Cada landing page é composta por determinados elementos de base. Você precisa conhecer todos eles para criar as páginas mais convincentes e nunca correr o risco de ter um funil de vendas com vazamento. Depois de aprender o básico, você poderá experimentar esses blocos. Neste artigo, vamos dar uma olhada nos principais elementos de uma boa landing page e dar algumas dicas de como arrumar a copy e o design da sua página.
Sumário:
Qual é a anatomia de uma landing page?
Todas as landing pages são um tipo de página pós-clique destinada a incentivar os visitantes a tomar uma decisão.
Você explica todos os benefícios e vantagens de sua oferta e convida os usuários a realizar alguma ação desejada. Como é uma etapa extremamente importante do funil, não deve haver distrações como barras de navegação ou links para outras páginas.
Uma estrutura sólida de landing page ajuda você a contar toda a história. Sem isso, os leads irão embora porque sua página não parece confiável ou persuasiva. Lembre-se, você quer que seus visitantes façam a conversão 一 certifique-se de dar a eles motivos suficientes para fazer exatamente isso.
Aqui estão os principais elementos da landing page que você precisa pensar:
- uma oferta única;
- conteúdo visual envolvente;
- corpo de texto nítido e conciso;
- os benefícios da sua oferta;
- recursos;
- prova social;
- formulário para os leads e call to action claro.
Explicaremos o significado desses elementos, mas antes vamos dizer logo que sua oferta deve ser a essência de toda a sua landing page. Metaforicamente falando, não é apenas uma cobertura de baunilha 一 é o bolo inteiro. Você pode comunicar sua proposta usando vários componentes de uma landing page e descreveremos como.
Os principais elementos de uma landing page
Aqui, você encontrará mais elementos do que listamos anteriormente. Por quê? Bem, nem todos eles são obrigatórios, e você tem a última palavra. Por exemplo, se o seu produto for simples e de baixa margem, você pode querer pular as perguntas frequentes. Recomendamos incluir todos esses blocos na estrutura da sua landing page de qualquer maneira 一 apenas torne-os simples e diretos ao ponto.
Título
Cada oferta se resume a uma única frase 一 pegue a sua e use-a como título. Você pode torná-la ousada, expressiva ou breve, apenas não dilua a ideia central por trás dela com palavras desnecessárias. O que você pode fazer é apresentar uma nova solução, identificar um problema irritante que todos enfrentam ou aproveitar o desejo das pessoas por soluções rápidas. Adicione um pequeno copy de suporte para fornecer detalhes e apoiar sua reivindicação.
O Whereby é um serviço que torna a colaboração remota mais acessível. E esta é a primeira coisa que os visitantes aprendem quando acessam sua página:

Você pode tornar seu título mais emocional e apelar para os pontos de dor dos usuários, como a Perspective API faz:

Do ponto de vista de um designer, é importante fazer do seu título um dos principais pontos focais. Use combinações de fontes elegantes porque a tipografia bonita ajuda a transmitir a mensagem e estabelecer o clima. Escolha tamanhos de fonte contrastantes para seu título e texto de suporte, por exemplo, 30px e 15px.
Corpo da copy
A melhor prática é falar a linguagem do seu público. Faça parágrafos curtos 一 duas ou três frases cada. Sinta-se à vontade para usar listas numeradas e marcadores para separar sua copy em partes facilmente digeríveis. A regra principal é não fazer com que seus leads precisem percorrer longas leituras para obter as informações de que precisam.
Mantenha a copy da sua landing page centrada nos benefícios, falando mais sobre o impacto positivo do seu produto e menos sobre ele em si. Qual é o seu molho especial? Como o seu produto vai facilitar a vida de alguém? Coloque-o em poucas palavras. Aqui está um exemplo:

Preste atenção nas suas escolhas de tipografia. Suas fontes devem ser atraentes, mas também legíveis. Use diferentes espaçamentos entre linhas e letras para diferentes tipos de letras. Evite usar o tamanho de fonte de 6px e texto cinza claro para o corpo da copy 一 eles podem parecer elegantes em seus modelos, mas tornam seu texto mais difícil de ler.
Imagens, animações ou vídeos
Use conteúdo envolvente que faça as pessoas sonharem. Você pode transmitir certas emoções ou criar uma metáfora usando imagens e animações relevantes e de alta qualidade. Nunca use imagens apenas para preencher o espaço em branco.
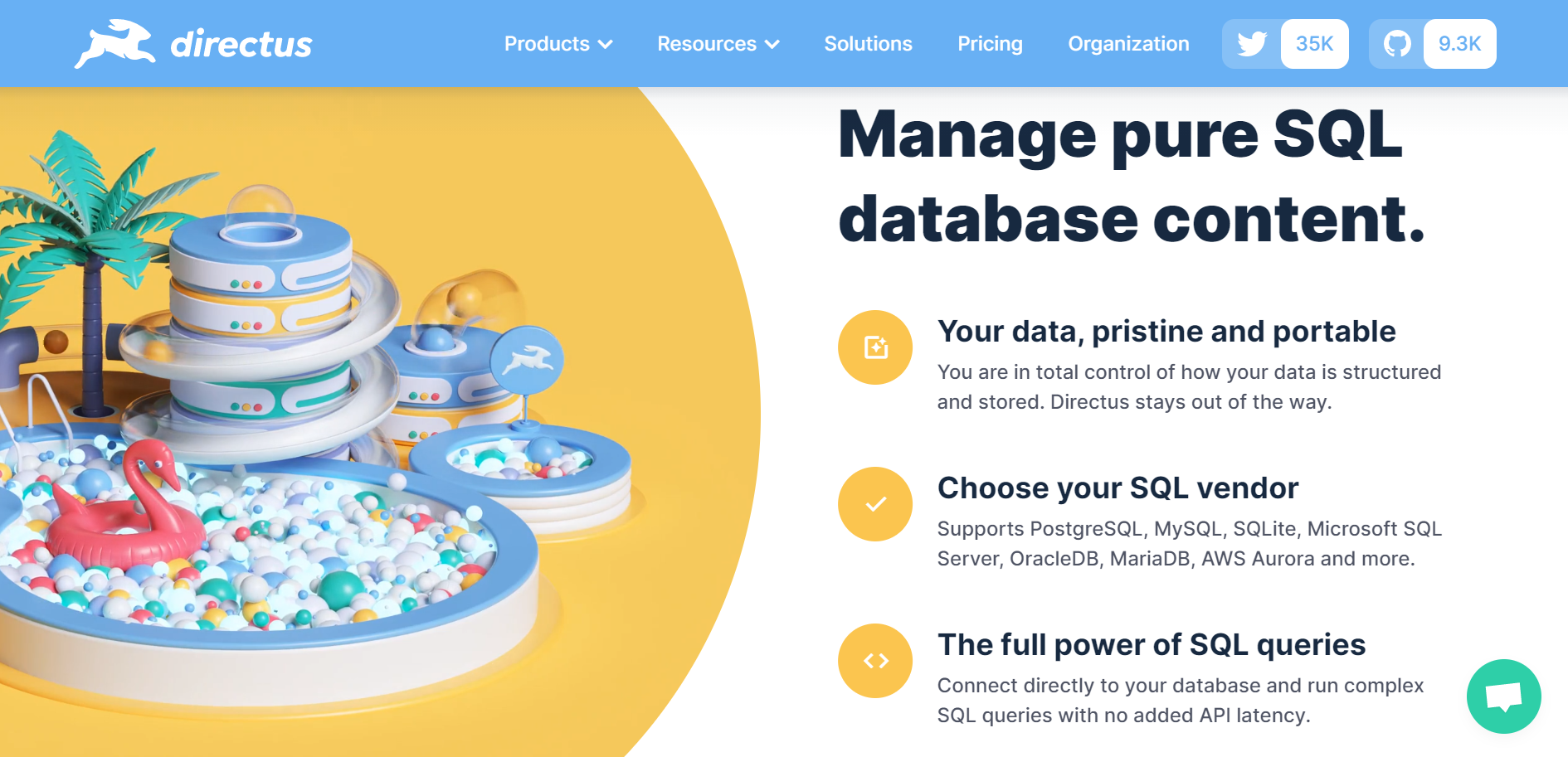
Para um produto complexo, você pode usar ilustrações abstratas exclusivas:

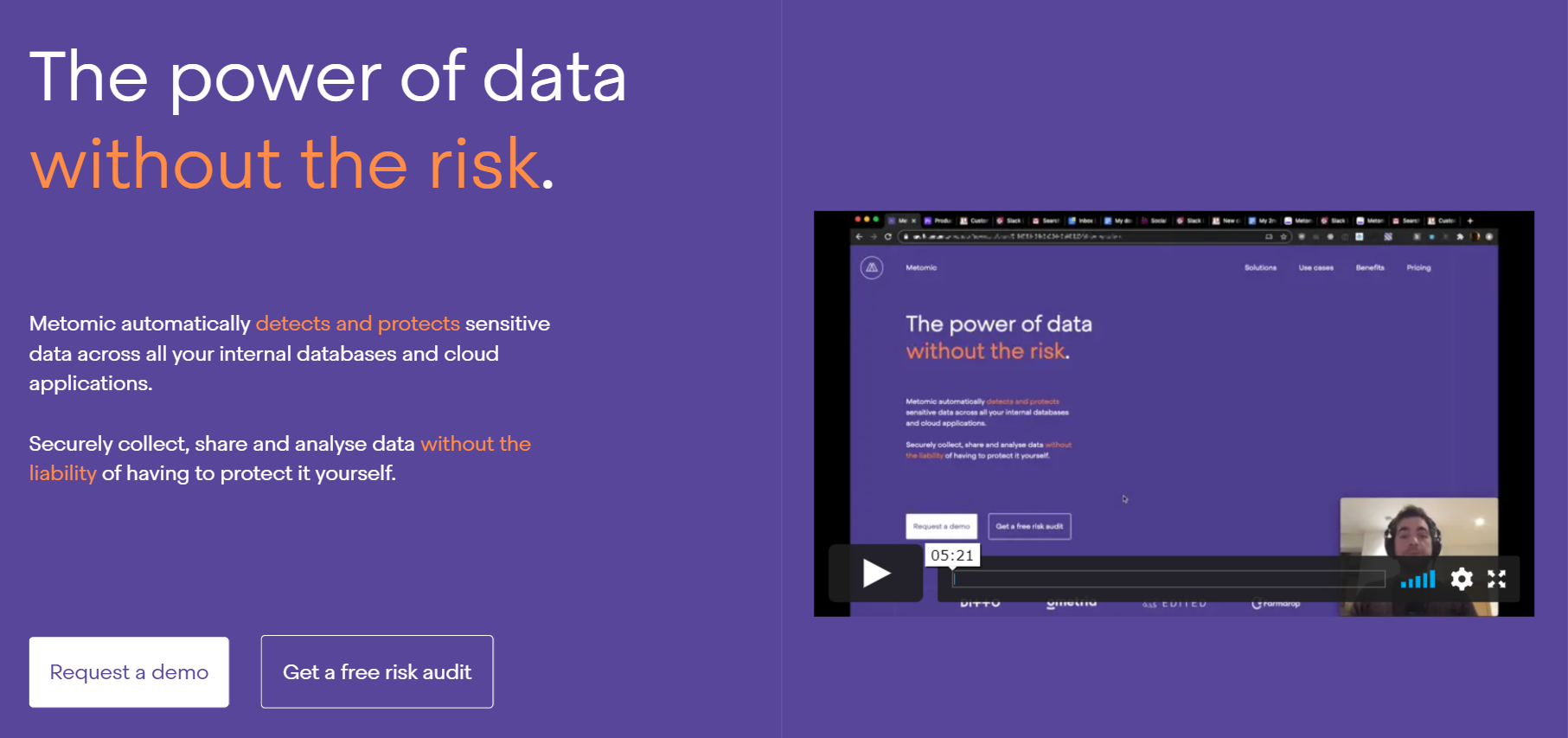
Como mencionamos anteriormente, também é útil adicionar ilustrações metafóricas se você estiver lidando com produtos altamente técnicos:

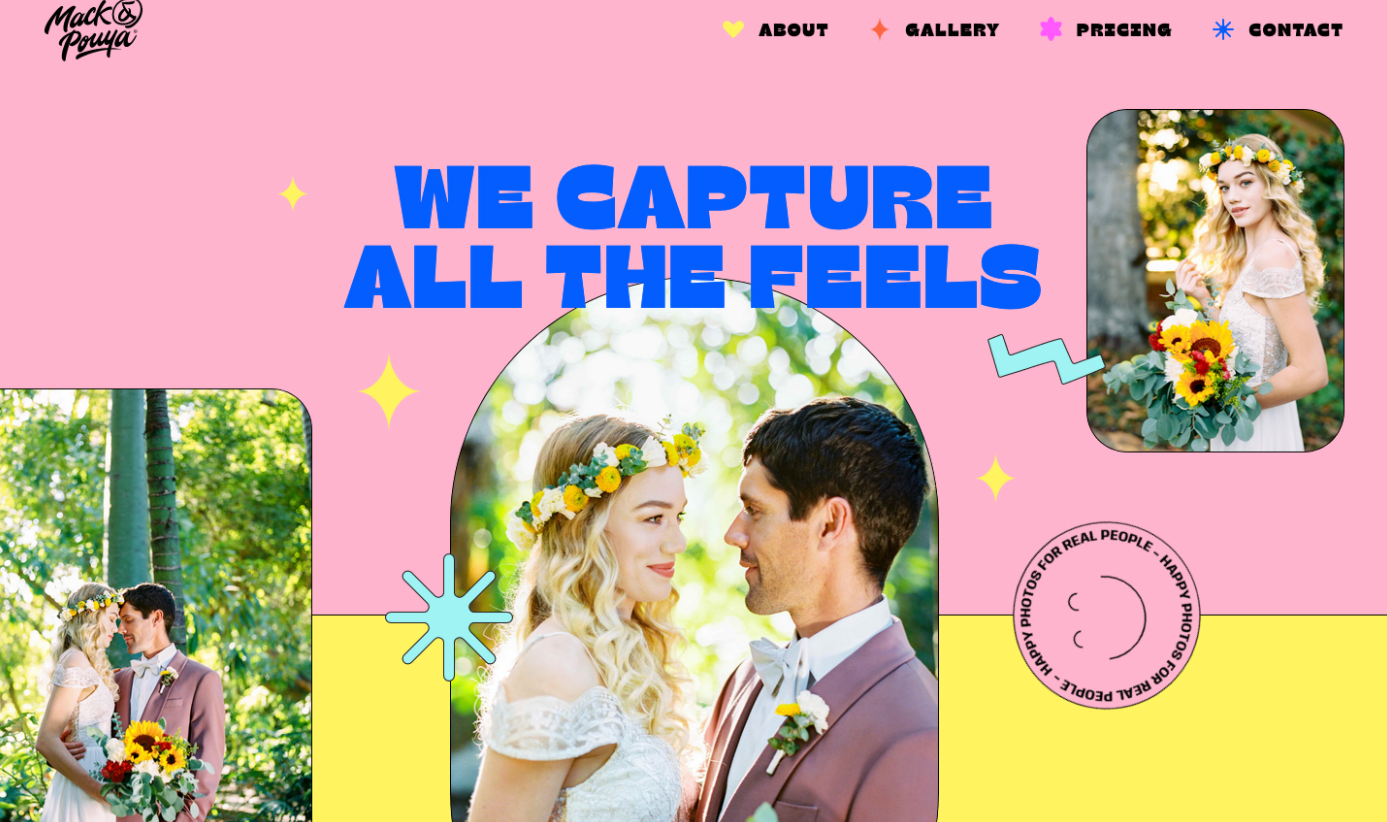
Se você vende produtos físicos ou serviços offline, use fotos de produtos e de seus clientes felizes para transmitir a sensação:

Às vezes, você deseja envolver os usuários imediatamente e as imagens não são suficientes. Isso é especialmente verdadeiro para serviços experimentais e empresas de tecnologia. Eles costumam usar vídeos para explicar sua oferta ou mostrar trabalhos anteriores:

Lembre-se de que o uso de fotos estereotipadas é desaprovado. É melhor tornar seus visuais memoráveis e nunca comprometer a autenticidade.
Formulário de leads
Na maioria das vezes, você deseja coletar alguns dados de seus leads para iniciar uma conversa e entender melhor seu público. Essas informações valiosas podem ser tão simples quanto o endereço de e-mail e o cargo do usuário.
Você pode criar um formulário de inscrição usando nosso construtor de formulários simples e intuitivo!
Mantenha seu formulário de lead minimalista, intuitivo e adicione uma copy de suporte a ele:

Alguns profissionais de marketing insistem que você deve mantê-lo acima da dobra, no topo da sua landing page. Mas depende totalmente de você: faça um teste A/B e descubra o que funciona melhor para sua oferta.
Botão de CTA
Isso é o que você costuma ver acima da dobra e no rodapé de qualquer boa landing page. O pensamento é que você precisa lançar seu produto e fazer uma oferta de compra, descrever seus benefícios em detalhes e terminar com um call to action ainda mais convincente.
Alguns usuários precisam de tempo para ler sobre todos os recursos e explorar os benefícios de sua oferta.
E alguns deles podem estar prontos para fazer a conversão a partir do momento em que chegam a sua página 一 você precisa dar a eles essa opção também, então ter dois ou até três botões de CTA na página é bom.
É assim que um botão de CTA geralmente se parece:

Use verbos ativos e cores contrastantes ao projetar seu botão CTA. Ele deve conter cinco ou menos palavras e ser cercado por algum espaço negativo para focar a atenção do usuário. Não se esqueça de adicionar gatilhos de clique como “Não é necessário cartão de crédito” ou “Garantia de reembolso”. E, claro, dê a ele uma copy de apoio.
Cronômetro de contagem regressiva
Velho, mas valioso, esse truque adiciona escassez a sua oferta, e as pessoas odeiam perder bons negócios. Mas um cronômetro de contagem regressiva à moda antiga parece um pouco suspeito, para não dizer fraudulento. Hoje em dia, as pessoas já sabem que os profissionais de marketing usam um cronômetro perene que começa a contagem do momento que o visitante entra na página. E a confiança do usuário despenca.
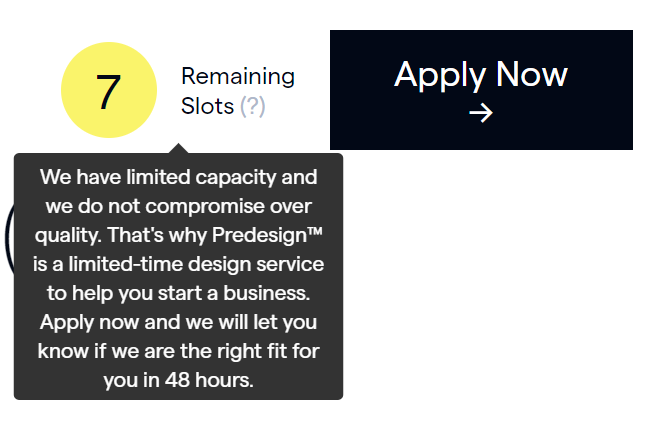
Você pode ser mais esperto que seus concorrentes e adicionar alguma escassez usando ferramentas bem mais sutis. Por exemplo, mostre aos consumidores que só restam apenas alguns lugares disponíveis, e eles precisam agir rapidamente:

Claro, você ainda pode usar um cronômetro de contagem regressiva típico quando existir uma oferta realmente de tempo limitado, por exemplo, na Black Friday.
Prova Social
A anatomia de uma landing page é importante, mas não o que aumenta as vendas. Antes de se comprometer a qualquer coisa, as pessoas querem conhecer quem já usou seu produto e como foram suas experiências. Para ganhar confiança, use provas sociais como avaliações, depoimentos, e vídeos. Idealmente, a prova social deve apoiar suas demandas de marketing e demonstrar que você entrega o que promete.
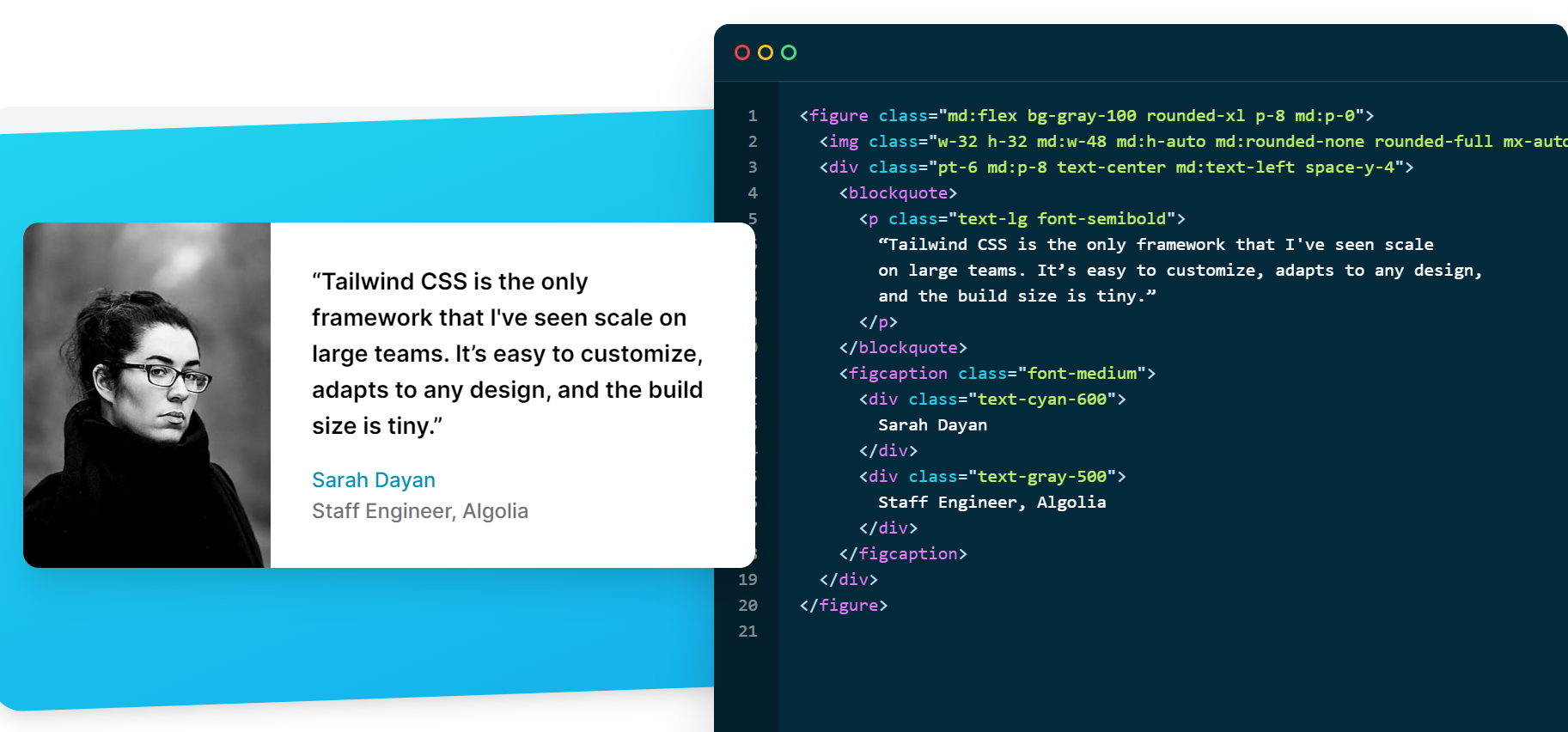
Ela será útil para os seus leads descobrirem quais problemas seus produtos já resolveram. Até um pequeno feedback pode ser informativo:

Nós não podemos enfatizar o suficiente o quão importante é usar fotos reais e depoimentos de verdade dos seus clientes. Fotos muito usadas ou de banco de imagens fáceis de reconhecer matam a confiança dos consumidores. Pergunte aos seus clientes se você pode usar suas fotos de verdade em vez disso.
Benefícios
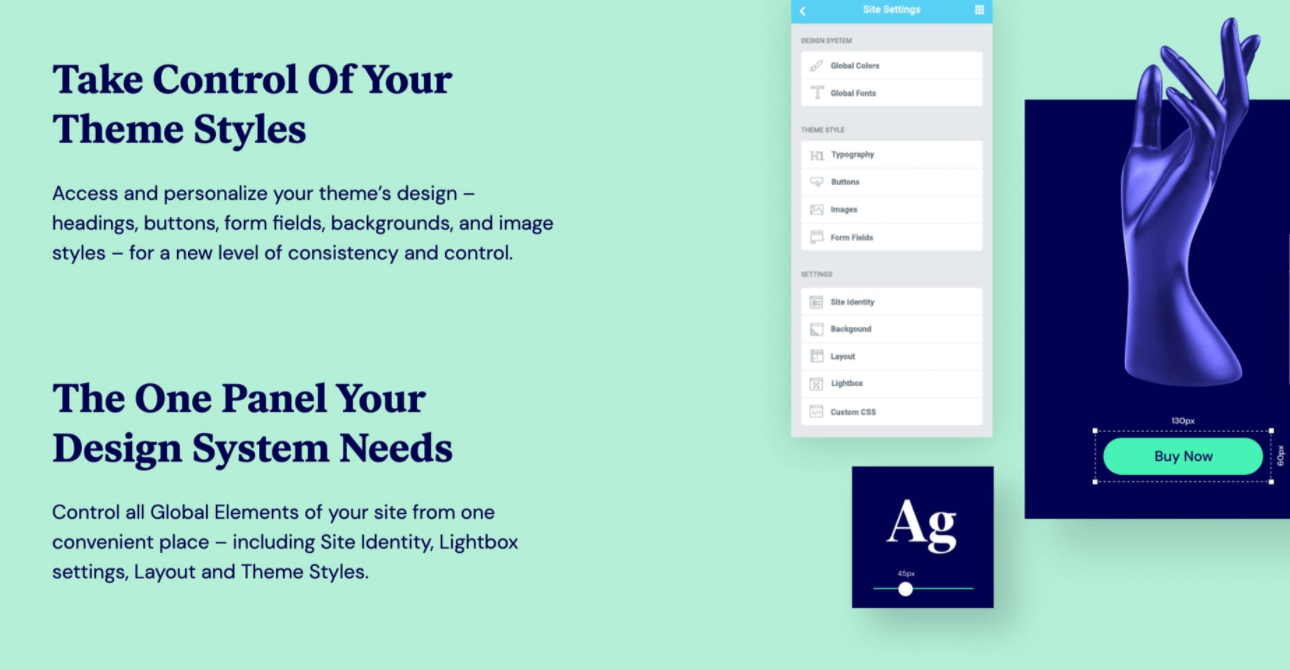
Qual impacto seu produto cria? Nesse bloco, descreva todas as mudanças positivas que sua solução traz. Por exemplo, o Elementor ajuda os designers a transformarem o caos em ordem quando se trata dos seus processos de trabalho, e a landing page descreve os benefícios exatos da ferramenta:

Use pontos com marcadores ou parágrafos simples para listar todos os benefícios 一 isso os tornará mais atraentes e legíveis. Adicione mais visuais também para tornar esta parte da página mais cativante.
Recursos
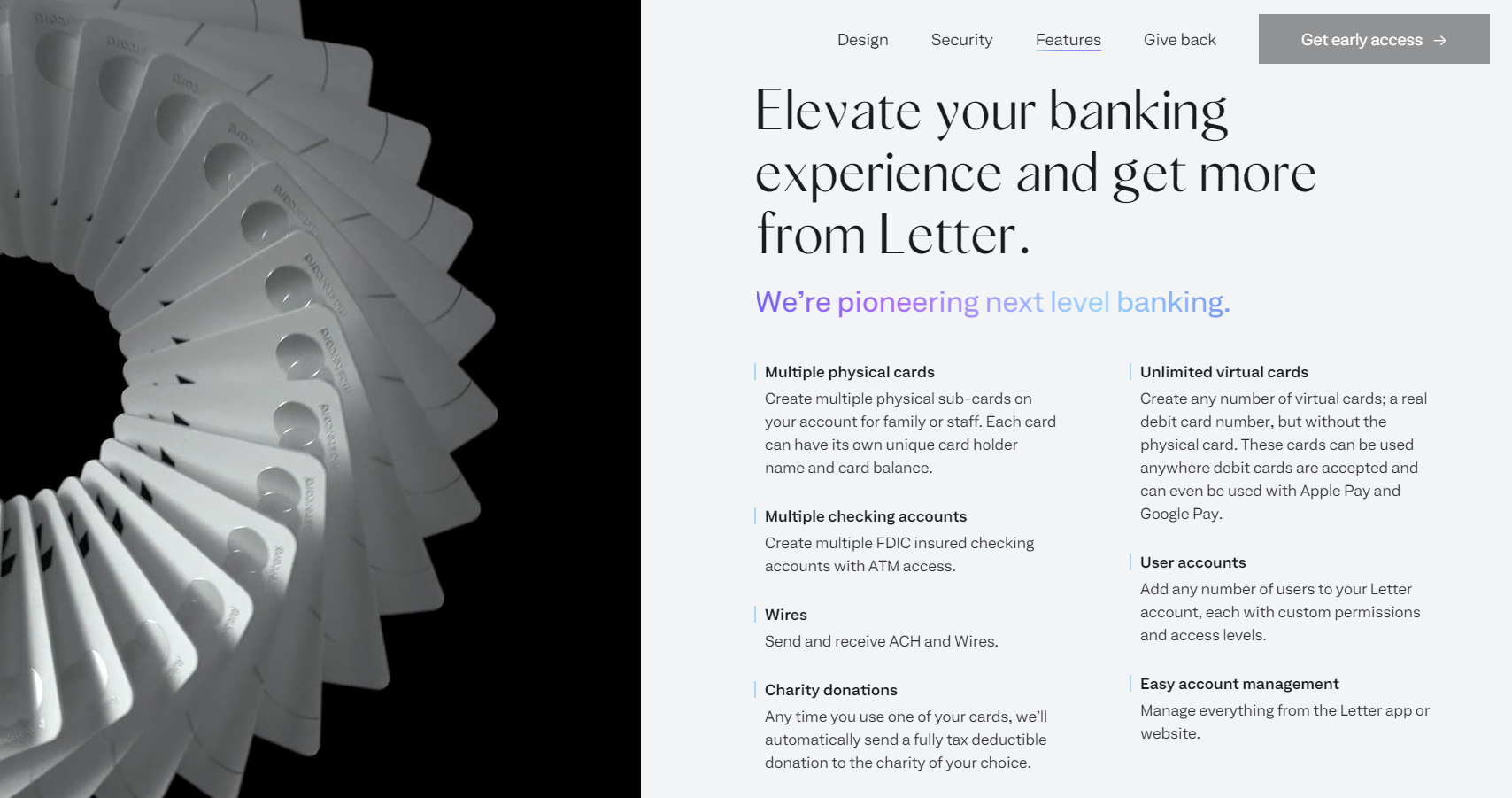
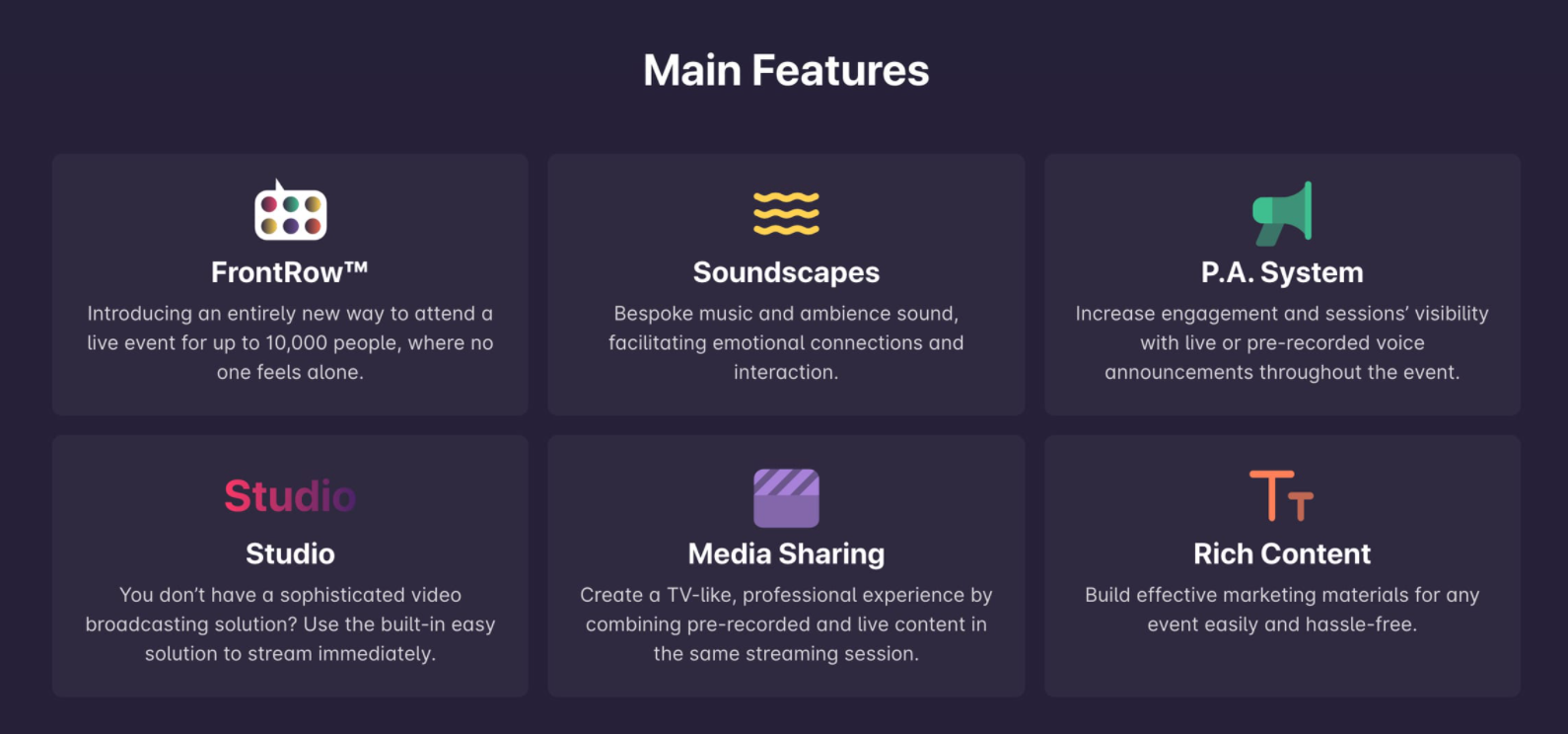
De todos os elementos da landing page , este é o mais orientado para o produto. Finalmente, você pode entrar em detalhes aqui e descrevê-lo em si. Enfatize os recursos que o tornam verdadeiramente único ou inovador. Liste todas as qualidades específicas do seu produto ou serviço:

Não sobrecarregue os usuários com uma lista de 20 recursos e descrições longas 一 mantenha-o simples e informativo e não se esqueça de usar verbos mais ativos.
Perguntas frequentes
Este é um bloco importante onde você pode responder a perguntas populares, desmontar objeções e responder aos medos de seus clientes. Em primeiro lugar, você economizará alguns recursos. Também construirá confiança porque as pessoas verão que você se importa com a experiência positiva delas.
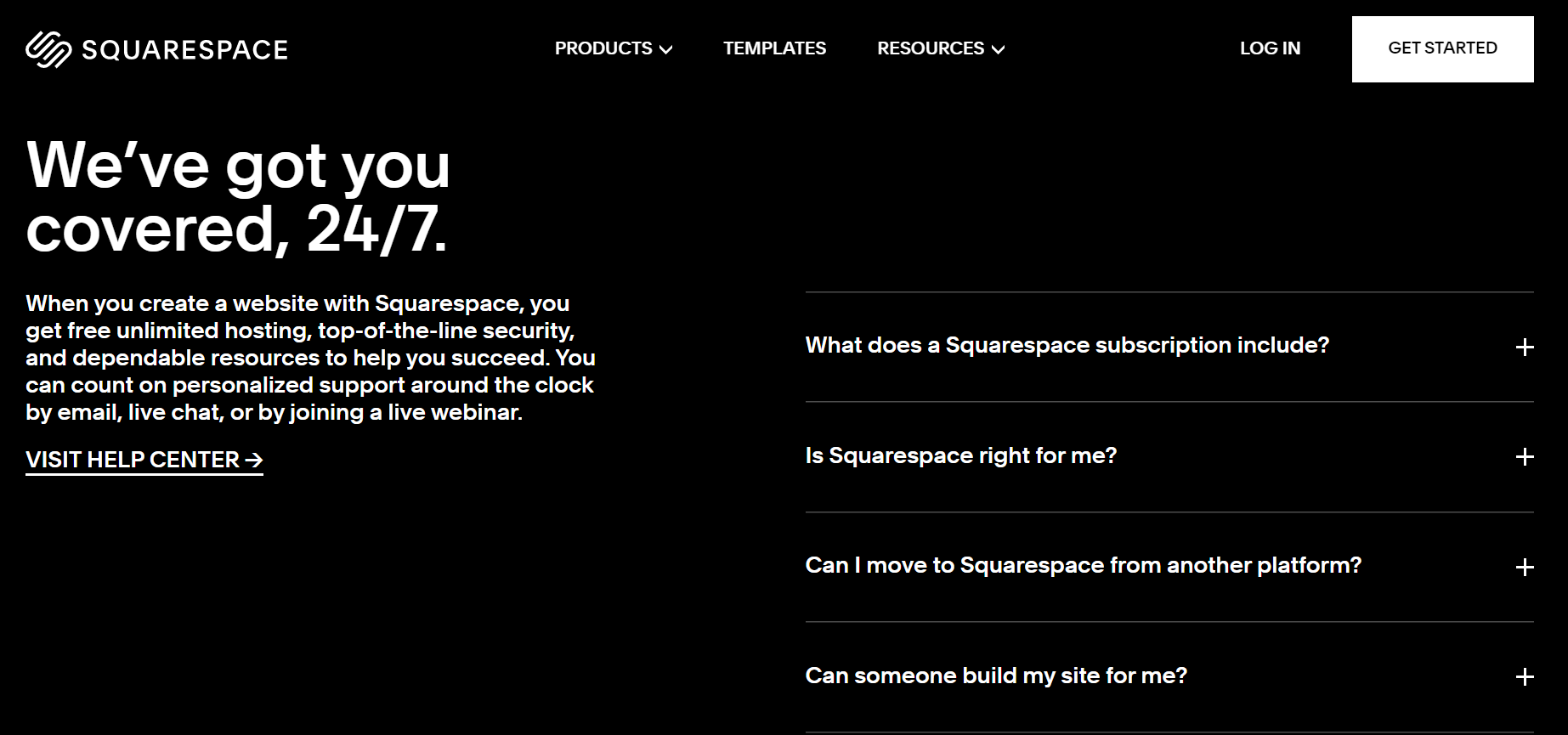
O Squarespace, por exemplo, fornece respostas para as perguntas mais frequentes e também sugere o uso de seu suporte personalizado:

Baseie suas perguntas frequentes em feedback real e dados de suporte ao cliente para que os recém-chegados possam encontrar as respostas mais relevantes e superar seus medos.
Rodapé
O rodapé da sua landing page pós-clique não deve ser um típico rodapé pesado e cheio de links. Ele não precisa de um sitemap ou links relacionados, exceto, talvez, suas informações de contato (chegaremos a isso em um segundo). O que você quer é se livrar das distrações e adicionar um botão de CTA de alta conversão:

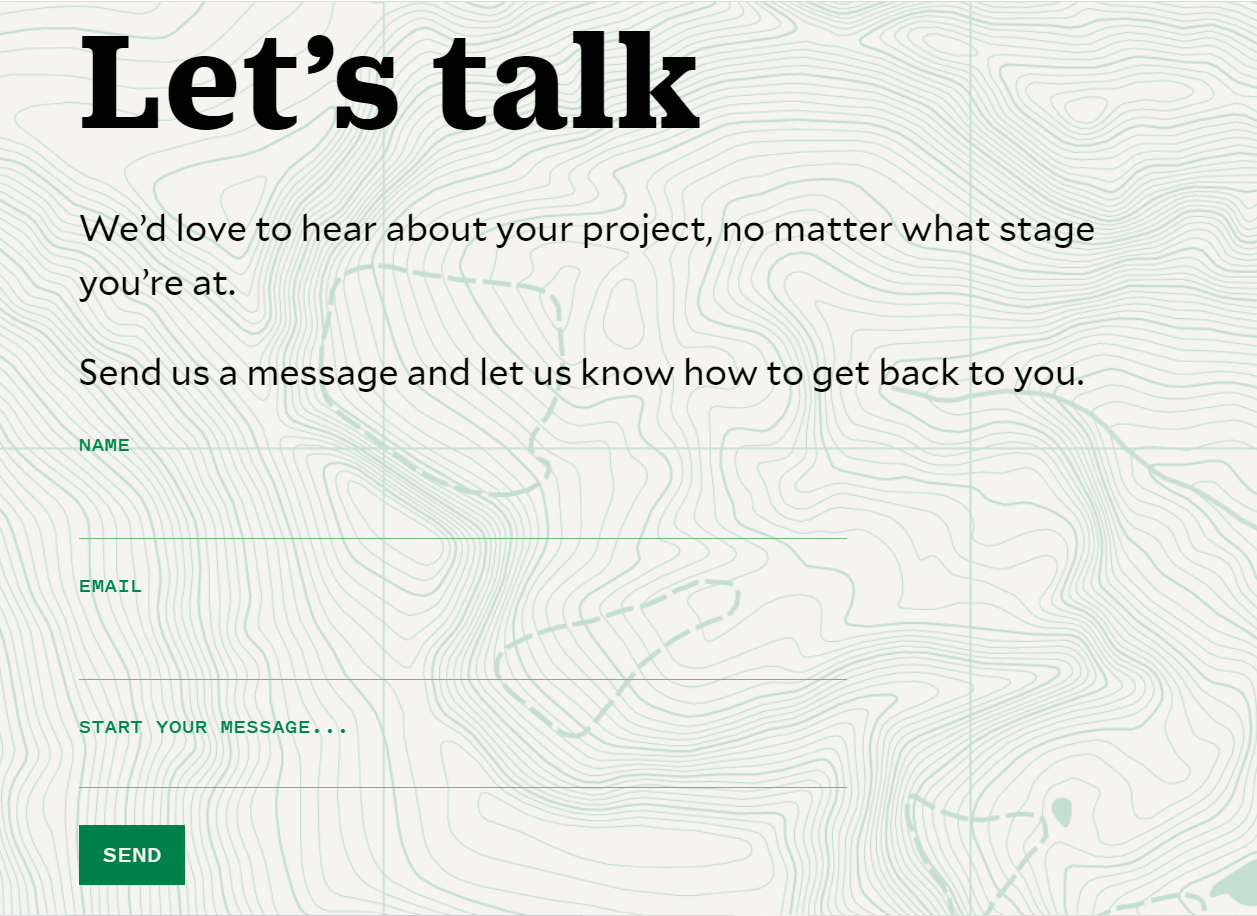
Às vezes, especialmente se sua oferta for premium ou complexa, seus visitantes desejarão conversar primeiro com um especialista da sua empresa. O rodapé é um bom lugar para adicionar um formulário de contato para preencher. Você pode manter alguns links para suas páginas das redes sociais, pois elas também são plataformas de networking.
Pronto para mais?
Como pode ver, todos esses elementos da landing page o ajudam a desdobrar sua oferta e guiar os usuários pela página até que eles finalmente façam a conversão. Uma baixa taxa de rejeição é um sinal de que você domina a anatomia de uma landing page. O que você vai precisar a seguir é uma ferramenta para nutrir seus leads e ficar conectado com seus clientes. A SendPulse pode fazer as duas coisas e muito mais 一 é ótima para enviar e-mails automatizados e criar chatbots para Facebook e Telegram. Você também pode usar nosso serviço para enviar notificações web push e SMS para seus clientes!








