Let’s dwell on how to create a proper email footer.
Content:
Footer elements
A footer is the last block of your email template that goes right after its body. Even though it doesn’t contain information which is essential for promoting goods, it remains a critical branding tool, being frequently called an email signature.
Usually, the footer holds the following content:
- Reason why the email is sent;
- Email preferences;
- Unsubscribe link;
- Copyright information;
- Сompany’s logo and address;
- Social media buttons;
- FAQs.
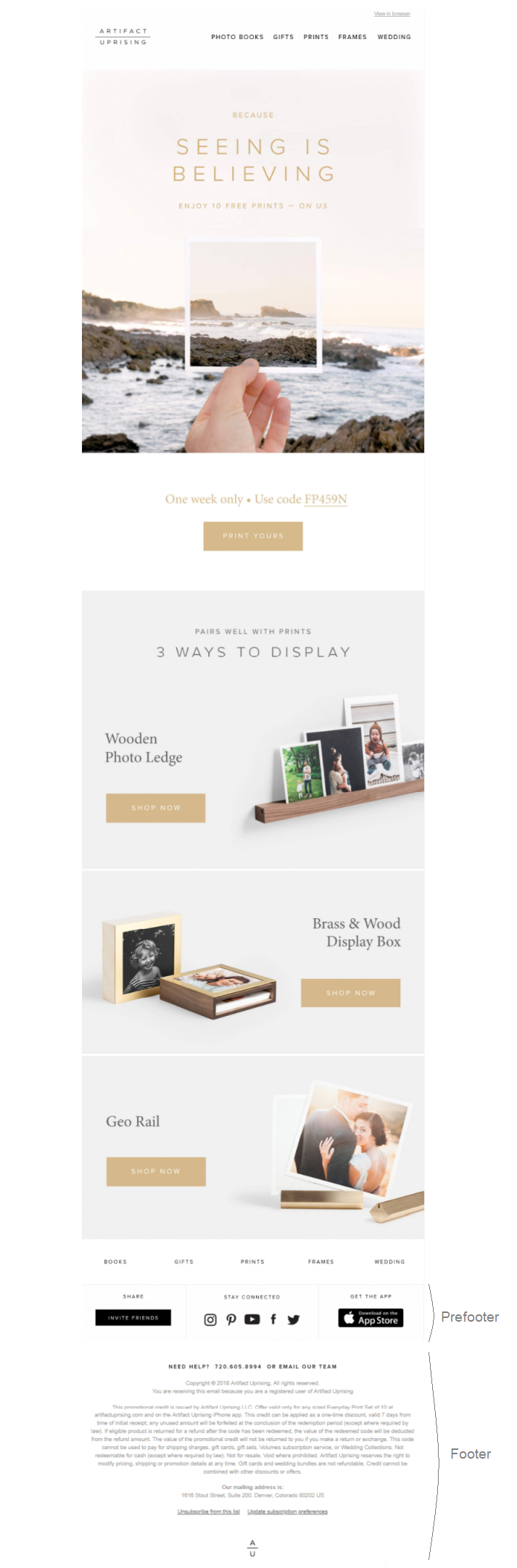
Well, looks like a lot, even for a separate block, doesn’t it? To relieve the footer, some companies add a prefooter, placing less crucial points there. Overall, managing the information between the prefooter and footer is entirely up to you and your needs.

Now that we know what belongs to a footer, let’s discuss some tips for making a smart one.
Footer design basics
Creativity is essential in crafting a nice footer, but following some common rules won’t hurt as well:
- Stick to one size. It is recommended to keep a footer 650px wide and 90-150px high. The only thing to remember here is proportions — the header should be bigger than the footer.
- Keep it organized. Format the footer into sections and divide your content by using a vertical bar, or a pipe (|), to improve readability and make the best of the footer’s space. Create hierarchy based on the actions you’d like the subscribers to take, and the information they might be seeking.
- Make it simple. Make sure your footer is not stuffed with too much information — many social media links, memes, quotes, GIFs and so on — as it not only distracts subscribers from the main message but also represents an extra piece of code, which makes the email heavier, leading to slow loading speed. A touch of color is also a good idea, if used in moderation of course. For instance, you can use your company’s corporate colors to tie the footer to your brand.
- Customize your footer. Prepare two versions of a footer: for example, a longer one for a welcome email and a shorter one for further messages.
- Think about mobile users. 56% of emails are opened on mobile devices, so make sure your footer is legible on smartphones — the information is visible and well-structured, and the links are tappable.
And now let’s look at some common footer structures.
Social media
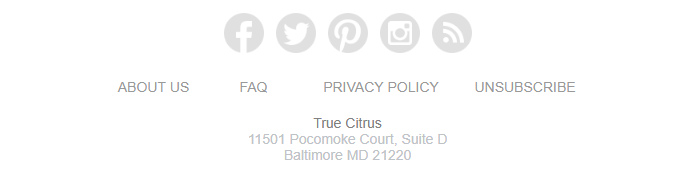
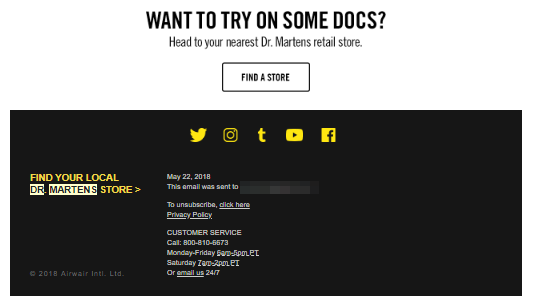
Enlarge your audience by adding social media buttons to the footer. As icons are more recognizable, placing them instead of links, makes the footer a real signature.
True Citrus keeps its footer to a minimum. Yet it is still informative, providing subscribers with value and clarity. The company structured this block in order of importance of the information it contains and used a grey color that rests the eyes.

Dr. Martens, for its part, uses corporate yellow for social icons on the black background to make them catch the reader’s eyes. The footer also contains useful information — reason why the email was sent, customer service contacts, and unsubscribe link.

Your benefits
Apart from giving links to social media in a footer, some companies show the benefits a subscriber gets along with their purchase.
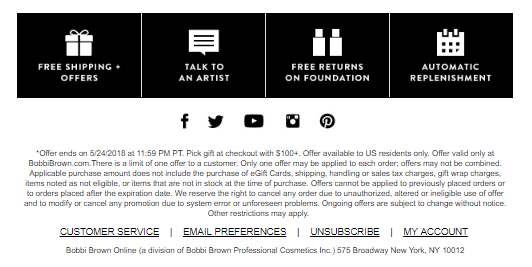
Bobbi Brown, for instance, uses the footer to promote its services: the key information here is split into four blocks of a contrasting color. The secondary information — social media, details about the offer, address and useful links — is still visible enough, though it does not stand out.

The most useful information
Your subscribers should always have an opportunity to contact you in case of any questions. Give it to them — in your footer.
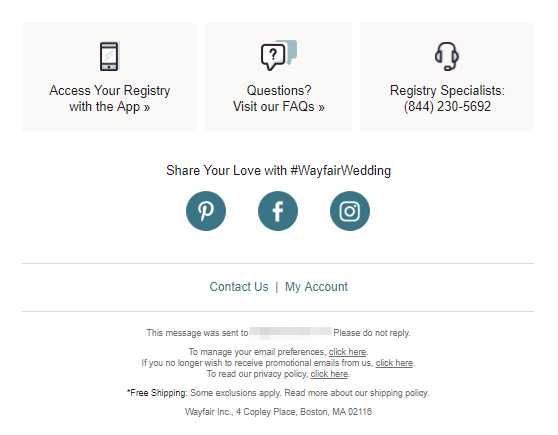
Wayfair, for example, placed some social media icons to their prefooter, but the top information — a link to the app, FAQ, and call center number — is organized in separate blocks, each with a short explanation.

Mobile applications
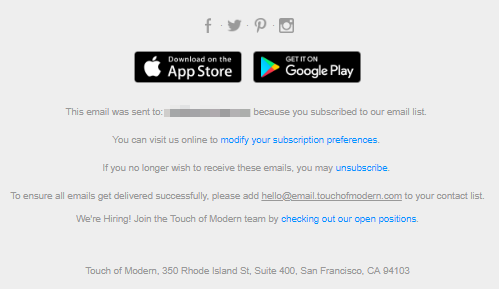
Companies often remind about their mobile apps in email footers and do a good job. Highlighting the download buttons for different operating systems with contrasting colors works really well. This is what Touch of Modern did in the email below:

Bottom line
Now it’s high time to sum everything up. Any email consists of three main blocks — header, body and footer — that all work together as a family unit.
- The header is the upper part of an email that represents a brand and usually contains a company’s logo and a menu bar. This block also includes a preheader — another crucial element email clients display next to or under the subject line.
- Next up is the email body that includes text, images and other important details related to the offer. This block is the one that promotes and sells.
- Finally, there comes the footer, which includes some legal details like a company’s address and unsubscribe link, as well as user-related information such as a link to preferences, FAQ and communication channels.