The rapid development of tech and AI, in particular, has turned the world upside down. Countless tools, methods, and best practices that had once been cherished became obsolete overnight, especially if we look at the website builder market.
Did Webflow manage to keep up with the changes? The platform used to be everyone’s favorite, the 10th most popular in the top 10k sites in the CMS category, and it was common to see developers specializing exclusively in Webflow. Will this trend continue in 2024?
The builder indeed retains its popularity, but there are quite a few new players in the game. Let’s find out what the platform has to offer today and why you may want to look toward Webflow competitors. We’ll show you 12 powerful alternatives to Webflow and discuss their prominent features and pricing plans.
Content:
Webflow features to look for in other tools
Searching for a worthy Webflow competitor is a tough task if you are unsure what to pay attention to. The following list of Webflow’s strongest features will help you navigate the vast ocean of website-building tools:
- No-code or low-code design. Webflow empowers users to create websites visually, reducing the need for coding. You can use movable building blocks instead of lines of code; adjusting or editing them usually takes just a few clicks.
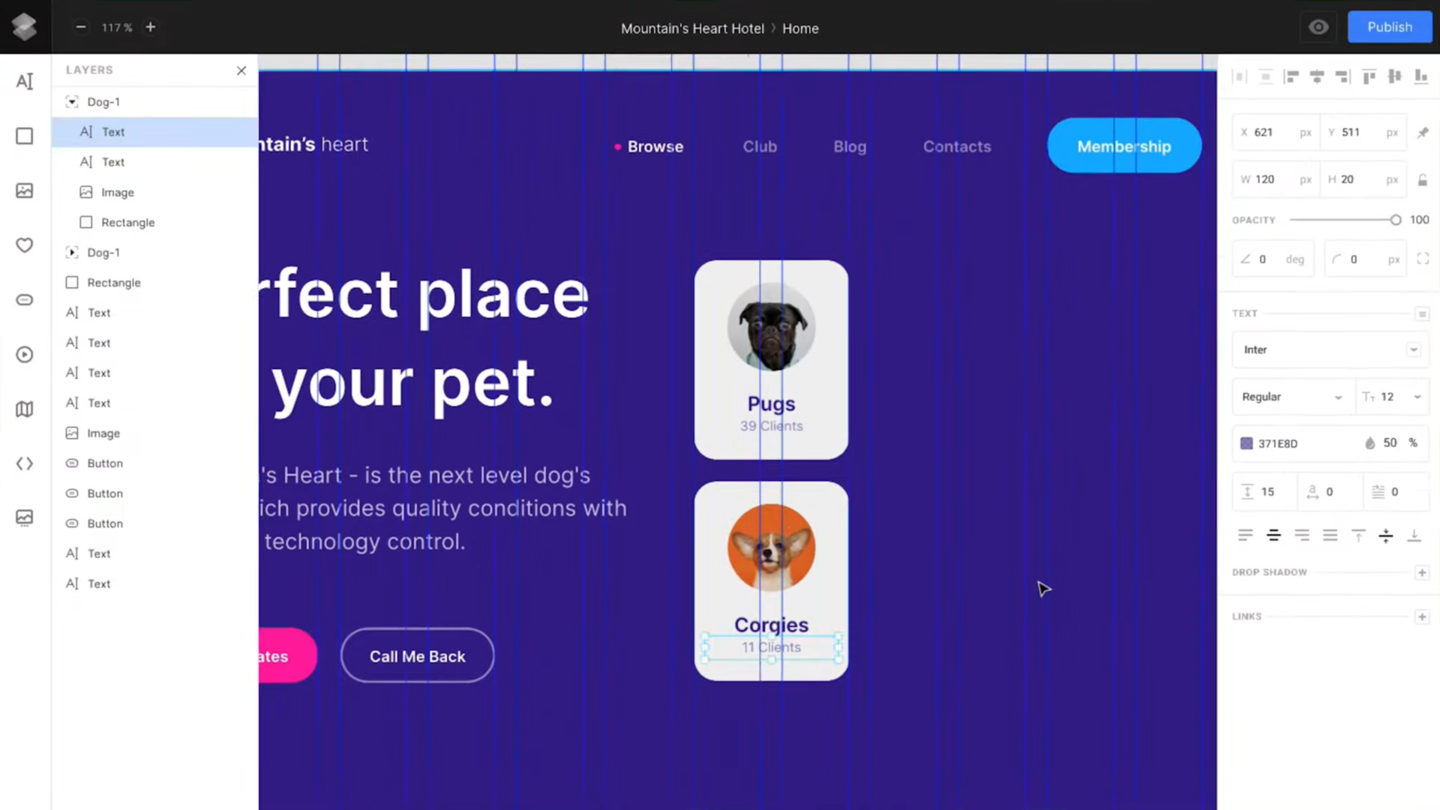
- Fluidity and compatibility with other tools. For instance, the Figma to Webflow plugin allows you to seamlessly turn your static designs into clean, production-ready code. There are over 100+ other apps that can help you connect your favorite tools to Webflow.
- CMS capabilities. Webflow’s built-in Content Management System (CMS) allows you to create dynamic content-driven websites. It works equally well for editors, designers, and developers. You can structure content, design templates, and easily manage updates.
- Interactions and animations. The platform empowers users to create dynamic and immersive user experiences by adding special effects to elements without even thinking about code.
- Built-in hosting. Webflow provides hassle-free hosting with fast content delivery through a Content Delivery Network (CDN). This makes publishing sites a seamless process as Webflow takes care of the technical aspects to ensure optimal performance.
- Rich eCommerce features. The platform allows you to create online stores with stunning product catalogs, secure payments, and easy order management. Customizable product fields, checkouts, and transactional emails contribute to the great customer experience.
- Collaboration tools. Webflow facilitates collaboration among team members and clients. With features like real-time editing, commenting, and version history, it streamlines the design and feedback process. You can see exactly who made what changes and when.
- Custom code integration. For proficient users, Webflow allows the integration of custom code snippets. This flexibility helps extend the platform’s capabilities by connecting it with third-party services or creating interactive elements.
- SEO-friendliness. Webflow provides tools and settings to optimize your site for search engines. From customizable meta tags and indexing rules to redirects and clean HTML markup, it supports best practices for improving your website’s visibility.
- Template marketplace. Webflow has a marketplace where users can find and purchase unique pre-designed templates. This is a time-saving option for those who want a professional-looking site without starting from scratch.
- Community, support, and education. Webflow has an active community where users can seek advice, share experiences, and find inspiration. Additionally, the platform provides support through tutorials, documentation, and customer service.
These features collectively contribute to Webflow’s reputation as a versatile and powerful web design platform. Pick the ones that matter most to you and keep them in mind when shopping around for the best alternative to Webflow.
Webflow downsides
Going with the flow (pun intended) can be tempting, but sometimes it makes sense to swim against the current. Webflow, like any other platform, has its own limitations and quirks that may not please every user equally.
Here are some of the platform’s potential drawbacks you need to be aware of, based on Webflow reviews online:
- Has a steep learning curve. Webflow is pretty technical — it’s not a good fit for beginners or those who seek quick and hands-off solutions. Users with limited or no prior web design experience may initially struggle to grasp all the functionalities.
- Demands tech literacy. You may not need to code like a pro to use Webflow, but you’ll only be able to appreciate its full potential if you at least have heard of CSS, JavaScript, and JSON.
- Charges up to $212 a month for sales features. Webflow pricing, while competitive, may be seen as relatively higher compared to some other website builders. If you want to build and grow an international online store, be prepared to pay at least $49 a month, billed monthly. You must also pay separately for the hosting.
- Offers scarce collaboration options. On cheaper plans, you can only invite up to two guests per workspace and get up to three editor seats. It is good for freelancers but won’t be sufficient for larger teams.
- Does not provide free onboarding and guidance. Webflow offers live support through email, which typically tends to take more time than live chat interactions. You only get a dedicated success manager on an enterprise plan.
- Has some export limitations. While Webflow allows exporting code, it’s only possible on paid plans, and you can export your site’s HTML, CSS, JavaScript, and assets from inside the Webflow Designer. Your CMS and eCommerce content won’t be included — you should export them separately.
- Calls for complex and ambitious projects. For personal pages, portfolios, and landing pages, Webflow’s extensive features may seem like overkill. You might find simpler platforms that are more efficient for basic website needs.
- Requires commitment. If you create a Webflow website without giving it too much thought or paying attention to details, you may end up with a result that is hard to scale.
Understanding these potential drawbacks can help you make an informed decision based on your specific needs and avoid following the hype.
Webflow alternatives for seamless site creation
Meet our extensive list of Webflow alternatives that provide comparable or superior features at reasonable prices. Some of these solutions are true all-rounders, while others are more niche.
These no-code or low-code website builders also offer free plans or demos, allowing you to experience them before opening your wallet. We’ve also thrown in a couple of code-friendly tools to give you more options. Enjoy!
SendPulse
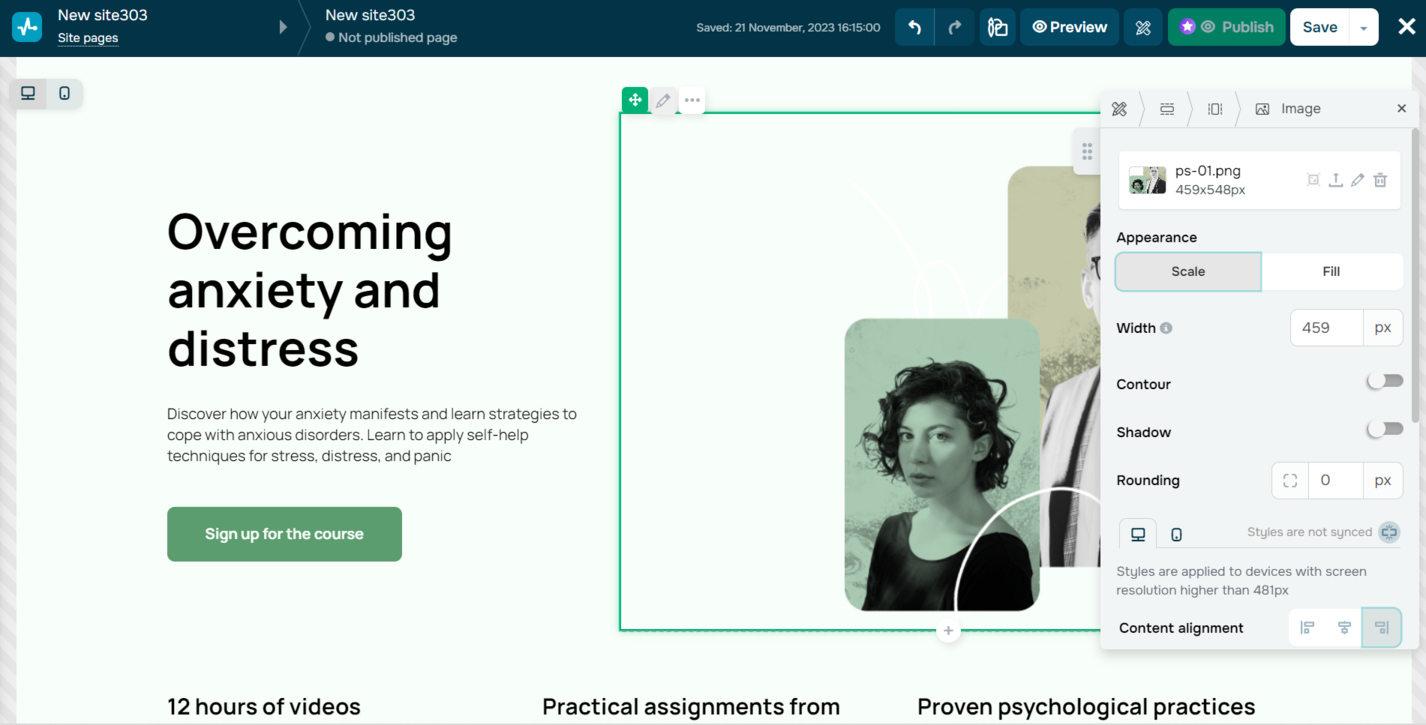
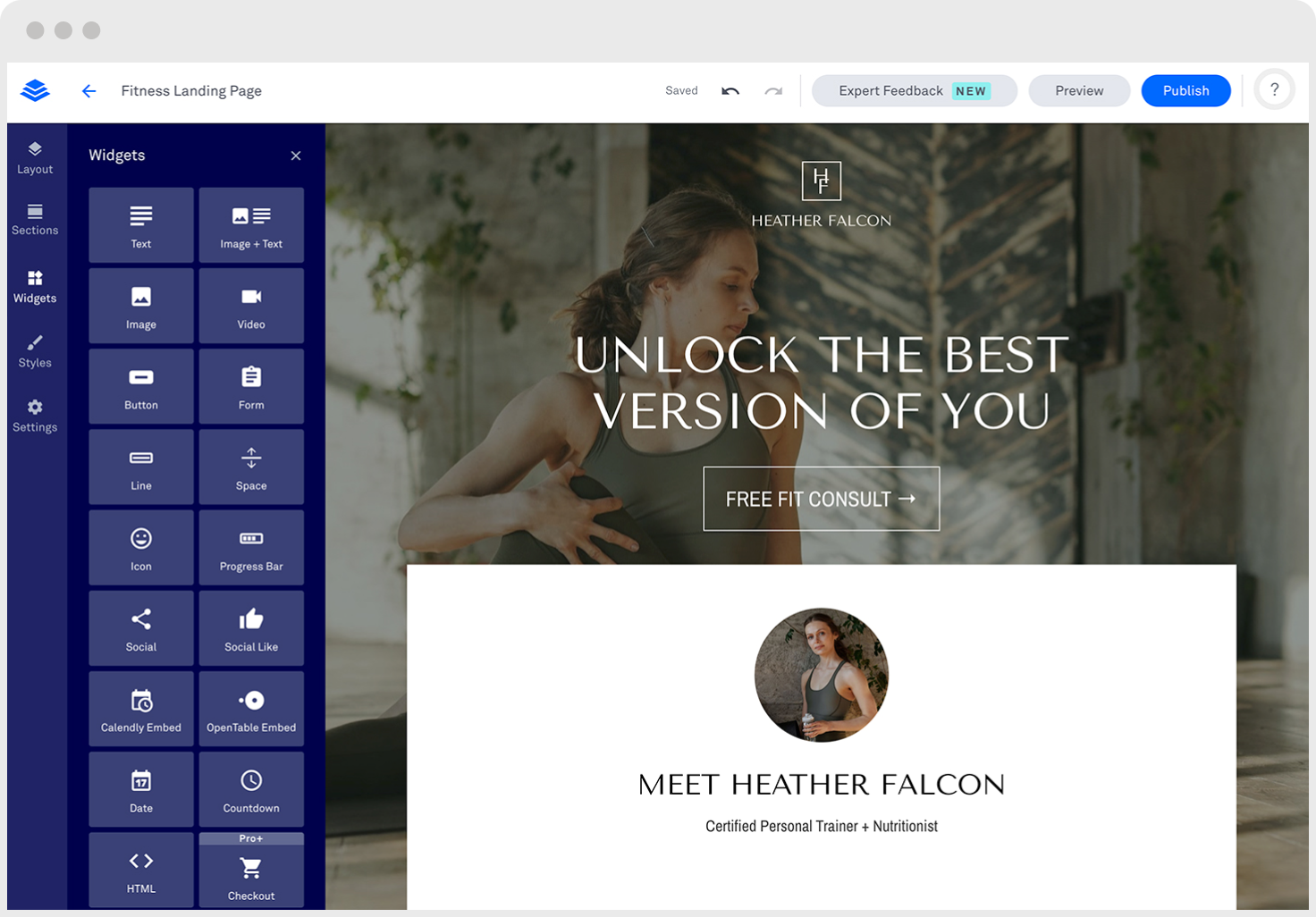
SendPulse is an omnichannel marketing and sales automation platform. It comes with a multi-purpose website builder, which can be used for creating online stores, landing pages, and bio link pages. The What-You-See-Is-What-You-Get editor gives you full control over how your website looks.

Here’s what makes SendPulse’s site builder stand out:
- dozens of professionally designed templates;
- deep customization options, from color palette to font styles;
- AI assistant for instant page copy generation;
- lead capture forms created with the integrated pop-up builder;
- email address verification for ensuring effective outreach;
- option to accept payments from all over the world, also in cryptocurrencies;
- automated transactional and promotional emails;
- SMS campaigns;
- AI-powered chatbots for your website and social media channels;
- intuitive built-in CRM for deal tracking;
- LMS for creating, launching, and selling educational products;
- integrated SEO tools and analytics.
This is one of the best Webflow alternatives for small businesses, SaaS companies, creators, freelancers, and anyone willing to grow their audience without focusing too much on the technical side.
Pricing. There’s a basic free forever plan. The more advanced pricing plans start at $9 a month, billed monthly. An annual subscription will cost you 30% less.
Framer
Framer is probably the closest competitor to Webflow because it’s also an advanced prototyping and interactive design tool that empowers designers and developers to create high-fidelity prototypes with intricate animations and interactions. It offers a platform where design and code seamlessly come together.

With these Framer’s features, you can create stunning and complex websites for any purpose:
- interactive prototyping and easy design import from Figma;
- code editor for granular control;
- freeform canvas similar to that of Adobe XD and Sketch;
- 1,000+ responsive templates;
- reusable website building blocks for smoother design processes;
- real-time collaboration and feedback features;
- site search functionality;
- light and dark themes;
- overlay pop-ups;
- accelerated hosting;
- redirects and page and section linking;
- design system support for consistency and efficiency in projects;
- built-in content management system;
- advanced AI-powered localization and rewrite tools;
- automated SEO features.
Framer caters to professionals who focus on creating engaging and interactive user experiences and prefer sophisticated prototyping. If you have coding skills, particularly in JavaScript, you can fully exploit Framer’s potential to create custom interactions and animations. But, it’s also possible — and encouraged — to use Framer for no-code website creation.
Pricing. Framer has a free-forever plan for hobby site creation. Paid pricing plans start at $10 a month, billed monthly, but you’ll need to pay at least $40 a month to unlock most features. Annual billing will be cheaper.
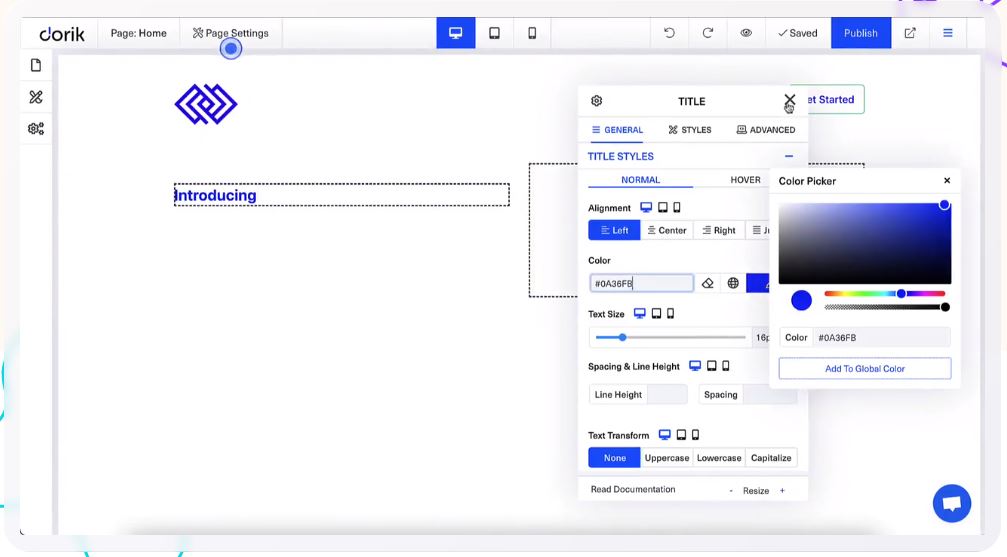
Dorik
Dorik is a user-friendly, code-free website builder. With it, you can create landing pages, multi-page websites, and even paid memberships. It comes with 80+ responsive templates, 250+ ready-to-go UI blocks, and 20+ elements, which you can arrange and edit in a visual editor.

Dorik’s key features include:
- drag-and-drop interface;
- subscription and contact forms;
- team collaboration features;
- payment system integrations and other eCommerce tools;
- password-protected pages;
- reliable hosting, CDN, and free SSL certificates;
- white-label CMS;
- unlimited storage and bandwidth;
- client billing functionality;
- built-in SEO and analytics tools;
- live chat customer support and a community forum;
- AI features (coming soon);
- integrations with Zapier, MailChimp, Airtable, and others.
Dorik is tailored for individuals, entrepreneurs, and small businesses looking for an uncomplicated yet effective tool to establish their online presence. It’s also well-suited for creatives looking to showcase their portfolios and blogs.
Pricing. A plan for personal use costs $19 a month, billed monthly. To access commercial tools, you’ll need the plan for $49 a month. There’s a 14-day refund policy. You can save up to $10 a month by paying annually.
Leadpages
Leadpages is a comprehensive online marketing platform that includes a user-friendly website builder among its features. It provides all the necessary tools for individuals and businesses to establish a strong online presence without the need to code.

Here are some of those tools:
- intuitive drag-and-drop builder;
- responsive template library;
- pre-built page templates;
- custom code support;
- conversion-focused tools such as pop-ups, alert bars, and opt-in forms;
- essential SEO settings;
- AI engine for copywriting and images;
- analytics and A/B testing;
- Stripe-powered checkouts;
- integrations with various CRMs and email marketing platforms;
- hosting services with guaranteed high load speeds;
- custom domain support;
- streamlined analytics dashboard;
- free domain registration for one year;
- custom videos, phone, email, and chat customer support.
If you are considering using or already using some of Leadpages’ tools, this website builder will be the best Webflow alternative for you.
Pricing. There’s a free 14-day trial. Pricing plans start at $49 a month, billed monthly. You can save up to $300 a year by paying annually.
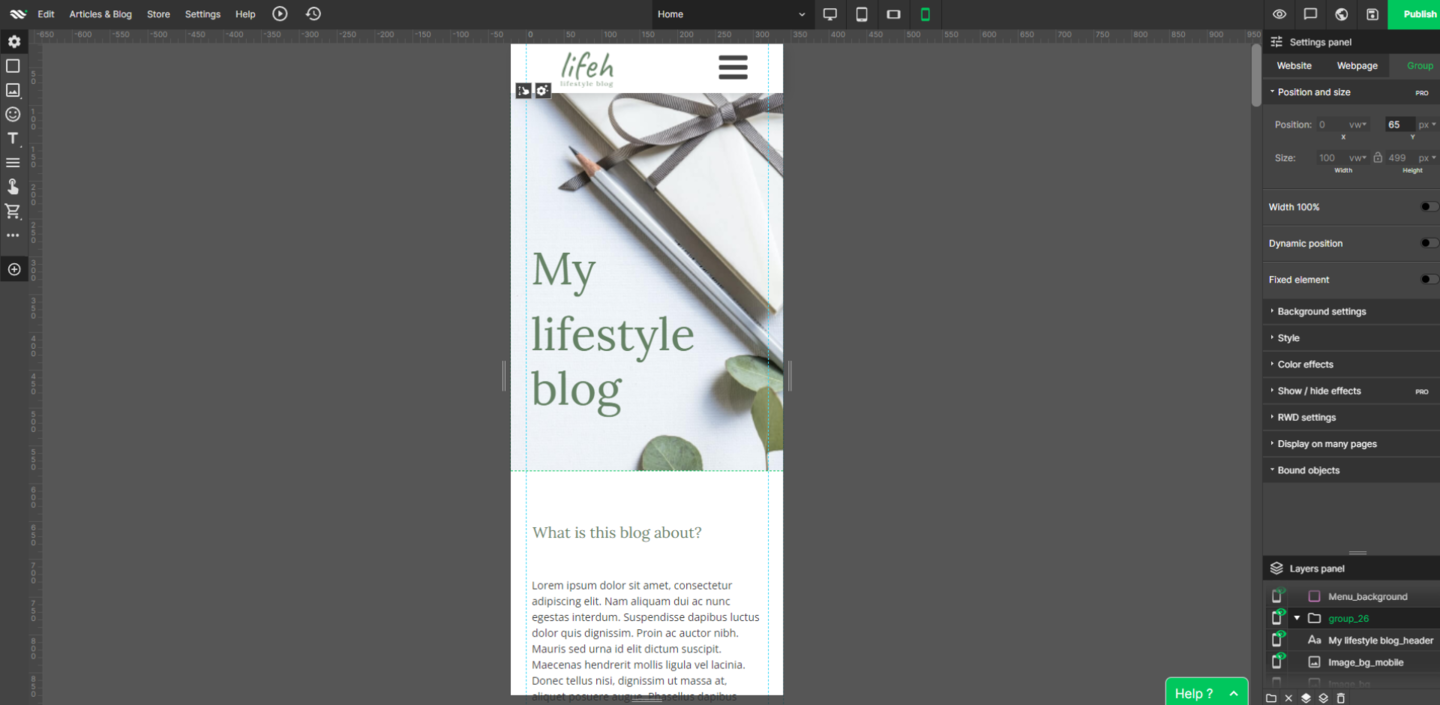
Webwave
Webwave is an AI-powered, no-code website builder that caters to both beginners and experienced users. Its editor interface is inspired by graphic design programs like Canva. Along with the impressive design toolkit, Webwave has an array of eCommerce tools.

Let’s look at its website-building capabilities in detail:
- drag-and-drop editor with layers for multi-dimensional projects;
- responsive templates;
- CMS functionality;
- AI writer:
- AI website builder;
- secure payment and shipping methods;
- various product formats and variants;
- shopping cart customization;
- customizable meta tags and other SEO tools;
- real-time editing and commenting;
- hosting and custom domains;
- express support.
Webwave is a cost-effective solution that can be used for commercial and informational sites of all kinds. You can also use it as an agency with a white-label account.
Pricing. Webwave has a limited free plan. Paid pricing plans start at $7 a month, billed annually. Monthly rates are also available, but they are higher. Currently, the platform offers 50% off your first website.
Adobe Dreamweaver
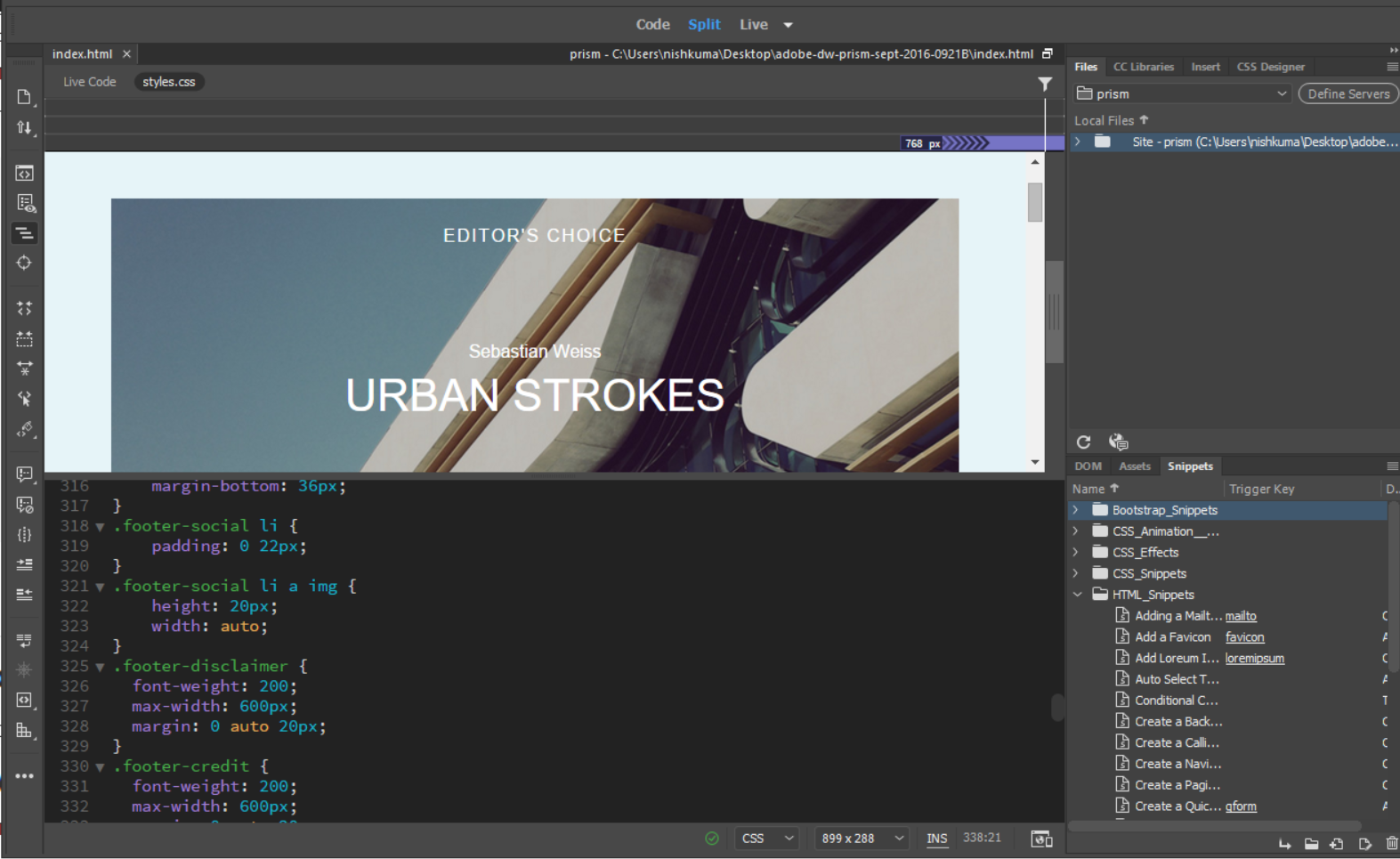
Adobe Dreamweaver is a professional web development tool that has been a staple in the industry for designing, coding, and managing websites. Dreamweaver combines a visual design interface with robust coding capabilities, catering to both beginners and seasoned developers.

Here are some of its most popular features:
- clutter-free, modern WYSIWYG design interface;
- starter templates for building emails, About us pages, blogs, eCommerce pages, and portfolios;
- powerful code editor with features like syntax highlighting, auto-complete, and real-time error checking;
- option to create websites that adapt seamlessly to various screen sizes and devices;
- integration with Adobe Creative Cloud;
- multi-web-development language support, from HTML to PHP;
- multi-monitor support;
- Git support;
- step-by-step tutorials;
- FTP/SFTP support for easy and secure file transfer.
Dreamweaver’s integration with Adobe Creative Cloud makes it a perfect choice for teams where designers and developers collaborate on web projects. The tool is often used in educational settings to teach both visual design and coding aspects of web development.
Pricing. You can get Dreamweaver as a single app for $22.99 a month. Getting access to 20+ Creative Cloud apps will cost you $59.99 a month, billed monthly.
Ucraft
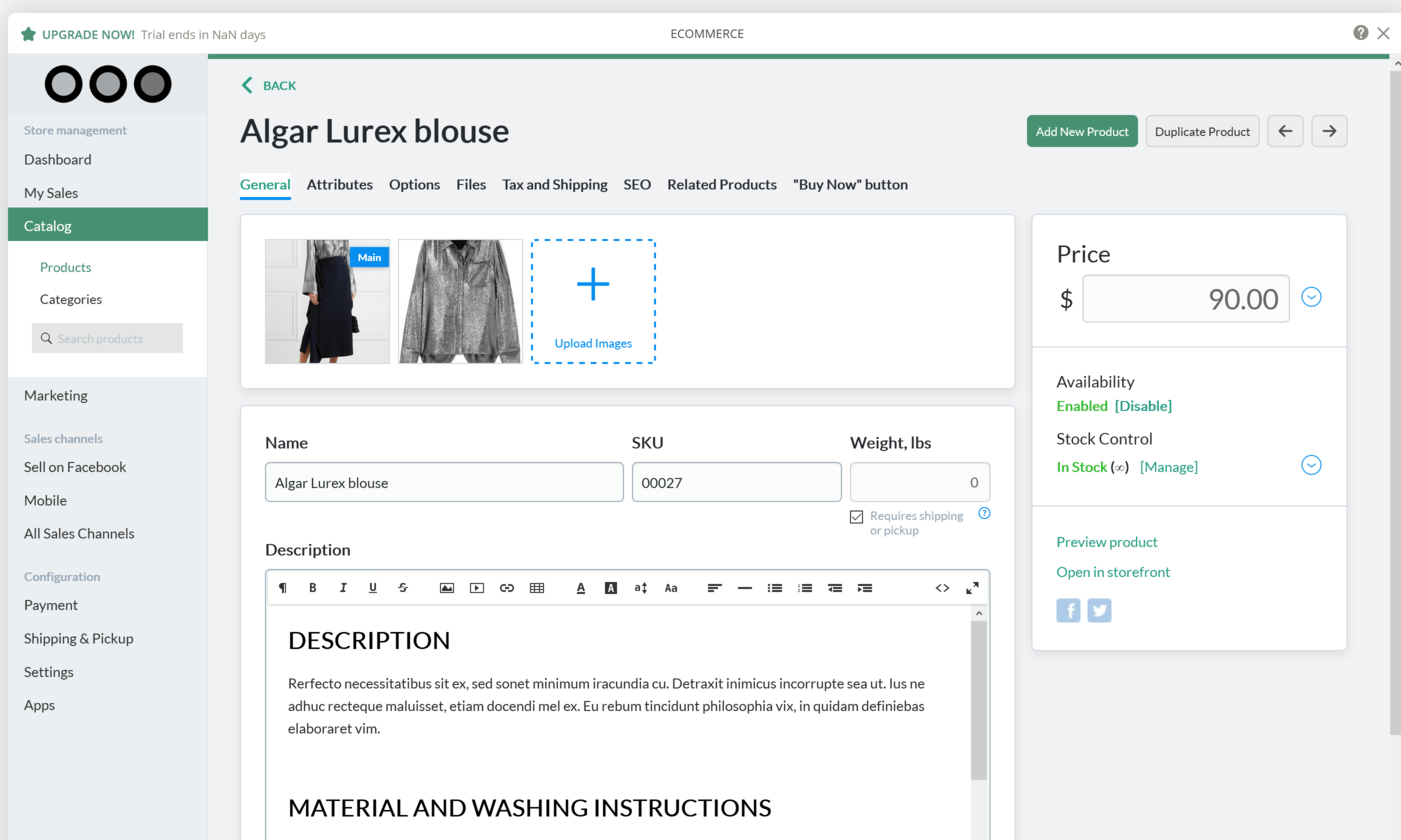
Ucraft is an all-in-one website builder that combines simplicity with versatility. It provides users with the tools to create responsive, pixel-perfect websites, landing pages, and online stores. Ucraft also comes with a logo maker, an AI assistant, and blogging tools.

Ucraft offers everything you need to launch an attractive and converting website:
- drag-and-drop builder and 120+ adaptive templates;
- 100+ designer-made blocks and UI tools;
- elements and block animations;
- custom and Google fonts support;
- custom code support;
- fast and secure hosting services powered by Google Cloud;
- 50+ payment methods and 20+ shipping options;
- media library;
- inventory tracking;
- multilingual and multi-regional websites;
- lead generation forms;
- customer login;
- SEO tools;
- custom password-protected, offline, and 404 error pages;
- website version control;
- integration with HubSpot, Hotjar, LiveChat, and dozens of other tools.
Ucraft is a strong and partially free alternative to Webflow, and it has a lot under its hood. The platform is especially attractive to small businesses that want to sell internationally without paying hefty transaction fees or limiting their payment options.
Pricing. All paid plans come with a 14-day free trial period. A free-forever plan is also available. Paid plans start at $10 a month, billed annually. Monthly rates are around 15% higher.
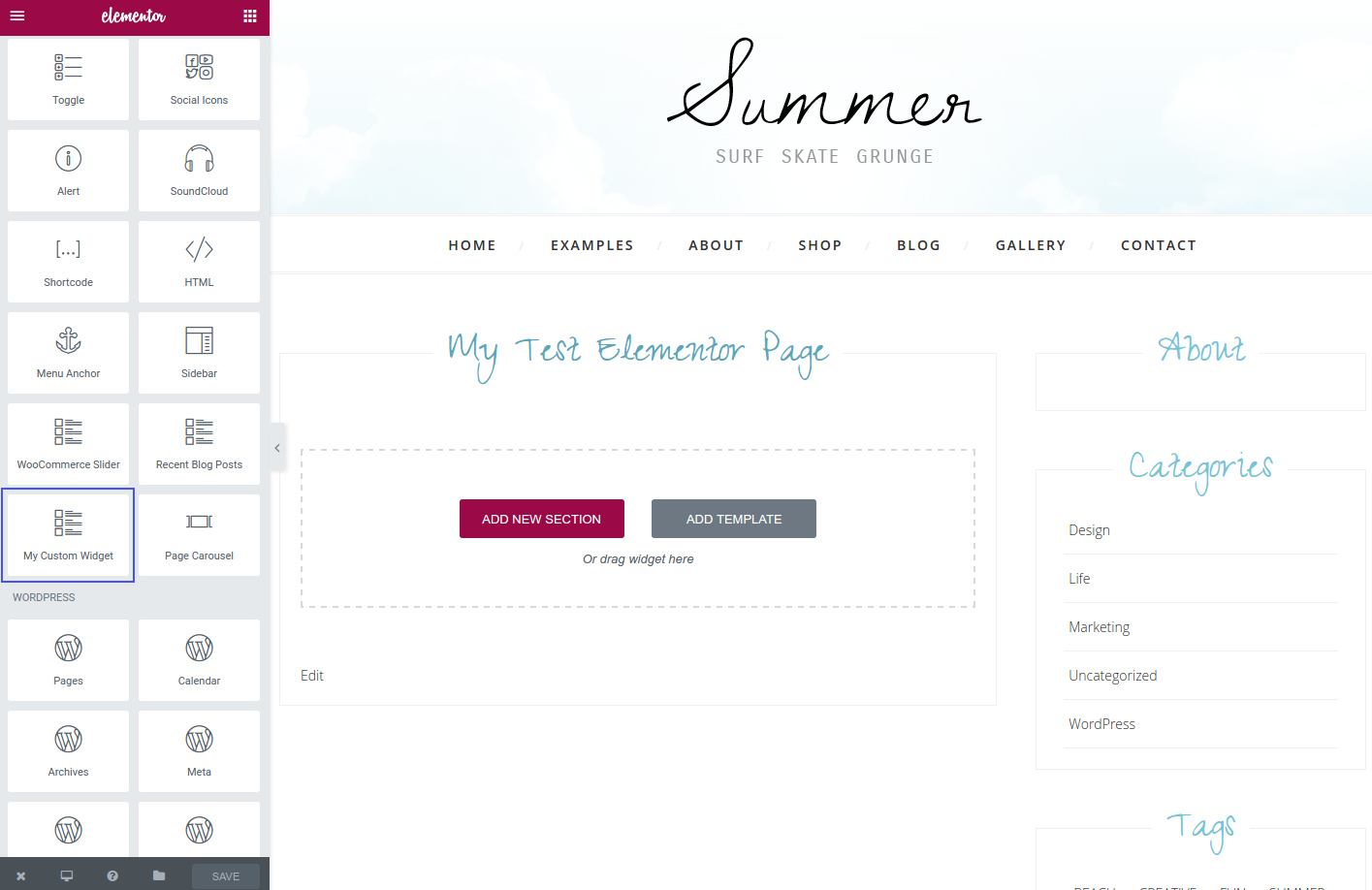
Elementor
Elementor is a beloved and powerful WordPress website builder that empowers users to design and customize their websites visually while retaining the benefits that come with using the most popular open-source CMS.

Here’s what Elementor has to offer in terms of website-building capabilities:
- drag-and-drop builder and 100+ responsive templates;
- WordPress theme builder with an option to add custom code;
- custom fonts, text paths, and other advanced design features;
- motion and animation effects;
- dynamic content for personalized website experiences;
- pop-up builder with fully customizable forms;
- AI for image, text, and layout creation;
- eCommerce kits and wireframes;
- global widgets;
- content contributors and other collaboration features;
- history of changes made to the website;
- 30-day backups;
- custom domains;
- seamless integration with SEO plugins like Yoast and Rankmath;
- hosting services, SSL, and CDN from Cloudflare.
Elementor is a superb Webflow alternative for WordPress users who want to enhance their website design without delving into complex coding.
Pricing. Elementor offers a 30-day money-back guarantee. Pricing plans start at $59 a year, billed annually. Elementor AI and hosting need to be purchased separately.
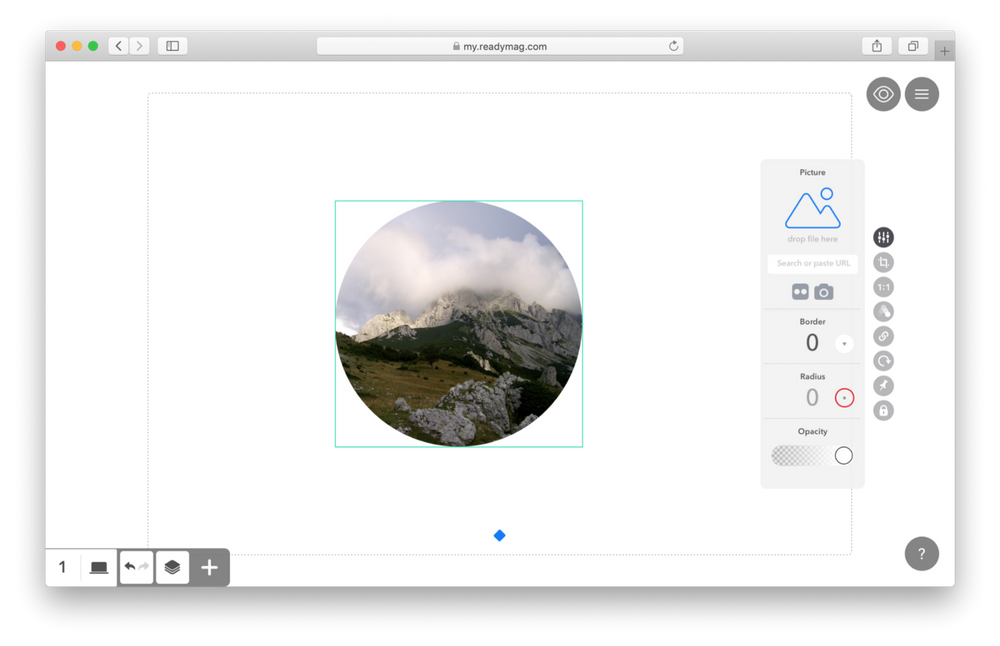
Readymag
Readymag is a feature-rich online design tool that empowers users to create visually stunning websites, digital publications, presentations, editorials, online shops, and more. It’s intended to help solo creators and businesses express their ideas in an engaging and interactive digital format.

Readymag is among the best Webflow alternatives because of its supreme set of features:
- wide range of design tools and features such as shortcuts, grids, and shadows;
- easy-to-use drag-and-drop interface;
- multipurpose templates;
- interactive elements such as animations, videos, and scroll-triggered effects;
- extensive control over typography and layout settings;
- eCommerce features;
- real-time collaboration features such as commenting and task assignment;
- options for sharing projects publicly or privately;
- page and website password protection;
- project embedding and integration options;
- third-party integrations;
- hosting services;
- built-in analytics tools;
- custom domain support.
Readymag is a highly visual online builder for creating out-of-the-ordinary projects. It takes some getting used to, but the platform offers comprehensive and detailed materials to help beginners get up to speed.
Pricing. Readymag offers free annual subscriptions for Ukrainian users. There’s also a free plan. Paid plans for individuals start at $15 a month, billed monthly. Plans for teams start at $40 a month, billed monthly. You can save up to $10 a month by choosing annual billing.
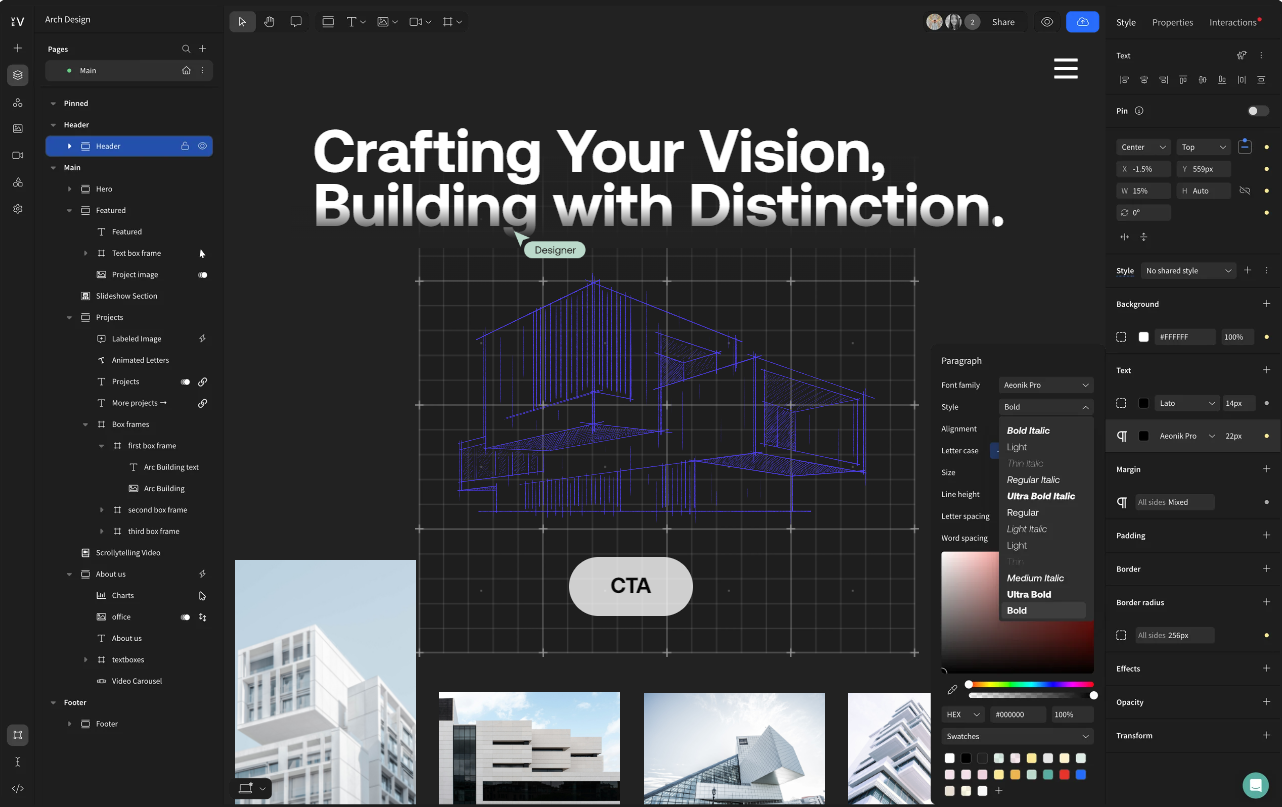
Vev
Vev is a collaborative and code-friendly platform that combines website design and development in a seamless workflow. It allows you to create interactive and visually stunning websites without sacrificing the flexibility of code.

The following features make Vev an appealing Webflow alternative:
- design tools similar to those of Figma, Adobe XD, and Sketch;
- custom fonts;
- visual drag-and-drop interface;
- instant file import from Figma;
- baked-in code editor;
- global styles for maintaining a cohesive look across projects;
- interactive components and animations;
- easy code export;
- integration with any popular CMS;
- inherently responsive templates;
- form builder for data collection;
- real-time editing, comments, and other collaboration features;
- hosting services;
- SEO and analytics toolkits.
Vev is ideal for teams where designers and developers collaborate closely, but it can also be a good fit for freelancers who perform both functions.
Pricing. You can experience Vev by booking a demo or through a free plan. It costs $7 a month per project to remove Vev branding. Pricing plans start at $59 a month, billed monthly.
Carrd
Carrd is a clean, minimalistic website builder designed for creating simple, one-page websites. Despite its simplicity, Carrd offers powerful features, making it a clever choice for users who want to get a high-quality landing page without spending too much time on it.

Let’s look at what Carrd has to offer:
- drag-and-drop builder;
- dozens of responsive templates and an option to start from scratch;
- pre-designed sections and blocks, including forms and surveys;
- custom domain support;
- third-party content embeds and integrations;
- widgets from third-party services like Stripe, PayPal, and Typeform;
- tracking through Google Analytics;
- custom CSS support;
- password-protect websites;
Carrd is a free alternative to Webflow, albeit very simplified. Nevertheless, it comes in handy when you need to quickly create a personal website, portfolio, or landing page. It’s especially useful for quick prototyping and creating event pages.
Pricing. You can build up to three websites free with Carrd’s branding. Paid pricing plans start at $9 a year. There’s also a free 7-day trial.
Siter.io by Designmodo
Designmodo is a design and development platform that provides tools and resources for creating modern, responsive websites, slides, and email templates. Recently, the platform added Siter.io to its toolkit, allowing users to create fully functioning websites in a code-free manner.

Here’s what makes Siter.io a robust website builder:
- drag-and-drop editor with familiar shortcuts and editing tools;
- groups and layers for cleaner designs;
- custom code support;
- animations and SVG editing;
- access to millions of high-quality photos from Unsplash;
- thousands of free icons;
- eCommerce features;
- custom domains;
- hosting and SSL certificates;
- embed and local videos;
- reusable font and color styles for brand consistency;
- lead capture forms;
- easy import from Figma;
- website revision history;
- collaboration features.
Designmodo offers a wealth of tutorials and guides covering various design and development topics, so it won’t be a problem to start with Siter.io and then transition to more code-friendly and advanced tools.
Pricing. Siter.io has a free plan. More advanced plans start at $8 a month, paid monthly. You can save around 14% by paying yearly.
Which Webflow alternative is the best one?
To help you make up your mind, we’ve compiled this comprehensive table of Webflow competitors to highlight their key benefits.
| Tool | USP | Price segment |
| SendPulse | Ultimate solution for your marketing, website building, and sales tracking needs | $ |
| Framer | Twin brother of Webflow geared toward designers | $$ |
| Dorik | Feature-rich yet straightforward website-building solution | $$ |
| Leadpages | Simple and eCommerce-friendly alternative to Webflow | $$$ |
| Webwave | Mighty, intuitive, and designer-oriented website builder | $ |
| Adobe Dreamweaver | Iconic website builder for beginner coders and pros | $$$ |
| Ucraft | Visual-first platform with a surprising array of features for webmasters | $ |
| Elementor | Perfect code-free Webflow alternative for WordPress fans | $$ |
| Readymag | Advanced solution for building unique, visually captivating websites | $$ |
| Vev | Premium content builder for creating interactive experiences | $$ |
| Carrd | The simplest and clutter-free website-building solution | $ |
| Siter.io by Designmodo | Affordable and beginner-friendly | $ |
One thing is clear. There is no ultimate best alternative to Webflow — the ideal choice is the one made with your unique objectives, budget considerations, and personal preferences in mind.
Wrapping up
Before moving away from Webflow, take a moment to assess your specific needs, preferences, and limitations. Trying out trial versions, reading reviews, and understanding the unique features and drawbacks of each alternative is crucial and will help you avoid having regrets later.
If you are tired of endless onboarding processes and steep learning curves, consider all-in-one solutions like SendPulse. Our platform can replace over 10 traditional tools, including standalone website builders. Sign up for a free account now to give it a try!






![11 MailerLite Alternatives for Your Email Marketing Needs [2024 Comparison]](https://www.spcdn.org/blog/wp-content/uploads/2024/10/mailerlite-alternative-cover-255x167.png)