Em nosso último artigo sobre páginas de geração de leads, começamos a explorar o tópico de landing pages. Hoje, contudo, iremos nos aprofundar nas landing pages de produtos 一 ou seja, falaremos sobre sua estrutura, daremos algumas dicas para criar o design e fazer uma copy para elas, além de darmos uma olhada em alguns exemplos da vida real.
Sumário:
- O que é uma landing page de produto
- A estrutura de uma landing page de produto
- Cabeçalho
- Descrição detalhada do produto e seus benefícios
- Prova social
- Call to action
- Rodapé
- Janela de conversa
- Dicas para o design e a copy da landing page de produto
- 5 dicas fundamentais de design para landing pages de produtos
- 5 dicas fundamentais de copy para landing pages de produtos
- Exemplos de landing page de produto
- Agora é a sua vez
O que é uma landing page de produto
Como você deve ter adivinhado, uma landing page de produto é usada para promover e vender produtos ou serviços. Os usuários podem acessar essas páginas depois de seguir um link em um e-mail, anúncio ou alguma outra fonte digital, ou depois de serem redirecionados dos resultados da pesquisa.
Imagine que você vende roupas para mulheres grávidas. Há usuários por aí pesquisando no Google por “roupas de maternidade 4 meses”. Eles podem ver sua landing page dedicada a produtos destinados a mulheres grávidas de quatro meses nos resultados da pesquisa e, se acharem o título e a descrição da página interessantes, clicarão nela. Então, se sua oferta for relevante para eles, eles converterão uma simples pesquisa em uma compra, adquirindo seu produto.
De acordo com a pesquisa da WordStream, a taxa média de conversão para landing pages de produtos é de 2,35%. No entanto, os 25% superiores das páginas convertem em 5,31% e os 10% superiores das páginas convertem em 11,45%, o que é impressionante.
Cada landing page é uma oportunidade de conversão, portanto, quanto mais páginas tiver, mais segmentadas você poderá torná-las. No entanto, o segredo não está apenas no número de páginas que você cria, mas na maneira como você as constrói, projeta, e escreve sua copy, é claro. Daremos alguns conselhos sobre design e como fazer sua copy mais tarde, mas agora vamos ver como pode ser a estrutura geral de uma landing page de produto.
A estrutura de uma landing page de produto
As landing pages do produto consistem em diferentes blocos, cada um com sua própria finalidade. Os blocos vão um após o outro em uma ordem lógica, levando a um call to action no final. É recomendável começar a delineá-la no papel, bloco por bloco, para que você não se distraia com pequenos detalhes como o tamanho do logotipo ou a cor da fonte e se concentre na estrutura em si.
Vamos dar uma olhada nos principais blocos que uma boa landing page de produto deve ter com base no exemplo da Mango Languages.
Cabeçalho
A primeira coisa que os visitantes veem em sua página é um cabeçalho que geralmente contém:
- um logotipo;
- botões do menu principal;
- botões de login e cadastro;
- um título e descrição;
- CTAs;
- suporte a elementos visuais, como um vídeo de fundo, uma foto ou uma imagem de um produto.
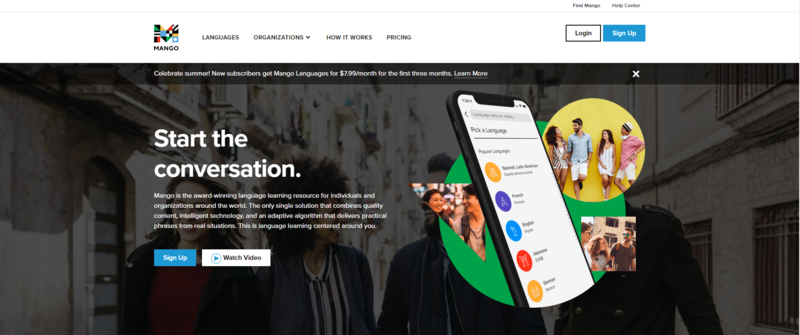
A Mango Languages incluiu todos esses aspectos em seu cabeçalho.

A empresa explicou que tipo de serviço oferece, mostrou o aplicativo e adicionou dois tipos de botões de ação: um para o registro e outro para o vídeo do produto. Além disso, eles colocaram uma oferta especial no topo do cabeçalho, que permite que novos usuários experimentem seu aplicativo por um preço mais baixo.
A principal ideia por trás do cabeçalho é fornecer as informações mais importantes sobre o seu produto imediatamente. Se você acertar o alvo e uma pessoa achar essa informação útil, ela rolará para obter mais detalhes.
Um título que aparecerá na tela deve incluir uma descrição dos benefícios que seu produto trará para os clientes e um call to action, tudo renderizado em uma frase de 2 a 3 palavras. Na descrição, você pode escrever algumas frases curtas que completam o título e revelam detalhes importantes que os usuários precisam saber imediatamente.
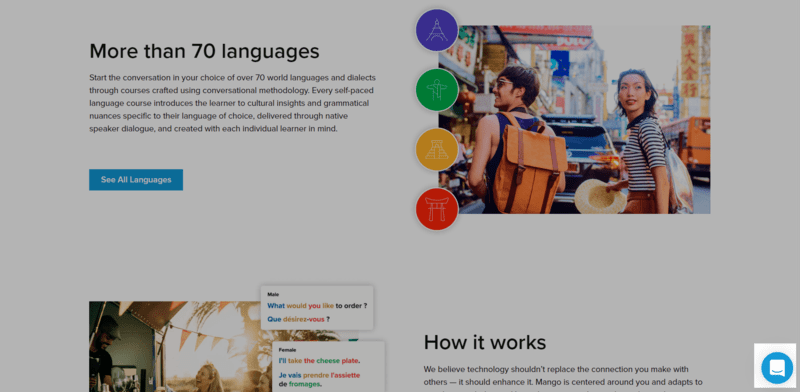
Descrição detalhada do produto e seus benefícios
Depois que os visitantes foram apresentados ao produto, é hora de falar mais sobre ele. Na descrição, você deve se concentrar nos pontos de dor do cliente, começando pela sua experiência. Mostre como o produto funciona e como ele pode resolver os problemas reais ou potenciais do seu público. Em seguida, adicione um pouco mais de detalhes como um bônus. Eles podem não ser necessariamente um grande ganho para um usuário, mas serão um bom complemento para o produto principal.
Tente guiar os olhos de seus visitantes pela página e certifique-se de que todos os pontos importantes sejam destacados visualmente.

Como você pode ver, a Mango Languages usou títulos, imagens e botões grandes para apresentar o número de idiomas que eles oferecem e a forma como seu aplicativo funciona. Depois disso, eles adicionaram um bloco visual separado para mostrar que seu aplicativo pode ser usado por várias pessoas e organizações e forneceram links para mais detalhes.
Prova social
Na verdade, 15% dos usuários não confiariam em uma empresa que não tem avaliações. Isso é compreensível, considerando que hoje em dia as redes sociais e as interações online permitem que os usuários compartilhem livremente sua opinião sobre qualquer produto e leiam avaliações de clientes que já o experimentaram.
Existem várias maneiras de colocar comentários de clientes em uma landing page de produto:
- adicionando comentários de texto anônimos;
- adicionando comentários de texto com nomes e fotos dos clientes;
- adicionando depoimentos em vídeo.
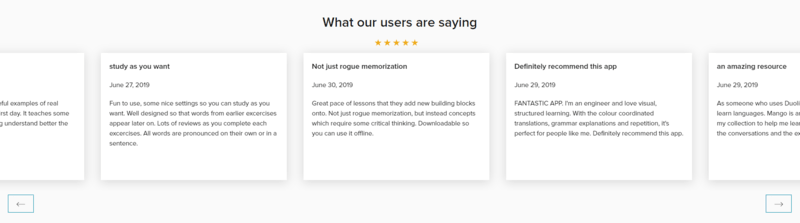
Por exemplo, a Mango Languages decidiu mostrar avaliações anônimas. Para tornar mais fácil para os usuários entenderem uma grande quantidade de texto, eles colocaram a ideia principal de cada avaliação em negrito no topo. Um visitante também pode rolar os comentários para ver mais, o que é uma solução inteligente para economizar espaço em uma landing page.

Call to action
O principal destino do usuário em uma landing page é um botão de call to action (chamada para ação). Você pode repeti-lo algumas vezes ao longo da página e até variar o texto para diferentes botões de CTA, o que permitirá rastrear qual opção funciona melhor.

A Mango Languages repetiu seu call to action duas vezes: o primeiro botão “Inscrever-se” foi colocado no cabeçalho, enquanto o botão final “Escolher um idioma” veio antes do rodapé da landing page, ambos levando à mesma página de inscrição.
A Mango Languages é gratuita para uso com compras no aplicativo. No entanto, se você vende produtos físicos, deve mencionar seu preço na landing page, próximo ao botão de call to action.
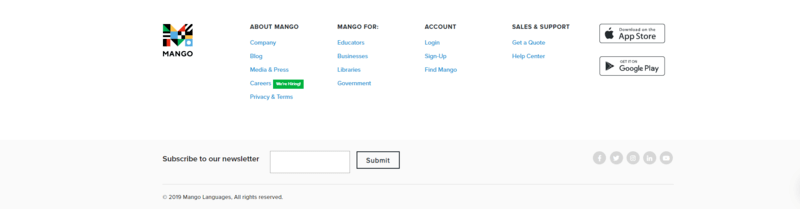
Rodapé
A última parte da landing page do produto é um rodapé. Pode parecer o elemento mais “chato” da página, mas, na verdade, contém informações muito importantes, como menu, links de redes sociais, formulários de assinatura de e-mail e outros botões.

No rodapé, a Mango Languages repetiu e ampliou parcialmente o conteúdo dos botões usados no cabeçalho. Eles permitem que os usuários aprendam mais sobre sua empresa, visitem seu blog e contas de redes sociais, baixem o aplicativo e leiam mais detalhes sobre o produto em si.
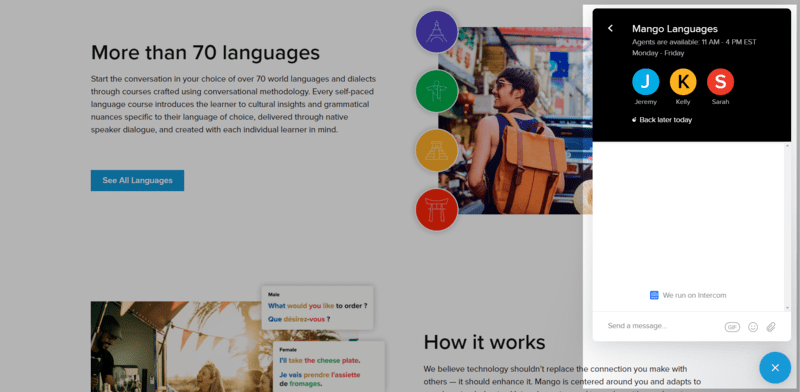
Janela de conversa
Um elemento que geralmente é colocado acima de todos os blocos é uma janela de conversa. Ela permite que os usuários façam perguntas sobre o produto e obtenham respostas e suporte imediatamente.
Na página inicial de produto da Mango Languages, aparece um ícone de mensagem azul no canto inferior direito.

Assim que você clica nela, ela se desdobra em uma janela de chat maior, onde os usuários podem digitar perguntas e enviar seus arquivos.

Adicionando uma à sua landing page, certifique-se de que ela não se desdobre sozinha, distraindo os usuários.
Dicas para o design e a copy da landing page de produto
Após decidir quais blocos deseja usar e estabelecer a estrutura básica da landing page de produto, mesmo em um pedaço de papel, é hora de aprimorá-la com a copy e o design. O sucesso da sua página, medido pelo número de conversões, depende de quão bem você apresenta seu produto e quão eficaz será seu call to acion. Daremos algumas dicas curtas, mas úteis, sobre como tirar o melhor proveito do design e da copy da landing page do seu produto.
5 dicas fundamentais de design para landing pages de produtos
De acordo com a Adobe, 38% dos usuários fechariam uma página se o conteúdo não fosse atraente em seu layout ou imagens. Esta é uma boa razão pela qual você deve prestar muita atenção à maneira como você projeta sua landing page.
Aqui está uma lista de recomendações para o design de uma landing page de produto para ajudá-lo a chamar a atenção do visitante:
- Comece fazendo um layout ou, em outras palavras, a estrutura da página, pensando nos elementos maiores e mais importantes antes de se concentrar nos detalhes.
- É importante criar uma sensação de consistência em toda a página. Para isso, atenha-se a um design e esquema de cores. Para escolher tons que se complementam, experimente geradores de esquema de cores como Colors ou Material Palette. Escolha uma ou duas para destacar os botões de ação, use tons neutros para o plano de fundo e verifique se o texto contrasta com outros elementos.
- Adicione vídeos porque eles podem aumentar as taxas de conversão em 80%. Recorra à animação para chamar a atenção do usuário para determinadas partes da sua página e mantê-lo por mais tempo; pense em colocar alguns comentários em vídeo sobre os produtos.
- Otimize para celulares. Apenas 50% de todas as landing pages são otimizadas para celular, e isso não é um bom resultado, considerando que 82% dos usuários visitam sites de seus telefones. Portanto, lembre-se de tornar o design da sua landing page responsivo.
- Certifique-se de que sua página está carregando rapidamente, pois mesmo um atraso de um segundo pode diminuir suas conversões em 7%.
5 dicas fundamentais de copy para landing pages de produtos
Quando se trata da copy, seu objetivo é apresentar seu produto de maneira atraente, destacando suas vantagens mais significativas e fazendo um forte apelo à ação para seus clientes em potencial.
Aqui estão algumas dicas para escrever um texto eficaz que converta:
- Enfatize os benefícios do seu produto e chame a atenção dos visitantes não para você, mas para eles.
- De acordo com a Adobe Consumer Content Survey, as três características mais importantes de um bom site para a maioria dos consumidores são: precisão, valor informativo e simplicidade. Portanto, tente escrever títulos curtos que sejam diretos ao ponto e não sobrecarreguem os assinantes com descrições ou informações desnecessárias.
- Peça aos usuários que tomem uma ação, dizendo a eles onde clicar para se inscrever, fazer uma compra ou entrar em contato com você. Experimente com o texto do seu CTA. Às vezes, até mesmo o que parece um texto muito simples, como “Clique aqui”, pode melhorar suas conversões em 30%. Crie um senso de urgência para motivar os usuários a tomar uma decisão imediatamente.
- Use informações específicas como estatísticas e números para provar seu ponto. Por exemplo, você pode adicionar prova social e demonstrar o número de pessoas que já usam seu produto. Adicione alguma interatividade, por exemplo, um número que se atualize em tempo real, tornando-o um elemento divertido, informativo e eficaz para sua página.
- Sempre verifique sua gramática e ortografia. Alguns usuários podem desviar os olhos de sua landing page se encontrarem algum erro.
Por fim, lembre-se de fazer um teste A/B com a sua copy e design para encontrar o equilíbrio perfeito que continuará trazendo novas vendas. Siga as tendências para estar atualizado, mas, ao mesmo tempo, mantenha-se sempre autêntico e implemente suas próprias ideias exclusivas.
Exemplos de landing page de produto
A melhor maneira de aprender algo é ver como os outros o fazem. Vamos dar uma olhada em alguns exemplos de landing pages de produtos e ver como diferentes empresas usam design e copy para vender.
O primeiro exemplo do SquareUp é uma boa representação de como você pode vender um produto físico.
Os pontos fortes desta copy são os seguintes:
- O texto é direto ao ponto desde a primeira frase;
- Os recursos são descritos por meio de sua capacidade de resolver problemas e preocupações dos clientes;
- As palavras usadas são simples e as frases são curtas e claras.
Aqui estão os pontos fortes deste design de landing page:
- Há um monte de fotos de alta qualidade do produto.
- Há uma paleta de cores equilibrada usada e fundo claro, contrastando com o texto.
- As informações mais valiosas são destacadas em negrito ou com cores.
Agora, vamos dar uma olhada no exemplo mais interativo.
A marca adiciona um pouco de diversão e permite que os usuários verifiquem como sua carteira antiga e sua nova carteira Bellroy ficariam com até 10 cartões e dinheiro. É uma solução inteligente para atrair a atenção dos visitantes e deixá-los descobrir por que seu produto é uma ótima escolha.
O que torna esta copy da landing page realmente boa:
- A página começa com um divertido call to action no cabeçalho interativo.
- Há muito pouco texto, o que ainda é suficiente para mostrar tudo o que você precisa saber sobre o produto.
- Há uma descrição clara das diferentes carteiras com os tipos de seções e o número de cartões que você pode colocar nelas, bem como as cores e os preços.
Quanto aos pontos fortes deste design de landing page:
- Cada bloco é interativo, sem falar na explicação em vídeo do porquê as carteiras Bellroy são tão finas.
- Há muitas imagens em close do produto.
- Todas as carteiras disponíveis são apresentadas na landing page com as fotos de fora e de dentro.
O último exemplo é diferente de tudo que mostramos antes. Tem um tom mais pessoal e os desvios da estrutura padrão tornam a página cheia de personalidade.
Marie Forleo é uma apresentadora de seu próprio programa que usa sua landing page como uma espécie de cartão de visita. Seu principal produto é seu treinamento em áudio, mas ela também promove o Marie TV Show e seus projetos beneficentes na página.
Aqui estão os pontos fortes da copy desta página:
- As mensagens soam pessoais, calorosas e reconfortantes, o que cria perfeitamente o ambiente de uma página pessoal ou de um site de pequena empresa.
- Mesmo que o texto do cabeçalho não revele realmente sobre o que é esta landing page, ele desperta a curiosidade e motiva os visitantes a rolar para baixo.
- A quantidade de texto e o comprimento das frases são maiores do que nos exemplos anteriores, mas isso se adapta perfeitamente ao estilo geral da landing page.
Quanto ao design, você pode encontrar os seguintes méritos aqui:
- As animações são usadas várias vezes em toda a página, o que a torna mais interativa e divertida de se ver.
- A caligrafia dá uma vibe muito pessoal e elegante, e o design exclusivo de cada bloco permite que o espectador entenda facilmente o conteúdo.
- Há muitas citações de pessoas famosas apoiadas por fotos, que só comprovam a autoridade de Marie entre o público.
Agora é a sua vez
Siga as nossas recomendações, fique atento às tendências e não se esqueça de testar! A plataforma de marketing multicanal da SendPulse ajudará você a adicionar um formulário de inscrição a uma landing page do produto, criar uma lista de endereçamento e enviar e-mails de alta qualidade. Também oferecemos SMS, notificações web push e chatbots para aqueles que estão prontos para adotar uma abordagem holística em sua estratégia de marketing digital.