It might be tempting to stick to social media and postpone launching your own website. But why miss out on the opportunities a personal website provides? Especially when creating it may take as little as 10 minutes.
Let’s talk about creating a personal website without investing a small fortune in it. Spoiler alert, you won’t need to code anything. We’ll also show you eight head-turning personal website examples to learn from.
Content:
What are personal websites for?
A personal website is more than an advanced version of a business card. It’s your own online territory.
Freelancers, speakers, artists, coaches, and other experts use personal websites to express themselves — and make their knowledge, products, services, and achievements visible to a large audience, who can also be their clientele.
Personal websites often have direct or indirect commercial use and fall into one or several of the following categories:
- portfolio;
- resume;
- store;
- personal brand;
- magazine;
- blog.
The degree of personality you can inject into your website varies. If you want to push your personal brand, you may want to make a strong emphasis on your own career journey or personal growth and describe it in detail. It’ll help your website visitors get to know you better.
On the other hand, a portfolio website usually calls for a more objective, if not abstract, approach. If you want to showcase your creative work, avoid wordy descriptions and focus on the visual side instead.
Why should you create your personal website?
First things first, let’s establish the benefits of having a personal website.
- It’s an independent resource. Your website isn’t at the mercy of ephemeral social media trends and algorithms. This allows you to fill it with any type of content as long as it’s SEO-friendly.
- It implies full control and ownership. You decide where to host your website, which framework to use, and when to update or rebuild it.
- It helps you build your mailing list. Add a lead capture form to your website and automatically grow your audience and nurture it.
- It allows you to keep everything in one place. Share different projects, ideas, products, events, blog posts, and merchandise.
- It can be turned into a source of passive income. Add a payment form to your website and sell consultations, sessions, audits, and other services or products.
- It unlocks new opportunities. When you put valuable content out in the open, it steadily attracts new eyeballs and drives attention to your personality, skillset, and expertise.
All in all, by creating your own website, you make your offer available to new potential clients and refine your personal brand positioning. Sounds too good to be true? Let’s see how exactly that can be done.
Step-by-step guide on how to create a personal website with SendPulse
To keep it a bit challenging, we’ll describe how to make a personal website from scratch using our intuitive landing page builder. To cut some corners, you can, of course, choose a pre-designed template and customize it to suit your needs.
Both options shouldn’t take more than 20 minutes of your time if you have your images and texts ready to go. Don’t just take our word for it — try and see for yourself! Our builder allows you to build not just attractive but also mobile-first pages you can easily link to on your socials.
Step#1 Create your first website page
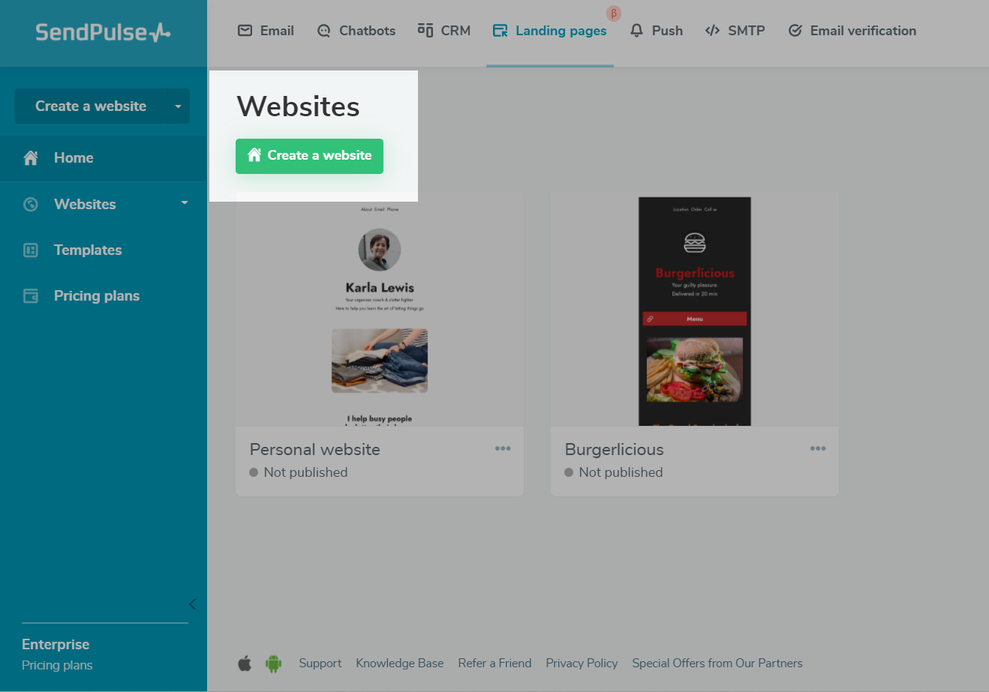
Log into or create your SendPulse account and go to “Landing pages.” Then, click on “Create a website.”

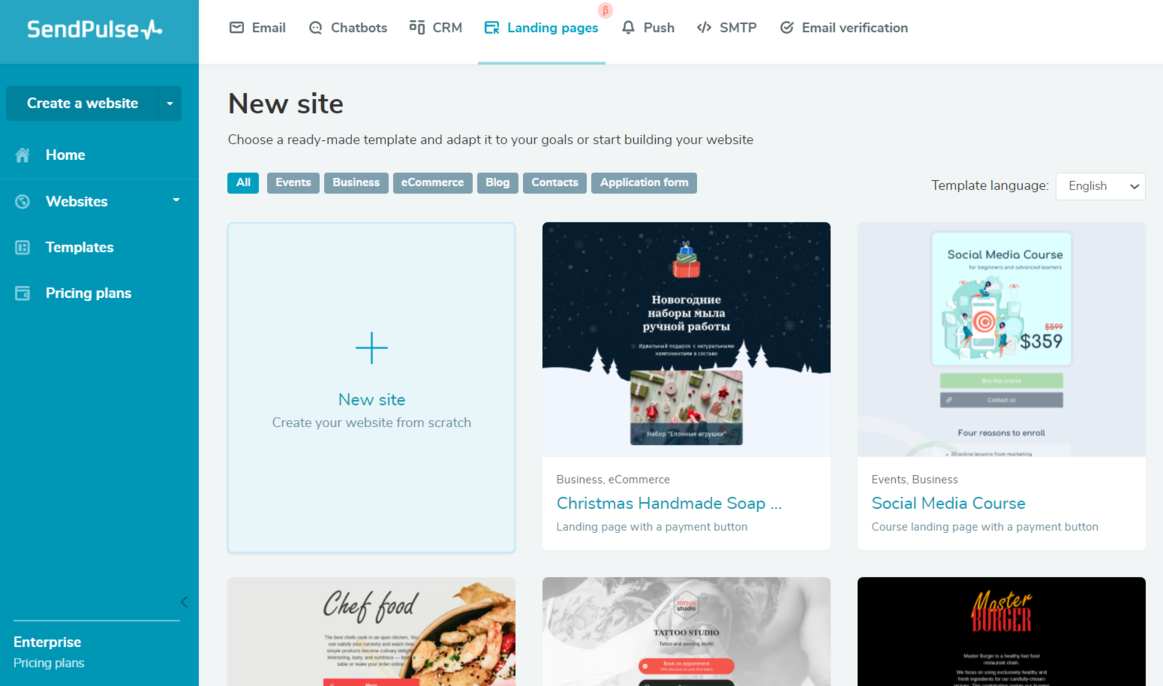
Take a look at the available templates. If none of them fit your goals, click on “New site.” This will open a blank page layout.

As mentioned before, in this example, we are showing you how to build a landing page from scratch — that’s why we recommend that you ignore pre-designed templates for now.
Step#2 Build your website structure
Give your project a name and start building its “skeleton.” If you click on any of the individual blocks, you’ll see a dotted rounded green square as well as “Duplicate” and “Delete” icons. The square allows you to drag and drop the block.

You’ll find more building blocks such as forms and social media buttons on the left sidebar. Drag, place, and arrange them to create the desired structure for your personal website.
Step#3 Customize individual elements
Click on the block you want to customize and use the settings in the right menu to change its look and contents.
- Resize individual buttons and blocks for a more even look.
- Paste your headlines, CTAs, and copy.
- Edit form fields.
- Add your brand colors and background images.
- Adjust padding and alignment.
In this example, we’ve customized every single block to make our website more recognizable and informative.
This page is almost ready to be published — there are a couple of subtle edits left.
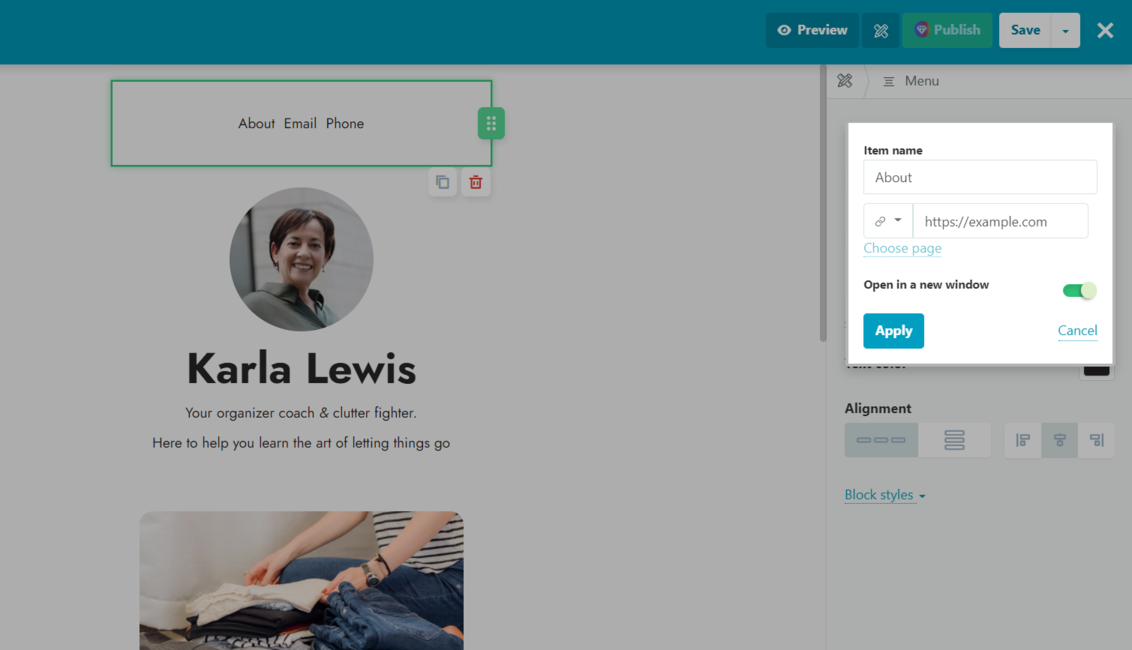
Step#4 Add important links and contact information
Add necessary links, addresses, descriptions, and numbers to make sure your contact and CTA buttons are fully functional.

For payment and lead capture forms, you need to specify the mailing list you want to build, the payment system you use, etc.
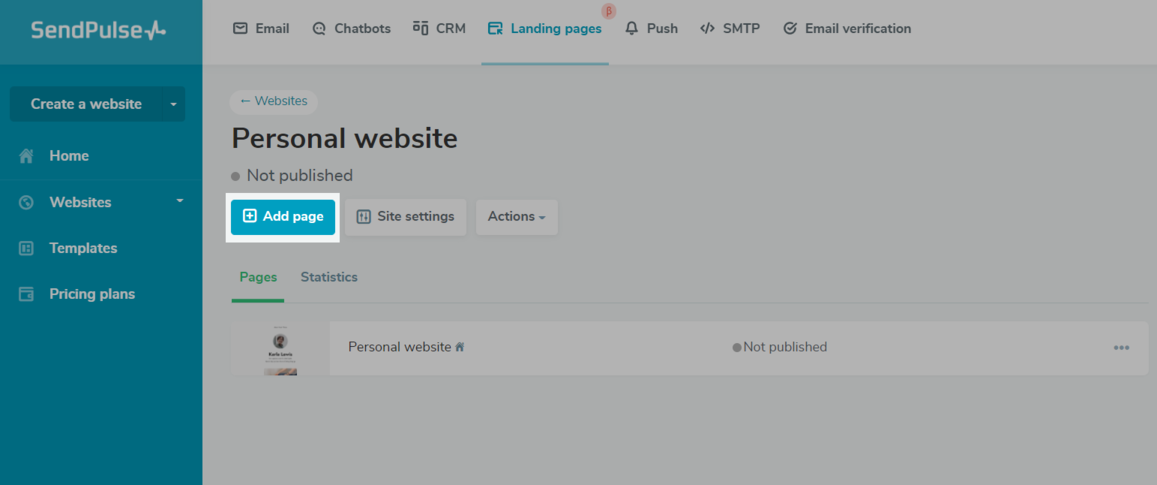
Step#5 Create additional pages
Save your website and exit. Then, click on “Add page” if you need a multi-page website.

This way, for example, you can add a page “About me” or “My works” — both are essential to any artist portfolio website.
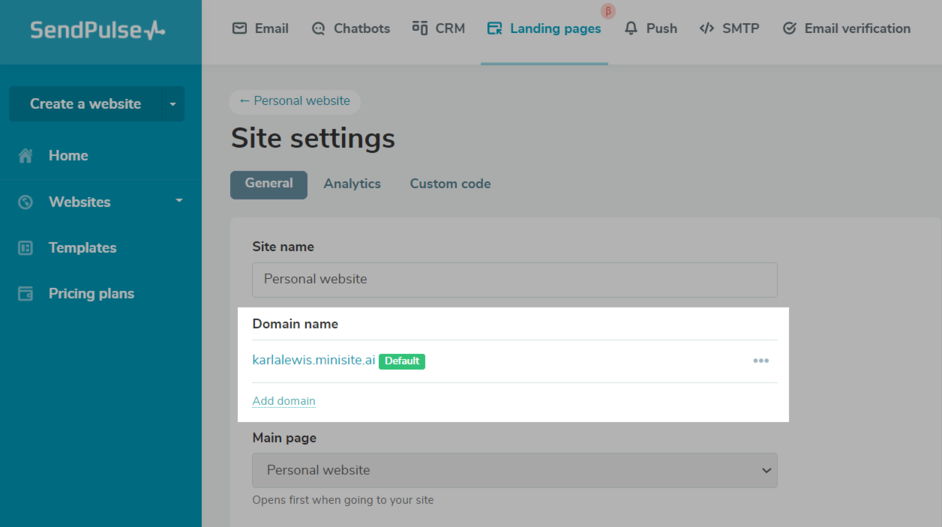
Step#6 Give your website a unique domain name and publish it
Go to the website settings and specify the domain name by clicking “Add domain.” If you don’t have a domain name yet, choose one of the available options from the drop-down menu.

A better option would be to purchase a unique domain name from Godaddy or any other domain registrar — it will make your URL snappier.
Dive into our earlier blog posts where we demystify the art of landing page design and building a perfect landing page structure.
8 personal website examples to get inspired by
It’s time to switch to something a bit more advanced. There are many clever ideas peppered around the websites you’ll see here — let’s take a closer look at them.
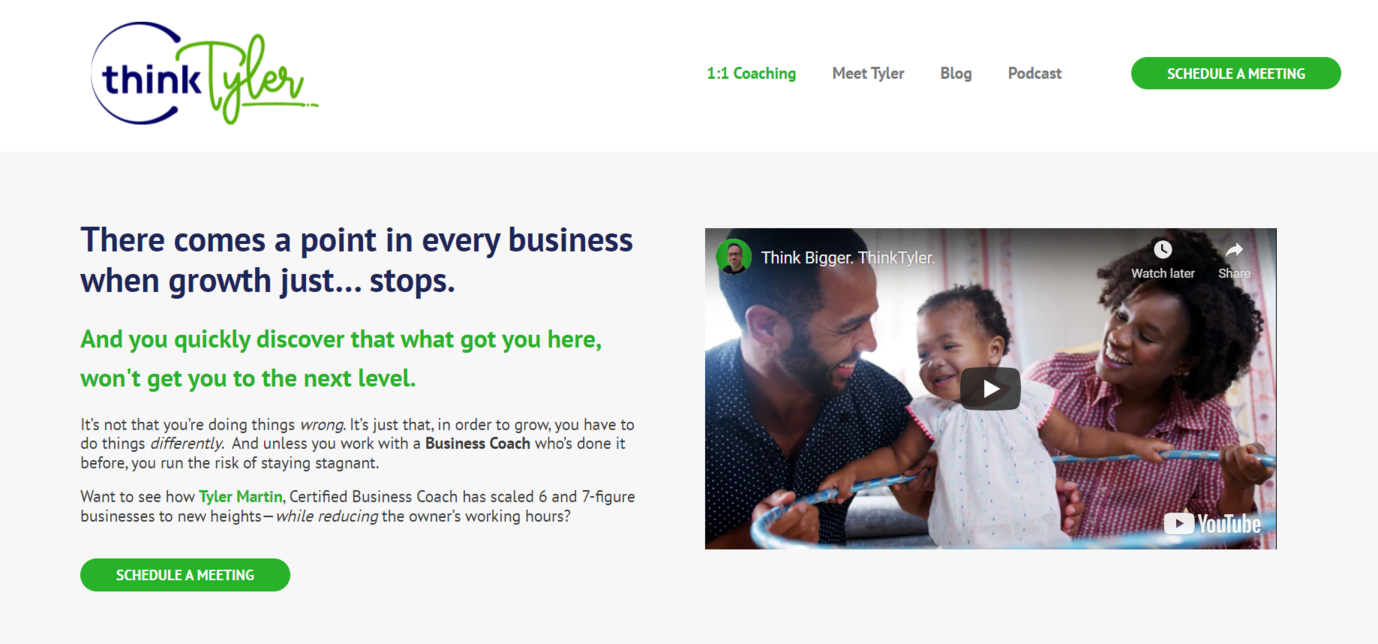
A business coach website
Making a personal website feel relatable and trustworthy is no easy task. This example shows one way of achieving it — through the right words that immediately address user pain points.

This personal website example also includes an engaging video where the coach himself describes his mission and expertise, which is also a great practice to follow.
Make sure to leave enough room for video marketing when developing your personal brand strategy!
In this example, we see the same brand colors everywhere, from the logo to the keywords. That’s also a good practice since it gives the page a more homogeneous, put-together look.
A career coach website
The way you introduce yourself sets the tone and creates the first impression of your personal brand. You can, of course, go for impressive wordy descriptions — or stick to the facts, like in this personal website example.

This coaching website has a powerful yet friendly tone of voice, and the coach herself puts emphasis on her real credentials and proven track record instead of adding typical fluff we so often see in this niche.
A tech expert website
This is an example of an extremely clean personal website design. The video background on the first screen immediately captures user attention and proves that this expert has tons of experience with public speaking.
On the following screens, we see even more social proof as well as his published online courses and blog posts, which also demonstrate his high expertise. That’s a fantastic way of strengthening one’s own brand by using a single personal website.
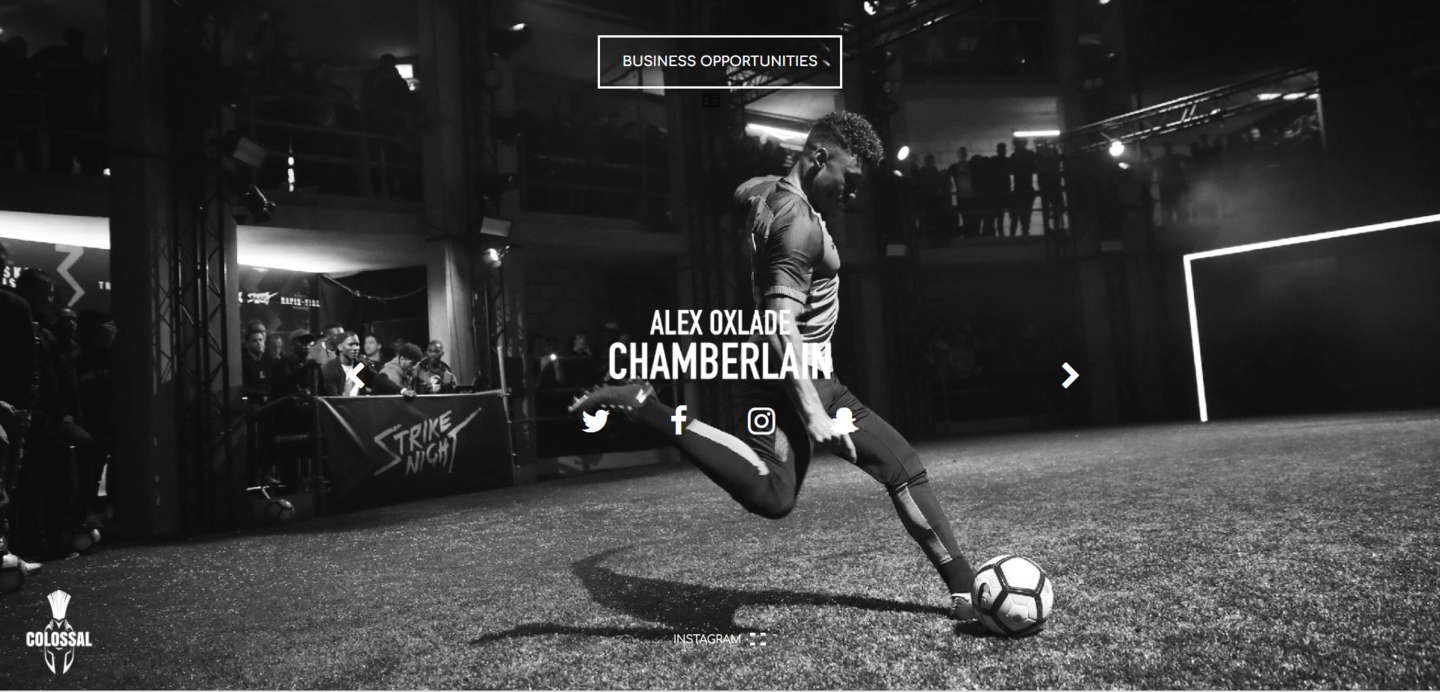
An athlete website
If you want to push your personal brand through social media, consider choosing a minimalist personal website design. Here’s a good example.

This landing page is very simple yet informative: it contains all the important links a potential sponsor or journalist may look for.
A real estate agent website
If you’re targeting an affluent audience, you’ll certainly find some inspiration in this example. This is a beautiful personal website beaming with luxury, and it speaks directly to its target group through relevant images and carefully chosen words.
A short video gives us a glimpse of the type of real estate these agents are specializing in. This website also features convincing social proof in the form of mentioned partnerships.
Unleash the power of customer testimonials and boost your audience’s trust!
We should also mention that this website promotes not one but two personal brands. That’s also a clever solution for when you’re working with a partner but don’t want to put a faceless label “agency” on your business.
A designer website
This is, probably, the most minimalistic resume website there is, and it works. When you have an impressive CV like this one, let it speak for itself and cut off all non-essential details that might get in the way.
This approach will work for you if you plan to use your personal website purely for networking and job hunting.
A creator website
There are innumerable ways to design an artist portfolio website, but they all have some similarities, too. The best practices usually include making it highly visual and sparingly throwing in a couple of important links and buttons.
This personal website example may look oversimplified at first, but a new visitor will quickly discover additional pages featuring information about the creator himself, his merchandise, and online shop.
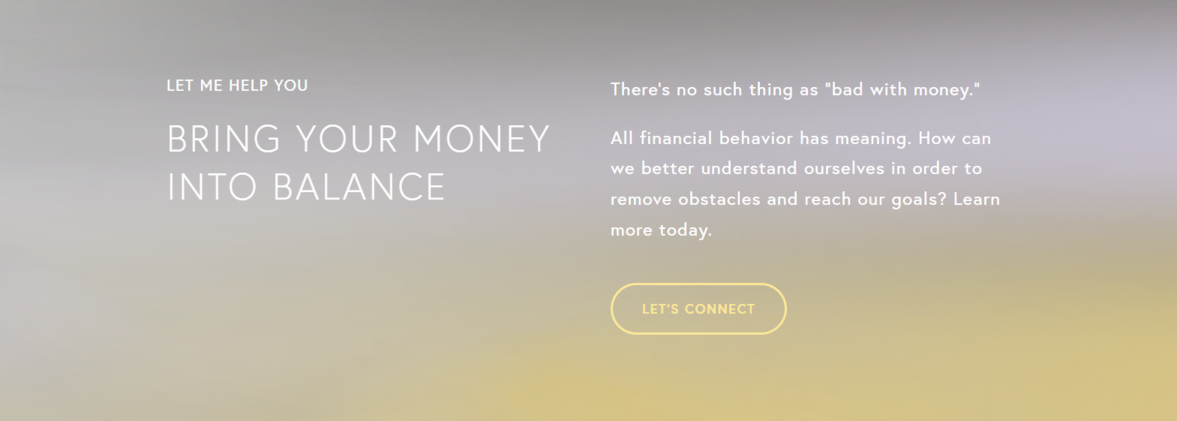
A financial council website
Creating an impossible-to-ignore CTA is an art in itself. One of the possible solutions is to stay honest and emphasize the value that action will bring, just like in this example.

This is a rather gentle but effective CTA copy that feels neither generic nor aggressively pushy.
Before you go
You can try our landing page builder for free and see how easy it is to make a personal landing page that you can also link to in your Instagram bio. Collect all your important resources in one place and impress your audience from the first touchpoint.