Creating a website from scratch has never been so easy and yet so tricky at the same time. On the one hand, with today’s AI-enhanced website builders, “anyone can create a website in seconds,” or so they promise. On the other hand, the sheer number of tools, options, and apps out there can cause serious decision paralysis, preventing you from even taking the first step.
The following guide is intended to make your life easier when it comes to creating a website from scratch. We’ll walk you through the crucial steps of creating a solid platform representing your personal or professional brand. Also, expect to learn the secrets of making your website not only informative but also conversational and sales-oriented!
Content:
- Establish the purpose of your website
- Find the right website builder
- Choose your website template
- Adjust the template to fit your brand and vision
- Flesh out your site’s structure by adding blocks and pages
- Add and optimize your content
- Secure your unique domain name and hosting
- Take care of your on-page and off-page SEO
- Enhance your website with engaging and conversational widgets
- Get started today
Establish the purpose of your website
It all starts with identifying your goals and needs. Ask yourself what your website is for. Are you looking to sell products, provide information, showcase your portfolio, offer services, or engage with a community? Write down those goals — this will help shape the design and content of your website.
Consider who your website is intended for. What demographics do they belong to? What are their interests, needs, and preferences? Understanding your target audience will help you serve them better.
Then, look at other websites in your niche or industry. What kind of online presence do they have? How are they delivering their content? Running a competitor analysis will help you identify must-haves and avoid common mistakes.
When it comes to website types, these are the most popular options:
- online store — if you plan to sell products or services online;
- portfolio — if you want to showcase your work, skills, or achievements;
- personal brand — if your goal is to establish thought leadership and monetize your expertise;
- blog — if you aim to regularly publish articles, listicles, news, or other content;
- corporate — if you represent a company or organization and need a professional online presence;
- event — if you’re organizing a conference, a festival, a workshop, or some other gathering that needs promotion;
- community — if you want to foster interaction and discussion among your followers;
- educational — If you intend to provide learning resources, online courses, or tutorials.
After choosing the website type, you’ll have an easier time deciding what features and functionality it should have. It will also help you narrow your options down when it comes to choosing the platform for building your website from scratch.
Find the right website builder
There are lots and lots of website builders out there to sift through, but you are less likely to get overwhelmed if you do the following.
Firstly, evaluate your technical expertise, budget, and time constraints. Can you afford to spend hours upon hours fine-tuning your homepage? If not, prioritize beginner-friendly platforms with AI assistance, which would allow quick and uncomplicated output.
However, if you’re more experienced or have specific customization needs, you might prefer a highly flexible platform that allows for coding customization.
Then, get out there and search for platforms that can help create the exact website type you’re looking for. Review the design templates they offer. Choose a platform that provides a variety of responsive templates that match your goals and vision.
Regardless of your website type, the builder of your choice should come with at least basic eCommerce functionality, SEO tools, analytics, social media integration, and third-party app integrations.
Examine the pricing plans of each website builder to ensure they fit within your budget. Consider not only the initial costs but also any additional fees for add-ons, upgrades, domain registration, hosting, and transaction fees for sales. Prioritize builders that offer free plans or trial periods.
Finally, look for user reviews and testimonials to gauge the experiences of others with each site builder. Pay attention to what they say regarding customer support, user experience, and performance — you don’t want to spend hours creating a gorgeous website just to see it crash unexpectedly and have no one to help you with it.
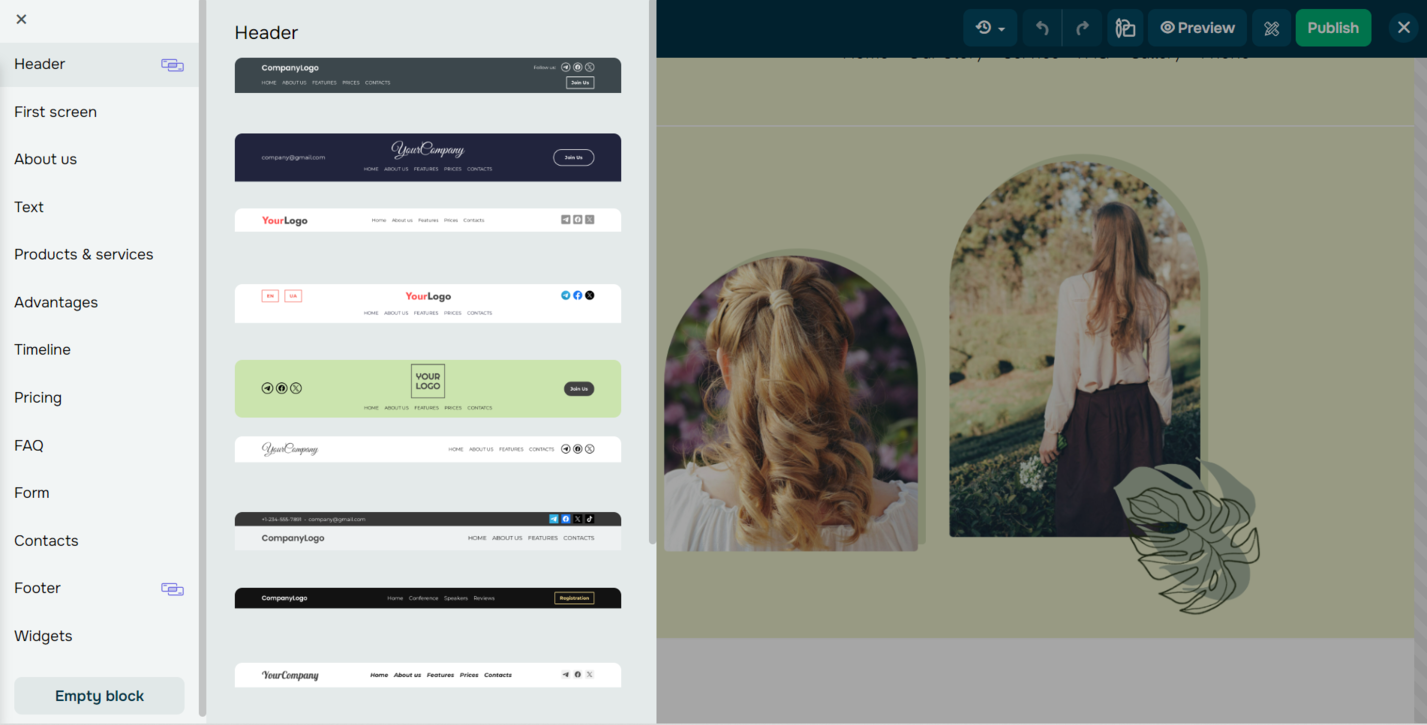
Choose your website template
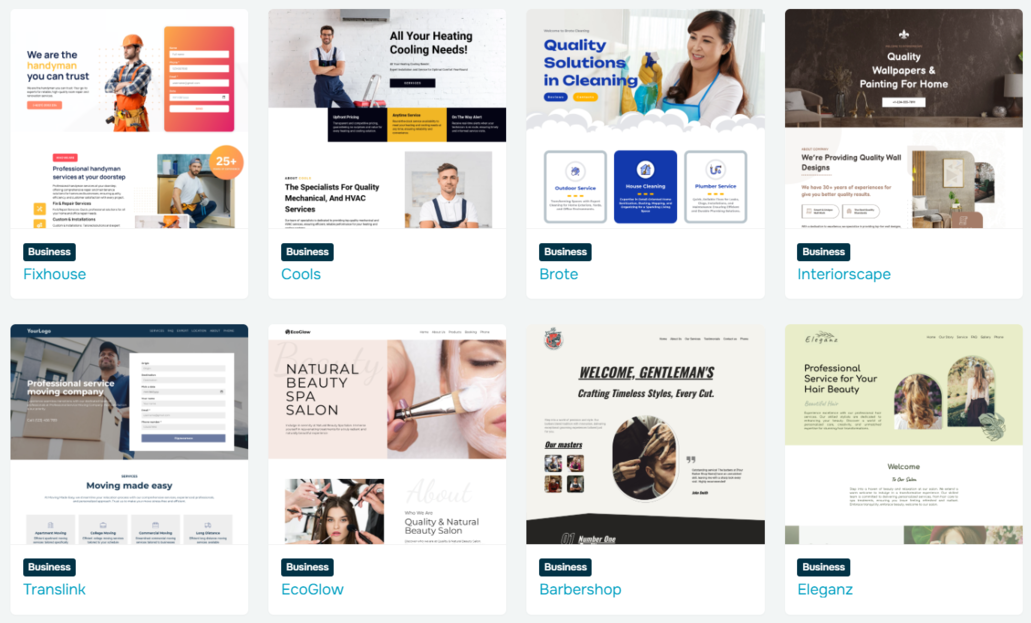
The right template is the one that gives your content enough space to unfold and captivate your visitors. Some website builders, including SendPulse, offer niche, realistic, and small-business-oriented templates that require minimal editing.

In general, choosing a template is like creating a backbone for your upcoming resource. If the skeleton is strong, you can put a serious load on it without any concerns. Here are some tips to help you getting started:
- Get into your audience’s shoes. What do they expect to see first thing they land on your platform? Does your template allow that?
- Consider the established aesthetic of your brand. Your template should align with your brand identity to create a cohesive experience.
- Make sure the template is aligned with your site’s main purpose. For example, if it’s an eCommerce store, then the template should be product-centered and conversion-oriented. If it’s a portfolio, then you need a visual-first template with few distractions.
- Consider layout and hierarchy. Will it accommodate your content and provide easy navigation for visitors? Does the structure make sense for your offering?
- Assess the customization options. If some element, color, or font isn’t to your liking, can it be adjusted, placed elsewhere, or removed?
- Check responsiveness. Make sure the template is optimized for mobile devices and remains fully usable and informative on smaller screens.
- Evaluate what can be added. Is it possible to build on top of the template or add more pages to it? What blocks, CTAs, buttons, or widgets are available?
Once you’ve made up your mind, it’s time to start working with that layout to make it uniquely yours.
Adjust the template to fit your brand and vision
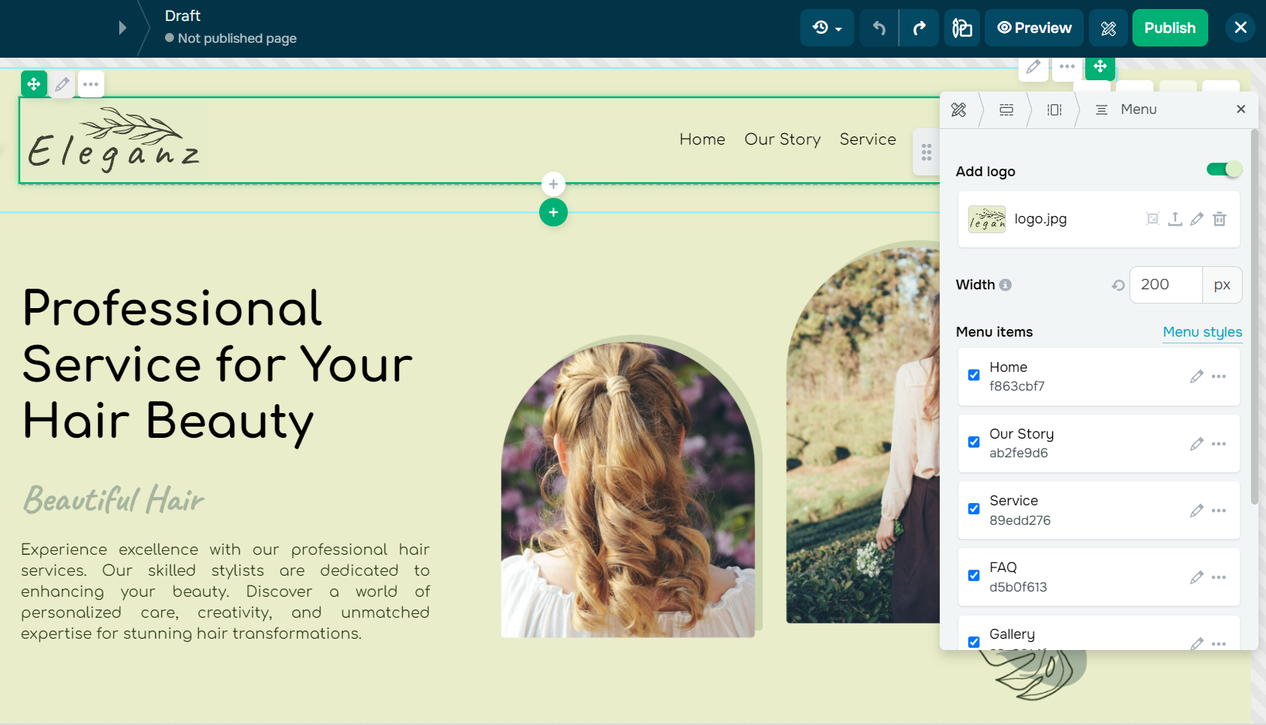
Start by customizing the colors of the template to match your brand’s color palette. Use colors that reflect your brand identity and evoke the right emotions in your audience. If possible, upload your custom fonts to make your headers even more on-brand.
If you have a logo, upload it as well and place it in the header or top corner. Make sure it’s appropriately sized and integrates seamlessly with the template design. In SendPulse, many templates already come with a placeholder logo, so you don’t have to guess where yours would fit best.

If you want to customize your template even further, consider replacing generic icons with more unique ones. You can use icon makers such as Canva for that. Also, try incorporating elements like testimonials, case studies, or customer stories to build credibility and trust with your visitors.
Flesh out your site’s structure by adding blocks and pages
Whichever template you choose, you may want to treat it as a starting point rather than a final destination, especially if your plan is to create a solid multi-page website.
For that, you need to outline the hierarchy of your website. Determine the main pages and sections your site will have, as well as how they will relate to each other. Common pages include Home, About Us, Services, Products, Portfolio, Blog, Contact Us, etc. Aim for a logical and intuitive structure that makes it easy for visitors to find the information they’re looking for.
Most website builders, SendPulse being among them, allow you to create pages easily through their interface. Once your pages are created, you can begin adding blocks and sections to each page to organize and present your content effectively.
Blocks are pre-designed elements that you can drag and drop onto your pages to add content such as text, images, videos, buttons, forms, and more. In SendPulse, you can simply click on the space where you want your new element to be, and the sidebar with all sorts of pre-made blocks will appear.

You can leave the blocks filled with placeholder content for now. Focus on customizing the layout of each block to suit your content and design preferences. In SendPulse, you can adjust block dimensions, spacing, alignment, and styling. Experiment with different block arrangements and configurations to find the most appealing and intuitive arrangement for your content.
Once you have all your pages ready, create navigation menus to help users make their way through them. Include links to all main pages and sections, ensuring that visitors can quickly access the information they need.
Add and optimize your content
Now that the bones of your site are ready, it’s time to throw some meat on them. Start by assessing the existing content you have, whether it’s text, images, videos, or other multimedia assets.
Determine which content is relevant and valuable for your website and organize it into categories or sections based on the pages and blocks you’ve selected one step earlier. All website builders come with some sort of content management system. With no-code builders, you can just copy and paste your content, especially text, into the designated areas on each page.
When you create a website from scratch, it’s essential to optimize your content for search engines by incorporating relevant keywords and phrases naturally throughout your text. Focus on long-tail keywords that are specific to your niche and target audience. Don’t forget to optimize your titles, headings, meta tags, image alt text, and captions where applicable.
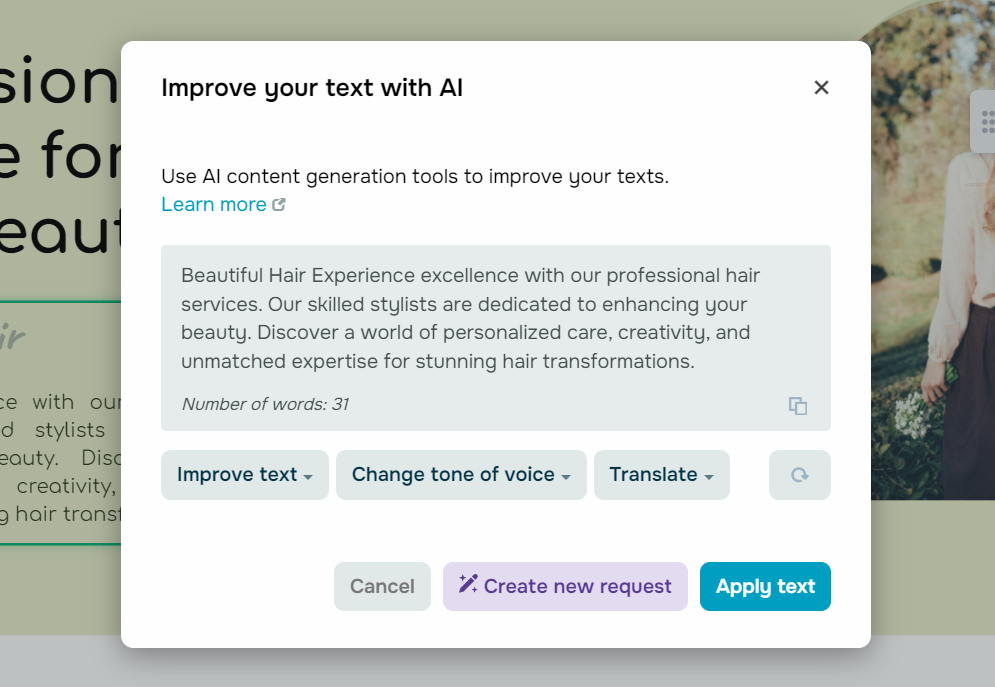
Our website builder also has a built-in AI writing assistant that can help you rewrite, localize, optimize, and improve your texts on the go.

Then, replace placeholder images with high-quality visuals, be it product photos, custom illustrations, or stock photos. Even if the original images were good enough, it’s better to get rid of them because they likely already appear on many other sites built on the same template.
Optimize images for web use by resizing them appropriately and compressing their file sizes to improve page loading times. It’s better to use descriptive file names and alt text to improve accessibility and SEO.
Finally, cross-link related pieces of content within your website to provide visitors with additional context and encourage them to dig deeper into your resource. Use descriptive anchor text for your hyperlinks for navigation and SEO purposes.
Secure your unique domain name and hosting
Many website creation platforms tend to offer domain and hosting services, but you can also easily purchase a domain name elsewhere. Check out these hosting providers and domain name registrars:
Use the registrar’s search tool to check the availability of your chosen domain name and follow the prompts to register it. With SendPulse, you can secure a unique domain name for free on minisite.ai or pulse.is subdomains. It’s also possible to add a domain registered on third-party services.
Select a hosting plan that aligns with your website’s needs and expected traffic levels. Shared hosting is usually a better option for small to medium-sized websites with moderate traffic, while VPS hosting or dedicated hosting may be necessary for larger or high-traffic websites. Consider additional features such as SSL certificates and backup services when choosing your plan.
Follow the hosting provider’s instructions to set up your hosting account, including creating login credentials and configuring your server settings. Once your hosting account is set up, you’ll need to point your domain name to your hosting server — this involves updating your domain’s DNS (Domain Name System) settings to point to your hosting provider’s nameservers. You’ll find the specific steps on your provider’s website.
Take care of your on-page and off-page SEO
Besides optimizing your texts, headings, and metadata for search, here’s what else you can do to improve your site’s performance:
- Produce high-quality, in-depth, and engaging content. Focus on answering your audience’s questions, solving their problems, or fulfilling their needs.
- Use keyword research to identify topics and phrases that your target audience is searching for and develop your content strategy based on them.
- Create an XML sitemap that lists all the pages on your website, and submit it to search engines like Google and Bing to help them crawl and index your site more efficiently.
- Pay attention to your internal linking to connect related pages and distribute link equity throughout your website.
- Use online tools such as PageSpeed Insights, GTmetrix, or Pingdom Tools to test your website’s load speed and performance. Follow their recommendations regarding minimizing server response time, leveraging browser caching, etc.
- Start building up strong and trustworthy backlinks through guest blogging and collaborations with industry experts.
- Use webP image format for superior image compression.
- Reduce the size of CSS and JavaScript files by removing unnecessary whitespace, comments, and formatting.
- Consider using a content delivery network (CDN) to reduce latency and speed up load times for users in different geographic locations.
- Test your website’s mobile responsiveness using tools like Google’s Mobile-Friendly Test.
Get into the habit of regularly monitoring your website’s SEO performance and load speed using tools like Google Analytics and Google Search Console. Track key metrics such as organic search traffic, keyword rankings, bounce rate, and page load times, and identify areas for improvement.
Enhance your website with engaging and conversational widgets
Widgets are like upgrades for your site, making it more interactive and fun to use. Common types of widgets include pop-ups, social media feeds, contact forms, image galleries, sliders, video players, interactive maps, chatbots, countdown timers, and event calendars.
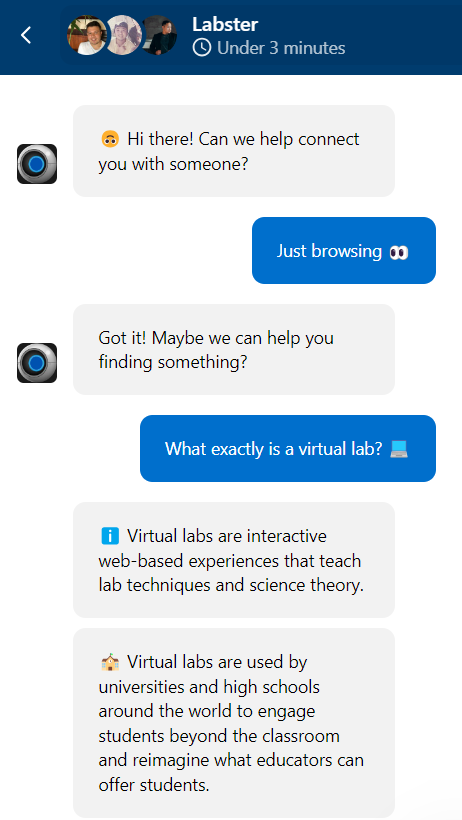
As conversational marketing surges in popularity, it becomes more and more common to see chatbots combined with live chat functionality. This type of widget can take your customer communication to the next level, automating it while preserving the necessary degree of personalization.

With SendPulse, you can build intelligent AI-powered chatbots for your website and social media channels in a drag-and-drop builder. It’s possible to train your bot to handle diverse types of inquiries and questions just like a real agent. You can also customize the design and appearance of your chat widget to match the overall look and feel of your website.
Having a chatbot on your website from day one will allow you to proactively reach out to anyone who visits your site and expresses slight interest in your brand. It will also enable you to remain connected with your audience 24/7 and stay on top of all customer conversations.
Get started today
SendPulse offers you a complete toolkit for creating a strong online presence and developing long-lasting relationships with your customer base. Our platform includes a code-free website builder, a CRM, an email service, a chatbot builder, pop-ups, an SMS service, and an LMS.
Create your free account now and see it in action!