Projetar pop-ups é como patinar em gelo fino. Se você os tornar muito intrusivos, o Google pode penalizar seu site. Além disso, os usuários estão cansados de pop-ups agressivos e com spam 一 eles não gostam de ser manipulados para uma compra. Por outro lado, se decidir ser excessivamente cauteloso e formal, seus novos visitantes podem ficar entediados e sair sem se familiarizar adequadamente com sua oferta.
Vamos falar sobre as melhores práticas de pop-up e a arte de ser persuasivo sem ser agressivo. Mostraremos alguns exemplos de designs de pop-up atraentes e discutiremos o que faz com que se destaquem. Também analisaremos vários erros comuns e descobriremos como evitá-los ou corrigi-los.
Sumário:
- O prós do design de pop-up de site
- Mantenha-o consistente
- Faça do seu título a estrela do show
- Adicione alguma sensibilidade ao tempo ou escassez na mistura
- Use ilustrações personalizadas em vez de imagens de banco de imagens
- Dê a seus usuários uma escolha
- Torne-o mais pessoal e emotivo
- Não leve muito a sério
- Entregue valor
- Respeite o espaço de tela do usuário
- Mantenha até mesmo os pop-ups “chatos” amigáveis e conversacionais
- O contras do design de pop-up de sites
- Não faça pop-ups sem sentido
- Não simplifique demais seu pop-up
- Não force seus visitantes a fornecer seus dados
- Não sacrifique a legibilidade e a acessibilidade
- Não use a página inteira a menos que tenha uma boa razão
- Crie pop-ups requintados para o seu site em minutos
O prós do design de pop-up de site
Vamos começar com as práticas recomendadas de pop-up. Os pop-ups típicos são relativamente pequenos, então você precisa usar o espaço de tela com sabedoria 一 e prestar atenção extra aos seus recursos visuais e copy.
Mantenha-o consistente
Só porque seu pop-up é uma mensagem independente, não precisa ser uma monstruosidade. Você pode torná-lo parte de seu design e ajudar seus visitantes a reconhecê-lo instantaneamente como outra oferta de sua marca endereçada diretamente a eles.
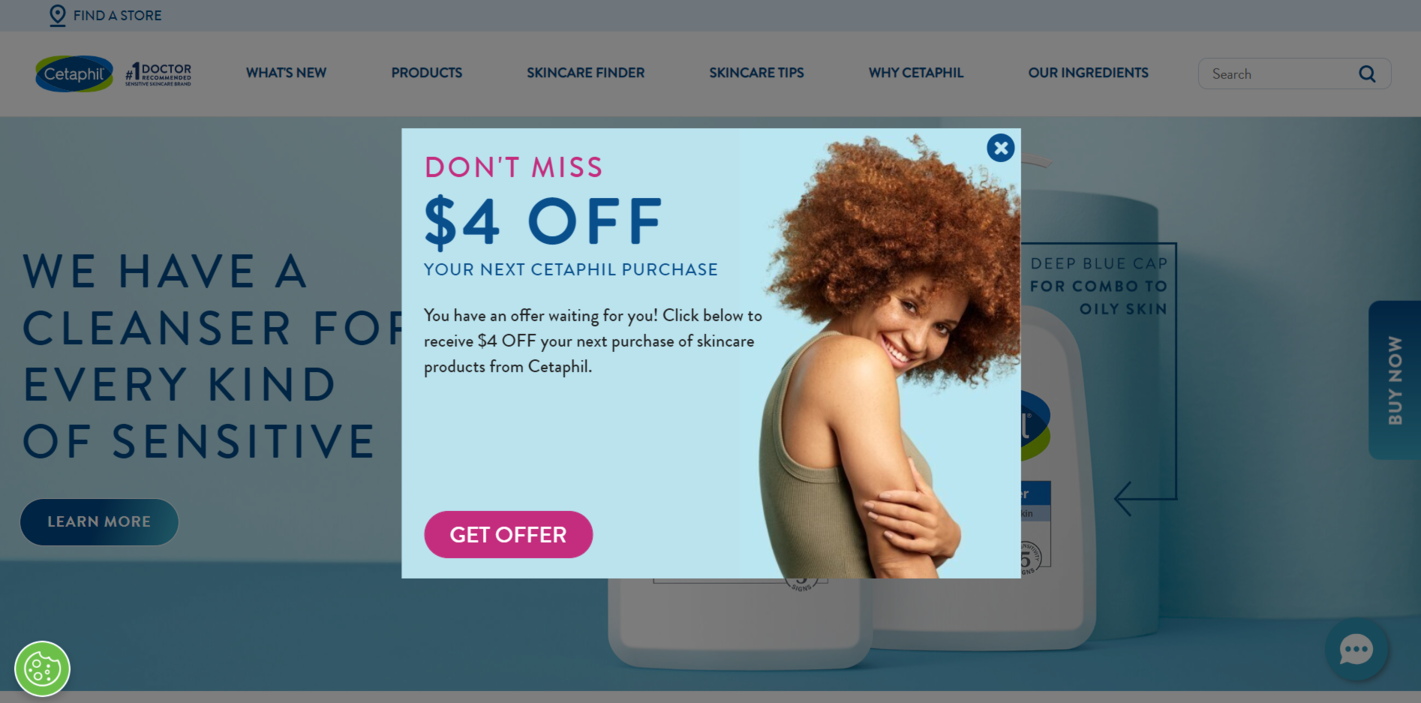
Veja como a Cetaphil, uma marca de skincare, garante que seus pop-ups não sejam confundidos com notificações aleatórias, de terceiros, e ignorados. A empresa utiliza a mesma paleta de cores para eles e as páginas do site, garantindo sua integridade gráfica.

No entanto, esse pop-up não passa despercebido, graças aos toques inteligentes de cor, tipografia e imagem. É convidativo, mas não agressivo, e transmite informações suficientes para deixar o usuário no clima de compra sem sobrecarregá-lo.
Faça do seu título a estrela do show
Seu título deve ser o primeiro elemento a chamar a atenção do usuário e fazê-lo ouvir. Você pode torná-lo atrevido, provocativo, conversacional ou bem-humorado 一 apenas certifique-se de não deslizar para um clickbait.
Para manter a consistência da sua marca, certifique-se de usar mais ou menos o mesmo tom de voz para todas as suas mensagens, sejam posts em redes sociais, artigos do blog ou, como no nosso caso, pop-ups.

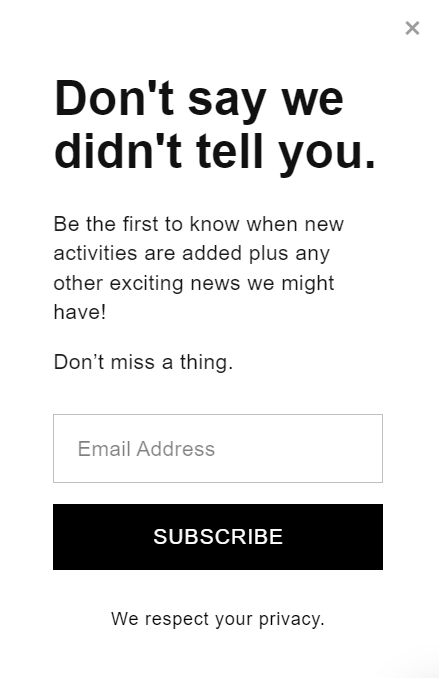
Este exemplo apresenta um pop-up extremamente limpo, mas eficaz, que tem um caráter próprio. O título cativante não revela muito 一 ele provoca o usuário e o faz ler mais, e a copy explica o resto, tudo escrito em um tom agradável e amigável. É uma ótima abordagem a ser adotada se você deseja construir relacionamentos duradouros com os clientes e mostrar o lado humano da sua marca.
Adicione alguma sensibilidade ao tempo ou escassez na mistura
Torne seus pop-ups impossíveis de pular usando-os para promover uma oferta sazonal, um item de edição limitada ou um desconto de curta duração. Uma vez que os visitantes do seu site souberem que eles têm pouco tempo para explorar seus brindes antes que eles desapareçam, eles agirão rapidamente. Dito isto, você não deve mentir sobre suas restrições de tempo 一 isso prejudicará a confiança do seu público-alvo. Certifique-se de apresentar uma oferta por tempo limitado atraente e realista.

Esse pop-up faz um ótimo trabalho ao chamar a atenção do leitor e transmitir a essência da oferta. No entanto, pode ser melhorado ainda mais com uma ênfase visual mais forte no limite de tempo. Você pode conseguir isso usando uma cor contrastante ou uma fonte mais proeminente para garantir que seus clientes em potencial não esperem até que sua oferta expire.
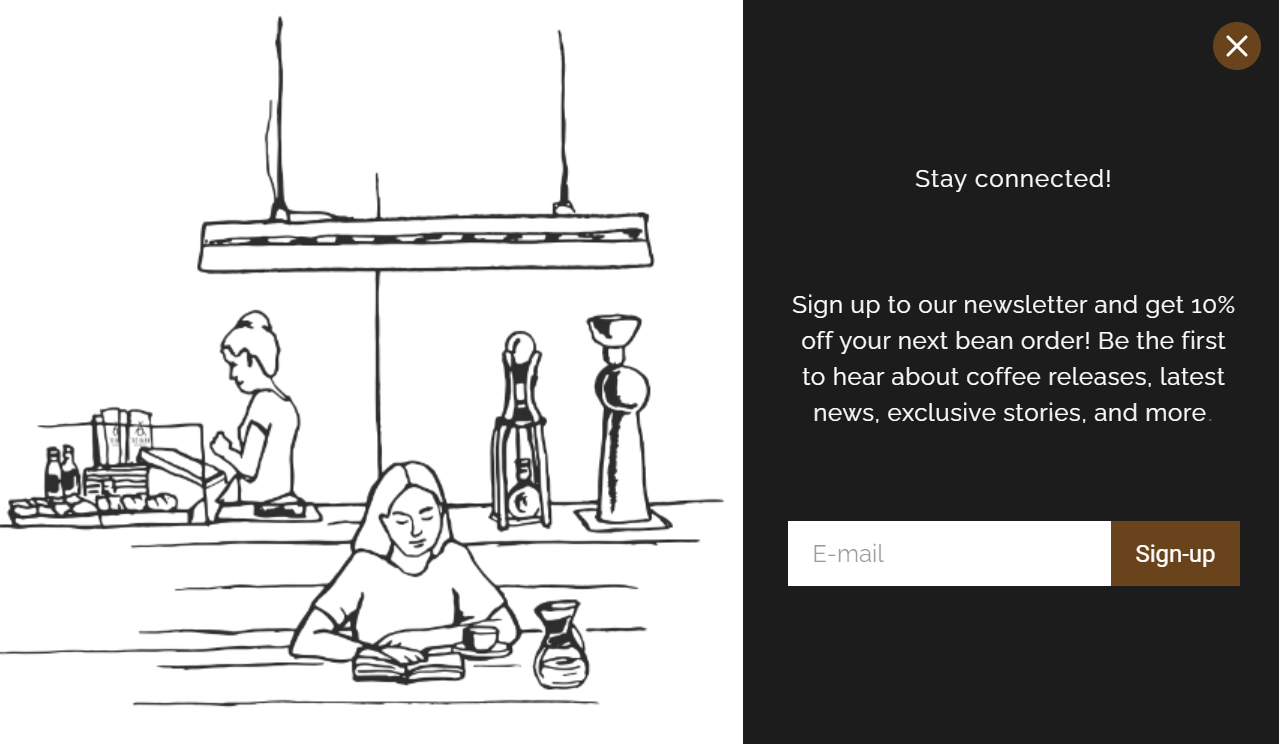
Use ilustrações personalizadas em vez de imagens de banco de imagens
Não importa quanto tempo você está trabalhando na sua copy de pop-up 一 se você a estiver combinando com uma imagem genérica e clichê de uma biblioteca de fotos gratuita, você diminui suas chances de ganhar a atenção ou o interesse de seus usuários. As mesmas imagens livres de royalties estão sendo usadas por centenas de milhares de empresas em todo o mundo, então você deve evitá-las se possível. Em vez disso, procure imagens exclusivas que correspondam à sua marca e estética.
Em vez de encenar fotos artificiais de pessoas sorrindo, tente usar imagens estilizadas ou desenhadas à mão para tornar seu pop-up único.

Este pop-up é bastante incomum porque inclui uma ilustração aconchegante em vez de uma típica foto de banco de imagens. A própria empresa está vendendo café, e esse design reflete isso. Esta mensagem parece mais uma recomendação amigável do que uma oferta comercial. Existem algumas coisas que podem tornar esse pop-up ainda melhor, que seriam, um título mais ousado e um call to action mais poderoso.
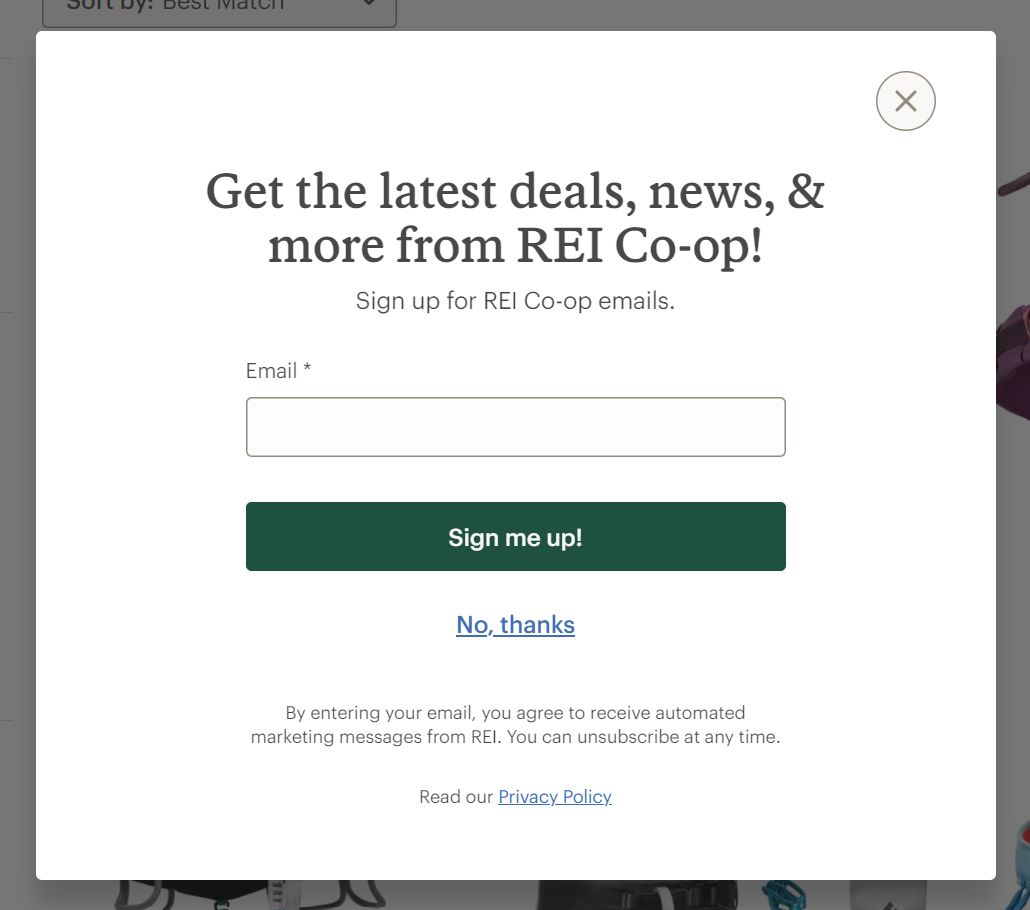
Dê a seus usuários uma escolha
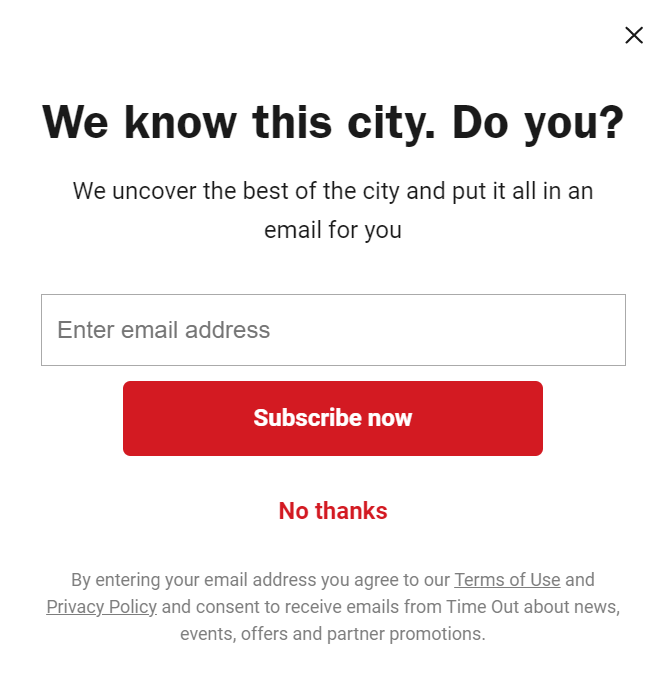
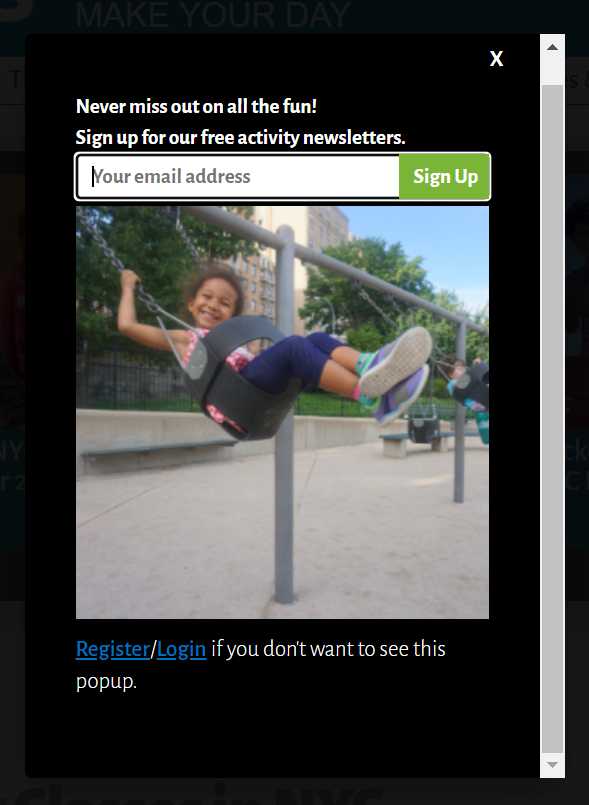
Evite aborrecer seus visitantes de primeira viagem e certifique-se de que eles possam fechar instantaneamente seu pop-up e pular para sua página principal, porque é para isso que eles vieram originalmente. Nem sempre é possível que eles localizem visualmente seu botão “Fechar”, então você pode querer dar a eles uma alternativa, como um botão “Não, obrigado” ou “Talvez mais tarde”.

Ao ajudar seus usuários a pular o conteúdo que consideram irrelevante, você mostra que se importa com eles e que deseja que tenham uma experiência de compra tranquila e positiva. Assim como neste exemplo, você também pode incluir um link para a política de privacidade em seu formulário de inscrição para permanecer transparente e honesto com seu público.
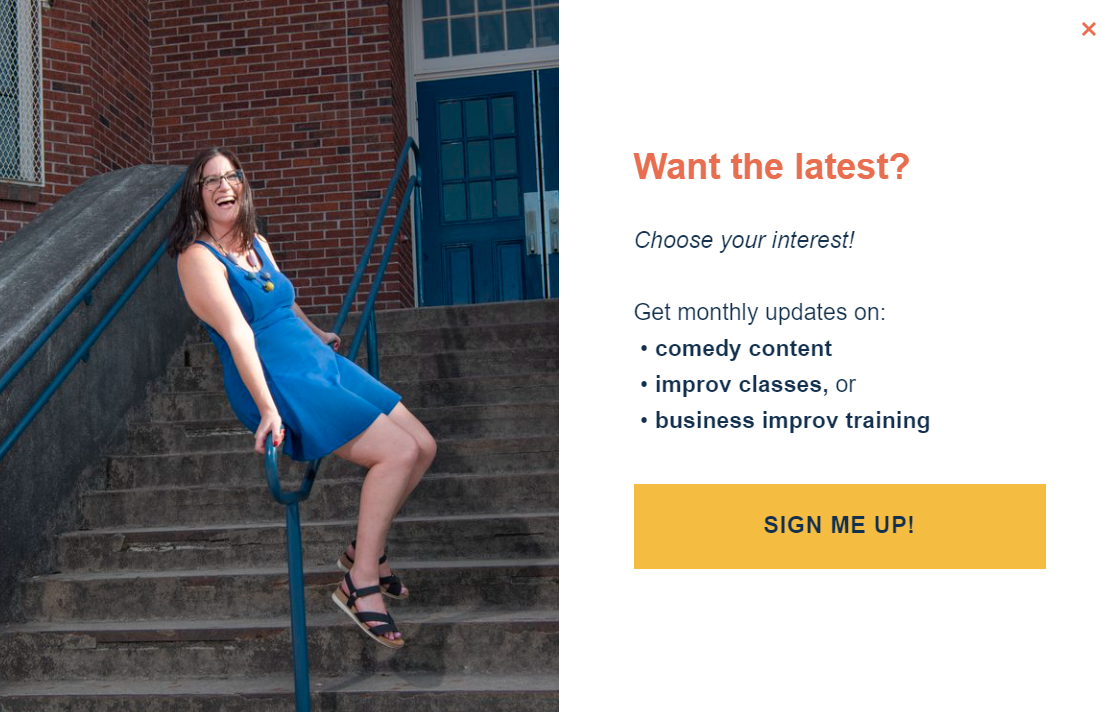
Torne-o mais pessoal e emotivo
Você pode escolher outra maneira e usar fotos reais em vez de ilustrações personalizadas 一 apenas certifique-se de escolher as fotos com aparência mais natural, onde seu público possa ver sua personalidade ou a de sua equipe. Isso ajudará suas mensagens de pop-up a se destacarem da multidão e desencadear uma resposta emocional em seu público-alvo.

Você nem precisará trabalhar em sua copy por muito tempo depois de colocar as mãos em uma boa imagem. Uma foto atraente e autêntica fará metade do trabalho para você, dizendo não verbalmente aos seus visitantes sobre o que é sua marca e quem está por trás dela.
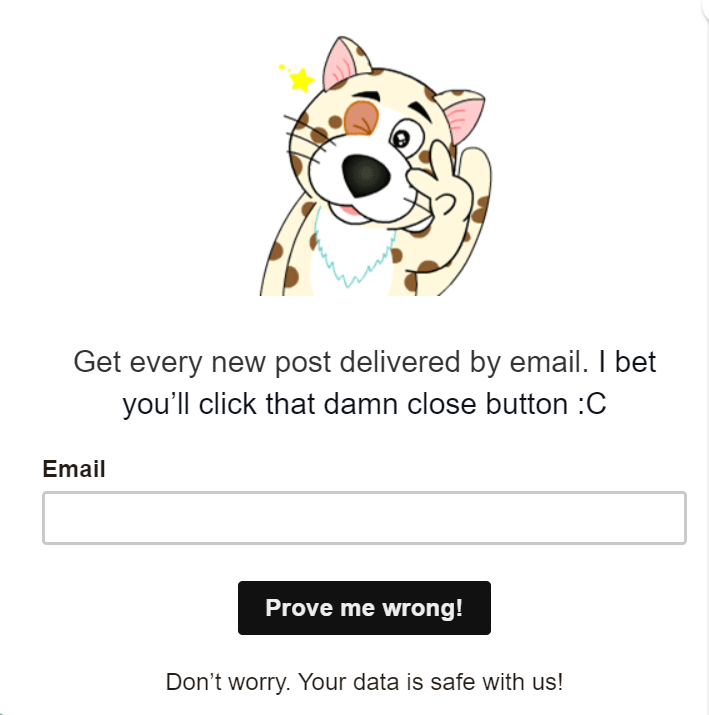
Não leve muito a sério
Um pop-up pode ser uma mensagem chata, formal e com muito texto. Ou, pode ser uma pequena delícia, um easter egg para seus usuários 一 depende de você. Você pode usar trocadilhos, memes, GIFs ou emojis para incrementar seus formulários de inscrição e fazer seus visitantes sorrirem. Dê uma olhada neste exemplo para ver como isso é feito.

Mesmo que seu tom de voz principal seja relativamente formal, você pode usar formatos menores, como pop-ups, para experimentar e ver como seus clientes reagem a uma versão mais descontraída da sua brand persona. Além disso, pode incentivá-los a realizar uma tarefa chata, como preencher um formulário.
Entregue valor
Antes de pedir aos visitantes do seu site que compartilhem suas informações pessoais com você, dê a eles uma razão sólida para fazer isso. A única maneira de evitar que o pop-up seja percebido como spam é garantir que ele prometa valor real. Como os clientes se beneficiarão ao preencher seu formulário? O que eles podem esperar depois de entregar o endereço de e-mail ou número de telefone para você? Por que eles deveriam dar uma olhada na sua oferta especial?

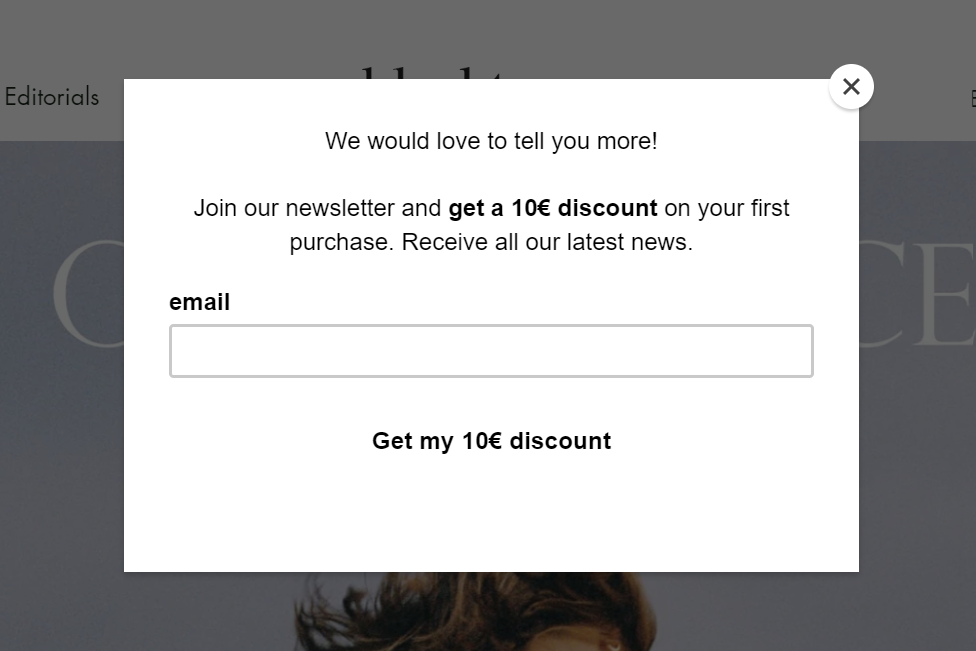
Dê uma forte ênfase à sua experiência e deixe seus visitantes de primeira viagem saberem que estão em boas mãos. Projete seus pop-ups de uma maneira que destaque sua proposta de venda exclusiva. Este exemplo demonstra como fazer isso usando títulos inteligentes e nítidos e botões de CTA impossíveis de não clicar.
O uso de links de rodapé é uma das práticas recomendadas de design de pop-up por um motivo. A divulgação de sua política de privacidade pode ajudá-lo a melhorar sua taxa de conversão, pois seus visitantes ficarão tranquilos sabendo que você não venderá ou abusará de seus dados.
Respeite o espaço de tela do usuário
Deixe sua criatividade correr solta ao criar pop-ups, mas não se esqueça da experiência do usuário. Justifique o uso do espaço e não permita que suas mensagens invadam a tela inteira se tudo o que você está oferecendo é um desconto modesto. Se você quiser que sua mensagem seja um atrativo absoluto, tente usar cores brilhantes ou formas incomuns.
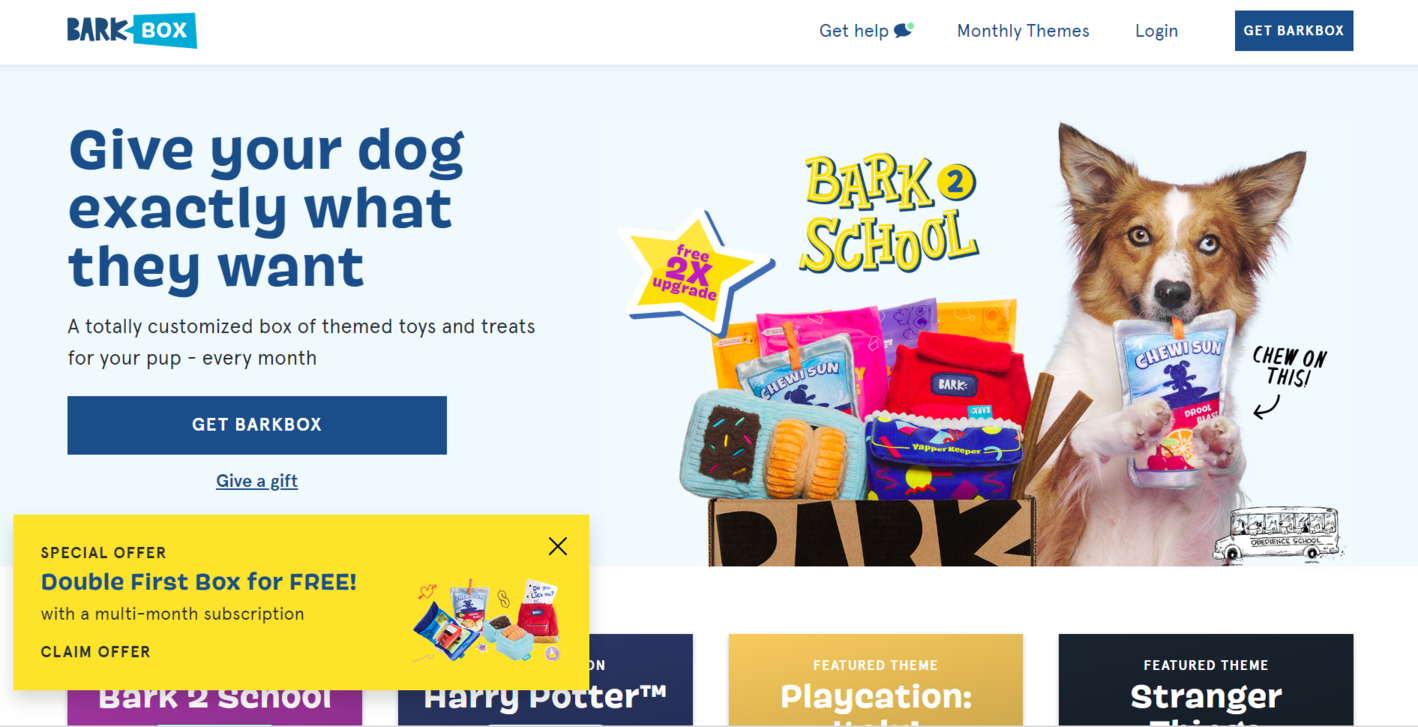
Veja este exemplo de design de pop-up do BarkBox. A mensagem é pequena, mas difícil de passar despercebida por causa de seu fundo amarelo alegre, que não entra em conflito com o esquema de cores do site. Podemos ver o mesmo tom de amarelo sendo usado para destacar o texto em toda a página.

O botão CTA leva a um elegante formulário passo-a-passo onde os usuários são solicitados a descrever seu animal de estimação para obter uma caixa personalizada com brinquedos e guloseimas. Uma tentativa de espremer um questionário tão grande em um pop-up teria se transformado em um desastre de experiência do usuário 一 uma mensagem de tamanho pequeno era uma opção melhor.
Mantenha até mesmo os pop-ups “chatos” amigáveis e conversacionais
Os pop-ups legais têm o direito de ocupar toda a tela porque contêm isenções de responsabilidade importantes e protegem o conteúdo do site. Na verdade, eles devem estar em tela cheia para obter a atenção total do usuário.
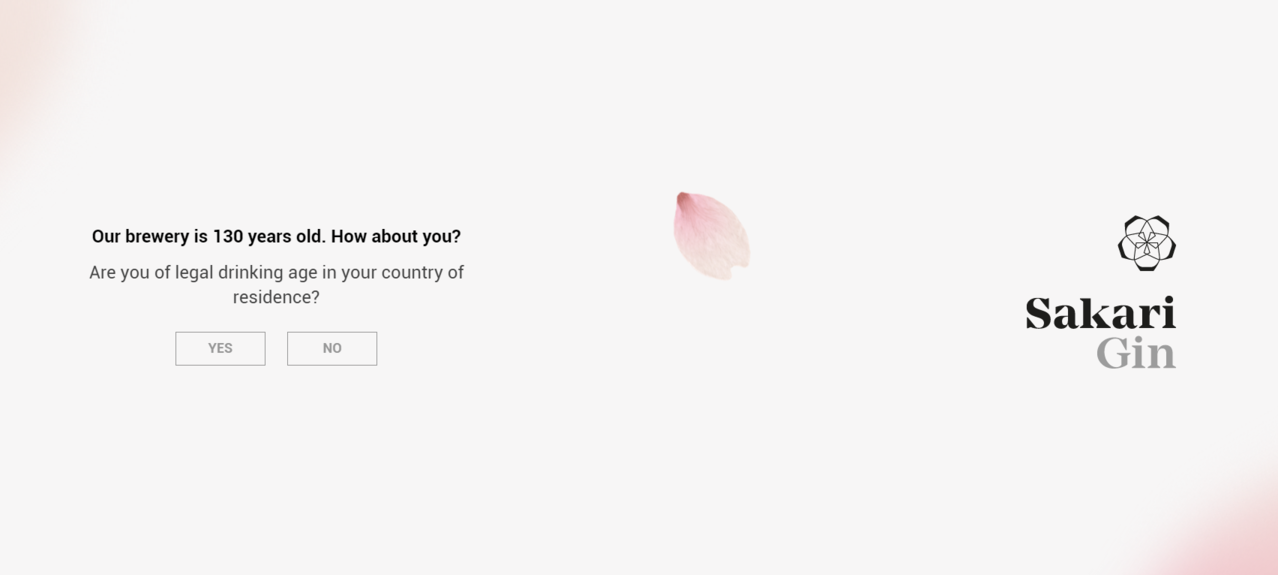
Ao mesmo tempo, muitas vezes são desnecessariamente formais, se não intimidantes. Você pode seguir o exemplo da cervejaria Sakari e injetar um pouco de personalidade no design e copy do pop-up do seu site.

Essa sobreposição de pop-up leve deixa uma impressão positiva e serve como uma introdução elegante ao próprio site. Em vez de fazer o usuário digitar sua idade exata, o pop-up está simplesmente perguntando se sua idade permite que ele consuma álcool em seu país legalmente. Como não há como a empresa provar se as informações enviadas são verdadeiras, elas preferem não aborrecer seus usuários com formulários e campos sem sentido.
O contras do design de pop-up de sites
Vamos passar para os exemplos de design de pop-up que nos ensinam o que pode ser evitado ou projetado de forma diferente. É importante não sobrecarregar as mensagens, mas também é crucial mantê-las significativas e informativas.
Não faça pop-ups sem sentido
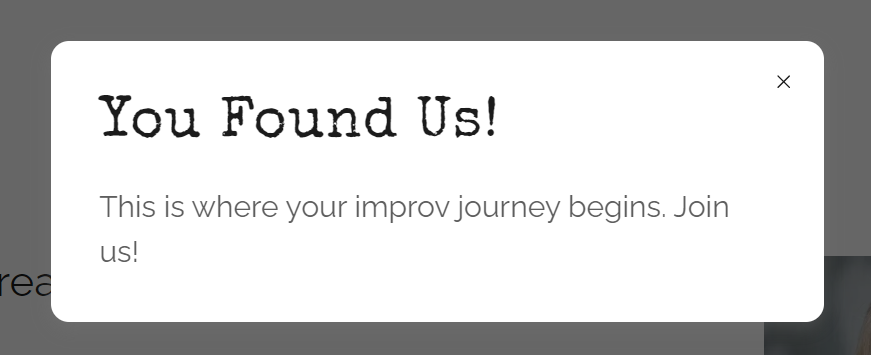
Pode ser tentador criar um pop-up apenas para tornar sua página inicial mais animada e interativa, mas você deve sempre manter o usuário final em mente. Ele servirá a um propósito específico e melhorará a experiência de compra de seus visitantes? Ou vai apenas incomodá-los ou confundi-los? Certifique-se de que cada pequena distração que você cria seja justificada. Pop-ups sem sentido não são acionáveis. Eles são muito abstratos ou muito óbvios 一 às vezes, eles nem têm um botão de CTA, como neste exemplo.

Quando se deparam com pop-ups sem ação, os usuários geralmente não sabem o que fazer com eles. Eles não querem perder bons negócios, mas também não estão prontos para gastar tempo decifrando cada pequena notificação. Faz sentido evitá-los a todo custo se você deseja criar uma jornada do cliente sem atritos.
Não simplifique demais seu pop-up
Um design sobrecarregado e cheio pode ser prejudicial, mas isso não significa que você precisa reduzir tudo ao mínimo. Se você for longe demais, poderá acabar com algo assim 一 um pop-up que parece inacabado, até mesmo pouco profissional.

Mantenha os elementos essenciais do seu design de pop-up onde eles pertencem. Um botão de CTA, um título e um texto de apoio desempenham um papel importante na criação de uma mensagem atraente.
Não force seus visitantes a fornecer seus dados
Os formulários pop-up em seu site não devem ser intrusivos ou obrigatórios 一 se forem, nem seus clientes, nem o Google vão gostar. Se você oferecer, agressivamente, a seus novos visitantes para se registrarem sem explicar o porquê, é provável que eles simplesmente deixem a página.

Em vez de manipular seus usuários para uma compra ou inscrição, ofereça a eles conteúdo valioso ou ofertas fantásticas que eles não encontrarão em nenhum outro lugar. Em resumo, certifique-se de que o pop-up do seu site atraia leads, não os espante.
Não sacrifique a legibilidade e a acessibilidade
Mencionamos por que é importante permanecer consistente e criar pop-ups alinhados às diretrizes gerais da sua marca. No entanto, não há necessidade de exagerar e priorizar a estética sobre a funcionalidade 一 seu design de pop-up pode ser bonito e, também, acessível.
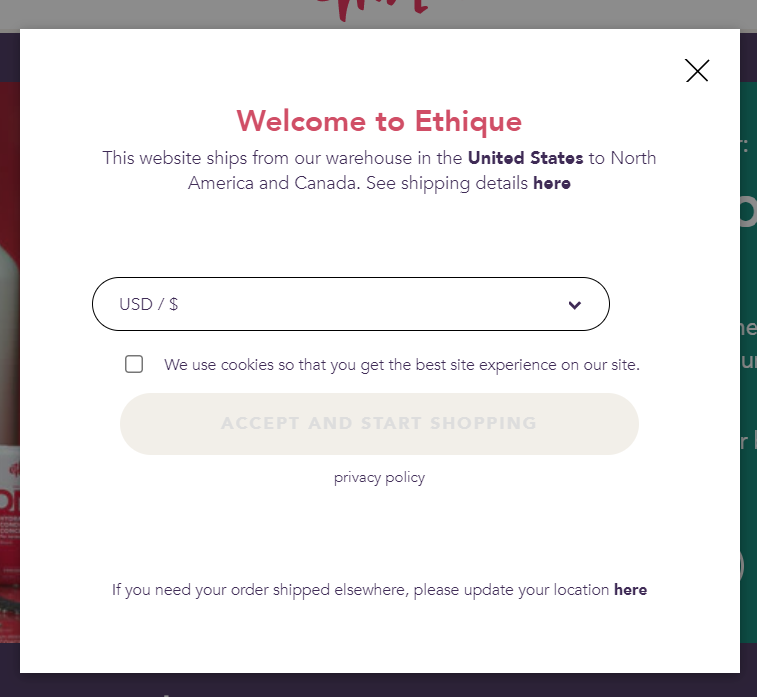
Aqui está um exemplo que é visualmente agradável, mas não muito legível.

O texto é muito pequeno e não contrasta o suficiente 一 parece elegante, mas é difícil de ler. O link para a política de privacidade é pouco visível e o botão de CTA fica “bloqueado” até que o usuário aceite os cookies. Com pop-ups, você precisa ser um pouco mais óbvio e direto. Seus visitantes estão apenas se familiarizando com seu site e é injusto fazê-los gastar tempo e energia lendo as letras miúdas.
Não use a página inteira a menos que tenha uma boa razão
Os pop-ups de tela cheia podem confundir os visitantes do seu site e fazê-los pensar que chegaram à página errada. Por causa do formato, o botão “Fechar” geralmente acaba ficando mais distante e difícil de localizar, o que pode desanimar alguns usuários. Você quase sempre pode eliminar coisas desnecessárias e evitar assumir a tela inteira.
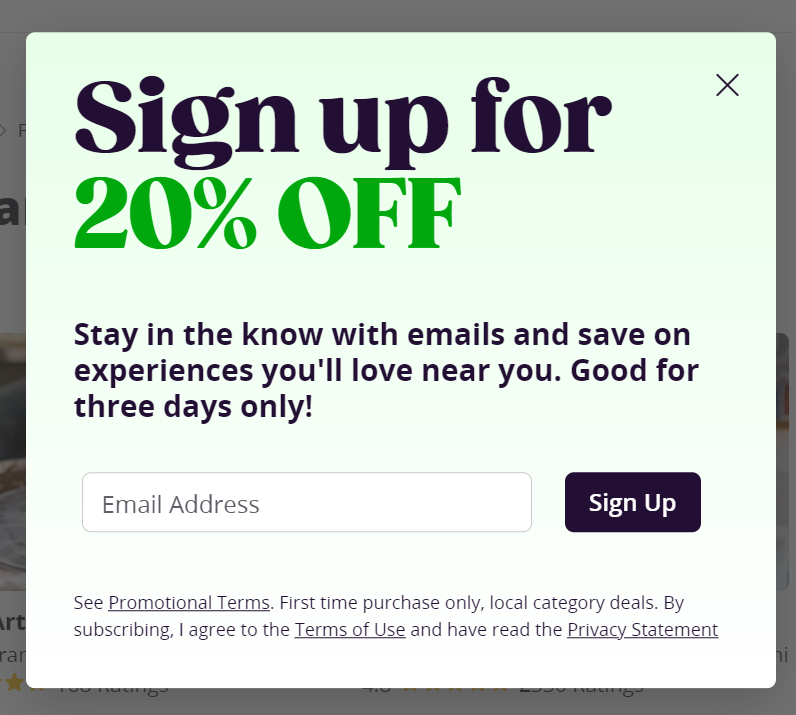
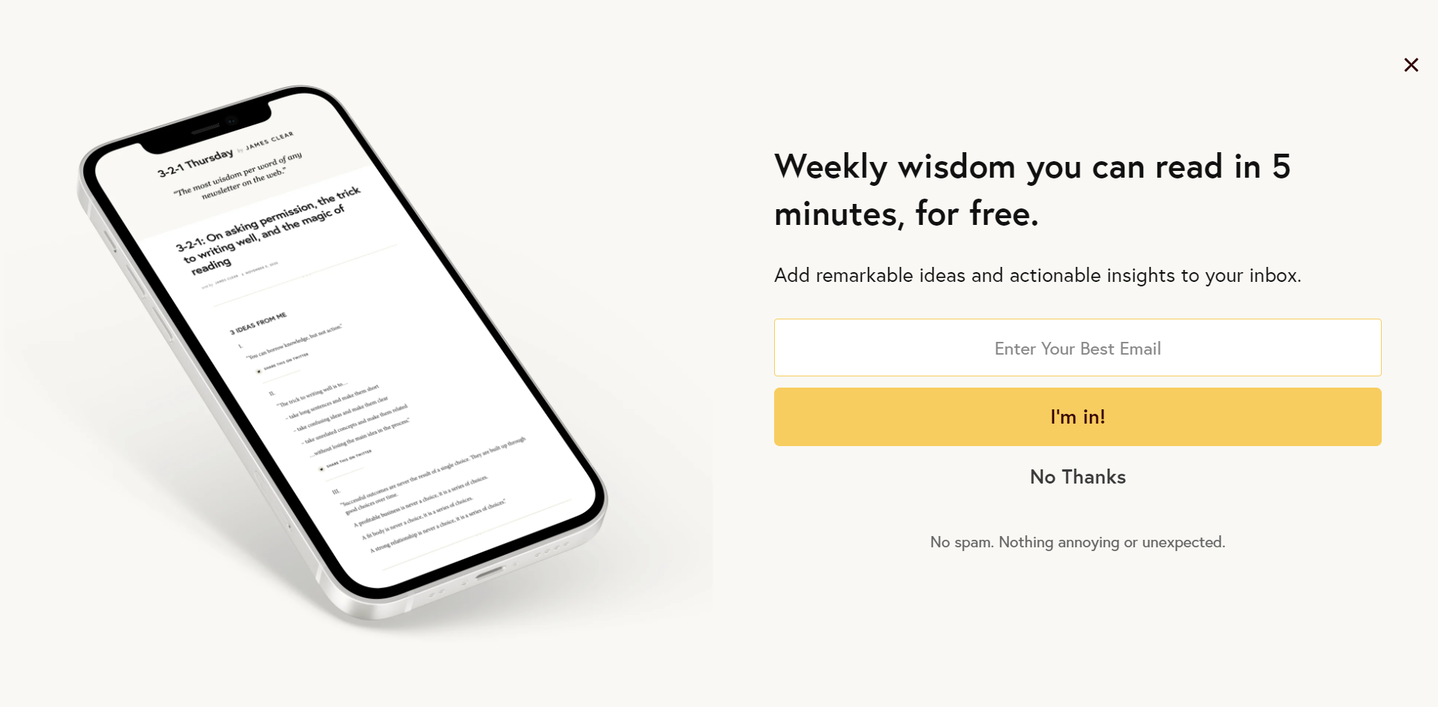
No entanto, faz sentido escolher o formato de sobreposição de página se você tiver algo importante para demonstrar, como, por exemplo, sua newsletter repleta de valor.

Neste exemplo, o formato de sobreposição de página permite que o usuário tenha um vislumbre do que está sendo oferecido. Eles podem ver que, realmente, vale a pena assinar a newsletter, assim não se preocuparão em compartilhar os endereços de e-mail. Como alternativa, você pode usar um pop-up de vídeo, mas criar um de alta qualidade requer muito mais esforço.
Crie pop-ups requintados para o seu site em minutos
Com a SendPulse, você pode criar e configurar pop-ups personalizados em menos de 10 minutos. Escolha um dos modelos predefinidos e personalize ao seu gosto, usando nosso construtor fácil de arrastar e soltar. Em seguida, defina as condições de exibição para garantir que sua mensagem apareça no momento certo.
Nossa plataforma permite que você crie formulários pop-up responsivos e compatíveis com o GPDR (Regulamento Geral de Proteção de Dados, em português), para aumentar sua taxa de conversão e transformar visitantes passivos em clientes fiéis. Esqueça os pop-ups rígidos e fora do lugar 一 você pode executar diferentes cenários e CTAs com base no objetivo da sua página para garantir que seus usuários vejam as mensagens mais relevantes.
A SendPulse oferece um kit de ferramentas completo para automação de marketing e vendas. Gere leads usando pop-ups e chatbots, alimente-os por meio de campanhas de e-mail e acompanhe-os em nosso CRM. Experimente!