We’ve already started to uncover the topic of landings in our last article about lead generation pages. Today, we’ll dive deep into product landing pages — namely, we’ll talk about their structure, give some tips for creating design and copy for them, and take a look at a few real-life examples.
Content:
- What is a product landing page?
- The structure of a product landing page
- Header
- Product and its benefits detailed description
- Social proof
- Call to action
- Footer
- Chatbox
- Tips for product landing page design and copy
- 5 foundational design tips for product landing pages
- 5 foundational copy tips for product landing pages
- Product landing page examples
- Now it’s your turn
What is a product landing page?
As you might have guessed, a product landing page is used to promote and sell products or services. Users might get to these pages after following a link in an email, advertisement, or some other digital source or after being redirected from search results.
Imagine that you sell clothes for pregnant women. There are users out there searching Google for “maternity clothes 4 months.” They may see your landing page dedicated to products meant for four-months pregnant women in the search results, and if they find the title and the description of the page interesting, they click on it. Then, if your offer is relevant to them, they convert by making a purchase.
According to the research by WordStream, the average conversion rate for product landing pages is 2.35%. However, the top 25% of pages convert at 5.31% and the top 10% of pages convert at 11.45%, which is impressive.
Every landing page is a conversion opportunity, so the more pages you have, the more targeted you can make them. However, the secret is not just in the number of pages you create, but in the way you build and design them, and write your copy, of course. We’ll give you some advice on design and copy later on, but now let’s see how the general structure of a product landing page may look.
The structure of a product landing page
Product landing pages consist of different blocks, each of them having its own purpose. Blocks go one after another in a logical order, leading to a call to action at the end. It’s recommended to start outlining a landing page on paper block by block so that you won’t get distracted by little details like the size of the logo or the color of the font, and focus on the structure itself.
Let’s take a look at the main blocks a good product landing page should have based on the example from the Mango Languages.
Header
The first thing visitors see on your page is a header that usually contains
- a logo;
- main menu buttons;
- login and sign-up buttons;
- a title and description;
- CTAs;
- supporting visual elements such as a background video, a photo, or a picture of a product.
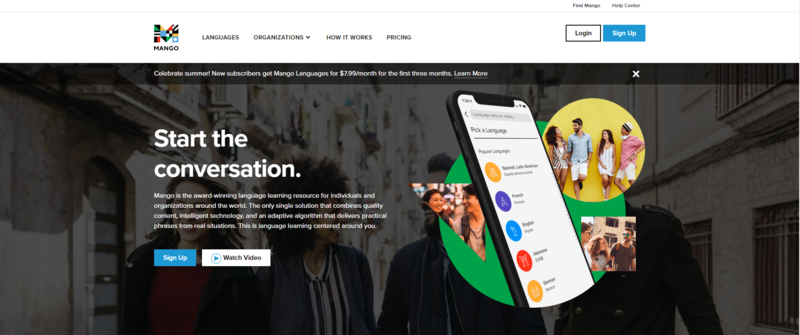
Mango Languages included all these aspects in their header.

The company explained what type of services they offer, demonstrate their application, and added two types of action buttons: one for the registration and another one for the video of the product. Plus, they placed a special offer at the top of their header, which allows new users to try their app for a lower price.
The main idea behind the header is to provide the most important information about your product right away. If you hit the target and a person finds this information useful, they will scroll for further details.
A title which will definitely pop should include a description the benefits your product will bring to customers and a call to action, all rendered within a 2-3 word sentence. In the description, you can write a couple of short sentences which elaborate on the title and uncover important details which users need to know right away.
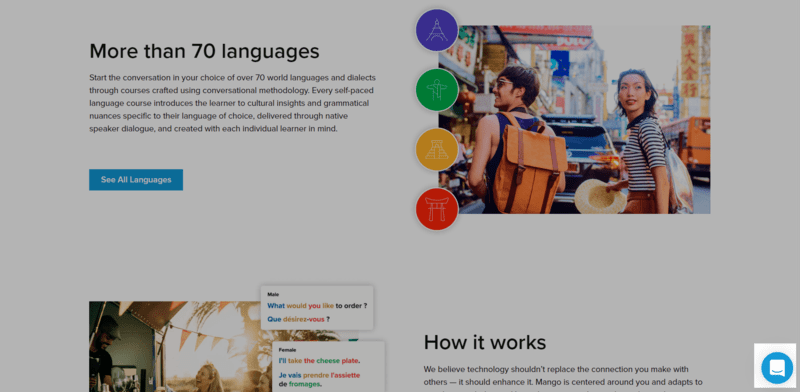
Product and its benefits detailed description
After visitors have been introduced to the product, it’s time to tell them more. In the description, you should focus on the customers’ pain points, beginning with the customer experience. Show how your product works and how it can solve the real or potential problems of your audience. Then, add a little more details as a bonus. They may not necessarily be a huge gain for a user, but will be a nice complement to the main product.
Try to guide your visitors’ eyes through the page and make sure that every important point is visually highlighted.

As you see, Mango Languages used large headings, images, and buttons to present the number of languages they offer and the way their app works. After that, they added a separate visual block to show that their app can be used by various people and organizations and provided links to more details.
Social proof
In fact, 15% of users wouldn’t trust a company that doesn’t have any reviews. That’s understandable, considering that nowadays social media and online interactions allow users to freely share their opinion about any products and to read reviews of the customers who have already tried them.
There are several ways to place customer reviews on a product landing page:
- adding anonymous text reviews;
- adding text reviews with names and photos of the customers;
- adding video testimonials.
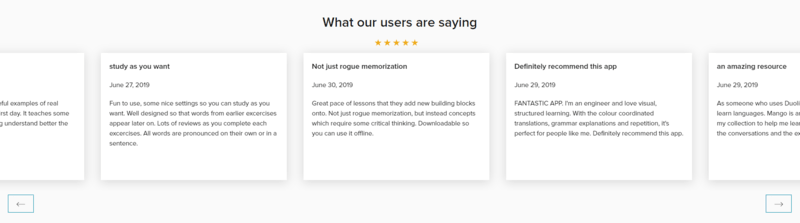
For instance, Mango Languages decided to show anonymous reviews. To make it easier for users to grasp quite a big amount of text, they placed the main idea of each review in bold at the top. A visitor can also scroll the reviews to see more, which is a smart solution to save space on a landing page.

Call to action
The primary user destination on a landing page is a call to action button. You can repeat the CTA a few times throughout the page and even vary the text for different CTA buttons, which will allow you to track which option works best.

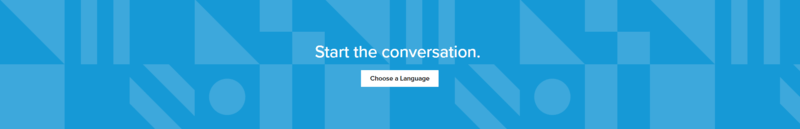
Mango Languages repeated their call to action two times: the first “Sign up” button was placed in the header, while the final “Choose a Language” button came before the footer of the landing page, both leading to the same registration page.
The Mango Languages app is free to use with in-app purchases. However, if you sell physical products, you should mention the price of the product on your landing page near to the call to action button.
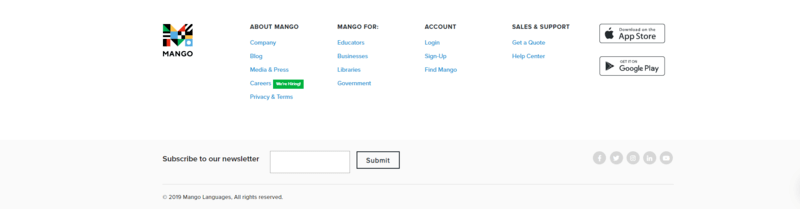
Footer
The last part of the product landing page is a footer. It might seem like the most “boring” element of the page, but it actually contains very important information such as the menu, social media links, email subscription forms, and other buttons.

In the footer, Mango Languages partly repeated and broadened the content of the buttons they used in the header. They let users learn more about their company, visit their blog and social media accounts, download the app, subscribe to their digest, and read more details about the product itself.
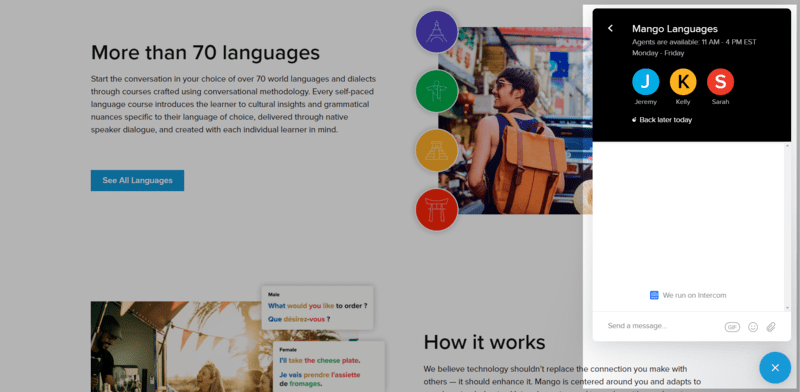
Chatbox
One element that is usually placed above all blocks on the product landing page is a chatbox. It allows users to ask questions about the product and immediately get answers and support.
On the Mango Languages product landing page, it looks like a blue message icon in the right bottom corner.

As soon as you click on it, it unfolds into a larger chat window, where users can type in questions and send their files.

Adding a chatbox to your landing page, make sure it doesn’t unfold by itself, getting users distracted.
Tips for product landing page design and copy
When you’ve decided which blocks you want to use and established the basic structure of your product landing page, even on a piece of paper, it’s time to enhance it with copy and design. The success of your page measured in the number of conversions depends on how well you present your product and how effective your call to action will be.
We’ll give you some short but helpful tips on how to make the best out of your product landing page design and copy.
5 foundational design tips for product landing pages
According to Adobe, 38% of users would close a page if the content doesn’t look attractive in its layout or imagery. This is a good reason why you should pay close attention to the way you design your landing page.
Here is a list of recommendations for a product landing page design to help you catch your visitor’s eye:
- Begin with making a layout or, in other words, the structure of the page, thinking about the largest and most important elements prior to concentrating on details.
- It’s important to create a feeling of consistency throughout the page. For that, stick to one design and color scheme. To choose the colors that would complement each other, try color scheme generators like Colors or Material Palette. Choose one or two colors to highlight action buttons, use neutral tones for background, and make sure the text is contrasting with other elements.
- Add videos becuase they can increase conversion rates by 80%. Resort to animation to draw user’s attention to certain parts of your page and hold it for longer; think about placing some video reviews of the products.
- Optimize your landing for mobile phones. Only 50% of all landing pages are mobile-optimized, and that’s not a good result, considering that 82% of users visit websites from their phones. So, remember to make your landing page design responsive.
- Make sure your webpage is loading fast, because even a one-second delay may decrease your conversions by 7%.
5 foundational copy tips for product landing pages
When it comes to copy, your goal is to present your product in an appealing way by highlighting its most significant advantages and to make a strong call to action for your potential customers.
Here are some tips to write effective copy that converts:
- Emphasize the benefits of your product and draw visitors attention not to yourself but to them.
- According to Adobe Consumer Content Survey, the three most important characteristics of a good website for most consumers are accuracy, informational value, and simplicity. So, try to write short headlines that are straight to the point and don’t overwhelm subscribers with descriptions or unnecessary information.
- Ask users to take action, telling them where to click in order to sign up, make a purchase, or contact you. Experiment with your CTA text. Sometimes, even what seems like an overly simple “Click here” text might improve your conversions by 30%. Create a sense of urgency to motivate users to make a decision right away.
- Use specific information like statistics and numbers to prove your point. For example, you could add social proof and demonstrate the number of people who already use your product. Add some interactivity, for instance, a number that updates in real time, making it a fun, informative, and effective element for your page.
- Always check your grammar and spelling. Some users may avert their eyes from your landing page if they see any mistakes.
At last, remember to A/B test your copy as well as your design to find that perfect balance which will keep bringing new sales. Follow trends to be up-to-date, but at the same time, always stay authentic and implement your own unique ideas.
Product landing page examples
The best way to learn something is to see how others do it. Let’s take a look at a few product landing page examples and see how different companies use design and copy to sell their products.
The first example from SquareUp is a good representation of how you can sell a physical product.
The strong points of this landing page copy are the following:
- The text is straight to the point from the first sentence.
- The features are described through their ability to solve customers’ problems and concerns.
- The words used are simple and the sentences are short and clear.
Here are the strong points of this landing page design:
- There’s a bunch of high-quality photos of the product.
- There’s a balanced color palette used, clear background contrasting with the text.
- The most valuable information is highlighted in bold or with color.
Now, let’s take a look at the more interactive example.
Bellroy adds some fun and allows users to check out how their old wallet and their new Bellroy wallet would look like with up to 10 cards plus cash. It’s a clever solution to grab visitors’ attention and let them discover why your product is a great choice.
What makes this landing page copy really good:
- The page begins with a fun call to action in the interactive header.
- There’s very little text, which is still enough to learn everything you need to know about the product.
- There’s a clear description of different wallets with the types of sections and the number of cards you can put in there as well as the colors and the prices.
As for the strong points of this landing page design,
- Every block of the landing page is interactive, let alone the video explanation of why Bellroy wallets are so slim.
- There’re lots of closeup images of the product.
- All of the available wallets are presented at the landing page with the pictures from the outside and the inside of the wallet.
The last example is different from everything we’ve shown you before. It has a more personal tone and deviations from the standard product landing page structure make the page full of character.
Marie Forleo is a host of her own show who uses her landing page as a business card of sorts. Her main product is her audio training, but she also promotes the Marie TV show and her charity projects on the page.
Here are the strong points of this page’s copy:
- The messages sound personal, warm, and comforting, which perfectly renders the ambience of a personal page or a small company website.
- Even though the header text doesn’t actually reveal what this landing page is about, it awakens curiosity and motivates visitors to scroll down.
- The amount of text and the length of the sentences are bigger than on the previous examples, but this perfectly suits the overall style of the landing.
As for the landing page design, you may find the following merits here:
- Animations are used several times throughout the page, which makes it more interactive and fun to look at.
- The calligraphic typography gives out a very personal and elegant vibe, and the unique design of each block of the landing page allows the viewer to easily understand the content.
- There’re a lot of quotes from famous people supported by photos, which only prove Marie’s authority among the public.
Now it’s your turn
Follow our recommendations, look out for trends, and don’t forget to test! SendPulse’s multi-channel marketing platform will help you to add a subscription form to a product landing page, build a mailing list, and send out high-quality emails. We also offers SMS, web push notifications, and Facebook chatbots to those of you who are ready to take a holistic approach to their digital marketing strategy.