If you’ve ever looked for any kind of creative or crafty job, you know that in 99% of cases, a solid portfolio is a must in order to apply. So, you need to create one. The question is, where do you start? How do you describe your work to attract potential clients and stand out from the crowd? What should you include and what to leave out?
In this post, we’ll answer these kinds of questions and more. After reading this, you’ll know exactly what makes a strong, convincing portfolio website. We’ll also discuss the best practices regarding portfolio websites and will show you some awe-inspiring examples. Buckle up!
Content:
- What is a portfolio website?
- Who are portfolio websites for?
- How many types of portfolio websites are there?
- What should a good portfolio website contain?
- Portfolio website design best practices
- 3 stunning portfolio website examples
- How to build a portfolio website using SendPulse
- SendPulse as your new everything platform
What is a portfolio website?
A portfolio website is a type of website that showcases and highlights your work, achievements, skills, and experiences. It serves as a digital gallery or resume that allows you to visually present your work and skills to potential clients, employers, collaborators, or followers.
Having a portfolio website allows you to communicate your personal style, philosophy, skills, rates, and availability to your target audience. With it, your potential clients will have an easier time understanding what you offer and how to hire you.
Portfolio websites are commonly used by job seekers in creative fields. These websites aren’t usually intended for selling ready-made prints or merch — their main purpose is to encourage visitors to contact the author and start working together, usually, on a long-term basis.
Who are portfolio websites for?
There are countless freelance professionals who can benefit from having an appealing, tight portfolio site. Let’s list some of them:
- Visual artists. Photographers, illustrators, comics creators, makeup artists, and other creative individuals need portfolio websites to display their artwork.
- Web developers and designers. IT professionals of all sorts can use their portfolio websites to showcase websites and web applications that they have built.
- Writers and content creators. Authors, bloggers, journalists, Stories makers, and other creators can neatly organize their best published works on their portfolio websites.
- Craftspeople. Potters, costume designers, shoemakers, and other craftspersons can get more commissions by displaying their work on a dedicated portfolio website.
- Students and recent graduates. Young professionals can create portfolio websites to demonstrate their academic achievements, projects, internships, and skills to stand out in the job market.
- Musicians and performers. Dancers, singers, actors, and other performers can use portfolio websites to showcase their performances, recordings, videos, and upcoming events.
- Architects and interior designers. These professionals can display their projects and expertise on dedicated portfolio websites.
- Videographers. Video producers, directors, and filmmakers can use portfolio websites to showcase their video projects, short films, commercials, and other video content.
- Teachers and coaches. Online educators can use portfolio websites to showcase the success of their students.
Hopefully, we’ve convinced you that a portfolio website is a great idea if you’re doing any type of work that can be demonstrated and explained. Now, let’s talk about the details.
How many types of portfolio websites are there?
In terms of format, you can go either with a single-page or a multi-page portfolio website.
- The single-page format enables you to present all the relevant information on a single, scrollable page. These pages are concise and provide a quick overview of one’s work and background without the need for navigating to multiple pages.
- Multi-page portfolios consist of multiple pages, each dedicated to different sections such as an “About Me” page, individual project pages, a contact page, and more. This structure comes in handy for creatives with a diverse range of work and information to share.
You can also combine your portfolio with a blog to share your professional insights and perspectives, resources, work in progress, and updates related to your activities. This type of portfolio can position you as an authority in your field.
Moving on to the content of a portfolio website, there are a few approaches to presenting works or projects:
- Gallery. These portfolios contain very little text — they’re centered around images or videos, which often take over the whole screen or a big portion of it.
- Immersive stories. This format is best suited for showcasing creative projects that require some storytelling. In this case, images or videos come with rich descriptions explaining the background of the project, what led to its creation, etc.
- Project or campaign portfolio. This is a more to-the-point approach, and it’s perfect for presenting coding projects, apps, or advertising campaigns. In a project portfolio, each description is usually minimalistic, fact-based and features metrics like downloads or impressions to prove the success of the project.
Whichever format you choose, hand-pick your best and most relevant projects. Include a variety of work that demonstrates the full scope of your skills and capabilities and clearly outline the services you provide to potential clients or collaborators.
For each tech or design project, provide a brief description, your role, the challenges you faced, and how you solved them. If you’re showing your creative work, describe what’s depicted and what kind of gear or techniques you used to achieve your vision.
In our portfolio website examples below, you’ll be able to witness some of these formats. With that in mind, let’s move on to must-have elements that (almost) every solid portfolio website should include.
What should a good portfolio website contain?
Let’s assume you’re going for a multi-page portfolio design. In that case, besides your portfolio, you may want to include the following elements.
Homepage
This is a section where you introduce yourself, welcome visitors, and provide a concise overview of who you are and what you do. Use a compelling headline that captures attention and conveys your unique value, both as a professional and as a person.

Share a well-written and engaging personal statement describing your background and your professional journey. Make sure to list your key skills, competencies, and areas of expertise. Provide a quick summary of your educational background, work experiences, and relevant achievements.
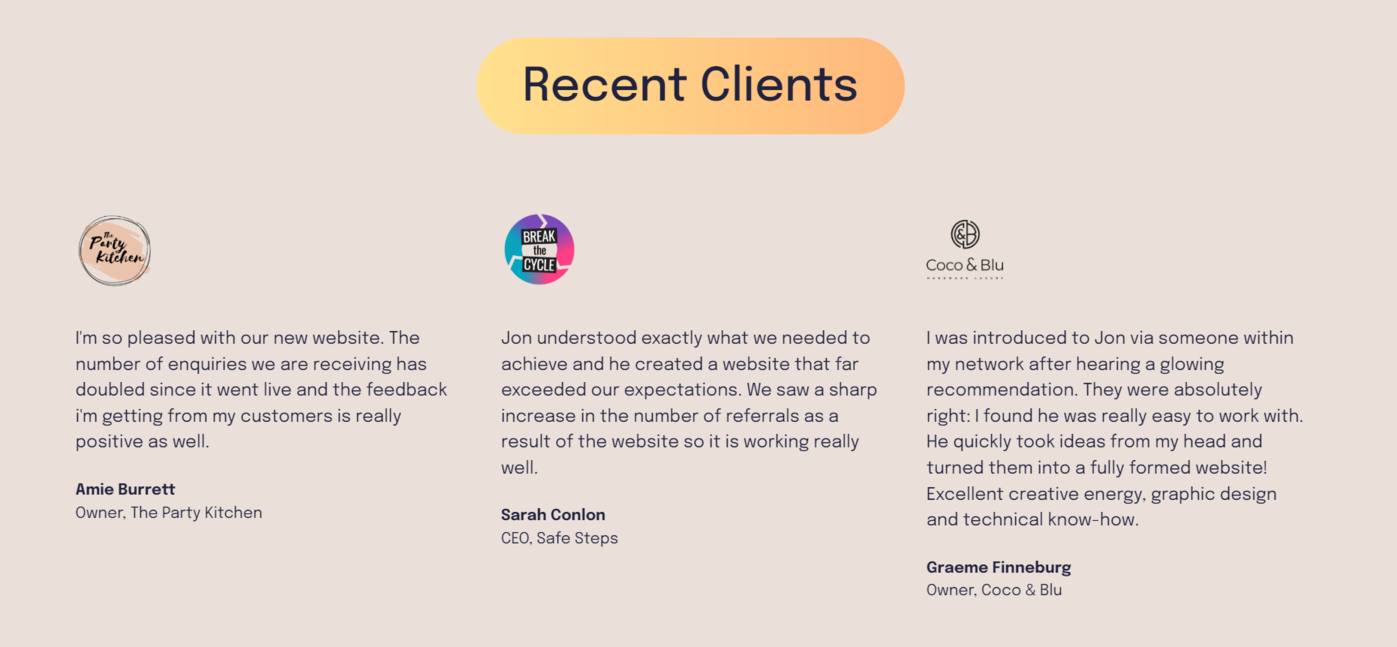
Testimonials and reviews
Showcase positive feedback to evoke trust in your website visitors. Collect and display authentic, heartfelt testimonials or reviews from your clients and peers to highlight your skills and professionalism.

Mention brands and organizations you’ve worked with and link to your work posted outside of your personal website.
Contact information
If your goal is to attract new clients, provide them with multiple ways to get in touch with you. Include an email address, phone number, and links to your social media profiles. Let your target audience get to know you better through your social channels and get a glimpse of your work in progress.
Call to action (CTA)
Encourage visitors to reach out for inquiries, collaborations, or job opportunities. Strategically place CTAs throughout your website to guide visitors toward specific actions, such as contacting you or viewing your portfolio.
Contact form
Your personal portfolio page gives you an opportunity to be proactive and invite your visitors to chat with you. Provide a user-friendly contact form that allows visitors to send you messages directly from your website.

This will help you reduce barriers for your potential clients and start discussing their ideas right away.
Portfolio website design best practices
Portfolio websites are usually simple but at the same time so easy to ruin. Let’s talk about the things that can help you create an impeccable first impression with your visitors.
- Choose intuitive design over artsiness. Keep the navigation menu simple and easy to understand. Use clear labels that accurately represent the content of each section.
- Go with responsive design. Cinematic design and complex layouts might be tempting, but, in today’s mobile-centric world, mobile-friendly, lightweight experiences are essential.
- Guide your user through your resource. Use visual hierarchy to guide visitors’ attention to the most important elements. Use larger fonts, contrasting colors, and spacing to emphasize key information.
- Stay true to your aesthetic and brand. Maintain consistent branding elements, such as colors, fonts, and logo, throughout your website. Align your portfolio’s visual style with your professional identity.
- Don’t oversaturate things. Use ample whitespace to create a clean and organized layout. Avoid clutter by giving each element of your portfolio enough space to breathe.
- Use phenomenally good visuals. Pixelated screen captions, glitchy videos, and overcompressed images are guaranteed to turn visitors off.
- Prioritize quality over quantity. Respect your visitors’ time and attention by focusing on projects that represent your skills and expertise well.
- Don’t make your visitors guess. Provide context for each project, including the objectives, your role, and the outcomes.
- Prioritize fast load times. Optimize images and other media files to reduce loading times. Minimize the use of large files and unnecessary animations that could slow down the website.
- Keep it fresh. Make sure your portfolio website stays up-to-date by adding new projects and removing outdated content.
Keep these things in mind when creating a portfolio website.
3 stunning portfolio website examples
We’ve gathered a few breathtaking portfolio website examples for you to demonstrate different approaches to portfolio design as well as clever tricks that you can use as well.
Margherita Fortuna
This portfolio opens with gorgeous typography and tasteful visuals. The darkening background adds some drama and contrast, intensifying the experience. Then, we’re presented with a compelling personal statement describing Margherita’s background and availability.
The projects, along with short descriptions, are presented in a dynamic video to engage the reader. There’s also some beautiful storytelling related to Margherita’s last name.
After a bit of scrolling, we get to a more detailed version of their professional journey as well as links to their projects. The experience is topped with an elegant invitation to connect via email. All in all, this portfolio website example is incredibly well-balanced and deserves 10/10.
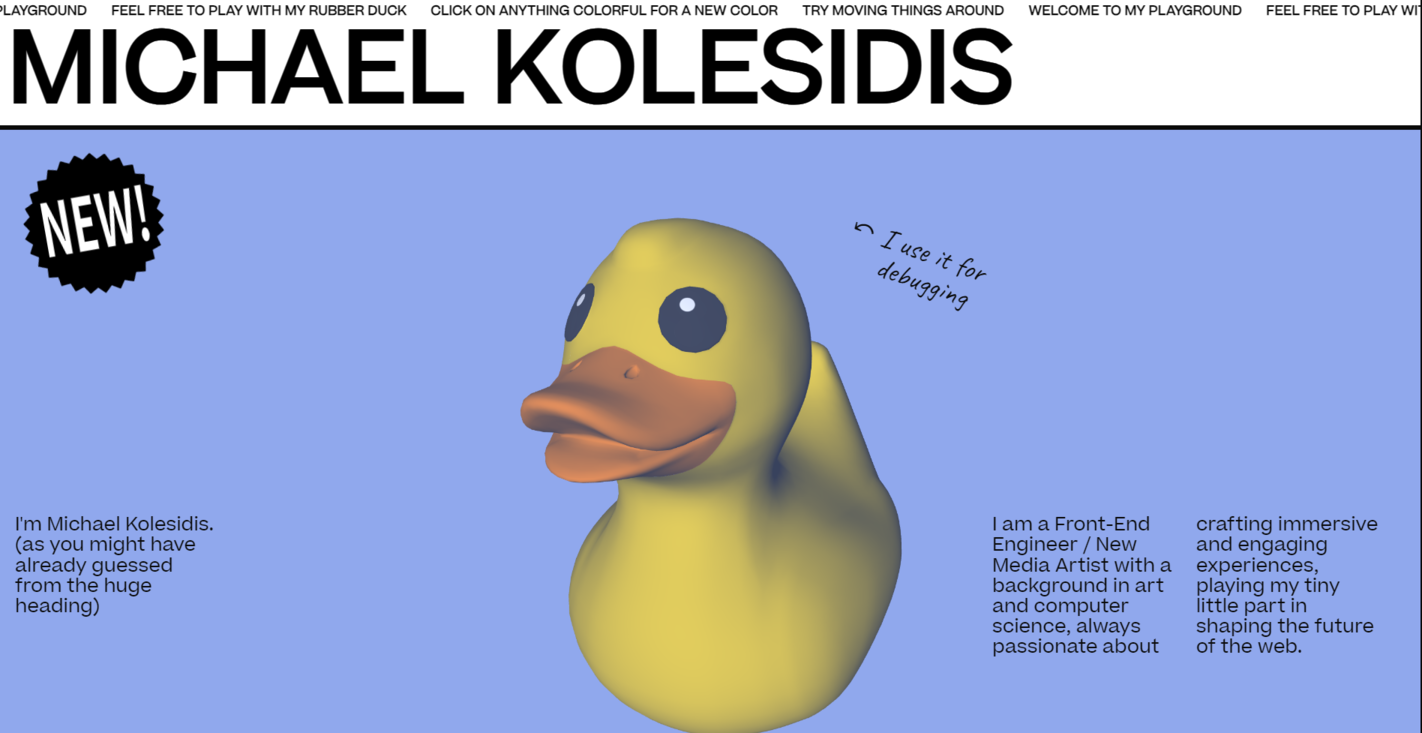
Andrew Spencer
Here, we’re met with a sleek, minimalist, and practical portfolio website that contains a touch of personality. The personal introduction is super short — this freelancer prefers their works to speak for themselves. There are no extraneous embellishments or generic illustrations, either.
The product previews are also scrollable, which is a nice detail. They’re accompanied by more in-depth project descriptions along with the dates and live links. Andrew also links to their Figma resources and blog posts about design, which allow us to learn more about this person and get convinced by their authority in the field.
Charlie Pite
This portfolio website example has a dark theme, which sets it apart from monotonous white-background landing pages. We’re greeted with a clever video showing Charlie doing his writing in the most dire or unexpected circumstances, which is meant to demonstrate how reliable they are as a professional.
Then, we see a witty “About Me” section conveying Charlie’s expertise as well as their sense of humor. Instead of lengthy descriptions, Charlie simply names their clients, which happen to be some of the biggest brands out there. There are also live links allowing us to dive deeper into their projects.
How to build a portfolio website using SendPulse
With SendPulse, you can create professional-looking portfolio websites in minutes, even if you’ve never done it before. Our website builder is template-based, but it gives you enough creative freedom and customization options.
To start working with it, sign in to your SendPulse account or create a new one. Once you’re logged in, go to the “Websites” tab. This is where you can create, edit, and manage landing pages as well as multi-page websites.
Then, click on “Create website.” This will open our template collection with 20+ customizable designs. You can organize them by theme and language.

Go through the available templates and select the one that matches your vision. You can preview the templates by clicking on them. Click on the template’s name to jump to editing mode.
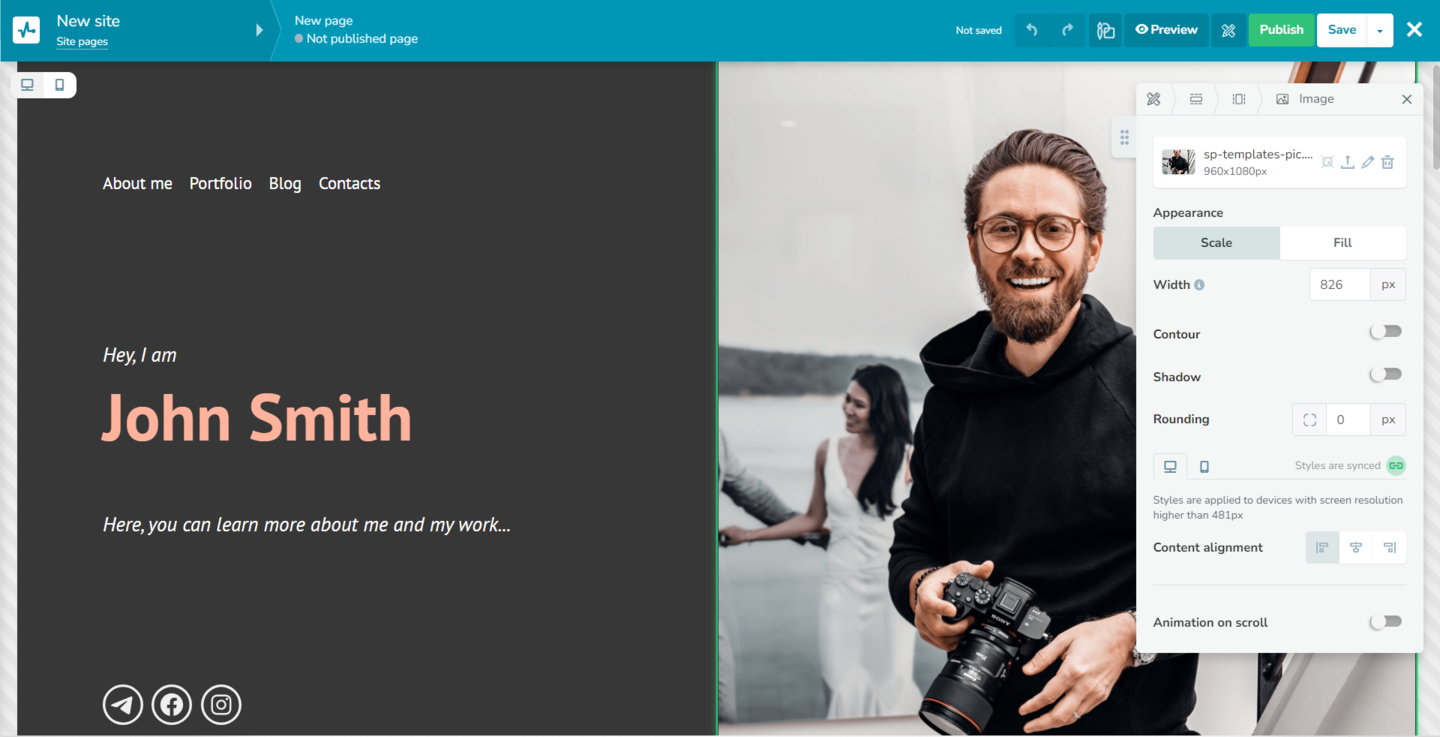
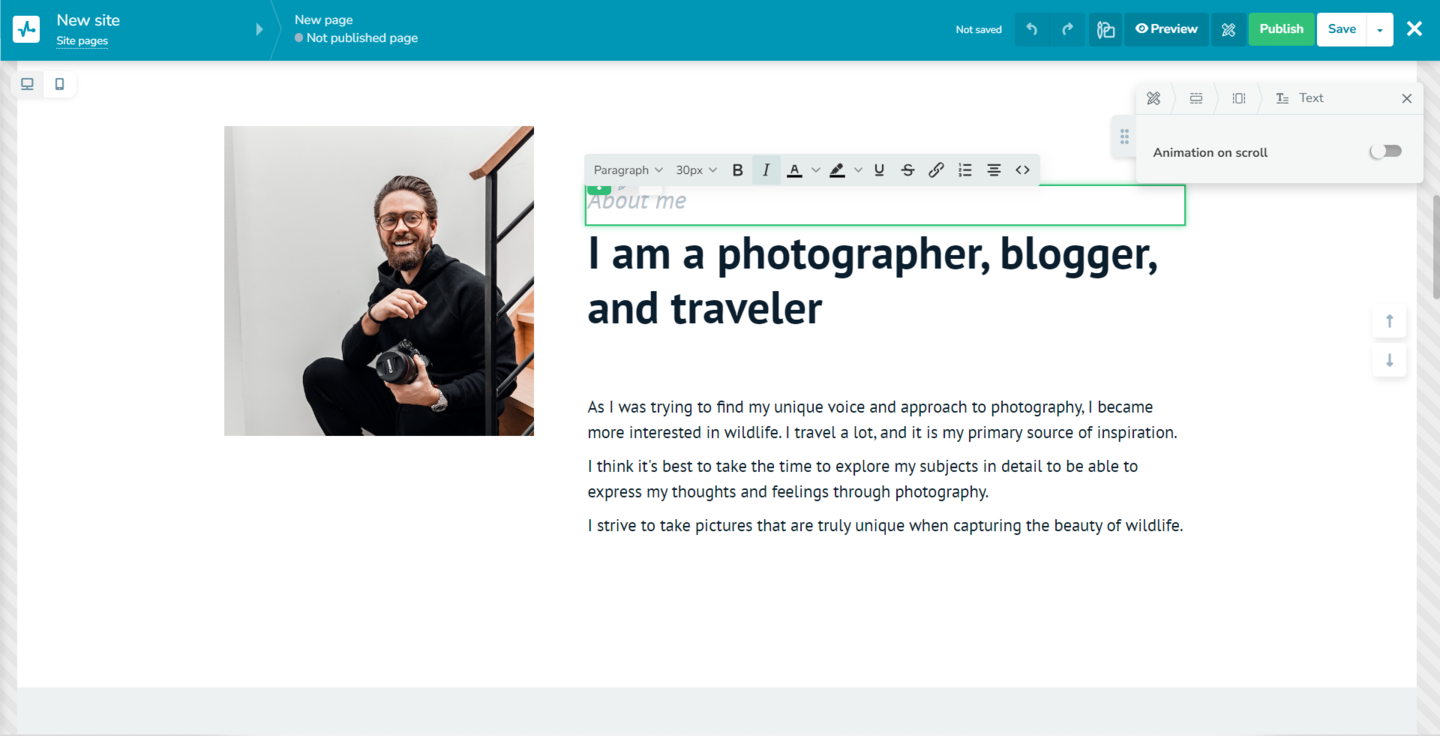
In our builder, you can customize the template to reflect your branding and present your content properly. It’s possible to edit your website’s structure, text, colors, fonts, and visuals. Click on the element you want to customize, and you’ll see a panel with various editing tools. You can also drag and drop individual elements to reorganize the page.

Add your “About Me” block and describe your sphere of expertise and what kind of niche you occupy. Then, move on to describe your projects and services.

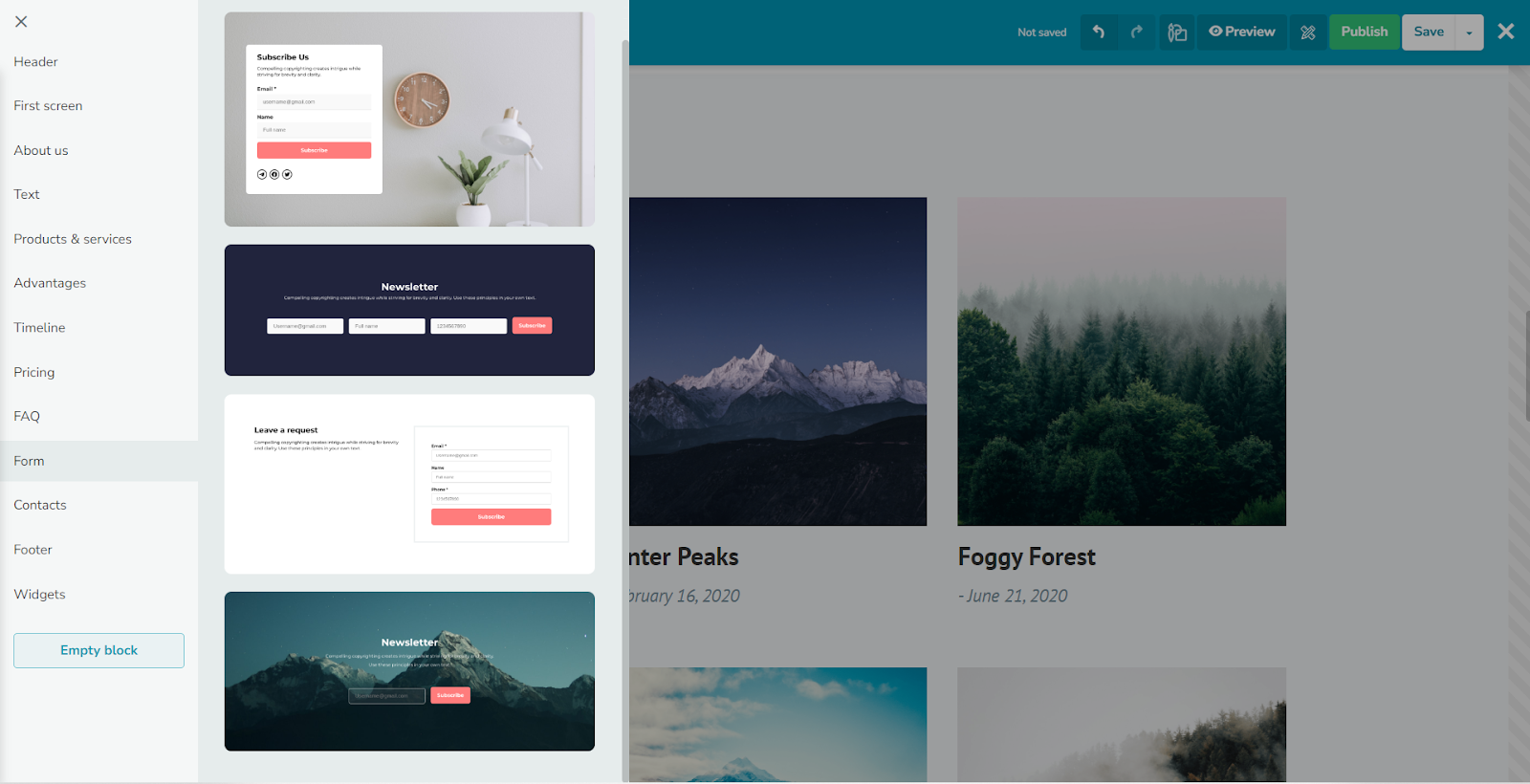
For a portfolio website, having a contact form is a must if you want to acquire new clients. SendPulse allows you to integrate an attractive form that you can customize and connect to your CRM.

Don’t forget to save the changes. By clicking on the “Preview” button in the top-right corner, you’ll be able to see what your portfolio looks like before it goes live. Once everything is as it should be, click “Publish.”
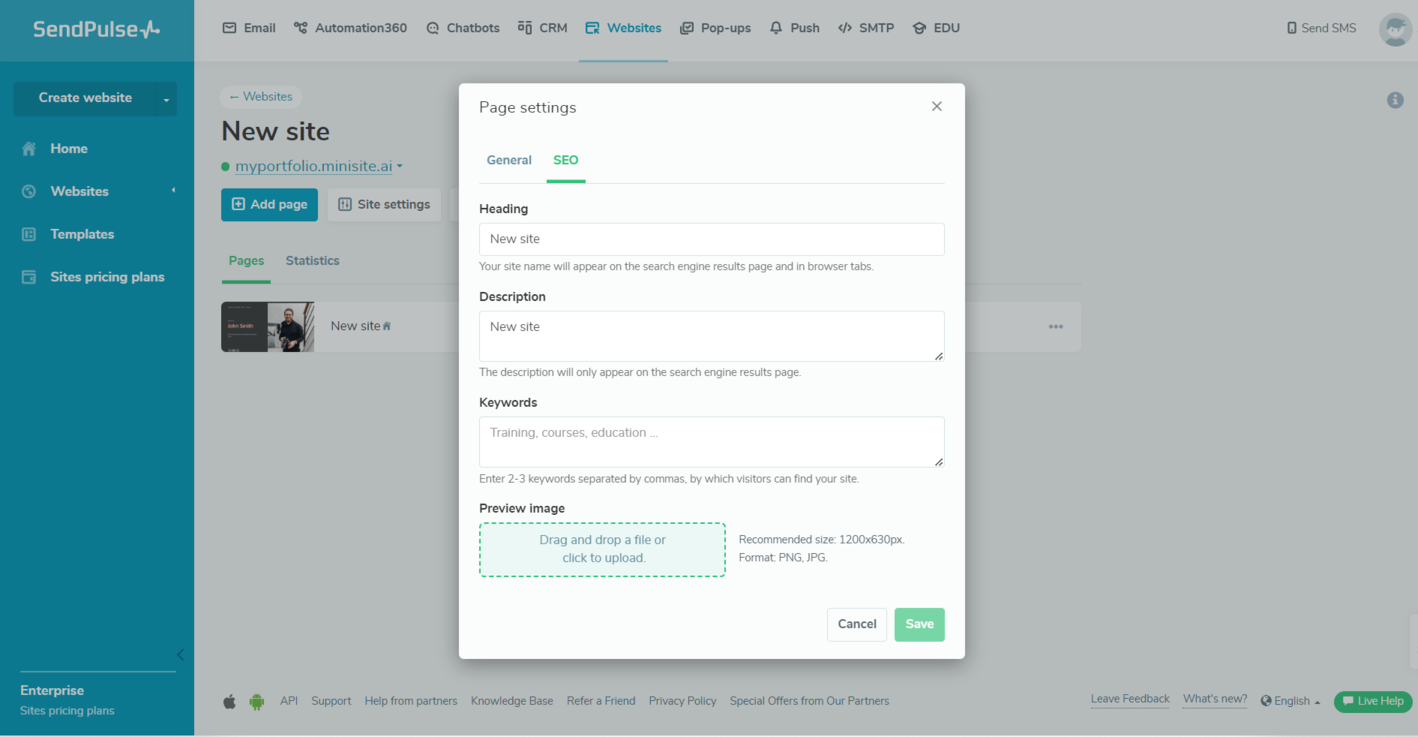
Go back to the “Websites” and click on the three-dot icon on your portfolio website preview. This will open the SEO settings. There, you can customize the page URL and title. In the case of a portfolio website, your URL should be your name, real or artistic. Add SEO metadata, specify your target keywords, and add a preview image for your website if needed.

You can use the same tab to observe how your website is performing. In particular, you’ll be able to see how often new users visit your portfolio website. Our knowledge base can help you track your website’s performance using Google Analytics and Facebook Pixel.
SendPulse as your new everything platform
Our website builder makes it easy to create portfolio websites, online stores, educational websites, link pages, and more. But that’s just one part of the big picture.
SendPulse is an all-in-one platform for email marketing, pop-up creation, chatbot building, eLearning products, and SMS marketing. It enables you to focus on the fun parts of selling online products or services and reduce repetitive and manual tasks.
With it, you can build email campaigns in a codeless editor, track your sales with a built-in CRM, and monetize your knowledge by selling courses and subscriptions. More features are coming soon. Sign up for a free account and give it a test run!