Jede Landingpage setzt sich aus bestimmten Bausteinen zusammen. Sie müssen sie alle kennen, um die überzeugendsten Seiten zu erstellen und niemals einen undichten Verkaufstrichter zu riskieren. Sobald Sie die Grundlagen gelernt haben, können Sie mit diesen Blöcken experimentieren. In diesem Artikel werfen wir einen Blick auf die Hauptelemente einer guten Landingpage und geben Ihnen einige Hinweise, wie Sie den Text und das Design Ihrer Seite gestalten können.
Inhalt:
Was ist die Anatomie einer Landinpage?
Alle Landingpages sind eine Art Post-Click-Seite, die darauf abzielt, Besucher dazu zu bringen, eine Entscheidung zu treffen.
Sie erklären alle Vorteile und Vergünstigungen Ihres Angebots und fordern die Nutzer auf, die gewünschte Aktion durchzuführen. Da es sich um eine äußerst wichtige Phase des Trichters handelt, sollte es keine Ablenkungen wie Navigationsleisten oder Links zu anderen Seiten geben.
Eine solide Landingpage-Struktur hilft Ihnen, die ganze Geschichte zu erzählen. Ohne sie werden Leads irgendwann abprallen, weil Ihre Seite nicht vertrauenswürdig oder überzeugend aussieht. Denken Sie daran, dass Sie möchten, dass Ihre Besucher konvertieren — stellen Sie sicher, dass Sie ihnen genügend Gründe dafür geben.
Hier sind die wichtigsten Elemente der Landingpage, über die Sie nachdenken müssen:
- Ein einzigartiges Angebot.
- Ansprechende visuelle Inhalte.
- Scharfer und prägnanter Textkörper.
- Die Vorteile Ihres Angebots.
- Merkmale.
- Social Proof.
- Leadformular und klare Aufforderung zum Handeln.
Wir werden die Bedeutung dieser Elemente erklären, aber lassen Sie uns zunächst gleich sagen, dass Ihr Angebot die Essenz Ihrer gesamten Zielseite sein sollte. Metaphorisch gesprochen ist es nicht nur ein Vanilleglasur — es ist der ganze Kuchen. Sie können Ihr Angebot mithilfe mehrerer Komponenten einer Zielseite kommunizieren, und wir beschreiben, wie.
Die Schlüsselelemente einer Landingpage
Hier findest du mehr Elemente, als wir zuvor aufgelistet haben. Wie kommt das? Nun, nicht alle von ihnen sind obligatorisch, und Sie haben das letzte Wort. Wenn Ihr Produkt beispielsweise einfach und margenschwach ist, sollten Sie eine FAQ ganz überspringen. Wir empfehlen Ihnen, alle diese Blöcke trotzdem in Ihre Zielseitenstruktur aufzunehmen — machen Sie sie einfach und direkt auf den Punkt.
Überschrift
Jedes Angebot läuft auf einen einzigen Satz hinaus — nehmen Sie Ihren und verwenden Sie ihn als Überschrift. Sie können es kühn, ausdrucksstark oder kurz machen, aber verwässern Sie den Kerngedanken dahinter nicht mit unnötigen Formulierungen. Was Sie tun können, ist, eine neue Lösung einzuführen, ein lästiges Problem zu identifizieren, mit dem jeder konfrontiert ist, oder den Wunsch der Menschen nach schnellen Lösungen zu nutzen. Fügen Sie einen kleinen Begleittext hinzu, um Ihre Behauptung mit Details zu untermauern.
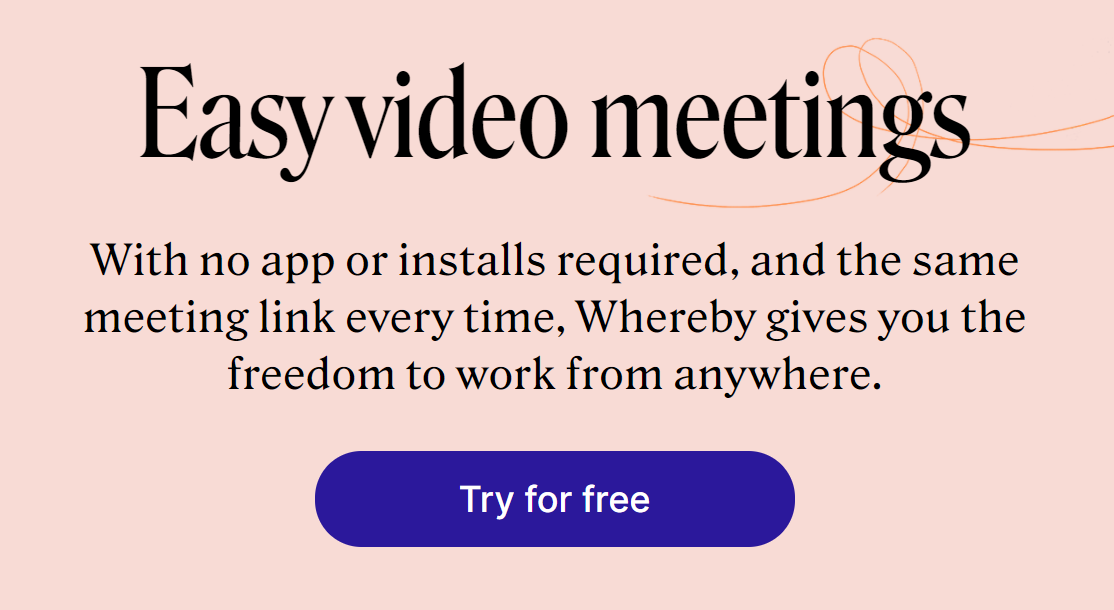
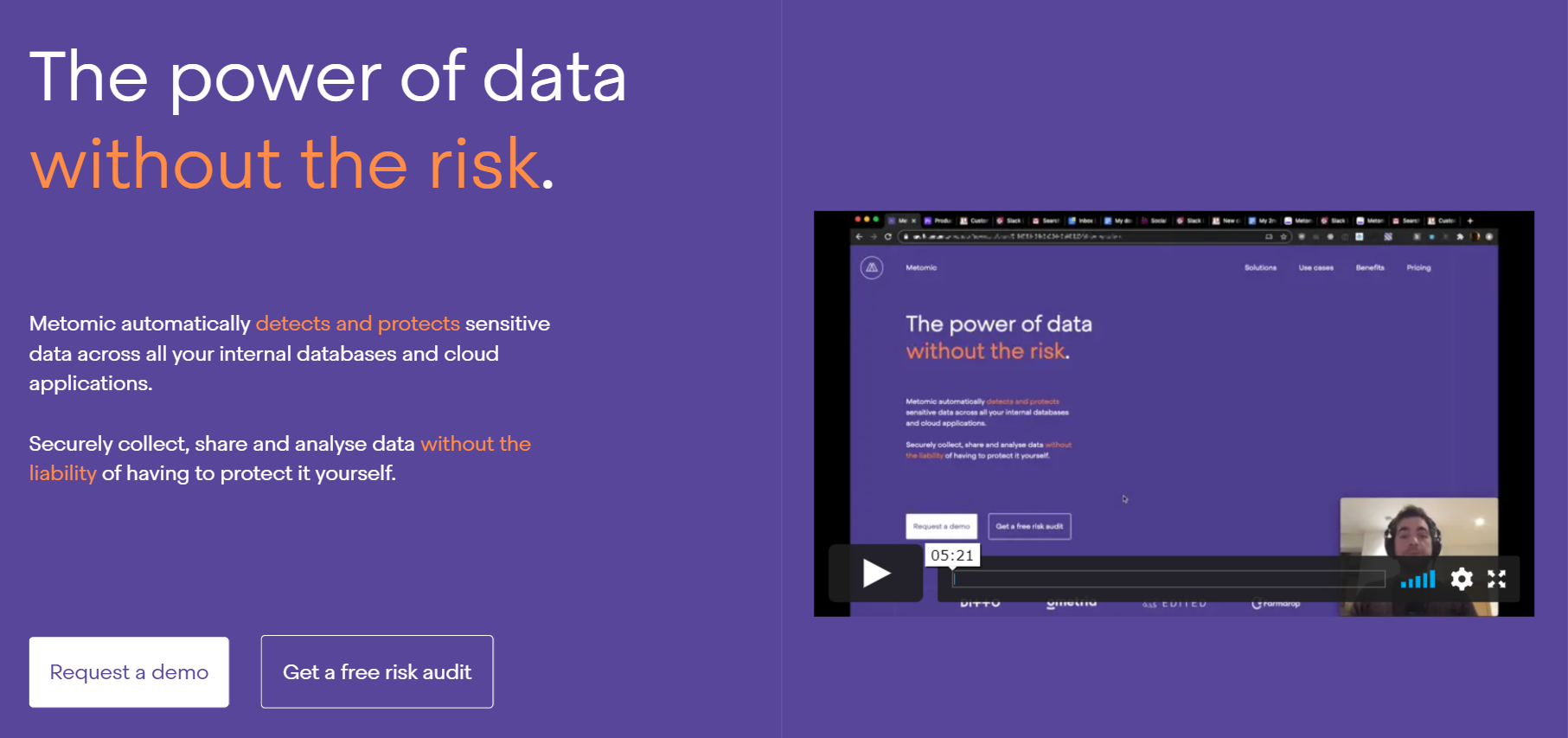
Whereby ist ein Service, der die Remote-Zusammenarbeit zugänglicher macht. Und das ist das Erste, was Besucher erfahren, wenn sie auf ihrer Seite landen.

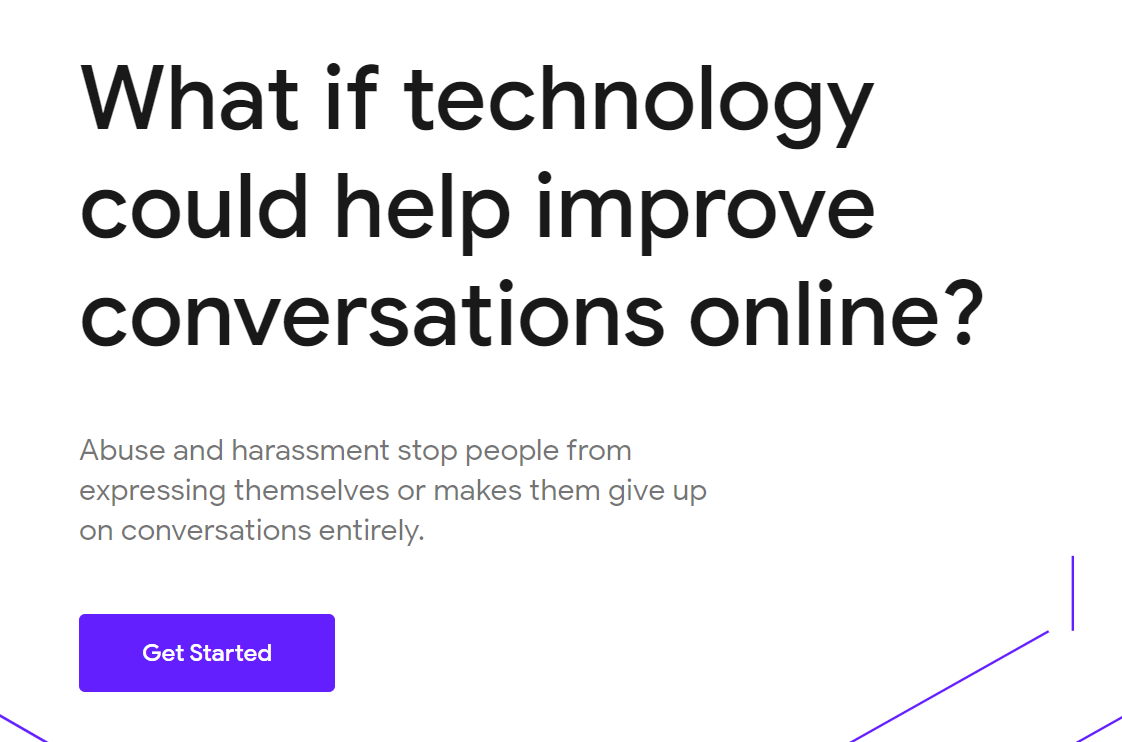
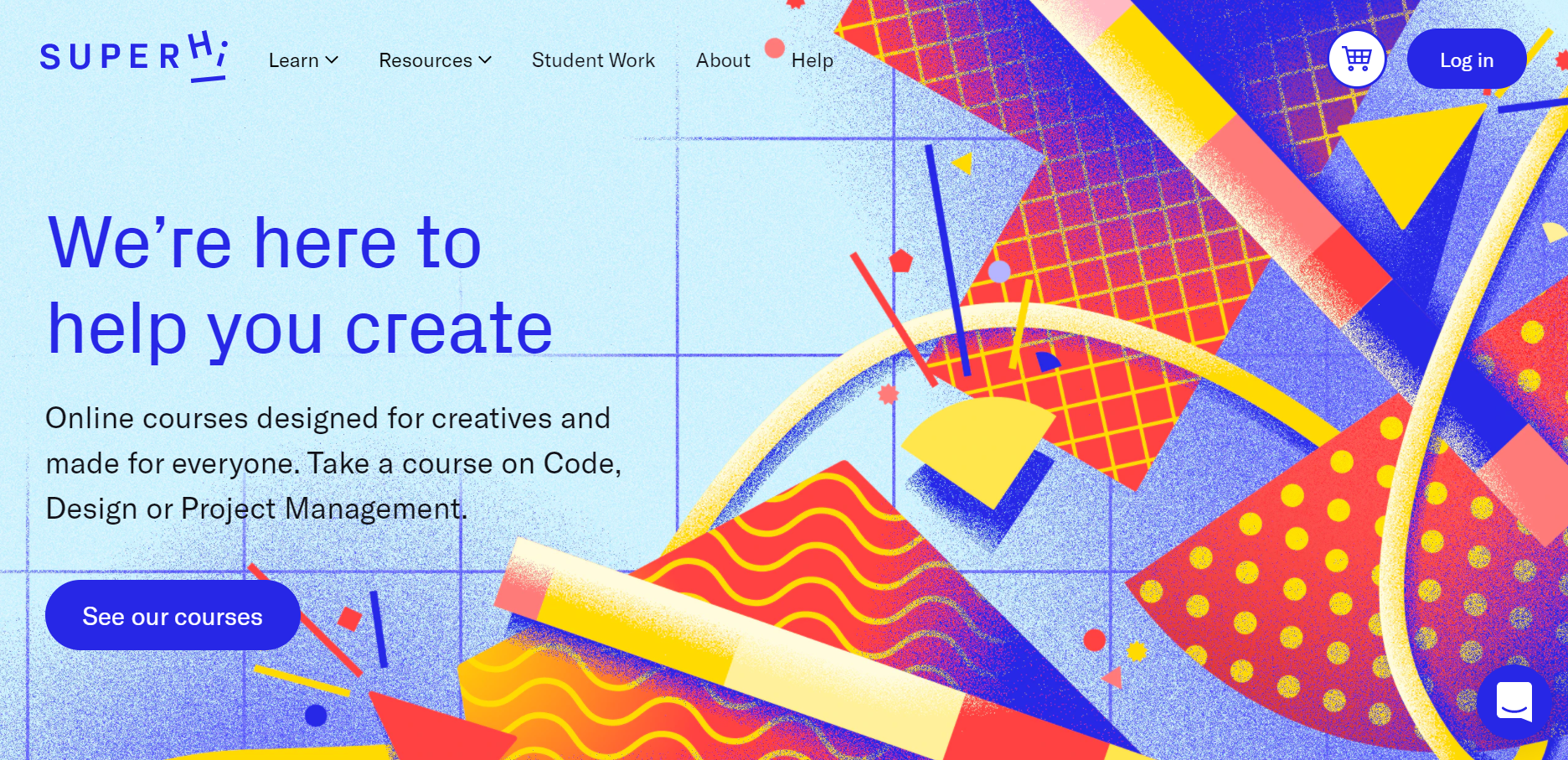
Sie können Ihre Überschrift emotionaler gestalten und die Schmerzpunkte der Benutzer ansprechen, wie es die Perspective API tut.

Aus der Sicht eines Designers ist es wichtig, Ihre Überschrift zu einem der Hauptschwerpunkte zu machen. Verwenden Sie elegante Schriftpaarungen, da eine schöne Typografie dazu beiträgt, die Botschaft zu vermitteln und die Stimmung zu bestimmen. Wählen Sie kontrastierende Schriftgrößen für Ihre Überschrift und unterstützenden Text, z. B. 30px und 15px.
Textkörper
Die beste Vorgehensweise besteht darin, die Sprache Ihres Publikums zu sprechen. Machen Sie Absätze kurz — jeweils zwei oder drei Sätze. Sie können gerne nummerierte Listen und Aufzählungspunkte verwenden, um Ihren Text in leicht verdauliche Stücke zu unterteilen. Die Hauptregel ist, dass Ihre Leads nicht lange lesen müssen, um die benötigten Informationen zu erhalten.
Halten Sie den Nutzen des Textes Ihrer Landingpage in den Mittelpunkt, indem Sie mehr über die positiven Auswirkungen Ihres Produkts und weniger über das Produkt selbst sprechen. Was ist Ihr Spezialrezept? Wie wird Ihr Produkt jemandem das Leben erleichtern? Auf den Punkt gebracht. Hier ein Beispiel.

Achten Sie auf die Wahl Ihrer Typografie. Ihre Schriften sollten attraktiv, aber auch lesbar sein. Verwenden Sie unterschiedliche Zeilenabstände und Buchstabenabstände für verschiedene Schriftarten. Vermeiden Sie die Verwendung von 6px Schriftgröße und hellgrauem Text für Textkörper — sie mögen in Ihren Modellen stilvoll aussehen, aber sie machen Ihren Text schwieriger zu lesen.
Bilder, Animationen oder Videos
Verwenden Sie ansprechende Inhalte, die Menschen zum Träumen bringen. Sie können bestimmte Emotionen vermitteln oder eine Metapher erstellen, indem Sie relevante, qualitativ hochwertige Bilder und Animationen verwenden. Verwenden Sie niemals Bilder, nur um die Lücke auszufüllen.
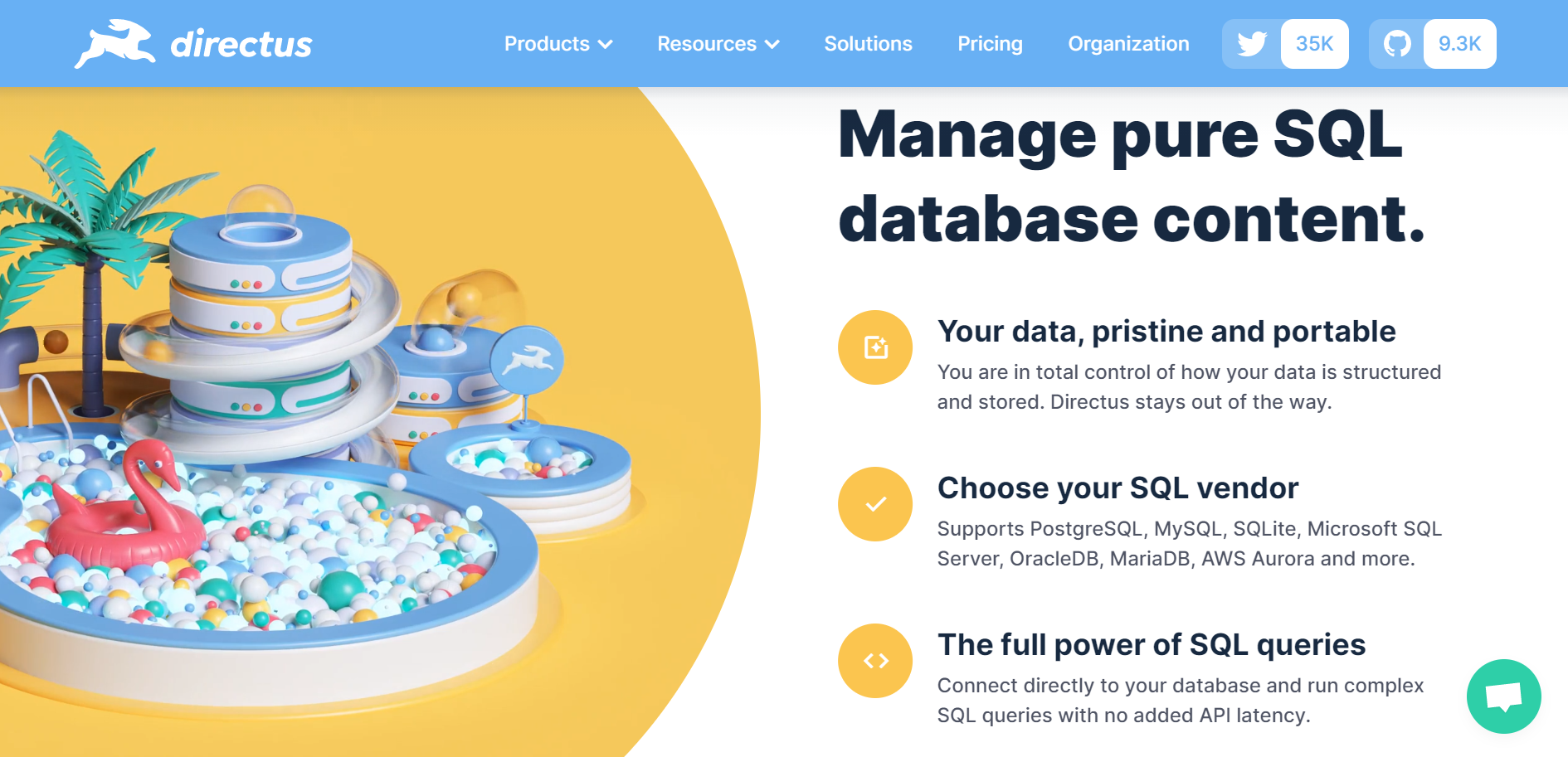
Für ein komplexes Produkt können Sie einzigartige abstrakte Abbildungen verwenden.

Wie bereits erwähnt, ist es auch hilfreich, metaphorische Illustrationen hinzuzufügen, wenn es sich um hochtechnische Produkte handelt.

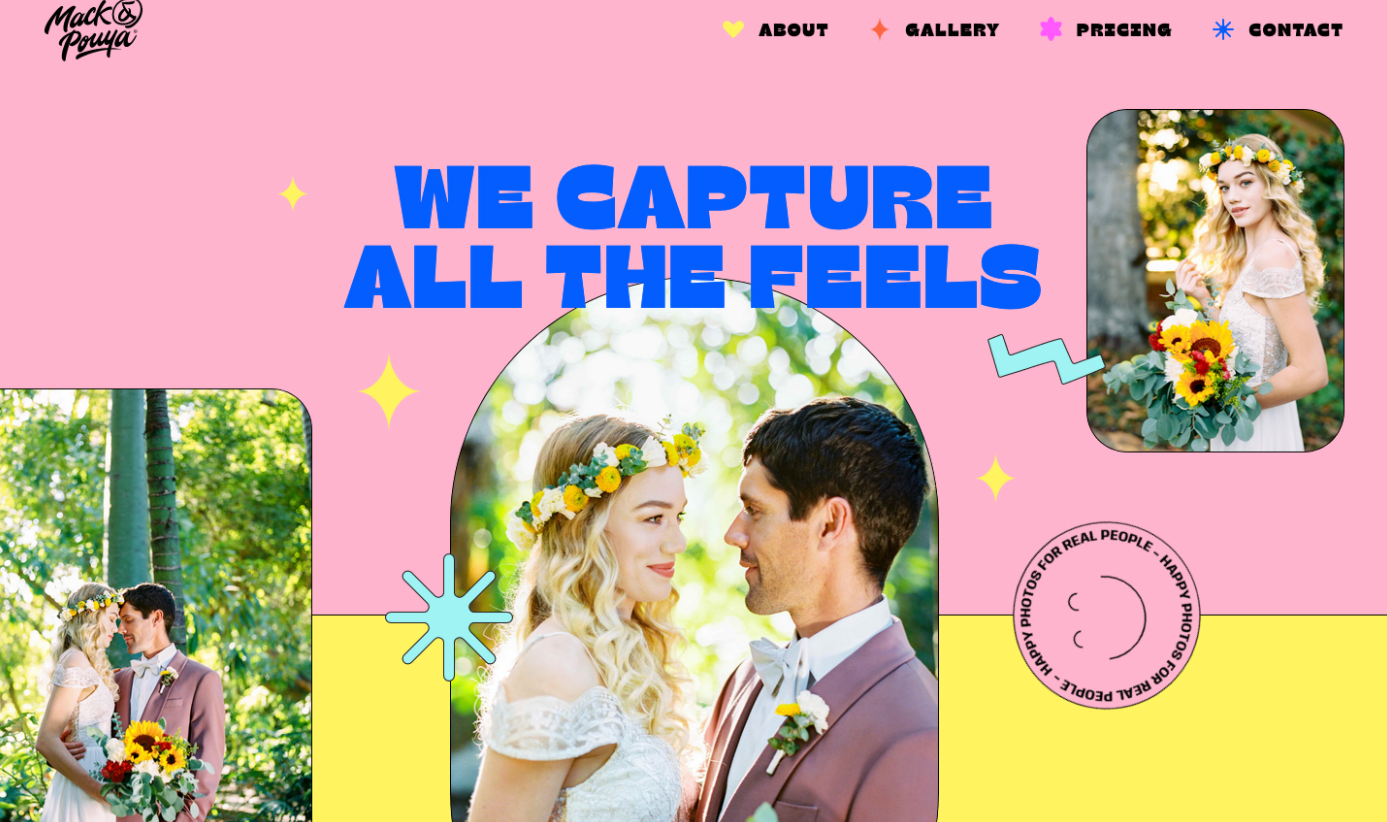
Wenn Sie physische Produkte oder Offline-Dienste verkaufen, verwenden Sie Produktfotos und Bilder Ihrer wirklich glücklichen Kunden, um das Gefühl zu vermitteln.

Manchmal möchten Sie die Benutzer sofort einbeziehen, und Bilder reichen nicht aus. Dies gilt insbesondere für Erlebnisdienstleistungen und Technologieunternehmen. Sie verwenden oft Videos, um ihr Angebot zu erklären oder frühere Arbeiten zu präsentieren.

Denken Sie daran, dass die Verwendung stereotyper Stockfotos verpönt ist. Es ist besser, Ihre Bilder unvergesslich zu machen und niemals Kompromisse bei der Authentizität einzugehen.
Lead-Formular
Meistens möchten Sie einige Daten von Ihren Leads sammeln, um ein Gespräch zu beginnen und Ihre Zielgruppe besser zu verstehen. Diese wertvollen Informationen können so einfach sein wie die E-Mail-Adresse und die Berufsbezeichnung des Benutzers.
Sie können ein Abonnementformular mit unserem einfachen und intuitiven Formular-Builder erstellen!
Halten Sie Ihr Lead-Formular minimalistisch, intuitiv und fügen Sie ihm eine unterstützende Kopie hinzu.

Einige Vermarkter bestehen darauf, dass Sie es oben auf Ihrer Zielseite aufbewahren sollten. Aber es liegt ganz bei Ihnen: Testen Sie es und finden Sie heraus, was für Ihr Angebot besser funktioniert.
CTA-Schaltfläche
Dies ist das, was Sie normalerweise über der Leiste und in der Fußzeile einer guten Landingpage sehen. Das Denken geht, Sie müssen Ihr Produkt pitchen und ein Kaufangebot machen, dann seine Vorteile im Detail beschreiben und mit einem noch überzeugenderen Aufruf zum Handeln abschließen.
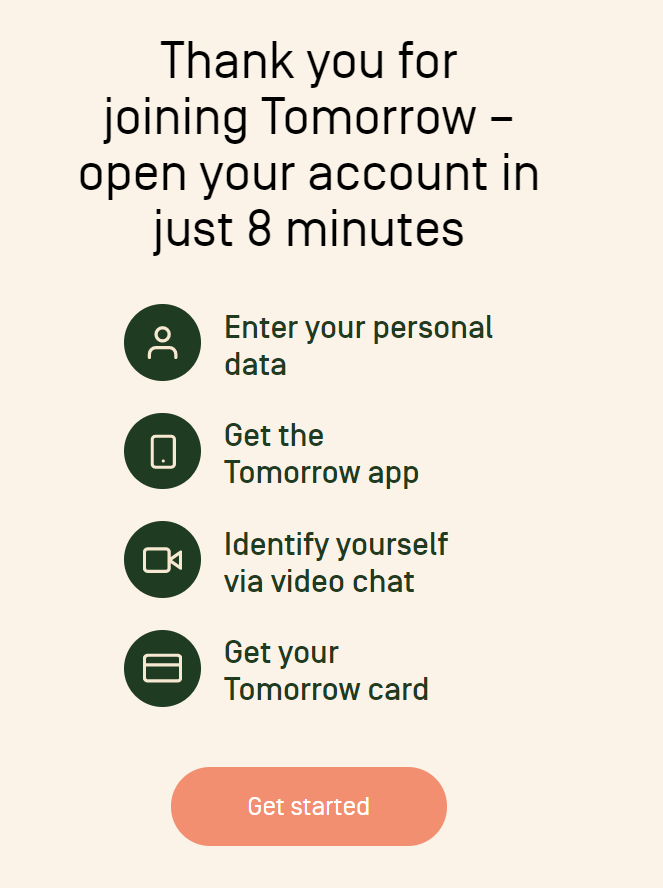
Einige Benutzer benötigen Zeit, um sich über alle Funktionen zu informieren und die Vorteile Ihres Angebots zu erkunden.
Und einige Benutzer sind möglicherweise bereit, von dem Moment an zu konvertieren, an dem sie auf Ihrer Seite gelandet sind — Sie müssen ihnen auch diese Option geben, also ist es in Ordnung, zwei oder sogar drei CTA-Schaltflächen auf der Seite zu haben.
So sieht eine CTA-Schaltfläche in der Regel aus.

Verwenden Sie aktive Verben und kontrastierende Farben, wenn Sie Ihre CTA-Schaltfläche entwerfen. Es sollte fünf oder weniger Wörter enthalten und von einem negativen Raum umgeben sein, um die Aufmerksamkeit des Benutzers zu fokussieren. Vergessen Sie nicht, Klickauslöser wie „Keine Kreditkarte erforderlich“ oder „Geld-zurück-Garantie“ hinzuzufügen. Und geben Sie ihm natürlich einen unterstützenden Text.
Countdown-Timer
Alt, aber Gold, dieser Trick fügt Ihrem Angebot Knappheit hinzu, und die Leute hassen es, tolle Angebote zu verpassen. Aber ein Countdown-Timer der alten Schule sieht etwas misstrauisch aus, um nicht zu sagen betrügerisch. Mittlerweile wissen viele Menschen bereits, dass Vermarkter einen immergrünen Timer verwenden, der ab dem Moment herunterzählt, in dem ein Besucher seine Seite betritt. Und das Vertrauen der Benutzer sinkt.
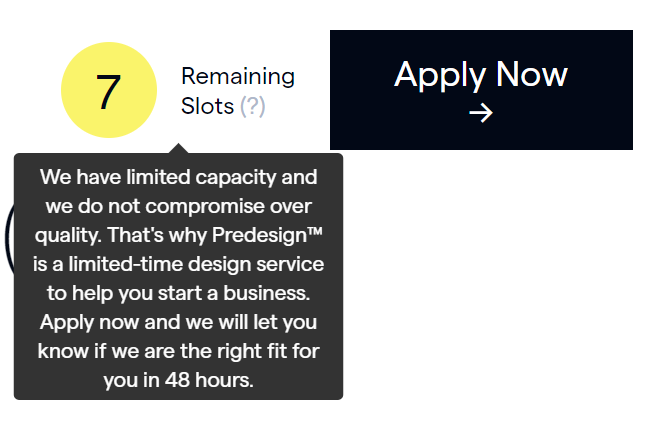
Sie können Ihre Konkurrenten überlisten und mit viel subtileren Tools etwas Knappheit hinzufügen. Zeigen Sie Ihren Besuchern zum Beispiel, dass nur noch wenige freie Plätze übrig sind und sie schnell handeln müssen.

Natürlich können Sie immer noch einen typischen Countdown-Timer verwenden, wenn es ein wirklich begrenztes Angebot gibt, zum Beispiel am Black Friday.
Social Proof
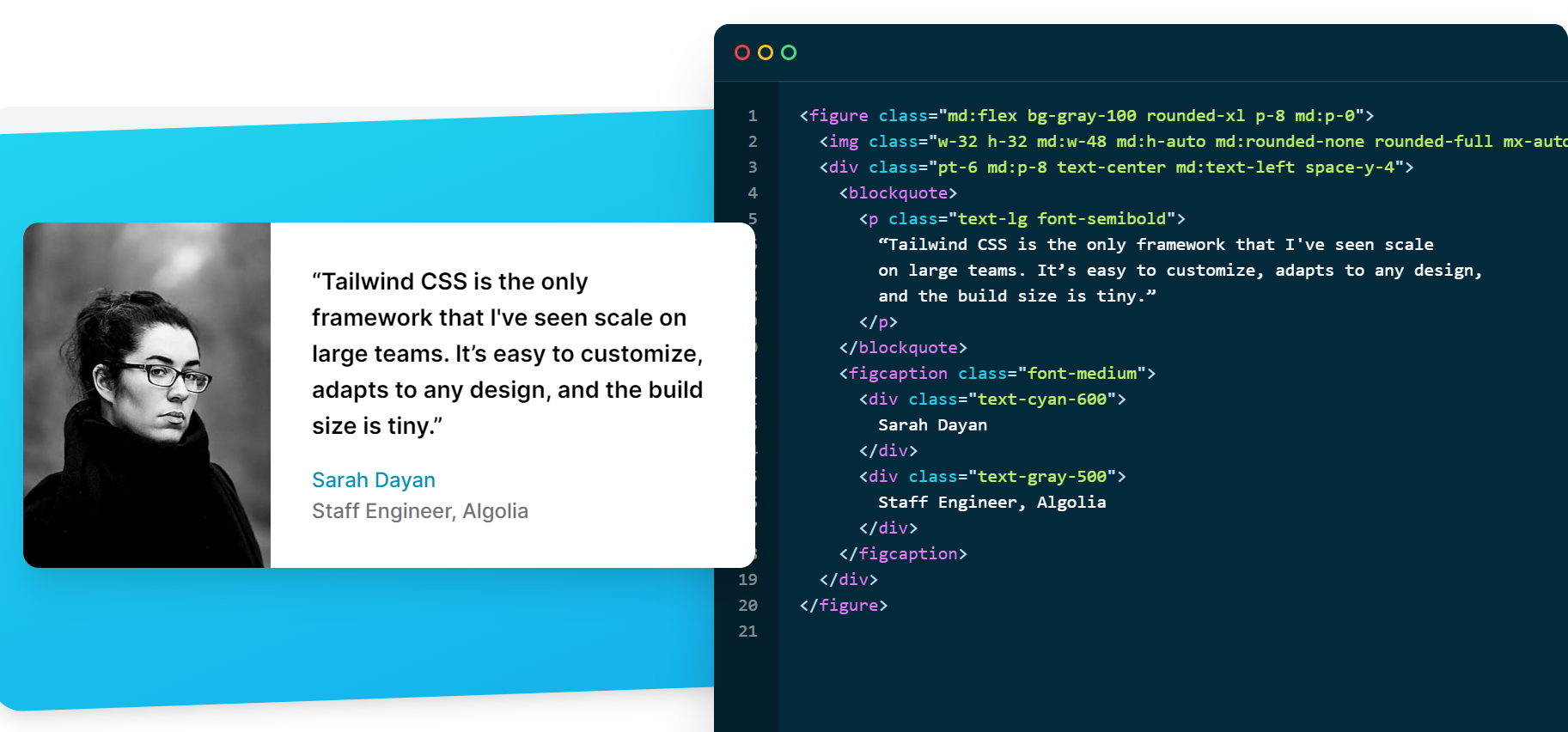
Die Anatomie einer Landingpage ist wichtig, aber es ist nicht das, was den Umsatz antreibt. Bevor Sie sich zu etwas verpflichten, möchten die Leute wissen, wer Ihr Produkt bereits verwendet und welche Erfahrungen sie gemacht haben. Nutzen Sie Social Proofs wie Bewertungen, Testimonials und Videos, um Vertrauen zu gewinnen. Im Idealfall sollte Social Proof Ihre Marketingansprüche unterstützen und zeigen, dass Sie Ihre Versprechen einhalten.
Es ist hilfreich für Ihre Leads, herauszufinden, welche Probleme Ihr Produkt bereits gelöst hat. Auch kurzes Feedback kann informativ sein.

Wir können nicht genug betonen, wie wichtig es ist, echte Fotos und aktuelle Erfahrungsberichte Ihrer Kunden zu verwenden. Überstrapazierte und leicht erkennbare Stockfotos sind absolute Vertrauenskiller. Fragen Sie Ihre Kunden, ob Sie stattdessen ihre tatsächlichen Fotos verwenden können.
Vorteile
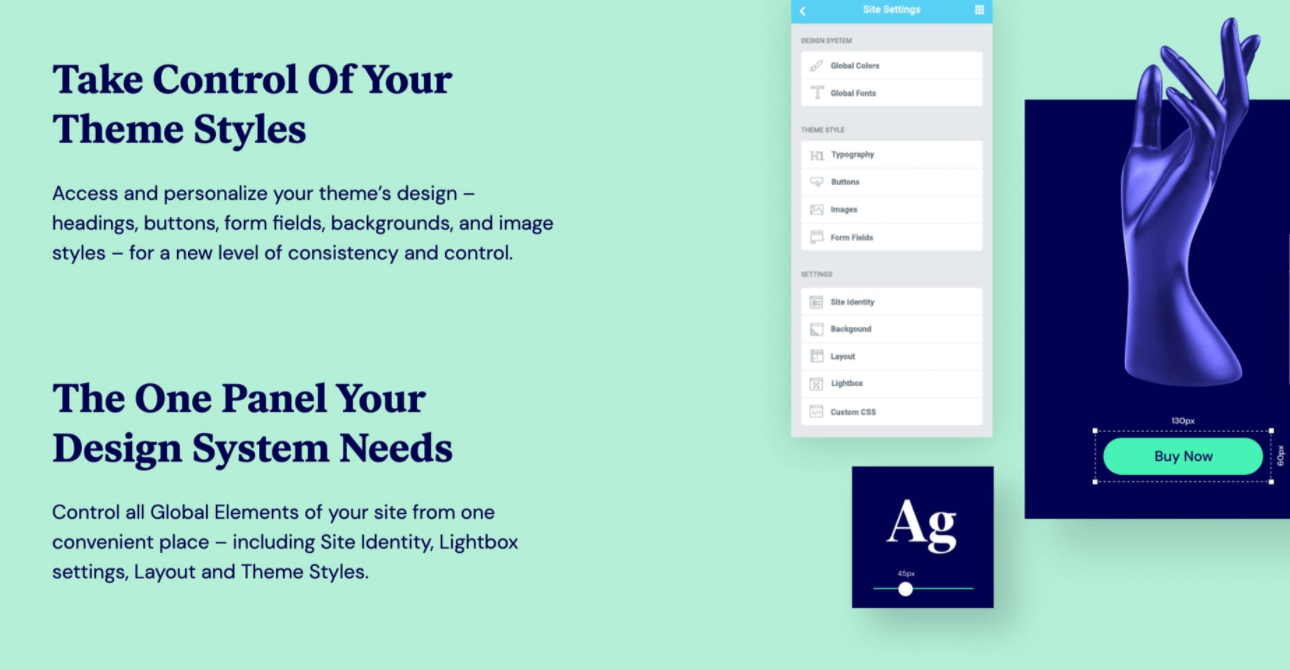
Welchen Einfluss hat Ihr Produkt? Beschreiben Sie in diesem Block alle positiven Veränderungen, die Ihre Lösung mit sich bringt. Zum Beispiel hilft Elementor Designern, Chaos in Ordnung zu bringen, wenn es um ihre Arbeitsprozesse geht, und seine Landingpage beschreibt die genauen Vorteile des Tools.

Verwenden Sie Aufzählungspunkte oder einfache Absätze, um die Vorteile aufzulisten — sie werden dadurch eingängiger und lesbarer. Fügen Sie auch einige visuelle Elemente hinzu, um diesen Teil der Seite fesselnder zu gestalten.
Funktionen
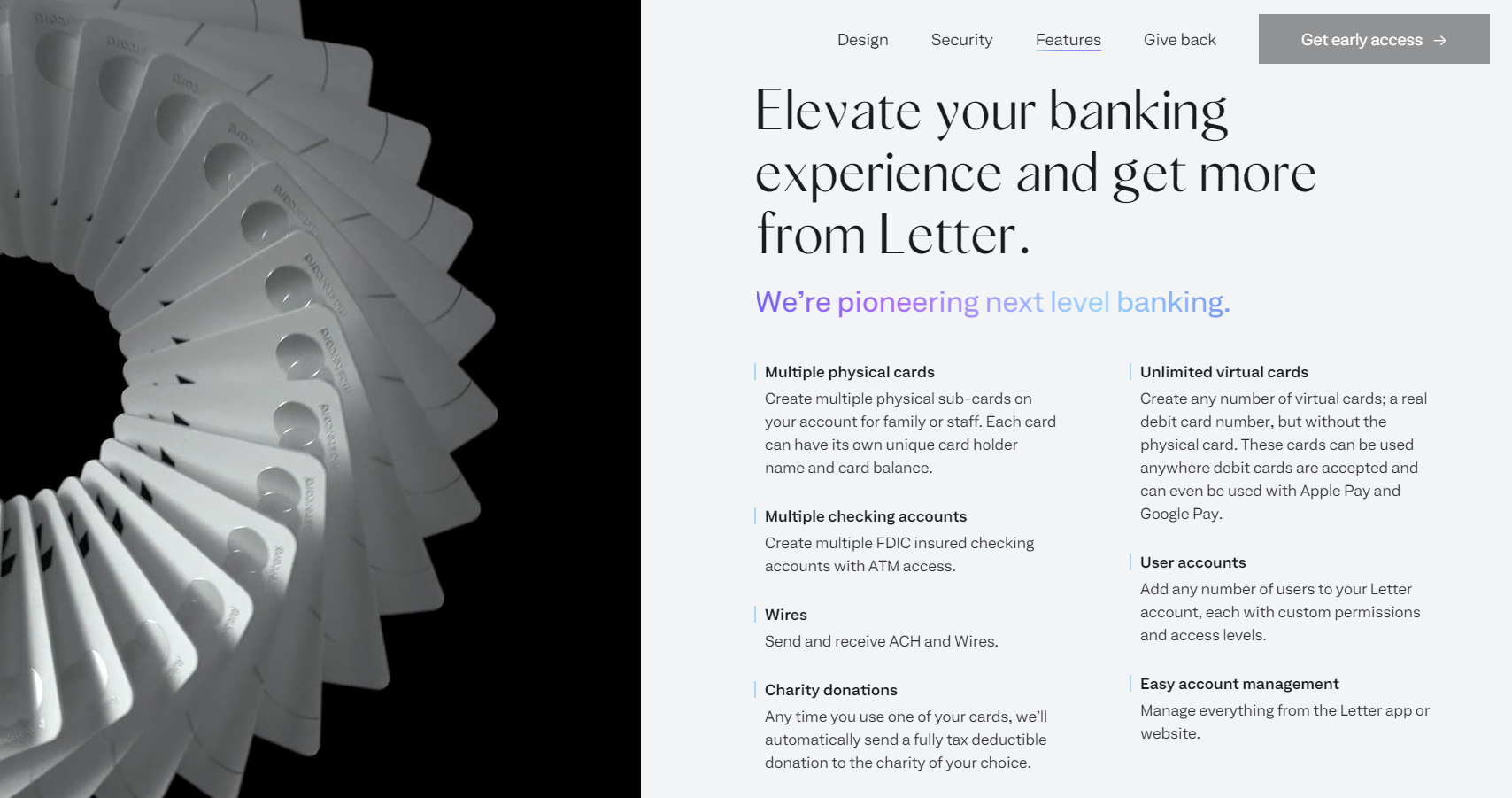
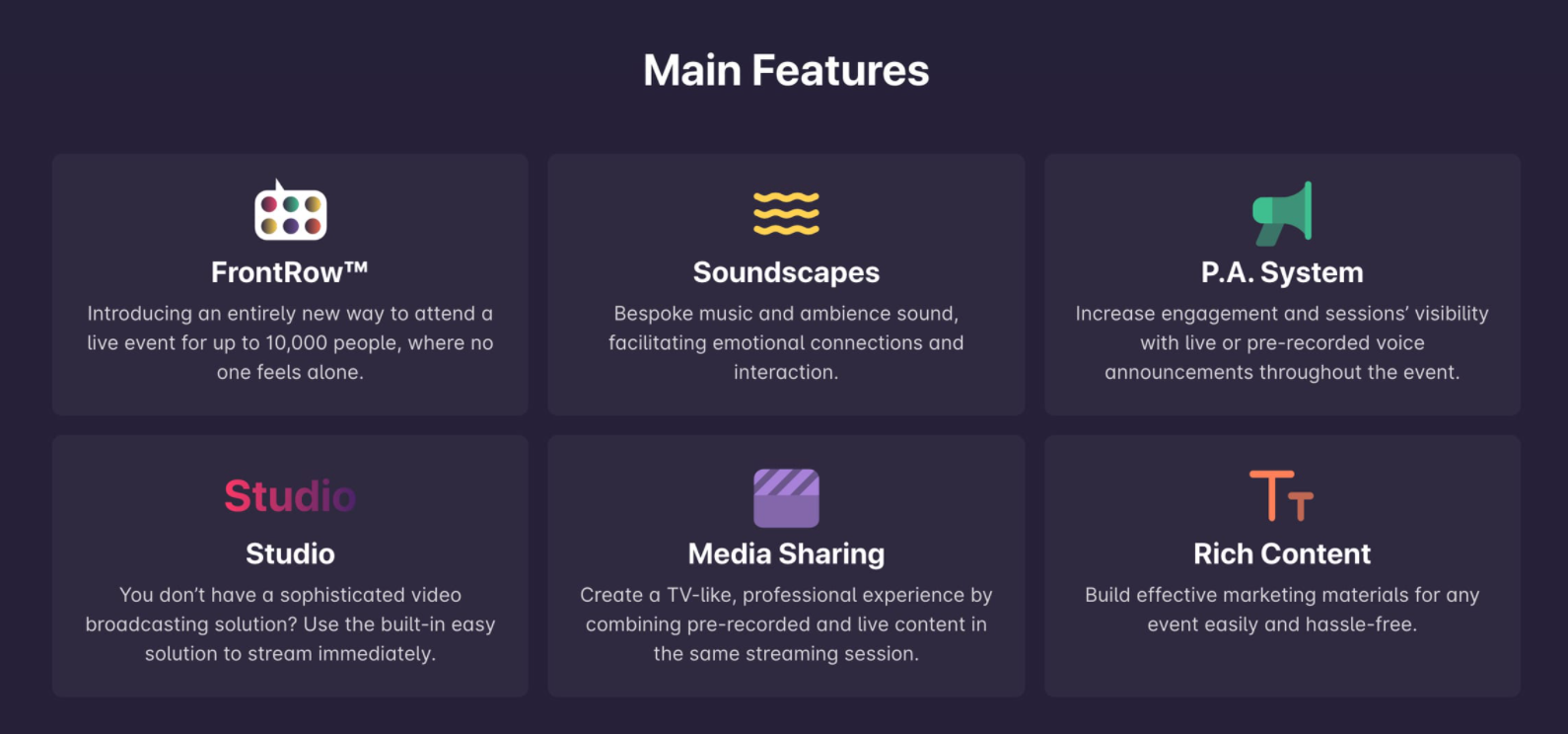
Von allen Elementen der Landingpage ist dies das produktorientierteste. Schließlich können Sie hier ins Detail gehen und das Produkt selbst beschreiben. Betonen Sie die Funktionen, die es wirklich einzigartig oder innovativ machen. Listen Sie alle spezifischen Eigenschaften Ihres Produkts oder Ihrer Dienstleistung auf.

Überfordern Sie die Benutzer nicht mit einer Liste von 20 Funktionen und langen Beschreibungen — halten Sie es einfach und informativ und vergessen Sie nicht, aktivere Verben zu verwenden.
FAQ
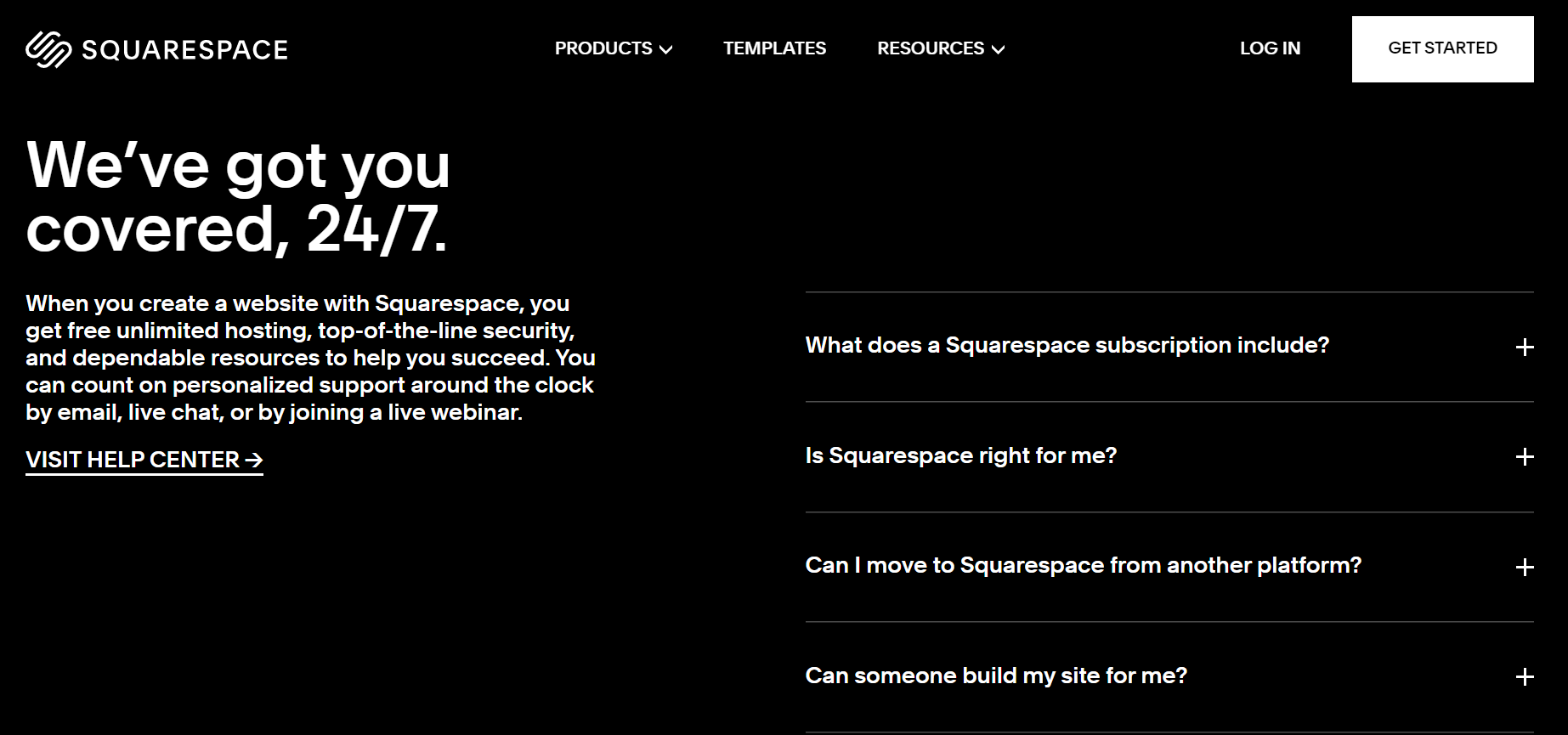
Dies ist ein wichtiger Block, in dem Sie beliebte Fragen beantworten, Einwände abbauen und auf die Ängste Ihrer Kunden reagieren können. Zunächst einmal sparen Sie dadurch einige Ressourcen. Es wird auch Vertrauen aufbauen, weil die Menschen sehen werden, dass Sie sich um ihre positiven Erfahrungen kümmern.
Squarespace zum Beispiel gibt Antworten auf die am häufigsten gestellten Fragen und schlägt auch vor, ihren persönlichen Support zu nutzen.

Basieren Sie Ihre FAQs auf echtem Feedback und Kundensupportdaten, damit Neulinge die relevantesten Antworten finden und ihre Ängste überwinden können.
Fußzeile
Die Fußzeile auf deiner Post-Click-Landingpage sollte keine typische schwere Fußzeile sein, die mit Links gefüllt ist. Es braucht keine Sitemap oder verwandte Links, außer vielleicht Ihre Kontaktinformationen (dazu kommen wir gleich). Was Sie wollen, ist, Ablenkungen loszuwerden und eine hochkonvertierende CTA-Schaltfläche hinzuzufügen.

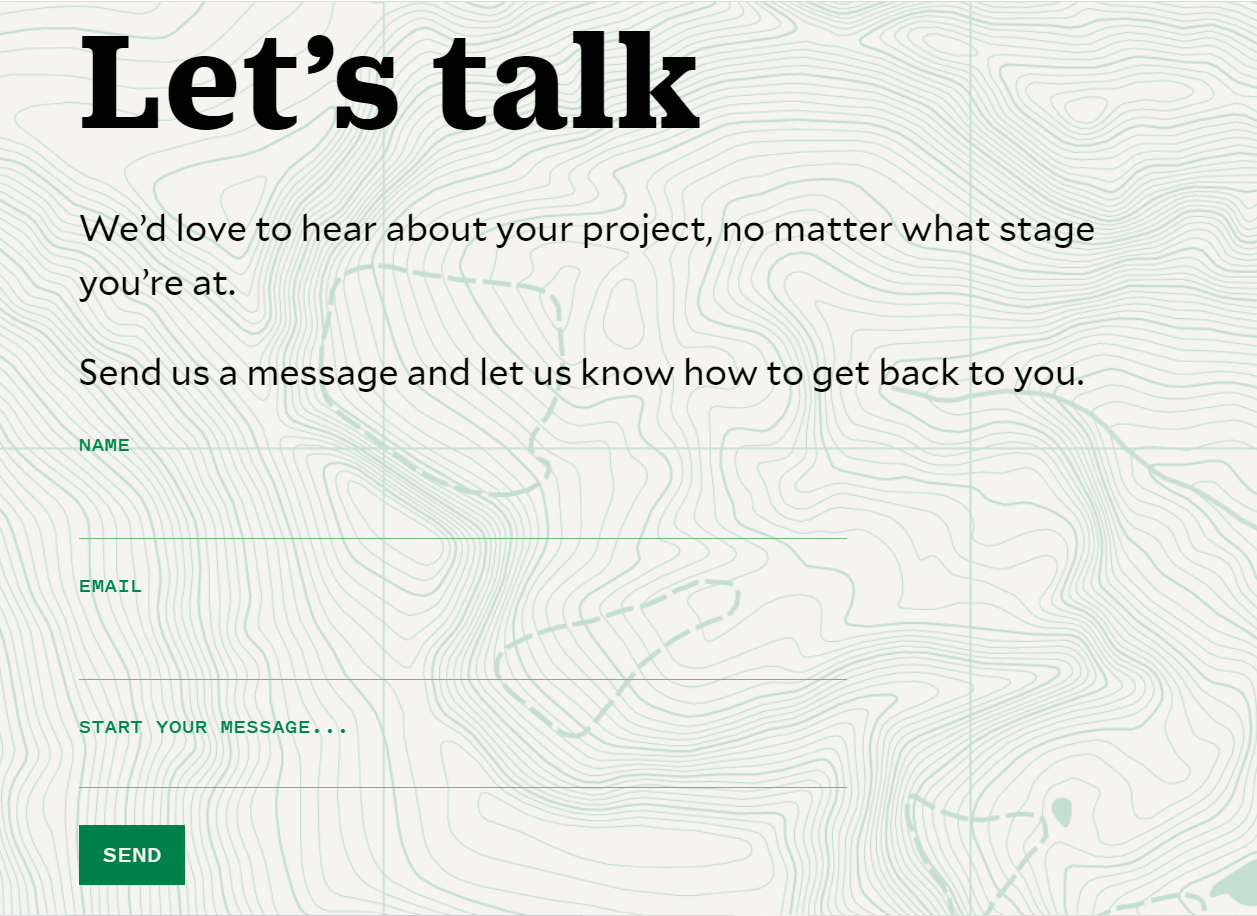
Manchmal, besonders wenn Ihr Angebot hochwertig oder komplex ist, möchten Ihre Besucher zuerst mit einem Experten Ihres Unternehmens sprechen. Die Fußzeile ist ein guter Ort, um ein Kontaktformular zum Ausfüllen hinzuzufügen. Sie können einige Links zu Ihren Social-Media-Seiten beibehalten, da diese auch Netzwerkplattformen sind.
Bereit für mehr?
Wie Sie sehen, tragen alle diese Elemente der Zielseite dazu bei, Ihr Angebot zu entfalten und die Nutzer durch die Seite zu führen, bis sie schließlich konvertieren. Eine niedrige Absprungrate ist ein Zeichen dafür, dass Sie die Anatomie einer Landingpage beherrschen. Als Nächstes benötigen Sie das Tool, um Ihre Leads zu pflegen und mit Ihren Kunden in Verbindung zu bleiben. SendPulse kann beides und noch viel mehr — es eignet sich hervorragend zum Versenden automatisierter E-Mails und zum Erstellen von Chatbots für Facebook und Telegram. Sie können unseren Service auch nutzen, um Web-Push-Benachrichtigungen und SMS an Ihre Kunden zu senden!