interface utilisateur/l’expérience utilisateur avant de s’inscrire.
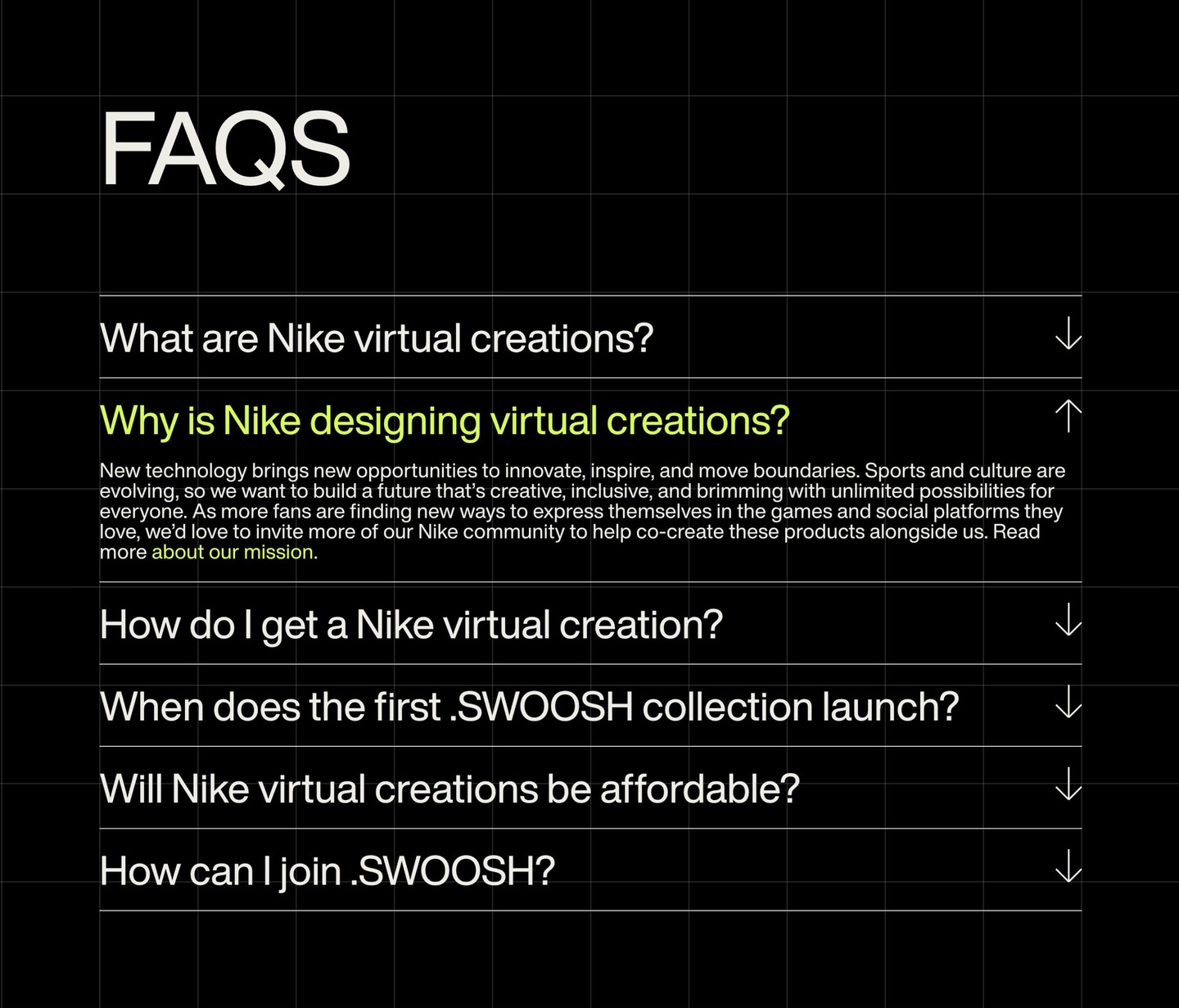
Nike Swoosh
Notre dernier exemple de page FAQ est de Nike. L’idée courante est que le mode sombre rend tout plus beau, et cela s’applique certainement ici. En même temps, la grille subtile sur l’arrière-plan ajoute une dimension supplémentaire.

Nike utilise un vert fluo atténué comme seule couleur d’accentuation, ce qui crée un look frais et quelque peu futuriste. La même couleur est utilisée pour mettre en évidence les liens externes. Les questions sont formatées sous forme de titres, ce qui les rend faciles à parcourir.
Comment créer une page FAQ sans savoir coder
SendPulse propose un créateur de site Web sans codage pour créer de superbes boutiques en ligne, portefeuilles, pages de liens, pages personnelles, etc. Quel que soit le produit que vous vendez ou promouvez, vous pouvez compter sur notre plateforme pour créer un site Web professionnel et l’équiper d’une page FAQ complète.
Suivez simplement ces étapes :
- Créez votre compte SendPulse — c’est gratuit et vous n’aurez pas besoin de saisir les détails de votre carte de crédit.
- Ouvrez l’onglet « Sites Web » et cliquez sur « Créer un site Web ».
- Choisissez le template FAQ et cliquez sur « Modifier ». Tous les modèles peuvent être personnalisés à votre guise.
- Cliquez sur les éléments pour les modifier ou les déplacer. Ajoutez votre texte, vos images et tout autre contenu.
- Une fois que vous avez terminé de personnaliser les éléments existants, ajoutez-en de nouveaux en cliquant sur le signe plus vert qui apparaît entre les blocs de page.
- Vous verrez une galerie de blocs sur la gauche. Dans ce cas, vous devrez choisir le modèle de formulaire FAQ.
- Vous pouvez modifier la couleur d’arrière-plan, la mise en forme du texte, etc. Ajoutez d’autres questions si nécessaire.
- Prévisualisez votre site Web et enregistrez les modifications.
Voici comment ajouter un widget FAQ à votre page :
SendPulse vous permet de contrôler les paramètres SEO de votre site Web : vous pouvez décider quels mots clés cibler et comment votre page doit apparaître dans les SERP. Vous trouverez plus d’informations sur ce sujet et sur d’autres aspects de la création de sites Web dans notre base de connaissances.
SendPulse, un outil incontournable pour tout ce qui concerne les ventes et le marketing
En plus du créateur de site Web, SendPulse propose des fonctionnalités de marketing par email, un CRM, un créateur de chatbot, un LMS, une plateforme de marketing par SMS, des notifications push, etc. Il peut remplacer jusqu’à 10 outils de marketing et de vente classiques pour une fraction du coût.
Obtenez votre compte gratuit maintenant et essayez-le !