Como criar um formulário de inscrição multicanal
Você pode aumentar sua base de assinantes usando um formulário de inscrição. Para fazer isso, coloque-o em seu site ou página de blog. Vamos falar sobre como criar um formulário de assinatura usando nosso criador de formulário visual.
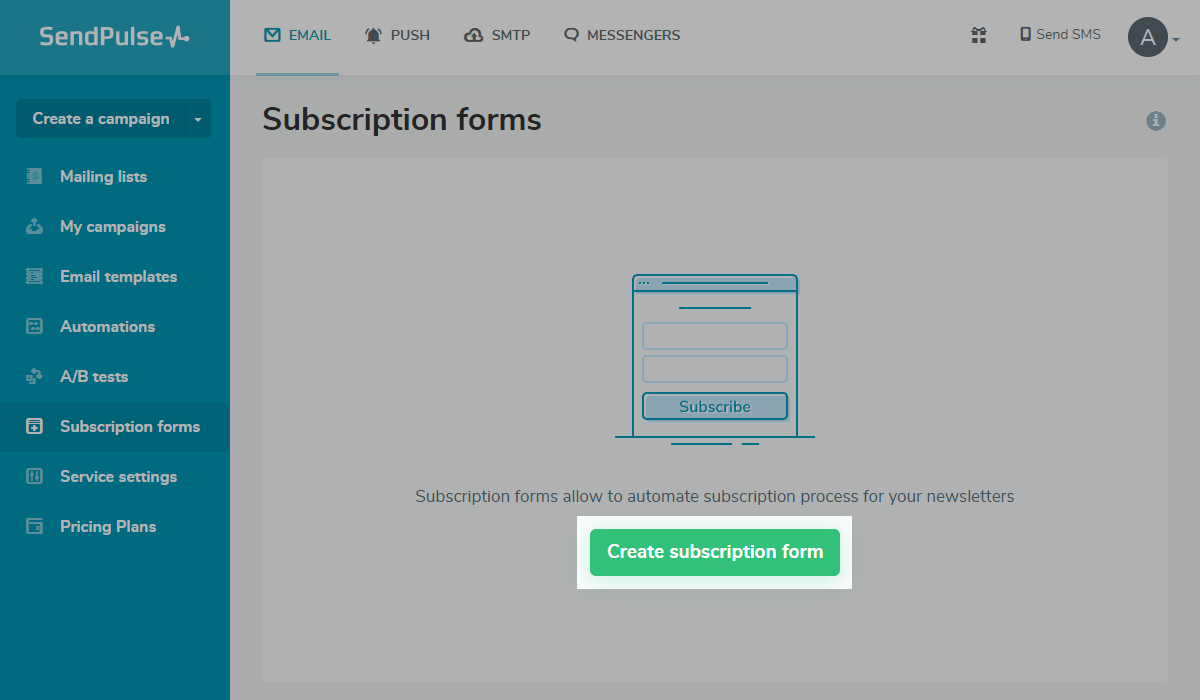
Vá para a seção "Formulários de assinatura" e clique em Criar formulário de assinatura.

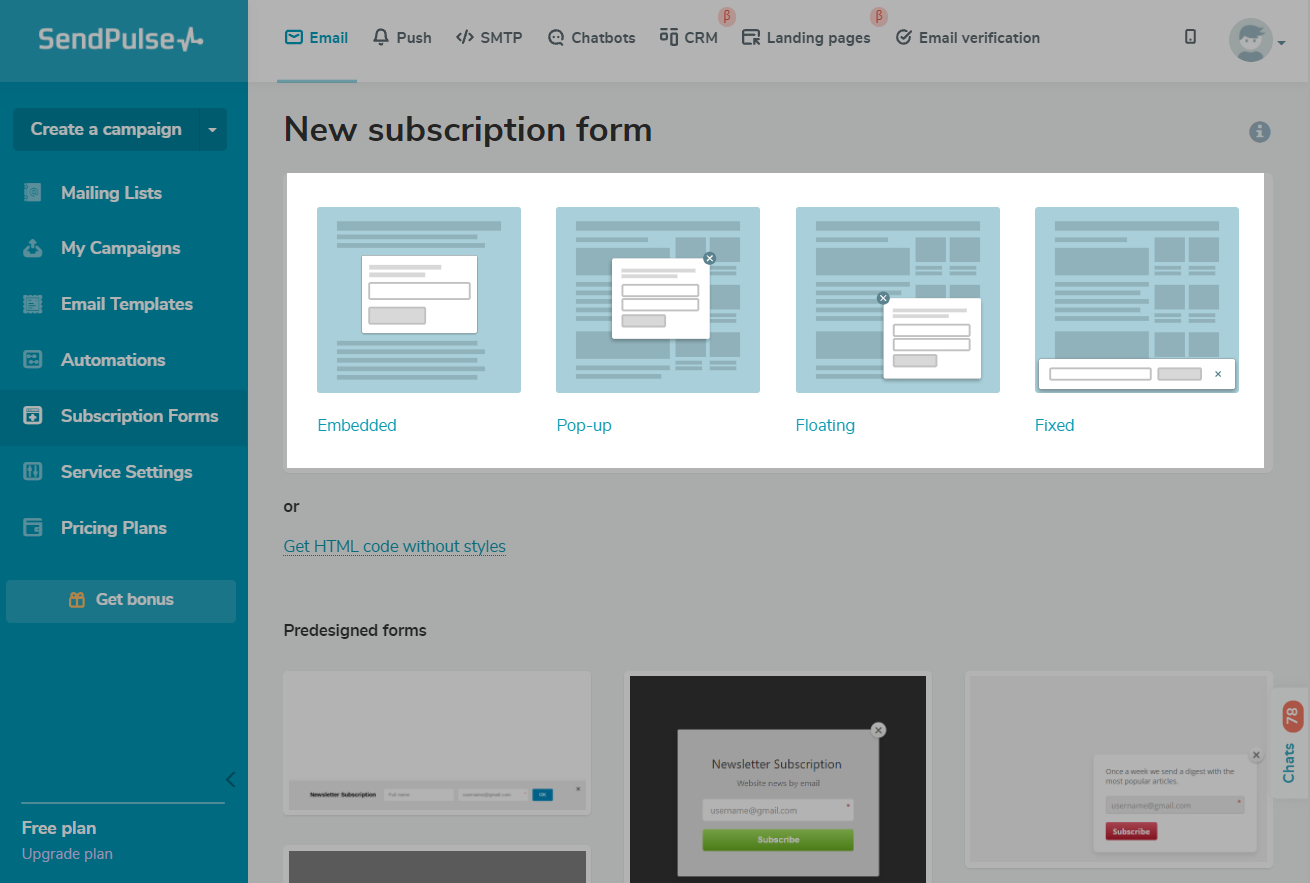
Selecione um tipo de formulário ou um formulário predefinido e vá para o criador de formulários de arrastar e soltar para editar o formulário. Você também pode obter o código HTML de um formulário simples e adicionar seus scripts e estilos em um terceiro editor de festas.
Tipos de formulários de assinatura da SendPulse
Existem 4 tipos de formulários disponíveis:
- Incorporado permite colocar um formulário no local mais apropriado em uma página da web.
- Popup permite configurar uma caixa que aparecerá em um site.
- Formulários flutuantes permanecem na mesma parte da tela mesmo quando o usuário rola a página.
- Corrigido permite fixar o formulário em um cabeçalho ou rodapé de um site.

Como conectar um formulário a uma lista de e-mails
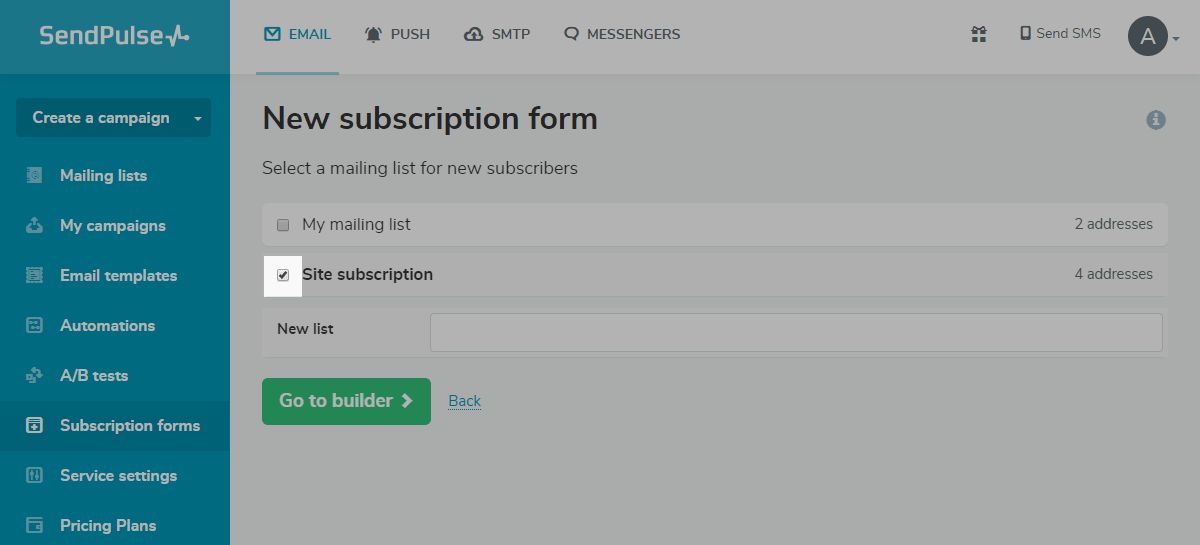
Depois de escolher um tipo de formulário, selecione uma lista de e-mails que será atualizada com novos assinantes. Você pode escolher uma lista existente ou criar uma nova. Você também pode escolher várias listas ao mesmo tempo.

Mover para o construtor de formulários.
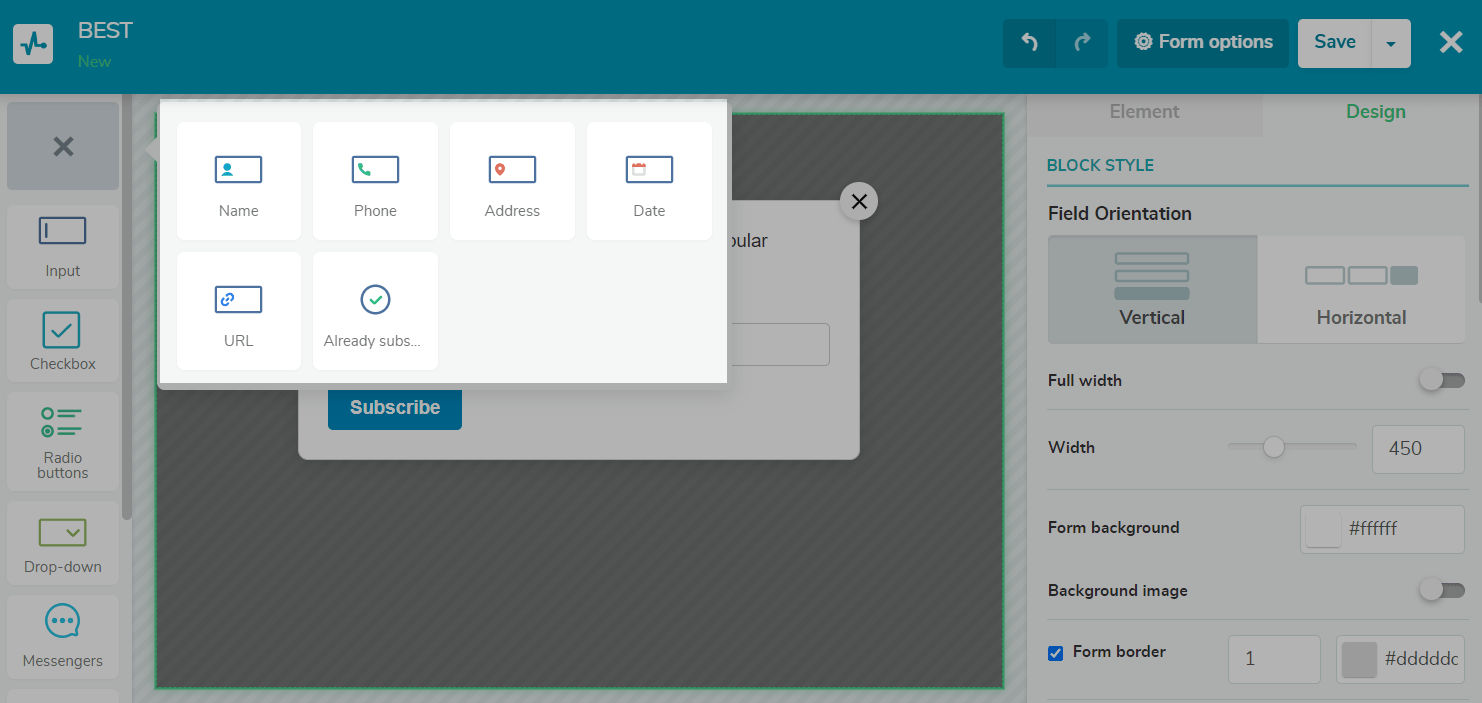
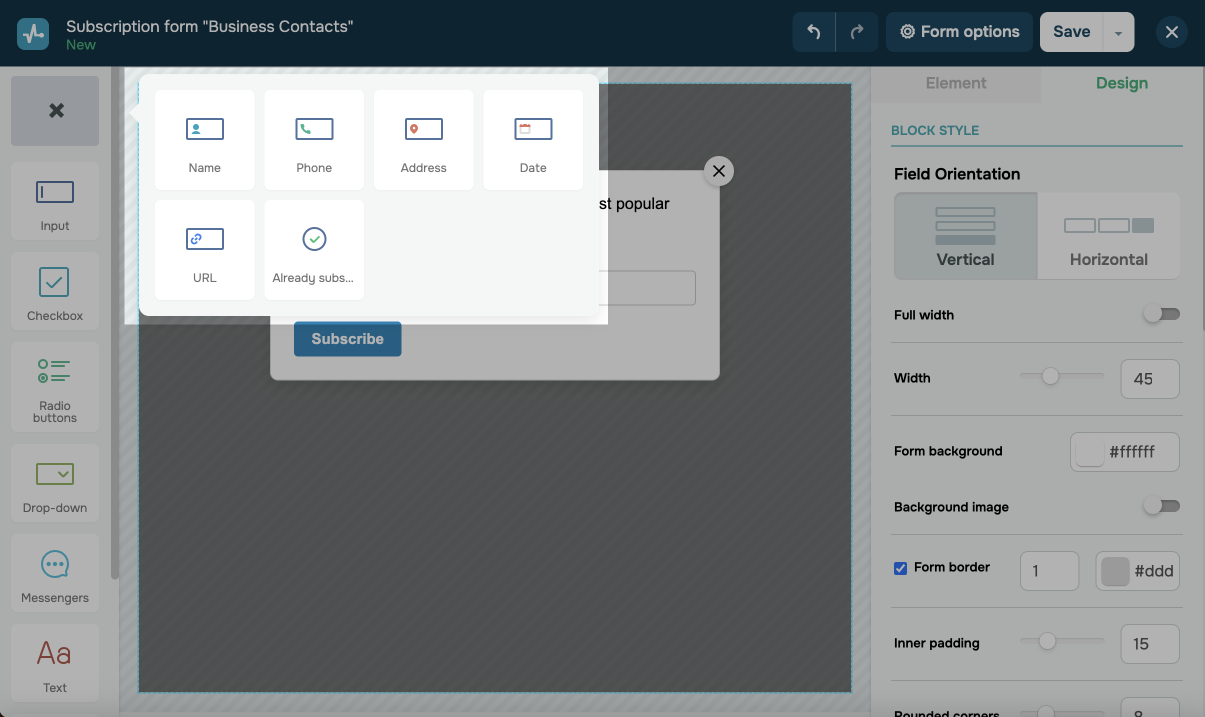
Você pode adicionar campos rapidamente usando o ícone no canto superior esquerdo. Se você clicar nele, verá os elementos mais populares de que pode precisar ao criar um formulário de inscrição.
Clique no ícone para abrir o menu e encontrará os seguintes elementos: "Nome", "Telefone", "Endereço", "Data", "URL" e "Já subscrito". Clique com o botão esquerdo no elemento desejado e arraste-o para a área de trabalho.

Na barra lateral esquerda, você encontrará um conjunto de elementos que pode adicionar: "Campo de entrada", "Caixa de seleção", "Botões de opção", "Lista suspensa", "Texto", "Imagem" e "Espaçador ." Você verá um modelo de formulário de assinatura em branco que editará no centro da área de trabalho.
À direita, a guia "Elemento" será aberta para você personalizar cada um dos elementos, e a guia "Design" também será aberta para que você possa personalizar o design geral do seu formulário de inscrição.
Elementos de um formulário de assinatura
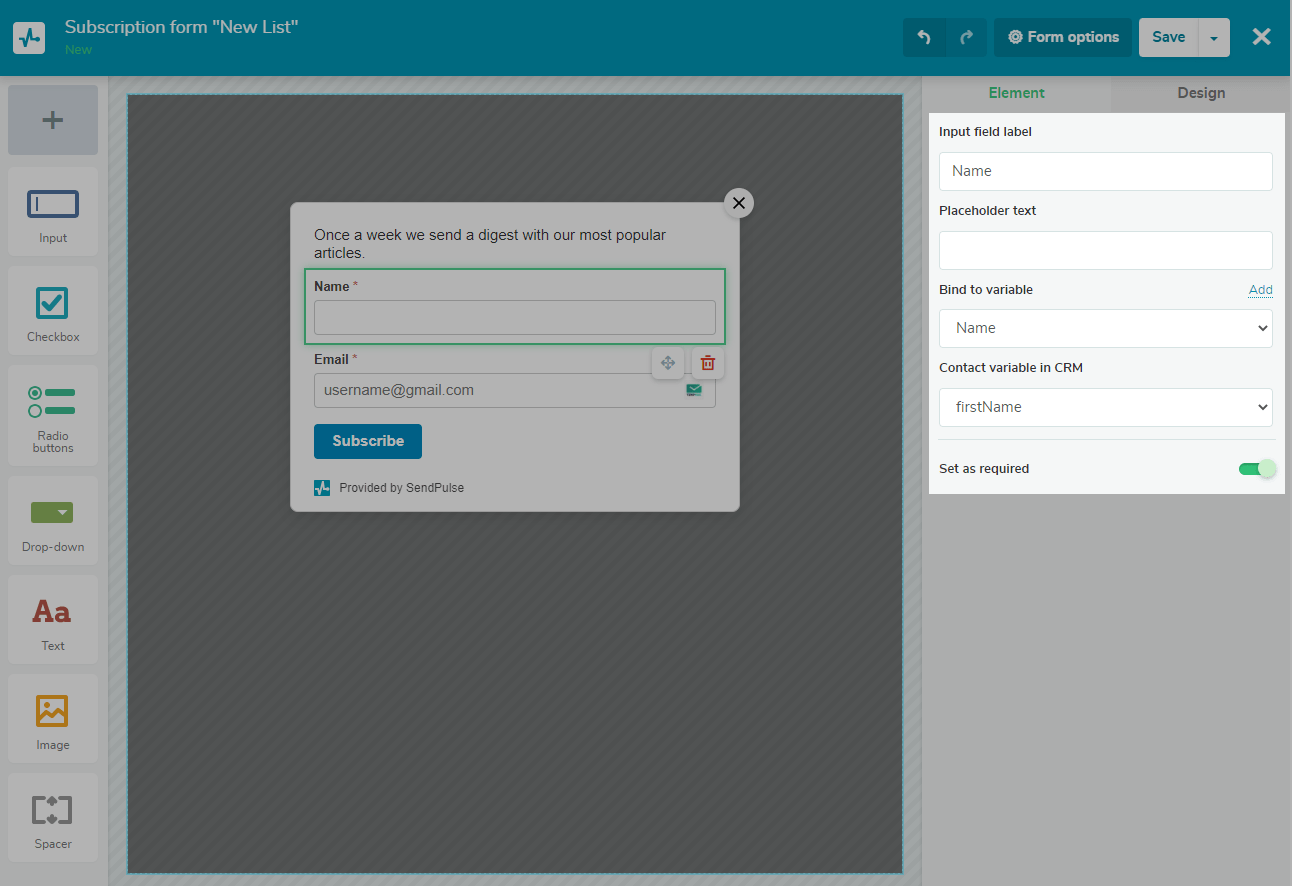
Caixa de entrada
Com este elemento, você pode adicionar campos ao formulário de inscrição.
Na guia "Elemento", insira o rótulo do campo de entrada. Opcionalmente, você pode inserir um texto de espaço reservado para que o usuário entenda exatamente quais informações são necessárias.
Selecione a variável da lista de e-mails e a variável de contato do CRM onde deseja salvar os dados transferidos.
Observe que, se a seleção de uma variável de contato na opção CRM não estiver ativa, vá para "Opções de formulário" > menu "Dados e tipo de formulário" e ative a opção "Adicionar assinantes ao CRM".
Leia também: "Fontes de negócios adicionados automaticamente."
Para evitar que os dados do formulário sejam enviados antes que o usuário os preencha completamente, ative a opção "Definir conforme necessário".

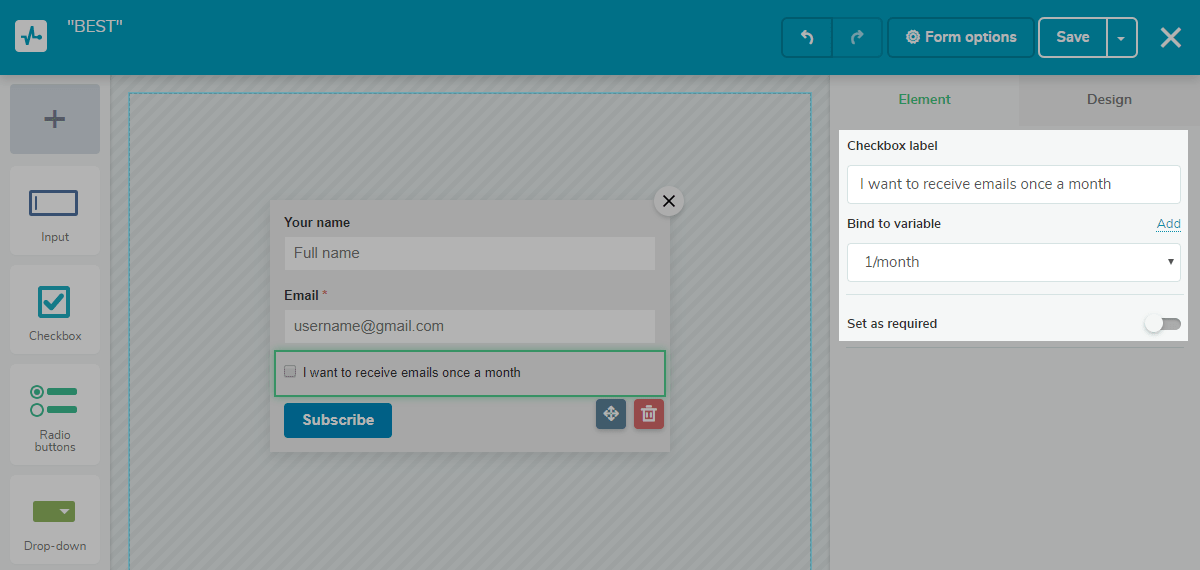
Caixa de seleção
Este elemento pode ser útil para um formulário que sugere a escolha de várias opções de uma lista.
Por exemplo, quando seu cliente se inscreve em suas campanhas de e-mail, ele poderá selecionar categorias de atualizações: notícias, descontos, concursos, convites para eventos, etc.

Se o usuário marcar a caixa de seleção, o valor "sim" será passado, caso contrário, o valor "não" será passado. As informações recebidas vão para a variável que você associou a esta caixa de seleção. Não se esqueça de criá-lo na lista de discussão com antecedência.
Você pode usar caixas de seleção para obter uma prova formal de acordo dos assinantes com os termos e condições de sua assinatura.
Conformidade com o GDPR
Se você tem assinantes da União Europeia, deve estar em conformidade com as políticas do GDPR.
De acordo com o protocolo, os clientes precisam fornecer um contrato formal para receber e-mails e permitir que um remetente use e armazene seus dados.
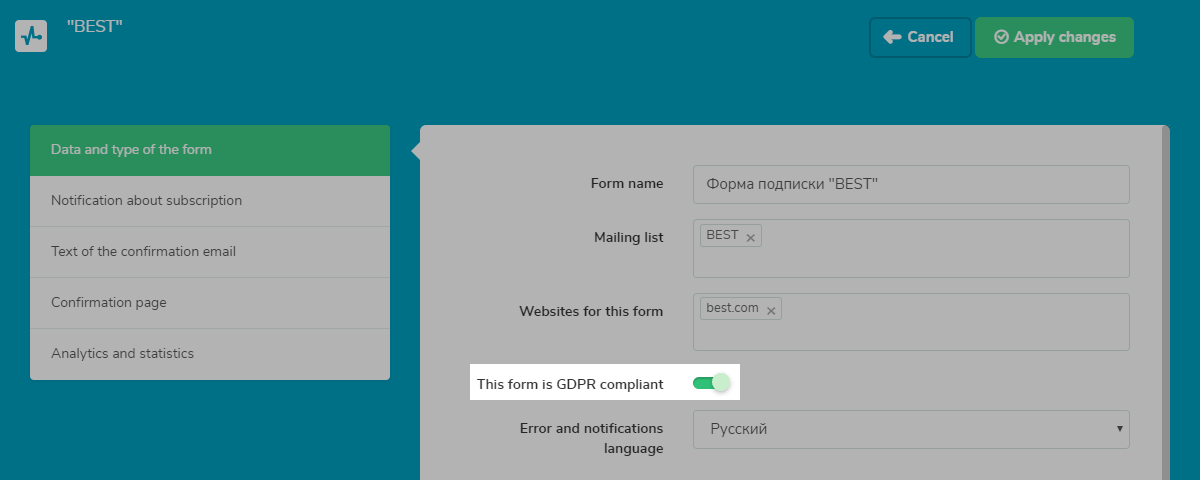
Vá para o menu "Opções de formulário". Na guia "Dados e tipo do formulário", ative a conformidade com o GDPR.

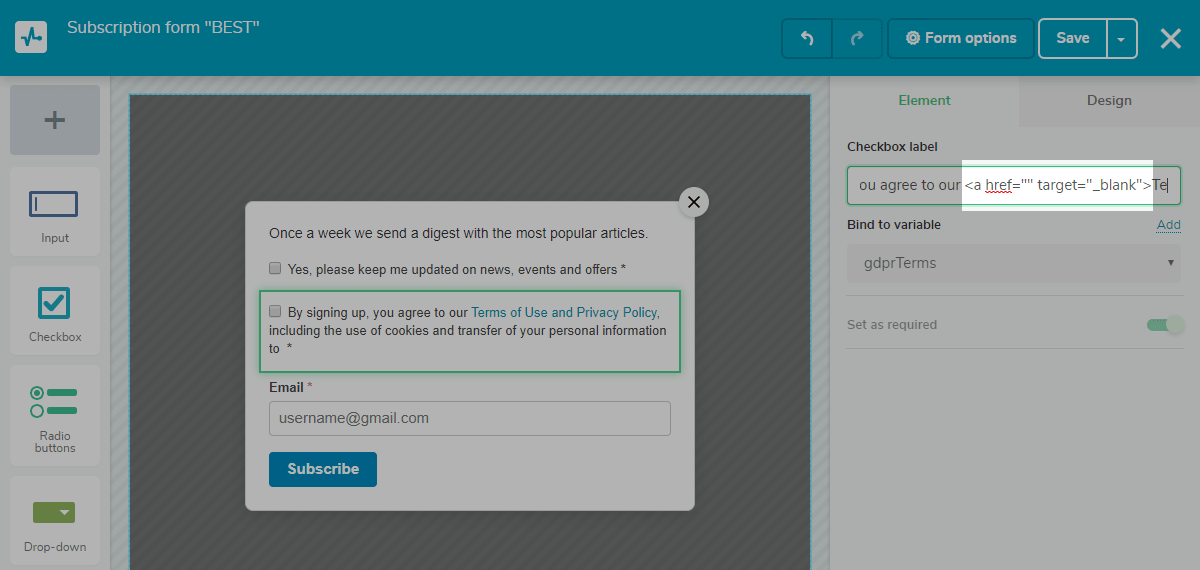
Esta ação adiciona duas caixas de seleção relacionadas ao GDPR ao seu formulário de inscrição.
Recomenda-se configurar as caixas de seleção GDPR como condições obrigatórias para que os clientes não possam se inscrever antes de concordar com os termos e condições.
Para alterar o texto da caixa de seleção, clique no elemento da caixa de seleção no formulário. Na guia "Elemento", altere o texto no campo "Rótulo da caixa de seleção".
Adicione um link para sua política de privacidade no código no campo "Rótulo da caixa de seleção".
Exemplo de código com o link para a política de privacidade:
<a href="https://sendpulse.com/en/legal/pp" target="_blank">

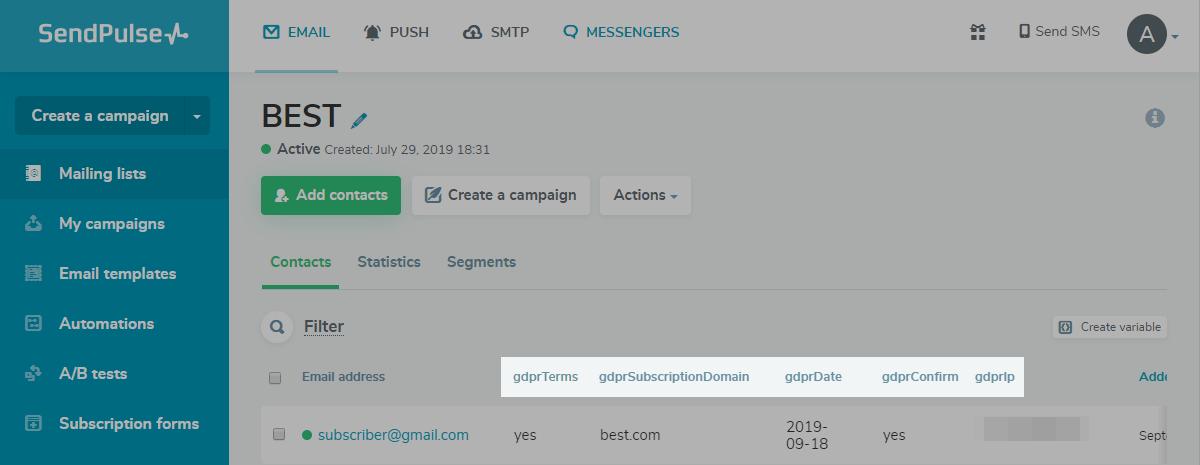
Depois que um assinante marcar essas caixas de seleção relacionadas ao GDPR, a lista de e-mails será atualizada com novas variáveis exibindo o fato de concordar com os Termos e Políticas, o endereço IP que forneceu a aprovação e a data.

Essas variáveis podem ajudar a segmentar sua correspondência com mais precisão lista.
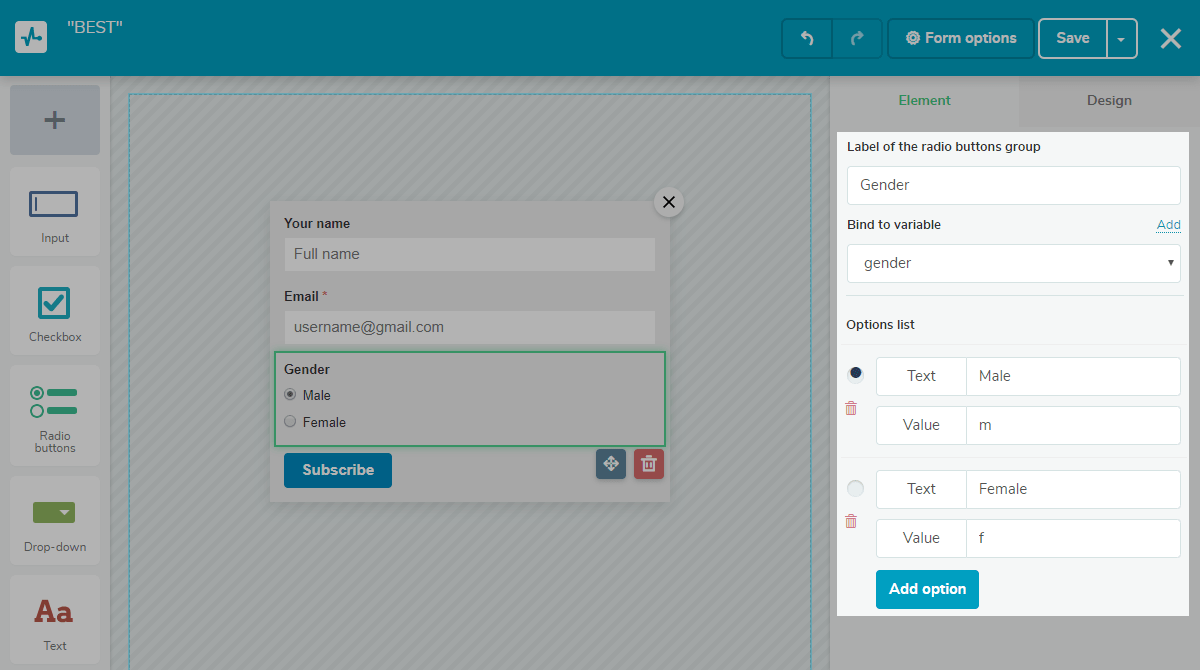
Botões de rádio
Botões de opção são usados em formulários de inscrição para permitir que os usuários selecionem uma das várias opções. Você precisa selecionar um valor que será passado para a variável criada na lista de discussão com antecedência.

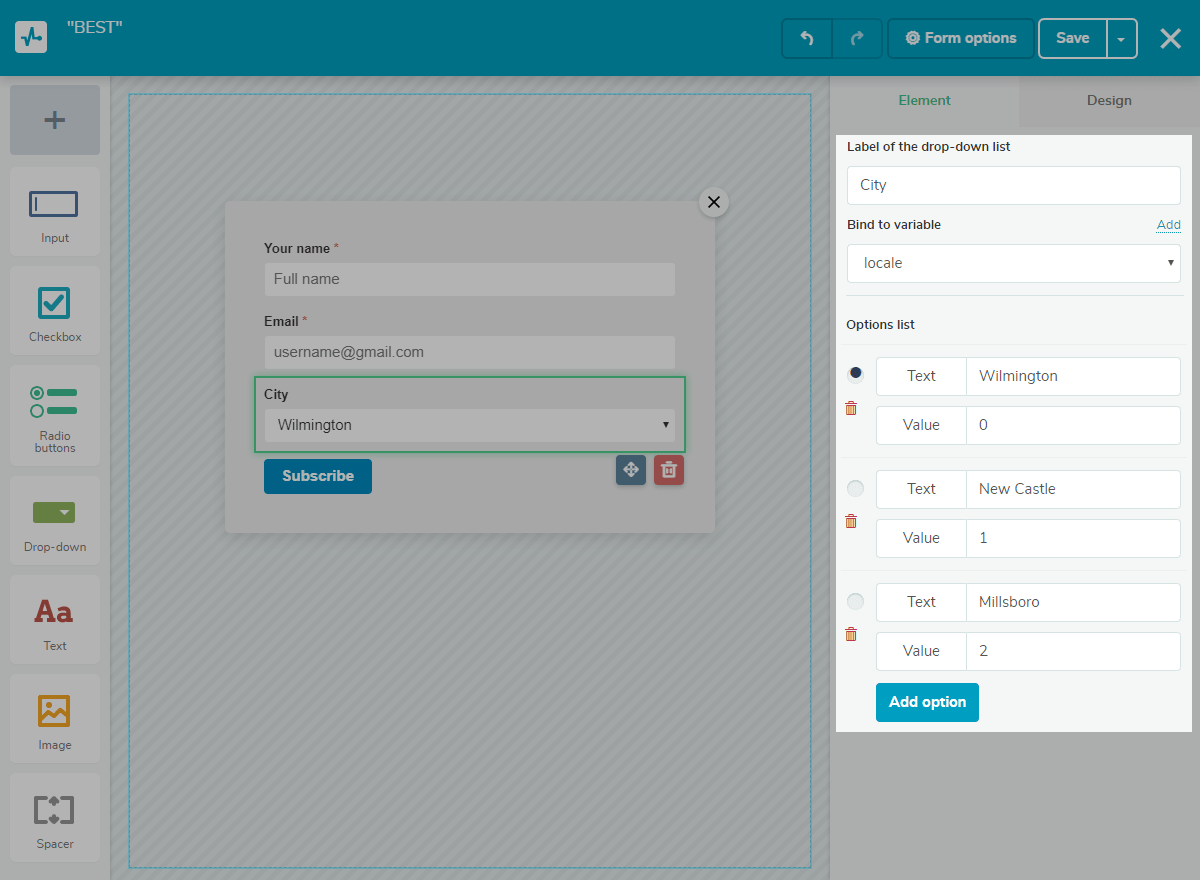
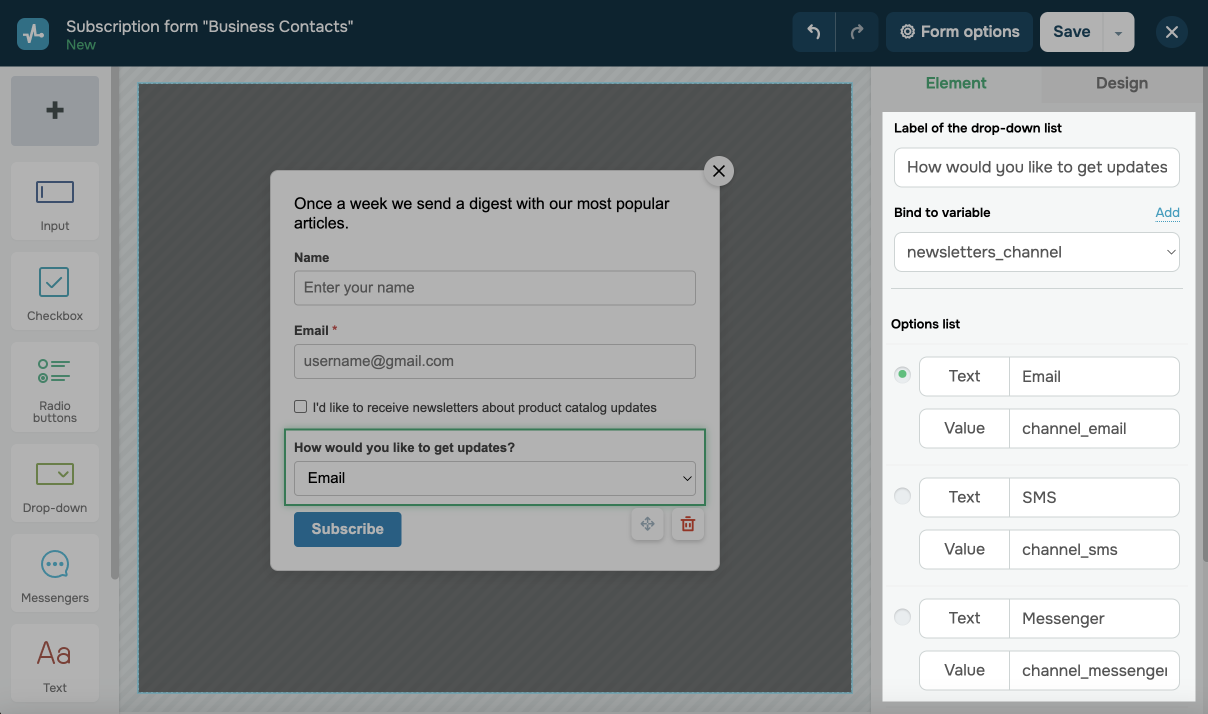
Menu suspenso
Você pode incluir uma lista suspensa no formulário. Para fazer isso, defina os nomes dos itens na seção "Lista de opções". Especifique os valores que serão passados para a variável para cada um deles. No exemplo abaixo, você pode ver uma lista suspensa de cidades — essas informações ajudarão você a personalizar suas campanhas de e-mail com base na cidade de um assinante.

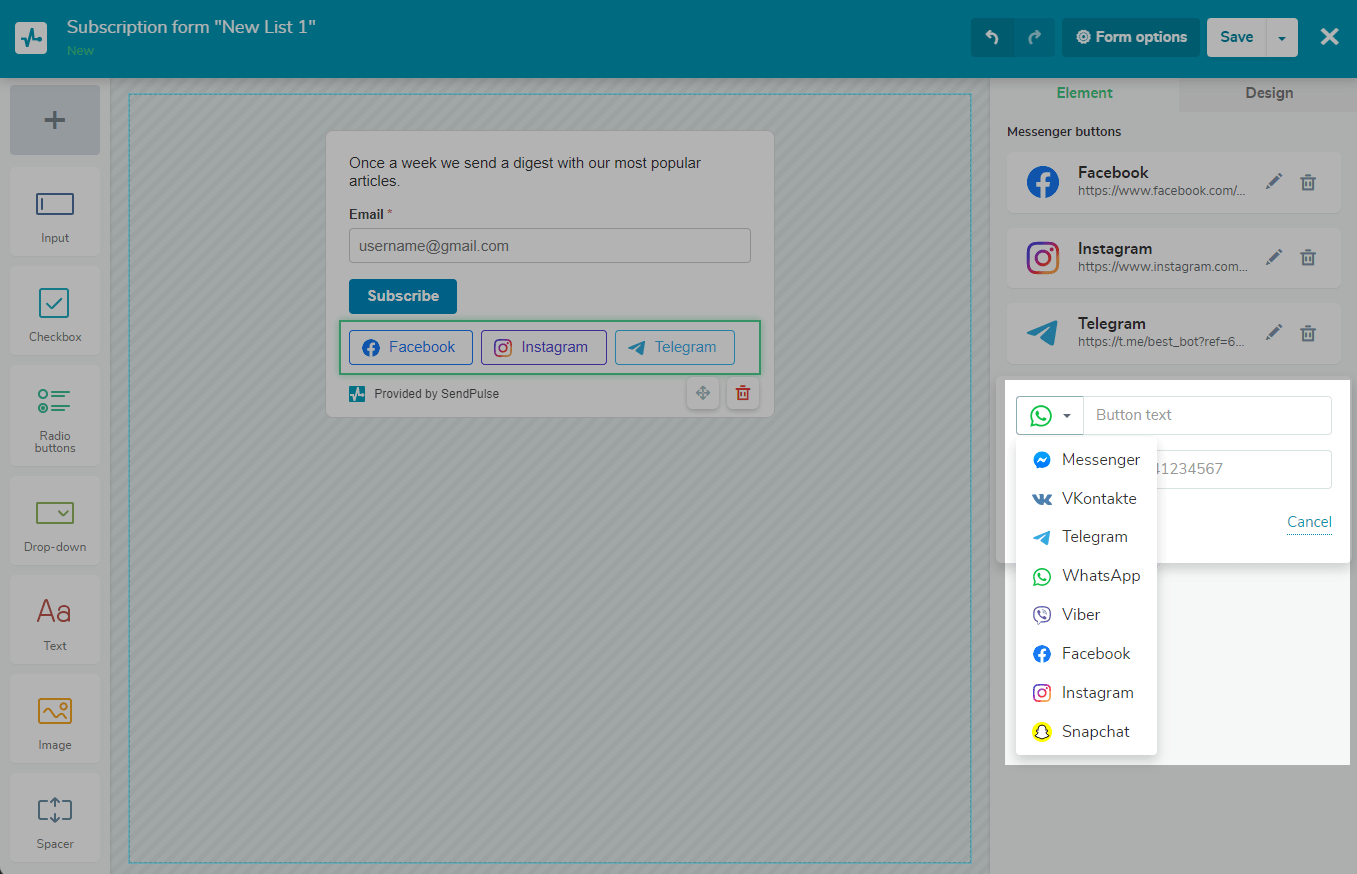
Messenger
Você pode adicionar botões que permitem aos usuários segui-lo nas mídias sociais ao seu formulário de inscrição.
Selecione o elemento "Messenger" e arraste-o para o formulário de inscrição.

Para adicionar um novo botão que permite aos usuários seguir você nas mídias sociais, clique em Adicionar um botão e selecione uma rede social.

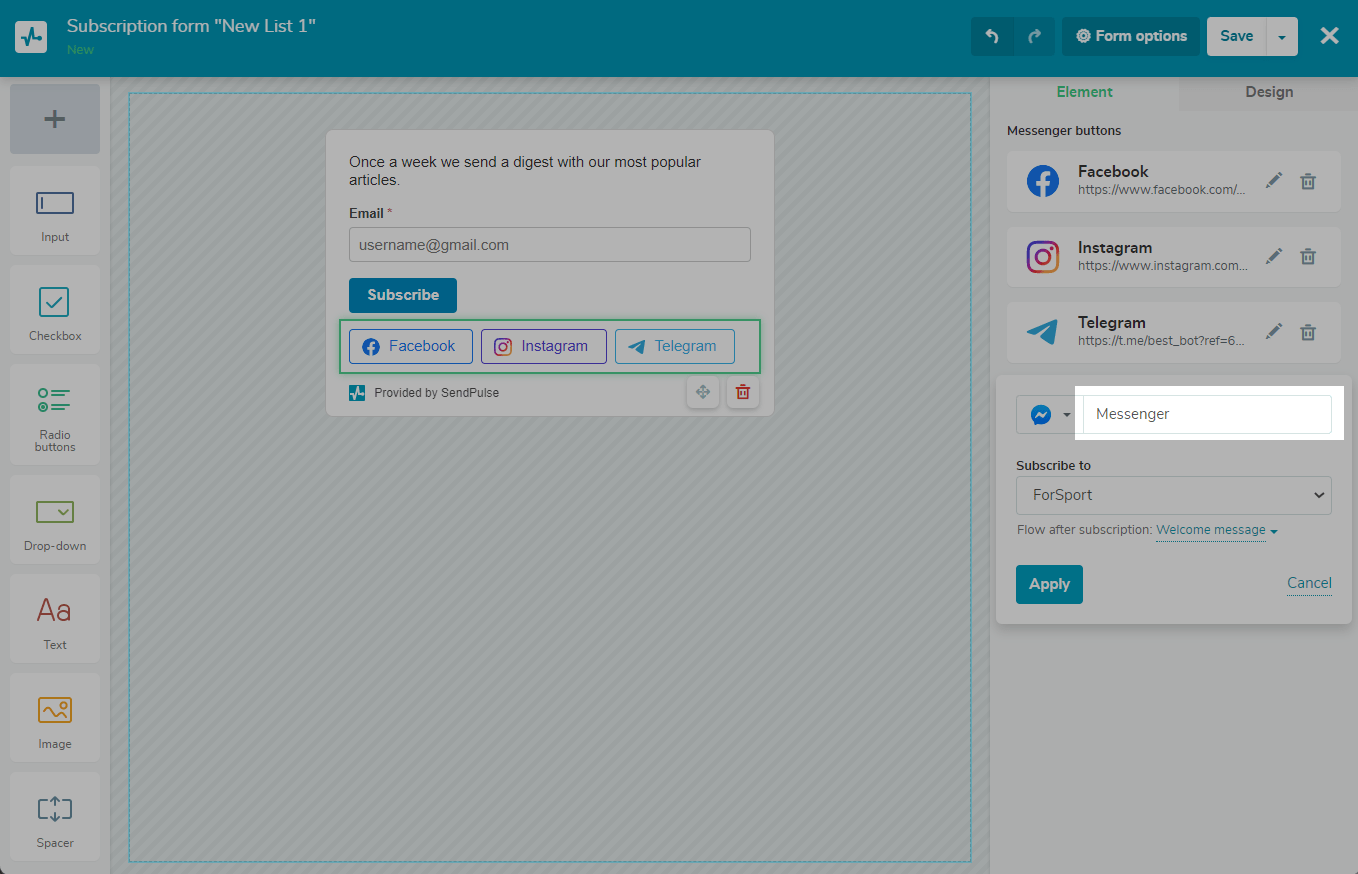
Você pode editar o texto do botão ou removê-lo, deixando apenas o ícone.

Forneça um link para sua conta de mídia social.
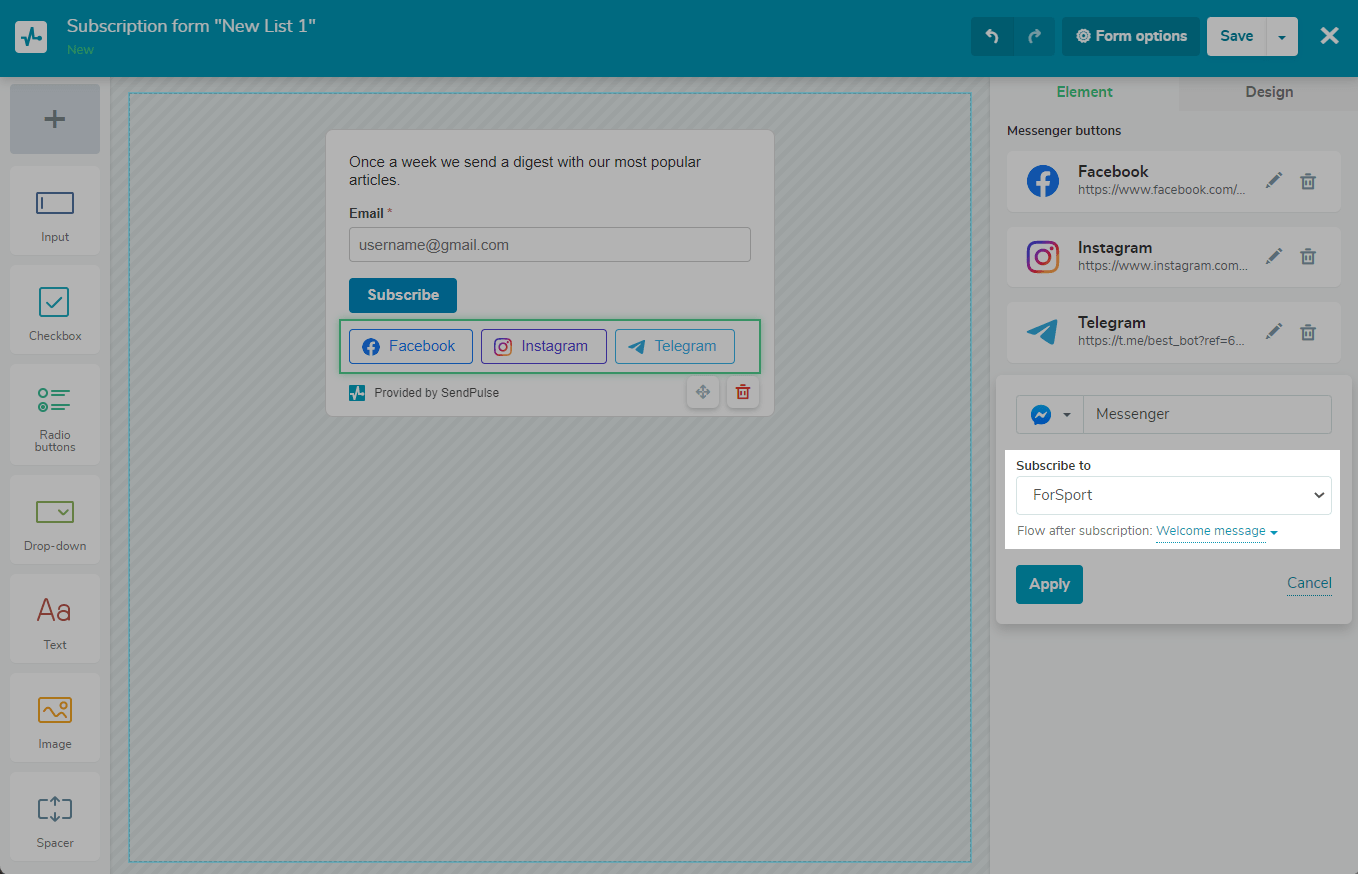
Você também pode adicionar um chatbot ao qual o cliente se inscreverá depois de clicar no botão do Facebook Messenger ou Telegram. Selecione um chatbot e um fluxo acionado por assinatura na lista suspensa.

Clique em Aplicar.
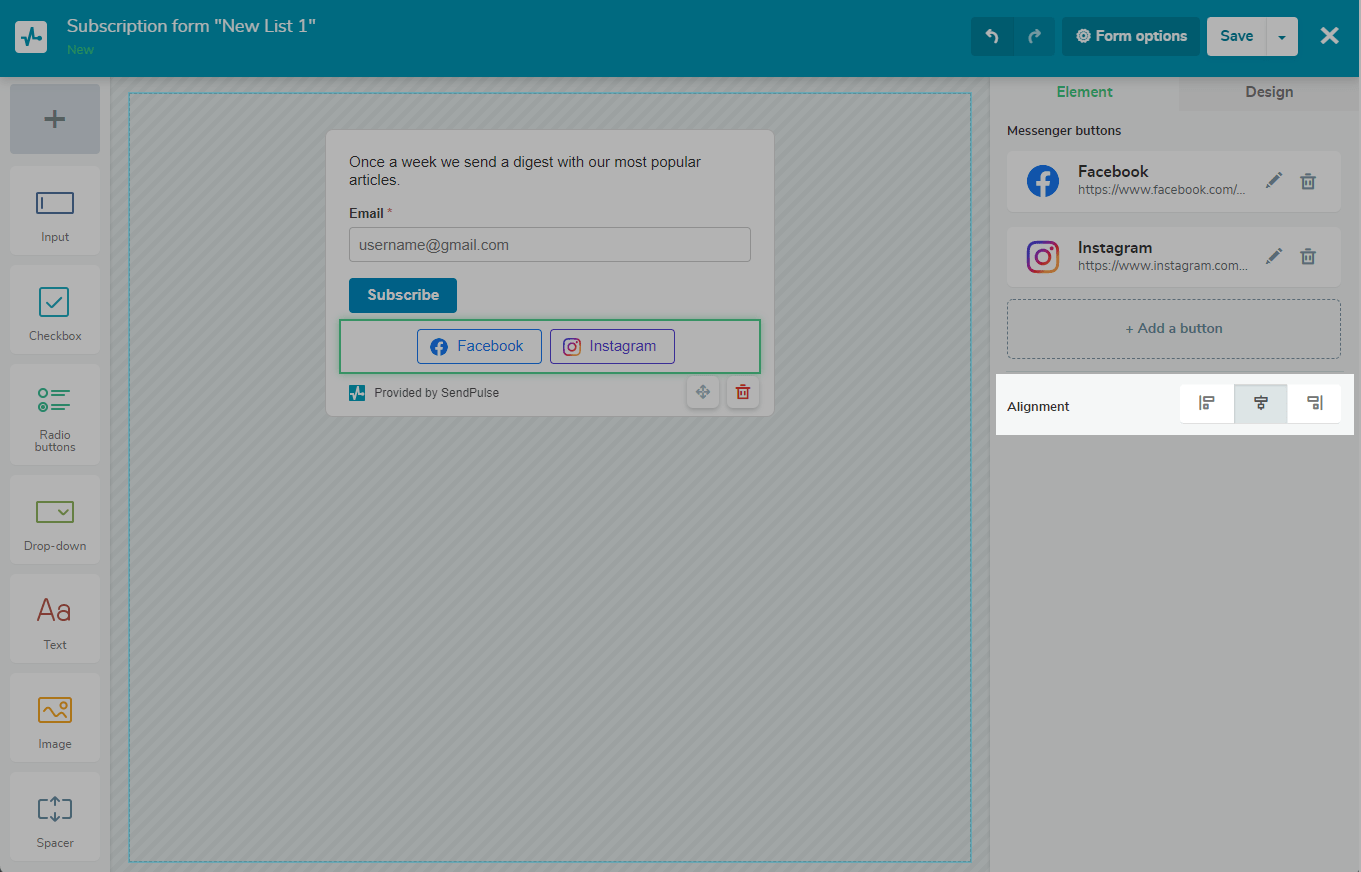
Defina o alinhamento do botão: centro, direita ou esquerda.

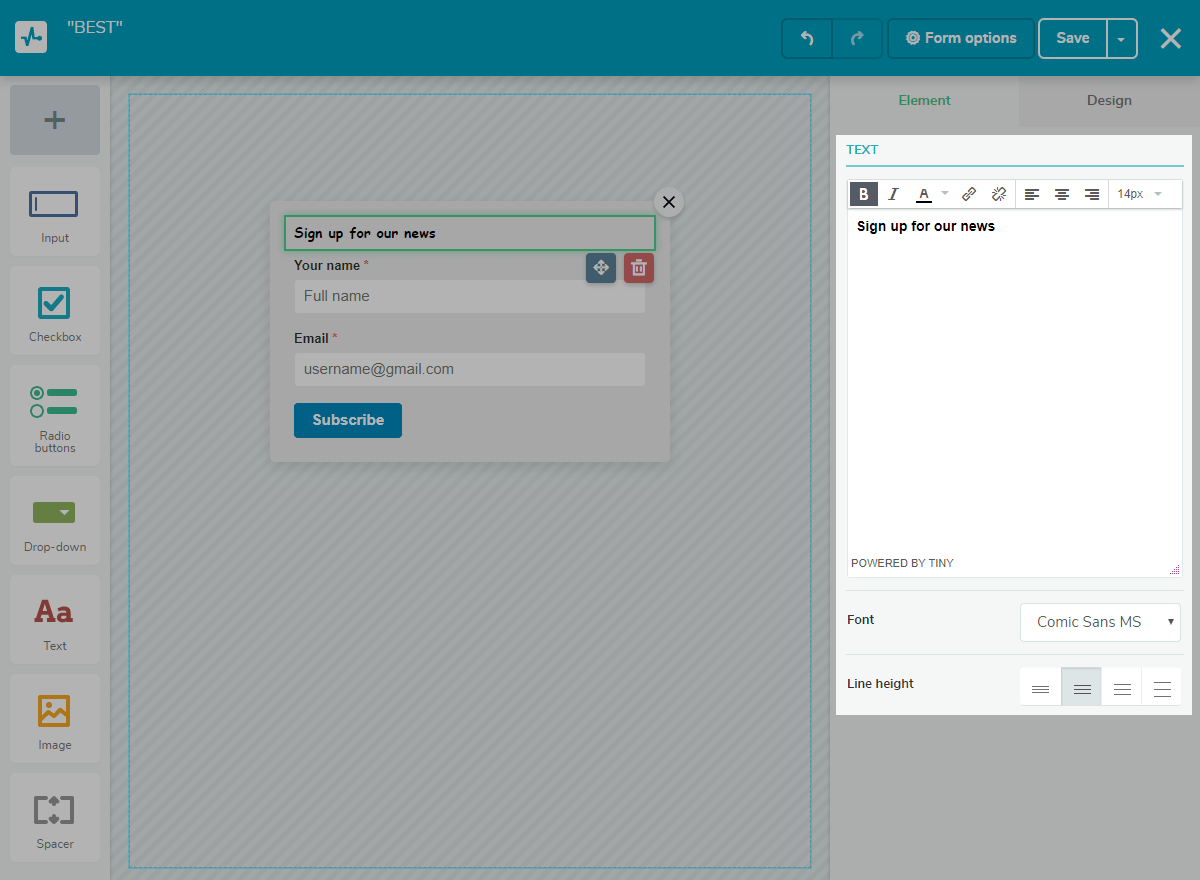
Texto
Adicione textos ao formulário usando o elemento "Texto". Você pode formatar o texto na guia "Elemento".

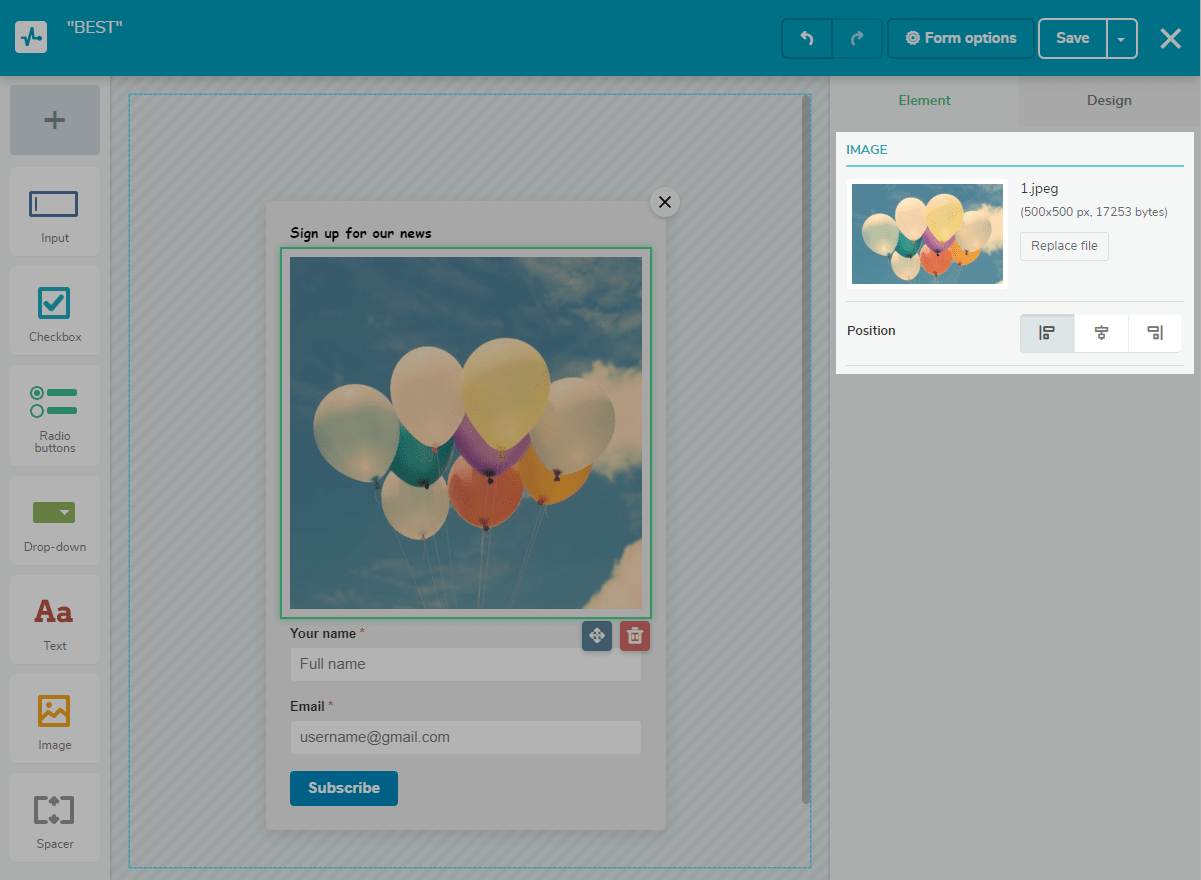
Imagem
Insira um imagem usando o elemento "Imagem". O tamanho máximo de uma imagem é de até 1 Mb e 600x600 pixels. Você pode centralizar, alinhar à direita ou à esquerda sua imagem usando a guia "Elemento".

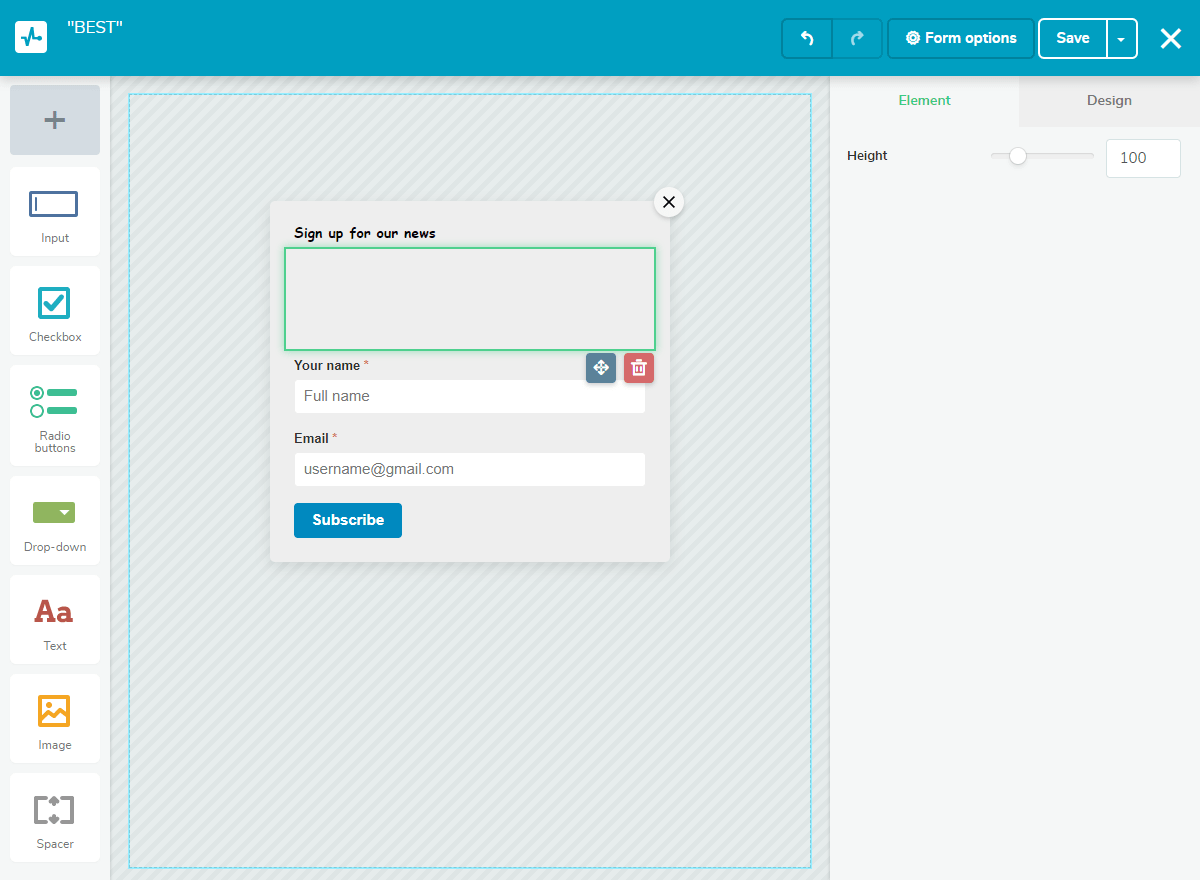
Espaçador
Você pode usar o elemento “Espaçador” para adicionar algum espaço extra ao seu formulário. Na guia "Elemento", defina o espaçador na altura desejada.

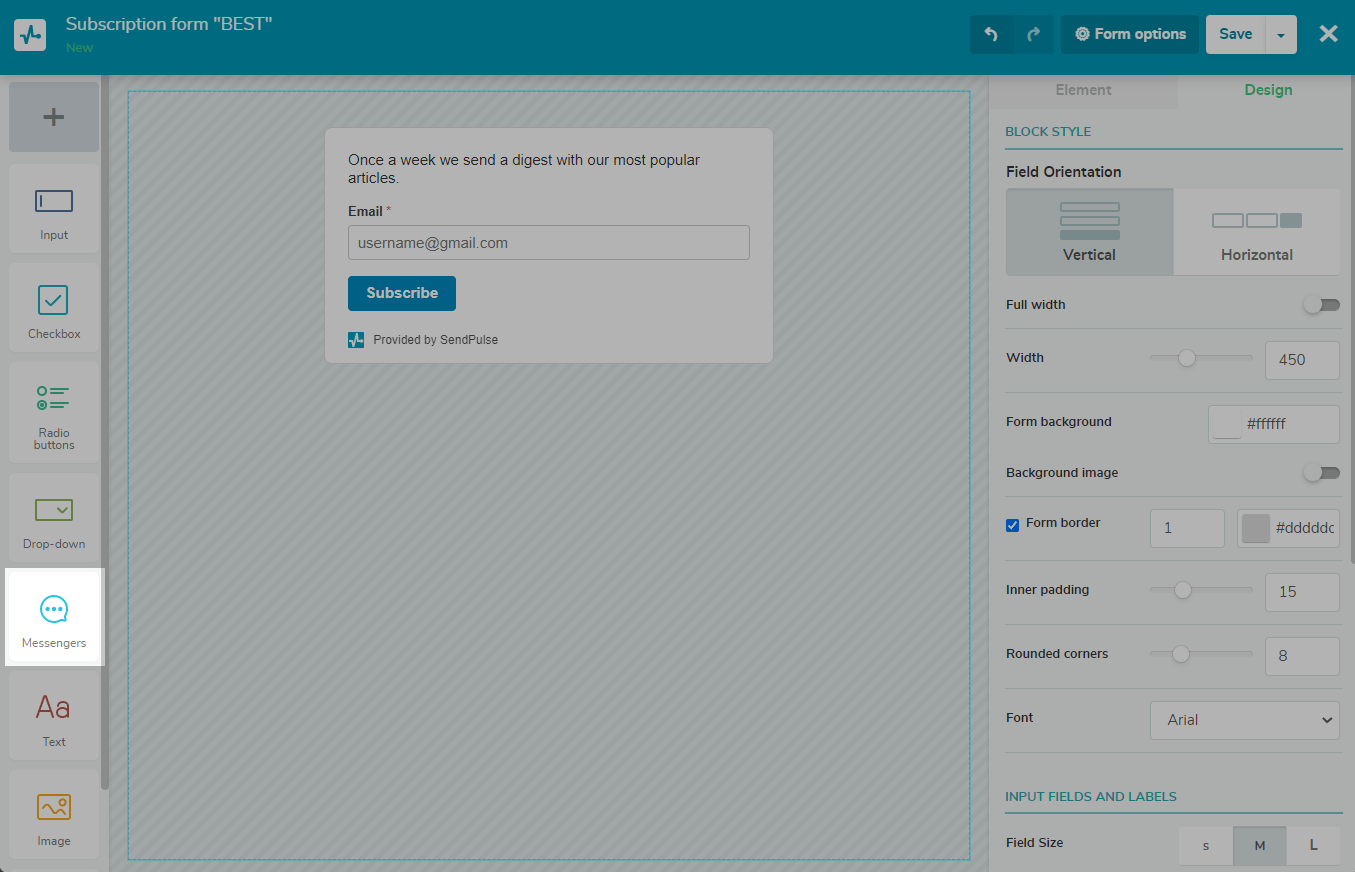
Personalização do design do formulário de assinatura
Você pode definir o plano de fundo do seu formulário, arredondar os cantos, escolher a largura e muito mais. Vamos para a guia "Design" e veremos todas as possibilidades de personalização de design.

Layout do campo
Personalize o formulário de inscrição vertical ou horizontalmente.
Largura total
Esta opção permitirá que você estique o plano de fundo do seu formulário de inscrição para a largura total do site.
Largura do formulário
Ajuste a largura do formulário de 200 pixels para 960 pixels.
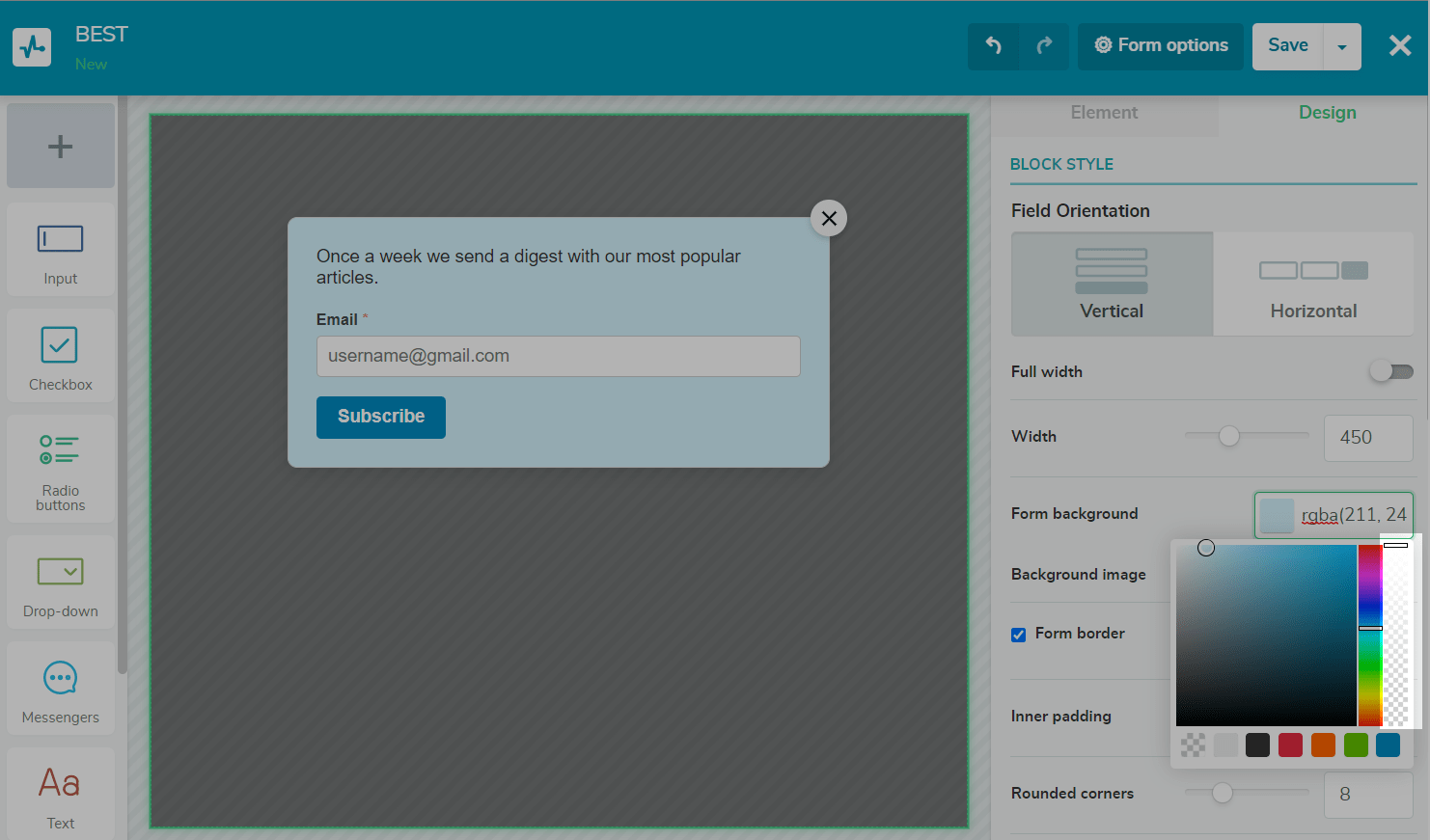
Fundo do formulário
Defina o plano de fundo do formulário de acordo com seu site. Para fazer isso, clique no ícone “rgba”. Você verá a paleta de cores e poderá selecionar a cor desejada.
Você pode usar o controle deslizante de transparência para definir a transparência da cor do seu formulário. Se você configurá-lo para a posição mais baixa, o fundo do formulário ficará completamente transparente.

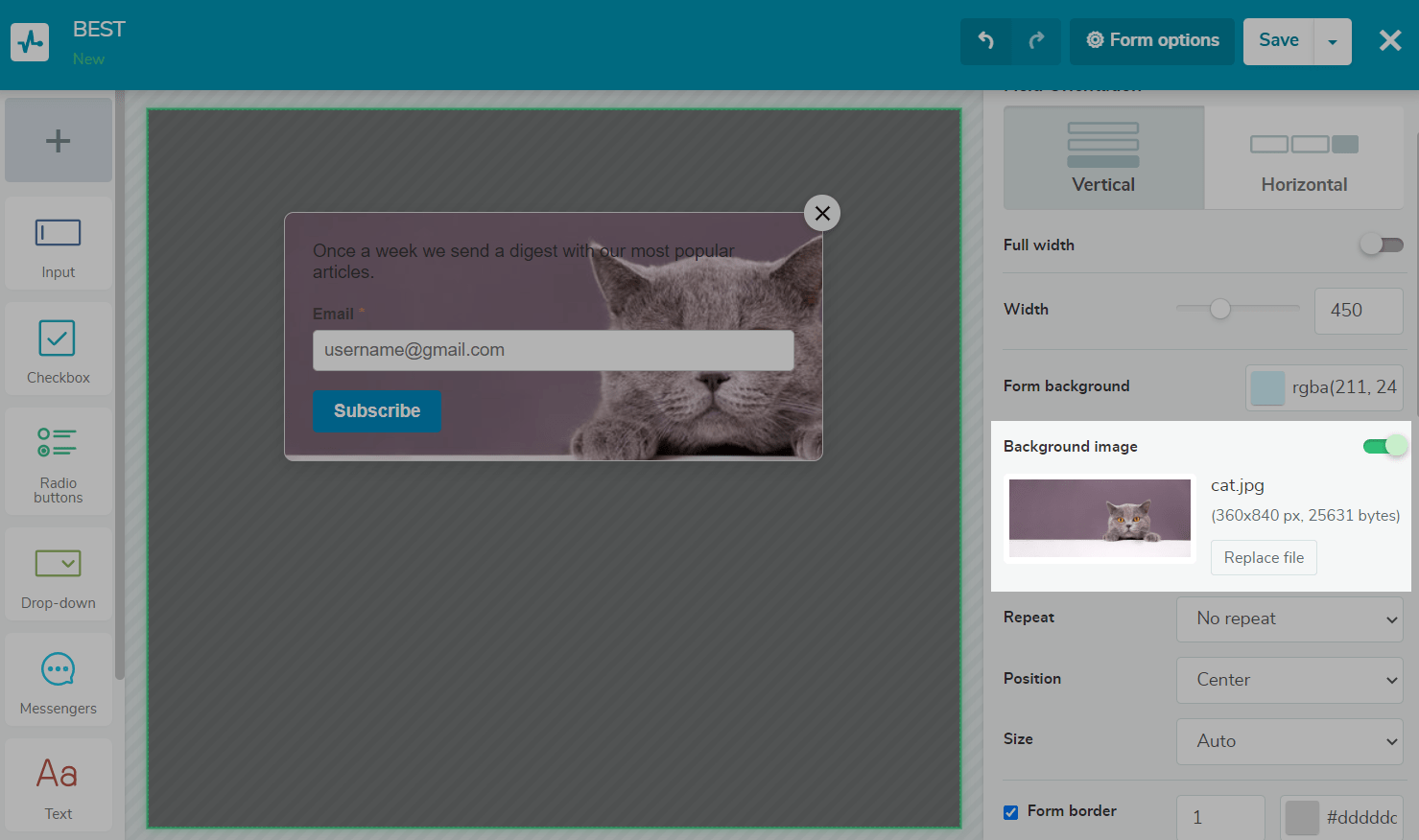
Imagem de fundo
Para atrair a atenção do usuário, use uma imagem apropriada ao tema. O tamanho recomendado é 496 x 600 pixels e o volume recomendado é 102117 bytes.

Esboço
Por padrão, o contorno do formulário de inscrição é cinza e tem um tamanho de 1 pixel. Se necessário, você pode definir o tamanho desejado (de 0 a 15 pixels) e selecionar sua cor.
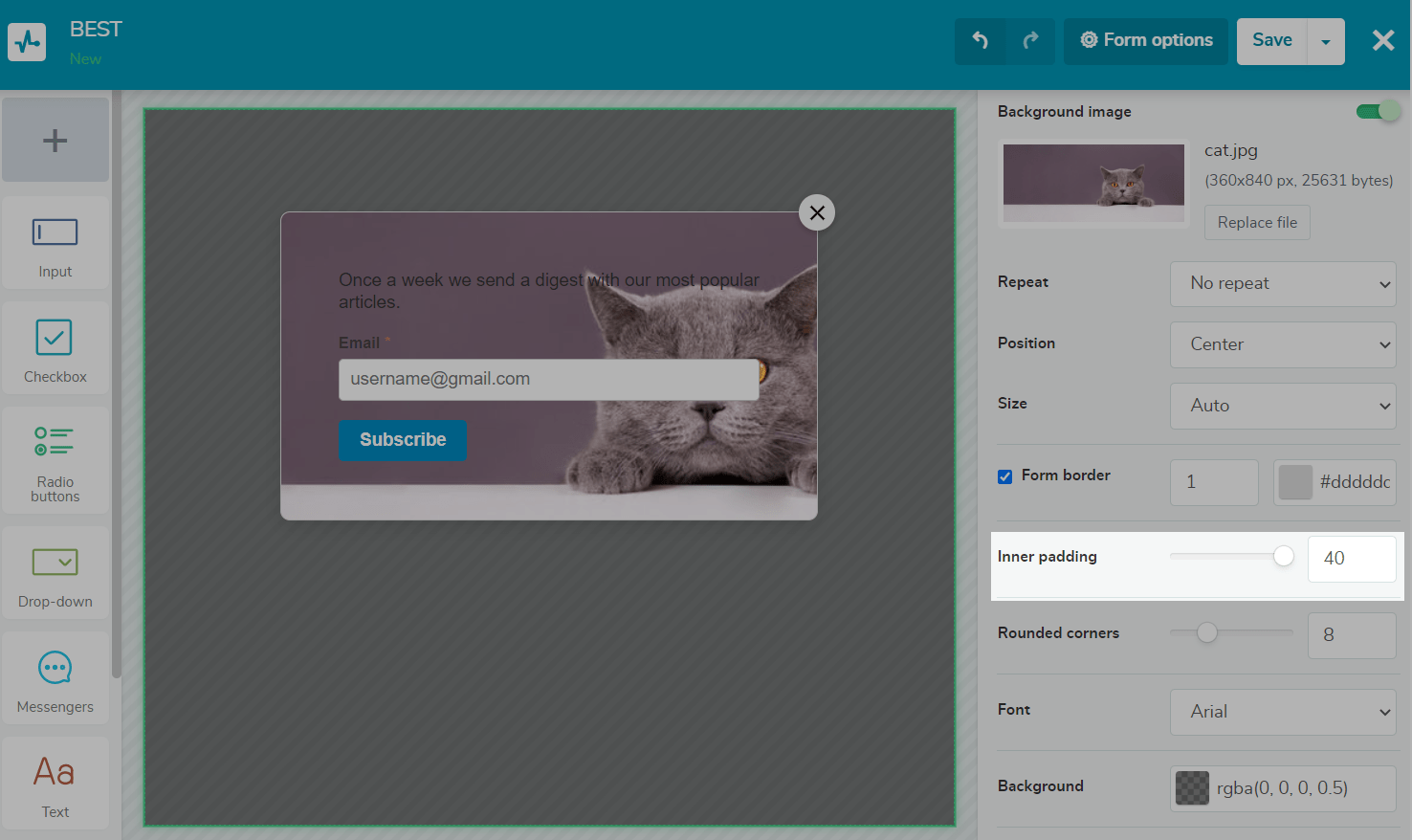
Preenchimento interno
Esta configuração permite personalizar o preenchimento da borda externa de um elemento até seu conteúdo. Seus recuos podem ter de 5 a 40 pixels de largura. Dê uma olhada na imagem abaixo, onde aplicamos o recuo máximo.

Arredondamento de cantos
Quanto maior o número de pixels, mais arredondados os cantos. O número máximo de pixels é 30.
Fonte
Abra o menu suspenso de fontes e selecione a fonte desejada.

Se você estiver criando um formulário pop-up, há configurações adicionais que serão exibidas nesta seção:
Fundo
Esta opção permite definir a cor e a transparência do plano de fundo que será exibido em sua janela pop-up. Quanto mais baixa a posição do controle deslizante, maior a transparência. No exemplo abaixo, selecionamos a cor de fundo verde com opacidade média.
Mostrar efeito
O pop-up de assinatura pode ser exibido com um efeito de animação. Para fazer isso, use "Shake", "Scale in", "diminuir", "deslizar para a direita/esquerda" e outras opções. Em seguida, examinaremos as configurações da seção "Campos e nomes de entrada".
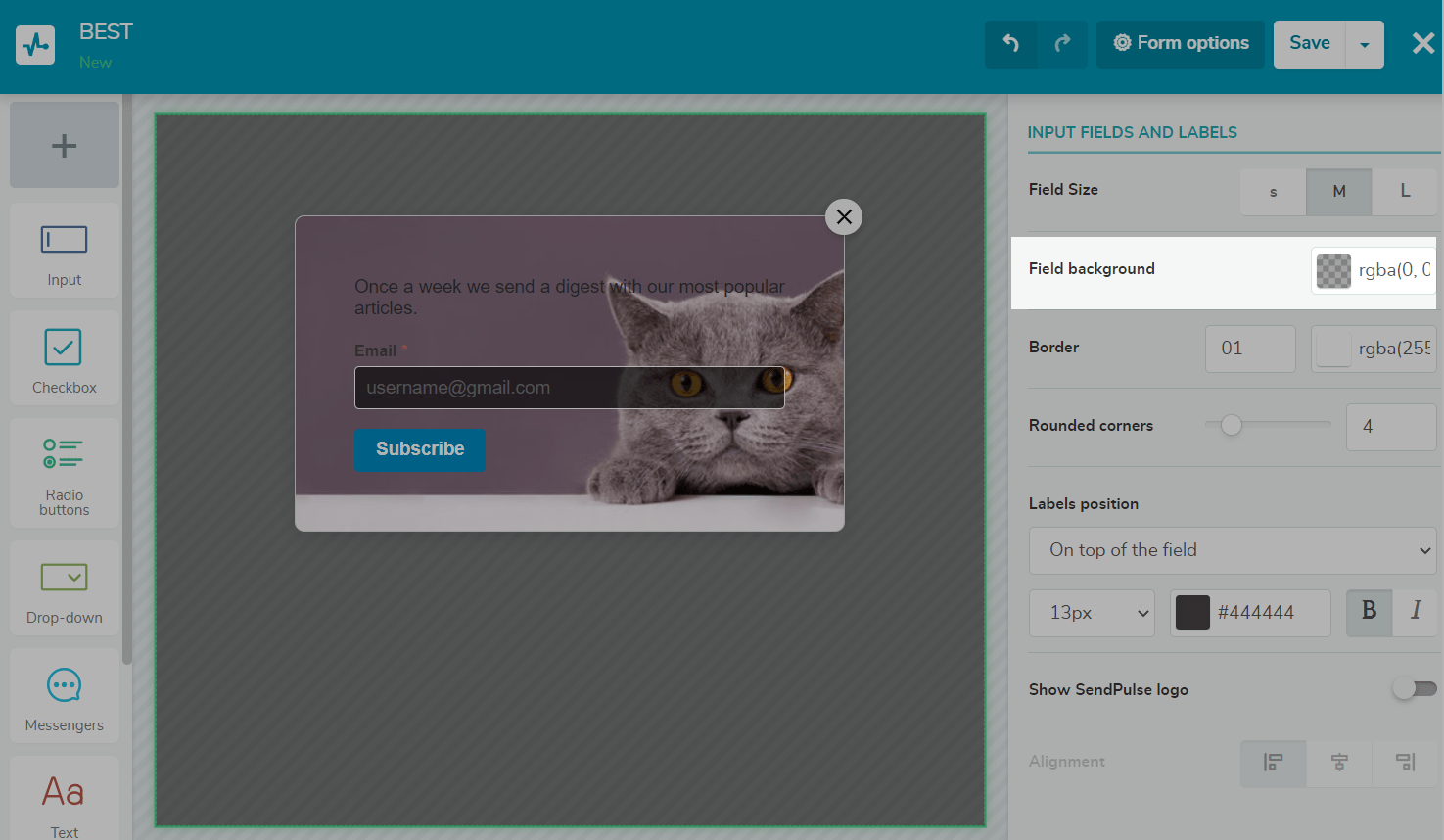
Tamanho da margem
Existem três opções de tamanho disponíveis: S (pequeno), M (médio) e L (grande).
Fundo do campo
Clique no ícone de configurações de plano de fundo do campo. Você verá a paleta de cores e poderá escolher a cor desejada (no nosso caso, é branco).

Bordas
Eles podem ter de 1 a 4 pixels de largura e você também pode escolher sua cor e transparência.
Cantos arredondados
O arredondamento do “campo de entrada” tem um intervalo entre 0 e 25 pixels.
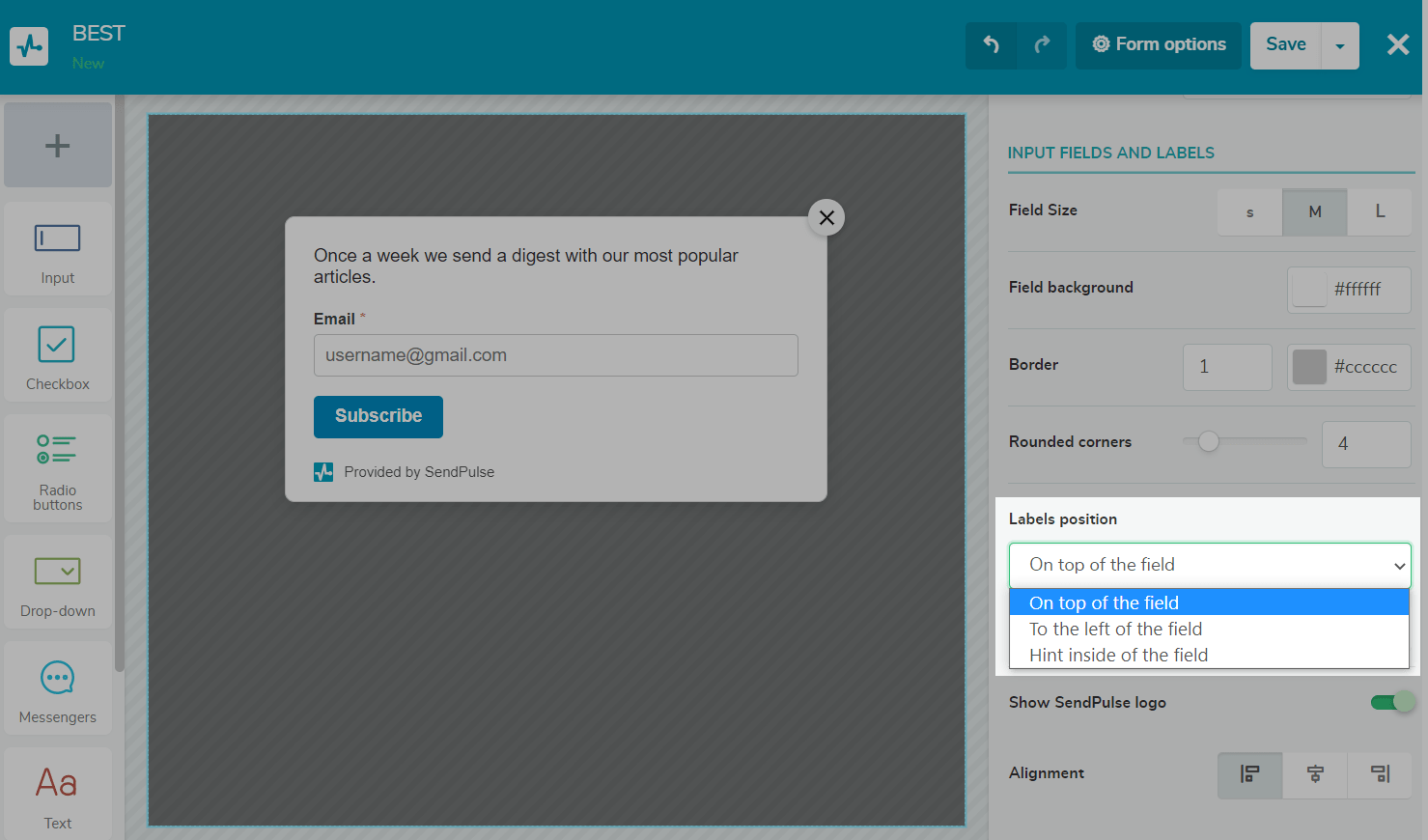
Posição dos rótulos
No menu suspenso, você pode optar por posicionar os nomes dos campos de entrada da seguinte maneira: "No topo do campo", "À esquerda do campo", "Dica dentro do campo". p>

Você também pode especificar o tamanho e a cor da fonte do campo de entrada e torná-lo negrito e itálico.
Como configurar opções de formulário
Depois de criar o design do formulário, configure os parâmetros do formulário. Você pode acessar as configurações clicando em "Opções de formulário" no canto superior direito.

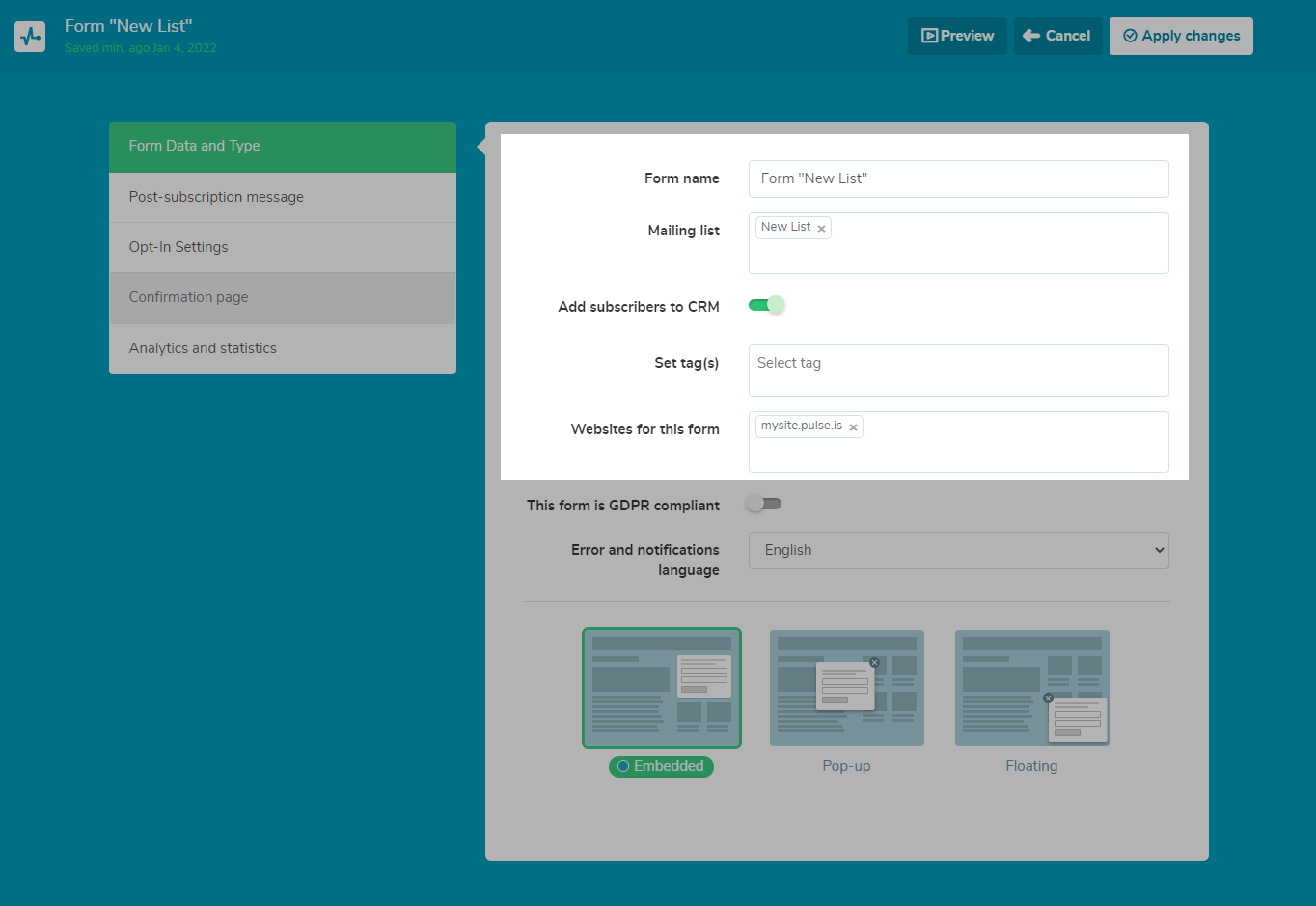
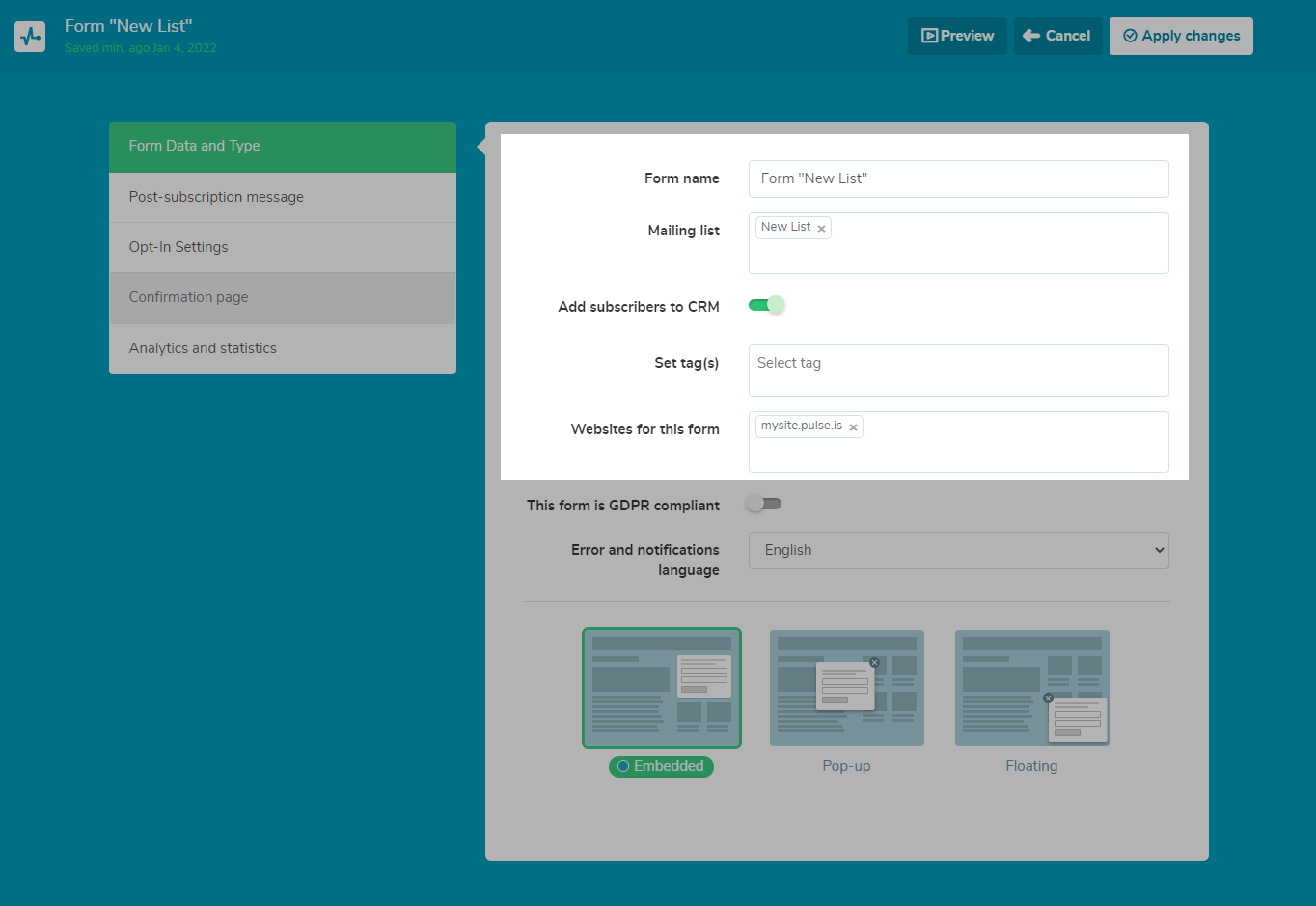
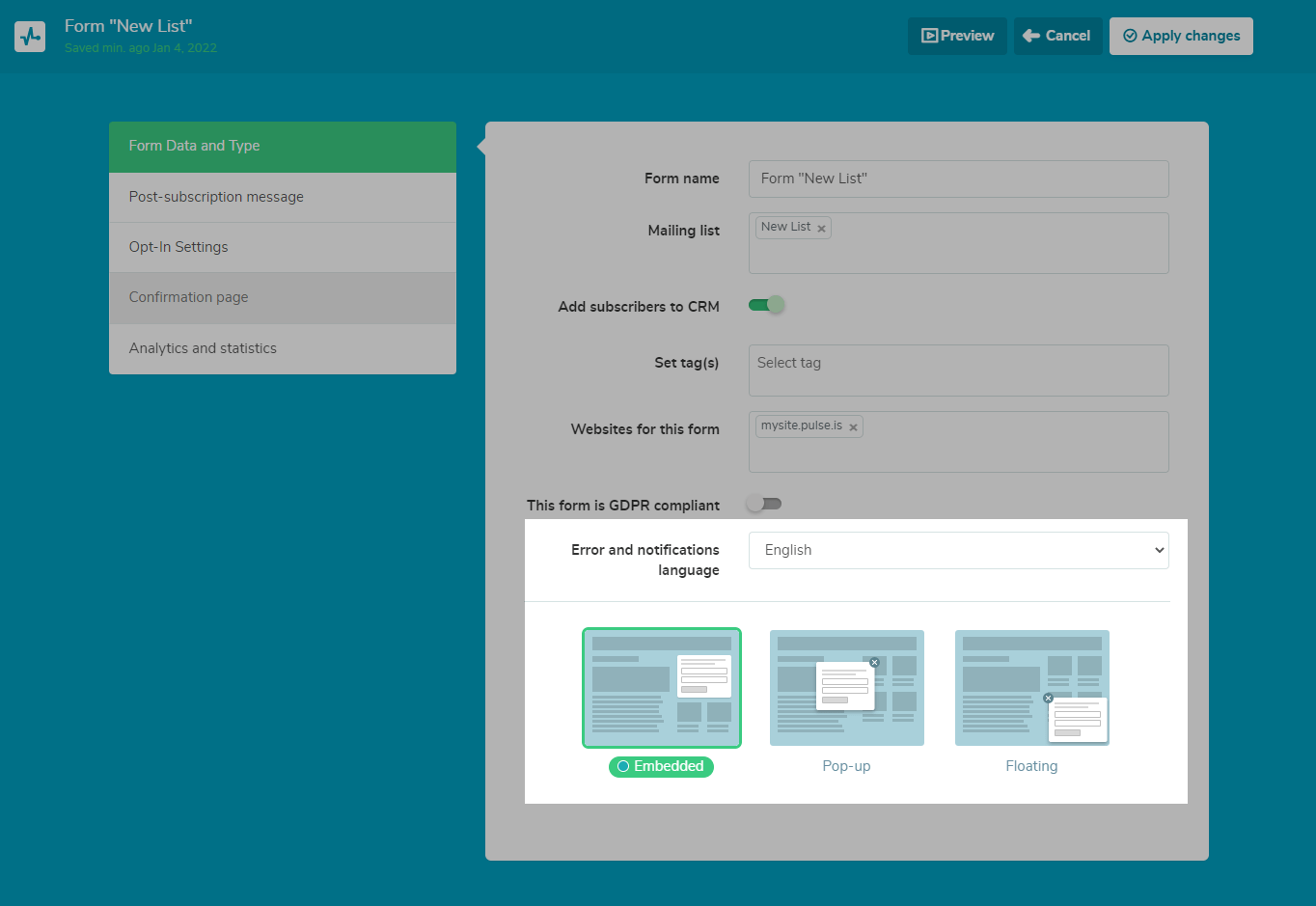
Dados e tipo de formulário
Na guia "Dados e tipo de formulário", você pode inserir o nome do formulário, selecionar sua lista de e-mails (ou listas), definir tags, ativar adicionando assinantes ao CRM e especifique o site onde deseja colocar seu formulário de inscrição.
Você precisa inserir o nome de domínio exato onde hospeda seu site. Por exemplo, se seu site estiver localizado no domínio www.example.com, você precisará especificar "www." Se você digitar o domínio errado, seus assinantes não poderá se inscrever através do seu formulário de inscrição.

Você também pode selecionar o idioma para erros e notificações e selecionar o tipo de formulário: "Incorporado", "Pop-up" ou "Flutuante".

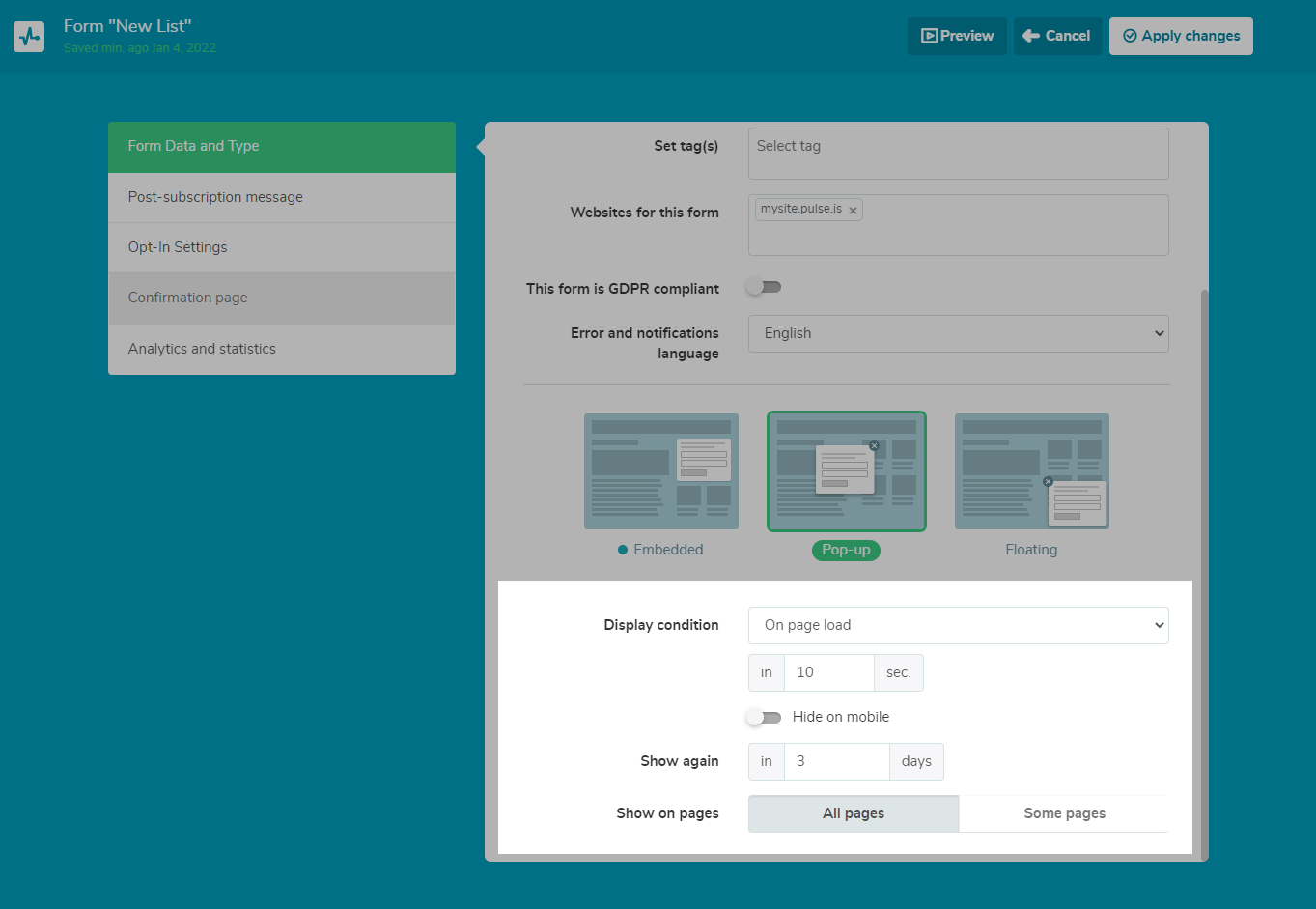
Os tipos de formulário de inscrição "Pop-up" e "Flutuante" têm as seguintes configurações adicionais:
Condição de exibição
Você pode escolher como exibir o formulário de inscrição em seu site: “Ao carregar a página”, “Ao clicar no botão”, “Ao rolar para uma parte da página” e “Quando o cursor sai da página”. Você pode escolher quando exatamente exibir o formulário de inscrição se o usuário visitar o site.
Ocultar no celular
Esta opção permite ocultar o formulário de inscrição para usuários que visitaram o site a partir de um dispositivo móvel.
Mostrar novamente
Você pode definir o intervalo de exibição do formulário para vários dias para reduzir o número de vezes que o formulário é exibido para usuários que simplesmente o fecharam sem se inscrever. Defina o intervalo de 0 (o formulário será exibido sempre que a página for recarregada) a 30 dias.
Mostrar nas páginas
Você pode configurar o formulário de inscrição para ser exibido em todas as páginas do site ou desativá-lo em determinadas páginas. Para parar de exibir o formulário, selecione "Condicional" e "Ocultar" ou "Mostrar" e adicione um link à página onde deseja aplicar a condição.

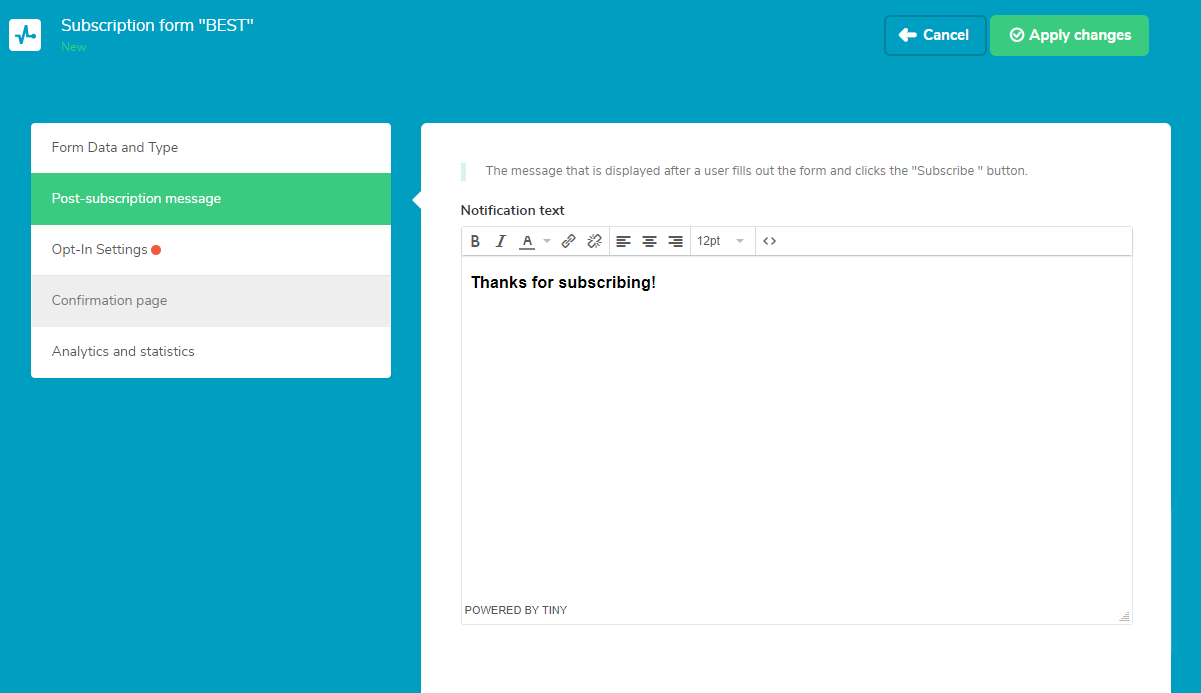
Notificação sobre assinatura
Uma notificação de inscrição é uma mensagem que será exibida assim que o usuário preencher o formulário de inscrição e clicar no botão "Inscrever-se".
Você pode editar o título e o texto da notificação usando um editor simplificado ou código-fonte.

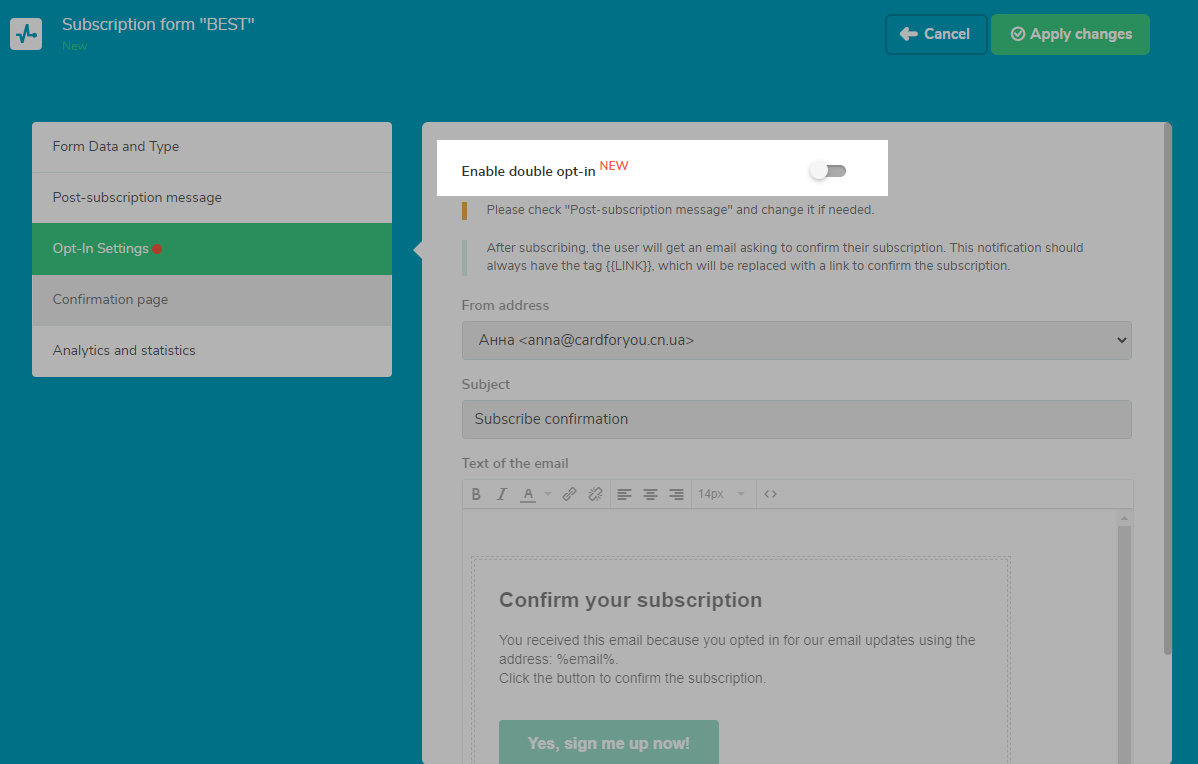
Configurações de aceitação
Você pode personalizar como seus assinantes são adicionados à sua lista de e-mails usando a configuração opcional Single Opt-in ou Double Opt-in.
Com a configuração desativada, os assinantes serão enviados para sua lista de e-mails imediatamente após preencherem o formulário de inscrição e clicarem em "Enviar" em seu site. Este tipo de assinatura é chamado de "Single Opt-in" e é configurado por padrão.
Esse tipo de assinatura ajuda você a adicionar assinantes mais rapidamente e a não perder assinantes que podem ter perdido seu e-mail de confirmação
Com esta configuração habilitada, os assinantes serão adicionados à sua lista de e-mails depois de confirmarem a inscrição clicando em "Confirmar" no seu e-mail de confirmação. Esse tipo de assinatura é chamado de "Double Opt-in". Para habilitar essa configuração, gire a chave seletora para a posição ON.
Esse tipo de assinatura protege seu banco de dados de endereços de e-mail irrelevantes - afinal, os usuários podem cometer erros ao inserir seus endereços de e-mail. Além disso, ao confirmar sua assinatura novamente, o usuário concorda de forma mais consciente e mostra que está realmente interessado. A confirmação da assinatura ajuda os assinantes de e-mail a receber seus e-mails em suas pastas "Caixa de entrada". Essas medidas ajudam seus e-mails de acompanhamento a passar pelos filtros de spam.

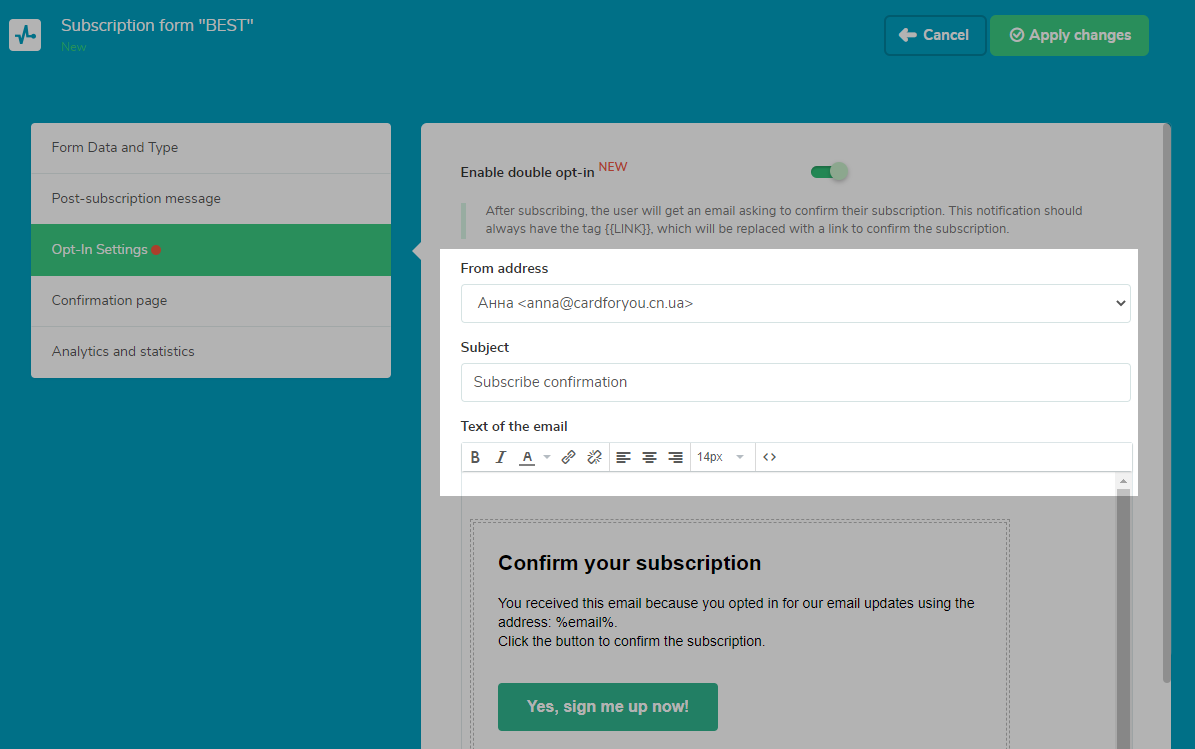
Ao ativar a opção "Enviar e-mail de confirmação" após a inscrição no site, um e-mail é enviado aos novos assinantes com uma solicitação de confirmação de inscrição.
No painel abaixo, você pode alterar o endereço do remetente, a linha de assunto do e-mail e o texto. O link de confirmação é adicionado automaticamente ao botão de e-mail na variável {{LINK}}.
Para o endereço do remetente do e-mail de confirmação no formulário de assinatura, você deve indicar o domínio corporativo. Isso é importante para passar pelos filtros de spam e para o reconhecimento do remetente.
O que é um domínio corporativo? Se você já tem um site e seu domínio está registrado, você pode criar um endereço de e-mail corporativo que incluirá seu nome de domínio exclusivo após o símbolo @. Por exemplo, se seu nome de domínio for minhaempresa.ru, o endereço corporativo pode ser o seguinte: seunome@minhaempresa.ru.
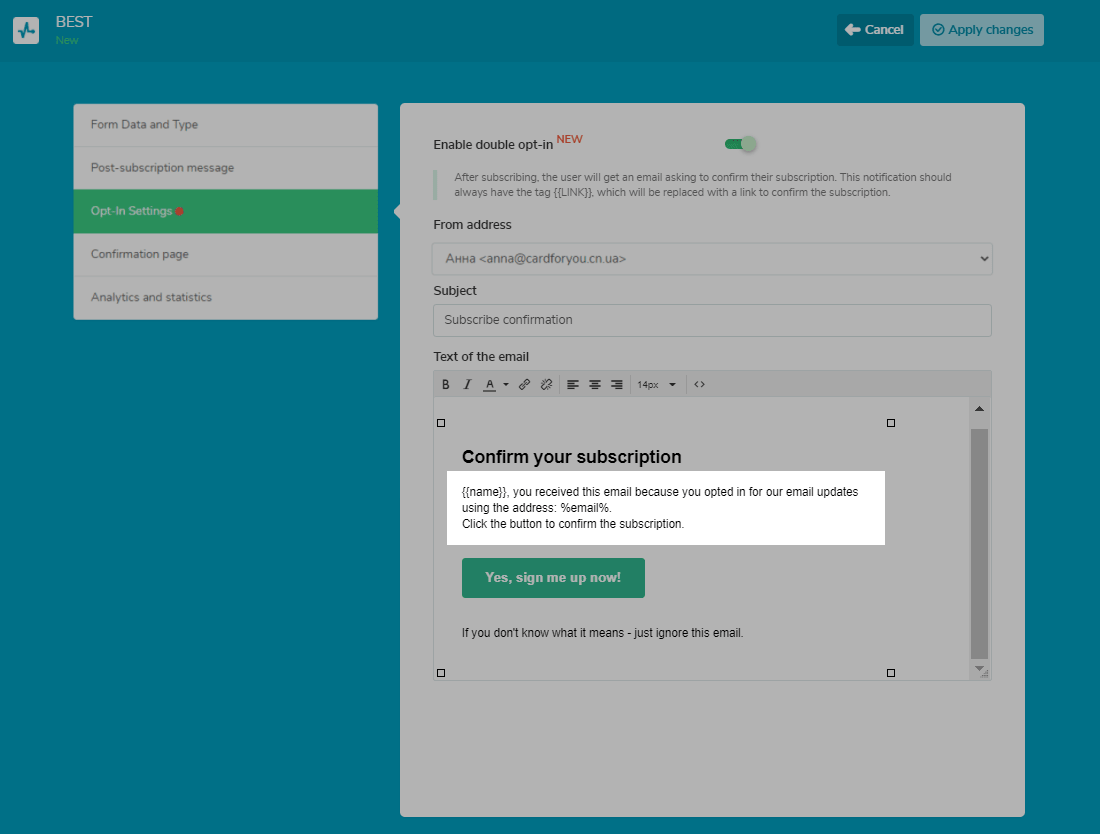
Você pode editar o texto do e-mail de confirmação usando um editor simplificado ou por meio do código-fonte.

Você também pode configurar a personalização em seus e-mails de confirmação de assinatura. Para fazer isso, insira as variáveis no campo de texto no formulário %name% ou {{name}}.
Observe que você precisa criar variáveis na lista de e-mail e vinculá-las aos campos do formulário antes de adicioná-las aos e-mails de confirmação.

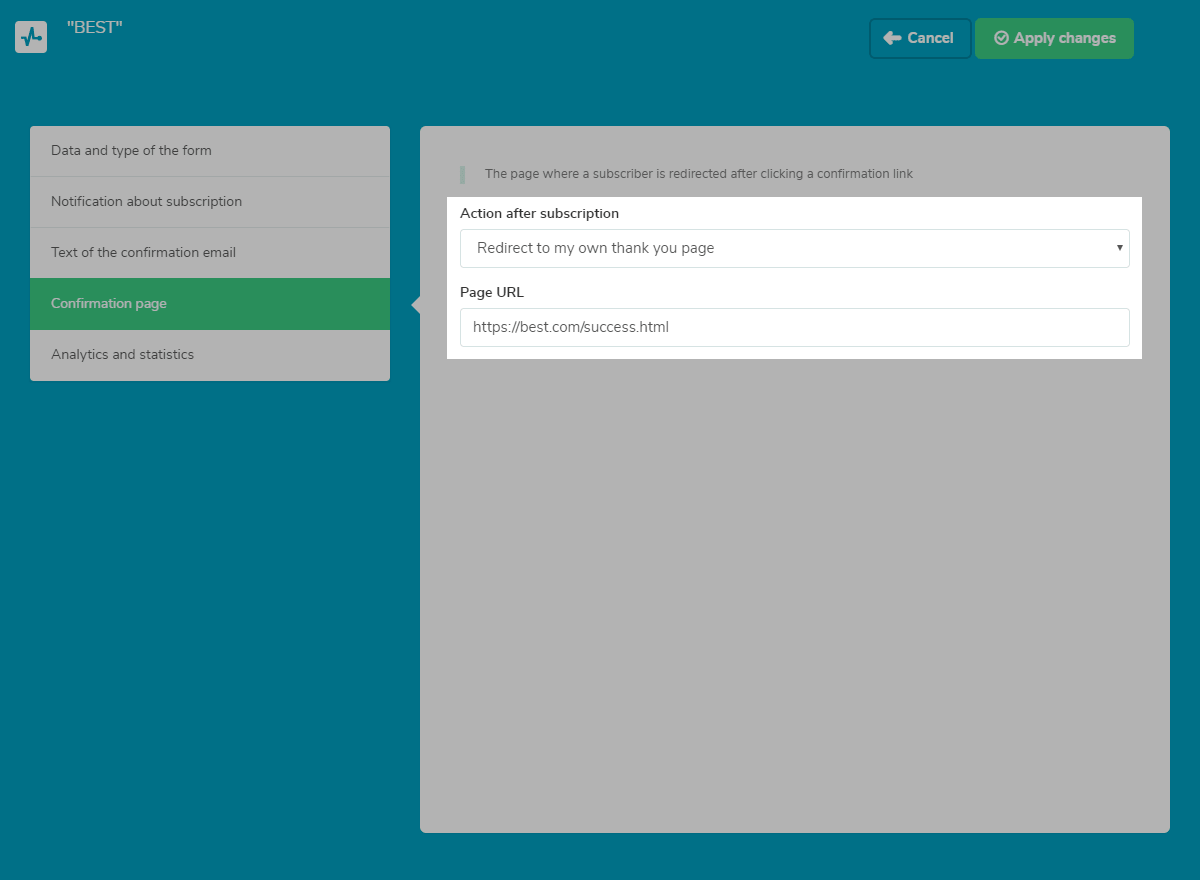
Página de confirmação
Na guia "Página de confirmação", você configura a página para a qual um novo assinante é redirecionado após confirmar sua assinatura. Você pode escolher se será uma página do sistema ou uma página do seu site. Se você selecionar o redirecionamento para uma página em seu site, especifique o URL dessa página.

Você também pode configurar uma página de confirmação de assinatura personalizada. Para fazer isso, vá para "Formulários de assinatura" > guia "Páginas de confirmação de assinatura" e clique em Nova página de confirmação.
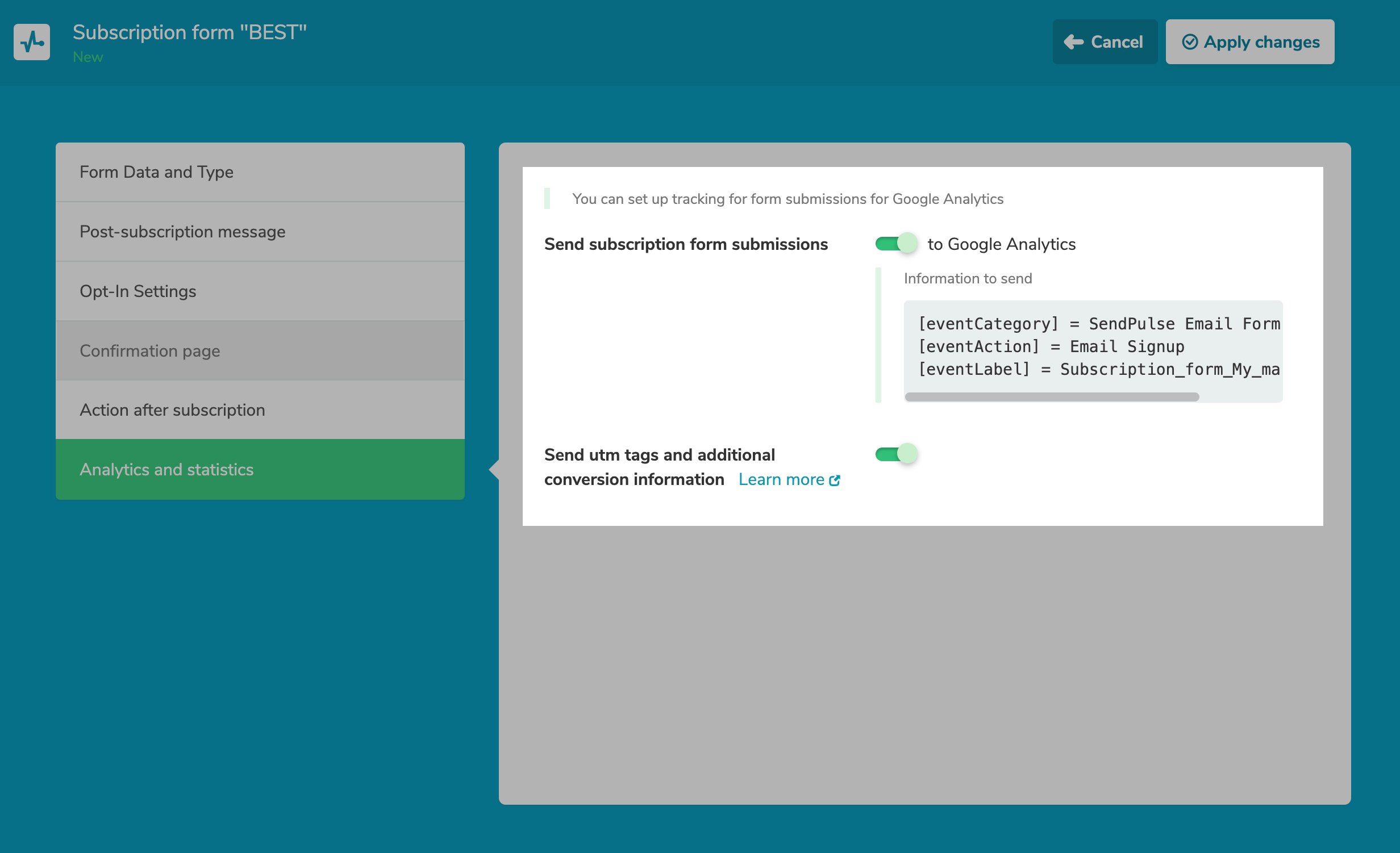
Análise e estatística
Você pode acompanhar o evento de assinatura no Google Analytics e transfira suas tags UTM usando a guia "Análise e estatística".

Adicionando o código do formulário a um site
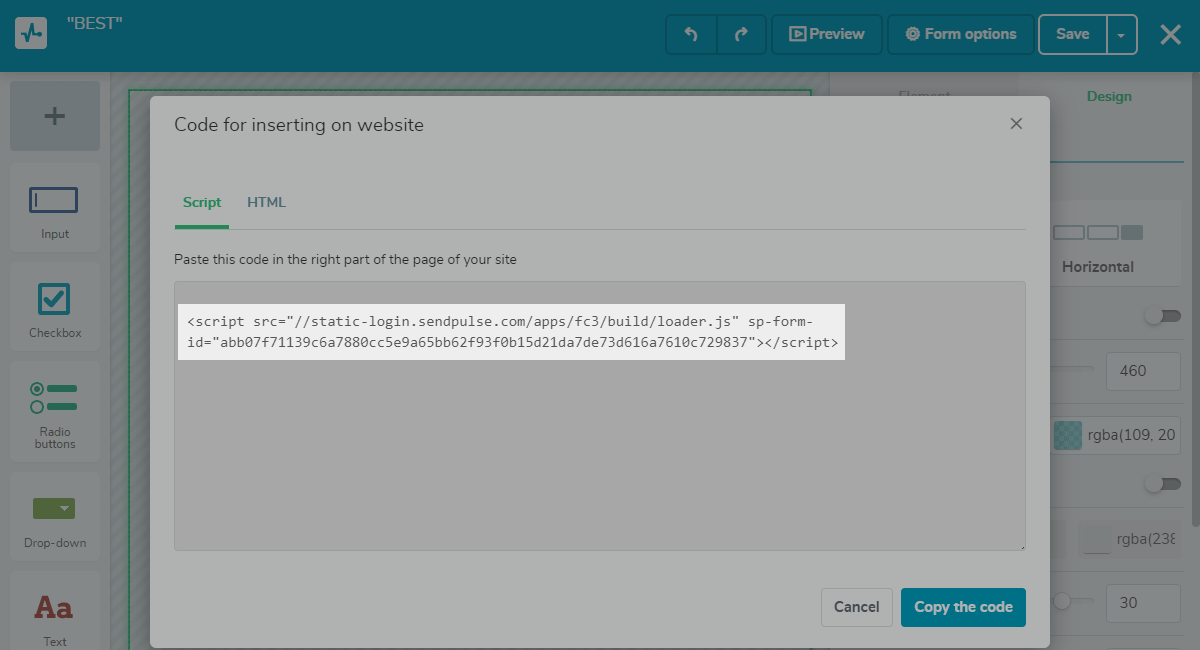
Depois de configurar tudo, clique em Aplicar alterações > Salvar e obtenha o código. Você verá a janela Incorporar código onde poderá copiar o código.
Para permitir que os usuários enviem seu formulário, adicione o cabeçalho Referrer que identifica a fonte da solicitação ao seu site.

O código deve ser inserido no código-fonte do seu site entre as tags <body>. Se você tiver um site baseado em WordPress, poderá adicionar um formulário de inscrição usando o plug-in SendPulse E-mail for WordPress. Outra forma de incorporar o código do formulário em seu site é usar o Gerenciador de tags do Google.
Verificando a lista de seus inscritos
Você pode visualizar todos que se inscreveram na lista de e-mail selecionada pelo dia da inscrição e a variável com o nome do seu formulário. Se você escolher o método de inscrição Double opt-in e os usuários não confirmarem sua inscrição por e-mail, esses usuários não serão adicionados à sua lista de e-mails e você não poderá rastreá-los.
Validando seus assinantes com reCAPTCHA
O reCAPTCHA protegerá sua lista de e-mails de assinantes falsos. Se você enviar uma campanha para esses usuários, isso o levará ao spam. O reCAPTCHA é acionado se o número de assinaturas for superior a 100 por dia. Depois que o usuário provar que não é um robô, ele será redirecionado para a página necessária em 10 segundos.

O reCAPTCHA aparecerá depois que você atingir 100 inscritos por dia.
Última Atualização: 29.02.2024

ou